« Canvas (HTML5) » : différence entre les versions
Aucun résumé des modifications |
|||
| (29 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
= Présentation = | = Présentation = | ||
| Ligne 8 : | Ligne 5 : | ||
L’élément <canvas> a été introduit avec [[HTML5]] ; c’est une API (Application Programming Interface) permettant générer et d’animer des graphismes avec du code [[JavaScript]].<br> | L’élément <canvas> a été introduit avec [[HTML5]] ; c’est une API (Application Programming Interface) permettant générer et d’animer des graphismes avec du code [[JavaScript]].<br> | ||
Un <canvas> correspond en fait a un espace de pixels initialement transparent qui, armé de Javascript, permet de réaliser des graphismes, du simple tracé de courbe à la réalisation d'animations ou encore de jeux vidéos.<br> | Un <canvas> correspond en fait a un espace de pixels initialement transparent qui, armé de Javascript, permet de réaliser des graphismes, du simple tracé de courbe à la réalisation d'animations ou encore de jeux vidéos.<br> | ||
Schématiquement, l’élément | Schématiquement, l’élément <canvas> est donc un « conteneur » permettant de dessiner avec le « crayon » Javascript. <br> | ||
== Navigateurs supportant <canvas> == | == Navigateurs supportant <canvas> == | ||
| Ligne 61 : | Ligne 58 : | ||
</source> | </source> | ||
< | === Identification du canvas en JavaScript === | ||
Comme tout autre élément dans le DOM, pour manipuler un élément <code>canvas</code> il faut d'abord l'identifier dans la structure de la page, par exemple à travers son attribut <code>id="..."</code>. De plus, il faudra également spécifier dans quel type de contexte on accède à l'élément : | |||
<source lang="JavaScript" highlight="2"> | |||
var canvas = document.getElementById("moncanvas"); | |||
var ctx = canvas.getContext('2d'); | |||
</source> | |||
À présent, le contexte se limite à 2d, mais dans le futur il est possible/probable qu'une API pour manipuler en 3d soit également fourni. Dans l'attente, pour la manipulation 3d voir plutôt [[WebGL]]. | |||
== Opérations de base == | == Opérations de base == | ||
| Ligne 80 : | Ligne 86 : | ||
|} | |} | ||
<br> | <br> | ||
=== Lignes et tracés === | === Lignes et tracés === | ||
| Ligne 90 : | Ligne 97 : | ||
Par exemple (attention, ne pas oublier de récupérer le "context"): | Par exemple (attention, ne pas oublier de récupérer le "context"): | ||
<br> | <br> | ||
<source lang=" | <source lang="JavaScript"> | ||
var ctx = canvas.getContext('2d'); | var ctx = canvas.getContext('2d'); | ||
ctx.beginPath(); // Début du chemin | ctx.beginPath(); // Début du chemin | ||
| Ligne 128 : | Ligne 135 : | ||
Voyons un exemple d'utilisation de la fonctionnalité image: | Voyons un exemple d'utilisation de la fonctionnalité image: | ||
<source lang=" | <source lang="JavaScript"> | ||
var image = new Image(); | var image = new Image(); | ||
mon_image.src = 'mon_image.jpg'; | mon_image.src = 'mon_image.jpg'; | ||
| Ligne 143 : | Ligne 150 : | ||
Deux méthodes simples existent pour dessiner des caractères : | Deux méthodes simples existent pour dessiner des caractères : | ||
* la première : <code data-claire-semantic="javascript"> fillText('Hello World!', coordx, coordy);</code> = lettres pleines dont la couleur sera celle de fillStyle. | * la première : <code data-claire-semantic="javascript"> fillText('Hello World!', coordx, coordy);</code> = lettres pleines dont la couleur sera celle de fillStyle. | ||
* la deuxième : <code data-claire-semantic="javascript"> strokeText('Hello World!', coordx, coordy); </code> = Contour des lettres | * la deuxième : <code data-claire-semantic="javascript"> strokeText('Hello World!', coordx, coordy); </code> = Contour des lettres dont la couleur sera celle définie au préalable par strokeStyle. | ||
