« Electron » : différence entre les versions
mAucun résumé des modifications |
|||
| (10 versions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{En construction}} | {{En construction}} | ||
{{tutoriel | |||
|fait_partie_du_cours=Initiation à la pensée computationnelle avec JavaScript | |||
|fait_partie_du_module=JavaScript dans d'autres environnements | |||
|module_précédant=JavaScript sur le serveur | |||
|module_suivant=Références JavaScript | |||
|pas_afficher_sous-page=Non | |||
|page_precedente=JavaScript dans d'autres environnements | |||
|page_suivante=Internet des objets avec JavaScript | |||
|statut=à finaliser | |||
|difficulté=avancé | |||
|pages_prérequises=Node.js | |||
|cat tutoriels=JavaScript | |||
}} | |||
==Introduction== | ==Introduction== | ||
| Ligne 5 : | Ligne 20 : | ||
* [[HTML5]], [[CSS]] et [[JavaScript]] côté client pour l'interface graphique du Logiciel (front-end) | * [[HTML5]], [[CSS]] et [[JavaScript]] côté client pour l'interface graphique du Logiciel (front-end) | ||
* [[Node.js]] pour la partie back-end ( | * [[Node.js]] pour la partie back-end (opérations de système, etc.) | ||
Electron est un projet open-source maintenu par [https://github.com/ GitHub]. | Electron est un projet open-source maintenu par [https://github.com/ GitHub]. | ||
Le module Electron n'est pas compatible avec Windows XP et Windows Vista, parce qu'il appele les touch APIs specifiques qui ne sont pas presentent dans ces versions de WIndows. Electron est compatible avec les versions Windows 7+. | |||
===Objectifs de cette page=== | ===Objectifs de cette page=== | ||
| Ligne 27 : | Ligne 44 : | ||
Pour installer Electron de manière locale dans un projet, utiliser la commande : | Pour installer Electron de manière locale dans un projet, utiliser la commande : | ||
npm install electron | npm install electron | ||
Cette commande créera un dossier <code>electron-prebuilt</code> à l'intérieur du dossier <code>node_modules</code> : | Cette commande créera un dossier <code>electron-prebuilt</code> à l'intérieur du dossier <code>node_modules</code> : | ||
| Ligne 33 : | Ligne 50 : | ||
votredossier | votredossier | ||
|- node_modules | |- node_modules | ||
|- electron | |- electron | ||
|- ... | |- ... | ||
|- ... | |- ... | ||
| Ligne 43 : | Ligne 60 : | ||
Pour installer Electron de manière globale dans votre système, utilisez la commande : | Pour installer Electron de manière globale dans votre système, utilisez la commande : | ||
npm install -g electron | npm install -g electron | ||
Cette commande ajoutera le module à la liste des modules installés dans votre système et qui sont accessibles dans tout script Node.js qui utilise la fonction <code>require('electron')</code> pour l'inclure. | Cette commande ajoutera le module à la liste des modules installés dans votre système et qui sont accessibles dans tout script Node.js qui utilise la fonction <code>require('electron')</code> pour l'inclure. | ||
==Comprendre Electron== | ==Comprendre Electron== | ||
| Ligne 51 : | Ligne 68 : | ||
On peut utiliser une simple équation pour expliquer Electron : | On peut utiliser une simple équation pour expliquer Electron : | ||
Electron = | Electron = Chromium + Node.js | ||
[https://www.chromium.org/ Chromium] est le projet open-source qui sert de base au navigateur propriétaire Google Chrome. L'intérêt de Electron est de mettre à disposition du développeur un navigateur web (en l’occurrence Chromium) et [[Node.js]] dans le même paquet, ce qui permet notamment de : | |||
* Utiliser [[HTML5]], [[CSS]] et [[JavaScript]] côté-client pour construire l'interface graphique du logiciel, c'est-à-dire la partie frontend | * Utiliser [[HTML5]], [[CSS]] et [[JavaScript]] côté-client pour construire l'interface graphique du logiciel, c'est-à-dire la partie frontend | ||
| Ligne 277 : | Ligne 294 : | ||
== Liens == | == Liens == | ||
* [[Git et Github]] | * [[Git et Github]] | ||
*[https://medium.com/developers-writing/building-a-desktop-application-with-electron-204203eeb658#.co14myqf9 Building a desktop application with electron] | |||
*[http://tutorialzine.com/2015/12/creating-your-first-desktop-app-with-html-js-and-electron/ Creating your first app with html, js and electron] | |||
*[http://www.dontpaniclabs.com/blog/post/2015/08/04/github-electron-tutorial-using-electron-boilerplate/ GitHub Electron Tutorial: Using Electron-Boilerplate] | |||
[[Catégorie: JavaScript]] | [[Catégorie: JavaScript]] | ||
Dernière version du 16 juin 2018 à 10:10
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
| Initiation à la pensée computationnelle avec JavaScript | |
|---|---|
| Module: JavaScript dans d'autres environnements ◀▬ ▬▶ | |
| ◀▬▬▶ | |
| ⚐ à finaliser | ☸ avancé |
| ⚒ 2018/06/16 | |
| Prérequis | |
| Catégorie: JavaScript | |
Introduction
Electron est un module Node.js qui permet de créer des applications (logiciels) desktop cross-plateform (Win, Mac, Linux) en utilisant des technologies web telles que :
- HTML5, CSS et JavaScript côté client pour l'interface graphique du Logiciel (front-end)
- Node.js pour la partie back-end (opérations de système, etc.)
