« WordPress » : différence entre les versions
m (→Member access) |
|||
| (90 versions intermédiaires par 25 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
==Introduction == | ==Introduction == | ||
=== Présentation de WordPress=== | === Présentation de WordPress=== | ||
WordPress est un système de gestion de contenu (CMS) permettant de créer et gérer facilement l'ensemble d'un site web ou simplement un blog. Il est sous licence Open Source, donc | WordPress est un [[système de gestion de contenu]] (CMS) permettant de créer et gérer facilement l'ensemble d'un site web ou simplement un blog. Il est sous licence Open Source, donc gratuit et libre. De plus, WordPress est personnalisable grâce à de nombreux thèmes et plugins. Enfin il existe une solide communauté WordPress répartie dans le monde entier. | ||
=== | === Exemples de sites internet créés avec WordPress === | ||
* Exemple numéro 1: | * Exemple numéro 1: | ||
[[Fichier:exemple_wordpress1.png| | [[Fichier:exemple_wordpress1.png|thumbnail|600px|néant]] | ||
* Exemple numéro 2: | * Exemple numéro 2: | ||
[[Fichier:exemple_wordpress2.png| | [[Fichier:exemple_wordpress2.png|thumbnail|600px|néant]] | ||
==Résumé de la procédure d'installation== | ==Résumé de la procédure d'installation== | ||
Tutoriel complet en français disponible sur le [http://www.commentcamarche.net/faq/22100-installer-wordpress site de | Tutoriel complet en français disponible sur le [http://www.commentcamarche.net/faq/22100-installer-wordpress site de Comment ça marche] et des explications détaillées (en anglais) sur le [http://codex.wordpress.org/Installing_WordPress#Detailed_Instructions site de WordPress]. | ||
=== Serveur === | === Serveur === | ||
Il faut auparavant un Server local WAMP ou LAMP sur son ordinateur ou | Il faut auparavant un Server local WAMP ou LAMP sur son ordinateur ou un serveur distant avec | ||
* Apache | * Apache | ||
* MySQL (4.0 ou plus) | * MySQL (4.0 ou plus) | ||
| Ligne 34 : | Ligne 33 : | ||
#*dans le dossier www du serveur local WANP ou LAMP | #*dans le dossier www du serveur local WANP ou LAMP | ||
#: ou | #: ou | ||
#* dans un dossier sur son ordinateur et transférer le '''contenu du dossier''' (pas le dossier lui-même) dans le dossier du serveur distant (monDossier) avec un logiciel de FTP (comme | #* dans un dossier sur son ordinateur et transférer le '''contenu du dossier''' (pas le dossier lui-même) dans le dossier du serveur distant (monDossier) avec un logiciel de FTP (comme [[FileZilla|FileZilla]]) | ||
=== Configuration de l'installation === | === Configuration de l'installation === | ||
| Ligne 47 : | Ligne 46 : | ||
#:* Si c'est n'est pas fait automatiquement, supprimer le dossier /install de votre Wordpress ou alors renommer-le pour éviter que l'installation se lance la prochaine fois et vous empêche d'accéder au site. | #:* Si c'est n'est pas fait automatiquement, supprimer le dossier /install de votre Wordpress ou alors renommer-le pour éviter que l'installation se lance la prochaine fois et vous empêche d'accéder au site. | ||
= | === Définition et modification des emplacements de Wordpress et du site === | ||
Lorsque vous souhaitez modifier l'emplacement de WordPress ou du site Internet il ne faut pas oublier de modifier les informations dans WordPress. Il suffit d'aller dans réglages -> et d'entrer les adresses des nouveaux emplacements dans les champs correspondant ("Adresse web de WordPress (URL)" pour WordPress et "Adresse web du site (URL)" pour le site Internet. | |||
==Configuration WordPress== | |||
Après l'installation, pour configurer et personnaliser le blog, il suffit d'aller sur l'espace : "Site Admin" où l'on peut régler les paramètres suivants ou exécuter les actions suivantes : | |||
*Tableau de bord : contient l'accueil de WordPress (informations générales sur le site, aide au démarrage, etc.) ainsi qu'un onglet proposant les mises à jour disponibles. | |||
*Articles (''posts'') : cette rubrique permet gérer les articles présents sur le site. Il est possible d'en ajouter, d'éditer un article existant, de les organiser (en les ordonnant) ou encore de les catégoriser. Le menu permet également l'ajout de mots-clé. | |||
*Médias : cette rubrique permet d'ajouter un média (par exemple une image) en créant par exemple une librairies d'objet média, que l'on peut installer sur le site ainsi que de gérer les médias installés. | |||
*Pages : cette rubrique permet ajouter de nouvelles pages au site mais également de gérer les pages existantes au niveau de leur contenu mais aussi de l'organisation des pages dans le site (hiérarchie, état de la page - publiée ou non, etc.). | |||
*Commentaires : cette rubrique permet de gérer les commentaires qui ont été écrits par les utilisateurs. | |||
*Apparence : dans cette rubrique, il est possible de modifier des éléments de l'apparence du site, comme les thèmes, les widgets, le menus l'arrière-plan, etc. | |||
*Extensions (''plugins'') : cette rubrique permet l'ajout et la gestion de modules fonctionnels, interactionnels, ou de divertissement (voir par exemple bbPress pour l'ajout de forums ci-dessous). | |||
*Utilisateurs : cette rubrique contient une liste des utilisateurs enregistrés dans le site, de les gérer (supprimer, changer le rôle, etc.). Il est également possible d'ajouter d'autres utilisateurs manuellement et de modifier les options personnelles de son profil d'administrateur (couleurs de l’interface d’administration, raccourcis clavier, etc.). | |||
*Outils : cette rubrique propose différents outils fonctionnels, de gestion et de création, que l'on peut ajouter au site. | |||
*Réglages : cette rubrique permet de régler plusieurs aspects du site : des réglages généraux (heure, dates, url, etc.), des options d'écriture (par exemple, la mise en forme lorsque l'on écrit dans une page, un article, un commentaire), des options de lecture (affichage de la page d'accueil, nombre d'articles par page, etc.), des options de discussion (réglage des articles, des commentaires), des réglages des médias (par exemple la taille des images), des réglages permaliens (définition de la règle d'attribution des url des pages), ainsi que d'autres réglages sur d'éventuelles extensions installées. | |||
===Personnaliser Wordpress=== | |||
Vous pouvez personnaliser votre site WordPress, dans l'onglet "Apparence" => "Personnaliser" ou en cliquant sur l'onglet "Personnaliser" sur l'onglet en haut à gauche de votre site quand vous êtes en train de le prévisualiser. | |||
