Figma
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Introduction
Figma est un logiciel de design et de prototypage utilisé surtout pour la création d'interface utilisateurs (UI, de l'anglais User Interface) dans le domaine de l'expérience utilisateur (UX, de l'anglais User eXperience). Figma combine des fonctions de design/prototypage à différents degrés d'abstraction (low-fidelity ou high-fidelity) et à différents niveaux d'interactivité (statique ou dynamique).
Le logiciel est gratuit pour une version avec fonctionnalités limitées. Les fonctionnalités complètes peuvent être débloquées grâce à la demande d'un compte éducation (enseignant-e ou étudiant-e). Figma est disponible en version desktop ou accessible à travers un navigateur et propose des fonctionnalités de création de prototype avec la possibilité de collaborer en temps réel sur le même design/projet. De plus, le logiciel propose des éléments d'accompagnement à la gestion d'un projet UX, comme un tableau blanc interactif, appelé FigJam, avec des templates pour l'organisation des projets (persona, storyboard, design thinking, matrice des priorités, etc.). Des fichiers et extensions/plugin proposés par la communauté sont également disponibles pour le logiciel de prototypage et pour FigJam.
Compte et installation
Pour pouvoir utiliser Figma il est nécessaire de créer un compte, notamment un compte éducation qui permet d'avoir accès à toutes les fonctionnalités de manière gratuite. Ensuite, le logiciel peut être utilisé en tant qu'application web dans le navigateur ou téléchargé en logiciel desktop.
Créer un compte éducation gratuit
Un compte éducation donne le droit :
- Aux enseignant-es de créer des projets avec toutes les fonctionnalités de la version payante de Figma, comme par exemple la collaboration à plusieurs, la possibilité de partager des ressources, le tableau interactif FigmaJam (voir plus bas), etc.
- Aux étudiant-es de pouvoir s'inscrire à des projets de classes et créer leurs propres projets pour collaborer avec les collègues, ainsi que de disposer également de toutes les fonctionnalités de la version payante
Pour créer un compte éducation il faut :
- Passer par la page dédiée Solutions de formation Figma
- S'inscrire préférablement avec une adresse mail de l'institution de formation (école, université, ...)
- Suivre la procédure de vérification qui, au moins jusqu'en 2023, est rapide et automatique
Installation
Figma peut être utilisé directement dans le navigateur ou téléchargé comme logiciel desktop. Les deux versions sont pratiquement équivalentes :
- Pour utiliser la version en ligne, se connecter directement sur le site Figma
- Pour télécharger le logiciel desktop, suivre le lien Téléchargez les applications sur le site officiel.
Il existe également des applications mobiles pour faciliter le test de prototype destinés aux smartphones.
Fonctions de design et de prototypage
Fonctions de support aux projets UX
Communauté Figma
Il existe un écosystème de ressources mises à disposition par les utilisateurs de Figma qui sont disponibles directement à l'intérieur de l'application. Ces ressources peuvent concerner la fonction de design/prototype, celle de support aux projets UX, ou les deux en même temps.
Les ressources sont accessibles depuis l'onglet Explore community dans l'interface de l'application. Les ressources peuvent être catégorisées de manières différentes, avec des recouvrements entre catégories. Ici nous proposons les catégories suivantes pour faciliter l'exposition :
- Bibliothèques
- Templates
- Playgrounds
- Plugins
Bibliothèques
Templates
Playgrounds
Plugins
Un plugin est une extension du logiciel qui permet d'effectuer des opérations dans différentes projets/fichiers. Les plugins peuvent modifier l'aspect de l'interface du logiciel et/ou être disponibles à travers le menu contextuel (clique droit). Cette section présente une liste de plugins utiles.
Unsplash
Unsplash est un plugin qui permet d'ajouter des images depuis le site homonyme. Les images de Unsplash sont considérées des médias libres d'utilisation et peuvent donc être exploités mêmes pour des projet commerciaux.
Le plugin peut s'activer à travers le menu contextuel (clique droit), notamment quand un frame/forme est sélectionné, afin d'intégrer directement l'image à l'intérieur.
Stark
Stark est un plugin qui met à disposition une suite d'outils pour contrôler l'accessibilité des designs/prototypes, comme par exemple :
- Le contrôle du contraste entre fond et texte afin de garantir une bonne lisibilité des contenus
- Un émulateur qui simule la vision du design/prototype par des personnes avec des difficultés visuelles
La version gratuite du plugin limite le nombre d'opérations possibles et les fonctionnalités à disposition. Pour la totalité des fonctions illimitées, un compte payant est nécessaire.
Le plugin s'active surtout à travers le menu contextuel (clique droit).
