« Flash - composant vidéo de YouTube » : différence entre les versions
Aucun résumé des modifications |
m (Remplacement de texte — « <pageby nominor="false" comments="false"/> » par « <!-- <pageby nominor="false" comments="false"/> --> ») |
||
| (13 versions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{incomplet}} | {{incomplet}} | ||
{{Tutoriels Flash|CS4/CS5/CS4|intermédiaire}} | {{Tutoriels Flash|CS4/CS5/CS4|intermédiaire}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== Introduction == | == Introduction == | ||
| Ligne 112 : | Ligne 112 : | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
player.pauseVideo(); | player.pauseVideo(); | ||
</source> | |||
Remarque : on peut combiner cela avec la méthode "getPlayerState" pour construire un bouton Pause qui relance la vidéo si on click de nouveau dessus : | |||
<source lang="actionscript"> | |||
function btnPauseClickHandler(event:MouseEvent):void { | |||
switch (player.getPlayerState()) | |||
{ | |||
case 1: //video en lecture | |||
player.pauseVideo(); | |||
break; | |||
case 2: //video en pause | |||
player.playVideo(); | |||
break; | |||
} | |||
} | |||
</source> | </source> | ||
| Ligne 132 : | Ligne 148 : | ||
=== Destructeur du player === | |||
le player Youtube possède une méthode particulière pour le détruire quand on quitte la frame où il se trouve. | |||
Il s'agit de | |||
player.destroy(); | |||
Il faudrait toujours fermer le player via cette méthode, car elle coupe le flux NetStream et permet ainsi d'arrêter de charger les vidéos qui restent en file d'attente (cf. [http://code.google.com/intl/fr-FR/apis/youtube/flash_api_reference.html#SpecialFunctions documentation Google] | |||
=== Arrêt de la lecture si on quitte la frame === | |||
Pour éviter que le player de la video ne continue si on quitte la frame, le plus simple est d'ajouter un eventHandler pour faire appel au destructeur du player. | |||
En admettant que l'on ai placé le player dans une animation dont l'instance sur la scène principale s'appelle "inst_video", cela donne | |||
<source lang="actionscript"> | |||
inst_video.addEventListener(Event.REMOVED_FROM_STAGE, stopPlay); | |||
function stopPlay(e:Event) | |||
{ | |||
trace(e.type); | |||
inst_youtubeMOOC.player.destroy(); | |||
} | |||
</source> | |||
Remarquons que puisque l'événement est attaché à l'instance de l'annimation de la vidéo, il faut le placer au niveau de la scène principale dans Flash. | |||
=== Aide de Google === | === Aide de Google === | ||
Un aide plus détaillée peut être obtenue [http://code.google.com/intl/fr-FR/apis/youtube/flash_api_reference.html | Un aide plus détaillée peut être obtenue [http://code.google.com/intl/fr-FR/apis/youtube/flash_api_reference.html ici] | ||
==Tutoriel== | ==Tutoriel== | ||
| Ligne 153 : | Ligne 195 : | ||
*3. Copier-coller dans la fenêtre Action script le code donné au point | *3. Copier-coller dans la fenêtre Action script le code donné au point 1.1 . | ||
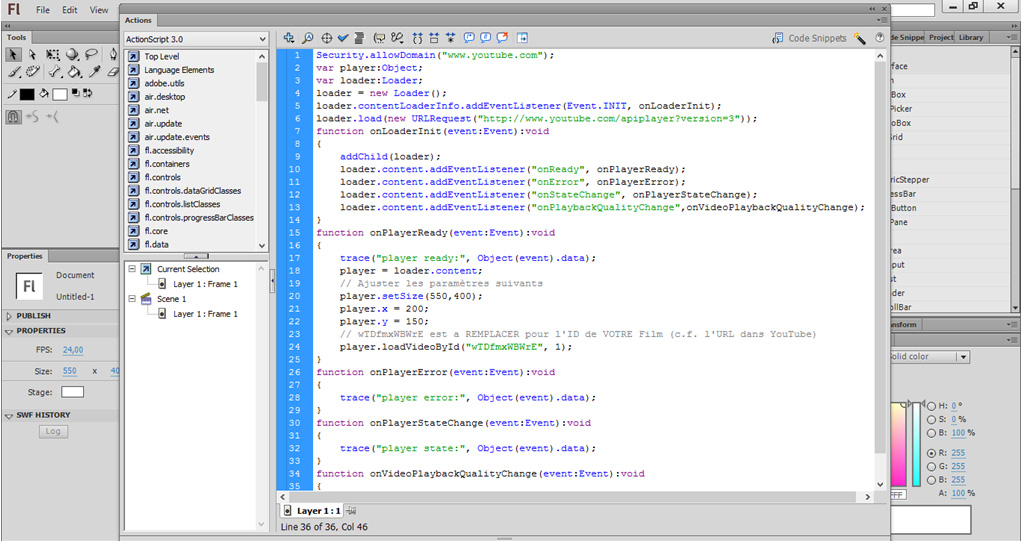
[[Fichier:3 code.jpg|cadre|centré]] | [[Fichier:3 code.jpg|cadre|centré]] | ||
| Ligne 190 : | Ligne 232 : | ||
[[Fichier:7 | [[Fichier:7 code boutons.jpg|cadre|centré]] | ||
