Flash CS4 - Boutons
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Français atroce- résultat de google translate .... attendez un peu
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
<pageby nominor="false" comments="false"/>
Introduction
- Objectifs d'apprentissage
- Apprendre à créer desboutons en Flash CS4 ou CS3
- Quelques notions de ActionScript
- Prérequis
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Arranger des dessins
- Flash CS4 - Transformer des dessins
- Matériaux
- .......
- Le résumé - Boutons
Les boutons sont des composants d'interface qui permettent d'ajouter une interactivité, comme par exemple l'affichage d'informations supplémentaires, lancement d'un clip vidéo, des "sites web" faits en Flash, etc
(1) Pour créer un bouton:
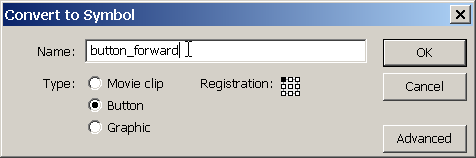
- Dessinez soit un objet et transformez-le en bouton: clic droit, puis Convertir en symbole; sélectionnezBouton;
- Ouvrez la bibliothèque des boutons: Window-> Common libraries -> Library - Buttons.fla. Ensuite choisir un bouton
 et le tirer sur la scène. Une copie de l'objet sera également inséré dans votre bibliothèque.
et le tirer sur la scène. Une copie de l'objet sera également inséré dans votre bibliothèque.
(2) Pour utiliser un bouton:
- Il faut ajouter du code ActionScript et qui réagira aus gestes de l'utilisateur comme les clics de souris.
- Un mot d'avertissement
ActionScript 2.0 et ActionScript 3.0 (Flash CS3 / 9 et versions ultérieures) ne fonctionnent pas de la même façon!
- ActionScript 2.0: oubliez !
- ActionScript 3.0: Il faut assigner un "gestionnaire d'événement" au bouton, c'est-à-dire une fonction qui sera déclenchée lorsque qqn. appuye sur le bouton. Dans ce tutoriel, nous ne couvriront les trois éléments de programmation nécessaires pour ce type de tâche.
- Astuce
Si vous n'avez aucune sorte expérience de programmation, on vous conseill de téléchargez les fichiers sources (liens ci-dessous) et de jouer avec eux, par exemple ajouter un bouton supplémentaire et adapter le code
Les boutons intégrés de Flash
Flash contient une variété de boutons pré-construits. Pour les utiliser, fixez le panneau Library-Buttons.fla panneau à côté de votre panneau library: MenuWindow-> Common librarries-> Library - Buttons.fla.
Discutons d'abord simplement l'architecture d'un bouton Flash.
Les boutons intégrés dans bibliothèque sont organisés en dossiers. Double-cliquez pour les ouvrir. Ensuite, vous pouvez inspecter les différents boutons en cliquant sur un bouton ![]() . Dans la partie supérieure du panneau, vous aurez un aperçu. Cliquez sur la petite flêche (en haut à droite de l'apperçu) pour voir comment le bouton se comporte.
. Dans la partie supérieure du panneau, vous aurez un aperçu. Cliquez sur la petite flêche (en haut à droite de l'apperçu) pour voir comment le bouton se comporte.
Pour utiliser un bouton, je suggère de copier le bouton d'abord dans votre propre library (sinon Flash le fera à votre place)
- Pour copier, faites un clic droit sur le symbole et copy (ou CTRL-c)
- Le coller dans votre propre bibliothèque. Ouvrez le panneau Bibliothèque et cliquez sur Ctrl-V
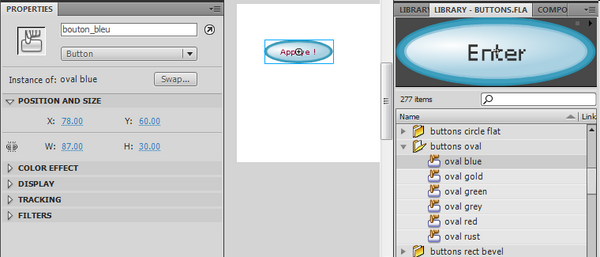
Ensuite, à partir de votre panneau library faites simplement glisser le bouton sur la scène. Cela va créer une instance' du bouton. Pour l'enlever de la scène, sélectionnez-le et appuyez sur la touche Suppr.
Vous verrez dans le panneau de propriétés quelque chose comme instance of: oval blueet vous maintenant devrait lui donner un nom, par exemple "my_button".
Important:
- Lorsque vous copiez un button symbol dans votre library, Flash copie également des graphismes. Il ne faut pas les détruire !
- Il faut toujours donner un nom à chaque instance de chaque objet qu'on met sur la scène. Ceci permet ensuite à ActionScript d'accéder à l'objet. Ce nom doit commencer par une lettre et doit pas contenir des cararctères spéciaux, des blancs, etc.
