« InkStitch - colonnes satin » : différence entre les versions
Aucun résumé des modifications |
|||
| Ligne 185 : | Ligne 185 : | ||
* Dans la barre des noeuds: Cliquez sur "Lisser les noeuds sélectionnés" | * Dans la barre des noeuds: Cliquez sur "Lisser les noeuds sélectionnés" | ||
* Faites des ajustements mineurs si nécessaire. | * Faites des ajustements mineurs si nécessaire. | ||
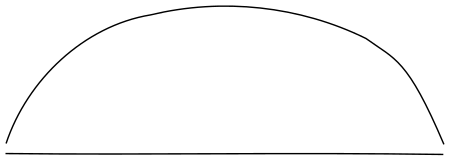
[[file:leaf-2.svg|450px|none|thumb|Briser le chemin - fichier SVG téléchargeable] | [[file:leaf-2.svg|450px|none|thumb|Briser le chemin - fichier SVG téléchargeable]] | ||
==== Créez deux rails en coupant le chemin aux deux extrémités==== | ==== Créez deux rails en coupant le chemin aux deux extrémités==== | ||
| Ligne 192 : | Ligne 192 : | ||
* Répétez avec l'autre extrémité si nécessaire | * Répétez avec l'autre extrémité si nécessaire | ||
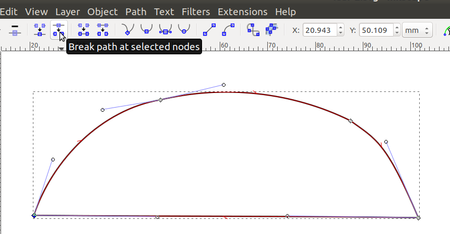
[[file:leaf-3.png|450px|none|thumb|Briser le chemin, en utilisant l'icône de Briser le chemin dans la barre de menus des nœuds]] | [[file:leaf-3.png|450px|none|thumb|Briser le chemin, en utilisant l'icône de Briser le chemin dans la barre de menus des nœuds]] | ||
==== Vérifiez si le chemin est vraiment brisé==== | |||
* Désactiver le magnétisme (Touche <code>%</code>) | |||
* Saisissez chaque point final et déplacez-le un peu | |||
* L'image suivante montre clairement deux sous-chemins. | |||
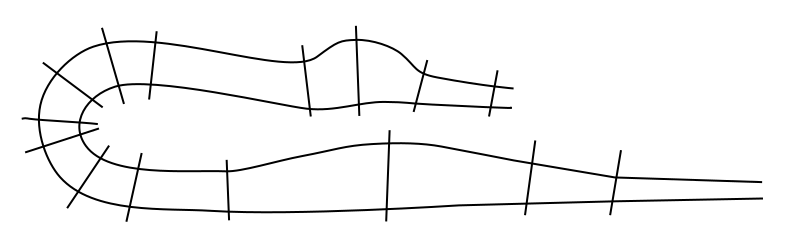
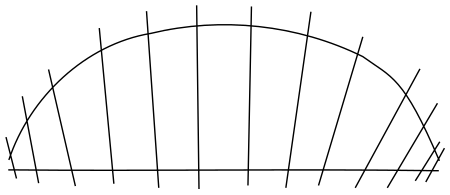
[[file:leaf-3.svg|450px|none|thumb|Briser le chemin - fichier SVG téléchargeable]] | |||
==== Ajouter des échelons (Voir ci-dessus pour plus de détails)==== | |||
This will insert the rungs into the path. If it fails, select the rails first, then the rungs and hit CTRL-K | |||
* Click in an empty space, then select the leaf | |||
* Hit F2 (Edit node mode) | |||
* Press "p" | |||
* Hold down the SHIFT key (all the time !!) while you insert rungs | |||
* Click-click for each rung | |||
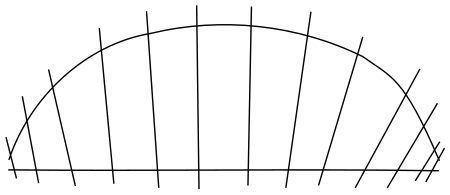
[[file:leaf-4.svg|450px|none|thumb|Half leaf with satin columns - downloadable SVG file (sub-path direction line fixed)]] | |||