| Ligne 292 : | Ligne 334 : | ||
On détruit le loader qui contient toute la video dès que l'utilisateur bouge tout en testant s'il fait partie de la scène (stage). | On détruit le loader qui contient toute la video dès que l'utilisateur bouge tout en testant s'il fait partie de la scène (stage). | ||
Une autre solution est d'utiliser la méthode ''player.destroy()'' qui est la fonction prévue pour détruire le player après utilisation (cf [[#Destructeur_du_player | Destructeur du player]]). | |||
| Ligne 309 : | Ligne 353 : | ||
La vidéo n'apparaît plus en arrière-plan ! | La vidéo n'apparaît plus en arrière-plan ! | ||
*Veuillez noter que cette solution est un hack, et qu'il existe des solutions au problème un peu plus élaborées. | |||
==Keepvid== | |||
Il serait également possible de télécharger une vidéo de youtube en utilisant le site [http://keepvid.com/ keepvid] ou encore une extension de navigateur (il en existe pleins). Dans Keepvid, il suffit uniquement de mettre le lien de la vidéo dans l'onglet de recherche et d'appuyer sur télécharger. Ensuite toute une liste s'affichera permettant de télécharger la vidéo en différent format. Mais faites '''attention aux droits d'auteurs'''. Normalement, on n'a pas le droit de réutiliser une vidéo YouTube... | |||
Une fois que vous télécharger le format désiré, vous pourrez inclure la vidéo comme indiqué sur cette [http://edutechwiki.unige.ch/fr/Flash_CS4_-_Composants_videos#Vid.C3.A9o_dans_un_petit_site_avec_un_menu/ page]. | |||
Dernière version du 22 août 2016 à 18:50
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Objectifs d'apprentissage
- Utiliser des Vidéos YouTube dans Flash
Prérequis
- Univers Flash CS5 ou Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Composants
- Flash CS5 - Composant bouton
Voir aussi
Matériel (fichiers *.fla à manipuler)
Qualité et niveau
Ce tutoriel aidera les intéressés à démarrer. Le tutoriel n'est pas très complet, mais peut servir comme fiche pratique dans un atelier.
Prochaines étapes
- Flash CS5 - Vidéos augmentées
- Plus d'interactivité avec ActionScript
Insertion du player de base
Il est possible d'intégrer des vidéos Flash qui sont sur le serveur de youtube. Pour cela Google (le propriétaire de YouTube) a crée une API (une interface pour programmeur d'application). «The AS3 API allows users to control the YouTube video players by loading the player into a Flash application and making calls via ActionScript to the player's public API. Your application can use a chromeless player, for which you will build custom controls in Flash, or an embedded player that has built-in controls. Calls can be made to play, pause, seek to a certain time in a video, set the volume, mute the player, and other useful functions. The ActionScript API is automatically activated when the player is loaded into another SWF.» (YouTube ActionScript 3.0 Player API Reference)
Pour intégrer une vidéo il faut se servir du code suivant, en substituant l'IDyoutube, par l'ID à 11 caractères qui définit les vidéos de ce serveur. Les paramètres, comme la taille de la fenêtre de visualisation, peuvent être définit à l'intérieur de ce code action script.
