Flash CS4 - Couleurs et gradients
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
<pageby nominor="false" comments="false"/>
Introduction
- Objectifs d'apprentissage
- Apprendre à utiliser les couleurs en Flash CS4 (ou CS3)
- Connâitre les modèles de couleur
- Prérequis
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Arranger des dessins
- Flash CS4 - Transformer des dessins
- Matériaux
Types de couleurs
Dans Flash, il existe trois sortes de couleurs
- Couleurs normales (solid color)
- Les dégradés linéaires et radiaux (linear or radial gradients)
- Bitmaps
Flash implémente deux modèle de couleurs:
- RGB - "red-green-blue", français: RVB "rouge-vert-bleu"
- HSB - "hue-saturation-brightness (aussi appelé HSV (hue, saturation, value), en français: TSL- "teinte-saturation-valeur)
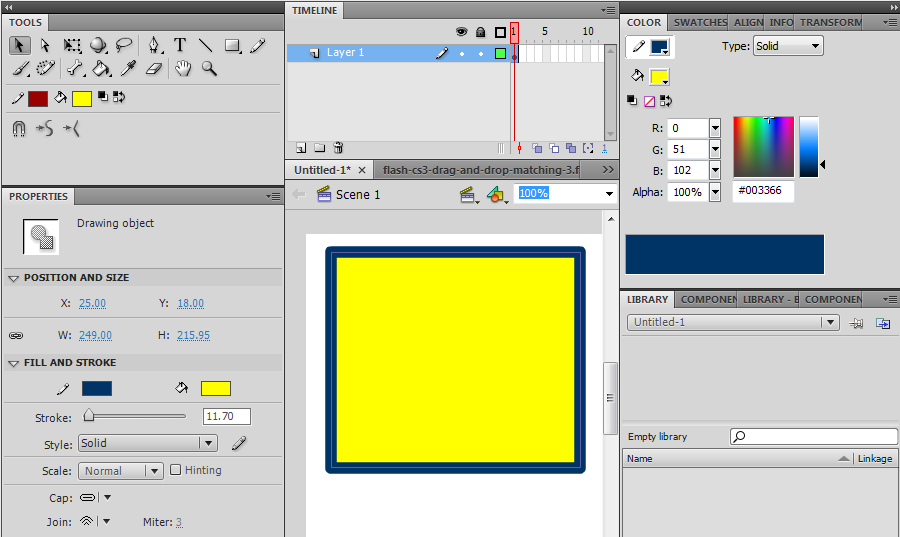
Présentation des outils
Flash CS4 comporte plusieurs outils de couleur et les contrôles
- Dans le panneau tools
- seau de peinture
- Seau d'encre
- La couleur du stroke et la couleur de remplissage (fill) pour la plupart des outils). Sélectionnez les couleurs avant de choisir un outil pour dessiner.
- Dans le panneau de propriétés
- La couleur du stroke (trait) et du fill (remplissage)
- Color panel
- La sélection des couleurs
- Swatches
- Couleurs prédéfinies (échantillons)

Choisir une coleur dans un popup
Il existe dans différents endroits des outils pour choisir une coleur pour le stroke (traits) et le fill (remplissage).

Lorsqu'on clique sur une icône de sélection de couleur (par exemple dans le panneau properties ou le panneau color, un popup apparaît. On peut:
- choisir une coleur (les mêmes que dans le panneau swatches
- entrer une coleur
- changer le alpha channel
- ouvrir le panneu "Couleurs" en cliquant sur le color picker

Le panneau couleurs (en français sur ma machine ...), permet de faire grosso modo les mêmes opérations qu'avec le color panel.
Utilisation des panneaux color et swatches
- Ouvrir les panneau colors (Window -> Color) et swatches (Window -> Swatches) et les fixer en haut à droite par exemple
- Sélectionnez un objet sur la scène
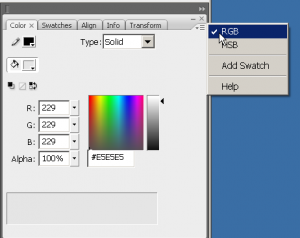
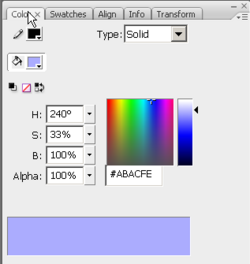
Dans le color panel:
- Vous pouvez choisir le type de coleur
- selectionner des couleurs
- Changer le canal alpha (la transparence)
- On peut également changer le modèle de couleurs (RGB ou HSB) avec le petit menu déroulant en haut a droite du panneau.