A noter : <code data-claire-semantic="javascript"> measureText('Hello World! ');</code> permet de mesurer à l'avance l'espace occupé par un texte en pixels (pour éviter que le texte n'apparaisse pas entièrement quand la fenêtre ou quand l'écran n'a pas forcément la résolution attendue). | A noter : <code data-claire-semantic="javascript"> measureText('Hello World! ');</code> permet de mesurer à l'avance l'espace occupé par un texte en pixels (pour éviter que le texte n'apparaisse pas entièrement quand la fenêtre ou quand l'écran n'a pas forcément la résolution attendue). | ||
=== Couleurs et dégradés === | === Couleurs et dégradés === | ||
| Ligne 154 : | Ligne 160 : | ||
==== Dégradé linéaire ==== | ==== Dégradé linéaire ==== | ||
<source lang=" | <source lang="JavaScript"> | ||
var c = document.getElementById("mon_canvas"); // On récupère le canvas par son id. | var c = document.getElementById("mon_canvas"); // On récupère le canvas par son id. | ||
var ctx = c.getContext("2d"); // On indique si le script va agir en 2d ou de la 3d. | var ctx = c.getContext("2d"); // On indique si le script va agir en 2d ou de la 3d. | ||
| Ligne 165 : | Ligne 170 : | ||
ctx.fillStyle = gradient; // Affectation au remplissage | ctx.fillStyle = gradient; // Affectation au remplissage | ||
ctx.fillRect(0,0,c.width,c.height); | ctx.fillRect(0,0,c.width,c.height); | ||
</source> | </source> | ||
ctx.createLinearGradient(x0, y0, x1, y1) où le couple (x0;y0) est le couple des coordonnées de départ de l'axe et (x1;y1) le point d'arrivée. C'est par rapport à cet axe que le dégradé va se faire. | ctx.createLinearGradient(x0, y0, x1, y1) où le couple (x0;y0) est le couple des coordonnées de départ de l'axe et (x1;y1) le point d'arrivée. C'est par rapport à cet axe que le dégradé va se faire. | ||
| Ligne 175 : | Ligne 179 : | ||
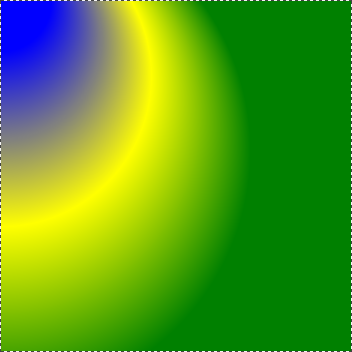
Pour créer un dégradé radial, il faut utiliser createRadialGradient(x0, y0, r0, x1, y1, r1) où r0 est le rayon du cercle de départ et r1 est le rayon du cercle d'arrivée. | Pour créer un dégradé radial, il faut utiliser createRadialGradient(x0, y0, r0, x1, y1, r1) où r0 est le rayon du cercle de départ et r1 est le rayon du cercle d'arrivée. | ||
<source lang=" | <source lang="JavaScript"> | ||
var c = document.getElementById("mon_canvas"); // On récupère le canvas par son id. | var c = document.getElementById("mon_canvas"); // On récupère le canvas par son id. | ||
var ctx = c.getContext("2d"); // On indique si le script va agir en 2d ou de la 3d. | var ctx = c.getContext("2d"); // On indique si le script va agir en 2d ou de la 3d. | ||
| Ligne 186 : | Ligne 189 : | ||
ctx.fillStyle = gradient; // Affectation au remplissage | ctx.fillStyle = gradient; // Affectation au remplissage | ||
ctx.fillRect(0,0,250,250); | ctx.fillRect(0,0,250,250); | ||
</source> | </source> | ||
[[Fichier: Canvas-degrade-radial.png]] | [[Fichier: Canvas-degrade-radial.png]] | ||
= | |||
= Animations avec <canvas> = | |||
== Animations de base == | == Animations de base == | ||
* Effacer un <canvas> | |||
Pour effacer le canvas, utiliser la méthode <code data-claire-semantic="javascript"> clearRect() | Pour effacer le canvas, le rendre "vierge", utiliser la méthode <code data-claire-semantic="javascript"> clearRect()</code>. | ||
= | Attention, cela ne dessine pas un rectangle blanc mais efface les éléments du <canvas>. | ||
Pour un exemple, consulter [http://www.html5canvastutorials.com/advanced/html5-clear-canvas/ HTML5 Clear Canvas Tutorial] | |||
