« Flash CS4 - Couleurs et gradients » : différence entre les versions
m (using an external editor) |
m (using an external editor) |
||
| Ligne 52 : | Ligne 52 : | ||
Il existe dans différents endroits des outils pour choisir une coleur pour le ''stroke'' (traits) et le ''fill'' remplissage. Par exemple dans panneau tools: | Il existe dans différents endroits des outils pour choisir une coleur pour le ''stroke'' (traits) et le ''fill'' remplissage. Par exemple dans panneau tools: | ||
[[image:flash-cs4-color-selection.png|frame| | [[image:flash-cs4-color-selection.png|frame|right|Icônes choix de couleur]] | ||
Lorsqu'on clique sur une icône de sélection de couleur (par exemple dans le panneau ''properties'' ou le panneau ''color'', un ''popup'' apparaît. On peut: | Lorsqu'on clique sur une icône de sélection de couleur (par exemple dans le panneau ''properties'' ou le panneau ''color'', un ''popup'' apparaît. On peut: | ||
| Ligne 74 : | Ligne 74 : | ||
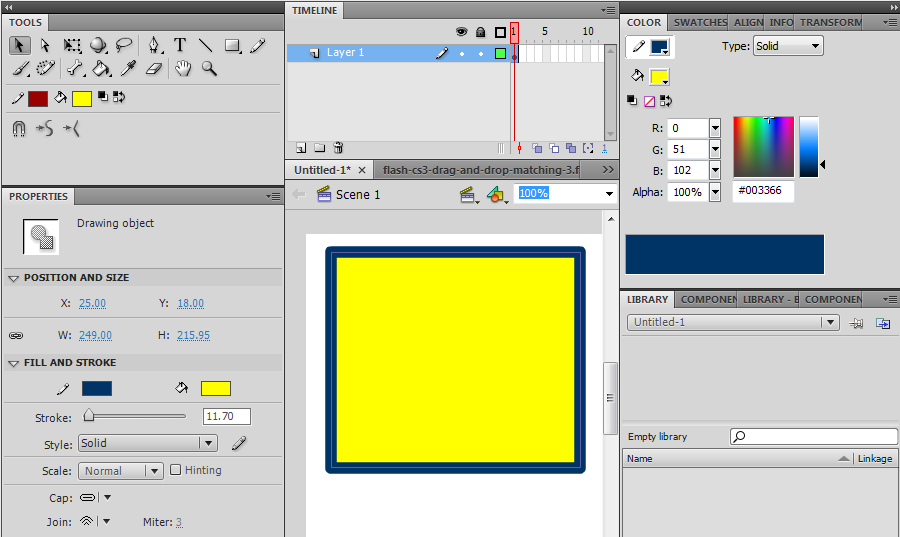
[[image:flash-cs3-color-panel.png|thumb|300px|none|Le panneau color de CS3]] | [[image:flash-cs3-color-panel.png|thumb|300px|none|Le panneau color de CS3]] | ||
Si vous sélectionnez un dégradé, l'interface change, e.f. plus loin. | |||
== Couleurs solides == | |||
Les couleurs solides peuvent être définies de façons différente (et il y a toute une science derrière). Rappelons simplement quelques principes | |||
; Teinte (Angl '''Hue''') | |||
* Signifie "couleur", utilisé dans les modèles de type HSB ou HSL | |||
; Saturation | |||
* Intensité d'une couleur, montant que vous avez appliqué | |||
; Luminosité | |||
* Combien de lumière vous appliquez. Beaucoup de lumière donne une couleur et l'aspect délavé, très peu de lumière donne très sombre. | |||
; Transparence | |||
* Voir ci-dessous canal alpha | |||
=== Les couleurs RGB === | |||
Les couleurs RVB sont les plus populaires dans les applications informatiques. Une couleur est définie par le montant de'''R '''ed - '''G'''reen - '''B'''lue. Par défaut, la palette des couleurs CS3 est en mode RGB/RVB. | |||
RVB est la façon dont les moniteurs d'ordinateur de travail. Par exemple Pour obtenir un jaune Nice | |||
vous avez besoin de 100% Red + 100% + 0% vert bleu. RVB est un soi-disant'' 'additif''' mélange de couleur modèle. ((citation | Projection de [couleur primaire http://en.wikipedia.org/wiki/Primary_color] s'allume sur un écran montre des couleurs secondaires où les deux se recoupent, la combinaison des trois de rouge, vert et bleu de l'intensité appropriée rend blanc.)) ([http://en.wikipedia.org/wiki/RGB_color_model Wikipedia]). Maintenant, si vous projetez chacune de ces couleurs primaires avec une intensité différente, des couleurs qui se chevauchent va changer. | |||
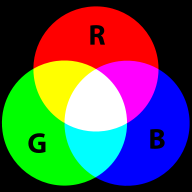
[[Image: AdditiveColor-192px.png | right | Une représentation d'une couleur mélange additif ([http://en.wikipedia.org/wiki/RGB_color_mode Wikipedia)]]] Ce modèle n'est pas la façon dont les couleurs travaux de peinture quand on mélange réel . Alors vous préférez travailler avec un rouge-jaune-modèle bleu. Imprimantes couleur travaillent pas encore avec un autre modèle, à savoir magenta, cyan et jaune (ou plus). | |||
