« Flash CS3 - Créer et modifier les calques et les images » : différence entre les versions
Aucun résumé des modifications |
|||
| (37 versions intermédiaires par 5 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{Incomplet}} | ||
{{Tutoriels Flash|CS3, CS4, CS5|débutant}} | |||
<div class="tut_goals"> | <div class="tut_goals"> | ||
'''Objectifs d'apprentissage''' | '''Objectifs d'apprentissage''' | ||
*Apprendre à manipuler les calques en Flash | * Apprendre à manipuler les calques (couches) en Flash | ||
'''Prérequis''' | '''Prérequis''' | ||
*[[ | * [[Univers Flash CS3]], [[univers Flash CS4]] ou [[univers Flash CS5]] | ||
''' | '''Matériel (fichiers *.fla à manipuler)''' | ||
'''Qualité et niveau''' Ce tutoriel aidera les adeptes de la technique à démarrer. | * http://tecfa.unige.ch/guides/flash/ex/drawing-intro/ | ||
'''Qualité et niveau''' Ce tutoriel aidera les adeptes de la technique à démarrer. | |||
'''Prochaines éléments''' | |||
* [[Flash CS4 - Transformer des dessins]] (CS3 compatible) | |||
* [[Flash CS4 - Arranger des dessins]] (CS3 compatible) | |||
* [[Flash CS4 - Couleurs et gradients]] (CS3 compatible) | |||
* [[Flash CS4 - Texte]] (CS3 compatible) | |||
'''Prochaines étapes''' | '''Prochaines étapes''' | ||
*[[ | * [[Flash CS4 - Animation image par image]] | ||
*[[ | * [[Flash CS4 - Interpolation de mouvement]] (motion tweening) | ||
* [[Flash CS4 - Morphing]] (Interpolation de forme, shape tweening) | |||
</div> | </div> | ||
== Introduction == | == Introduction == | ||
Les '''calques '''(''Layers'') vous | Les '''calques ''' (''Layers'') vous aident à organiser des projets complexes en Flash. L'utilisation des calques a plusieurs avantages. Vous pouvez: | ||
*dessiner et éditer des objets dans un calque sans toucher les objets dans un autre calque. | *dessiner et éditer des objets dans un calque sans toucher les objets dans un autre calque. | ||
* | *verrouiller les calques (pour protéger les objets de modifications indésirables) | ||
*cacher les calques, les rendre | *cacher les calques, les rendre visibles (et voir les objets qu'ils contiennent) ou ne rendre visible que les contours des objets. | ||
Les options calques font parties du '''Scénario ''' (''Timeline''), c'est à dire, le déroulement de votre "movie" dans le temps, image par image. Pour le moment on va rester dans le premier image (Angl. frame). | |||
Si la ''timeline'' n'est pas affichée dans votre environnement CS3 ou CS4, il faut aller dans le menu ''Window'' et sélectionner ''Timeline'' (ou presser ''CTRL-ALT-T'') | |||
=== Vue d'ensemble de la section calques === | === Vue d'ensemble de la section calques === | ||
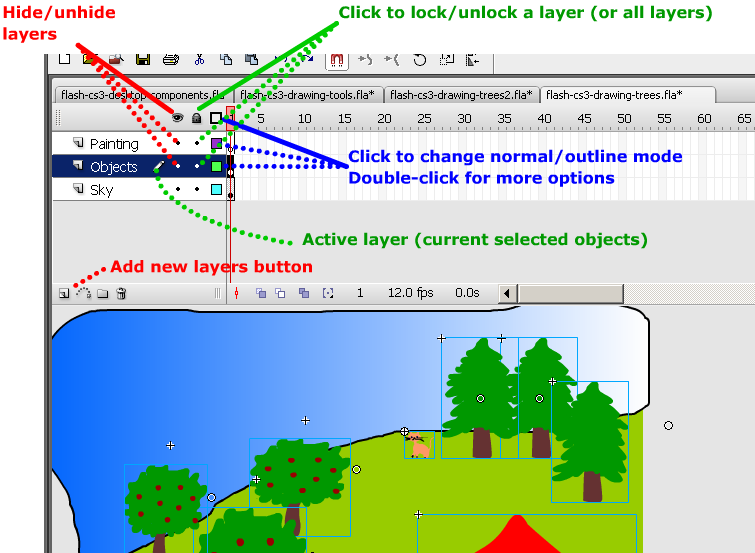
Les ''calques'' ainsi que les contrôles sont affichés à l'intérieur du scénario à gauche. La capture d'écran ci-dessous indique quelques fonctionnalités décrites plus bas. | |||
[[Image:Cs3 layers annotated.png|L'outil Calque en Flash CS3]] | [[Image:Cs3 layers annotated.png|frame|none|L'outil Calque en Flash CS3]] | ||
CS4 et CS5 et CS6 utilisent les mêmes fonctionnalités et les mêmes graphismes pour l'interface. | |||
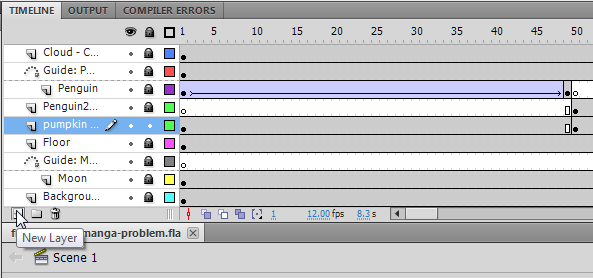
[[Image:flash-CS5-layers.png|frame|none|L'outil Calque en Flash CS5]] | |||