* Verify that this a single path (Menu Object->Objects) | |||
==== Fix direction of lines==== | |||
* Most likely directions of lines are wrong (see above) | |||
* Select the line at the bottom and <code>Menu Path->Reverse</code> | |||
==== Adjust the size==== | |||
* Our initial drawing is too big. Satin stitches usually should be no longer than 6mm | |||
* Menu Object->Transform | |||
* Select mm and Scale proportionally | |||
* Set height to 7mm or smaller | |||
==== Parametrize==== | |||
* Menu Extensions -> Ink/stitch -> Params | |||
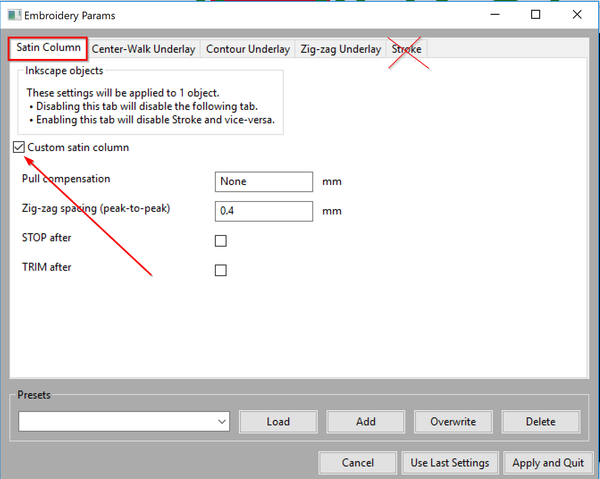
* Select the <code>Satin Column</code> tab and tick <code>Custom satin column</code> | |||
* Define an underlay | |||
[[file:leaf-5.svg|450px|none|thumb|Half leaf with satin columns - downloadable SVG file]] | |||
==== Create the other half of the leaf==== | |||
* Hide the stitch plan (if you already got one) | |||
* Copy / Paste in place the leaf (Menu Edit) | |||
* Menu Object -> Flip vertical | |||
* Move in place | |||
* Define stroke colors if not done before | |||
* Menu Extensions -> Ink/Stitch -> Embroider | |||
==== Finish - add a stem==== | |||
* In the Objects menu, hide the stitch plan | |||
* Select the drawing layer (e.g. Layer 1) | |||
* draw a line and make it satin as explain above | |||
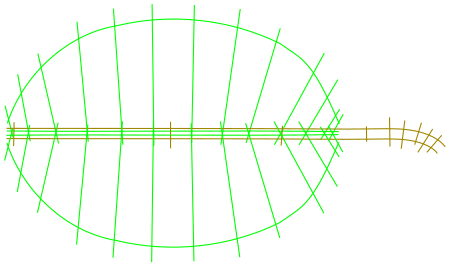
[[file:leaf-6.svg|450px|none|thumb|Half leaf with satin columns - downloadable SVG file]] | |||
and enjoy. | |||
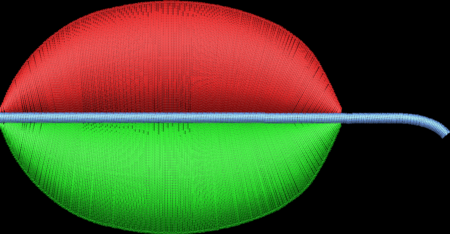
[[file:leaf-6.png|450px|none|thumb|Half leaf with satin columns - simulation]] | |||
Version du 24 septembre 2019 à 23:05
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: InkStitch | |
| ⚐ | ☸ débutant |
| ⚒ 2019/09/24 | |
| Prérequis | |
| Autres pages du module | |
| Catégorie: InkStitch | |
En attendant:
Créer des colonnes satin
Par defaut, Ink/Stitch traduit les traits soit en ligne soit en points zig-zag perpendiculaires à la ligne mais assez laids. Le mode zigzag simple fonctionne assez bien sur les lignes droites ou les cercles, mais ne peut pas traiter les formes irrégulières. De plus le point zig-zag n'est pas aussi joli que le point satin quireste plus parallèle.
