Extensions Wordpress
Introduction
Cette page est dédiée aux extensions de Wordpress. Les extensions présentées ici sont accompagnées d'une description ou explication, voire font l'objet d'une page dédiée avec un contenu plus conséquent.
Extensions Mise en page
Elementor
Elementor est un constructeur de page en direct qui offre des conceptions de page et des fonctionnalités avancées.
Extensions LMS
LifterLMS : intégrer des fonctions LMS
Consultez la page LifterLMS pour voir le tutoriel.
WP Courses LMS: ajouter des cours
WP Courses LMS est un plugin gratuit pour WordPress. Il comprend plusieurs fonctionnalités permettant de créer un nombre de cours illimités, restreindre l'accès au contenu, etc.
Extensions Quiz
WP Quiz: ajout de quiz
WP Quiz vous permet d'ajouter facilement des quiz à votre site.
Extensions Catégories et Tags
Ninja pages : ajouter des catégories et de tags aux pages
Vous l'avez peut-être déjà remarqué, dans Wordpress il n'est pas possible au départ de classer les pages par catégories ou de leur attribuer des tags comme c'est le cas pour les articles. Si vous voulez construire un site statique et pas un blog, cela peut se retrouver problématique.
Pour palier à cela, une des extensions possibles est "Ninja Pages, Categories, and Tags" qui permet justement d'ajouter des catégories et des tags aux pages.
Elle permet aussi de personnaliser la longueur de l'aperçu de la page ainsi que le libellé du lien "lire plus" ainsi que d'autres options comme l'affichage de liens vers les pages enfants sur la page parent.
List category posts : afficher des catégories
Ce plug-in permet d'afficher les catégories des articles sur une page. Par exemple, si vous voulez que sur votre page il y ait afficher les titres des articles d'une certaines catégorie vous pouvez écrire ce code (après avoir installé le plug-in) sur votre page : [catlist name="nom_catégorie" order="asc"]
Téléchargement du plug-in List category posts
Extensions Forums
bbPress : créer des forums
Intégration d'un forum de type standard. Consultez la page bbPress pour voir le tutoriel.
BuddyPress
Plugin gratuit et Open source, Buddypress est un plugin plus complet que bbPress offrant l'intégration d'autres caractéristiques semblables à un réseau social. Buddypress peut être combiner à bbPress pour couvrir à la fois les aspects standard du forum mais aussi les fonctionnalités plus vaste du réseau social. Consultez la page buddypress.org pour voir le plus d'informations.
Extensions Accès
Member access : créer des zones membres
"Member access" est un plugin qui permet de créer des zones membres. C'est à dire que vous pouvez décider si vos pages sont visibles au public ou si elles n'apparaissent qu'aux membres enregistrés.
Ce plugin est pratique par exemple si vous voulez permettre à vos utilisateurs de vous envoyer des fichiers avec des formulaires et que vous voulez vous protéger contre les spams.
Pour régler les paramètres généraux, il faut aller dans "extensions" et sous le nom de member access, il faut cliquer sur paramètres :

Vous pourrez alors choisir les paramètres par défaut pour l'ensemble de vos pages. Vous pourrez de plus définir sur quelle page les utilisateurs non enregistrés seront redirigés.
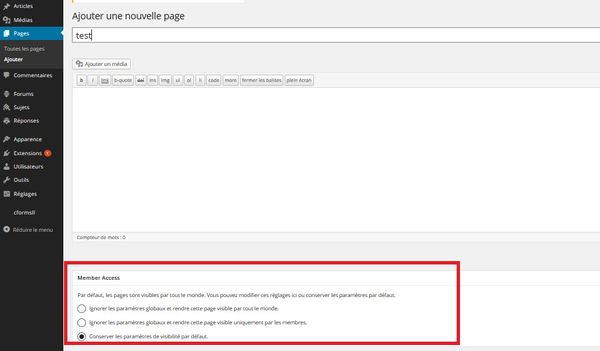
Ensuite, lorsque vous créez vos pages, en bas de votre écran, il y a des nouvelles options qui apparaissent et vous permettent de choisir qui pourra voir le contenu de vos pages.