=== Dessiner dans un calque === | === Dessiner dans un calque === | ||
Pour dessiner, colorer ou modifier un calque il suffit de l'activer en cliquant le nom du calque dans le scénario. L'icône crayon à gauche du nom indique qu'un calque est | Pour dessiner, colorer ou modifier un calque, il suffit de l'activer en cliquant sur le nom du calque dans le scénario. L'icône crayon à gauche du nom, indique qu'un calque est actif et qu'il peut être modifié. | ||
=== Ajouter et supprimer des calques === | === Ajouter et supprimer des calques === | ||
Un nouveau document Flash contient un seul calque qui est rarement suffisant. | Un nouveau document Flash ne contient qu'un seul calque, ce qui est rarement suffisant. | ||
Il y trois façons d'ajouter un calque : | Il y a trois façons d'ajouter un calque : | ||
* Insert (''Insérer'') -> Timeline (''Scénario'') -> Layer (''Calque'')'' | |||
*Cliquer sur l'icône calque (en bas à gauche du Scénario) | * Cliquer sur l'icône calque (en bas à gauche du Scénario) | ||
* | * Clic-droit sur un calque existant puis choisir ''Insert Layer ''(Ajouter un calque) | ||
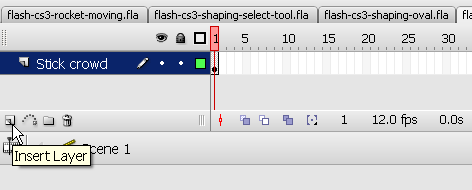
[[Image:Flash-cs3-insert-layer.png|Ajouter un calque]] | [[Image:Flash-cs3-insert-layer.png|Ajouter un calque]] | ||
Donnez un nom significatif aux calques dès qu'ils sont ajoutés. | Donnez un nom significatif aux calques dès qu'ils sont ajoutés. Clic-droit sur le nom générique (p. ex. ''Layer2'') sélectionnez ''Properties'' (Propriétés) et insérez le nom désiré ou vous pouvez également double-cliquer sur le nom du calque. Le panneau ''Properties'' s'affiche également en double-cliquant sur l'icône située à gauche du nom du calque. | ||
Pour supprimer un calque et ses contenus : Cliquez à droite - | Pour supprimer un calque et ses contenus : Cliquez à droite -> ''Delete Layer'' (Supprimer calque). Avant de supprimer un calque, pensez à sauvegarder peut-être ses objets dans un autre calque (copier/coller) ou encore dans la bibliothèque comme symbole. | ||
A l'aide du menu contextuel (clic-droit) vous pouvez aussi verrouiller et/ou masquer un calque, on reviendra sur le verrouillage ci-dessous. | |||
=== Afficher les objets d'un calque sous forme de contours === | === Afficher les objets d'un calque sous forme de contours === | ||
| Ligne 60 : | Ligne 81 : | ||
* Cliquez sur le rectangle à droite du nom du calque. Lorsque le rectangle apparait "vide" vous ne verrez que les contours des objets du calque. | * Cliquez sur le rectangle à droite du nom du calque. Lorsque le rectangle apparait "vide" vous ne verrez que les contours des objets du calque. | ||
* Vous pouvez modifier la couleur du contour en double-cliquant | * Vous pouvez modifier la couleur du contour en double-cliquant sur ce rectangle. | ||
=== | === Verrouiller et masquer les calques === | ||
Cliquez les points sous l’icône correspondante aux fonctions masquer/verrouiller/afficher dans le panneau pour choisir le mode d'affichage d'un calque. Cliquez sur l’icône pour modifier le mode d'affichage de tous les calques en même temps. | |||
