Flash - composant vidéo de YouTube
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
<pageby nominor="false" comments="false"/>
Introduction
Objectifs d'apprentissage
- Utiliser des Vidéos YouTube dans Flash
Prérequis
- Univers Flash CS5 ou Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Composants
- Flash CS5 - Composant bouton
Voir aussi
Matériel (fichiers *.fla à manipuler)
Qualité et niveau
Ce tutoriel aidera les intéressés à démarrer. Le tutoriel n'est pas très complet, mais peut servir comme fiche pratique dans un atelier.
Prochaines étapes
- Flash CS5 - Vidéos augmentées
- Plus d'interactivité avec ActionScript
Insertion du player de base
Il est possible d'intégrer des vidéos Flash qui sont sur le serveur de youtube. Pour cela Google (le propriétaire de YouTube) a crée une API (une interface pour programmeur d'application). «The AS3 API allows users to control the YouTube video players by loading the player into a Flash application and making calls via ActionScript to the player's public API. Your application can use a chromeless player, for which you will build custom controls in Flash, or an embedded player that has built-in controls. Calls can be made to play, pause, seek to a certain time in a video, set the volume, mute the player, and other useful functions. The ActionScript API is automatically activated when the player is loaded into another SWF.» (YouTube ActionScript 3.0 Player API Reference)
Pour intégrer une vidéo il faut se servir du code suivant, en substituant l'IDyoutube, par l'ID à 11 caractères qui définit les vidéos de ce serveur. Les paramètres, comme la taille de la fenêtre de visualisation, peuvent être définit à l'intérieur de ce code action script.
Security.allowDomain("www.youtube.com");
var player:Object;
var loader:Loader;
loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.INIT, onLoaderInit);
loader.load(new URLRequest("http://www.youtube.com/apiplayer?version=3"));
/* On peut aussi utiliser
loader.load(new URLRequest("http://www.youtube.com/v/wTDfmxWBWrE?version=3"));
où wTDfmxWBWrE est a REMPLACER pour l'ID de VOTRE Film (c.f. l'URL dans YouTube).
Vous verrez alors qu'il s'agit d'un player complet, avec les boutons de commande inclus.*/
function onLoaderInit(event:Event):void
{
addChild(loader);
loader.content.addEventListener("onReady", onPlayerReady);
loader.content.addEventListener("onError", onPlayerError);
loader.content.addEventListener("onStateChange", onPlayerStateChange);
loader.content.addEventListener("onPlaybackQualityChange",onVideoPlaybackQualityChange);
}
function onPlayerReady(event:Event):void
{
trace("player ready:", Object(event).data);
player = loader.content;
// Ajuster les paramètres suivants
player.setSize(550,400);
player.x = 200;
player.y = 150;
// wTDfmxWBWrE est a REMPLACER pour l'ID de VOTRE Film (c.f. l'URL dans YouTube)
player.loadVideoById("wTDfmxWBWrE", 1);
}
function onPlayerError(event:Event):void
{
trace("player error:", Object(event).data);
}
function onPlayerStateChange(event:Event):void
{
trace("player state:", Object(event).data);
}
function onVideoPlaybackQualityChange(event:Event):void
{
trace("video quality:", Object(event).data);
}
Etats du player
Les états du player sont renvoyés par la fonction
player.getPlayerState();
)
Ce sont :
- -1 : vidéo non démarrée ;
- 0 : vidéo arrêtée ;
- 1 : vidéo en cours de lecture ;
- 2 : vidéo en pause ;
- 5 : vidéo en file d'attente.
Commandes de bases
SI vous utilisez
loader.load(new URLRequest("http://www.youtube.com/apiplayer?version=3"));
vous aurez besoin d'ajouter des boutons ou des liens de commandes pour la lecture, arrêt, pause etc.
Pour lire la vidéo
player.playVideo();
Pour arrêter la vidéo
player.stopVideo();
Pour mettre la vidéo en pause
player.pauseVideo();
Pour accéder directement à une partie spécifique
La fonction à utiliser est
player.seekTo(seconds, allowSeekAhead);
avec les paramètres
- seconds : le moment en secondes où vous voulez accéder,
- allowSeekAhead : une variable booléenne (0 ou 1) qui spécifie si le player doit forcer le chargement de la partie de la vidéo concernée (valeur 1) ou attendre qu'elle soit chargée (valeur 0).