Security.allowDomain("www.youtube.com");
var player:Object;
var loader:Loader;
loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.INIT, onLoaderInit);
loader.load(new URLRequest("http://www.youtube.com/apiplayer?version=3"));
/* On peut aussi utiliser
loader.load(new URLRequest("http://www.youtube.com/v/wTDfmxWBWrE?version=3"));
où wTDfmxWBWrE est a REMPLACER pour l'ID de VOTRE Film (c.f. l'URL dans YouTube).
Vous verrez alors qu'il s'agit d'un player complet, avec les boutons de commande inclus.*/
function onLoaderInit(event:Event):void
{
addChild(loader);
loader.content.addEventListener("onReady", onPlayerReady);
loader.content.addEventListener("onError", onPlayerError);
loader.content.addEventListener("onStateChange", onPlayerStateChange);
loader.content.addEventListener("onPlaybackQualityChange",onVideoPlaybackQualityChange);
}
function onPlayerReady(event:Event):void
{
trace("player ready:", Object(event).data);
player = loader.content;
// Ajuster les paramètres suivants
player.setSize(550,400);
player.x = 200;
player.y = 150;
// wTDfmxWBWrE est a REMPLACER pour l'ID de VOTRE Film (c.f. l'URL dans YouTube)
player.loadVideoById("wTDfmxWBWrE", 1);
}
function onPlayerError(event:Event):void
{
trace("player error:", Object(event).data);
}
function onPlayerStateChange(event:Event):void
{
trace("player state:", Object(event).data);
}
function onVideoPlaybackQualityChange(event:Event):void
{
trace("video quality:", Object(event).data);
}
Etats du player
Les états du player sont renvoyés par la fonction
player.getPlayerState();
Ce sont :
- -1 : vidéo non démarrée ;
- 0 : vidéo arrêtée ;
- 1 : vidéo en cours de lecture ;
- 2 : vidéo en pause ;
- 3 : mise en cache de la vidéo ;
- 5 : vidéo en file d'attente.
Commandes de bases
SI vous utilisez
loader.load(new URLRequest("http://www.youtube.com/apiplayer?version=3"));
vous aurez besoin d'ajouter des boutons ou des liens de commandes pour la lecture, arrêt, pause etc.
Pour lire la vidéo
player.playVideo();
Pour arrêter la vidéo
player.stopVideo();
Pour mettre la vidéo en pause
player.pauseVideo();
Remarque : on peut combiner cela avec la méthode "getPlayerState" pour construire un bouton Pause qui relance la vidéo si on click de nouveau dessus :
function btnPauseClickHandler(event:MouseEvent):void {
switch (player.getPlayerState())
{
case 1: //video en lecture
player.pauseVideo();
break;
case 2: //video en pause
player.playVideo();
break;
}
}
Pour accéder directement à une partie spécifique
La fonction à utiliser est
player.seekTo(seconds, allowSeekAhead);
avec les paramètres
- seconds : le moment en secondes où vous voulez accéder,
- allowSeekAhead : une variable booléenne (0 ou 1) qui spécifie si le player doit forcer le chargement de la partie de la vidéo concernée (valeur 1) ou attendre qu'elle soit chargée (valeur 0).
Exemple
Si vous voulez accéder à la partie à la minute 12 et seconde 50, vous pouvez utiliser
player.seekTo(12*60+50, 1);
puisque 12:50s corresponds à 12*60+50 secondes au total.
Destructeur du player
le player Youtube possède une méthode particulière pour le détruire quand on quitte la frame où il se trouve. Il s'agit de
player.destroy();
Il faudrait toujours fermer le player via cette méthode, car elle coupe le flux NetStream et permet ainsi d'arrêter de charger les vidéos qui restent en file d'attente (cf. documentation Google
Arrêt de la lecture si on quitte la frame
Pour éviter que le player de la video ne continue si on quitte la frame, le plus simple est d'ajouter un eventHandler pour faire appel au destructeur du player.
En admettant que l'on ai placé le player dans une animation dont l'instance sur la scène principale s'appelle "inst_video", cela donne
inst_video.addEventListener(Event.REMOVED_FROM_STAGE, stopPlay);
function stopPlay(e:Event)
{
trace(e.type);
inst_youtubeMOOC.player.destroy();
}
Remarquons que puisque l'événement est attaché à l'instance de l'annimation de la vidéo, il faut le placer au niveau de la scène principale dans Flash.