Groupes
Il s'agit d'un plugin permettant la gestion des permissions par groupe. En installant le plugin, il est ensuite possible de créer des groupes et intégrer des utilisateurs dans chacun des groupes, afin de gérer les différents plugins du site :
Téléchargement du plugin groupes
Extensions Formulaires
CformsII : créer des formulaires
CformsII est un plugin de wordpress qui permet la création d'une multitude de formulaire tel que des formulaires de contact,....
Il a de nombreuses types de champs dont :
- une ligne de texte
- adresse mail
- une boite de texte
- déposer un fichier
- check box
- menu déroulant
Il est possible de définir si un champs est obligatoire ou non. Il est également possible pour les adresses mail de faire un contrôle de la validité de l'adresse.
Durant la conception du formulaire, il est possible facilement de déplacer les champs avec un drag and drop.
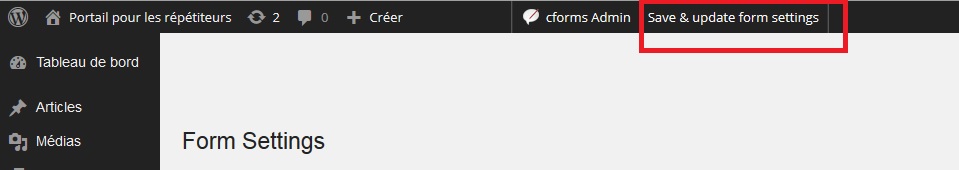
Lorsque vous avez modifié votre formulaire, il faut procéder à une sauvegarde. Il y a une icône pour la sauvegarde en haut dans votre fenêtre intitulée :"Save and update forms settings"
A coté de cette icône, il y a "cForms admin" qui permet de créer de nouveaux formulaires...
Le formulaire a un style de base. Il est possible de le changer. Pour ce faire, il faut aller dans "CformsII" dans le tableau de bord et de sélectionner "style". Dans cette page, il y a un menu déroulant de style. En le sélectionnant, une prévisualisation s'affiche. Il n'y a pas besoin de faire de sauvegarde, quand vous sélectionnez un css, il est automatiquement sauvegarder et il est actualisé dans les pages/articles qui l'utilisent.
Vous pouvez insérer un formulaire dans vos pages ou dans vos articles. Il y a une icône spéciale à cet effet et vous pouvez alors sélectionné le formulaire à insérer.

Visual Form Builder : créer des formulaires
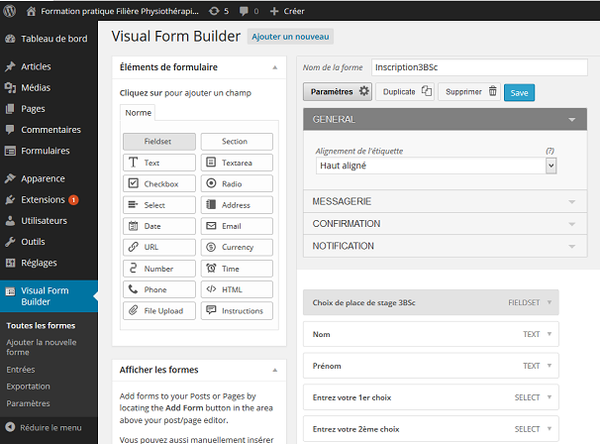
Le plug-in Visual Form Builder permet de créer des formulaires et de rapatrier les contenus des champs vers des fichiers .csv, .xls. Lorsque vous avez installé le plug-in sur votre Wordpress, il suffit de le choisir dans le menu de gauche, vous arrivez au menu de commande :

Vous pouvez ensuite choisir les items qui vous intéressent en cliquant dessus, ils s'insèrent alors dans la liste de droite :
- texte
- zone de texte
- bouton
- menu déroulant
- date
- URL
- téléphone
- fichier à charger
- ...
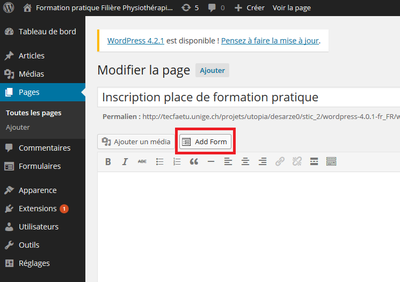
En cliquant sur ces items, vous pouvez les renommer et affiner les critères. Il faut ensuite sauver en bas de page à droite. Vous ouvrez alors la page dans laquelle vous allez insérer le formulaire et cliquer sur Add Form :

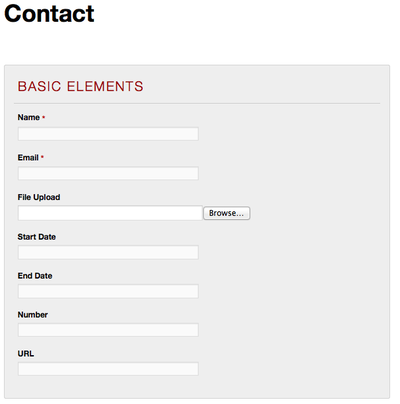
Et voilà la forme que prendra votre formulaire :

