« Définir la hiérarchie visuelle » : différence entre les versions
| Ligne 22 : | Ligne 22 : | ||
Donner une hiérarchie visuelle consiste à organiser les éléments (texte et graphiques) sur une page, et leur attribuer des caractéristiques perceptibles pour attirer l'attention en fonction de leur importance par rapport au message principale à communiquer. C'est de communiquer visuellement la priorité d'importance des contenus et les relations entre les eux '''en utilisant les [[Principes du design visuel|principes du design visuelle]]''' : le [[Les principes CRAP#Le principe de contraste|contraste]] (de couleur, taille, positionnement), la [[Les principes CRAP#Le principe de répétition|répétition]], l'[[Les principes CRAP#Le principe d'alignement|alignement]], le [[Principes Gestalt de la perception visuelle#Groupement par similarité, proximité ou alignement|groupement]], la [[Les principes CRAP#Le principe de proximité|proximité]], etc. | Donner une hiérarchie visuelle consiste à organiser les éléments (texte et graphiques) sur une page, et leur attribuer des caractéristiques perceptibles pour attirer l'attention en fonction de leur importance par rapport au message principale à communiquer. C'est de communiquer visuellement la priorité d'importance des contenus et les relations entre les eux '''en utilisant les [[Principes du design visuel|principes du design visuelle]]''' : le [[Les principes CRAP#Le principe de contraste|contraste]] (de couleur, taille, positionnement), la [[Les principes CRAP#Le principe de répétition|répétition]], l'[[Les principes CRAP#Le principe d'alignement|alignement]], le [[Principes Gestalt de la perception visuelle#Groupement par similarité, proximité ou alignement|groupement]], la [[Les principes CRAP#Le principe de proximité|proximité]], etc. | ||
[[Préparer la mise en page| | == Fonction == | ||
la première étape dans la définition d'une hiérarchie visuelle est l[[Préparer la mise en page|la mise en page]] avec des formes génériques pour définir les espaces réservés aux différents contenus | |||
La prochaine | La prochaine et la dernière étape, est de choisir les polices et couleurs et définir les conventions visuelles qui vont être utilisées pour chaque type de contenu identifié lors de la [[Structurer et hiérarchiser les informations|structuration et la hiérarchisation des informations]] : titre, sous-titres, cadres d'images, légendes, références, etc. | ||
== | ==Pratique== | ||
<div style="border:1px solid #79aaa0;background-color:#e3f2ef;padding:1.5em; margin-top: 1em; margin-bottom: 2em; width:80%"> | |||
=== [[fichier:activity.svg|50x50px]] === | |||
=== Choix de police === | === Choix de police === | ||
Visez un usage simple, restreint et explicitement intentionné. | |||
* Optez pour une ou deux (maximum) familles de polices ''Oldstyle'' (style vieux) ou moderne pour les titres ou le corps du texte. | * Optez pour une ou deux (maximum) familles de polices ''Oldstyle'' (style vieux) ou moderne pour les titres ou le corps du texte. | ||
* Réservez l’utilisation des polices ''Slab Serif'' pour des titres de quelques mots, une numérotation, ou des chiffres sur un graphique, mais pas pour les titres longs ou des textes de plusieurs lignes. | * Réservez l’utilisation des polices ''Slab Serif'' pour des titres de quelques mots, une numérotation, ou des chiffres sur un graphique, mais pas pour les titres longs ou des textes de plusieurs lignes. | ||
| Ligne 36 : | Ligne 39 : | ||
* Limitez l'usage de variantes et styles d'une famille. Chaque variante et style est perçu comme une autre police. | * Limitez l'usage de variantes et styles d'une famille. Chaque variante et style est perçu comme une autre police. | ||
* Utilisez l'italique pour les citations directes. | * Utilisez l'italique pour les citations directes. | ||
=== Définir la taille des polices === | |||
Le texte doit être lisible à une distance d'un mètre pour un poster A0 ou A1, et à environ 35 cm pour une feuille A4 ou A3. Comme règle de base, pour un poster, utilisez 90pt pour le titre, 60 pour les sous-titres, et 36pt pour le corps du texte. Le texte accessoire peut être plus petit. Divisez ces taille par 3 pour une feuille de A4 ou A3 | |||
* Limitez la quantité de tailles aux nombre de [[Structurer et hiérarchiser les informations#Hiérarchisation des informations|niveaux hierarchiques et types de textes accessoires.]] | |||
* Choisissez une taille et interligne, d'une variante par type de texte (titre, sous-titre, corps du texte, références, etc.) | |||
Masque, définir les styles de chaque niveau | |||
</div> | |||
== Typographie d'un poster == | |||
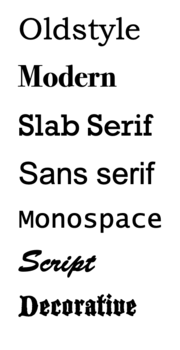
Il existe des milliers de polices de toutes types (voir la table ci-dessous). Certaines sont déjà installées sur son ordinateur, et d'autres [[#Ressources|polices gratuites ou payantes]] peuvent être installées en plus. Chaque famille de police peut avoir multiples variantes (''bold, semi-bold, black, light, thin, etc.)'' et styles (''italique'', ''smallcaps, majuscule, etc.'') qui peuvent être combinés. | |||
{| class="wikitable" width="60%" | {| class="wikitable" width="60%" | ||
|+ | |+ | ||
| Ligne 63 : | Ligne 76 : | ||
|'''Décorative''' : Caractéristiques exaggérés | |'''Décorative''' : Caractéristiques exaggérés | ||
|Comic Sans, Trattello, Bauhaus | |Comic Sans, Trattello, Bauhaus | ||
|} | |} | ||
* | |||
* | |||
== Couleurs == | == Couleurs == | ||
| Ligne 77 : | Ligne 86 : | ||
== Autres astuces == | == Autres astuces == | ||
Éviter les images de fond. C'est trop distrayant. Opter pour une couleur unique et une teinte claire prise de votre palette de couleurs. | Éviter les images de fond. C'est trop distrayant. Opter pour une couleur unique et une teinte claire prise de votre palette de couleurs. | ||
==Ressources== | ==Ressources== | ||
Version du 8 avril 2021 à 11:31
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Donner une hiérarchie visuelle consiste à organiser les éléments (texte et graphiques) sur une page, et leur attribuer des caractéristiques perceptibles pour attirer l'attention en fonction de leur importance par rapport au message principale à communiquer. C'est de communiquer visuellement la priorité d'importance des contenus et les relations entre les eux en utilisant les principes du design visuelle : le contraste (de couleur, taille, positionnement), la répétition, l'alignement, le groupement, la proximité, etc.