Aide de Google
Un aide plus détaillée peut être obtenue ici
Tutoriel
Inclure une vidéo Youtube dans Flash
Voici un petit tutoriel pas à pas pour inclure une vidéo Flash qui est sur le serveur de youtube. Il a été réalisé sur Flash CS6.
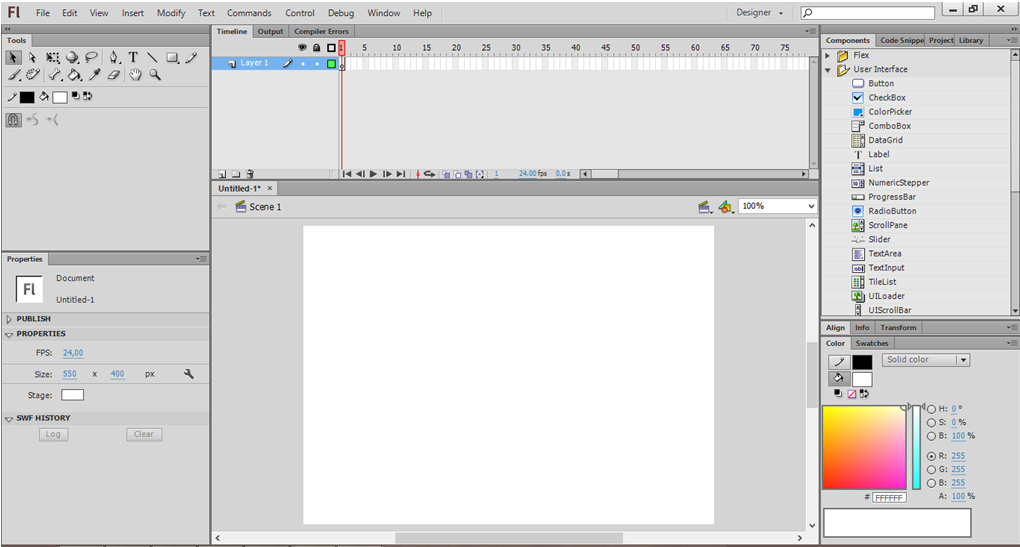
- 1. Ouvrir flash et choisir Action script 3.0, puis créer un nouveau fichier. Vous devriez arriver ici :
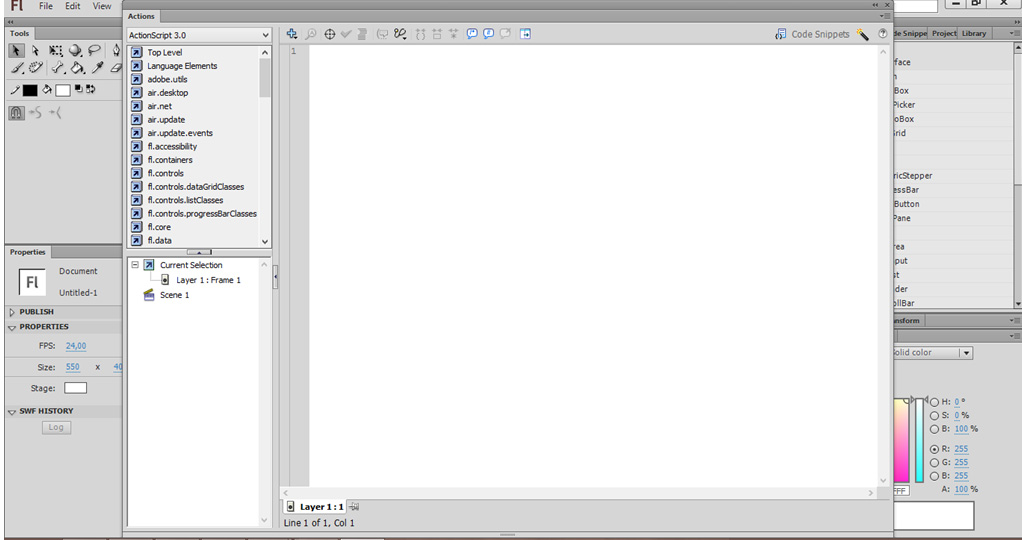
- 2. Taper sur la touche F9 du clavier, ce qui ouvre la fenêtre Action script.
C'est là que l'on va placer le code donné ci-dessus.