Bon:
- My_button
- bouton_rouge
- btn1
Mauvais:
- Mon bouton
- Bouton *joli*
Personalisation d'un bouton
Pour personnaliser un symbole de bouton, il faut l'éditer. Un bouton est une forme d'animation d'image par image et suit la même logique. Voici les étapes nécessaires pour changer l'étiquette (label) d'un bouton:
- Etape 1 - éditer l'objet
Double-cliquez sur l'icône du panneau de bibliothèque de symboles. Cela vous permettra de travailler uniquement sur cet objet, c'est à dire qu'il vous met dans un mode edition du symbol. Alternativement, vous pouvez double-clic sur l'instance qui se trouve sur la scène.
Vous pouvez maintenant modifier la police ou la couleur du symbole ou d'apporter des modifications aux frames de son animation image par image. Enfin, pour commencer, on suggère d'éditer uniquement le label
- Etape 2 - Modifier l'étiquette d'un bouton
Vous pouvez utiliser ces boutons "en l'état" (sauf les rendre plus ou moins grands avec un Free Transform). Dans ce cas il suffit de savoir comment changer l'étiquette.
Pour changer l'étiquette (et la police) d'un symbole de bouton:
- Double-cliquez pour entrer en mode de modification de symbole, si c'est pas déjà fait (étape 1).
Vous devez voir une animation image par image
- Vérouillez tous les calques sauf le calque qui définit l'étiquette et qui s'appelle text en règle générale.
- Aggrandissez le zoom
- Modifiez le texte (click dessus)
- Vous pouvez également modifier les propriétés de police
- Ensuite, vous devez peut-être ajuster la position. Cliquez sur l'outil de sélection et déplacer la zone de texte avec les curseurs.
- Etape 3 - Retrouver la scène
Il ya plusieurs solutions:
- Edit-> Modify document(Ctrl-E).
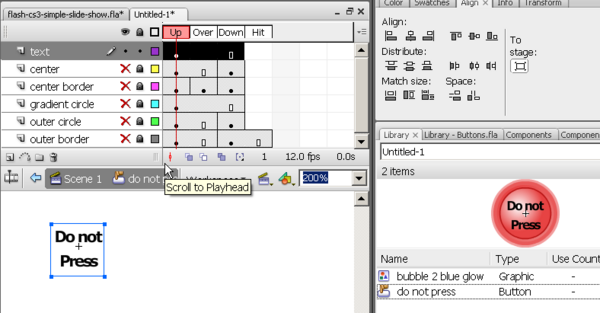
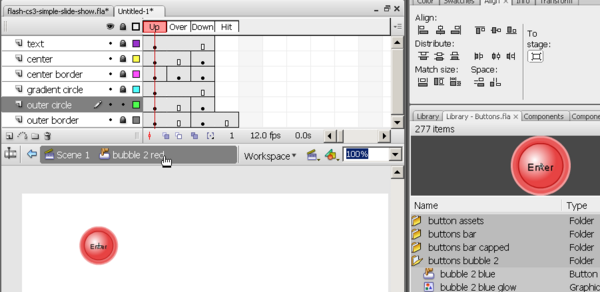
- Je suggère d'ajouter la barre d'édition:Window-> Tool bars -> Edit bar. Elle va vous montrer exactement à quel niveau vous éditez, par exemple au niveau scène ou dans le symbol. Comme vous pouvez le voir sur l'image ci-dessous, vous pouvez voir la cascade des niveaux d'édition. Actuellement, nous sommes en train d'éditer la bulle rouge du button, le layer "outer circle"
- Il est vital des savoir à quel niveau vous éditez, sinon vous risquez d'abimer vos objets ou encore de vous frustrer...
- Remarques générales
Vous pouvez réutiliser un symbole plusieurs fois sur la scène, mais il garde son graphisme, y compris son étiquette. Donc, si vous avez besoin de boutons avec d'autres labels, vous devez créer des copies de ces symboles. Dans votre library panel, clic-droit sur l'icône du symbole bouton et sélectionner duplicate. Choisir un nom approprié.
Architecture des boutons
Les boutons Flash (button symbols contiennent tous quatre frames et un nombre variable de layers. Vous pouvez tout changer, apart le nombre et le nom des frames.
Les quatre frames obligatoires pour les button symbols sont:
- Up
- Le dessin qui apparaît lorsque le bouton est affiché sur la scène sans être "touché" par l'utilisateur
- Over
- Dessin lorsque l'utilisateur déplace la souris dessus. Par exemple un effet de "hightlighting".
- Down
- Dessin lorsque l'utilisateur clic dessus
- Hit
- Défini la zone sensible à la souris. Son contenu ne sera pas affiché. Permet par exemple de définir une zone sensible plus réduite.
Les différentes sortes de boutons ont des différentes calques (habituellement entre trois et cinq selon la complexité des dessins). Ces couches contiennent juste des dessins pour trois états (up, down et over) du bouton. Le moteur de Flash, va sélectionner le frame appropriée en fonction de l'action de l'utilisateur (souris ailleurs, souris dessus, la souris appuyé, etc.)