Astuce : Gardez tous les calques verrouillés et ne déverrouillez que le calque que vous voulez modifier (un calque à la fois). Cela vous aidera à éviter de sélectionner et modifier par erreur les objets qui se trouvent sur les calques supérieurs. De même pour l'affichage des calques : il est parfois plus facile de faire une modification sur un objet si tous les autres ne sont pas visibles. | |||
=== Déplacer et arranger les calques === | === Déplacer et arranger les calques === | ||
Pour modifier l'ordre des calques choisissez-les avec la souris et glissez-les vers le haut ou vers le bas de la liste. Le positionnement des calques a un effet sur l'ordre d'affichage des objets. Par exemple, si un objet est caché derrière un autre, alors qu'il doit passer devant, glissez le calque de l'objet en question vers le haut. | |||
L'ordre dans lequel les objets sont dessinés est défini dans ''File Menu -> Publish Settings'' (paramètres de publication). | |||
=== Exemple === | === Exemple === | ||
== | L'exemple suivant montre des calques masqués et des calques verouillés : | ||
*Le calque "Painting" est activé (le crayon est affiché). | |||
*Le calque "Objects" est affiché en contour et est verrouillé (la serrure est affichée et le rectangle est vide. Les objets sur ce calque sont dessinés en vert clair, la couleur du rectangle). | |||
*Le calque "Sky" est masqué (sous l’œil, un "X" rouge est affiché). | |||
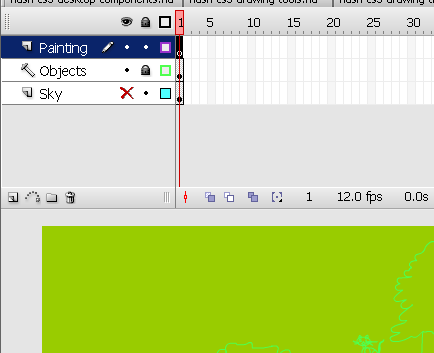
[[Image:Cs3 layers2.png|L'outil Calques en Flash CS3 affichant les contours d'un calque et un calque masqué]] | |||
=== Déplacer les objets d'un calque vers un autre === | |||
Si vous souhaitez déplacer (ou copier) des objets présents dans un calque vers un autre calque il faut utiliser le collage. De cette façon vous pourrez coller vos objets dans le nouveau calque à la même place que celle qu'ils avaient dans le calque d'origine. Cela permet donc de modifier l'organisation interne des calques sans avoir à replacer les objets. | |||
Pour ce faire, il vous faut: | |||
* Sélectionner l'objet à déplacer. Il est aussi possible de sélectionner le calque, pour ensuite déplacer tous les objets y figurant. | |||
* Ouvrir le menu contextuel (clique droit) -> couper (ou copier). | |||
* Sélectionner le calque dans lequel vous désirez placer les objets puis ouvrir le menu contextuel. Vous avez deux possibilités: | |||
#Pour coller la sélection à la même place choisir "coller en place". | |||
#Pour coller la sélection au centre de l'espace de travail choisir "coller au centre". | |||
Attention, si les objets que vous désirez changer de calque sont associés à un code ActionScript, n'oubliez pas de déplacer également le code. | |||
=== Types de calques === | |||
Lorsque l'on crée un calque, il se met automatiquement sous la forme d'un calque "normal". | |||
Cependant, il est possible de créer d'autres types de calques: | |||
* Masque (mask): ce calque peut se placer au-dessus d'un autre calque, qu'il va dissimuler en créant un trou, laissant apparaître l'autre calque. Ce trou prend la forme du contenu du calque de masque. “Un élément de masque peut être une forme remplie, un texte, une occurrence de symbole graphique ou un clip. Vous pouvez grouper plusieurs calques sous un calque de masque unique pour créer des effets élaborés.” (Adobe). | |||