*Sauvegarder un état du <canvas> | |||
Avant de changer des réglages (comme les styles par exemple) qui affectent l'état du <canvas> et si vous voulez conserver un état "spécial" du <canvas>, utiliser les méthodes <code data-claire-semantic="javascript"> save()</code> pour sauvegarder le canvas <code data-claire-semantic="javascript"> restore();</code> pour restorer les éléments du canvas (sauver avec <code data-claire-semantic="javascript"> save()</code>). | |||
Pour un exemple, consulter [http://www.tutorialspoint.com/html5/canvas_states.htm <canvas> Save & restore] | |||
== Animer dans une période de temps donnée == | |||
Pour contrôler une animation dans un laps de temps donné, on utilise les fonctions <code data-claire-semantic="javascript"> window.setInterval ()</code> et <code data-claire-semantic="javascript"> window.setTimeout ()</code> et <code data-claire-semantic="javascript"> window.requestAnimationFrame()</code>. | |||
{| class="wikitable" | |||
|- | |||
! Fonctions !! Descriptions | |||
|- | |||
| <code data-claire-semantic="javascript"> window.setInterval ()</code> || Exécute la fonction à intervalles de temps régulier (exprimé en millisecondes) | |||
|- | |||
| <code data-claire-semantic="javascript"> window.setTimeout ()</code>|| Exécute la fonction après un temps déterminé(exprimé en millisecondes) | |||
|- | |||
| <code data-claire-semantic="javascript"> window.requestAnimationFrame()</code>|| Demande au navigateur d'appeler une fonction spécifiée pour mettre à jour une animation | |||
|- | |||
|} | |||
Voir [[Animation avec JavaScript]] | |||
= Outils = | |||
; Compléments | |||
* [https://developer.mozilla.org/fr/docs/Web/Guide/Graphics/Dessiner_avec_canvas Dessiner avec Canvas] | * [https://developer.mozilla.org/fr/docs/Web/Guide/Graphics/Dessiner_avec_canvas Dessiner avec Canvas] | ||
* [https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Tutorial/Advanced_animations Animations avancées] sur le site Mozilla.org | |||
; Voir aussi | |||
* [http://edutechwiki.unige.ch/fr/JavaScript JavaScript] | |||
* [http://edutechwiki.unige.ch/fr/Tutoriel_JavaScript_de_base JavasScript de base] | |||
[[Utilisateur:Lydie BOUFFLERS|Lydie BOUFFLERS]] le 22 novembre 2015 à 21:57 (CET) | [[Utilisateur:Lydie BOUFFLERS|Lydie BOUFFLERS]] le 22 novembre 2015 à 21:57 (CET), last modified le 21 décembre 2015 | ||
[[Catégorie: JavaScript]] | [[Catégorie: JavaScript]] | ||
[[Category:HTML5]] | |||
Dernière version du 27 février 2018 à 13:47
Présentation
Qu’est ce que <canvas> ?
L’élément <canvas> a été introduit avec HTML5 ; c’est une API (Application Programming Interface) permettant générer et d’animer des graphismes avec du code JavaScript.
Un <canvas> correspond en fait a un espace de pixels initialement transparent qui, armé de Javascript, permet de réaliser des graphismes, du simple tracé de courbe à la réalisation d'animations ou encore de jeux vidéos.
Schématiquement, l’élément <canvas> est donc un « conteneur » permettant de dessiner avec le « crayon » Javascript.
Voici les navigateurs qui supporte <canvas> (Novembre 2015)
Pour les plus navigateurs les plus souvent utilisés, <canvas> est donc supporté par :
- Internet Explorer 11
- Chrome 45 et 46
- Safari 8 et 9
- Firefox 40 et 41 (sauf “Extended Releases »)
Si votre navigateur ne supporte pas <canvas>, il faut faire une mise à jour (vérifier votre version et, si besoin, mettez à jour).
Comment fonctionne <canvas> ?
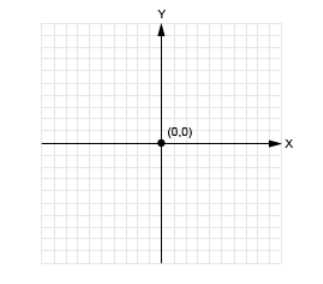
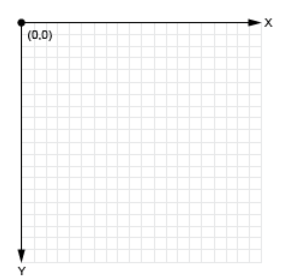
Pour tracer un élément, il faut d’abord comprendre comment fonctionne les coordonnées de <canvas>.