Attention, la sélection de votre thème a de fortes conséquences sur les possibilités de personnalisation même s'il est toujours possible d'ajouter du code [[CSS]]. Cette partie permet de personnaliser manuellement votre feuille de style, en ajoutant directement du CSS au code de la page, ce qui vous permet de faire de petits ajustements sans toucher à la CSS de votre thème. Il faut cependant parfois aller chercher les noms des éléments que vous voulez personnaliser directement dans le code. ("Apparence" => "Editeur" => feuille de style CSS) | |||
==== | == Installation de modules ou composants== | ||
Un des concepts de Wordpress est qu'il est personnalisable grâce à de nombreux composants à ajouter, comme les thèmes et les plugin par exemple. | |||
Il | Il est possible de les installer en ligne ou manuellement. | ||
'''Installation en ligne d'un plug-in''' (My Link order : permet de mettre de l'ordre dans lequel les liens et des catégories de liens apparaîtront dans l'encadré du blog) : | |||
# Depuis le tableau de bord, allez dans "extensions". | |||
# Cliquez sur "ajouter" et cherchez "My Link order", puis cliquez sur "installer". | |||
# Quand l'installation est terminée, retournez à la liste des extentions et activez My Link order. | |||
# Procédez aux réglages dans "My link order" dans l'espace d'administration. Vous pourrez spécifier l'ordre et les catégories des liens. | |||
'''Installation manuelle d'un plug-in''' : | |||
# Depuis la page [[https://fr.wordpress.org/plugins/ Wordpress.org]] (ou depuis un autre endroit le cas échéant), cherchez et téléchargez le plug in sur votre ordinateur. | |||
# Extrayez le contenu du zip, et placez le dossier ou fichier obtenu au bon endroit. (voir suivant) Vérifiez que tout est bien uploadé. | |||
# Pour les plug-in, placer dans le dossier /wp-content/plugins/ | |||
# Pour les thèmes, placer dans le dossier /wp-content/theme/ | |||
# Retournez au tableau de bord, dans "extensions". Si vous avez placé le fichier au bon endroit, l'extension devrait apparaître dans la liste. | |||
# Activez l'extension, puis procédez aux réglages. | |||
=== Extensions (plug-in) === | |||
Il existe d'innombrables extensions pour Wordpress. Elles permettent d'enrichir votre site, ou bien de faciliter la gestion des contenus. Les possibilités sont nombreuses : système de notation, forums, espace membres, newsletters, etc... | |||
Hormis leur installation (expliquée plus haut), les réglages et usages des extensions varient considérablement de l'une à l'autre. Il est donc nécessaire de se renseigner et de se familiariser avec chaque nouvelle extension. | |||
La page [[Extensions Wordpress]] dédiée à ces extensions vous permettra de découvrir quelques exemples d'outils existants et les choses qui peuvent être faites avec, ainsi que quelques tutoriels. | |||
[[ | |||
== Les thèmes == | == Les thèmes == | ||
| Ligne 221 : | Ligne 111 : | ||
===Thèmes existants=== | ===Thèmes existants=== | ||
En considération du fait que Wordpress est utilisé dans la plupart des sites internet disponibles aujourd’hui dans le web, il existe beaucoup de thèmes | En considération du fait que Wordpress est utilisé dans la plupart des sites internet disponibles aujourd’hui dans le web, il existe beaucoup de thèmes développés par des professionnels ou des amateurs qui sont mis à disposition (gratuits ou payants). | ||
Il faut d’abord relever qu’un thème n’influence pas seulement la manière dont le contenu du site est présenté, mais il détermine aussi, souvent, les fonctionnalités du site. Parmi les fonctionnalités mises à disposition par les thèmes on retrouve souvent : | Il faut d’abord relever qu’un thème n’influence pas seulement la manière dont le contenu du site est présenté, mais il détermine aussi, souvent, les fonctionnalités du site. Parmi les fonctionnalités mises à disposition par les thèmes on retrouve souvent : | ||
* La possibilité de changer | * La possibilité de changer certaines couleurs du thème (par exemple la couler de fond) ou d’ajouter des images (logo et/ou image de fond) | ||
* La possibilité de personnaliser le contenu d’une « sidebar » dynamique (i.e. choisir si montrer les catégories des posts, le « tag cloud », etc.) | * La possibilité de personnaliser le contenu d’une « sidebar » dynamique (i.e. choisir si montrer les catégories des posts, le « tag cloud », etc.) | ||
* La possibilité de placer plusieurs menus de navigation à différents endroits du site | * La possibilité de placer plusieurs menus de navigation à différents endroits du site | ||
| Ligne 246 : | Ligne 136 : | ||
===Child themes=== | ===Child themes=== | ||
Le child themes sont une possibilité de modifier un thème déjà existants mais de façon manuelle, c’est-à-dire que tout aspect du thème parent est modifiable, mais il faudra le faire au niveau des fichiers | Le child themes sont une possibilité de modifier un thème déjà existants mais de façon manuelle, c’est-à-dire que tout aspect du thème parent est modifiable, mais il faudra le faire au niveau des fichiers physiques de ce thème et non pas à travers l’administration. | ||
Pour créer un child theme, il faut tout simplement créer un nouveau dossier avec le nom du nouveau thème et le placer dans le même répertoire des autres thèmes. Par convention, un child theme s’appelle exactement comme le thème parent, mais avec le suffix « -child » à la fin, par exemple « twentythirten-child ». À l’intérieur de ce dossier il est au moins obligatoire d’insérer un fichier « style.css » avec une déclaration qui permet à Wordpress de savoir quel est le thème parent. La [http://codex.wordpress.org/fr:Th%C3%A8mes_Enfant page de la documentation officielle de Wordpress] explique très bien ce simple passage. | Pour créer un child theme, il faut tout simplement créer un nouveau dossier avec le nom du nouveau thème et le placer dans le même répertoire des autres thèmes. Par convention, un child theme s’appelle exactement comme le thème parent, mais avec le suffix « -child » à la fin, par exemple « twentythirten-child ». À l’intérieur de ce dossier il est au moins obligatoire d’insérer un fichier « style.css » avec une déclaration qui permet à Wordpress de savoir quel est le thème parent. La [http://codex.wordpress.org/fr:Th%C3%A8mes_Enfant page de la documentation officielle de Wordpress] explique très bien ce simple passage. | ||
| Ligne 261 : | Ligne 152 : | ||
===Thèmes personnalisés=== | ===Thèmes personnalisés=== | ||
Enfin, il y a la possibilité de créer son propre thème personnalisé. Dans ce cas, il sera nécessaire de connaître le fonctionnement interne de Wordpress, et par conséquent des connaissances de type PHP/MySQL sont nécessaire. Plusieurs tutoriels existent au sujet de la création des thèmes en Wordpress et l’argument est trop avancé pour ce tutoriel. Il est par contre utile d’illustrer quand même avantages et désavantages d’un thème personnalisé. | Enfin, il y a la possibilité de créer son propre thème personnalisé. Dans ce cas, il sera nécessaire de connaître le fonctionnement interne de Wordpress, et par conséquent des connaissances de type PHP/MySQL sont nécessaire. Plusieurs tutoriels existent au sujet de la création des thèmes en Wordpress et l’argument est trop avancé pour ce tutoriel. Il est par contre utile d’illustrer quand même avantages et désavantages d’un thème personnalisé. | ||