Si vous sélectionnez un dégradé, l'interface change, e.f. plus loin.
Couleurs solides
Les couleurs solides peuvent être définies de façons différente (et il y a toute une science derrière). Rappelons simplement quelques principes
- Teinte (Angl Hue)
- Signifie "couleur", utilisé dans les modèles de type HSB ou HSL
- Saturation
- Intensité d'une couleur, montant que vous avez appliqué
- Luminosité
- Combien de lumière vous appliquez. Beaucoup de lumière donne une couleur et l'aspect délavé, très peu de lumière donne très sombre.
- Transparence
- Voir ci-dessous canal alpha
Les couleurs RGB
Les couleurs RVB sont les plus populaires dans les applications informatiques. Une couleur est définie par le montant de Red - Green - Blue. Par défaut, la palette des couleurs CS3 est en mode RGB/RVB.
RVB est la façon dont les moniteurs d'ordinateur marchent. Par exemple, pour obtenir un joli jaune vous avez besoin de 100% Red + 100% vert + 0% bleu. RVB est un modèle additif de couleurs. Si vous projetez les couleurs rouges, verts et bleues avec une intensité totale, vous obtenez du blanc. Si vous projetez chacune de ces couleurs primaires avec une intensité différente, les couleurs qui se chevauchent vont changer.

Les couleurs RVB peuvent être encodés de différentes manières. Pour les formats Internet tels que HTML, CSS ou Flash, on utilise le plus souvent un triplet hexadécimal, c'est à dire un numéro de 6 chiffres hexadécimaux. Avec 2 chiffres hexadécimaux, vous pouvez représenter des nombres dans la fourchette de 0 à 255.
Avec des numéros ordinaires un "rouge plein" est représenté comme ceci:
- (255,0,0) - ce qui signifie rouge complet, pas vert, pas de bleu
Le triplet hexadécimal correspondant est FF 00 00 :
- # FF0000
En termes de pourcentage de couleurs vous obtenez:
- (100%, 0%, 0%)
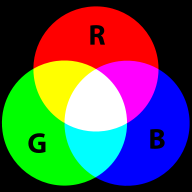
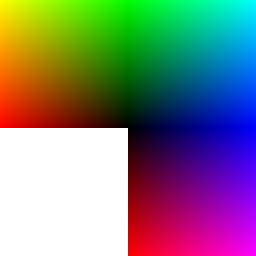
Examinons maintenant les couleurs dans un diagramme que nous avons copié de Wikipedia le 8 septembre 2007: Il représente les "Truecolors", c'est à dire les valeurs RVB en 24 bits par pixel (BPP). En Truecolor, les couleurs peuvent être définies en utilisant trois entiers entre 0 et 255, représentant chacun les intensités de rouge, vert et bleu. L'image suivante montre les trois faces entièrement saturés du cube RVB (mis à plat):
Jaune (255,255,0) |
vert (0,255,0) |
Cyan (0,255,255) | |
| Rouge (255,0,0) |

|
Bleu (0,0,255) | |
| rouge (255,0,0) |
Magenta (255,0,255) |
Pour plus d'informations sur les couleurs voir les liens dans l'article color (Edutechwiki Anglais). Jetez un oeil à la List of colors (Wikipedia Anglais) ou List de coleurs si vous cherchez un code pour un nom de couleur préférée. Une autre bonne page est celle des Couleurs du Web et qui fournit des codes HEX et décimaux.
- Utilisation du panneau de couleur Flash avec des couleurs unies RGB
- Souvent, c'est une bonne idée de choisir une couleur standarde (cliquez sur le seau de couleur ou choisissez dans le panneau Swatches)
- Vous pouvez ensuite ajuster la luminosité / saturation avec le curseur ou sélectionnez une autre mesure non plus de couleur standard de cliquer sur le sélecteur de couleurs ''.
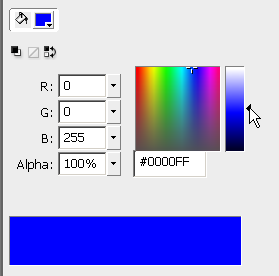
Ci-dessous est d'un bleu standard (la luminosité et la saturation curseur reste au milieu)