Mener un test utilisateur sur un prototype Figma
Lorsque votre prototype est prêt à être testé par des utilisateurs ou par les parties prenantes, il est utile de fournir directement le lien à une version navigable/utilisable du projet plutôt que au fichier de design. Pour ce faire, vous pouvez procéder avec les étapes suivantes :
- Créer un flow d'interaction depuis l'écran principal (e.g. page d'accueil) de votre prototype
- Ouvrir le prototype en modalité présentation, appliquer des réglages et partager le lien
Créer un flow d'interaction
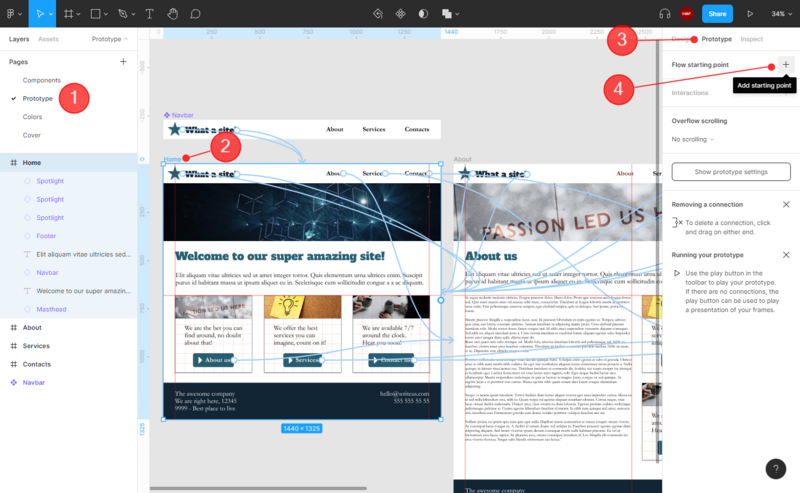
La procédure pour créer un flow d'interaction prévoit différentes étapes, qui dépendent aussi de l'organisation de votre fichier de design. L'image suivant propose la création d'un flow d'interaction en 4 étapes.
Les étapes sont les suivantes :
- D'abord, il faut choisir la page/toile dans laquelle vous avez votre prototype. Le projet d'exemple prévoit 4 pages/toiles (Components, Prototype, Colors et Cover). Le prototype interactif se trouve dans la page/toile Prototype.
- À l'intérieur de la toile, vous avez généralement plusieurs frames/écrans de votre projet. Il vous faudra sélectionner celui qui représente le point de départ de votre flow. Dans l'exemple, il s'agit du frame/écran Home.
- Tout ce qui concerne l'interaction en Figma est géré à travers le tab Prototype du panneau des propriétés sur la gauche de l'écran. Il faudra donc le sélectionner lorsque le frame/écran d'intérêt a été sélectionné selon le point précédent
- À ce moment, vous pouvez ajouter le flow d'interaction en cliquant sur le bouton
+qui se trouve à côté du label Flow starting point. Vous pouvez nommer le flow comme vous voulez, par exemple Start.
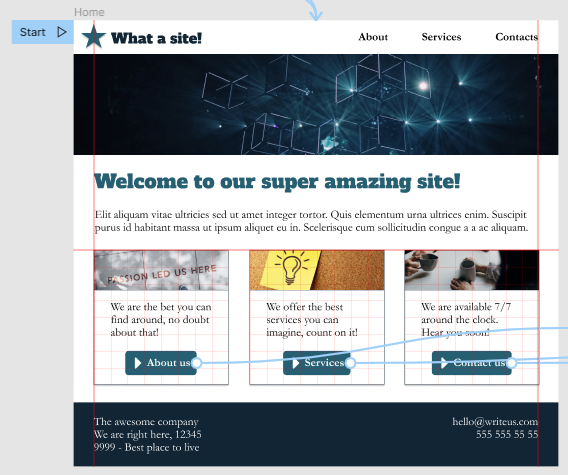
Une fois le flow créé, le frame/écran de départ affiche le nom du flow avec un symbole de type play, comme illustré dans l'image suivante.
Récupérer le lien en modalité présentation
Lorsque vous avez déterminé le point de départ du flow d'interaction, vous pouvez faire tester votre prototype à partir de l'écran choisi. Pour ce faire, il faut d'abord passer dans la modalité de présentation à travers le bouton Present (triangle de type play) qui se trouve à côté du bouton bleu Share en haut à droite de l'écran. La modalité de présentation ouvre un nouveau tab à l'intérieur de l'application Figma. Par réglage de base, cette modalité ajoute des éléments d'interface Figma qui peuvent être inutile, voir ennuyantes pendant un test. Par exemple, si vous placer le curseur/pointeur en haut de l'écran, où peut se trouver un menu de navigation dans un site desktop, Figma affiche des éléments de son interface.