Fonction
la première étape dans la définition d'une hiérarchie visuelle est lla mise en page avec des formes génériques pour définir les espaces réservés aux différents contenus
La prochaine et la dernière étape, est de choisir les polices et couleurs et définir les conventions visuelles qui vont être utilisées pour chaque type de contenu identifié lors de la structuration et la hiérarchisation des informations : titre, sous-titres, cadres d'images, légendes, références, etc.
Pratique
Choix de police
Visez un usage simple, restreint et explicitement intentionné.
- Optez pour une ou deux (maximum) familles de polices Oldstyle (style vieux) ou moderne pour les titres ou le corps du texte.
- Réservez l’utilisation des polices Slab Serif pour des titres de quelques mots, une numérotation, ou des chiffres sur un graphique, mais pas pour les titres longs ou des textes de plusieurs lignes.
- Les polices décoratives et script sont attrayantes, mais peu lisibles, surtout pour des lignes de texte longues.
- Les polices monospace (chaque caractère occupe l'espace d'un "m") sont par convention réservées pour indiquer du code informatique.
- Limitez l'usage de variantes et styles d'une famille. Chaque variante et style est perçu comme une autre police.
- Utilisez l'italique pour les citations directes.
Définir la taille des polices
Le texte doit être lisible à une distance d'un mètre pour un poster A0 ou A1, et à environ 35 cm pour une feuille A4 ou A3. Comme règle de base, pour un poster, utilisez 90pt pour le titre, 60 pour les sous-titres, et 36pt pour le corps du texte. Le texte accessoire peut être plus petit. Divisez ces taille par 3 pour une feuille de A4 ou A3
- Limitez la quantité de tailles aux nombre de niveaux hierarchiques et types de textes accessoires.
- Choisissez une taille et interligne, d'une variante par type de texte (titre, sous-titre, corps du texte, références, etc.)
Masque, définir les styles de chaque niveau
Typographie d'un poster
Il existe des milliers de polices de toutes types (voir la table ci-dessous). Certaines sont déjà installées sur son ordinateur, et d'autres polices gratuites ou payantes peuvent être installées en plus. Chaque famille de police peut avoir multiples variantes (bold, semi-bold, black, light, thin, etc.) et styles (italique, smallcaps, majuscule, etc.) qui peuvent être combinés.
| Type de police | Caractéristiques | Exemples de familles de polices |
|---|---|---|
| Oldstyle : Empattement (petites "pattes" aux bouts), Accentué sur l’angle, une uniformité entre traits épais et fins | Georgia, Times New Roman, Goudy, Palatino, Garamond, Cochin, Century Schoolbook | |
| Modern : Empattement, Accentué en vertical, épaisseur de traits varié | Bodoni, Times Bold, Onyx | |
| Slab Serif : Empattement, les traits ont le même épaisseur | Memphis, | |
| Sans serif : Sans empattement, avec ou sans accent (“slab”) | Arial, Helvetica, Calibri, Optima, Century Gothic, VAG Round, Futura, Franklin Gothic | |
| Monospace : Chaque caractère occupe l'espace d'un "m")(”m”) | Courier, Anadale, Lucida Console, Menlo | |
| Script : Caractères sont attachés are “attached” | Brushscript | |
| Décorative : Caractéristiques exaggérés | Comic Sans, Trattello, Bauhaus |
Couleurs
CMJN (CMYK)
Choisir une palette
Autres astuces
Éviter les images de fond. C'est trop distrayant. Opter pour une couleur unique et une teinte claire prise de votre palette de couleurs.
Ressources
Trouver et télécharger des polices à installer
- Font Squirrel (principalement gratuit)
- Google fonts (gratuit et payant)
- Fontspace (gratuit et payant)