Exemple
Si vous voulez accéder à la partie à la minute 12 et seconde 50, vous pouvez utiliser
player.seekTo(12*60+50, 1);
puisque 12:50s corresponds à 12*60+50 secondes au total.
Aide de Google
Un aide plus détaillée peut être obtenue ici
Tutoriel
Voici un petit tutoriel pas à pas pour inclure une vidéo Flash qui est sur le serveur de youtube. Il a été réalisé sur Flash CS6.
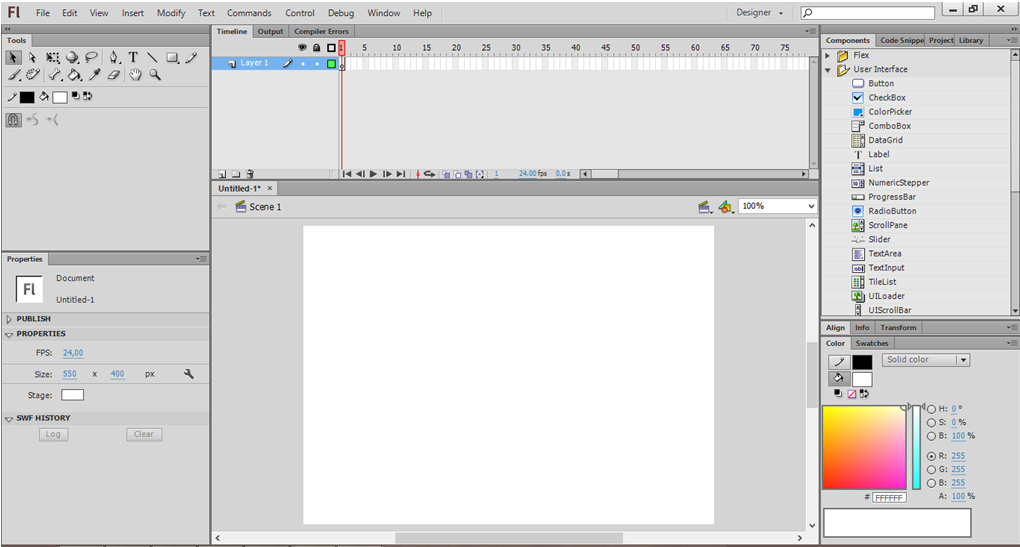
- 1. Ouvrir flash et choisir Action script 3.0, puis créer un nouveau fichier. Vous devriez arriver ici :
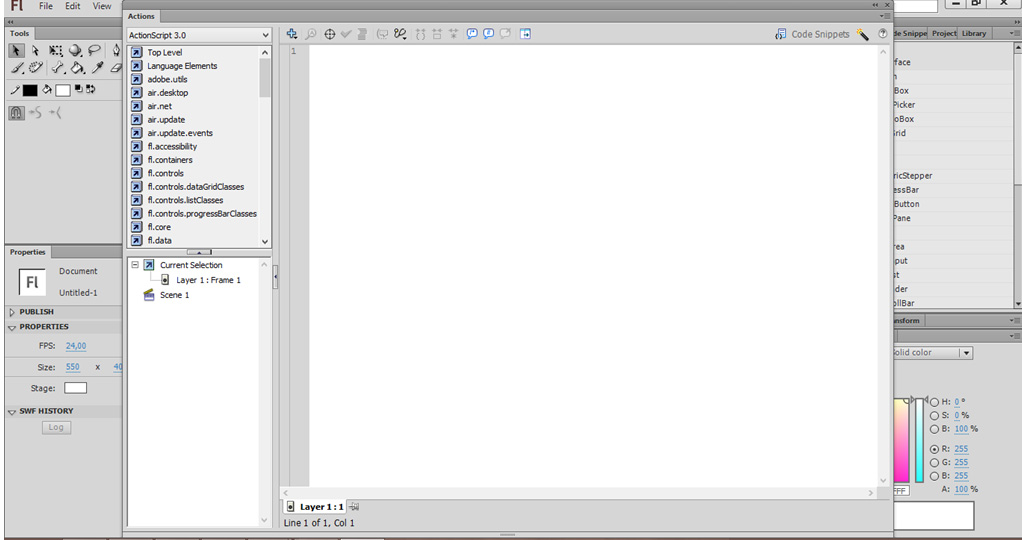
- 2. Taper sur la touche F9 du clavier, ce qui ouvre la fenêtre Action script.