Les débutants sont conseillés d'utiliser ces boutons "tel quel". Il n'est pas nécessaire de changer autre chose que l'étiquette....
- Différence entre les boutons livrés avec Flash et les vôtres (voir ci-cessous)
Il n'y a aucun différence entre les boutons intégrés et celles que vous pouvez créer vous-même.
Dans la section suivante, nous allons d'abord voir comment utiliser un bouton pour lancer une fusée.
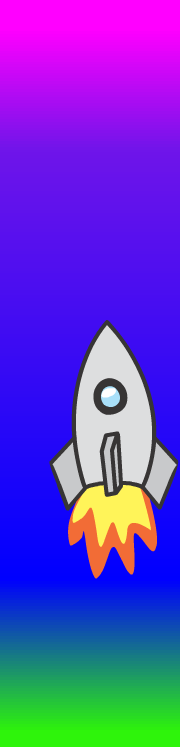
Exemple lance-missile
Le but c'est de faire une animation flash qui s'arrête d'abord au premier frame lors du chargement du fichier. L'utilisateur verra alors un bouton sur lequel il peut cliquer. L'animation devrait redémarrer au frame 2 une fois que l'utilisateur a cliqué.
- Créez un nouveu keyframe
- Faitez un petit dessin
- F7 (insert empty keyframe)
- Plus tard vous pouvez ajouter une animation par exemple. (Voir Flash CS4 - Interpolation de movement). Pour l'instant, mettez juste un petit dessin.
- Ajoutez bouton sur la scène
- Créez un nouveau layer et donnez-lui un nom, par exemple Button
- Ajoutez le bouton dans ce layer.
- Vous pouvez régler sa taille avec le Free Transform Tool(mais assurez-vous que vous n'êtes pas en train d'éditer le bouton (c.f. ci-dessus)
- Modifiez le champ de texte (double-cliquer deux fois) sur le texte, par exemple appeler l'étiquette "Go!".
- Nom d'occurrence du bouton
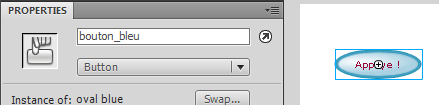
Voez devez donner un nom à ce bouton de lancement sur la scène, sinon ActionScript ne va pas le trouver. C'est comme dans la magie: vous nommer un objets - vous le contrôlez... Appelons cette instance:
launch_button
Dans le panneau de propriétés et remplissez le champ (voir ci-dessus si vous avez oublié). Assurez-vous que le nom est n'a pas de blancs ou des symboles spéciaux à l'intérieur (en fait, Flash va se plaindre si vous définissez un nom illégal).
- Ajout de code ActionScript
Afin d'utiliser ce boutons, nous allons devoir écrire du code, c'est à dire un petit script avec le langage ActionScript. Ce code doit être défini dans le même frame que le bouton, mais nous utilisons généralement un layer différent. Les layers qui incluent un script est généralement appelée "Script" ou "action" ou "AS3".
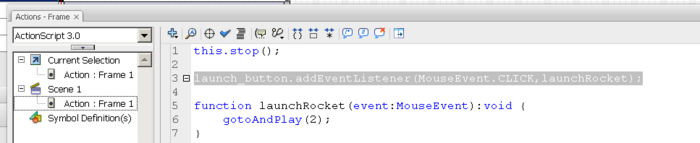
Pour ouvrir l'éditeur ActionScript, appuyez sur F9:
Donc, voici étape par étape la procédure pour ajouter le code:
- Ajouter AS3 code pour stopper le scénario (timeline)
- Cliquez dans le premier frame
- Ajoutez un nouveau layer et appelez-le "Action" ou "Script"
- Cliquez sur le frame 1 dans ce nouveau calque, puis appuyez sur F9 et insérez dans le panneau Actions-Frame:
stop ();
Ce code va simplement arrêter l'exécution du scénario principal. Flash n'affichera que le contenu de la première image (toutes les couches) et attendra...
- Ajout de code AS3 pour la navigation
Maintenant, nous allons ajouter un peu plus de code au-dessous la ligne stop (); Cliquez encore dans le cadre 1 de la couche d'action appuyez sur F9 (si le panneau n'est plus visible)
Ajouter ces lignes dessous du "stop ();":
(launch_button.addEventListener MouseEvent.CLICK, launchRocket);
fonction launchRocket (event: MouseEvent) (gotoAndPlay (2);)
Nous ne pouvons pas vraiment expliquer les principes du "Event Driven programming" ici (voir la Flash CS4 - gestion des événements), mais le principe est le suivant: Pour chaque objet qui peut réagir aux actions des utilisateurs, vous devez définir ce qui se passera lorsque l'utilisateur fait quelque chose comme cliquer avec la souris.