Les couleurs RVB peuvent être encodés de différentes manières. Pour les formats Internet tels que HTML, CSS ou Flash, le plus souvent un triplet hexadécimal''''est utilisé, c'est à dire un numéro de 6 chiffres hexadécimaux. Avec 2 chiffres hexadécimaux, vous pouvez représenter des nombres dans la fourchette de 0 à 255. | |||
Avec les numéros ordinaires vous représenterait un rouge plein comme ceci: | |||
: (255,0,0) - ce qui signifie rouge complet, pas vert, pas de bleu | |||
Le triplet hexadécimal correspondant est <code> FF 00 00 </ code>: | |||
: # FF0000 | |||
En termes de pourcentage de couleurs que vous obtenez: | |||
: (100%, 0%, 0%) | |||
Jetons maintenant un oeil à un peu de couleurs dans un diagramme nous avons copié à partir de [http://en.wikipedia.org/wiki/RGB_color_model Wikipedia] le 8 septembre 2007: il représente "Truecolor", c'est à dire les valeurs RVB en 24 bits par pixel (BPP). En Truecolor, les couleurs peuvent être définies en utilisant trois entiers entre 0 et 255, représentant chacun rouge, vert et bleu intensités. Par exemple, l'image suivante montre les trois «entièrement saturé» faces du cube RVB, s'est déroulée dans un avion: | |||
(| | |||
|----- | |||
| Rowspan = "3" | | |||
* (0, 0, 0) est [black http://en.wikipedia.org/wiki/black] | |||
* (255, 255, 255) est [blanc http://en.wikipedia.org/wiki/white] | |||
* (255, 0, 0) est [rouge http://en.wikipedia.org/wiki/red] | |||
* (0, 255, 0) est [green http://en.wikipedia.org/wiki/green] | |||
* (0, 0, 255) est [blue http://en.wikipedia.org/wiki/blue] | |||
* (255, 255, 0) est [http://en.wikipedia.org/wiki/yellow jaune] | |||
* (0, 255, 255) est [cyan http://en.wikipedia.org/wiki/cyan] | |||
* (255, 0, 255) est [magenta http://en.wikipedia.org/wiki/magenta] | |||
| <br /> Jaune (255,255,0) | |||
| Align = "center" | <br /> verte (0,255,0) | |||
| <br /> Cyan (0,255,255) | |||
|----- | |||
| <br /> Rouge (255,0,0) | | [[Image: RGBR.png | 256px |]] | |||
| <br /> Bleu (0,0,255) | |||
|----- | |||
| | |||
| Align = "center" | <br /> rouge (255,0,0) | |||
| <br /> Magenta (255,0,255) | |||
|) | |||
Pour plus d'informations sur les couleurs voir les liens dans la [[couleur]] article. Jetez un oeil à grande liste de Wikipédia http://en.wikipedia.org/wiki/List_of_colors [de couleurs] si vous avez besoin pour trouver un numéro pour votre nom de couleur préférée. (Si vous parlez le français, se [http://fr.wikipedia.org/wiki/Liste_de_couleurs à celui-ci]. Vous avez également mai lire la Wikipédia [http://en.wikipedia.org/wiki/Web_colors couleurs Web] article. Il inclut également une liste des couleurs et explique ce qu'est un triplet'' 'hex''' est. | |||
; Utilisation du panneau de couleur Flash avec des couleurs unies RGB | |||
* Il est probablement une bonne idée de choisir une couleur standard (cliquez sur le seau peu de douleur ou choisissez dans le panneau Nuancier) | |||
* Vous pouvez ensuite ajuster la luminosité / saturation avec le curseur ou sélectionnez une autre mesure non plus de couleur standard de cliquer sur le sélecteur de couleurs'' ''''. | |||
Ci-dessous est d'un bleu standard (la luminosité et la saturation curseur reste au milieu) | |||
[[image: flash-cs3-color-blue.png plein | frame | none | The Flash - Standard RBG Blue]] | |||
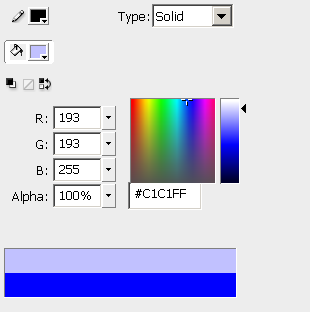
Ci-dessous est d'un bleu avec une luminosité augmentée (en utilisant le curseur vers la droite du sélecteur de couleurs). | |||