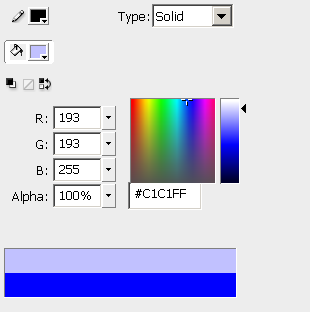
Ci-dessous est d'un bleu avec une luminosité augmentée (en utilisant le curseur vers la droite du sélecteur de couleurs).

La HSB / modèle HSV
Le modèle HSV (hue, saturation, value) aussi connu sous le nom HSB ("b" pour "brightness") ou TSL en français (Teinte, Saturation, Luminosité) définit une couleur en fonction de trois éléments:
- Hue, la couleur: Représenté comme une position dans les 360 degrés d'un cercle de couleur.
- Saturation, l'intensité ou la «pureté» de la couleur: Gammes de 0-100%. 0 signifie pas de couleur, 100 signifie une couleur intense.
- Value ou Brightness de la couleur: Gammes de 0-100%. 0 est toujours noire. En fonction de la saturation, 100% peut être blanc ou une couleur plus ou moins saturée. Note: Ce principe est difficile à comprendre et c'est pour cette raison que CSS3 par exemple, adopte le modèle HSL plus simple.
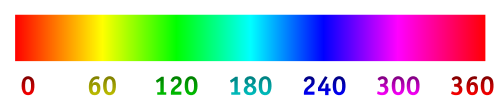
L'échelle de teintes de 0 à 360 degrés est la suivante:

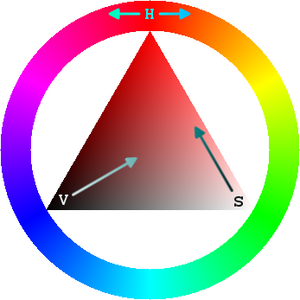
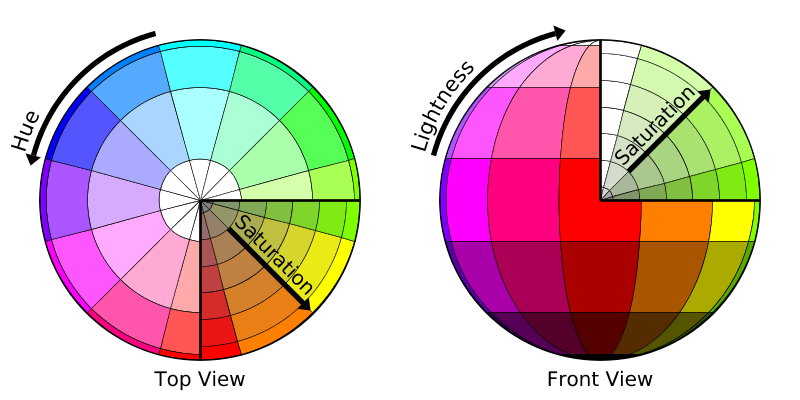
Dans les outils de nombreux graphiques (pas en Flash) vous obtenez un disque de couleurs HSV qui ressemble à ceci:

A l'extérieur, vous pouvez sélectionner une couleur ( 'H'), puis à l'intérieur, vous pouvez sélectionner V 'et S '.
Pour plus d'informations sur le HSV, lire Wikipédia espace de couleurs HSV article.
Dans Flash, lorsque vous changez de modèle pour RGB TSL (avec le petit menu déroulant en haut à droite de la palette des couleurs), vous verrez ceci:

Le curseur vers la droite permet d'ajuster à la fois la saturation et la luminosité.
Tint, shade et tones
Selon Wikipedia, dans la théorie des couleurs, le tint (j'hésite à traduire en teinte) est le mélange d'une couleur avec le blanc, et l'ombre est le mélange d'une couleur de noir. Mélange avec la valeur augmente blanc ou de légèreté, tout en mélangeant avec du noir réduit chroma. Mélange avec n'importe quelle couleur neutre, y compris le noir et blanc, réduit la pureté ou la colorfulness. L'intensité ne change pas.))
Dans Flash, un tint' est une couleur que vous pouvez ajouter à un symbole dans une interpolation de mouvement.
Un graphique de Wikipedia English (consulté le 8 octobre 2009 à 17:53 (CEST)) explique le principe de tints, shades et tones avec un sphère HSL. (HSL est différent de HSB dans la mesure où 0% lightness = noir, et 100% lightness = blanc).