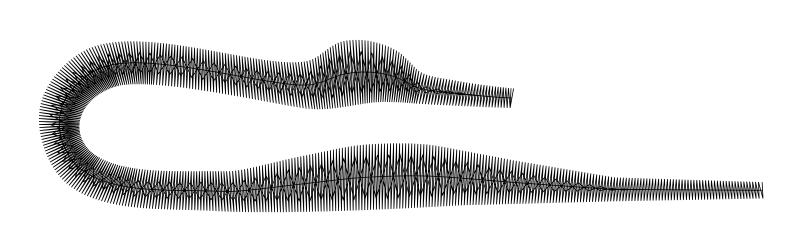
Les colonnes Satin au contraire des simples lignes zig-zag peuvent avoir des bords irréguliers. Par exemple le tronc d'un arbre, la jambe d'un cheval ou un serpent qui a mangé un professeur. La création de colonnes satin requiert quelques travaux préparatoires que nous allons expliquer. Nous allons d'abord introduire le principe puis le mettre en œuvre dans deux exemples. Une fois que vous aurez parcouru cette première partie, vous pouvez également regarder InkStitch - from satin columns to fills with satin borders.
Anatomie des colonnes satin
Une colonne satin est définie par:
- Un seul chemin SVG, également appelé rail
- Contenant deux sous-chemins qui vont dans la même direction. Je les appelle aussi rails (pardon)
- Les deux sous-chemins doivent avoir soit le même nombre de noeuds soit des échelons (que nous appelons aussi lignes de direction)
Il est crucial que les deux rails aillent dans la même direction puisque le logiciel relie les nœuds du premier nœud d'une ligne au premier nœud de la seconde ligne. Si les deux lignes partent de différentes directions les points auront l'air d'une étoile écrasée par un camion mais pas d'une colonne satin. Dans l'image ci-dessus vous pouvez voir la direction des lignes. Voir plus loin fix path directions section.
Si vous voulez modifier des objets constitués de plusieurs chemins combinés, utilisez l' éditeur de chemin (taper F2 ou cliquer sur l'icône Éditer les noeuds).
Comme nous l'expliquerons ci-dessous, ce type d'objet SVG doit être paramétré pour être traduit en colonnes satin. Si vous voulez travailler sur un exemple, voici un fichier SVG à télécharger.
Direction des rails satin
Problème: Pour qu'Inkstitch fonctionne correctement il faut que les deux rails sous-chemin aillent dans la même direction.
- Pour voir les directions des lignes, cocher
Afficher le sens des chemins sur le contourdans Edition -> Préférences -> Outils -> Noeud - Puis inverser le sens d'une des deux lignes.
- Sélectionner la ligne
Menu: Chemin -> Inverser
Ci-dessous, vous pouvez voir un fichier dont les directions de sous-chemin doivent être corrigées. Si vous voyez quelque chose comme ça, au lieud'un joli motif en satin, vous n'avez même pas besoin d'inspecter le dessin. Il suffit de choisir l’un des deux rails et de l’inverser.
Début et fin des lignes
Les lignes doivent commencer et finir assez près les unes des autres.
Vous pourrez peut-être créer une ligne satin à partir de lignes fermées, mais cela ne fonctionnera généralement pas. Cela s'est produit dans l'exemple ci-dessous. Nous vous recommandons donc de couper des formes fermées, par exemple cercles.
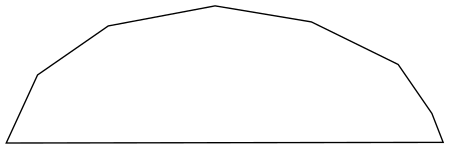
Cependant, nous ne recommandons pas de spéculer que cela fonctionnera. Nous vous recommandons que les formes arrondies, cercles par exemple, soient coupées une fois - au même endroit - comme dans l’image suivante.
Les deux rails de cette bordure ont été définis avec 4 points chacun. En plus, nous avons brisé les deux lignes. Si vous êtes intéressé par la création de patch InkStitch - embroidery patch.
Colonnes Satin à partir d'une ligne simple
Il existe différentes stratégies pour créer des colonnes satin à partir de lignes simples. La procédure la plus simple consiste à tracer des lignes épaisses sans remplissage, uniquement un trait, puis à les transformer en colonne satin.
Instructions pas à pas
Tout d'abord, créez un dessin:
- Tracez une ligne qui a une bonne largeur pour les points satin, par exemple. entre 2 et 6mm.
- Sélectionnez cet objet
- Vérifiez qu'il n'y a qu'une seule ligne et non une forme avec trait et remplissages (
Menu Objet -> Fond et contour) - Utilisez la commande
Extensions->Ink/Stitch->Outils de satin->Convertir ligne en Satin.