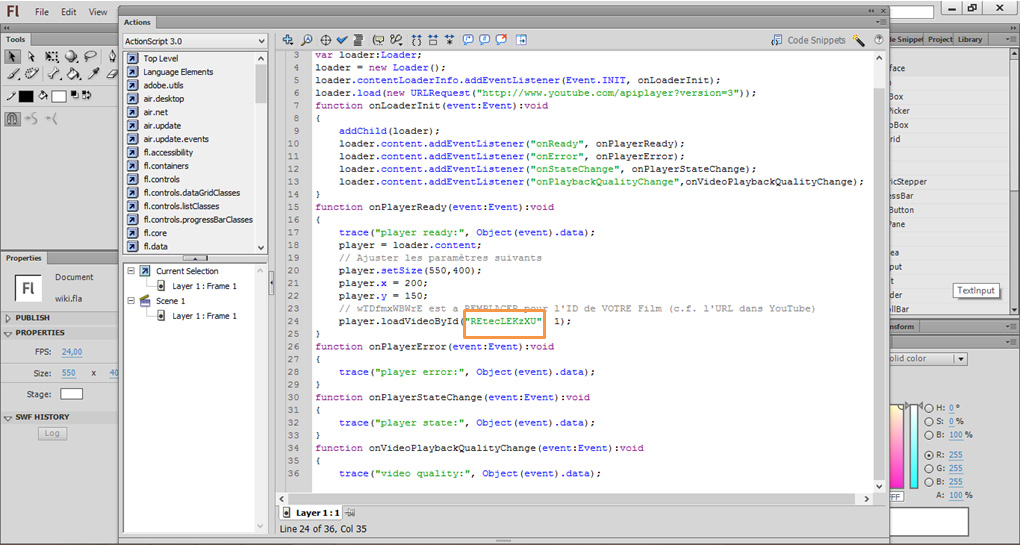
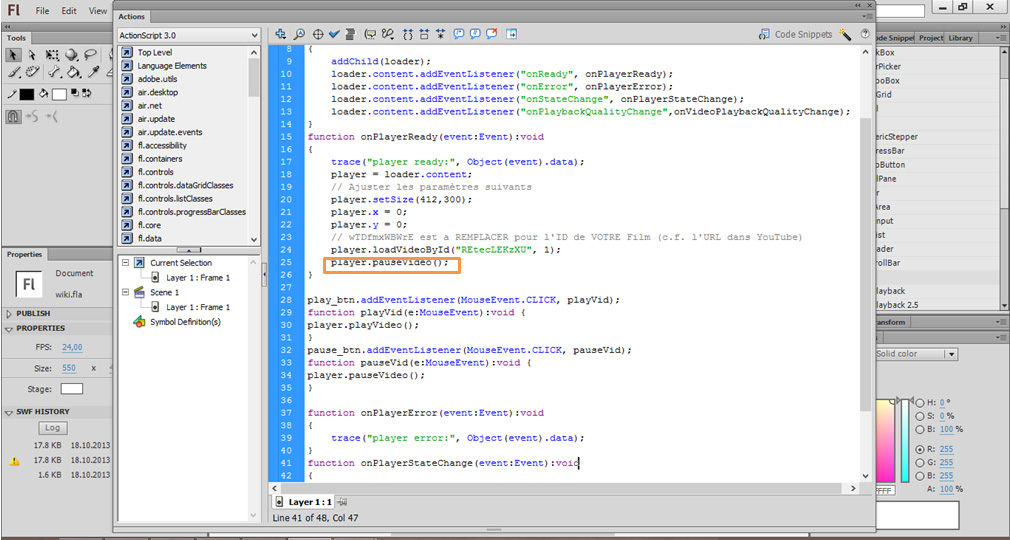
- 3. Copier-coller dans la fenêtre Action script le code donné au point 1.1 .