Electron est un projet open-source maintenu par GitHub.
Le module Electron n'est pas compatible avec Windows XP et Windows Vista, parce qu'il appele les touch APIs specifiques qui ne sont pas presentent dans ces versions de WIndows. Electron est compatible avec les versions Windows 7+.
Objectifs de cette page
Cette page fait principalement référence au cours STIC I du Master MALTT et s'inscrit dans la perspective d'aborder les fondamentaux de la programmation à travers JavaScript. Plus en détail, Electron permet de montrer à quel point les technologies web peuvent être combinées et adoptées dans des environnements différents. De plus, la création de logiciels desktop permet de prendre en compte la notion de persistance des données (e.g. sauvegarder un fichier) au niveau local, ce qui a des implications au niveau pédagogique.
Pour comprendre le contenu de cette page la lecture des pages suivantes et conseillée :
Installation de Electron
Electron peut être installé comme tout module Node.js, c'est-à-dire de manière locale ou globale. Il existe également la possibilité d'installer une version binaire préconstituée, mais cette option ne sera pas abordée dans cette page.
Veuillez noter que l'utilisation du module est un peu plus complexe par rapport à d'autres types de module. Pour une première utilisation, il est préférable de se référer aux exemples plus bas dans cette page.
Installation locale
Pour installer Electron de manière locale dans un projet, utiliser la commande :
npm install electron
Cette commande créera un dossier electron-prebuilt à l'intérieur du dossier node_modules :
votredossier
|- node_modules
|- electron
|- ...
|- ...
Le module electron-prebuilt est assez conséquent (environ 40 mb en décembre 2015). Si vous comptez faire plusieurs essais, il peut-être utile de l'installer plutôt de manière globale (voir de suite).
Installation globale
Pour installer Electron de manière globale dans votre système, utilisez la commande :
npm install -g electron
Cette commande ajoutera le module à la liste des modules installés dans votre système et qui sont accessibles dans tout script Node.js qui utilise la fonction require('electron') pour l'inclure.
Comprendre Electron
On peut utiliser une simple équation pour expliquer Electron :
Electron = Chromium + Node.js
Chromium est le projet open-source qui sert de base au navigateur propriétaire Google Chrome. L'intérêt de Electron est de mettre à disposition du développeur un navigateur web (en l’occurrence Chromium) et Node.js dans le même paquet, ce qui permet notamment de :
- Utiliser HTML5, CSS et JavaScript côté-client pour construire l'interface graphique du logiciel, c'est-à-dire la partie frontend
- Utiliser Node.js et ses modules pour effectuer des opérations de système (i.e. backend) directement sur l'ordinateur de l'utilisateur qui installe le logiciel
Avantages de Electron
Grâce à cette architecture, l'utilisation de Electron présente certains avantages :
- Possibilité d'utiliser JavaScript à la fois pour les interactions utilisateur et pour les opérations de système
- Possibilité de combiner des interactions utilisateur avec des opérations de système, sans passer par le mécanisme requête/réponse
- Étant donné que le navigateur est mis à disposition par l'application elle-même, il n'y a pas de problème de compatibilité entre différentes versions ou différents systèmes d'exploitation
Concrètement, Electron permet donc de "mélanger" les environnements "navigateur web" et "système d'exploitation" à l'intérieur du même code source JavaScript. Techniquement, on a donc accès à la fois aux éléments du DOM d'une page à travers l'objet global window, mais également aux éléments de système grâce aux modules Node.js (e.g. fs pour le File System).