[[image: flash-cs3-color-washedout-blue.png | frame | none | The Flash - délavé bleu]] | |||
=== La HSB / modèle HSV === | |||
Le HSV (teinte, saturation, valeur) aussi connu comme modèle TSL (Teinte, Saturation, Luminosité) définit une couleur en fonction de trois éléments: | |||
#'' 'H'''ue, la couleur: Représenté comme une position dans les 360 degrés d'un cercle de couleur. | |||
#'' 'S'''aturation, l'intensité ou la «pureté» de la couleur: Gammes de 0-100%. 0 signifie pas de couleur, c'est à dire, une nuance de gris entre le noir et blanc. 100 signifie une couleur intense. | |||
#'' 'V'''alue ou''' B'''rightness de la couleur: Gammes de 0-100%. 0 est toujours noire. En fonction de la saturation, 100 mai être blanc ou une couleur plus ou moins saturées. | |||
L'échelle de Hue de 0 à 360 degrés est le suivant: | |||
[[image: Hue-scale.png | thumb | 500px | none | L'échelle de teinte ([http://en.wikipedia.org/wiki/Image:HueScale.svg Wikipedia])]] | |||
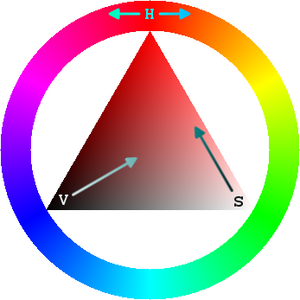
Dans les outils de nombreux graphiques (pas en Flash) vous obtenez un disque de couleurs HSV qui ressemble à ceci: | |||
[[Image: HSV-color-wheel.png | thumb | 300px | none | L'échelle de teinte ([http://en.wikipedia.org/wiki/Image:Triangulo_HSV.png Wikipedia])]] | |||
A l'extérieur, vous pouvez sélectionner une couleur ('' 'H'''), puis à l'intérieur, vous pouvez sélectionner''' V'' 'et''' S'' '. | |||
Pour plus d'informations sur le HSV, lire Wikipédia [http://en.wikipedia.org/wiki/HSV_color_space espace de couleurs HSV] article. | |||
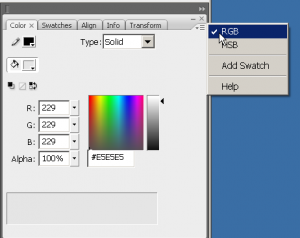
Dans Flash, lorsque vous changez de modèle pour RGB TSL (avec le petit menu déroulant en haut à droite de la palette des couleurs), vous verrez ceci: | |||
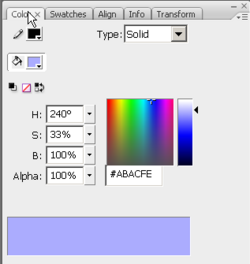
[[image: flash-cs3-color-panel-hsb.png | thumb | 250px | none | panneau de couleur HSV / HSB mode]] | |||
Le curseur vers la droite permet d'ajuster à la fois la saturation et la luminosité. | |||
=== Tint et Shade === | |||
Selon [http://en.wikipedia.org/wiki/Tints_and_shades Wikipedia], ((citation | Dans la théorie des couleurs, une teinte est le mélange d'une couleur de blanc, et une ombre est le mélange d'une couleur de noir. Mélange avec la valeur augmente blanc ou de légèreté, tout en mélangeant avec du noir réduit chroma. Mélange avec n'importe quelle couleur neutre, y compris le noir et blanc, réduit la pureté ou la colorfulness. L'intensité ne change pas.)) | |||
Dans Flash,'' 'teinte''' est une couleur que vous pouvez ajouter à un symbole dans l'interpolation de mouvement. Ou bien (mais pas en même temps), vous pouvez modifier sa luminosité. En outre, vous pouvez modifier sa valeur alpha (la rendre plus ou moins transparentes) | |||
Voir le [[Flash effets spéciaux tutoriel]] tutoriel. | |||
== Flash dégradés de couleurs == | |||
Flash prend en charge, il ya 2 sortes de dégradés de couleurs (voir la photo ci-dessous) | |||
* Linear: changement de couleur dans un seul sens | |||
* Radial: changeant de couleur à partir d'un centre à l'extérieur | |||
[[image: flash-cs3-dégradé radial-transform.jpg | frame | none | linéaire et les gradients radiaux et dégradé Transform]] | |||
Travailler avec des dégradés de couleurs'' 'bandes de couleur'''. Vous pouvez définir 2 ou plusieurs couleurs et Flash remplira de couleurs intermédiaires entre eux. Le résultat dépend alors: | |||