C'est là que l'on va placer le code donné ci-dessus.
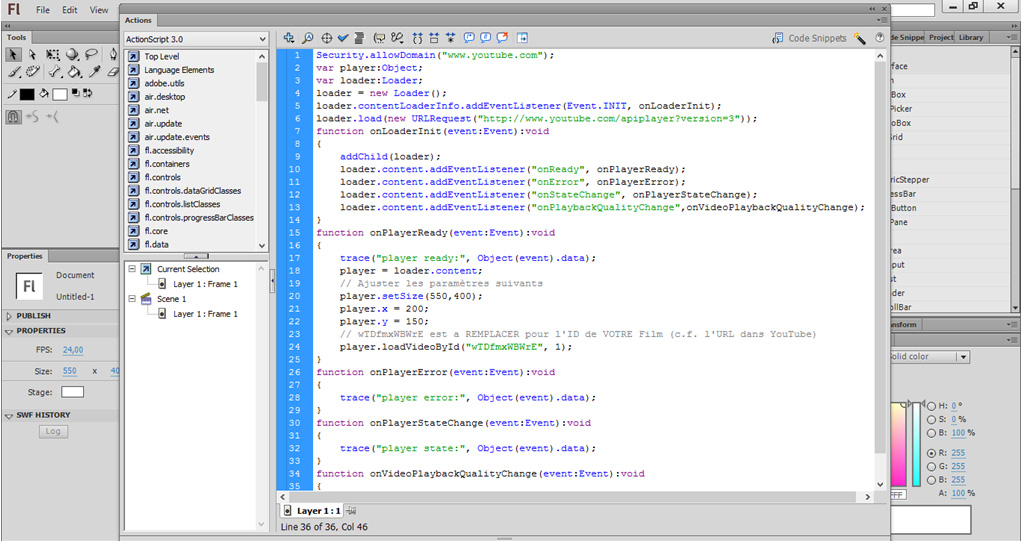
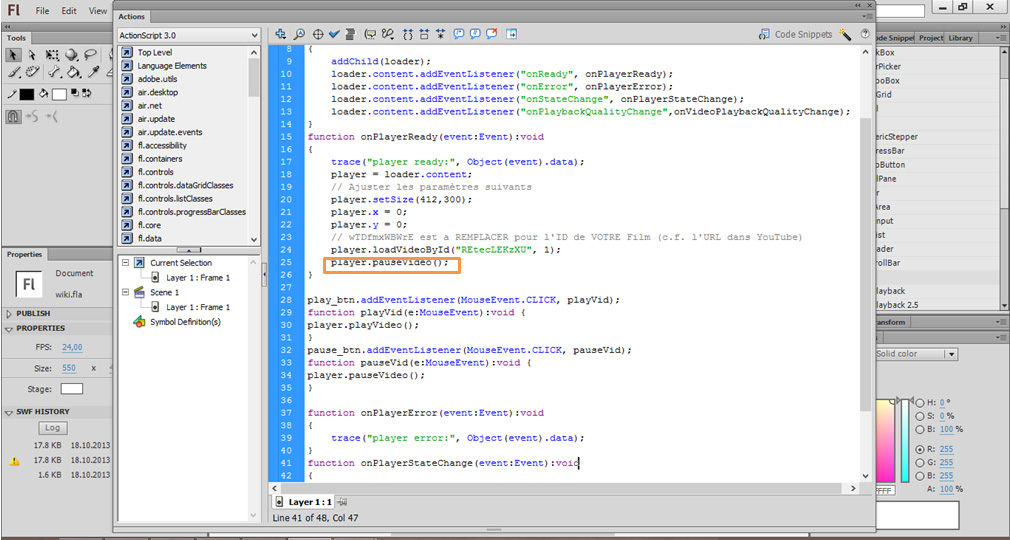
- 3. Copier-coller dans la fenêtre Action script le code donné au point 6 .