Ensuite:
- Paramétrer la colonne satin: Extensions->Ink/Stitch->Paramètres
- Sélectionner l'onglet Colonne Satin
- Cocher
Custom satin column
Vous devriez voir la simulation. Si elle convient, cliquez sur Apply and Quit
Astuce:
- Lorsque vous convertissez une ligne en chemin satin avec deux rails et des échelons, l'ancien objet est détruit. Nous vous suggérons d’en faire une copie et de la placer dans un calque "Création" distinct.
- Si les instructions de point ne vous conviennent pas, ajoutez des échelons supplémentaires, comme expliqué ci-dessous. En bref: Outil Édition de chemin, Presser la touche MAJ et dessiner des lignes qui coupent les deux rails.
- Si vous modifiez le résultat généré, vous devrez probablement ajouter des lignes de direction (voir ci-dessous) car, de nouveau, les rails doivent avoir le même nombre de points. Courber une ligne ajoutera des points.
La création de points satin à partir de lignes n’est probablement pas l’utilisation la plus courante. Par conséquent, poursuivez votre lecture et découvrez comment créer des points satin avec des formes différentes de celles des lignes.
Creation de colonnes satin irrégulières
En broderie, la plupart des colonnes de satin sont irrégulières, c’est-à-dire que les rails ne sont pas parallèles. Pensez aux polices ou aux pétales de fleurs. Pour les créer, un travail supplémentaire sera nécessaire.
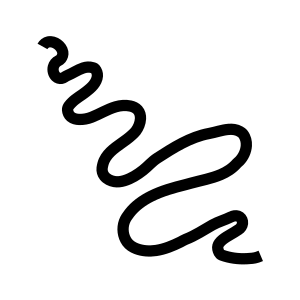
Exemple d'un serpent simple
Créons un serpent simple avec un beau point satin
Tracez deux lignes avec l'outil Bézier
- Pour les débutants, vous pouvez tracer la figure en cliquant, en utilisant l'outil de dessin de Bézier (Maj+F6)
- Dessiner les deux lignes avec la même direction.
Nous avons quelque chose comme ça:
Pour faire un exercice, vous pouvez télécharger le SVG original (cliquez sur l'image jusqu'à ce que vous obteniez le SVG, puis enregistrez le.
Lissage
Pour créer une ligne plus lisse, sélectionnez-la, puis appuyez sur CRTL-L. Cela fonctionne aussi bien avec la sélection d'objet normale qu'en mode Éditer le chemin (F2)
Vous pouvez également passer en mode Editer le chemin (F2), puis sélectionner des nœuds simples et les rendre "doux" ou "Rendre automatiques les noeuds sélectionnés". Jouez avec les icônes de la barre de menu des nœuds en haut, comme dans la capture d'écran ci-dessus)
Ajouter des échelons (lignes de direction)
Les échelons définissent la direction des points satin. Ajoutez-en autant que nécessaire!
Sans les barreaux, le logiciel utilisera des paires de points pour déterminer les directions. Pour les barreaux, il utilisera la direction des barreaux pour le faire. Cela ne fonctionne que si les deux rails ont le même nombre de points.
Option (a): Ajout rapide de barreaux à un seul chemin avec deux lignes
- Si nécessaire, combinez deux lignes en un seul chemin: sélectionnez-les et appuyez sur CTRL-K
- Assurez-vous que le chemin de la colonne satin existante (avec les deux sous-chemins) est sélectionné avec l'outil Editeur de noeud.(F2)
- Appuyez sur P ou sélectionnez l'outil Crayon.
- Maintenir enfoncer le touche
Maj. - Cliquez une fois au début de l'échelon.
- Cliquez une seconde fois au bout de l'échelon.
Assurez-vous vraiment que chaque échelon chaque échelon s'étend sur les deux sous-chemins, i.e. les deux lignes.
Option (b) Ajouter des échelons en tant que chemins séparés, puis combiner
- Tracez les lignes de direction d'un chemin donné à l'aide de l'outil de Bézier. (click+click+click-droit) ou l'outil lignes à main levée (click+click)
- Sélectionnez les deux rails + toutes les lignes de direction. Puis appuyez sur CTRL-K(Menu: Chemin->Combiner)
- Vérifier dans le gestionnaire d'objets (Menu Objet->Objets), qu'il n'y a qu'un seul chemin pour cet objet de broderie.
