Définir la hiérarchie visuelle
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Donner une hiérarchie visuelle consiste à organiser les éléments (texte et graphiques) sur une page, et leur attribuer des caractéristiques perceptibles pour attirer l'attention en fonction de leur importance par rapport au message principale à communiquer. C'est de communiquer visuellement la priorité d'importance des contenus et les relations entre eux en utilisant les principes du design visuelle : le contraste (de couleur, taille, positionnement), la répétition, l'alignement, le groupement, la proximité, etc.
Fonction
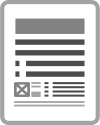
la première étape dans la définition d'une hiérarchie visuelle est lla mise en page avec des formes génériques pour définir les espaces réservés aux différents contenus
La prochaine et la dernière étape, est de choisir les polices et couleurs et définir les conventions visuelles qui vont être utilisées pour chaque type de contenu identifié lors de la structuration et la hiérarchisation des informations : titre, sous-titres, cadres d'images, légendes, références, etc.
Pratique
Définir les polices et leurs tailles
Choix de police
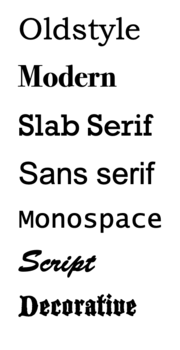
Visez un usage simple, restreint et explicitement intentionné lors du choix de type de police (voir Table 1).
- Optez pour une ou deux (maximum) familles de polices Oldstyle (style vieux) ou moderne pour les titres ou le corps du texte.
- Réservez l’utilisation des polices Slab Serif pour des titres de quelques mots, une numérotation, ou des chiffres sur un graphique, mais pas pour les titres longs ou des textes de plusieurs lignes.
- Les polices décoratives et script sont attrayantes, mais peu lisibles, surtout pour des lignes de texte longues.
- Les polices monospace (chaque caractère occupe l'espace d'un "m") sont par convention réservées pour indiquer du code informatique.
- Limitez l'usage de variantes et styles d'une famille. Chaque variante et style est perçu comme une autre police.
- Utilisez l'italique pour les citations directes.
- Les majuscules sont peu lisibles. Évitez les majuscules pour le corps du texte et les titres longs.
Tailles des polices et interlignes
Le texte doit être lisible à une distance d'un mètre pour un poster A0 ou A1, et à environ 35 cm pour une feuille A4 ou A3. Comme règle de base, pour un poster, utilisez 90pt pour le titre, 60pt pour les sous-titres, et 36pt pour le corps du texte. Le texte accessoire peut être plus petit. Divisez ces taille par 3 pour une feuille de A4 ou A3
- Limitez la quantité de tailles aux nombre de niveaux hiérarchiques et types de textes accessoires.
- Choisissez une taille et interligne, d'une variante par type de texte (titre, sous-titre, corps du texte, références, etc.)
- Pour le corps du texte, un espace interligne de 1 à 1,25 est adéquat. Pour les titres et sous titres, vous utilisez plutôt des espaces interlignes entre 0,8 et 1.
Créer des styles de paragraphe
PowerPoint n'a pas des fonctionnalités explicites liées à la création de listes de styles de texte ou d'objets. Les styles pour les niveaux d’hiérarchie du texte peuvent être définis dans le masque de diapositives, mais ils ne s’appliquent qu'aux zones de texte prédéfini pas le masque de diapositive. Dès qu'une nouvelle zone de texte est ajoutée, les styles ne sont plus accessibles.
Comme alternatifs, vous pouvez :
- Créer des styles par défaut pour les zones de texte et les formes :
- Ajoutez une zone de texte ou une forme,
- formater le texte (police, couleur, taille et interligne) et la forme (remplissage, traits, effets) comme voulue
- Faites un clic droit sur l'objet > Définir comme zone de texte par défaut. Les attributs de la zone est son texte seraient appliqués chaque fois que vous dessinerez une nouvelle zone de texte.
- Formater une zone de texte ou forme par type de texte ou contenu et de les placer sur une deuxième diapositive à copier et coller.
Choisir sa palette de couleurs
Choisissez et appliquez une palette chromatique pour accentuer et attirer l'attention sans crier visuellement. La couleur est une bonne manière de grouper visuellement les éléments, créer une unité ou un rythme par la répétition, ou rendre certains éléments dominants par le contraste.
Dans un poster essayez de ne pas dépasser 3 couleurs harmonieuses sans bonne justification (p.ex. essentiel pour distinguer les groupements).
Utilisez des couleurs neutres pour le fond
Couleurs pour les polices
- Même si les valeurs chromatiques de deux couleurs sont complémentaires ou contrastées, éviter le texte et le fond de mêmes teinte, ton ou saturation
- Évitez les couleurs saturées sans teint ou ton pour le corps du texte. En général, utilisez les couleurs saturées avec parcimonie
Autres astuces
- Éviter les images de fond. C'est trop distrayant. Opter pour une couleur unique et une teinte claire prise de votre palette de couleurs.
Typographie d'un poster
Il existe des milliers de polices de tous types (voir la table ci-dessous). Certaines sont déjà installées sur son ordinateur, et d'autres polices gratuites ou payantes peuvent être installées en plus. Chaque famille de police peut avoir multiples variantes (bold, semi-bold, black, light, thin, etc.) et styles (italique, smallcaps, majuscule, etc.) qui peuvent être combinés.