Voici un exemple de code, qui illustre ce "mélange". Pour chaque commande il est spécifié dans le commentaire s'il s'agit de JavaScript côté client (JScc) ou de Node.js (Node) :
//Importer le module File System (Node)
var fs = require('fs');
//Identifier un bouton dans le DOM de la page (JScc)
var btn = document.getElementById("myBtnHTML");
//Identifier un champ de texte dans le DOM de la page (JScc)
var texte = document.getElementById("myTextFieldHTML");
//Identifier un div qui affichera un feedback (JScc)
var feedback = document.getElementById("myFeedbackDivHTML");
//Ajouter un listener au click du bouton (JScc)
btn.onclick = function () {
//Sauvegarder le contenu du champ de texte dans un fichier dans le File System (Node)
fs.writeFile('fichier.txt', texte.value, function (error) {
if(error) throw error;
//Afficher une confirmation de sauvegarde dans le div feedback (JScc)
feedback.innerHTML = "Le fichier a été sauvegardé correctement !";
});
}
Première application avec Electron : electron-quick-start
La manière la plus simple pour commencer avec Electron est d'utiliser l'application/tutoriel proposée directement sur le site du projet. Veuillez noter que cette application pourrait changer dans le temps. Nous faisons référence dans cette page à cette version de l'application : https://github.com/atom/electron-quick-start/tree/ceec7c3b054e652e5669c69350bbc346e8e167fa
Installer et lancer l'application
Pour utiliser l'application il faut suivre les étapes suivantes :
- Cloner le projet depuis GitHub
- Installer le module electron-prebuilt (si ce n'est pas installé au niveau global, voir plus haut dans la page)
- Lancer l'application
Cloner depuis le répositoire GitHub
Il faut d'abord accéder à travers la ligne de commande (voir page Node.js) au dossier dans votre système dans lequel vous voulez installer les fichiers de l'application. À ce point saisir la commande :
git clone https://github.com/atom/electron-quick-start
Cette commande crée un dossier electron-quick-start dans la position actuelle de votre ligne de commande. Ce dossier contient les fichiers suivants :
electron-quick-start |- .gitignore --> utile pour Git/GutHub |- LICENSE.md --> informations sur la licence |- README.md --> information sur le projet, y compris instructions |- index.html --> une page web utilisée pour afficher votre application |- main.js --> le script Node.js qui sert à créer la fenêtre du navigateur qui contient l'application |- package.json --> fichier qui contient des informations sur l'application (dépendances, script à exécuter pour démarrer, etc.)
Pour continuer il faut à ce point accéder au dossier avec la ligne de commande. Saisir donc la commande :
cd electron-quick-start
Installer le module electron-prebuilt
Comme vous pouvez le voir dans le contenu du projet GitHub, il n'y a aucun module Node.js présent dans ce dossier. Il s'agit d'une pratique répandue qui permet de limiter la taille des projets. Les modules nécessaires seront installés dans un deuxième temps grâce au contenu du fichier package.json qui définit (entre autre) la liste des modules nécessaires pour le fonctionnement de l'application. On appelle ces modules nécessaires des dépendances (dependencies). Voici le contenu du fichier package.json :
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron main.js"
},
"repository": {
"type": "git",
"url": "git+https://github.com/atom/electron-quick-start.git"
},
"keywords": [
"Electron",
"quick",
"start",
"tutorial"
],
"author": "GitHub",
"license": "CC0-1.0",
"bugs": {
"url": "https://github.com/atom/electron-quick-start/issues"
},
"homepage": "https://github.com/atom/electron-quick-start#readme",
"devDependencies": {
"electron-prebuilt": "^0.35.0"
}
}
Il s'agit d'un simple objet JavaScript écrit en notation JSON. Vers le bas du fichier, la propriété devDependencies fait justement référence au module electron-prebuilt et spécifie également la version du module.
Pour installer les modules nécessaires on utilise la commande :
npm install
Une fois cette commande lancée, npm installera le module electron-prebuilt dans le dossier node_modules. En d'autres termes il s'agit de l'équivalent de la commande npm install electron-prebuilt.
Lancer l'application
Pour lancer l'application on utilise la commande
npm start
Cette commande cherche dans le fichier package.json le script Node.js principal à lancer (dans ce cas main.js) et le lance avec la commande electron au lieu de la commande node pour exploiter les éléments particuliers de ce module.
