Cameron Balloons
Page réalisée dans le cadre du cours Conception des Environnement Informatisés d'Apprentissage de la formation Maltt, au TECFA.
Description
Description rapide du logiciel:
- Contenu enseigné
La gestion d'entreprise et en particulier les domaines suivants:
- -marketing
- -gestion des achats
- -design
- -finance
- -gestion du stock
- Fonctionnement général
Site web qui présente une entreprise de fabrication de montgolfières et permet d'explorer ses départements de design, production, marketing, finance et achats. L'apprenant peut visiter chaque département à l'aide d'un menu de navigation qui représente la distribution spatiale des départements. Le site décrit l'organisation de l'entreprise et offre à l'apprenant, pour chaque département, une description du rôle et du fonctionnement du département, des explications théoriques, des photos, des questions de réflexion, des exercices et le récit du travail au quotidien d'un membre de l'équipe.
- Copies d'écran éventuelles
- Environnement informatique (exécutable / web, Système d'exploitation, éventuellement langage de développement)
Web statique, navigation par liens hypertextes.
- Accès (lien, éditeur, prix)
Cameron Balloon - Virtual factory
Editeur: Biz/ed - Accès gratuit
Principes pédagogiques
La logique globale appliquée est celle de l'apprentissage en contexte ou apprentissage situé (voir Situated learning).
Le site permet une immersion pratique dans un domaine professionnel (fabrication de montgolfières). Les apprenants sont mis en situation afin qu'ils intègrent le contexte de l'entreprise, son environnement, ses acteurs, sa structure et ses fonctions principales (départements). Le vocabulaire métier fait également partie de cet apprentissage (à l'aide du glossaire) et joue un rôle important de contextualisation (Brown et alii, 1989).
Les images de scènes de la vie quotidienne de l'entreprise permettent d'illustrer les connaissances théoriques des apprenants et par conséquent de reconstruire ou renforcer les connaissances acquises antérieurement. Elles contribuent à lier les éléments de la théorie avec un contexte réel, qui est significatif pour les apprenants. Il faut toutefois noter que les images sont de qualité médiocre et centrent l'attention sur certains détails du processus de fabrication, ce qui limite la visibilité du processus dans son ensemble.
D'une manière générale, on peut noter que, pour des étudiants en gestion, le contexte présenté est significatif et favorise par conséquent la mémorisation et l'apprentissage. (De Corte, 1995) Dans ce sens, les différents éléments de contenu du site (théorie-exercices-photos) sont reliés entre-eux de manière à faire comprendre les co-relations qui existent dans la vie réelle. Par exemple,le site met en valeur les liens entre produits, facteurs de production et coûts.
La dimension affective est introduite à travers la description du quotidien d'un membre du département que l'apprenant découvre. Le ton est plus personnel et permet à l'apprenant de s'identifier davantage et de se faire une idée plus concrète des sujets traités. Les images de scènes quotidiennes, de réalisation des tâches contribuent également à prendre conscience de la dimension humaine de la matière enseignée. Ces éléments donnent une sensation de familiarité et peuvent être un élément de motivation pour les apprenants. Cependant, le site présente peu d'éléments attractifs pour des apprenants qui ne sont pas intéressés par la gestion d'entreprise.
Deux autres principes pédagogiques peuvent être identifiés au sein du site: la logique déductive et la résolution de problèmes (voir Apprentissage par problème). La logique déductive est appliquée au niveau de la présentation de la théorie. Pour chaque département visité par l'apprenant, des bases théoriques sont présentées et suivies d'exercices qui exigent une simple application des concepts étudiés à une situation donnée.
Pour chaque département de l'entreprise présenté, il existe également des questions de réflexion qui suivent une logique d'apprentissage par problème. L'apprenant réactive ses connaissances antérieures et en reconstruits de nouvelles. Ce méchanisme joue un rôle important dans la motivation de l'apprenant.
En résumé, le site offre une illustration et une mise en pratique des théories classiques de la gestion. A travers ce moyen, le site permet de motiver les étudiants en gestion et renforcre leurs connaissaines et en créer de nouvelles. Cependant la logique hypermédia est simple et la navigation du site confuse, ce qui ne contribue pas à faire de ce site un site convivial. D'autre part, des outils mulitmédia, qui sont actuellement accessibles et largement utilisés par le jeune public, ne sont pas développés.
- Suggestions
- -Améliorer la navigation, le site n'est pas bien structuré et parfois il faut passer par le schéma du site pour s'y retrouver
- -Rendre la présentation plus attractive par des vidéos sur la manière dont se déroulent les tâches ou des entretiens avec les personnes présentées sur le site.