- Tout d'abord, il faut définir une fonction qui "fait quelque chose", par exemple déplacer la tête de lecture dans le scénario. Dans notre cas nous avons appelé la fonction launchRocket.
- Deuxièmement, il faut associer cette fonction avec l'événement "cliquer sur le bouton". La méthode addEventListener vous permet de définir que la fonction launchRocket sera appelée quand un utilisateur clique sur un bouton. En d'autres termes, vous ajoutez un gestionnaire d'événements au bouton.
- Réutilisation du code
Bien sûr vous pouvez réutiliser ce code pour un problème similaire, à savoir, passer l'animation à un autre endroit de la timeline lorsque l'utilisateur appuie sur un bouton. Tout ce que vous avez à faire est la chose suivante:
- Mettez un bouton sur votre scène
- Donnez-lui un nom à l'instance sur la scène
- Puis changez le nombre dans le code
gotoAndPlay (2);. Par exemple, changez-le en 5 si vous le souhaitez sauter à l'image 5.
Astuce: Si votre code devient plus grand, détacher le panneau Actions Frame et la broche vers le bas. Hit F9 pour le cacher à nouveau.
- Résultats
Evidémment, il manque encore la fusée. Il faudrait maintenant l'ajouter dans le frame 2.
- Vous pouvez regarder mon résultat publié (fonctionne uniquement avec Flash 9 ou plus!) ici
- Vous pouvez télécharger le fichier *.fla et jouer avec flash-cs3-rocket-launcher-as3.fla
- Répertoire:
Exercise - Ajouter un bouton start à une de vos animations
- Faites un copie du fichier.fla d'une de vos animations de mouvement
- Ouvrez dans CS4 (ou CS3)
- Déplacez votre animation. Elle doit commence dans l'image 2. Faites glisser au moins la première image clé. Cliquez dessus et glissez lorsque vous voyez le rectangle blanc attaché au curseur de la souris.
- Ajout d'un nouveau calque
- Insérez quelques graphiques / texte sur l'image 1 (sinon votre animation flash sera vide)
- Puis, ajoutez dans un nouveau calque un bouton qui permettra à un utilisateur de sauter à l'image 2, quand il clique sur le bouton
- Ajoutez le code ActionScript (n'oubliez pas d'ajouter également un "stop();".
Si cela vous semble trop compliqué, vous pouvez commencer avec moins:
- Ouvrez une ancienne animation
- Créez un nouveau calque et cliquez sur le frame (image) 1
- Faites glisser un bouton de la bibliothèque de bouton sur la scène et nommez-le "start" dans le panneau de propriétés.
- F9, puis copier / coller ce code:
stop ();
(start.addEventListener MouseEvent.CLICK, lancement);
fonction de lancement (ev) (gotoAndPlay (2);)
Nous avons maintenant un bouton "Enter" dans la première image de l'animation. Dès que l'utilisateur clique dessus, l'animation se déplacera à l'image 2 et va jouer le reste de votre animation. Le script et le bouton sont dans la même couche.
Vous pouvez construire des petits sites "web" avec des boutons de navigation avec la même technologie. Le principe est simple:
- Mettez des contenu dans des frames différents (vous pouvez utiliser de multiples couches si vous avez envie).
- On commencera par ajouter une instruction
stop();dans le cadre 1. - On va ensuite créer des bouton, c.a.d. un bouton pour chaque frame X.
- Ensuite on va écrire le code pour chaque bouton et qui transportera l'utilisateur vers le frame "X".
Voici les étapes
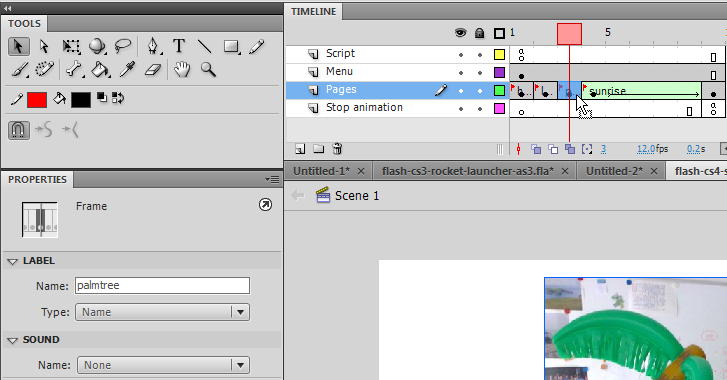
- Étape 1 - créer des "pages"
- Création d'un layer "Pages"
- Ajoutez des frames et remplissez chaque frame avec du texte, images, vidéos, etc. Pour ajouter un frame vide: appuyez sur F7.
- Imaginez déjà où vous voulez placer les boutons (en dehors du contenu ou dans un "coin" ..)
- Étape 1b - variante avec des animations
- Vous pouvez également ajouter des animations si vous le souhaitez. Dans ce cas créez un objet movie clip et mettez l'animation dans le clip. Autrement dit, n'utilisez pas le scénario principal (timeline) pour faire des animations. Donc: double-clic sur l'objet "movie clip" et éditer sa propre timeline ....