Contact Form 7: pour la gestion de contact multiples
Contact Form 7 gère des formulaires de contact multiples et la personnalisation de son contenu à l'aide de balises simples. Le formulaire supporte l’envoi par Ajax, les CAPTCHAs, l’anti SPAM Akismet, etc.
Extensions à classer
WP Review : avoir un système de notation pour ses articles
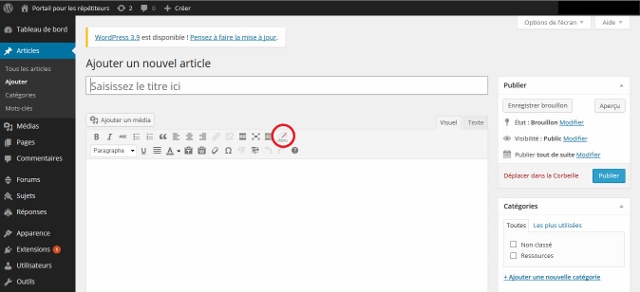
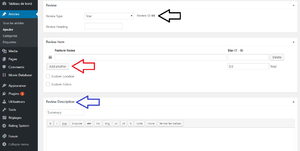
Le plugin WP Review vous permet d'ajouter une notation sur vos articles, ce qui est essentiel si vous désirez créer un site de critiques (cinéma, jeux, etc). Le plugin s'installe comme tous les autres plugins et se trouve à cette adresse: WP Review. Une fois le plugin activé, vous aurez de nouvelles options qui s'ajoutent en bas de vos articles.

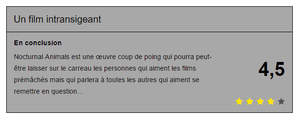
Sur l'image vous pouvez voir près de la flèche noire qu'il est possible de changer le type de notes. Elles peuvent se faire sous forme d'étoiles, coeurs ou autres. Il est aussi possible de donner plusieurs notes pour un même article. Cette à dire, noter le scénario d'un film, son montage et ses cadrages par exemple. WP review fera une moyenne de toutes les notes données. La flèche rouge désigne comment ajouter une deuxième note. Enfin, pour finaliser votre critique, vous devez écrire un résumé de votre appréciation (flèche verte).

Ci-dessus, vous voyez le résultat visuel de ces opérations. Cet encadré se trouve en bas de votre article. S'y trouve, la notation et le résumé de votre appréciation. Mais comment faire pour changer les couleurs des étoiles et du fond?