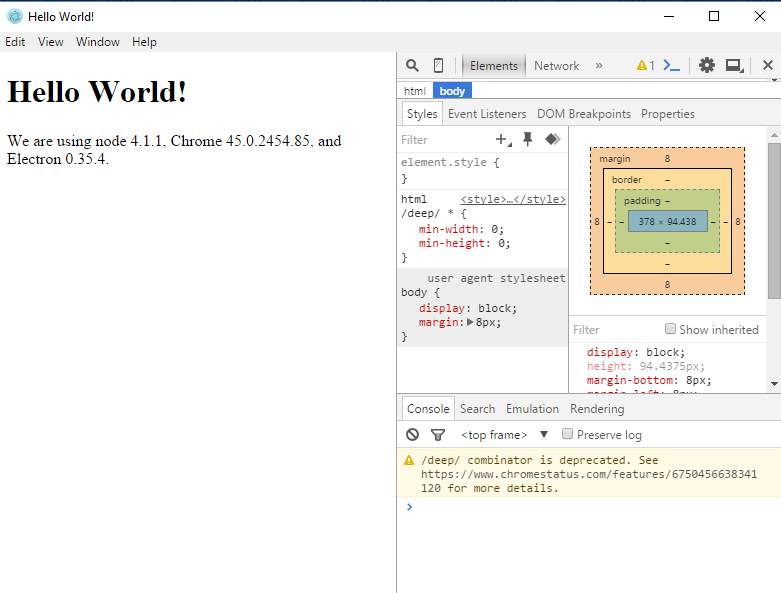
Si vous avez suivi correctement les étapes, vous devrez voir une application similaire à celle-ci :
Comme vous pouvez très bien le voir, vous avez lancé une sorte de navigateur web (sans certaines fonctionnalités) qui affiche le contenu HTML d'une page, dans ce cas de la page index.html. Pour remarquer le fait qu'on se trouve bien à l'intérieur d'un navigateur web, l'application montre automatiquement les outils développeurs de Chrome. Cette option pourra ensuite être modifiée dans le fichier main.js, mais occupons nous d'abord du fichier HTML.
Anatomie d'une application Electron
Le fichier index.html
Le fichier index.html de l'application electron-quick-start présente le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
</html>
Il s'agit d'un document HTML5 normal, qui utilise des balises HTML tout à fait similaires à celles utilisées dans des pages web. L'aspect intéressant de cette page concerne plutôt le code JavaScript contenu dans les balises script. En effet, dans ces trois balises nous avons des exemples du mélange entre JavaScript côté client et Node.js. Dans le détail :
- Chaque script utilise la méthode
write()de l'objetdocument(qui fait partie de l'objet globalwindow). Il s'agit donc de JavaScript côté-client. - À l'intérieur de chaque méthode
document.write(), cependant, on trouve des propriétés d'un objetprocessqui est au contraire un objet disponible dans l'environnement Node.js et non pas dans le navigateur.
On voit dans ces simples exemples que l'intégration entre les environnements est totale, ce qui représente à la fois un énorme avantage, mais également une potentielle source de confusion.
Le fichier main.js
Le fichier qui détermine le lancement de l'application et qui s'occupe donc de créer la fenêtre du navigateur est main.js :
'use strict';
const electron = require('electron');
const app = electron.app; // Module to control application life.
const BrowserWindow = electron.BrowserWindow; // Module to create native browser window.
// Report crashes to our server.
electron.crashReporter.start();
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow;
// Quit when all windows are closed.
app.on('window-all-closed', function() {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform != 'darwin') {
app.quit();
}
});
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
app.on('ready', function() {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600});
// and load the index.html of the app.
mainWindow.loadURL(`file://${__dirname}/index.html`);
// Open the DevTools.
mainWindow.webContents.openDevTools();
// Emitted when the window is closed.
mainWindow.on('closed', function() {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null;
});
});
En étant un module Node.js, Electron peut utiliser des syntaxes JavaScript qui ne sont pas encore utilisées dans le développement côté-serveur car pas compatibles avec les anciens navigateurs. Cet exemple utilise notamment les expressions suivantes :
- const : cela représente une constante, une sorte de variable qui cependant n'est pas destinée à changer dans la logique
- let : c'est pratiquement la même chose de var
Le code est assez bien commenté pour bien comprendre l'utilité de chaque ligne de code. En gros :
- Il faut utiliser le module electron avec la fonction
require() - Il faut créer les deux éléments nécessaires au logiciel :
- L'application elle-même (avec
electron.app) - La fenêtre du navigateur qui sert d'interface graphique (avec
electron.BrowserWindow)
- L'application elle-même (avec
- On utilise les événements app.on(xxx) pour déterminer le fonctionnement de l'application
- Pour lancer l'application, on crée une fenêtre du browser et on lit un fichier html qui détermine son contenu :
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600});
// and load the index.html of the app.
mainWindow.loadURL(`file://${__dirname}/index.html`);