- Étape 2 - Création du menu (c.a.d. des boutons)
- Créez un nouveau calque et nommez le "Menu" par exemple
- Insérer dans l'image no 1 du layer "Menu" une serie de boutons qui mèneront à chacune des "pages". Attention: Chaque bouton doit être une instance d'un symbole différent.
- Pour que les boutons soient visibles partout, il faut élargir cette couche jusqu'à la dernière image de vos "pages" (appuyez sur F5).
Pour chaque bouton:
- Faites glisser un bouton de la bibliothèque de boutons sur la scène
- Changer l'étiquette: Double-cliquez sur le bouton, puis déverrouiller le calque de texte, changez-le.
- Donnez un nom d'instance dans le panneau des paramètres, par exemple sunrise_btn pour un des boutons.
- Une fois que vous avez terminé, utilisez l'outil d'alignement de distribuer et de les aligner correctement.
- Étape 4 - Nom de vos cadres
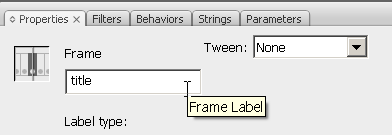
Ici nous allons utiliser des named frames (images nommés). Si vous donnez des noms aux cadres vous pouvez ensuite les déplacer sans changer le code.
Pour nommer un cadre:
- Cliquez sur chaque frame qui marque le début d'une "page" dans votre site flash et insérez un nom dans le properties inspector
- Étape 5 - Vérification du boulot
- Chaque button instance doit porter un nom différent
- Chaque frame cible (où l'utilisateur doit pouvoir attérir doit avoir un nom différent
- Étape 6 - Créer le script
- Créez un nouveau calque et nommez le "scripts" par exemple
- Editer le frame 1 de cette couche ("scripts): F9
- Rappel: Il faut étendre cette couche si nécessaire (par exemple aller dans le cadre 8 et F5), sinon vous ne verrez pas vos boutons....
- Insérez du code action script pour chaque bouton comme ci-dessous.
Nous utilisons essentiellement deux actions:
GotoAndStop ("your_frame_name");pour passer à un cadre et s'arrêterGotoAndPlay (...);pour passer à cadre et laisser jouer jusqu'à ce que Flash se heurte à un stop().
Le script devrait alors ressembler à quelque chose comme ça. Je pense que j'ai fait aussi simple que possible pour les non-programmeurs. Le code inséré entre / * .... * / est un commentaire juste, à savoir une information que Flash ignorera mais qui est utile pour vous en tant que développeur.
/ * L'utilisateur doit rester dans l'image 1 * /
stop ();
/ * Associer une fonction de gestion d'événements différente pour chaque occurrence de bouton:
Syntaxe: button_name.addEventListener (Event.type, function_name
Les lignes ci-dessous signifient:
* Si l'utilisateur clique sur le palmtree_btn avec la souris,
alors la fonction clickHandler3 définie ci-dessous exécutera
* /
home_btn.addEventListener(MouseEvent.CLICK, clickHandler1);
lake_btn.addEventListener(MouseEvent.CLICK, clickHandler2);
palmtree_btn.addEventListener(MouseEvent.CLICK, clickHandler3);
sunrise_btn.addEventListener(MouseEvent.CLICK, clickHandler4);
/ * Chaque fonction définit un emplacement du ''playhead'' dans l'animation.
Par exemple clickHandler2 ira au cadre "lake" et s'arrête * /
function clickHandler1(event:MouseEvent) { gotoAndStop("home"); }
function clickHandler2(event:MouseEvent) { gotoAndStop("lake"); }
function clickHandler3(event:MouseEvent) { gotoAndStop("palmtree"); }
/ * Celle-ci ne s'arrête pas, elle va laisser jouer l'animation * /
function clickHandler4(event:MouseEvent) { gotoAndPlay("sunrise"); }
- Si cela ne fonctionne pas
- Il existe peut-être des erreurs de syntaxe et Flash vous le dira dans le panneau de sortie qui apparaît. Regardez les numéros de ligne et n'ignorez pas ces messages
- Vous avez mal orthographié un bouton ou un noms de cadre dans le script. ActionScript est sensible à la casse!
- Résultats CS4
- Vous pouvez regarder mon résultat publié ici
- Source Flash: flash-cs3-simple-menu-site.fla
- Vous pouvez récupérer tous les fichiers dans le répertoire:
- Résultats CS3
- Vous pouvez regarder mon résultat publié ici
- Source: [Flash http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-simple-menu-site.fla-cs3-simple-menu-site.fla]
- Vous pouvez récupérer tous les fichiersFlash-cs3-simple-menu-site .*à partir de ce répertoire:
- Prochaines étapes
- Vous pouvez faire la même chose avec des composants bouton soi-disant. Vous ne pouvez pas changer la forme bouton facilement, mais c'est une procédure légèrement plus rapide. Voir le composants Flash tutoriel.