Les avantages sont : | Les avantages sont : | ||
* Contrôle total sur la mise en page et les fonctionnalités disponibles | * Contrôle total sur la mise en page et les fonctionnalités disponibles | ||
| Ligne 269 : | Ligne 161 : | ||
* Il faut contrôler que le thème reste compatible avec les nouvelles versions de Wordpress, surtout dans le cas d’un thème qui est mis à disposition d’autres sites/personnes. | * Il faut contrôler que le thème reste compatible avec les nouvelles versions de Wordpress, surtout dans le cas d’un thème qui est mis à disposition d’autres sites/personnes. | ||
== Thème DMS2 : modifier les pages avec Drag and drop == | === Thème DMS2 : modifier les pages avec Drag and drop === | ||
Avec DMS2, il est possible de modifier les pages avec du Drag and drop. | Avec DMS2, il est possible de modifier les pages avec du Drag and drop. | ||
Voir la page [[Tutoriel Thème DMS2 sur Wordpress]] | |||
== | == Sauvegarder son site WordPress == | ||
Il est important de sauvegarder son site WordPress (surtout avant une mise à jour!). Une défaillance sur le serveur qui héberge votre site, une attaque informatique ou plus bêtement une mise à jour Wordpress pourrait être une des raisons qui pourrait faire que votre site soit endommagé. Afin de prendre en compte cette éventualité, il faut le sauvegarder pour pouvoir le restaurer facilement. Nous allons donc voir comment sauvegarder son site WordPress. | |||
Premièrement, il faut installer un gestionnaire FTP, comme [[FileZilla|Filezilla]] par exemple. Ce programme va vous permettre d'accéder à votre serveur où est stocké votre site WordPress. Une fois que vous avez trouvé où votre site WordPress se trouve sur le serveur, c'est à dire dans un dossier qui contient tous les fichiers de votre site WordPress, il faut sélectionner ce dossier et le glisser sur le bureau dans un nouveau dossier que vous aurez créé préalablement afin d'y mettre la sauvegarde de votre site. Une fois le transfert terminé (celui-ci peut prendre un certain temps), vous avez sauvegardé votre site mais pas complétement. En effet, il manque vos bases de données qui sont essentielles au bon fonctionnement du site et qu'il faut aussi sauvegarder. Pour cela, il faut installer l'extension WordPress qui se nomme "<em>WP-DB-Backup"</em>. Cela peut être fait directement depuis le menu extension dans WordPress. Une fois l'extension installée et activée, toujours dans WordPress, il faut aller dans "Outils" et cliquez sur "Backup". Ensuite, il faut juste cocher "Download to your computer" et cliquez sur le bouton "Backup now". Cela va sauvegarder vos bases de données. Pour finir, il suffit de mettre ce fichier que vous avez récupéré depuis WordPress (qui contient vos bases de données) dans le dossier que vous avez créer pour mettre le dossier qui contient tous les fichiers de votre site WordPress que vous aviez récupéré du FTP. | |||
Une fois | |||
Votre site est à présent sauvé dans un même et seul dossier. Il ne vous reste plus qu'à le mettre le sur un cloud ou sur une clé USB que vous gardez bien à l'abri. Si votre site venait à rencontrer un problème vous pourrez le restaurer sans problème. Je vous conseille de refaire cette procédure assez souvent. | |||
== Les points fort de Word Press (selon la communauté francophone en 2015) == | |||
'''Respect des standards du web ''': C’est important pour l’interopérabilité entre navigateurs et surtout pour la compatibilité entre tous les outils utilisés aujourd’hui comme demain. | |||
''' | '''Changement rapide de l’aspect du site''' : Grâce à l’utilisation des styles, un site peut changer d’apparence en un clic. | ||
'''Gestion des Pages''' : Avec WordPress, vous pourrez gérer des pages statiques qui seront en dehors de la chronologie du blog et donc totalement indépendante. C’est le composant essentiel dans la gestion en CMS. | |||
'''Les thèmes WordPress''' : Ils permettent de changer l’apparence du site en un clic. Que vous vouliez un design simple ou au contraire que vous désiriez créer un magazine en ligne avec une esthétique particulière… tout est possible. | |||
Outils de communication inter-blogs : WordPress est compatible avec les standards actuels de rétroliens et pings qui permettent de lier des articles entre eux. | |||
'''Les commentaires''' : C’est le propre des blogs que de pouvoir commenter le contenu publié. Les règles de commentaires sont paramétrables pour chaque article individuellement. | |||
'''Protection contre le spam''' : Le spam est un vrai fléau, WordPress possède des outils pour le combattre nativement. Ainsi, il existe entre autres, une liste noire intégrée permettant de bloquer les adresses indésirables… mais de nombreuses extensions pourront apporter une protection encore plus pointue (Akismet en tête…) | |||
'''Gestion des utilisateurs ''': Une fois inscrit sur un site WordPress, on peut posséder divers niveaux d’administration du simple contributeur qui pourra seulement publier des commentaires à l’administrateur qui saura gérer l’intégralité des options disponibles. | |||
'''Protection d’article par mot de passe ''': Chaque article peut être protégé par un mot de passe interdisant alors sa lecture à toute personne qui serait dépourvue de la clé. Un système permet également de rendre des articles privés qui sont alors consultables que par leur auteur. | |||
'''Facilité d’installation et de mise à jour ''': WordPress s’installe en 5 minutes, sur n’importe quel hébergement disposant au moins de PHP 5.2.4 (ou plus) et MySQL 5.0 (ou plus). Sa mise à jour est encore plus rapide, et se fait en un clic — les mises à jours mineurs se font même automatiquement ! | |||
'''Importer du contenu depuis d’autres plateformes''' : WordPress est capable d’importer le contenu d’autres plateformes tels que Movable Type, Blogger, LiveJournal ou encore Tumblr. De nombreux autres importateurs existent. | |||
Interface XML-RPC : c’est l’API qui vous permettra entre autres choses de publier votre contenu à partir d’une application tierce. | |||
'''Gestion du « workflow » ''': Différents utilisateurs avec des niveaux d’administration différents peuvent travailler ensemble sur un même site. Un système de validation des contenus existe. Il est même possible de suivre les différentes versions d’un article pour éventuellement revenir sur des erreurs ou pour modifier sans crainte un contenu. | |||