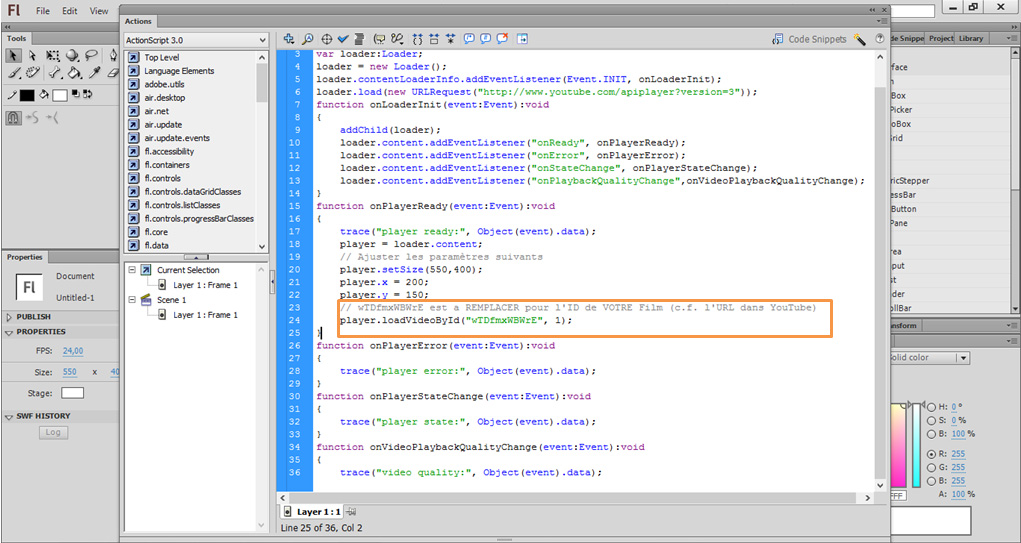
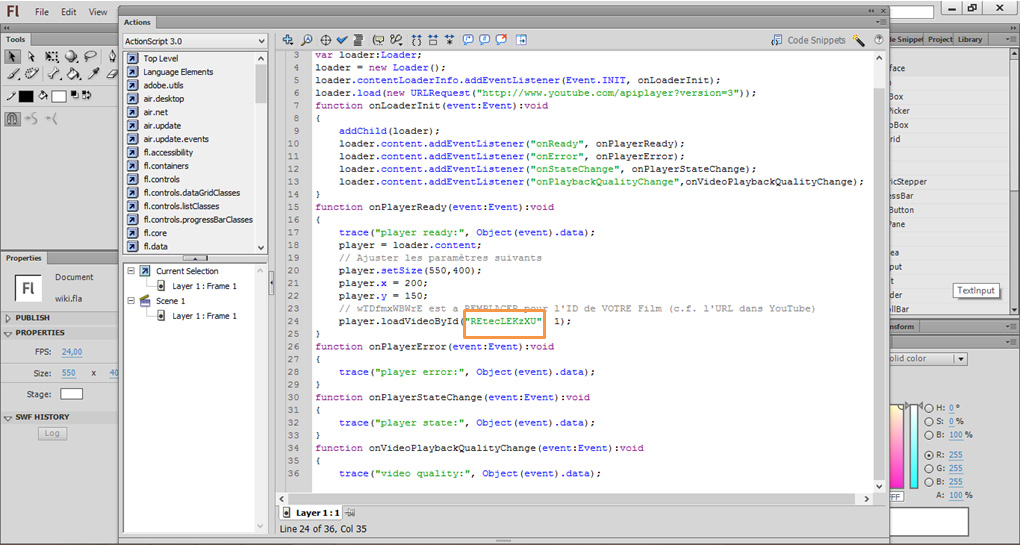
- 4. Dans le code, remplacer ce qui est encadré par l'ID de votre vidéo youtube. Attention, inclure seulement les 11 derniers signes.