Un diaporama simple avec vos propres boutons
- Objectifs
- Nous allons d'abord montrer comment créer vos propres boutons simples.
- Ensuite, nous montrons un peu de code ActionScript qui montre comment réaliser un diaporama simple avec seulement deux boutons (avant / arrière) et qui s'étendent sur toute l'animation.
Le but de cette application est d'expliquer à nouveau les boutons et un script d'action, de ne pas faire l'outil parfait diaporama.
Pour créer un diaporama, nous allons d'abord importer les images et ajuster la scène. De cette façon nous nous pouvons avoir une idée de la taille des boutons nécessaires. Ensuite, nous attirons les boutons. Enfin, nous allons le rendre interactif
- Etape 0 - Ouvrez un nouveau fichier
- Sélectionner une action Script 3 (Ce code ne fonctionnera pas avec l'Action Script 2.0!).
- Étape 1 - Préparez quelques photos
- Avant d'importer les photos, c'est une bonne idée de les faire tous la même taille, p.ex. J'ai fait mes images 640x480. Si vous travaillez sous Windows, utilisez simplement le logiciel Microsoft Office Picture Manager. Il est préférable de commencer avec le droit (petite) taille, car cela permet de réduire la taille du fichier Flash you later will deliver.
- Importer Puis ces photos à la bibliothèque:Menu Fichier-> Importer-> Importer dans la bibliothèque. Sélectionnez toutes les images que vous souhaitez importer, puis cliquez sur OK. (Ou bien, faites simplement glisser les images dans le panneau de bibliothèque à partir de Windows).
- Importation de la bibliothèque en fera des symboles. De cette façon, nous ne pouvons les réutiliser plus tard, si nous le voulons.
- Étape 2 - Ajuster la taille de la scène
- Créez un nouveau calque, appelé "Images". Dans la première image-clé, vous mai insérer du texte avec l'Outil Texte, p.ex. "Picture Show" (vous pouvez corriger cela plus tard)
- Créer une nouvelle image clé en frame 2 (appuyez sur F7)
- Faites glisser une image sur la scène de l'image 2, puis faire le stade aussi grand (au moins) que l'image. Vous pouvez aussi faire la scène un grand big puis sélectionnez par exemple un fond noir
- Pour régler la position de l'image », utilisez le panneau des propriétés ci-dessous, au sens d'ensemble W et H à 0 (utiliser d'autre l'alignement du panneau).
- Etape 3 - Mettez vos photos en images-clés différentes
- Si vous avez 8 images, vous devez ajouter 7 nouvelles images clés.
- Une façon de faire est de placer votre curseur dans l'image 2 de la couche d'image, puis appuyez sur F7 ( "Insérer une image clé vierge") 7 fois
- Puis faites glisser une image dans chacune de ces images-clés et de les aligner aussi (comme ci-dessus).
- Contrôlez si toutes les photos sont OK et en place en déplaçant la tête de lecture de gauche à droite (rectangle rouge sur le dessus de la timeline)
Alors vous devriez avoir quelque chose comme ça.
- Étape 4 - Dessiner un avant, un foyer et un bouton en arrière
- Créez un nouveau calque et nommez-Boutons et sélectionnez-le (lock aussi la couche d'images).
- Pour dessiner les boutons, vous utilisez l'outil de mai Polystar et une variété d'outils de transformation, ou juste dessinez simplement un triangle et sont faites avec lui ...
- Alors, vous voulez aussi à réduire le canal alpha (à savoir faire de ces boutons transparents). Dans le panneau de la couleur, mis Alpha à 40%.
- Une fois que vous avez un bouton vers l'avant, faire une copie et il flip horizontal (menuModifier-> Transformer-> Flip Horizontal).
Étape 5 - convertir ces graphiques dans des symboles
- Enregistrer les deux boutons en tant que symboles bouton (un clic droit sur chaque graphique que vous avez fait).
- Utilisez des noms décent pour ces derniers, par exemple "button_forward"
- Supprimer les graphiques de la scène (oui, les tuer!)
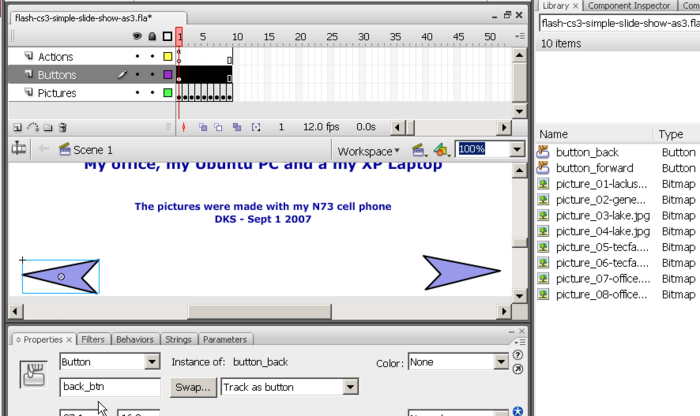
- Étape 6 - placer les boutons et les nommer
- Sélectionne la couche de boutons (celui avec la seule image).