Types de polices
| Type de police | Caractéristiques | Exemples de familles de polices |
|---|---|---|
| Oldstyle : Empattement (petites "pattes" aux bouts), Accentué sur l’angle, une uniformité entre traits épais et fins | Georgia, Times New Roman, Goudy, Palatino, Garamond, Cochin, Century Schoolbook | |
| Modern : Empattement, Accentué en vertical, épaisseur de traits varié | Bodoni, Times Bold, Onyx | |
| Slab Serif : Empattement, les traits ont le même épaisseur | Memphis, Pridi, Rockwell | |
| Sans serif : Sans empattement, avec ou sans accent (“slab”) | Arial, Helvetica, Calibri, Optima, Century Gothic, VAG Round, Futura, Franklin Gothic | |
| Monospace : Chaque caractère occupe l'espace d'un "m")(”m”) | Courier, Anadale, Lucida Console, Menlo | |
| Script : Caractères sont attachés are “attached” | Brushscript, Freestyle Script | |
| Décorative : Caractéristiques exaggérés | Comic Sans, Trattello, Bauhaus |
Couleur
La couleur sur un écran est composée des points de lumière rouge, vert et bleu. La luminosité de chaque point peut varier entre 0 (éteint) et 255 (pleine intensité). Grace à la définition fine des pixels sur l'écran, l’œil fusionnent les trois point en un seul point, un pixel. Les lumières rouge, vert et bleu (Red, Green, Blue) s'ajoutent pour projeter une couleur perçue. La lumière projetée est la couleur "additive" dont un des modèles colorimétrique (manières de mesurer et indiquer la couleur) est le RVB ou RGB . Les couleurs rouge, vert et bleu en pleine intensité donne la lumière blanche.
La couleur des objets physiques est le résultat de la lumière reflétée par l'objet après la soustraction de la lumière absorbée par l'objet. Combiner des pigments pour l'impression est de la couleur soustractive. Le modèle colorimétrique de base pour les couleurs imprimées et le CMJN (cyan, magenta, jaune et le noir) (ou CMYK). Ce dernier doit être ajouté car les pigments ne sont jamais assez purs pour créer le noir (une surface qui absorbe toute la lumière).
Les couleurs imprimées (additives) avec les points de pigments CMJN sont toujours une approximation des couleurs RGB sur l’écran (additive), et inversement, on peut difficilement reproduire exactement les couleurs du monde physique avec la lumière.
Survol des attributs de la couleur
Ces attributs qui permettent de décrire et identifier les qualités des couleurs pour les combiner de manière harmonieuse.
La valeur chromatique
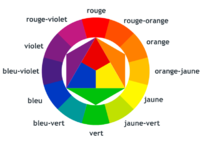
La valeur chromatique est déterminée par la couleur dans son état de haute intensité et de saturation. La valeur décrit la position d’une couleur sur le cercle chromatique par rapport aux autres couleurs de la même intensité et saturation.
Couleurs froides et chaudes
Les couleurs ont tendance à nous stimuler (exciter, irriter). Les couleurs froides ont tendance a nous calmer et à nous apaiser. On pourrait penser que ce phénomène est subjectif, mais des études ont démontré que les couleurs chaudes augmentent la fréquence cardiaque et que les couleurs froides la diminuent. Les couleurs rouge-violet à jaune sont généralement considérées chaudes. La plus chaude est le rouge-orange (au centre). Les couleurs violet à jaune-vert sont généralement considérée froides. La plus froide est le bleu-vert (le complémentaire de rouge-orange). Visuellement, les couleurs froides sont perçues plus en arrière plan que les couleurs chaudes.
Ton et teinte (luminosité)
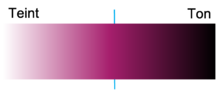
On peut varier l’intensité d’une couleur en ajoutant du noir ou du blanc à sa valeur. Quand on ajoute du blanc on parle d’une teinte. Quand on ajoute du noir on parle d’un ton.
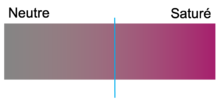
Saturation (intensité)
On peut aussi varier l’intensité d’une couleur en ajoutant du gris. Quand l’intensité est changée par l’addition du gris on change le chroma ou la saturation d’une couleur.
En ajoutant du gris (quantités égales de noir et de blanc) une couleur voit son intensité et sa saturation réduites et sa neutralité accrue. La dé-saturation consiste à supprimer du gris.
Les teints et les couleurs neutres reculent visuellement, relatif aux tons et les couleurs saturées.
Les harmonies chromatiques
Les couleurs monochromatiques sont celles qui se distinguent uniquement de par leur quantité de noir (ton), de blanc (teinte) ou de gris (saturation)
Les couleurs analogues sont les couleurs qui se côtoient sur le cercle chromatique. Les couleurs complémentaires sont celles qui se trouvent aux cotés opposes.
Des palettes de couleurs "harmonieuses" sont réalisés en choisissant des dyades (deux couleurs opposées), triades ou tétrades (2x deux couleurs opposées) de couleurs complémentaires (contrastées).
Outils d'aide à la création de palettes chromatiques
Il existe des outils en ligne qui aide à choisir des dyades, triades ou tétrades et de prévisualiser diverses configurations de leurs tons, teintes et saturations.
- Paletton
- Adobe Color Wheet (anciennement Kuler)
Quelques mots sur les styles
Les logiciels de mise en page comme Scribus, Adobe InDesign et Affinity Designer, et même les éditeurs de texte comme MS Word, permettent de définir des styles (attributs visuels) pour les paragraphes et les caractères : p. ex. définir la police, la taille, l'interligne des titres et sous-titres, définir l'alignement du corps du texte, etc. On peut redéfinir les style de défaut ou en créer de nouveaux styles. Ces styles peuvent être appliqués aux parties du texte ou aux formes. Les styles peuvent être modifiés à tout moment, et les changements seront par la suite aussi appliqués à tout élément avec ce style.
Ressources
Trouver et télécharger des polices à installer
- Font Squirrel (principalement gratuit)
- Google fonts (gratuit et payant)
- Fontspace (gratuit et payant)