« InkStitch - colonnes satin » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 122 : | Ligne 122 : | ||
Pour faire un exercice, vous pouvez télécharger le SVG original (cliquez sur l'image jusqu'à ce que vous obteniez le SVG, puis enregistrez le. | Pour faire un exercice, vous pouvez télécharger le SVG original (cliquez sur l'image jusqu'à ce que vous obteniez le SVG, puis enregistrez le. | ||
[[File:inkstitch-satin-intro-2.svg|thumb|none|800px| | [[File:inkstitch-satin-intro-2.svg|thumb|none|800px|Un serpent'''pas encore''' brodable fait de deux lignes(SVG fichier)]] | ||
==== Lissage==== | |||
Pour créer une ligne plus lisse, sélectionnez-la, puis appuyez sur <code>CRTL-L</code>. Cela fonctionne aussi bien avec la sélection d'objet normale qu'en mode Éditer le chemin (F2) | |||
Vous pouvez également passer en mode Editer le chemin (F2), puis sélectionner des nœuds simples et les rendre "doux" ou "Rendre automatiques les noeuds sélectionnés". Jouez avec les icônes de la barre de menu des nœuds en haut, comme dans la capture d'écran ci-dessus) | |||
==== Adding rungs (direction lines)==== | |||
Version du 24 septembre 2019 à 14:37
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: InkStitch | |
| ⚐ | ☸ débutant |
| ⚒ 2019/09/24 | |
| Prérequis | |
| Autres pages du module | |
| Catégorie: InkStitch | |
En attendant:
Créer des colonnes satin
Par defaut, Ink/Stitch traduit les traits soit en ligne soit en points zig-zag perpendiculaires à la ligne mais assez laids. Le mode zigzag simple fonctionne assez bien sur les lignes droites ou les cercles, mais ne peut pas traiter les formes irrégulières. De plus le point zig-zag n'est pas aussi joli que le point satin quireste plus parallèle.
Les colonnes Satin au contraire des simples lignes zig-zag peuvent avoir des bords irréguliers. Par exemple le tronc d'un arbre, la jambe d'un cheval ou un serpent qui a mangé un professeur. La création de colonnes satin requiert quelques travaux préparatoires que nous allons expliquer. Nous allons d'abord introduire le principe puis le mettre en œuvre dans deux exemples. Une fois que vous aurez parcouru cette première partie, vous pouvez également regarder InkStitch - from satin columns to fills with satin borders.
Anatomie des colonnes satin
Une colonne satin est définie par:
- Un seul chemin SVG, également appelé rail
- Contenant deux sous-chemins qui vont dans la même direction. Je les appelle aussi rails (pardon)
- Les deux sous-chemins doivent avoir soit le même nombre de noeuds soit des échelons (que nous appelons aussi lignes de direction)
Il est crucial que les deux rails aillent dans la même direction puisque le logiciel relie les nœuds du premier nœud d'une ligne au premier nœud de la seconde ligne. Si les deux lignes partent de différentes directions les points auront l'air d'une étoile écrasée par un camion mais pas d'une colonne satin. Dans l'image ci-dessus vous pouvez voir la direction des lignes. Voir plus loin fix path directions section.
Si vous voulez modifier des objets constitués de plusieurs chemins combinés, utilisez l' éditeur de chemin (taper F2 ou cliquer sur l'icône Éditer les noeuds).
Comme nous l'expliquerons ci-dessous, ce type d'objet SVG doit être paramétré pour être traduit en colonnes satin. Si vous voulez travailler sur un exemple, voici un fichier SVG à télécharger.
Direction des rails satin
Problème: Pour qu'Inkstitch fonctionne correctement il faut que les deux rails sous-chemin aillent dans la même direction.
- Pour voir les directions des lignes, cocher
Afficher le sens des chemins sur le contourdans Edition -> Préférences -> Outils -> Noeud - Puis inverser le sens d'une des deux lignes.
- Sélectionner la ligne
Menu: Chemin -> Inverser
Ci-dessous, vous pouvez voir un fichier dont les directions de sous-chemin doivent être corrigées. Si vous voyez quelque chose comme ça, au lieud'un joli motif en satin, vous n'avez même pas besoin d'inspecter le dessin. Il suffit de choisir l’un des deux rails et de l’inverser.
Début et fin des lignes
Les lignes doivent commencer et finir assez près les unes des autres.
Vous pourrez peut-être créer une ligne satin à partir de lignes fermées, mais cela ne fonctionnera généralement pas. Cela s'est produit dans l'exemple ci-dessous. Nous vous recommandons donc de couper des formes fermées, par exemple cercles.
Cependant, nous ne recommandons pas de spéculer que cela fonctionnera. Nous vous recommandons que les formes arrondies, cercles par exemple, soient coupées une fois - au même endroit - comme dans l’image suivante.