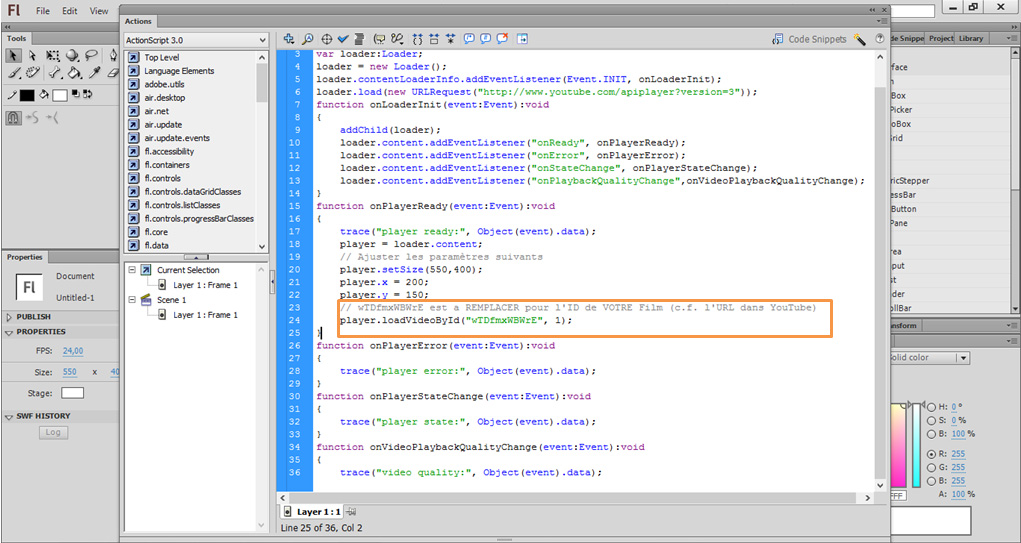
- 4. Dans le code, remplacer ce qui est encadré par l'ID de votre vidéo youtube. Attention, inclure seulement les 11 derniers signes.
- 5. Par exemple, l'url est : http://www.youtube.com/watch?v=REtecLEKzXU
Vous remplacez par "REtecLEKzXU"
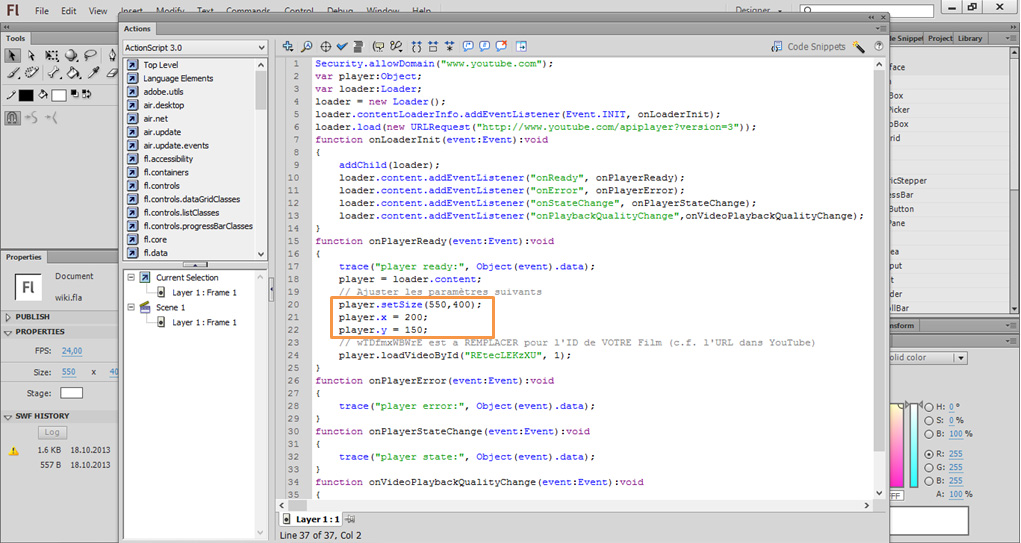
- 6. Ensuite, vous pouvez ajuster les paramètres de taille et de placement du player selon votre convenance.
- 7. Si vous testez dans un navigateur, vous verrez que la vidéo se lance automatiquement et qu'aucun bouton de commande n'apparaît.