'''Bibliothèque de média''' : Il est possible de gérer tous les médias (Images, vidéos, audio, fichiers divers…) chargés sur son site web de manière très simple et intuitive grâce à la bibliothèque de média. Elle permet l’insertion de galerie d’images directement dans les articles et les pages. Les images peuvent être légendées. | |||
'''Gestion des caractères spéciaux''' : La typographie est respectée dans WordPress. Vous pouvez utilisez tous les caractères spéciaux dont vous aurez besoin de l’apostrophe en passant par les guillemets ou encore l’esperluette (&), etc. | |||
'''Auteurs multiples''' : Plusieurs auteurs peuvent contribuer simultanément à un même blog. WordPress permet une gestion des droits de chacun afin que la meilleure organisation soit possible. | |||
'''« Bookmarklets »''' : Cette option permet de publier du contenu ou juste un lien en quelques clics, sans le moindre effort. | |||
'''Service de Ping''' : WordPress est compatible avec le service de Ping fourni par Ping-O-Matic. | |||
==== | == Résolutions de problèmes == | ||
=== Problème d'importation de médias et de téléversement de fichier. === | |||
'''Message d'erreur: "Le média n'a pas pu être déplacé vers wp-content/uploads/2020/04."''' [[Fichier:2020-04-26 14h45 04.png]] | |||
=== | Pour résoudre ce problème, voici la marche à suivre: | ||
# Dans le panneau d'administration de WordPress cliquer sur "Réglages" > "Médias" [[Fichier:2020-04-26 14h50 24.png|600px]] | |||
# Sous "Envoi de fichiers", décocher la case "Organiser mes fichiers envoyés dans des dossiers mensuels et annuels" | |||
# Connectez-vous au serveur à l'aide d'un logiciel SFTP ([[FileZilla]], Cyberduck) | |||
# Retrouver l'endroit où vous avez installé WordPress (en principe: web/projets/volée/votrenom/stic-2/ | |||
# Ouvrez le dossier "wp-content" et créer le dossier manquant: "uploads" | |||
# Sur le dossier "wp-content" faire un clic droit et cliquer sur "Droits d'accès au fichier..." (ou "Lire les informations...") | |||
# Les attributs doivent correspondre à l'image (Permission du propriétaire= Lire + Ecrire + Exécuter / Permissions de groupe = Lire + Exécuter / Permissions publiques = Lire + Exécuter) - Valeur numérique: 755 - Cocher "Récursion dans les sous-dossier" et cocher "Appliquer uniquement aux dossiers". Cliquer sur "OK" et attendez la fin de l'exécution des commandes. [[Fichier:Wp-content-attributs.png|200px]] | |||
# Sur le dossier "uploads" faire clic droit et cliquer sur "Droits d'accès au fichier..." (ou "Lire les informations...") | |||
# Les attributs doivent correspondre à l'image (Toutes les permissions doivent être cochées) - Valeur numérique: 777. Cliquer sur "OK" et attendez la fin de l'exécution des commandes. [[Fichier:Wpuploads-attributs.png|200px]] | |||
# Retourner sur WordPress, téléverser à nouveau votre média. Cela devrait fonctionner. | |||
#D'ailleurs, si vous utilisez WinSCP pour vous connecter au serveur Tecfa. Vous effectuez le processus ci-dessus. Points 4, 5, 6 puis clic droit sur le dossier "uploads" clic sur propriétés. La fenêtre suivante apparaîtra :[[Fichier:Uploads config.png|337x337px|centré]] | |||
Dans l’option permission /octal écrivez 777, puis cliquez sur appliquer récursivement le groupe. Vous obtiendrez le même résultat et vous pourrez insérer des images et téléverser des documents sur WordPress. | |||
== Liens utiles == | |||
* [http://www.commentcamarche.net/faq/22100-installer-wordpress Tutoriel d'installation WordPress (français)] | |||
* [http://codex.wordpress.org/Installing_WordPress#Detailed_Instructions Tutoriel d'installation sur le site de WordPress (anglais)] | |||
* [http://www.tutowordpress.com/le-guide-du-debutant-pour-personnaliser-son-theme/ Le guide du débutant pour personnaliser son thème] | |||
* [http://wordpress.org/themes/ Catalogue des thèmes WordPress] | |||
* [https://fr.wordpress.org/plugins/ Extensions WordPress] | |||
* Page Edutechwiki : [[Extensions Wordpress]] | |||
* [http://codex.wordpress.org/fr:Th%C3%A8mes_Enfant Thème enfant WordPress (français)] | |||
* Page Edutechwiki : [[Tutoriel Thème DMS2 sur Wordpress]] | |||
* [https://wpfr.net Communauté WordPress francophone] | |||
* [https://wpfr.net/guide-demarrage-debutants/ Guide de démarrage pour débutants] | |||
== Evaluation de l'outil== | |||
== | |||
== | |||
=== Aya Benmosbah === | |||
Cet outil je le trouve très efficace , je l'ai utilisé pendant des années et il m'avait aider parfaitement dans mes projets . | |||
Je recommande les débutants dans la création des sites web de commencer avec cette plateforme. | |||
J'ai pas pu ajouter une grande chose sur Word Press puisque les autres étudiants ont déjà ajouter presque toutes les informations nécessaire sur cette plateforme . | |||
Ce que j'ai rajouté une partie qui résume les avantages de Word Press et les points fort qui le laisse le meilleur parmi les autres plateforme. | |||
=== Pierre Ardiri === | === Pierre Ardiri === | ||
| Ligne 506 : | Ligne 278 : | ||
Le point faible (même si je pense que c'est lié à un problème du serveur de l'université) est le manque de possibilité de uploader des images à partir du propre ordinateur. Cela pour moi est un très grand limite car j'ai bien travailler avec des images associées aux textes ect., | Le point faible (même si je pense que c'est lié à un problème du serveur de l'université) est le manque de possibilité de uploader des images à partir du propre ordinateur. Cela pour moi est un très grand limite car j'ai bien travailler avec des images associées aux textes ect., | ||
===Dania Mahfouz=== | |||
Je n'ai pas eu de grand problème à utiliser Wordpress, je trouve son interface très intuitive et ils proposent plusieurs thèmes graphiques intéressant. Je trouve par contre que la création des pages est un peu limitée, au niveau des liens possibles à rajouter, au niveau des polices de caractères et au niveau de choix des tailles des images qui ne peuvent pas être redimensionnées en pixels. Comme Yeelen je n'ai pas pu utiliser des images de mon ordinateur parce que l'accès m'était refusée, je pense également que c'était un problème du serveur. | |||
==Conclusion== | ==Conclusion== | ||
Dernière version du 15 juin 2021 à 21:35
Introduction
Présentation de WordPress
WordPress est un système de gestion de contenu (CMS) permettant de créer et gérer facilement l'ensemble d'un site web ou simplement un blog. Il est sous licence Open Source, donc gratuit et libre. De plus, WordPress est personnalisable grâce à de nombreux thèmes et plugins. Enfin il existe une solide communauté WordPress répartie dans le monde entier.
Exemples de sites internet créés avec WordPress
- Exemple numéro 1:
- Exemple numéro 2:
Résumé de la procédure d'installation
Tutoriel complet en français disponible sur le site de Comment ça marche et des explications détaillées (en anglais) sur le site de WordPress.