* Dossier (folder): cette option permet de créer un dossier, dans lequel il sera possible de regrouper plusieurs calques (voir ci-dessous). | |||
* Guide : ce calque permet de créer une petite animation. Dans ce cas, un objet créé pourra suivre un chemin en fonction d'un guide défini sur le calque guide. | |||
Pour changer le type du calque, il suffit d'aller dans propriétés (Properties). | |||
== Organiser les calques en dossiers == | |||
Une fois que vos documents deviennent complexes, vous pouvez les arranger en dossiers, par exemple, un dossier par tâche : objets statiques, animations, arrière-plans, etc. | |||
==== Créer un dossier de calques ==== | |||
* Cliquer l’icône "dossier" dans le menu d'édition (3e objet) | |||
ou | |||
*''Insert -> Timeline -> Layer Folder'' (Insértion -> Scénario -> Dossier de calques) | |||
Il est, dès lors, possible de réarranger l'ordre des dossiers de calques, les verrouiller ou les masquer comme avec les calques. | |||
A un moment donné il devient difficile de travailler avec tout les objets dans le scénario de base. Il vaut la peine d'organiser et planifier le projet et de regrouper les [[Flash CS4 - Symboles et clips|''clips'']] (symboles de clip). | |||
== Séquences == | |||
Lorsque vos projets deviennent plus complexes et longs, il est recommandé de les décomposer en plusieurs séquences (''scènes''). Si vous êtes novices, vous pouvez l'éviter pour l'instant, mais il est bien de savoir à quoi servent les séquences. A noter aussi que celles-ci "se jouent" dans l'ordre que vous définissez. | |||
==== Insérer une nouvelle séquence (''Scène'') ==== | |||
*Menu ''Insert -> Scène'' (Insertion -> Séquence) | |||
==== Renommer / réarranger les séquences ==== | |||
* Menu ''Window -> Other Panels -> Scene'' (SHIFT-F2) (Fenêtre -> Autres Panneaux -> Sequence) | |||
* ... puis glissez la séquences vers le haut ou vers le bas | |||
* Pour renommer une séquence double-cliquez le nom de la séquence dans ce panneau. | |||
==== Naviguer entre les séquences ==== | |||
Soit par le panneau ''Scenes ''(Séquence), soit par le menu ''Edit ''(Édition) en bas du ''Timeline''. S'il n'est pas affiché : ''Window->Toolbars->Edit'' (Fenêtre -> Barre d'outils -> Éditer)<br> | |||
Un avantage de l'utilisation des séquences est qu'elles peuvent être testées une à la fois. | |||
Dernière version du 12 juin 2016 à 04:27
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Objectifs d'apprentissage
- Apprendre à manipuler les calques (couches) en Flash
Prérequis
Matériel (fichiers *.fla à manipuler)
Qualité et niveau Ce tutoriel aidera les adeptes de la technique à démarrer.
Prochaines éléments
- Flash CS4 - Transformer des dessins (CS3 compatible)
- Flash CS4 - Arranger des dessins (CS3 compatible)
- Flash CS4 - Couleurs et gradients (CS3 compatible)
- Flash CS4 - Texte (CS3 compatible)
Prochaines étapes
- Flash CS4 - Animation image par image
- Flash CS4 - Interpolation de mouvement (motion tweening)
- Flash CS4 - Morphing (Interpolation de forme, shape tweening)
Introduction
Les calques (Layers) vous aident à organiser des projets complexes en Flash. L'utilisation des calques a plusieurs avantages. Vous pouvez:
- dessiner et éditer des objets dans un calque sans toucher les objets dans un autre calque.