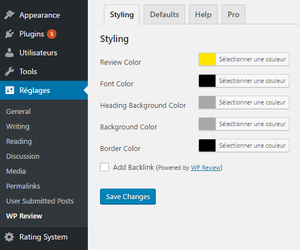
Pour ce faire, vous allez vous rendre dans les réglages de votre plugin. C'est ici, que se trouve les options pour styliser la notation: la couleur du fond, des étoiles, de la police, etc. Le plugin est simple d'utilisation comme vous pouvez le voir et permet de réaliser des critiques de manière précise, notamment grâce à la possibilité de donner plusieurs notes.
SyntaxHighlighter Evolved : afficher du code dans les pages Wordpress
SyntaxHighlighter Evolved est un plugin permettant d'afficher du code dans vos pages Wordpress. En effet Wordpress offre nous permet par défaut d'utiliser les balises <code></code>. Cependant ces balises semblent uniquement bien fonctionner avec du code HTML ou CSS. Dès qu'on essaie d'écrire du code provenant d'autres langages sur wordpress alors même avec ces balises le code est souvent interprété. De plus lorsque cela fonctionne le code est simplement écrit dans une police un peu différente. Ce plugin Wordpress offre alors principalement trois avantages: Premièrement le code utilisant ce plugin n'est pas interprété contrairement à ce qu'il se produit parfois avec les balises <code></code> offertes par Wordpress. Ensuite il est facile à implémenté et ne nécessite aucun travail de préformatage de l'utilisateur comme la conversion de certains caractères en entités. Finalement il permet d'afficher le code en couleur en fonction du langage du code ce qui améliore grandement la lisibilité du code que l'on désire afficher.
Pour utiliser SyntaxHighlighter Evolved il faut commencer par installer le plugin soit directement depuis Wordpress soit en le téléchargeant à l'adresse suivante: https://wordpress.org/plugins/syntaxhighlighter/
Après l'avoir téléchargé il suffit de placer le dossier de ce plugin dans le répertoire /wp-content/plugins/.
Pour utiliser ce plugin il suffit de l'utiliser comme ceci: [code language="html"] votre code [/code]
Dans cet exemple il interprétera alors le code qu'on lui donne comme du HTML. Les langages suivants sont supportés par ce plugin:
- actionscript3
- bash
- clojure
- coldfusion
- cpp
- csharp
- css
- delphi
- erlang
- fsharp
- diff
- groovy
- html
- javascript
- java
- javafx
- matlab (keywords only)
- objc
- perl
- php
- text
- powershell
- python
- r
- ruby
- scala
- sql
- vb
- xml
Il est encore possible de mettre des paramètres après l'attribut language:
- autolinks (true/false) — Rend les URL cliquables. Par défaut true.
- collapse (true/false) — Si on met true à cette valeur alors la boite de texte sera réduite lors du chargement. Par conséquent le visiteur devra cliquer pour étendre le code. Cette option peut s'avérer utile si nous devons afficher de très longs codes. Par défaut false.
- firstline (number) — Utilisez ce paramètre pour modifier le numéro de ligne auquel le code commence. Par défaut le code commence au numéro 1.
- gutter (true/false) — Si vous mettez la valeur de cet paramètre à faux alors la numérotation des lignes de codes à gauche sera cachée. Par défaut true.
- highlight (liste de nombres séparés par une virgule) — Vous pouvez lister le numéro des lignes de codes que vous voulez mettre en surbrillance. Par exemple “4,7,19”.
- htmlscript (true/false) — Si vous mettez la valeur de cet paramètre à true alors tous les codes HTML/XML dans votre code seront mis en surbrillance. Cela peut être utile si vous mélangez du code d'un autre langage dans du HTML comme par exemple du PHP à l'intérieur du HTML. Par défaut false et ne fonctionnera qu'avec certains langages.
- light (true/false) — Si vous mettez la valeur de cet paramètre à true alors la numérotation sera cachée. Cela peut être utile lorsque l'on veut poster uniquement une ou deux lignes de codes. Par défaut false.
- padlinenumbers (true/false/integer) —Ce paramètre permet de contrôler le padding de la numérotation. Si le paramètre a la valeur true alors cela va mettre un padding automatic, false ne mettra pas de padding, et en rentrant un nombre vous pourrez forcer un à mettre un padding spécifique.
- title (string) — Ce paramètre permet de mettre un titre à votre bloc de code. Cela peut être utile si ce paramètre est combiné avec le paramètre collapste.
Pour que cela fonctionne il faut mettre le paramètre="valeur". Exemple:
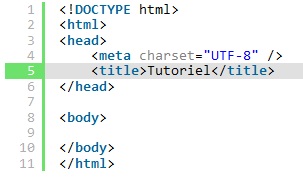
[code language="html" highlight="5"]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Tutoriel</title>
</head>
<body>
</body>
</html>
[/code]
Le code suivant s'affichera de la manière suivante:

Breadcrumbs : créer un fil d'Ariane
Avec le plugin Instant Breadcrumbs il est possible d'ajouter automatiquement le parcours de navigation suivi par l'utilisateur sur la page qu'il est en train de consulter.
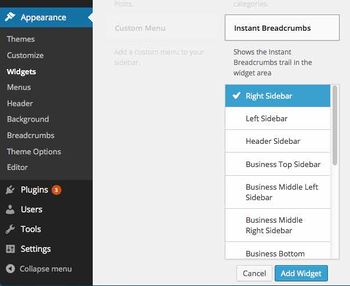
Il suffit de téléchargher le plugin, l'installer et l'activer depuis notre dashboard. Après on peut choisir les options qui nous conviennent les plus depuis le menu Appearance>Breadcrumbs ou, si on veut l'utiliser en tant que widget, aller sur Appearance>Widgets et selectionner la position et le nom selon les pages où on veut le faite paraître.
MailPoet Newsletters : générer des newsletters
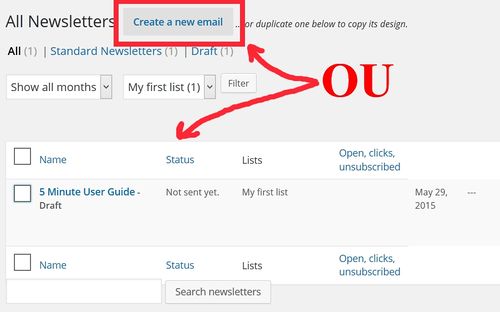
[https://wordpress.org/plugins/wysija-newsletters/ Ce plugin] permet de générer et d’envoyer les newsletters de manière manuelle et/ou automatique aux utilisateurs inscrits pour recevoir ces dernières. Lorsque vous avez installé le plug-in sur votre Wordpress et vous l’avez activé, il suffit de le choisir dans le menu de gauche, vous arrivez au menu de commande. Pour envoyer une newsletter, on commence par cliquer au bouton « Create a new email » ou par sélectionner la newsletter déjà existant :