Serveur
Il faut auparavant un Server local WAMP ou LAMP sur son ordinateur ou un serveur distant avec
- Apache
- MySQL (4.0 ou plus)
- PHP (4.3 ou plus)
- un dossier (appelé disons monSite) accessible depuis le web et où vous pouvez écrire (droits d'écriture)
Téléchargement des fichiers et extraction sur le serveur
- Télécharger les fichiers d'installation sur http://www.wordpress.org (version anglaise) ou www.wordpress-fr.net (version française)
- faire l'extraction du fichier zip
- dans le dossier www du serveur local WANP ou LAMP
- ou
- dans un dossier sur son ordinateur et transférer le contenu du dossier (pas le dossier lui-même) dans le dossier du serveur distant (monDossier) avec un logiciel de FTP (comme FileZilla)
Configuration de l'installation
- Sur le serveur, créer une base de données "wordpress" (en général avec PHPMyAdmin) et lui donner un nom d'utilisateur et un mot de passe (il est aussi conseillé de donner un préfixe à la table, par exemple "wp_")
- Ouvrir le dossier Wordpress et renommer le fichier "wp-config-sample.php" en "wp-config.php"
- Dans un navigateur web ouvrir l'adresse /wp-admin/install.php (dont l'URL est "www.url-de-mon-site/monDossier/wp-admin/install.php" sur un serveur distant)
- Remplir les champs concernant la base de données avec les informations que vous avez utilisées plus haut (nom de la base "wordpress", nom d'utilisateur et mot de passe, préfixe "wp_")
- Ouvrir le fichier "wp-config.php" (celui du point précédant) et copier les données de la base de données dans les instructions destinées à cet effet
- Dans un navigateur web ouvrir l'adresse racine ("/" ou www.url-de-mon-site/monDossier/ sur un serveur distant)
- ajouter le titre du blog, e-mail et cliquer sur "install wordpress"
- selon les versions, il vous faudra créer un username et un password ou alors ils seront générés automatiquement. S'ils sont générés automatiquement, la première choses à faire est de les changer lors de votre première connexion à Wordpress.
- Si c'est n'est pas fait automatiquement, supprimer le dossier /install de votre Wordpress ou alors renommer-le pour éviter que l'installation se lance la prochaine fois et vous empêche d'accéder au site.
Définition et modification des emplacements de Wordpress et du site
Lorsque vous souhaitez modifier l'emplacement de WordPress ou du site Internet il ne faut pas oublier de modifier les informations dans WordPress. Il suffit d'aller dans réglages -> et d'entrer les adresses des nouveaux emplacements dans les champs correspondant ("Adresse web de WordPress (URL)" pour WordPress et "Adresse web du site (URL)" pour le site Internet.
Configuration WordPress
Après l'installation, pour configurer et personnaliser le blog, il suffit d'aller sur l'espace : "Site Admin" où l'on peut régler les paramètres suivants ou exécuter les actions suivantes :
- Tableau de bord : contient l'accueil de WordPress (informations générales sur le site, aide au démarrage, etc.) ainsi qu'un onglet proposant les mises à jour disponibles.
- Articles (posts) : cette rubrique permet gérer les articles présents sur le site. Il est possible d'en ajouter, d'éditer un article existant, de les organiser (en les ordonnant) ou encore de les catégoriser. Le menu permet également l'ajout de mots-clé.
- Médias : cette rubrique permet d'ajouter un média (par exemple une image) en créant par exemple une librairies d'objet média, que l'on peut installer sur le site ainsi que de gérer les médias installés.
- Pages : cette rubrique permet ajouter de nouvelles pages au site mais également de gérer les pages existantes au niveau de leur contenu mais aussi de l'organisation des pages dans le site (hiérarchie, état de la page - publiée ou non, etc.).
- Commentaires : cette rubrique permet de gérer les commentaires qui ont été écrits par les utilisateurs.
- Apparence : dans cette rubrique, il est possible de modifier des éléments de l'apparence du site, comme les thèmes, les widgets, le menus l'arrière-plan, etc.
- Extensions (plugins) : cette rubrique permet l'ajout et la gestion de modules fonctionnels, interactionnels, ou de divertissement (voir par exemple bbPress pour l'ajout de forums ci-dessous).
- Utilisateurs : cette rubrique contient une liste des utilisateurs enregistrés dans le site, de les gérer (supprimer, changer le rôle, etc.). Il est également possible d'ajouter d'autres utilisateurs manuellement et de modifier les options personnelles de son profil d'administrateur (couleurs de l’interface d’administration, raccourcis clavier, etc.).
- Outils : cette rubrique propose différents outils fonctionnels, de gestion et de création, que l'on peut ajouter au site.
- Réglages : cette rubrique permet de régler plusieurs aspects du site : des réglages généraux (heure, dates, url, etc.), des options d'écriture (par exemple, la mise en forme lorsque l'on écrit dans une page, un article, un commentaire), des options de lecture (affichage de la page d'accueil, nombre d'articles par page, etc.), des options de discussion (réglage des articles, des commentaires), des réglages des médias (par exemple la taille des images), des réglages permaliens (définition de la règle d'attribution des url des pages), ainsi que d'autres réglages sur d'éventuelles extensions installées.
Personnaliser Wordpress
Vous pouvez personnaliser votre site WordPress, dans l'onglet "Apparence" => "Personnaliser" ou en cliquant sur l'onglet "Personnaliser" sur l'onglet en haut à gauche de votre site quand vous êtes en train de le prévisualiser.
Attention, la sélection de votre thème a de fortes conséquences sur les possibilités de personnalisation même s'il est toujours possible d'ajouter du code CSS. Cette partie permet de personnaliser manuellement votre feuille de style, en ajoutant directement du CSS au code de la page, ce qui vous permet de faire de petits ajustements sans toucher à la CSS de votre thème. Il faut cependant parfois aller chercher les noms des éléments que vous voulez personnaliser directement dans le code. ("Apparence" => "Editeur" => feuille de style CSS)
Installation de modules ou composants
Un des concepts de Wordpress est qu'il est personnalisable grâce à de nombreux composants à ajouter, comme les thèmes et les plugin par exemple.
Il est possible de les installer en ligne ou manuellement.
Installation en ligne d'un plug-in (My Link order : permet de mettre de l'ordre dans lequel les liens et des catégories de liens apparaîtront dans l'encadré du blog) :
- Depuis le tableau de bord, allez dans "extensions".
- Cliquez sur "ajouter" et cherchez "My Link order", puis cliquez sur "installer".
- Quand l'installation est terminée, retournez à la liste des extentions et activez My Link order.
- Procédez aux réglages dans "My link order" dans l'espace d'administration. Vous pourrez spécifier l'ordre et les catégories des liens.
Installation manuelle d'un plug-in :
- Depuis la page [Wordpress.org] (ou depuis un autre endroit le cas échéant), cherchez et téléchargez le plug in sur votre ordinateur.
- Extrayez le contenu du zip, et placez le dossier ou fichier obtenu au bon endroit. (voir suivant) Vérifiez que tout est bien uploadé.
- Pour les plug-in, placer dans le dossier /wp-content/plugins/
- Pour les thèmes, placer dans le dossier /wp-content/theme/
- Retournez au tableau de bord, dans "extensions". Si vous avez placé le fichier au bon endroit, l'extension devrait apparaître dans la liste.
- Activez l'extension, puis procédez aux réglages.
Extensions (plug-in)
Il existe d'innombrables extensions pour Wordpress. Elles permettent d'enrichir votre site, ou bien de faciliter la gestion des contenus. Les possibilités sont nombreuses : système de notation, forums, espace membres, newsletters, etc...
Hormis leur installation (expliquée plus haut), les réglages et usages des extensions varient considérablement de l'une à l'autre. Il est donc nécessaire de se renseigner et de se familiariser avec chaque nouvelle extension.
La page Extensions Wordpress dédiée à ces extensions vous permettra de découvrir quelques exemples d'outils existants et les choses qui peuvent être faites avec, ainsi que quelques tutoriels.