- Faites glisser un bouton précédent et suivant de la bibliothèque à la scène
- Déplacez les deux boutons dans une position d'un appropriées.
- Donnez ensuite un nom à chacun de ces 2 cas dans le panneau des propriétés: "suivant_btn" et "precedent_btn".
Donc maintenant vous devriez avoir quelque chose comme symboles de 2 boutons dans la bibliothèque et une nommée 'exemple' de chacun sur la scène.
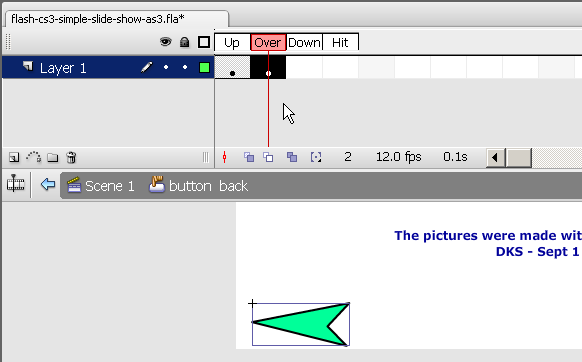
- Étape 7 (facultative) - Ajouter un peu d'évidence
- Double-cliquez sur le bouton en arrière dans la bibliothèque. Cela vous mettra en mode d'édition de symbole.
- F6 Hit in Frame 2 ( "Over")
- Changer la couleur du bouton.
Comme vous le verrez, le bouton change de couleur lorsque vous déplacez la souris dessus. Faites de même avec l'autre bouton.
- Étape 8 - Ajout de code de script d'action à la timeline
- Insérez un nouveau calque, appelez-le "Action"
- Accès à l'écran l'un de cette couche et cliquez sur F9
Tout d'abord insérer un point à l'animation:
stop ();
Ce code ActionScript est qui mettrait fin au droit d'animation après l'image on est chargé. Uniquement en cliquant sur les boutons peuvent l'utilisateur puis allez vers l'avant ou vers l'arrière.
Ensuite, insérez le code du diaporama:
(forward_btn.addEventListener MouseEvent.CLICK, à terme);
(back_btn.addEventListener MouseEvent.CLICK, vers l'arrière);
forward function (event: MouseEvent) (
if (this.currentFrame == this.totalFrames)
(
gotoAndStop (1);
)
autre
(
nextFrame ();
)
)
fonction rétropolations (event: MouseEvent) (
if (this.currentFrame == 1)
(
gotoAndStop (this.totalFrames);
)
autre
(
prevFrame ();
)
)
Ce code ActionScript 3.0 ajoute tout d'abord les écouteurs d'événements à chaque bouton comme nous l'avons vu auparavant.
La fonction avant a quelques "if-then-else" logique à l'intérieur. Regardons son «if-then-else" déclaration.
if (this.currentFrame == this.totalFrames) (gotoAndStop (1);)
else (nextFrame ();)
'Sens': Lorsque l'utilisateur clique sur le bouton Suivant, le moteur Flash va vérifier si la trame courante est la dernière image puis déplacez à l'image 1 autre utilisateur vient de passer à l'image suivante.
La fonction arrière appliquer les mesures suivantes:
if (this.currentFrame == 1) (gotoAndStop (this.totalFrames);)
else (prevFrame ();)
'Sens': Si nous sommes sur la première image puis allez dans le dernier cadre, rendez-vous d'autre à la trame précédente.
Afin d'utiliser ce slide-show code pour vos propres slide show vous n'avez pas besoin de le comprendre. Il suffit de copier-coller, mais assurez-vous que votre bouton vers l'avantexempleest appelé "suivant_btn" et l'instance en arrière bouton "precedent_btn".
Astuce: Si cela ne fonctionne pas, assurez-vous que vos paramètres de publication dire ActionScript3 '. Il ne fonctionnera pas avec ActionScript 2. Assurez-vous également que votre cas sur un bouton sont nommés et que ces noms correspondent à ceux que vous utilisez dans le script. Peu importe comment vous le nom du boutonsymboles, nous parlons le bouton 'instances ici!
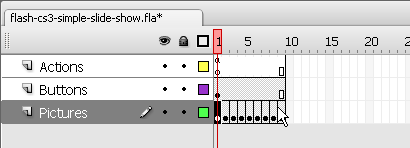
- Étape 9 - Assurez-vous que vos boutons de s'étendre à tous les cadres
Enfin, assurez-vous que ces boutons sont affichés dans le «film»
- Sélectionnez les boutons de la couche, cliquez sur la dernière image (où se trouve la dernière image) etRight-click> Insertion Cadre(ou appuyez sur F5). A la fin, vous devriez voir rectangle blanc.