Voici une illustration de la différence entre les coordonnées cartésiennes et les coordonnées de <canvas>
| Coordonnées cartésiennes | Coordonnées <canvas> |
|---|---|
Imaginons que nous ayons un <canvas> de 500 pixels sur 500 pixels:
- le point [0,0] se situe en haut à gauche
- le point [500,500] se situe en bas à droite
- le point [0,500] se situe en bas à gauche
Création d’un élément <canvas> et formes de base
Mise en place du code minimal
Pour dessiner un <canvas> pour HTML5, voici le code minimal :
<!doctype html>
<html>
<head>
<title> Tutoriel canvas </title>
</head>
<body>
<canvas id="moncanvas" width="800" height="400">
Message pour les navigateurs ne supportant pas encore canvas.
</canvas>
</body>
</html>
Identification du canvas en JavaScript
Comme tout autre élément dans le DOM, pour manipuler un élément canvas il faut d'abord l'identifier dans la structure de la page, par exemple à travers son attribut id="...". De plus, il faudra également spécifier dans quel type de contexte on accède à l'élément :
var canvas = document.getElementById("moncanvas");
var ctx = canvas.getContext('2d');
À présent, le contexte se limite à 2d, mais dans le futur il est possible/probable qu'une API pour manipuler en 3d soit également fourni. Dans l'attente, pour la manipulation 3d voir plutôt WebGL.
Opérations de base
Rectangle
Méthode à utiliser : fillRect (x, y, largeur, hauteur);
| Paramètre | Signification |
|---|---|
| x | Coordonnées du coin supérieur gauche sur l'abscisse |
| y | Coordonnées du coin supérieur gauche sur l'ordonnée |
| largeur | largeur exprimée en pixels |
| longueur | longueur exprimé en pixels |
Lignes et tracés
Pour dessiner une ligne, voici les codes à utiliser
- On commence avec
beginPath()= on démarre un nouveau tracé - Puis,
moveTo(x, y)= point de départ du tracé - Ensuite,
lineTo(x, y)= point d'arrivée du tracé (ie, on trace la ligne) - Enfin, on peut fermer le tracé
closePath()
Par exemple (attention, ne pas oublier de récupérer le "context"):
var ctx = canvas.getContext('2d');
ctx.beginPath(); // Début du chemin
ctx.moveTo(100,100); // Le tracé part du point 100,100
ctx.lineTo(250,250); // Un segment est ajouté vers 250,250
ctx.moveTo(200,50); // Puis on saute jusqu'à 200,50
ctx.lineTo(50,200); // Puis on trace jusqu'à 50,200
ctx.closePath(); // Fermeture du chemin (facultative)
Cercle
Méthode à utiliser : arc();
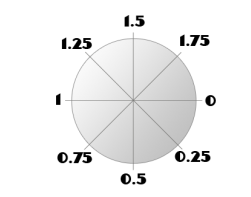
Il faut s'imaginer ici que l'on est dans une configuration trigonométrique. Les angles sont définis en radians avec Math.PI; (un tour complet du cercle = 2*Math.PI) et le sens de rotation est contraire aux aiguilles d'une montre lorsqu'il vaut true.
Pour définir un angle, il faut multiplier une valeur en 0 et 2 à Math.PI; pour définir la position de l'angle.
Voici un schéma illustratif :
Voici les codes à utiliser pour tracer un cercle:
- On commence avec
beginPath()= on démarre un nouveau tracé (comme pour la ligne) - Puis,
arc(x, y; rayon, angle de départ, angle de fin)= trace le cercle (en fait, une courbe fermée) en délimitant la forme - Ensuite,
fill()= permet de colorer le cercle (si vous souhaitez) - Enfin, on peut fermer le tracé
closePath()
Pour élaborer le code entier, la structure est la même que pour les tracés et donc, il ne faut pas oublier de récupérer le context.
N.B: à la fin de arc(x, y; rayon, angle de départ, angle de fin, anticlock-wise). C'est un boléen, quand il vaut "true", le sens est contraire à celui des aiguilles d'une montre
Images
Méthode à utiliser : drawImage(); en initialisant une nouvelle image avec new Image();
Il est possible d'utiliser la fonctionnalité image dans sa forme la plus basique qui comprend l'objet "image" et ses coordonnées "x" et "y" et dans sa forme la plus complète, elle comporte 9 paramètres.
Voyons un exemple d'utilisation de la fonctionnalité image:
var image = new Image();
mon_image.src = 'mon_image.jpg';
mon_image.onload = function() {
// fonction appelée quand l'image a été chargée
ctx.drawImage(this,100,100); // this fait référence à l'objet cité plus haut (=image)
};
Pour élaborer le code entier, ne pas oublier de récupérer le context.