Les deux rails de cette bordure ont été définis avec 4 points chacun. En plus, nous avons brisé les deux lignes. Si vous êtes intéressé par la création de patch InkStitch - embroidery patch.
Colonnes Satin à partir d'une ligne simple
Il existe différentes stratégies pour créer des colonnes satin à partir de lignes simples. La procédure la plus simple consiste à tracer des lignes épaisses sans remplissage, uniquement un trait, puis à les transformer en colonne satin.
Instructions pas à pas
Tout d'abord, créez un dessin:
- Tracez une ligne qui a une bonne largeur pour les points satin, par exemple. entre 2 et 6mm.
- Sélectionnez cet objet
- Vérifiez qu'il n'y a qu'une seule ligne et non une forme avec trait et remplissages (
Menu Objet -> Fond et contour) - Utilisez la commande
Extensions->Ink/Stitch->Outils de satin->Convertir ligne en Satin.
Ensuite:
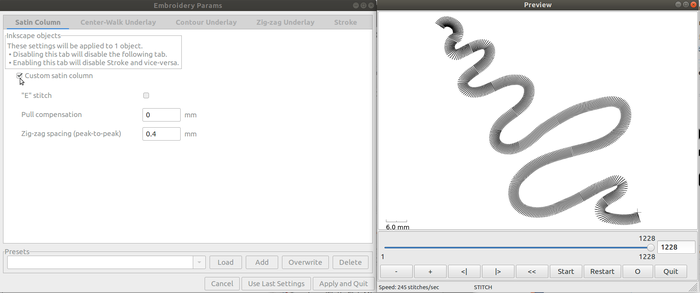
- Paramétrer la colonne satin: Extensions->Ink/Stitch->Paramètres
- Sélectionner l'onglet Colonne Satin
- Cocher
Custom satin column
Vous devriez voir la simulation. Si elle convient, cliquez sur Apply and Quit
Astuce:
- Lorsque vous convertissez une ligne en chemin satin avec deux rails et des échelons, l'ancien objet est détruit. Nous vous suggérons d’en faire une copie et de la placer dans un calque "Création" distinct.
- Si les instructions de point ne vous conviennent pas, ajoutez des échelons supplémentaires, comme expliqué ci-dessous. En bref: Outil Édition de chemin, Presser la touche MAJ et dessiner des lignes qui coupent les deux rails.
- Si vous modifiez le résultat généré, vous devrez probablement ajouter des lignes de direction (voir ci-dessous) car, de nouveau, les rails doivent avoir le même nombre de points. Courber une ligne ajoutera des points.
La création de points satin à partir de lignes n’est probablement pas l’utilisation la plus courante. Par conséquent, poursuivez votre lecture et découvrez comment créer des points satin avec des formes différentes de celles des lignes.
Creation de colonnes satin irrégulières
En broderie, la plupart des colonnes de satin sont irrégulières, c’est-à-dire que les rails ne sont pas parallèles. Pensez aux polices ou aux pétales de fleurs. Pour les créer, un travail supplémentaire sera nécessaire.
Exemple d'un serpent simple
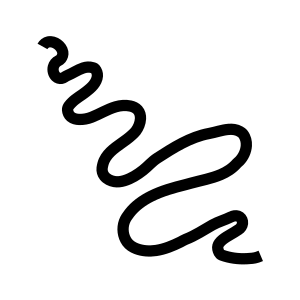
Créons un serpent simple avec un beau point satin
Tracez deux lignes avec l'outil Bézier
- Pour les débutants, vous pouvez tracer la figure en cliquant, en utilisant l'outil de dessin de Bézier (Maj+F6)
- Dessiner les deux lignes avec la même direction.
Nous avons quelque chose comme ça:
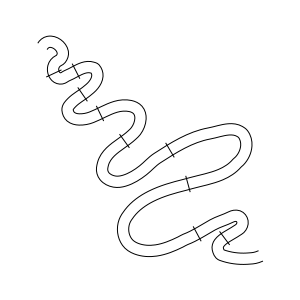
Pour faire un exercice, vous pouvez télécharger le SVG original (cliquez sur l'image jusqu'à ce que vous obteniez le SVG, puis enregistrez le.
Lissage
Pour créer une ligne plus lisse, sélectionnez-la, puis appuyez sur CRTL-L. Cela fonctionne aussi bien avec la sélection d'objet normale qu'en mode Éditer le chemin (F2)
Vous pouvez également passer en mode Editer le chemin (F2), puis sélectionner des nœuds simples et les rendre "doux" ou "Rendre automatiques les noeuds sélectionnés". Jouez avec les icônes de la barre de menu des nœuds en haut, comme dans la capture d'écran ci-dessus)