Votre échéancier devrait à peu près ressembler à ceci:
- Étape 10 - Tuning
Vous souhaitez mai à fixer la page de titre.
- Résultats
- Vous pouvez regarder mon résultat publié ici
- Source: [Flash http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-simple-slide-show-as3.fla-cs3-simple slide-show-as3.fla ]
- Vous pouvez récupérer tous les fichiers 'flash-cs3-simple-slide-show-AS3 .*' partir de ce répertoire:
Le diaporama est assez simple. Maintenant, vous voulez peut-être d'utiliser des boutons plus fantaisistes. Voir boutons animés ci-dessous.
Image maps avec des photos
Vous pouvez faire des cartes d'images bitmaps de trop. À savoir vous pouvez utiliser une image, puis insérer «points chauds».
Étapes (plus de détails lorsque j'ai le temps):
- Préparer une image
- Mettre une image sur la scène
- Break it dehors
- Carve un fragment
- Désélectionner l'image!
- Prenez une région avec l'outil Lasso
- Faites un clic droit -> Convertir en symbole. Sélectionnez le bouton ''!. Vous devriez avoir maintenant un fragment d'image dans le libraryflash-cs3-simple-slide-show-as3.fla.
- Modifier ce bouton et le changement de la souris "dessus" et "souris" images
- Double-cliquez sur ce bouton dans la bibliothèque. Vous devriez être dans le symbole le mode edit. Sinon, vous pouvez cliquer sur le bouton dans le stade. Cela vous montrera toute l'image ... Je préfère la première méthode pour ce travail.
F6 * touché à trois reprises pour produire des copies dans les mêmes positions
- Dans l'image 2 et 3 faire une copie de la forme, puis le déplacer pendant que le curseur est toujours sur un espace vide
- Modifier-> Union cette copie dans un graphique
- Faites-lui une couleur avec un alpha de faible
- Move it sur la forme de la photo (mais ne bouge pas la forme en aucune façon).
.... Cela vous obtient un renversement région:)
- Résultats
- Vous pouvez regarder mon résultat publié ici
- Le fichier source:
- [Flash http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-image-map.fla-CS3-image map.fla]
- Annuaire:
== == Boutons animés
Si vous aimez l'idée de boutons fou, vous ne pouvez vraiment utiliser toutes vos compétences en graphisme et animation. Les boutons peuvent inclure toute forme de graphiques, y compris les clips vidéo intégrés.
Afin d'utiliser des animations dans les délais bouton symbole, vous créez simplement un clip intégré du film (voir motion Flash interpolation didacticiel ou Flash embarquée clip Tutoriel) et placez-le alors dans l'un des "up", "plus" ou "bas" des cadres du symbole de bouton.
- Résultats
- Vous pouvez regarder mon résultat publié ici
- Le fichier source:
- [Flash http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-button-animation.fla-CS3-image map.fla]
- Annuaire:
Summary ActionScript
D'abord, créez un calque dans la timeline appelée "Script" ou "Action". Utilisation chez les cadres 'cette couche' pour les scripts. Vous pouvez étendre la portée d'un script en appuyant sur F5 dans la timeline principe (comme pour les fonds).
Pour associer un comportement à un clic de souris, utilisez le code comme ceci:
(button_instance_name.addEventListener MouseEvent.CLICK, function_name);
function_name function (event: MouseEvent): void (
gotoAndPlay (2);
)
Remplacer button_instance_name'''et'''function_name quel que soit le nommage est approprié.
- '''Button_instance_name fait référence au nom de l'instance du bouton (dans le panneau des propriétés!
- 'Function_name peut être ce que vous le souhaitez (mais ne 'pas utilisez des espaces ou des caractères spéciaux dans les noms de fonction, sauf le trait de soulignement "_".
Voici un bon exemple:
go_button.addEventListener (MouseEvent.CLICK, goFrameA);
fonction goFrameA (event: MouseEvent) (gotoAndPlay (2);)
Voici un mauvais exemple ( "go-button" a un tiret, et «aller Frame» est de deux mots)
go-button.addEventListener (MouseEvent.CLICK, goFrameA);
Fonction aller TrameA (event: MouseEvent) (gotoAndPlay (2);)
- Certains utile ActionScript «instructions»
arrêter ();- va arrêter l'animation. Vous pouvez insérer des arrêts (): partout où vous le souhaitez dans votre calendrier.gotoAndStop (4)- va sauter à l'image n ° 4 et arrêter. Utilisez ceci pour les images fixes.gotoAndPlay ( "my_frame ");- va sauter au châssis appelé" my_name "et jouer ce cadre et les suivantes. Utilisez ceci pour des animations qui s'étendent sur plusieurs cadres. Mais considérez ensuite l'insertion d'un arrêt "();" dans la dernière image de cette animation.gotoAndPlay (4)- va sauter à l'image n ° 4 et jouer les autres (comme ci-dessus).