- 5. Par exemple, l'url est : http://www.youtube.com/watch?v=REtecLEKzXU
Vous remplacez par "REtecLEKzXU"
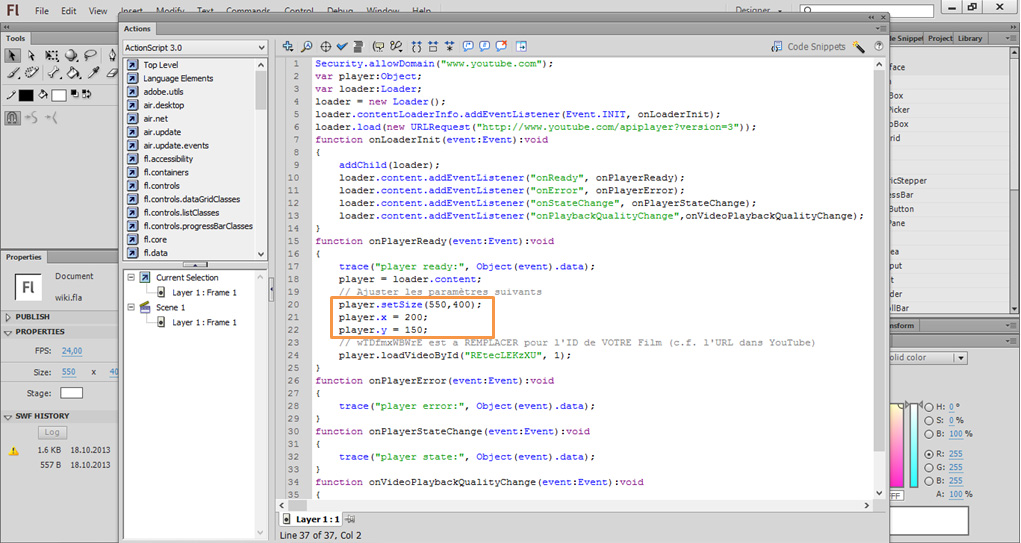
- 6. Ensuite, vous pouvez ajuster les paramètres de taille et de placement du player selon votre convenance.
- 7. Si vous testez dans un navigateur, vous verrez que la vidéo se lance automatiquement et qu'aucun bouton de commande n'apparaît.
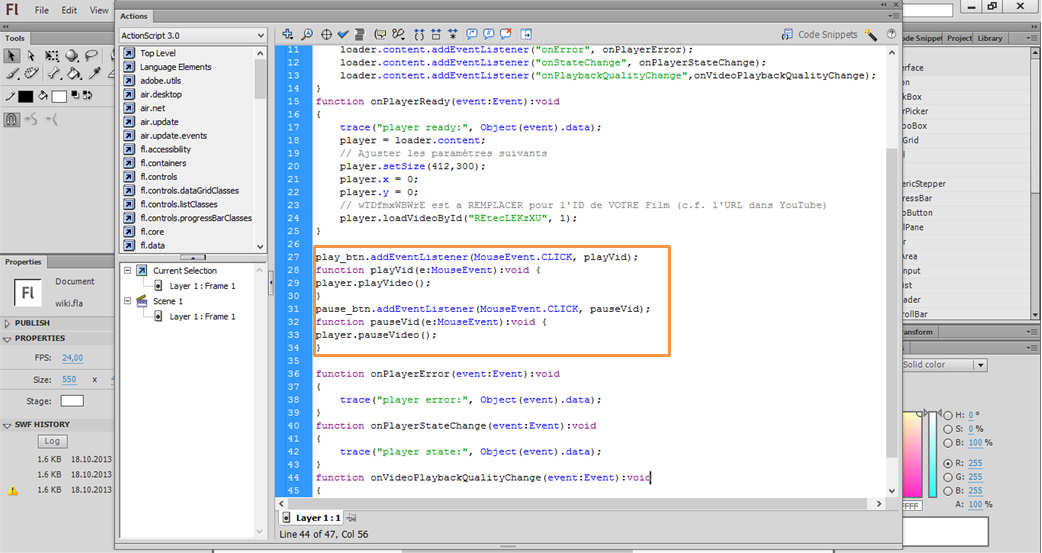
Il faut donc ajouter un bouton play et un bouton pause. Pour ce faire, copier-coller le code ci-dessous :
play_btn.addEventListener(MouseEvent.CLICK, playVid);
function playVid(e:MouseEvent):void {
player.playVideo();
}
pause_btn.addEventListener(MouseEvent.CLICK, pauseVid);
function pauseVid(e:MouseEvent):void {
player.pauseVideo();
}
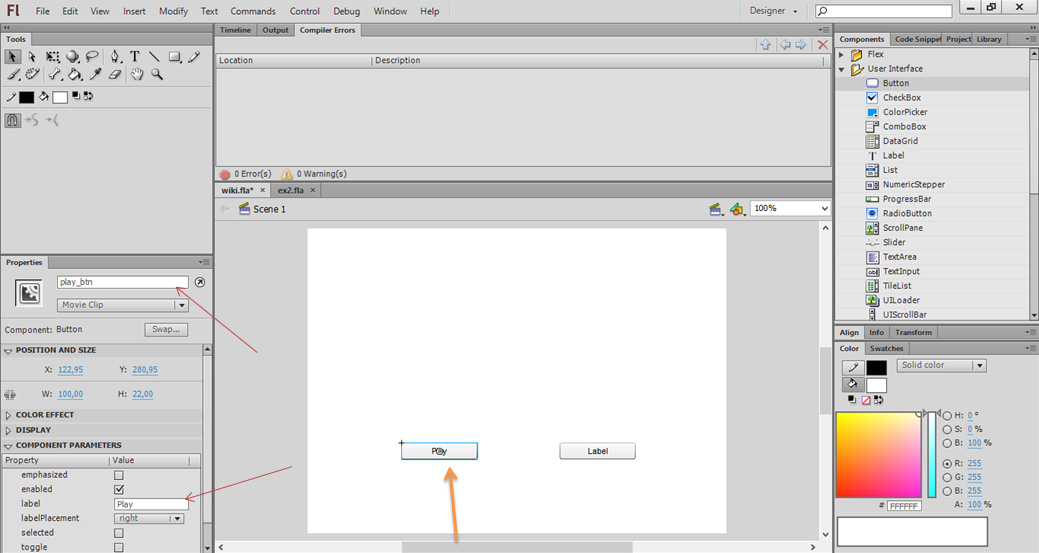