- verrouiller les calques (pour protéger les objets de modifications indésirables)
- cacher les calques, les rendre visibles (et voir les objets qu'ils contiennent) ou ne rendre visible que les contours des objets.
Les options calques font parties du Scénario (Timeline), c'est à dire, le déroulement de votre "movie" dans le temps, image par image. Pour le moment on va rester dans le premier image (Angl. frame).
Si la timeline n'est pas affichée dans votre environnement CS3 ou CS4, il faut aller dans le menu Window et sélectionner Timeline (ou presser CTRL-ALT-T)
Vue d'ensemble de la section calques
Les calques ainsi que les contrôles sont affichés à l'intérieur du scénario à gauche. La capture d'écran ci-dessous indique quelques fonctionnalités décrites plus bas.
CS4 et CS5 et CS6 utilisent les mêmes fonctionnalités et les mêmes graphismes pour l'interface.
Dessiner dans un calque
Pour dessiner, colorer ou modifier un calque, il suffit de l'activer en cliquant sur le nom du calque dans le scénario. L'icône crayon à gauche du nom, indique qu'un calque est actif et qu'il peut être modifié.
Ajouter et supprimer des calques
Un nouveau document Flash ne contient qu'un seul calque, ce qui est rarement suffisant.
Il y a trois façons d'ajouter un calque :
- Insert (Insérer) -> Timeline (Scénario) -> Layer (Calque)
- Cliquer sur l'icône calque (en bas à gauche du Scénario)
- Clic-droit sur un calque existant puis choisir Insert Layer (Ajouter un calque)
Donnez un nom significatif aux calques dès qu'ils sont ajoutés. Clic-droit sur le nom générique (p. ex. Layer2) sélectionnez Properties (Propriétés) et insérez le nom désiré ou vous pouvez également double-cliquer sur le nom du calque. Le panneau Properties s'affiche également en double-cliquant sur l'icône située à gauche du nom du calque.
Pour supprimer un calque et ses contenus : Cliquez à droite -> Delete Layer (Supprimer calque). Avant de supprimer un calque, pensez à sauvegarder peut-être ses objets dans un autre calque (copier/coller) ou encore dans la bibliothèque comme symbole.
A l'aide du menu contextuel (clic-droit) vous pouvez aussi verrouiller et/ou masquer un calque, on reviendra sur le verrouillage ci-dessous.
Afficher les objets d'un calque sous forme de contours
- Cliquez sur le rectangle à droite du nom du calque. Lorsque le rectangle apparait "vide" vous ne verrez que les contours des objets du calque.
- Vous pouvez modifier la couleur du contour en double-cliquant sur ce rectangle.
Verrouiller et masquer les calques
Cliquez les points sous l’icône correspondante aux fonctions masquer/verrouiller/afficher dans le panneau pour choisir le mode d'affichage d'un calque. Cliquez sur l’icône pour modifier le mode d'affichage de tous les calques en même temps.
Astuce : Gardez tous les calques verrouillés et ne déverrouillez que le calque que vous voulez modifier (un calque à la fois). Cela vous aidera à éviter de sélectionner et modifier par erreur les objets qui se trouvent sur les calques supérieurs. De même pour l'affichage des calques : il est parfois plus facile de faire une modification sur un objet si tous les autres ne sont pas visibles.
Déplacer et arranger les calques
Pour modifier l'ordre des calques choisissez-les avec la souris et glissez-les vers le haut ou vers le bas de la liste. Le positionnement des calques a un effet sur l'ordre d'affichage des objets. Par exemple, si un objet est caché derrière un autre, alors qu'il doit passer devant, glissez le calque de l'objet en question vers le haut.
L'ordre dans lequel les objets sont dessinés est défini dans File Menu -> Publish Settings (paramètres de publication).
Exemple
L'exemple suivant montre des calques masqués et des calques verouillés :
- Le calque "Painting" est activé (le crayon est affiché).