- -Inclure des scènes vidéo du processus de fabrication afin de mieux illustrer le workflow et de comprendre les liens entre les différentes fonctions de l'entreprise
- -Offrir une simulation (par ex. dans la gestion des stocks)
- -Donner davantage de références sur les thèmes de réflexion
- Références
Brown, J.S., Collins, A. & Duguid, S. (1989). Situated cognition and the culture of learning. Educational Researcher, 18(1), 32-42
De Corte, E. (1995). Learning theory and instructional science. In P. Reimann & H. Spada (Eds.), Learning in humans and machines: Towards an interdisciplinary learning science (pp. 97-108). Oxford, UK: Elseiver Science Ltd.
Richard, J-F., Bonnet, C., & Ghiglione, R. (1990) Traité de psychologie cognitive 2. Paris, France: Dunod.
Principes technologiques
Cette partie vise à présenter les principes technologiques qu’offre le site Cameron Balloons. Parmi les huit possibilités informatiques étudiées, une seule caractéristique a été relevée étant pertinent, celle de l’[hypertextualité]. L’apprenant entre dans le monde d’une entreprise de fabrication de montgolfières. L’exploration de cette usine virtuelle est facilitée par une navigation à l’aide des menus et des liens externes, d’où l’apprenant passe d’une information à une autre avec une seule clique. L’image 1 montre la page d’accueil du site. Dans cette page, un menu de navigation se trouvant en haut de la page invite l’apprenant à visiter les différentes sections (Factory floor, Cameron Balloons, Cost Breakdown, Glossary, photographic tour, site map et teacher’s guide) de l’usine avec à chaque fois une description de ce qu’on peut y trouver.
Image 1
En gros, l’apprenant a accès à toutes les informations sur « l'organisation de l'entreprise, ses départements, une description du rôle et du fonctionnement de chaque département, des explications théoriques, des photos, des questions de réflexion, des exercices et le récit du travail au quotidien d'un membre de l'équipe » (repris le texte de mon collègue) en explorant le site avec le souris.
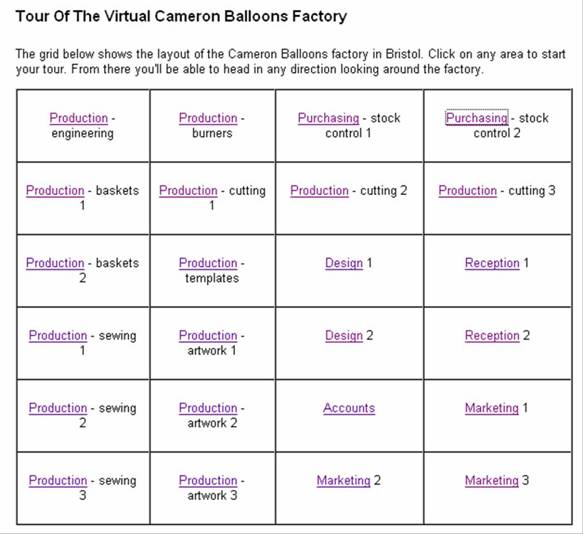
Par ailleurs, une visite guidé (photographic tout) est proposée à l’apprenant qui lui permet d’être confronté une situation proche du réel, cela afin de faciliter son apprentissage. On invite l’apprenant à cliquez sur les différents liens pour pouvoir explorer les différents département de l’usine de fabrication. Comme exemple, l’image 2 montre la structure de cette visite guidée.
Image 2
Lorsqu’on clique sur un des liens, cela nous renvoie à des photos prises dans des situations réelles (par exemple une employée qui coupe le matériel) des différentes départements tels que la production ou la vente (voir ci-dessus). En revanche la présentation des photos ne suit aucune logique, aucune structuration. De plus les photos sont de mauvaise qualité (voir image 3 comme exemple). Cela décourage souvent le lecteur à continuer d’explorer le site. De ce fait, nous ne pouvons pas qualifier ce site comme une réalité virtuelle. Il est loin d’être un micromonde virtuel. Il est vrai que des images proposées permet à l’apprenant de pouvoir imaginer le vrai contexte de la fabrication mais cela ne suffit pas rendre ce site immersif.
Image 3
Pour terminer, il faut explorer d’autres possibilités informatiques si le site souhaite cibler un public plus grand. Les suggestions proposées ci-dessus (Suggestions) sont très pertinentes. A mon avis, créer un univers virtuel de la situation réelle de la fabrication des montgolfières serait un moyen de pousser le public à s’y intéresser davantage.
- Références
Cameron Balloons [1]
Hypertextualité et recherche [2]
Stratégies et scénarios pédagogiques
Définition
Les définitions abondent en ce qui concerne les « stratégies pédagogiques » et ce foisonnement d’éclairage théorique a donné lieu à des typologies impressionnantes et très enrichissantes. Néanmoins, pour rendre la compréhension du concept plus accessible, nous ferons référence à la définition générale apportée par J.-C. Maurin (2000) : « Une stratégie pédagogique est un ensemble de méthodes et de démarches, qui vont déterminer des choix de techniques, de matériels et de situations pédagogiques, par rapport à l'objet, au but de l'apprentissage ».