Dégradés de couleurs (color gradients)
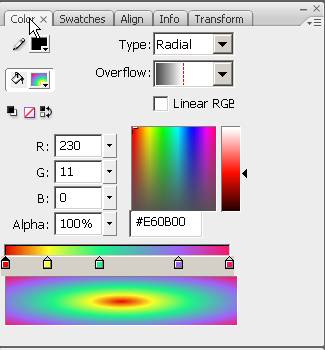
Flash prend en charge 2 sortes de dégradés de couleurs (voir la photo ci-dessous)
- Linear: changement de couleur dans un seul sens
- Radial: changeant de couleur à partir du centre vers l'extérieur
[image: flash-cs3-color-panel-gradients.jpg | frame | none | Color panel - Gradients - pointeurs de couleur]]
On utilise des bandes de couleur (color bands) pour créer des dégradés. Vous definir 2 ou plusieurs couleurs et Flash remplira de couleurs intermédiaires. Le résultat dépend alors:
- du choix des couleurs
- de la largeur des bandes de couleur (d'une couleur à la suivante)
Vous pouvez modifier la largeur d'une bande en bougant les pointeurs de couleur vers la gauche ou vers la droit dans le panneau de couleur.
Utilisation des points de couleur
Il ya quelques intégré dans des gradients (linéaires et radiaux) que vous avez mai que l'utilisation est cependant plus probable que vous voulez changer les choses. Pour le faire, vous avez besoin du panneau de couleur, puis de manipuler les commandes de la fenêtre de prévisualisation.
Si vous sélectionnez soit "linéaire" ou "radial" 'Type, vous verrez la fenêtre 'preview gradient au bas de la palette des couleurs:

Le "petit carré" flèche vous pouvez désormais passer de gauche à droite sont appelées 'pointeurs de couleurs et qu'elles délimitent 'bandes de couleur.
Voici une liste des opérations les plus courantes:
(A) Ajuster les bandes de couleur
- Pour faire une bande de couleur plus ou moins grandes, déplacez les pointeurscouleurdivers gauche ou à droite
(B) Ajouter de nouvelles bandes de couleur
- Cliquez dans la zone des aiguilles de couleur. Cela va ajouter pointeur de la nouvelle couleur.
(B) Modifier la couleur d'un pointeur de couleur
- Cliquez sur un pointeur de la couleur, puis sélectionnez une couleur dans le tableau ci-dessus ou double-cliquez sur le pointeur de couleur pour sélectionner les échantillons à partir du panneau.
(C) Supprimer un pointeur de couleur
- Faites-le glisser vers le bas et large (ci-dessous la fenêtre de prévisualisation gradient)
Gradients Transformer
Avec le gradient outil de transformation (caché sous l'outil Transformation libre) vous pouvez faire cinq choses:
- Gradients de rotation (à la fois linéaire et radial).
- S'étirent le gradient
- Étirer le dégradé radial dans une seule direction (faire un ovale)
- Déplacer le centre du dégradé
- Faites-les "anneaux" asymétriques
- Procédure
- Sélectionnez l'outil (maintenez la souris sur l'outil Transformation libre dans le panel d'outils) et sélectionnez le 'Dégradé Transform Tool'.
- Après avoir sélectionné un objet que vous trouvez cinq manches avec lequel vous pouvez: étirement dans une seule direction, redimensionner, tourner, faire des bagues ellipsoïde ou déplacer le centre. Voir la capture d'écran ci-dessous, qui montre les manches pour transformer un dégradé radial:
(note: j'ai oublié d'annoter le triangle qui vous pouvez aussi déplacer).
L'étirement ou rotation d'un dégradé linéaire fonctionne de façon similaire:
> swap