- Le calque "Objects" est affiché en contour et est verrouillé (la serrure est affichée et le rectangle est vide. Les objets sur ce calque sont dessinés en vert clair, la couleur du rectangle).
- Le calque "Sky" est masqué (sous l’œil, un "X" rouge est affiché).
Déplacer les objets d'un calque vers un autre
Si vous souhaitez déplacer (ou copier) des objets présents dans un calque vers un autre calque il faut utiliser le collage. De cette façon vous pourrez coller vos objets dans le nouveau calque à la même place que celle qu'ils avaient dans le calque d'origine. Cela permet donc de modifier l'organisation interne des calques sans avoir à replacer les objets.
Pour ce faire, il vous faut:
- Sélectionner l'objet à déplacer. Il est aussi possible de sélectionner le calque, pour ensuite déplacer tous les objets y figurant.
- Ouvrir le menu contextuel (clique droit) -> couper (ou copier).
- Sélectionner le calque dans lequel vous désirez placer les objets puis ouvrir le menu contextuel. Vous avez deux possibilités:
- Pour coller la sélection à la même place choisir "coller en place".
- Pour coller la sélection au centre de l'espace de travail choisir "coller au centre".
Attention, si les objets que vous désirez changer de calque sont associés à un code ActionScript, n'oubliez pas de déplacer également le code.
Types de calques
Lorsque l'on crée un calque, il se met automatiquement sous la forme d'un calque "normal". Cependant, il est possible de créer d'autres types de calques:
- Masque (mask): ce calque peut se placer au-dessus d'un autre calque, qu'il va dissimuler en créant un trou, laissant apparaître l'autre calque. Ce trou prend la forme du contenu du calque de masque. “Un élément de masque peut être une forme remplie, un texte, une occurrence de symbole graphique ou un clip. Vous pouvez grouper plusieurs calques sous un calque de masque unique pour créer des effets élaborés.” (Adobe).
- Dossier (folder): cette option permet de créer un dossier, dans lequel il sera possible de regrouper plusieurs calques (voir ci-dessous).
- Guide : ce calque permet de créer une petite animation. Dans ce cas, un objet créé pourra suivre un chemin en fonction d'un guide défini sur le calque guide.
Pour changer le type du calque, il suffit d'aller dans propriétés (Properties).
Organiser les calques en dossiers
Une fois que vos documents deviennent complexes, vous pouvez les arranger en dossiers, par exemple, un dossier par tâche : objets statiques, animations, arrière-plans, etc.
Créer un dossier de calques
- Cliquer l’icône "dossier" dans le menu d'édition (3e objet)
ou
- Insert -> Timeline -> Layer Folder (Insértion -> Scénario -> Dossier de calques)
Il est, dès lors, possible de réarranger l'ordre des dossiers de calques, les verrouiller ou les masquer comme avec les calques.
A un moment donné il devient difficile de travailler avec tout les objets dans le scénario de base. Il vaut la peine d'organiser et planifier le projet et de regrouper les clips (symboles de clip).
Séquences
Lorsque vos projets deviennent plus complexes et longs, il est recommandé de les décomposer en plusieurs séquences (scènes). Si vous êtes novices, vous pouvez l'éviter pour l'instant, mais il est bien de savoir à quoi servent les séquences. A noter aussi que celles-ci "se jouent" dans l'ordre que vous définissez.
Insérer une nouvelle séquence (Scène)
- Menu Insert -> Scène (Insertion -> Séquence)
Renommer / réarranger les séquences
- Menu Window -> Other Panels -> Scene (SHIFT-F2) (Fenêtre -> Autres Panneaux -> Sequence)
- ... puis glissez la séquences vers le haut ou vers le bas
- Pour renommer une séquence double-cliquez le nom de la séquence dans ce panneau.
Soit par le panneau Scenes (Séquence), soit par le menu Edit (Édition) en bas du Timeline. S'il n'est pas affiché : Window->Toolbars->Edit (Fenêtre -> Barre d'outils -> Éditer)
Un avantage de l'utilisation des séquences est qu'elles peuvent être testées une à la fois.