* Sur le choix des couleurs | |||
* Sur la largeur de la bande de couleur (d'une couleur à la suivante) | |||
Vous pouvez modifier ces être la définition et la faire glisser les pointeurs de la couleur dans le panneau de couleur. Lire la suite ... | |||
== Remerciement et modification du copyright == | == Remerciement et modification du copyright == | ||
{{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une partie de cet article a été repris de [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/ Using Flash], Adobe, ''Using Flash'' et vous devez également citer cette source et répliquer le copyright. Cela concerne aussi les images répliquées ici.}} | {{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une partie de cet article a été repris de [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/ Using Flash], Adobe, ''Using Flash'' et vous devez également citer cette source et répliquer le copyright. Cela concerne aussi les images répliquées ici.}} | ||
Version du 8 octobre 2009 à 15:54
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
<pageby nominor="false" comments="false"/>
Introduction
- Objectifs d'apprentissage
- Apprendre à utiliser les couleurs en Flash CS4 (ou CS3)
- Connâitre les modèles de couleur
- Prérequis
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Arranger des dessins
- Flash CS4 - Transformer des dessins
- Matériaux
Types de couleurs
Dans Flash, il existe trois sortes de couleurs
- Couleurs normales (solid color)
- Les dégradés linéaires et radiaux (linear or radial gradients)
- Bitmaps
Flash implémente deux modèle de couleurs:
- RGB - "red-green-blue", français: RVB "rouge-vert-bleu"
- HSB - "hue-saturation-brightness (aussi appelé HSV (hue, saturation, value), en français: TSL- "teinte-saturation-valeur)
Présentation des outils
Flash CS4 comporte plusieurs outils de couleur et les contrôles
- Dans le panneau tools
- seau de peinture
- Seau d'encre
- La couleur du stroke et la couleur de remplissage (fill) pour la plupart des outils). Sélectionnez les couleurs avant de choisir un outil pour dessiner.
- Dans le panneau de propriétés
- La couleur du stroke (trait) et du fill (remplissage)
- Color panel
- La sélection des couleurs
- Swatches
- Couleurs prédéfinies (échantillons)
Choisir une coleur dans un popup
Il existe dans différents endroits des outils pour choisir une coleur pour le stroke (traits) et le fill remplissage. Par exemple dans panneau tools:
Lorsqu'on clique sur une icône de sélection de couleur (par exemple dans le panneau properties ou le panneau color, un popup apparaît. On peut:
- choisir une coleur (les mêmes que dans le panneau swatches
- entrer une coleur
- changer le alpha channel
- ouvrir le panneu "Couleurs" en cliquant sur le color picker

Le panneau couleurs (en français sur ma machine ...), permet de faire grosso modo les mêmes opérations qu'avec le color panel.
Utilisation des panneaux color et swatches
- Ouvrir les panneau colors (Window -> Color) et swatches (Window -> Swatches) et les fixer en haut à droite par exemple
- Sélectionnez un objet sur la scène
Dans le color panel:
- Vous pouvez choisir le type de coleur
- selectionner des couleurs
- Changer le canal alpha (la transparence)
- On peut également changer le modèle de couleurs (RGB ou HSB) avec le petit menu déroulant en haut a droite du panneau.