Puis, il choisir la liste des personnes destinataires et la manière d’envoi : manuel (standard) ou automatique (p.ex. : chaque soir à 21h, chaque semaine, mois, etc.).
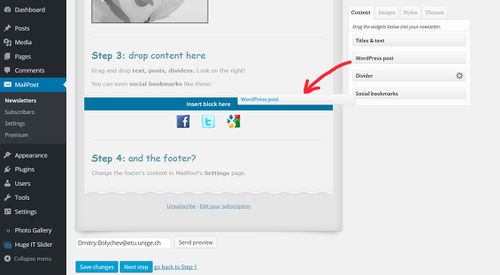
L’étape prochaine est l’édition de la newsletter ce qui est simple à effectuer avec le drag&drop. Pour faire cela, il faut juste choisir la rubrique ou l’élément et le faire glisser dans la zone désirée de newsletter :

On peut définir notre propre thème ainsi qu’en choisir un parmi 70 thèmes différentes.
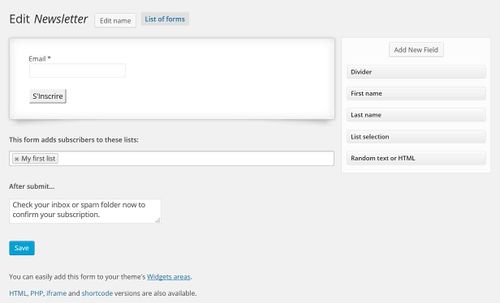
Le plugin donne la possibilité de modifier la forme d’inscription en y ajoutant différents champs à remplir, tels que : email, prénom, nom, choisir la liste de l’inscription qui correspond, par exemple, à la fréquence de l’envoie de newsletter. (Pour accéder à la forme : MailPoet -> Settings -> Forms)

Afin de manipuler les listes et inscriptions, il nous soufis d’aller dans le sous-rubrique correspondant du menu de WordPress à gauche.
Events manager: ajouter des évènements
Events manager est un plug-in permettant d'intégrer des évènements à son wordpress. Vous pouvez ajouter des évènements et faire en sorte que les utilisateurs publient aussi des évènements selon un formulaire en copiant ce code sur votre page ou article: [event_form]. Ces évènements seront automatiquement rajoutés sur une page créée par le plug-in comme dans la capture d'écran ci-dessous.

Le plug-in créé aussi d'autres pages selon la catégorie des évènements. Ce plug-in permet aussi de créer des évènements avec réservation et avec indication du lieu.
Yop Poll : ajouter des sondages
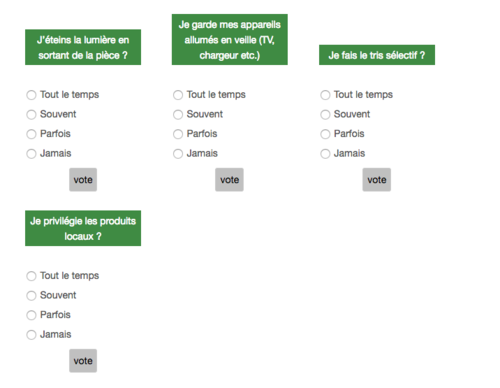
Yop poll est un plug-in permettant de créer des sondages sur votre wordpress. Vous pouvez choisir comment afficher le sondage, les questions et réponses et ce que l'utilisateur peut voir quand il a rempli le sondage. Vous pouvez aussi demander un mail ou un pseudo pour remplir le sondage. Après avoir créer votre sondage, il vous suffit de copier le code que le plug-in donne dans votre page ou article wordpress pour que ce sondage s'affiche comme dans l'exemple ci-dessous.

Téléchargement du plug-in Yop Poll
User submitted post: ajout d'articles par l'utilisateur
Il s'agit d'un plug-in permettant à l'utilisateur de proposer des articles à rajouté. Il suffit d'installer ce plug-in puis de rajouter ce code sur la page ou l'article où vous voulez que s'affiche le formulaire pour que les utilisateurs puissent proposer un article : [user-submitted-posts].
Vous pouvez décider depuis les réglages du plug-in ce que vous voulez qu'il y ait d'obligatoire à remplir dans le formulaire pour que l'utilisateur poste un article. Soit par exemple son adresse mail. Vous pouvez aussi décider si l'article sera publié avec ou sans approbation de l'administrateur.