« Canvas (HTML5) » : différence entre les versions
| Ligne 88 : | Ligne 88 : | ||
* Ensuite, <code data-claire-semantic="javascript">lineTo(x, y)</code> = point d'arrivée du tracé (ie, on trace la ligne) | * Ensuite, <code data-claire-semantic="javascript">lineTo(x, y)</code> = point d'arrivée du tracé (ie, on trace la ligne) | ||
Exemple : | Exemple : <br> | ||
Attention, ne pas oublier de récupérer le <code data-claire-semantic="javascript"> context</code> | Attention, ne pas oublier de récupérer le <code data-claire-semantic="javascript"> context</code> | ||
< | |||
<source lang="HTML5"> | |||
var ctx = c.getContext("2d"); <br> | var ctx = c.getContext("2d"); <br> | ||
ctx.beginPath(); // Début du chemin <br> | ctx.beginPath(); // Début du chemin <br> | ||
| Ligne 99 : | Ligne 100 : | ||
ctx.lineTo(50,200); // Puis on trace jusqu'à 50,200 | ctx.lineTo(50,200); // Puis on trace jusqu'à 50,200 | ||
ctx.closePath(); // Fermeture du chemin (facultative) | ctx.closePath(); // Fermeture du chemin (facultative) | ||
</ | </source> | ||
Version du 22 novembre 2015 à 21:03
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Présentation
Qu’est ce que <canvas> ?
L’élément <canvas> a été introduit avec HTML5 ; c’est une API (Application Programming Interface) lien permettant générer et d’animer des graphismes avec du code JavaScript.
Un <canvas> correspond en fait a un espace de pixels initialement transparent qui, armé de Javascript, permet de réaliser des graphismes, partant du simple tracé de courbe, la réalisation d'animations ou encore de jeux vidéos.
Schématiquement, l’élément « canvas> est donc un « conteneur » permettant de dessiner avec le « crayon » Javascript.
Voici les navigateurs qui supporte <canvas> (Novembre 2015)
Pour les plus navigateurs les plus souvent utilisés, <canvas> est donc supporté par :
- Internet Explorer 11
- Chrome 45 et 46
- Safari 8 et 9
- Firefox 40 et 41 (sauf “Extended Releases »)
Si votre navigateur ne supporte pas <canvas>, il faut faire une mise à jour (vérifier votre version et, si besoin, mettez à jour).
Comment fonctionne <canvas> ?
Pour tracer un élément, il faut d’abord comprendre comment fonctionne les coordonnées de <canvas>.
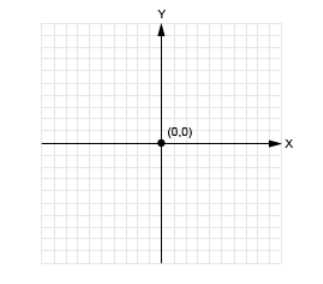
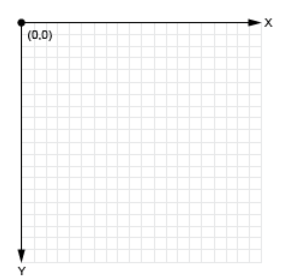
Voici une illustration de la différence entre les coordonnées cartésiennes et les coordonnées de <canvas>
| Coordonnées cartésiennes | Coordonnées <canvas> |
|---|---|
Imaginons que nous ayons un <canvas> de 500 pixels sur 500 pixels:
- le point [0,0] se situe en haut à gauche
- le point [500,500] se situe en bas à droite
- le point [0,500] se situe en bas à gauche
Création d’un élément <canvas> et formes de base
Mise en place du code minimal
Pour dessiner un <canvas> pour HTML5, voici le code minimal :
<!doctype html>
<html>
<head>
<title> Tutoriel canvas </title>
</head>
<body>
<canvas id="mycanvas" width="800" height="400">
Message pour les navigateurs ne supportant pas encore canvas.
</canvas>
</body>
</html>
Opérations de base
Rectangle
Méthode à utiliser : fillRect (x, y, largeur, hauteur);
| Paramètre | Signification |
|---|---|
| x | Coordonnées du coin supérieur gauche sur l'abscisse |
| y | Coordonnées du coin supérieur gauche sur l'ordonnée |
| largeur | largeur exprimée en pixels |
| longueur | longueur exprimé en pixels |
Lignes et tracés
Pour dessiner une ligne, voici les codes à utiliser
- On commence avec
beginPath()= on démarre un nouveau tracé - Puis,
moveTo(x, y)= point de départ du tracé - Ensuite,
lineTo(x, y)= point d'arrivée du tracé (ie, on trace la ligne)
Exemple :
Attention, ne pas oublier de récupérer le context
var ctx = c.getContext("2d"); <br>
ctx.beginPath(); // Début du chemin <br>
ctx.moveTo(50,50); // Le tracé part du point 50,50 <br>
ctx.lineTo(200,200); // Un segment est ajouté vers 200,200
ctx.moveTo(200,50); // Puis on saute jusqu'à 200,50
ctx.lineTo(50,200); // Puis on trace jusqu'à 50,200
ctx.closePath(); // Fermeture du chemin (facultative)
Next, we use the moveTo(x, y) method to set the line’s starting point. Then lineTo(x, y) method sets the ending point and draws the line by connecting the two points.
At this point the line will be drawn, but it’s still invisible. To make it visible we use the stroke() method to display the line with the default black color.
Animation avec <canvas>
Outils
- Bibliothèques
- Il existe de nombreux bibliothèques qui sont basé sur Canevas
- Outils Auteurs
- Creative Cloud Flash (l'outil Flash 2014 qui remplace CS6) permet de créer du code HTML5/JavaScript
- Voir les exemples dans http://tecfa.unige.ch/guides/flash/cc-html5/
??? a garder ??
<script>
btn.onclick = function() {
var p1 = document.getElementById("p1");
p1.innerHTML = "Le texte du premier paragraphe a été modifié par JavaScript";
var p2 = document.getElementById("p2");
var image = document.createElement("img");
image.src = "http://lorempixel.com/200/200/abstract";
p2.appendChild(image);
var p3 = document.getElementById("p3");
document.getElementsByTagName("body")[0].removeChild(p3);
//4. On change la couleur du texte des paragraphes
var pp = document.getElementsByTagName("p");
for(var i = 0; i < pp.length; i++) {
document.getElementsByTagName("p")[i].style.color = "#F00";
}