Si vous sélectionnez un dégradé, l'interface change, e.f. plus loin.
Couleurs solides
Les couleurs solides peuvent être définies de façons différente (et il y a toute une science derrière). Rappelons simplement quelques principes
- Teinte (Angl Hue)
- Signifie "couleur", utilisé dans les modèles de type HSB ou HSL
- Saturation
- Intensité d'une couleur, montant que vous avez appliqué
- Luminosité
- Combien de lumière vous appliquez. Beaucoup de lumière donne une couleur et l'aspect délavé, très peu de lumière donne très sombre.
- Transparence
- Voir ci-dessous canal alpha
Les couleurs RGB
Les couleurs RVB sont les plus populaires dans les applications informatiques. Une couleur est définie par le montant deR ed - Green - Blue. Par défaut, la palette des couleurs CS3 est en mode RGB/RVB.
RVB est la façon dont les moniteurs d'ordinateur de travail. Par exemple Pour obtenir un jaune Nice vous avez besoin de 100% Red + 100% + 0% vert bleu. RVB est un soi-disant 'additif' mélange de couleur modèle. ((citation | Projection de [couleur primaire http://en.wikipedia.org/wiki/Primary_color] s'allume sur un écran montre des couleurs secondaires où les deux se recoupent, la combinaison des trois de rouge, vert et bleu de l'intensité appropriée rend blanc.)) (Wikipedia). Maintenant, si vous projetez chacune de ces couleurs primaires avec une intensité différente, des couleurs qui se chevauchent va changer.
Ce modèle n'est pas la façon dont les couleurs travaux de peinture quand on mélange réel . Alors vous préférez travailler avec un rouge-jaune-modèle bleu. Imprimantes couleur travaillent pas encore avec un autre modèle, à savoir magenta, cyan et jaune (ou plus).
Les couleurs RVB peuvent être encodés de différentes manières. Pour les formats Internet tels que HTML, CSS ou Flash, le plus souvent un triplet hexadécimal'est utilisé, c'est à dire un numéro de 6 chiffres hexadécimaux. Avec 2 chiffres hexadécimaux, vous pouvez représenter des nombres dans la fourchette de 0 à 255.
Avec les numéros ordinaires vous représenterait un rouge plein comme ceci:
- (255,0,0) - ce qui signifie rouge complet, pas vert, pas de bleu
Le triplet hexadécimal correspondant est FF 00 00 </ code>:
- # FF0000
En termes de pourcentage de couleurs que vous obtenez:
- (100%, 0%, 0%)
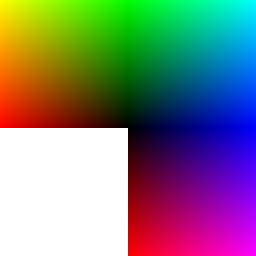
Jetons maintenant un oeil à un peu de couleurs dans un diagramme nous avons copié à partir de Wikipedia le 8 septembre 2007: il représente "Truecolor", c'est à dire les valeurs RVB en 24 bits par pixel (BPP). En Truecolor, les couleurs peuvent être définies en utilisant trois entiers entre 0 et 255, représentant chacun rouge, vert et bleu intensités. Par exemple, l'image suivante montre les trois «entièrement saturé» faces du cube RVB, s'est déroulée dans un avion:
(|
|-----
| Rowspan = "3" |
- (0, 0, 0) est [black http://en.wikipedia.org/wiki/black]
- (255, 255, 255) est [blanc http://en.wikipedia.org/wiki/white]
- (255, 0, 0) est [rouge http://en.wikipedia.org/wiki/red]
- (0, 255, 0) est [green http://en.wikipedia.org/wiki/green]
- (0, 0, 255) est [blue http://en.wikipedia.org/wiki/blue]
- (255, 255, 0) est jaune
- (0, 255, 255) est [cyan http://en.wikipedia.org/wiki/cyan]
- (255, 0, 255) est [magenta http://en.wikipedia.org/wiki/magenta]
|
Jaune (255,255,0)
| Align = "center" |
verte (0,255,0)
|
Cyan (0,255,255)
|-----
|
Rouge (255,0,0) | |  |
|
Bleu (0,0,255)
|-----
|
| Align = "center" |
rouge (255,0,0)
|
Magenta (255,0,255)
|)
Pour plus d'informations sur les couleurs voir les liens dans la couleur article. Jetez un oeil à grande liste de Wikipédia http://en.wikipedia.org/wiki/List_of_colors [de couleurs] si vous avez besoin pour trouver un numéro pour votre nom de couleur préférée. (Si vous parlez le français, se à celui-ci. Vous avez également mai lire la Wikipédia couleurs Web article. Il inclut également une liste des couleurs et explique ce qu'est un triplet 'hex' est.