- 8. Il faut maintenant créer les boutons associés sur la scène.
Créer un 1er bouton, le renommer dans les properties "play_btn" et modifier son label par "Play". Créer un 2ème bouton, le renommer dans les properties "pause_btn" et modifier son label par "Pause".
- 9. Il reste un détail à régler. Pour l'instant, la vidéo commence toute seule lorsque vous ouvrez le fichier dans le navigateur.
Il faut ajouter cette ligne de code :
player.pauseVideo();
Ainsi la vidéo démarre lorsque vous cliquez sur le bouton play !
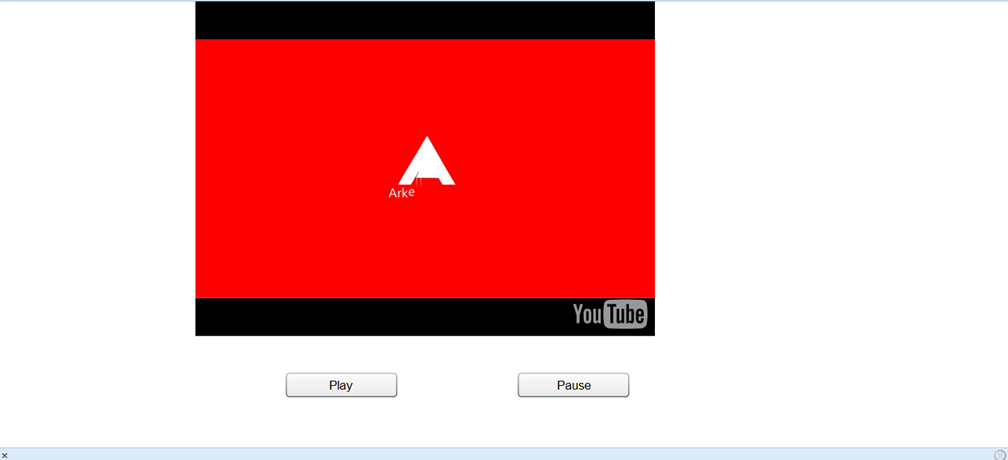
- 10. Voilà ce que vous devriez obtenir dans votre navigateur !
- Dernier conseil : n'oubliez pas de déposer votre fichier .swf sur un serveur de manière à voir ce que cela donne !
- Référence utilisée pour le code des boutons : http://www.republicofcode.com/tutorials/flash/as3youtube/