Web
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Le Web
Pour commencer, il faut savoir que le terme Web est le diminutif du World Wide Web - conçu par Tim Berners-Lee, en 1989.
On lui donne d'autres noms, tels que:
- WWW
- W3
- La toile
La traduction terme à terme serait: "Monde", "vaste/étendu", "toile". Autrement dit, la "toile mondiale".
Une définition éclairante est celle proposée par techno-science.net:
«C'est un système hypertexte public fonctionnant sur Internet et qui permet de consulter, avec un navigateur, des pages mises en ligne dans des sites. .»
Voyons ce que signifient les termes "hypertexte" et "internet":
- Un hypertexte, pour faire simple, c'est un document qui contient du texte. Aussi, un système hypertexte permet de diffuser des milliards de documents dans le monde entier et qui sont consultables par tous les internautes à travers Internet. Dans le monde du Web, on appelle plus communément ces documents des "ressources". Ces ressources sont généralement écrites en HTML (HyperText Markup Language) et se présentent ainsi sous forme de pages web. Le Web permet de passer d'une page web à une autre. Ces pages sont accessibles par des hyperliens (soit des liens internes ou externes aux ressources). En résumé, le Webc'est un système hypertexte qui contient des hyperliens.
- Internet s'est officialisé en 1983. L'idée c'était de relier des réseaux entre eux, soit de permettre des interconnexions entre les différents réseaux informatiques. Donc, c'est un réseau informatique mondial qui permet d'accéder à des services ou des applications, comme l'email et le Web. Il faut se rappeler que l'on doit Internet à des "visionnaires", des "passionnés" qui ont souhaité créer un système qui permettrait d'échanger des fichiers sans se déplacer. Dans les années 60, les ordinateurs ont commencé à se développer en plus grand nombre. Seulement, ils étaient destinés à la communauté scientifique et aux grandes entreprises. Dans les années qui suivirent, c'est le département de la défense américaine qui s'est intéressé à rendre l'ordinateur plus dynamique, dans le but de parler et communiquer en temps réel (Interactive computing). C'est ainsi que progressivement, Internet a débuté, en utilisant: un ordinateur qui communique par téléphone via un modem (Modulateur-démodulateur - un boîtier qui transforme une information numérique qui transite sur un réseau téléphonique.
Le Web 1.0
- Pages statiques --> sites web
- Pages dynamiques (Web. 1.5) gérées à partir de base de données
- Langage de programmation
- Considéré comme un outil de diffusion et de visualisation des données
- Couteux
Le Web 2.0
(voir à ce sujet l'article sur le Web 2.0 dans Edutech Wiki en anglais)
- Depuis ~ 2001
- C’est le passage du site Web statique à une plate-forme informatique contenant et fournissant des applications aux utilisateurs
- la volonté d’intégrer l’internaute de manière plus significative et interactive
- Pas ou plus de langage de programmation (pour les utilisateurs)
- applications souvent gratuites (open-source, …)
Quelques caractéristiques du Web 2.0
Les ressources ou les applications facilitent :
- l’accès à l’information, aux services, aux loisirs, etc. ,
- le développement des ressources centrées « utilisateurs » et favorisent les réseaux sociaux (Second life, Facebook, Myspace, …) ;
- la personnalisation des interfaces web en fonction des préférences des utilisateurs ;
- les possibilités de publications personnelles (blogs, wikis, etc.) ;
- le partage de flux audio (pair à pair), vidéo (Youtube, Dailymotion, etc.) ;
- le partage d’images (Flickr, etc.) et de fichiers.
Pour voir des exemples d'applications : list of web 2.0 applications - Daniel K. Schneider
Le Web 3.0
- Pas de définition commune…en voie de développement.
- Mais devrait (en principe):
- faciliter l’intégration des mobiles,
- éviter la dispersion des ressources/documents,
- Permettre de mieux catégoriser les informations apportées par les internautes (folksonomie)
- tenter d’uniformiser en fonction de normes prédéfinies
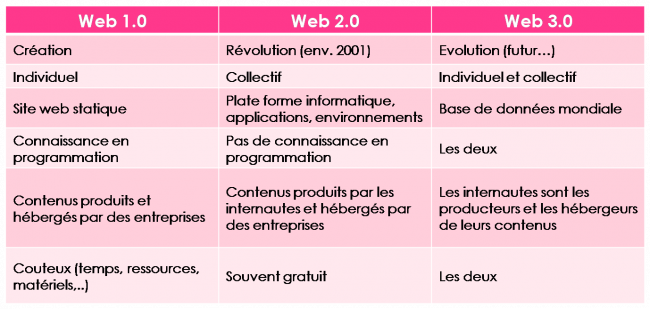
En résumé
Liens
Voir aussi les catégories suivantes sur l'Edutech en anglais: rich internet applications, .e.g. virtual office and web widget. There is also list of web 2.0 applications - Daniel K. Schneider
References
- Site techno-science
- Site Eutech SSII
- Frédéric Rabat - Site « documentation Rouen », article 163
- Guillaume Champeau
Notes de version
Dernière modification : 02 décembre 2008
Par : Jenni