- Utilisation du panneau de couleur Flash avec des couleurs unies RGB
- Il est probablement une bonne idée de choisir une couleur standard (cliquez sur le seau peu de douleur ou choisissez dans le panneau Nuancier)
- Vous pouvez ensuite ajuster la luminosité / saturation avec le curseur ou sélectionnez une autre mesure non plus de couleur standard de cliquer sur le sélecteur de couleurs ''.
Ci-dessous est d'un bleu standard (la luminosité et la saturation curseur reste au milieu)
Fichier:Flash-cs3-color-blue.png plein The Flash - Standard RBG BlueCi-dessous est d'un bleu avec une luminosité augmentée (en utilisant le curseur vers la droite du sélecteur de couleurs).
La HSB / modèle HSV
Le HSV (teinte, saturation, valeur) aussi connu comme modèle TSL (Teinte, Saturation, Luminosité) définit une couleur en fonction de trois éléments:
- 'H'ue, la couleur: Représenté comme une position dans les 360 degrés d'un cercle de couleur.
- 'S'aturation, l'intensité ou la «pureté» de la couleur: Gammes de 0-100%. 0 signifie pas de couleur, c'est à dire, une nuance de gris entre le noir et blanc. 100 signifie une couleur intense.
- 'Value ou B'rightness de la couleur: Gammes de 0-100%. 0 est toujours noire. En fonction de la saturation, 100 mai être blanc ou une couleur plus ou moins saturées.
L'échelle de Hue de 0 à 360 degrés est le suivant:
Fichier:Hue-scale.png L'échelle de teinte (Wikipedia)Dans les outils de nombreux graphiques (pas en Flash) vous obtenez un disque de couleurs HSV qui ressemble à ceci:
 L'échelle de teinte (Wikipedia)
L'échelle de teinte (Wikipedia)A l'extérieur, vous pouvez sélectionner une couleur ( 'H'), puis à l'intérieur, vous pouvez sélectionner V 'et S '.
Pour plus d'informations sur le HSV, lire Wikipédia espace de couleurs HSV article.
Dans Flash, lorsque vous changez de modèle pour RGB TSL (avec le petit menu déroulant en haut à droite de la palette des couleurs), vous verrez ceci:
Le curseur vers la droite permet d'ajuster à la fois la saturation et la luminosité.
Tint et Shade
Selon Wikipedia, ((citation | Dans la théorie des couleurs, une teinte est le mélange d'une couleur de blanc, et une ombre est le mélange d'une couleur de noir. Mélange avec la valeur augmente blanc ou de légèreté, tout en mélangeant avec du noir réduit chroma. Mélange avec n'importe quelle couleur neutre, y compris le noir et blanc, réduit la pureté ou la colorfulness. L'intensité ne change pas.))
Dans Flash, 'teinte' est une couleur que vous pouvez ajouter à un symbole dans l'interpolation de mouvement. Ou bien (mais pas en même temps), vous pouvez modifier sa luminosité. En outre, vous pouvez modifier sa valeur alpha (la rendre plus ou moins transparentes)
Voir le Flash effets spéciaux tutoriel tutoriel.
Flash dégradés de couleurs
Flash prend en charge, il ya 2 sortes de dégradés de couleurs (voir la photo ci-dessous)
- Linear: changement de couleur dans un seul sens
- Radial: changeant de couleur à partir d'un centre à l'extérieur
Fichier:Flash-cs3-dégradé radial-transform.jpg linéaire et les gradients radiaux et dégradé TransformTravailler avec des dégradés de couleurs 'bandes de couleur'. Vous pouvez définir 2 ou plusieurs couleurs et Flash remplira de couleurs intermédiaires entre eux. Le résultat dépend alors:
- Sur le choix des couleurs
- Sur la largeur de la bande de couleur (d'une couleur à la suivante)
Vous pouvez modifier ces être la définition et la faire glisser les pointeurs de la couleur dans le panneau de couleur. Lire la suite ...
Remerciement et modification du copyright