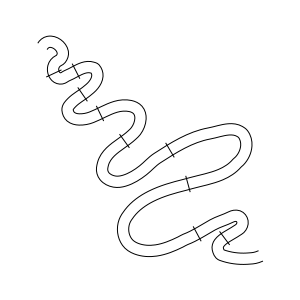
Les deux fichiers suivants (que vous pouvez télécharger) illustrent ce principe. Notez également que cette fois le serpent a un professeur à l'intérieur.
Si vous regardez le fichier SVG, vous pouvez voir que la ligne supérieure a plus de points. Donc, les barreaux vont également résoudre ce problème.
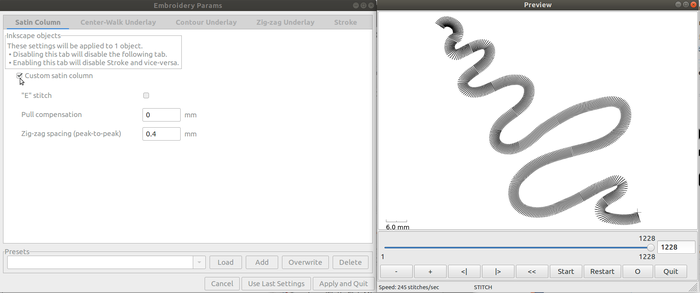
Paramétrage
- Sélectionner le serpent
- Menu: Extensions -> Ink/Stitch -> Paramètres
- Selectionner
l'onglet colonne satinet cocher "Custom column" - Ajoutez une ou plusieurs sous-couches avec les trois autres onglets (ligne centrée, contour ou zig-zag)
Vous pouvez sélectionner plusieurs objets à paramétrer. Assurez-vous simplement que tous ces objets sont "des satins", par exemple. deux rails plus des échelons ou deux rails avec le même nombre de nœuds (voir ci-dessous)
Exemple d'une feuile
L'exemple suivant répète la même procédure que celle décrite dans l'exemple serpent, mais le dessin est un peu différent et nous expliquerons également comment couper une forme fermée et comment traiter la direction des rails qui doivent être alignés.
Dessiner la moitié de la feuille
- J'ai utilisé l'outil de Bézier et fait une première version en cliquant. Assurez-vous que le dernier point est inséré au-dessus du premier.
Lissage
- Mode édition de noeud (F2)
- Sélectionnez les nœuds supérieurs (pas la ligne plate en bas))
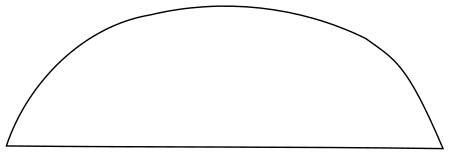
- Dans la barre des noeuds: Cliquez sur "Lisser les noeuds sélectionnés"
- Faites des ajustements mineurs si nécessaire.
Créez deux rails en coupant le chemin aux deux extrémités
- Sélectionnez un point final ou les deux
Nœuds Barre de menu: Briser le chemin aux nœuds sélectionnés- Répétez avec l'autre extrémité si nécessaire
Vérifiez si le chemin est vraiment brisé
- Désactiver le magnétisme (Touche
%) - Saisissez chaque point final et déplacez-le un peu
- L'image suivante montre clairement deux sous-chemins.
Ajouter des échelons (Voir ci-dessus pour plus de détails)
This will insert the rungs into the path. If it fails, select the rails first, then the rungs and hit CTRL-K
- Click in an empty space, then select the leaf
- Hit F2 (Edit node mode)
- Press "p"
- Hold down the SHIFT key (all the time !!) while you insert rungs
- Click-click for each rung
- Verify that this a single path (Menu Object->Objects)
Fix direction of lines
- Most likely directions of lines are wrong (see above)
- Select the line at the bottom and
Menu Path->Reverse
Adjust the size
- Our initial drawing is too big. Satin stitches usually should be no longer than 6mm
- Menu Object->Transform
- Select mm and Scale proportionally
- Set height to 7mm or smaller
Parametrize
- Menu Extensions -> Ink/stitch -> Params
- Select the
Satin Columntab and tickCustom satin column - Define an underlay
Create the other half of the leaf
- Hide the stitch plan (if you already got one)
- Copy / Paste in place the leaf (Menu Edit)
- Menu Object -> Flip vertical
- Move in place
- Define stroke colors if not done before
- Menu Extensions -> Ink/Stitch -> Embroider
Finish - add a stem
- In the Objects menu, hide the stitch plan
- Select the drawing layer (e.g. Layer 1)
- draw a line and make it satin as explain above
and enjoy.