Mais il apparaît que la distinction entre "stratégies pédagogiques" et l'"Instructional Design" demeure un peu flou. Pour D. Schneider (2006), les stratégies pédagogiques se réfèrent en résumé aux méthodes d’apprentissage, alors que les modèles de l’« Instructional Design » déterminent les conceptions plus précises d’instruction. C’est-à-dire que selon Dick et al (2001), ils expliquent que : « L’Instructional strategy is used generally to cover the various aspects of sequencing and organizing the content, specifying learning activities, and deciding how to deliver the content and actvities ».
En définitive, J.-C. Maurin (2000) indique que ce sont « surtout l'objet de l'apprentissage (sur quoi il porte) et son but (le niveau de performance visé) qui sont au départ et à la base des choix de stratégie. (…) ce qui donne sens à une stratégie, ce sont surtout les démarches et les méthodes appliquées par le formateur ». Pour lui, la méthode relève des éléments suivants : « Organisation codifiée de techniques et de moyens mis en œuvre pour atteindre un objectif. Autrement dit, c'est un choix raisonné et explicable de techniques et de moyens pédagogiques. Pour ce faire, il définit un tableau (voir la référence) contenant plusieurs combinaisons de variables pour construire une stratégie pédagoqique .
Modèles et méthodes
Sur la base de ce modèle, Cameron Balloons s’adresse à un apprenant actif. Nous avons repéré une démarche aussi bien explicative que déductive. D’une part, la technique utilisée est celle de l’exposé, c’est-à-dire que c’est la méthode traditionnelle de transfert de contenu d’apprentissage. D’autre part, par déductive, nous entendons la manière dont l’action va progresser pour atteindre l’objectif d’apprentissage. C’est sans doute la raison pour laquelle Cameron Balloons présente ses contenus d’apprentissage du général au particulier. Ce qui signifie qu’il présente bien les informations avant de proposer des questions dans le but de consolider les bases apprises.
Structures modulaires hiérarchiques
L’apprentissage est découpé en modules représentant chacun un département de l’entreprise. L’ensemble est repérable grâce à un plan de l’entreprise. L’organisation modulaire est bâti sur un ensemble de lien hypertextes non linéaire à la manière d’un filet de pêche (Rouet et Tricot 1996). Les modules sont indépendants les uns des autres, l’apprenant a donc toute liberté de choisir ce qu’il veut apprendre, il peut à sa guise ne pas visiter certains modules. Mais il y a des liens de pre-requis à l’intérieur des étapes d’un module signalés par d’autres liens qui renvoient à des notions précédemment vues.
Voici une modélisation de chaque module :
mettre schema
à modifier...
En effet, le contenu enseigné par cette "virtual factory" constitue "l'activité" des apprenants.
Le site présente tout d'abord les concepts principaux sous la forme de cinq départements. Ces départements possèdent tous plusieurs unités. L'accès à ces contenus est facilité par une navigation incontournable. Ainsi donc, l'apprenant est amené à apprendre en lisant. Il passe des explications générales aux plus spécifiques.
En d'autres termes, le site incite à l'apprentissage des concepts de base à travers les lectures et les réponses aux questions qu'ils adressent à la fin de chaque thème ou de chaque page abordée. Il est possible de dire que la tâche de l'apprenant est de devoir se construire par la lecture, le cadre théorique et les références dans cet environnement industriel.
La navigation lui permet de retourner aux passages manqués ou incompris, de passer de "lieux" en "lieux" pour trouver les réponses aux questions. Il peut naviguer comme bon lui semble et choisir de répondre aux questions lorsqu'il en juge être le bon moment. Il est seul face au contenu enseigné. Les "ressources" humaines sont offertes à travers les récits d'expériences par d'autres membres de la firme. Cet aspect suppose toucher un peu la motivation de l'apprenant et l'inciter à apprendre davantage. Mais la motivation interroge également la capacité de l'apprenant à pouvoir donner une bonne réponse. Les photos ou les images renforcent la sémantique d'une pratique donnée. Par exemple,le rôle des illustrations est d'offrir une représentation visuelle du sujet abordé.
Les objectifs d'apprentissage
L'apprentissage visé est l'étude des processus industriels de Cameron Balloons. Il semble que les problématiques soient posées à travers des questions auxquelles l'apprenant est censés répondre. Autrement dit, pour amener l'apprenant à vouloir apprendre, chaque page contient des questions après chaque étape. Mais il est libre d'y répondre sur le moment ou de différer cette étape.
Les ressources utilisées: - usage d’un site web - insertion de textes, d’images, de tableaux, d’une carte, de données chiffrées, de récits, d’hypertexte ( Les ressoures prévues pour cet apprentissage sont les hypertextes. En effet, le guidage est facilité par les liens sémantiques et par la carte webographique des emplacements).
Avantages et limites
Points forts et point faibles
Développer ici une point de vue critique global sur le logiciel.