Canvas (HTML5)
Texte en gras
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Présentation
Qu’est ce que <canvas> ?
L’élément <canvas> a été introduit avec HTML5 ; c’est une API (Application Programming Interface) lien permettant générer et d’animer des graphismes avec du code JavaScript.
Un <canvas> correspond en fait a un espace de pixels initialement transparent qui, armé de Javascript, permet de réaliser des graphismes, partant du simple tracé de courbe, la réalisation d'animations ou encore de jeux vidéos.
Schématiquement, l’élément « canvas> est donc un « conteneur » permettant de dessiner avec le « crayon » Javascript.
Voici les navigateurs qui supporte <canvas> (Novembre 2015)
Pour les plus navigateurs les plus souvent utilisés, <canvas> est donc supporté par :
- Internet Explorer 11
- Chrome 45 et 46
- Safari 8 et 9
- Firefox 40 et 41 (sauf “Extended Releases »)
Si votre navigateur ne supporte pas <canvas>, il faut faire une mise à jour (vérifier votre version et, si besoin, mettez à jour).
Comment fonctionne <canvas> ?
Pour tracer un élément, il faut d’abord comprendre comment fonctionne les coordonnées de <canvas>.
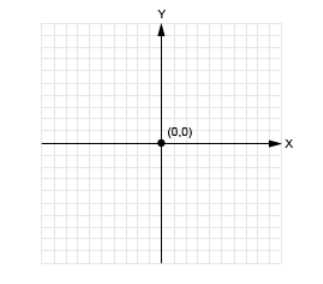
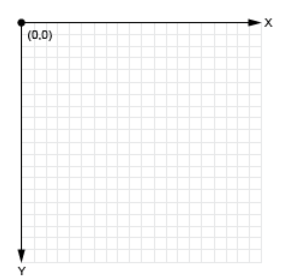
Voici une illustration de la différence entre les coordonnées cartésiennes et les coordonnées de <canvas>
| Coordonnées cartésiennes | Coordonnées <canvas> |
|---|---|
Imaginons que nous ayons un <canvas> de 500 pixels sur 500 pixels:
- le point [0,0] se situe en haut à gauche
- le point [500,500] se situe en bas à droite
- le point [0,500] se situe en bas à gauche
Création d’un élément <canvas>
Mise en place du code minimal
Pour dessiner un <canvas> pour HTML5, voici le code minimal :
<!doctype html>
<html>
<head>
<title> Tutoriel canvas </title>
</head>
<body>
<canvas id="mycanvas" width="800" height="400">
Message pour les navigateurs ne supportant pas encore canvas.
</canvas>
</body>
</html>
Outils
- Bibliothèques
- Il existe de nombreux bibliothèques qui sont basé sur Canevas
- Outils Auteurs
- Creative Cloud Flash (l'outil Flash 2014 qui remplace CS6) permet de créer du code HTML5/JavaScript
- Voir les exemples dans http://tecfa.unige.ch/guides/flash/cc-html5/
??? a garder ??
<script>
btn.onclick = function() {
var p1 = document.getElementById("p1");
p1.innerHTML = "Le texte du premier paragraphe a été modifié par JavaScript";
var p2 = document.getElementById("p2");
var image = document.createElement("img");
image.src = "http://lorempixel.com/200/200/abstract";
p2.appendChild(image);
var p3 = document.getElementById("p3");
document.getElementsByTagName("body")[0].removeChild(p3);
//4. On change la couleur du texte des paragraphes
var pp = document.getElementsByTagName("p");
for(var i = 0; i < pp.length; i++) {
document.getElementsByTagName("p")[i].style.color = "#F00";
}