Les thèmes
Il y a principalement trois possibilités pour modifier le thème d’un site Wordpress :
- Choisir un thème déjà existant
- Créer un « child theme » qui modifie un thème déjà existant
- Créer un nouveau thème personnalisé
Dans tous le cas, l’adoption du nouveau thème passe à travers l’onglet « Appearance > Themes » de l’administration du site. Le nouveau thème devra être téléchargé, à travers l’interface d’administration ou un logiciel (S)FTP/SSH. La version standard de Wordpress met déjà à disposition 2-3 thèmes par défaut et des milliers d’autres sont disponibles seulement sur le site wordpress.org, mais on en trouve aussi ailleurs.
Voici de suite une brève description des trois types de thèmes.
Thèmes existants
En considération du fait que Wordpress est utilisé dans la plupart des sites internet disponibles aujourd’hui dans le web, il existe beaucoup de thèmes développés par des professionnels ou des amateurs qui sont mis à disposition (gratuits ou payants).
Il faut d’abord relever qu’un thème n’influence pas seulement la manière dont le contenu du site est présenté, mais il détermine aussi, souvent, les fonctionnalités du site. Parmi les fonctionnalités mises à disposition par les thèmes on retrouve souvent :
- La possibilité de changer certaines couleurs du thème (par exemple la couler de fond) ou d’ajouter des images (logo et/ou image de fond)
- La possibilité de personnaliser le contenu d’une « sidebar » dynamique (i.e. choisir si montrer les catégories des posts, le « tag cloud », etc.)
- La possibilité de placer plusieurs menus de navigation à différents endroits du site
- La possibilité de diviser le contenu dans plusieurs colonnes (et choisir éventuellement leur disposition)
- La possibilité d’utiliser des images « thumbnails » dans chaque post
- Etc.
Le choix du thème, par conséquent, devrait être fait en fonction de l’apparence mais aussi des fonctionnalités mises à disposition par le thème. Dans le catalogue des thèmes sur le site wordpress.org, par exemple, les fonctionnalités sont disponible dans les « tags ». Il est en même temps possible de trier les thèmes selon plusieurs critères lorsque vous cherchez un thème à l’intérieur de l’administration du site.
Les avantages des thèmes existants sont :
- Ils sont souvent développés par des professionnels
- Ils permettent souvent une grande personnalisation à travers l’onglet « Appearance > Customize »
- Ils ont une bonne qualité graphique
- Il en existe un très grand nombre, avec des mises en page très différentes et souvent thématiques
- Certains thèmes sont mis à jour ainsi qu’ils puissent évoluer dans le temps
- Il faut très peu de temps pour adopter un thème déjà existant et à le personnaliser selon les options qu’il permet de modifier
Les désavantages des thèmes existants sont :
- Il faut accepter tout ce qui n’est pas modifiable tel qu’il apparait
- D’autres sites peuvent utiliser exactement le même thème
Child themes
Le child themes sont une possibilité de modifier un thème déjà existants mais de façon manuelle, c’est-à-dire que tout aspect du thème parent est modifiable, mais il faudra le faire au niveau des fichiers physiques de ce thème et non pas à travers l’administration.
Pour créer un child theme, il faut tout simplement créer un nouveau dossier avec le nom du nouveau thème et le placer dans le même répertoire des autres thèmes. Par convention, un child theme s’appelle exactement comme le thème parent, mais avec le suffix « -child » à la fin, par exemple « twentythirten-child ». À l’intérieur de ce dossier il est au moins obligatoire d’insérer un fichier « style.css » avec une déclaration qui permet à Wordpress de savoir quel est le thème parent. La page de la documentation officielle de Wordpress explique très bien ce simple passage.
Les modifications du thème parent peuvent être faites au niveau du fichier .css, ou même dans le code .php. Pour ce faire, il suffit de copier le fichier du dossier du thème parent, et le copier dans le dossier du child theme. À ce point, vous pouvez modifier toute partie du code. Le mécanisme est simple : Wordpress utilise tous les fichiers présents dans le child theme et pour ceux qui ne sont pas présents, il utilise les fichiers du thème parent. Pour adopter le child theme, il faudra le choisir dans l'administration car le thème parent et le child theme sont disponible en même temps parmi les thèmes.
Les avantages des child themes :
- Cette fonction est particulièrement utile parce qu’elle permet de modifier des thèmes existants, tout en gardant la possibilité de les mettre à jour dès qu’un update pour le thème est disponible. En effet, si on modifiait directement les fichiers physiques du thème lui-même, toute modification serait effacée avec la mise à jour du thème.
- Tout aspect du thème est modifiable (il faut contrôler, par contre, si le copyright du thème permet des modifications)
- Les modifications qui se limitent au fichier .css sont très simple, il n’est même pas nécessaire de copier toutes les déclarations du fichier parent. Il suffit d’insérer les déclarations qui modifient les éléments spécifiques du DOM que vous souhaitez changer.
Les désavantages des child themes sont :
- Bien que Wordpress propose des fichiers standards pour tous les thèmes, chaque développeur peut structurer son thème de la manière qu’il préfère. Trouver l’endroit spécifique qui permet de modifier l’aspect souhaité peut donc être une opération longue et difficile.
Thèmes personnalisés
Enfin, il y a la possibilité de créer son propre thème personnalisé. Dans ce cas, il sera nécessaire de connaître le fonctionnement interne de Wordpress, et par conséquent des connaissances de type PHP/MySQL sont nécessaire. Plusieurs tutoriels existent au sujet de la création des thèmes en Wordpress et l’argument est trop avancé pour ce tutoriel. Il est par contre utile d’illustrer quand même avantages et désavantages d’un thème personnalisé.
Les avantages sont :
- Contrôle total sur la mise en page et les fonctionnalités disponibles
- Possibilité de « mélanger » des éléments dynamiques de Wordpress avec des pages statiques ou crées avec une autre technologie
- Possibilité de revendre ou mettre à disposition le thème à d’autres personnes/institutions
Les désavantages sont :
- Il faut beaucoup de temps pour créer un thème personnalisé, surtout si celui-ci veut mettre à disposition des utilisateurs plusieurs fonctionnalités et des options de personnalisation
- Il faut contrôler que le thème reste compatible avec les nouvelles versions de Wordpress, surtout dans le cas d’un thème qui est mis à disposition d’autres sites/personnes.
Thème DMS2 : modifier les pages avec Drag and drop
Avec DMS2, il est possible de modifier les pages avec du Drag and drop.
Voir la page Tutoriel Thème DMS2 sur Wordpress
Sauvegarder son site WordPress
Il est important de sauvegarder son site WordPress (surtout avant une mise à jour!). Une défaillance sur le serveur qui héberge votre site, une attaque informatique ou plus bêtement une mise à jour Wordpress pourrait être une des raisons qui pourrait faire que votre site soit endommagé. Afin de prendre en compte cette éventualité, il faut le sauvegarder pour pouvoir le restaurer facilement. Nous allons donc voir comment sauvegarder son site WordPress.