Texte
Deux méthodes simples existent pour dessiner des caractères :
- la première :
fillText('Hello World!', coordx, coordy);= lettres pleines dont la couleur sera celle de fillStyle. - la deuxième :
strokeText('Hello World!', coordx, coordy);= Contour des lettres dont la couleur sera celle définie au préalable par strokeStyle.
A noter : measureText('Hello World! '); permet de mesurer à l'avance l'espace occupé par un texte en pixels (pour éviter que le texte n'apparaisse pas entièrement quand la fenêtre ou quand l'écran n'a pas forcément la résolution attendue).
Couleurs et dégradés
Il est possible de mettre de la couleur et des dégradés à notre canvas. Pour ce faire, il faut passer par le javascript.
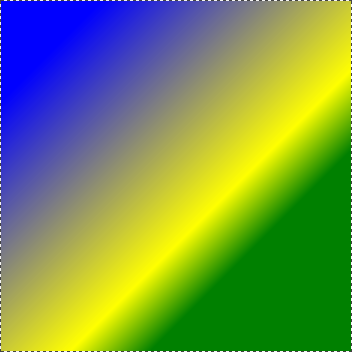
Dégradé linéaire
var c = document.getElementById("mon_canvas"); // On récupère le canvas par son id.
var ctx = c.getContext("2d"); // On indique si le script va agir en 2d ou de la 3d.
var gradient = ctx.createLinearGradient(50,50,250,250); //
gradient.addColorStop(0,"blue"); // Départ
gradient.addColorStop(0.8,"yellow"); // Intermédiaire
gradient.addColorStop(1,"green"); // Arrivée
ctx.fillStyle = gradient; // Affectation au remplissage
ctx.fillRect(0,0,c.width,c.height);
ctx.createLinearGradient(x0, y0, x1, y1) où le couple (x0;y0) est le couple des coordonnées de départ de l'axe et (x1;y1) le point d'arrivée. C'est par rapport à cet axe que le dégradé va se faire.
Dégradé radial
Pour créer un dégradé radial, il faut utiliser createRadialGradient(x0, y0, r0, x1, y1, r1) où r0 est le rayon du cercle de départ et r1 est le rayon du cercle d'arrivée.
var c = document.getElementById("mon_canvas"); // On récupère le canvas par son id.
var ctx = c.getContext("2d"); // On indique si le script va agir en 2d ou de la 3d.
var gradient = ctx.createRadialGradient(0,0,50,0,150,250);
gradient.addColorStop(0,"blue"); // Départ
gradient.addColorStop(0.5,"yellow"); // Intermédiaire
gradient.addColorStop(1,"green"); // Arrivée
ctx.fillStyle = gradient; // Affectation au remplissage
ctx.fillRect(0,0,250,250);
Animations avec <canvas>
Animations de base
- Effacer un <canvas>
Pour effacer le canvas, le rendre "vierge", utiliser la méthode clearRect().
Attention, cela ne dessine pas un rectangle blanc mais efface les éléments du <canvas>.
Pour un exemple, consulter HTML5 Clear Canvas Tutorial
- Sauvegarder un état du <canvas>
Avant de changer des réglages (comme les styles par exemple) qui affectent l'état du <canvas> et si vous voulez conserver un état "spécial" du <canvas>, utiliser les méthodes save() pour sauvegarder le canvas restore(); pour restorer les éléments du canvas (sauver avec save()).
Pour un exemple, consulter <canvas> Save & restore
Animer dans une période de temps donnée
Pour contrôler une animation dans un laps de temps donné, on utilise les fonctions window.setInterval () et window.setTimeout () et window.requestAnimationFrame().
| Fonctions | Descriptions |
|---|---|
window.setInterval () |
Exécute la fonction à intervalles de temps régulier (exprimé en millisecondes) |
window.setTimeout () |
Exécute la fonction après un temps déterminé(exprimé en millisecondes) |
window.requestAnimationFrame() |
Demande au navigateur d'appeler une fonction spécifiée pour mettre à jour une animation |
Voir Animation avec JavaScript
Outils
- Compléments
- Dessiner avec Canvas
- Animations avancées sur le site Mozilla.org
- Voir aussi
Lydie BOUFFLERS le 22 novembre 2015 à 21:57 (CET), last modified le 21 décembre 2015