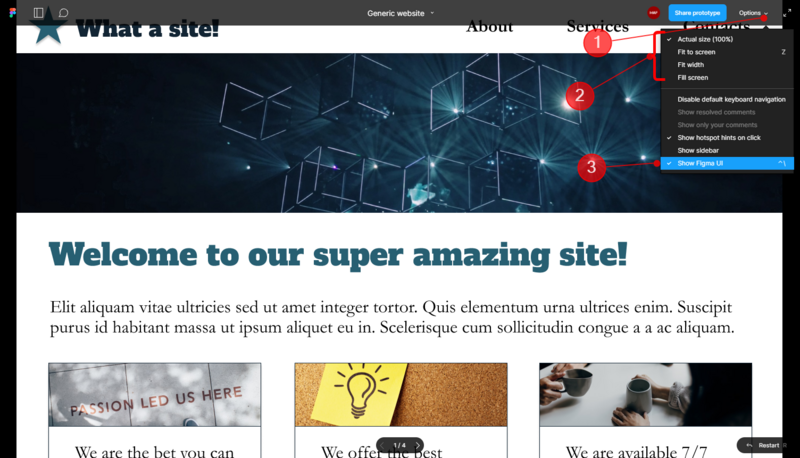
Il est possible de cacher ces éléments et récupérer un lien à partager qui pointe directement à la version épurée de l'interface en suivant les passages illustrés dans l'image suivante.
Le processus implique d'abord de faire apparaître la barre des options en haut de l'écran, pour ce faire, il suffit de passer le curseur/pointer sur l'extrémité supérieur de l'écran. À ce moment :
- Faites apparaître le menu déroulant des options sur la droite de la barre
- Si nécessaire, vous pouvez adapter la taille du prototype, même si idéalement le Actual size devrait déjà être adapté pour le support envisagé par votre prototype
- Décochez au moins l'option Show Figma UI. Selon le type de test que vous voulez effectuer, il est peut être nécessaire aussi de s'assurer que les options Show hotspot hints on click et Show sidebar soient aussi décochées pour éviter d'assister l'utilisateur dans un contexte écologique.
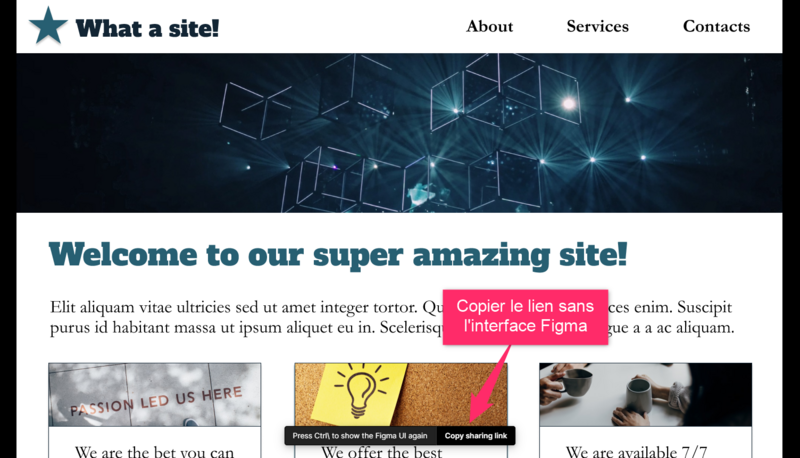
Lorsque vous décochez l'option Show Figma UI, l'interface de Figma en haut de l'écran disparaît. En revanche, dans la partie inférieur de l'écran, vous avez la possibilité pendant quelques instants de cliquer sur le bouton Copy sharing link, comme illustré dans l'image suivante. Le lien sera à ce moment disponible dans le copier/coller de votre système d'exploitation. Si vous insérez le lien dans un navigateur web, vous aurez normalement accès exclusivement à votre prototype, sans d'autres éléments d'interface.
Si vous avez besoin de faire réapparaître l'UI Figma, vous pouvez cliquer sur la touche Esc de votre clavier.
Conclusion
Ressources
Formation créée par et imaginée pour des étudiant-es MALTT
Guillaume Ismaïli et Elias El Hamdaoui ont créé des capsules vidéos de formation à Figma pensées spécifiquement pour le niveau introductif des étudiant-es du MALTT.
Liens
- Figma for beginners : playlist officielle sur YouTube avec des vidéos d'introduction à Figma. Les vidéos sont plutôt bien faits et représentent un bon point de départ pour la prise en main du logiciel.
- Figma Help Center : documentation sur le site officiel