Premièrement, il faut installer un gestionnaire FTP, comme Filezilla par exemple. Ce programme va vous permettre d'accéder à votre serveur où est stocké votre site WordPress. Une fois que vous avez trouvé où votre site WordPress se trouve sur le serveur, c'est à dire dans un dossier qui contient tous les fichiers de votre site WordPress, il faut sélectionner ce dossier et le glisser sur le bureau dans un nouveau dossier que vous aurez créé préalablement afin d'y mettre la sauvegarde de votre site. Une fois le transfert terminé (celui-ci peut prendre un certain temps), vous avez sauvegardé votre site mais pas complétement. En effet, il manque vos bases de données qui sont essentielles au bon fonctionnement du site et qu'il faut aussi sauvegarder. Pour cela, il faut installer l'extension WordPress qui se nomme "WP-DB-Backup". Cela peut être fait directement depuis le menu extension dans WordPress. Une fois l'extension installée et activée, toujours dans WordPress, il faut aller dans "Outils" et cliquez sur "Backup". Ensuite, il faut juste cocher "Download to your computer" et cliquez sur le bouton "Backup now". Cela va sauvegarder vos bases de données. Pour finir, il suffit de mettre ce fichier que vous avez récupéré depuis WordPress (qui contient vos bases de données) dans le dossier que vous avez créer pour mettre le dossier qui contient tous les fichiers de votre site WordPress que vous aviez récupéré du FTP.
Votre site est à présent sauvé dans un même et seul dossier. Il ne vous reste plus qu'à le mettre le sur un cloud ou sur une clé USB que vous gardez bien à l'abri. Si votre site venait à rencontrer un problème vous pourrez le restaurer sans problème. Je vous conseille de refaire cette procédure assez souvent.
Les points fort de Word Press (selon la communauté francophone en 2015)
Respect des standards du web : C’est important pour l’interopérabilité entre navigateurs et surtout pour la compatibilité entre tous les outils utilisés aujourd’hui comme demain.
Changement rapide de l’aspect du site : Grâce à l’utilisation des styles, un site peut changer d’apparence en un clic.
Gestion des Pages : Avec WordPress, vous pourrez gérer des pages statiques qui seront en dehors de la chronologie du blog et donc totalement indépendante. C’est le composant essentiel dans la gestion en CMS.
Les thèmes WordPress : Ils permettent de changer l’apparence du site en un clic. Que vous vouliez un design simple ou au contraire que vous désiriez créer un magazine en ligne avec une esthétique particulière… tout est possible.
Outils de communication inter-blogs : WordPress est compatible avec les standards actuels de rétroliens et pings qui permettent de lier des articles entre eux.
Les commentaires : C’est le propre des blogs que de pouvoir commenter le contenu publié. Les règles de commentaires sont paramétrables pour chaque article individuellement.
Protection contre le spam : Le spam est un vrai fléau, WordPress possède des outils pour le combattre nativement. Ainsi, il existe entre autres, une liste noire intégrée permettant de bloquer les adresses indésirables… mais de nombreuses extensions pourront apporter une protection encore plus pointue (Akismet en tête…)
Gestion des utilisateurs : Une fois inscrit sur un site WordPress, on peut posséder divers niveaux d’administration du simple contributeur qui pourra seulement publier des commentaires à l’administrateur qui saura gérer l’intégralité des options disponibles.
Protection d’article par mot de passe : Chaque article peut être protégé par un mot de passe interdisant alors sa lecture à toute personne qui serait dépourvue de la clé. Un système permet également de rendre des articles privés qui sont alors consultables que par leur auteur.
Facilité d’installation et de mise à jour : WordPress s’installe en 5 minutes, sur n’importe quel hébergement disposant au moins de PHP 5.2.4 (ou plus) et MySQL 5.0 (ou plus). Sa mise à jour est encore plus rapide, et se fait en un clic — les mises à jours mineurs se font même automatiquement !
Importer du contenu depuis d’autres plateformes : WordPress est capable d’importer le contenu d’autres plateformes tels que Movable Type, Blogger, LiveJournal ou encore Tumblr. De nombreux autres importateurs existent.
Interface XML-RPC : c’est l’API qui vous permettra entre autres choses de publier votre contenu à partir d’une application tierce.
Gestion du « workflow » : Différents utilisateurs avec des niveaux d’administration différents peuvent travailler ensemble sur un même site. Un système de validation des contenus existe. Il est même possible de suivre les différentes versions d’un article pour éventuellement revenir sur des erreurs ou pour modifier sans crainte un contenu.
Bibliothèque de média : Il est possible de gérer tous les médias (Images, vidéos, audio, fichiers divers…) chargés sur son site web de manière très simple et intuitive grâce à la bibliothèque de média. Elle permet l’insertion de galerie d’images directement dans les articles et les pages. Les images peuvent être légendées.
Gestion des caractères spéciaux : La typographie est respectée dans WordPress. Vous pouvez utilisez tous les caractères spéciaux dont vous aurez besoin de l’apostrophe en passant par les guillemets ou encore l’esperluette (&), etc.
Auteurs multiples : Plusieurs auteurs peuvent contribuer simultanément à un même blog. WordPress permet une gestion des droits de chacun afin que la meilleure organisation soit possible.
« Bookmarklets » : Cette option permet de publier du contenu ou juste un lien en quelques clics, sans le moindre effort.
Service de Ping : WordPress est compatible avec le service de Ping fourni par Ping-O-Matic.
Résolutions de problèmes
Problème d'importation de médias et de téléversement de fichier.
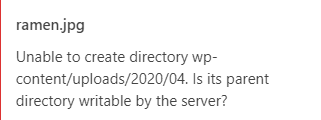
Message d'erreur: "Le média n'a pas pu être déplacé vers wp-content/uploads/2020/04." 
Pour résoudre ce problème, voici la marche à suivre:
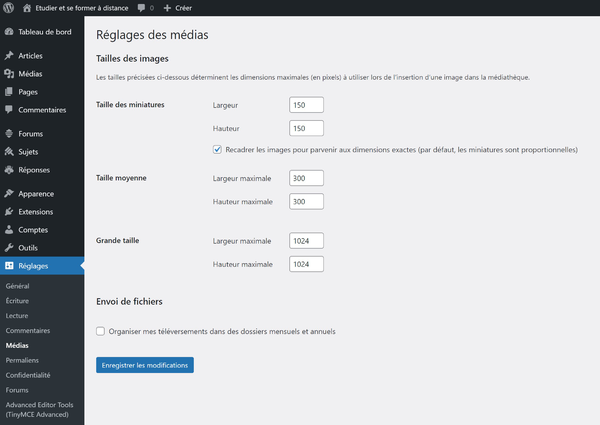
- Dans le panneau d'administration de WordPress cliquer sur "Réglages" > "Médias"

- Sous "Envoi de fichiers", décocher la case "Organiser mes fichiers envoyés dans des dossiers mensuels et annuels"
- Connectez-vous au serveur à l'aide d'un logiciel SFTP (FileZilla, Cyberduck)
- Retrouver l'endroit où vous avez installé WordPress (en principe: web/projets/volée/votrenom/stic-2/
- Ouvrez le dossier "wp-content" et créer le dossier manquant: "uploads"
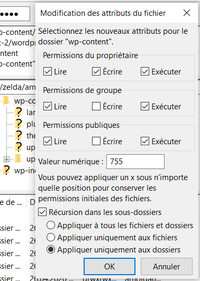
- Sur le dossier "wp-content" faire un clic droit et cliquer sur "Droits d'accès au fichier..." (ou "Lire les informations...")
- Les attributs doivent correspondre à l'image (Permission du propriétaire= Lire + Ecrire + Exécuter / Permissions de groupe = Lire + Exécuter / Permissions publiques = Lire + Exécuter) - Valeur numérique: 755 - Cocher "Récursion dans les sous-dossier" et cocher "Appliquer uniquement aux dossiers". Cliquer sur "OK" et attendez la fin de l'exécution des commandes.

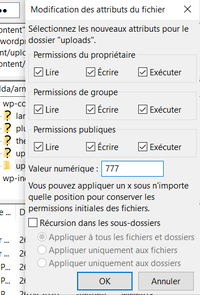
- Sur le dossier "uploads" faire clic droit et cliquer sur "Droits d'accès au fichier..." (ou "Lire les informations...")
- Les attributs doivent correspondre à l'image (Toutes les permissions doivent être cochées) - Valeur numérique: 777. Cliquer sur "OK" et attendez la fin de l'exécution des commandes.

- Retourner sur WordPress, téléverser à nouveau votre média. Cela devrait fonctionner.
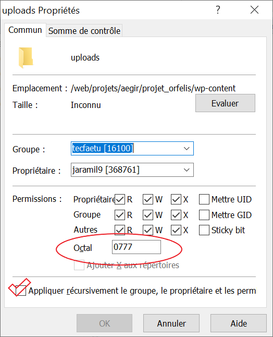
- D'ailleurs, si vous utilisez WinSCP pour vous connecter au serveur Tecfa. Vous effectuez le processus ci-dessus. Points 4, 5, 6 puis clic droit sur le dossier "uploads" clic sur propriétés. La fenêtre suivante apparaîtra :
Dans l’option permission /octal écrivez 777, puis cliquez sur appliquer récursivement le groupe. Vous obtiendrez le même résultat et vous pourrez insérer des images et téléverser des documents sur WordPress.
Liens utiles
- Tutoriel d'installation WordPress (français)
- Tutoriel d'installation sur le site de WordPress (anglais)
- Le guide du débutant pour personnaliser son thème
- Catalogue des thèmes WordPress
- Extensions WordPress
- Page Edutechwiki : Extensions Wordpress
- Thème enfant WordPress (français)
- Page Edutechwiki : Tutoriel Thème DMS2 sur Wordpress
- Communauté WordPress francophone
- Guide de démarrage pour débutants
Evaluation de l'outil
Aya Benmosbah
Cet outil je le trouve très efficace , je l'ai utilisé pendant des années et il m'avait aider parfaitement dans mes projets . Je recommande les débutants dans la création des sites web de commencer avec cette plateforme.
J'ai pas pu ajouter une grande chose sur Word Press puisque les autres étudiants ont déjà ajouter presque toutes les informations nécessaire sur cette plateforme . Ce que j'ai rajouté une partie qui résume les avantages de Word Press et les points fort qui le laisse le meilleur parmi les autres plateforme.
Pierre Ardiri
J'ai trouvé l'outil relativement simple d'installation, encore que selon moi pour un installer un tel blog tout devrait se faire automatiquement, sans passer par l'installation d'un serveur Wamp et par la création et le réglage d'une base de données PHP My Admin.
Selon moi, il s'agirait même d'installer une telle application non pas sur le propre ordinateur, mais bien de créer le blog à partir d'un serveur distant. Ce serait plus facile. Cependant, cela demande de grandes ressources côté serveur, en cas d'un grand nombre de clients créant un blog par cette interface. Surtout que ce système de blog est Open Source.
Encore une fois j'ai trouvé l'installation de plugin ou de composante relativement facile d'accès. J'aurais aimé que cette installation des composantes se fasse automatiquement, sans passer par des étapes plus ou moins manuelles.
De mêmne j'ai trouvé le graphisme de la page assez sommaire et si l'on veut changer de configuration graphique, on doit de nouveau procéder à une installation étape par étape, sans que cela se fasse automatiquement.
Au bout du compte toute ces procédures d'installation rendent les choses assez difficiles, surtout pour un néophites. L'installation devrait se faire automatiquement ou presque intuitivement, sans passer par un long manuel, très diversifié et certaines fois difficile d'accès pour un néophite.
A part cela le faible nombre de composants sur la page permet justement de personnaliser librement et au maximum le blog au niveau des fonctionnalités et de la charte graphique. Il y a d'ailleurs un grand nombre d'options de configuration, de paramétrage et d'ajout de login, souvent couplé avec des sociétés fameuses comme www.google.com ou www.facebook.com.
Luca Giachino
En me considérant comme néophyte dans l'utilisation d'un système de gestion tel que WordPress, je tiens à dire que cet outil est , selon moi, assez simple d'utilisation. En effet, bien qu'il faut un certain temps afin de prendre en main celui-ci, je trouve que les fonctionnalités prévues/ disponibles sont faciles à comprendre. En quelques mots, c'est un outil qui permet de créer des blogs, sites web, etc. de manière assez rapide lorsque l'on a dépassé la phase de prise en main.
Voici le lien qui vous redirigera vers mon exercice de l'atelier Webmaster pour lequel j'ai créé un petit portail à partir de WordPress.
Yeelen Kamanda
Après avoir suivi la présentation du système au cours Atelier du Lundi, j'ai voulu l'adopter comme logiciels pour ce projets car je l'ai trouvé tout de suit un outil bien construit, rodé et de facile accès pour les débutants comme moi. Ce constat n'empêche pas de rencontrer des problèmes: la configuration n'est pas évidente si on ne connait pas la terminologie associée (même si le tutoriel en italien que j'ai suivie était bien expliqué); la page de travail, une fois conclue la configuration, elle dois être explorer de façon attentive afin de bien comprendre le mécanisme de Wordpress. Une fois surmonté ces deux petit obstacles, j'ai bien réussi à me débrouiller et je le trouve très conviviale et d'assez simple utilisation. Le point fort est la vaste possibilité de personnalisation qui offre comme aussi la facilité et rapidité de rédaction d'un propre site. Le point faible (même si je pense que c'est lié à un problème du serveur de l'université) est le manque de possibilité de uploader des images à partir du propre ordinateur. Cela pour moi est un très grand limite car j'ai bien travailler avec des images associées aux textes ect.,
Dania Mahfouz
Je n'ai pas eu de grand problème à utiliser Wordpress, je trouve son interface très intuitive et ils proposent plusieurs thèmes graphiques intéressant. Je trouve par contre que la création des pages est un peu limitée, au niveau des liens possibles à rajouter, au niveau des polices de caractères et au niveau de choix des tailles des images qui ne peuvent pas être redimensionnées en pixels. Comme Yeelen je n'ai pas pu utiliser des images de mon ordinateur parce que l'accès m'était refusée, je pense également que c'était un problème du serveur.
Conclusion
En fin compte cet exercice STIC 9 d'installation d'un blog Word Press a été enrichissant pour moi et me permettra de transférer de telles compétences quand je devrais de nouveau installer tout type d'interface (blog, wiki, réseau social) par la suite.