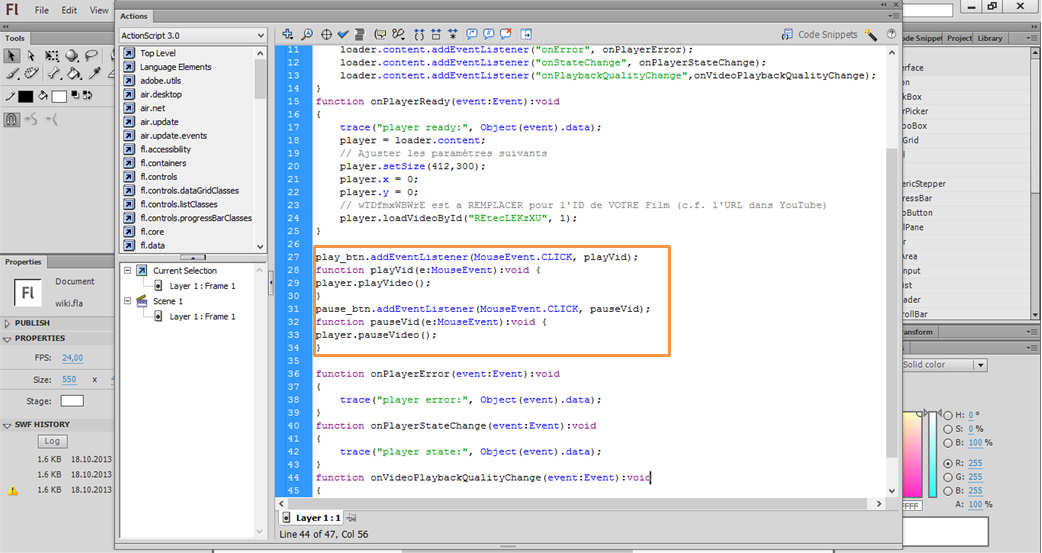
Il faut donc ajouter un bouton play et un bouton pause. Pour ce faire, copier-coller le code ci-dessous :
play_btn.addEventListener(MouseEvent.CLICK, playVid);
function playVid(e:MouseEvent):void {
player.playVideo();
}
pause_btn.addEventListener(MouseEvent.CLICK, pauseVid);
function pauseVid(e:MouseEvent):void {
player.pauseVideo();
}
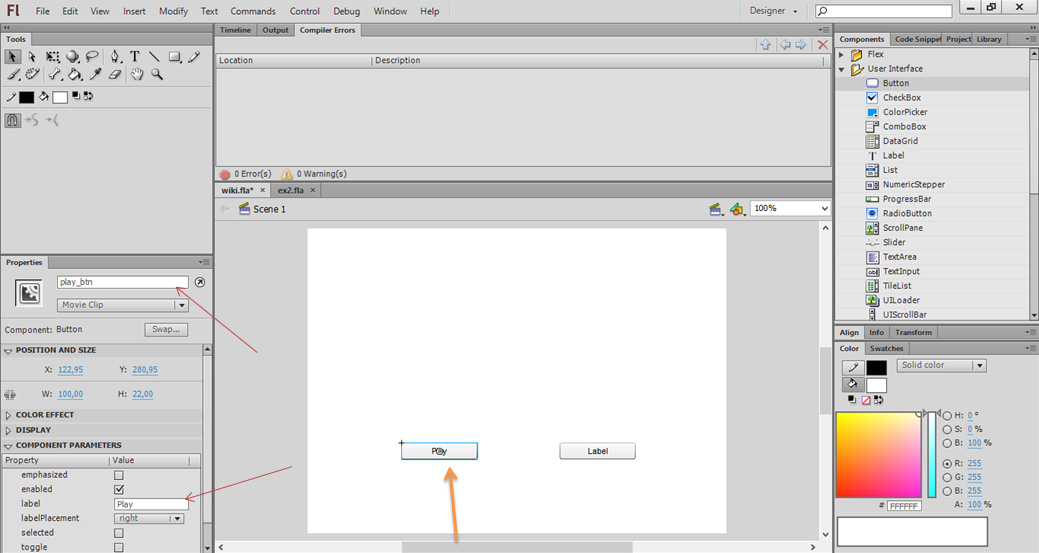
- 8. Il faut maintenant créer les boutons associés sur la scène.
Créer un 1er bouton, le renommer dans les properties "play_btn" et modifier son label par "Play". Créer un 2ème bouton, le renommer dans les properties "pause_btn" et modifier son label par "Pause".
- 9. Il reste un détail à régler. Pour l'instant, la vidéo commence toute seule lorsque vous ouvrez le fichier dans le navigateur.
Il faut ajouter cette ligne de code :
player.pauseVideo();
Ainsi la vidéo démarre lorsque vous cliquez sur le bouton play !
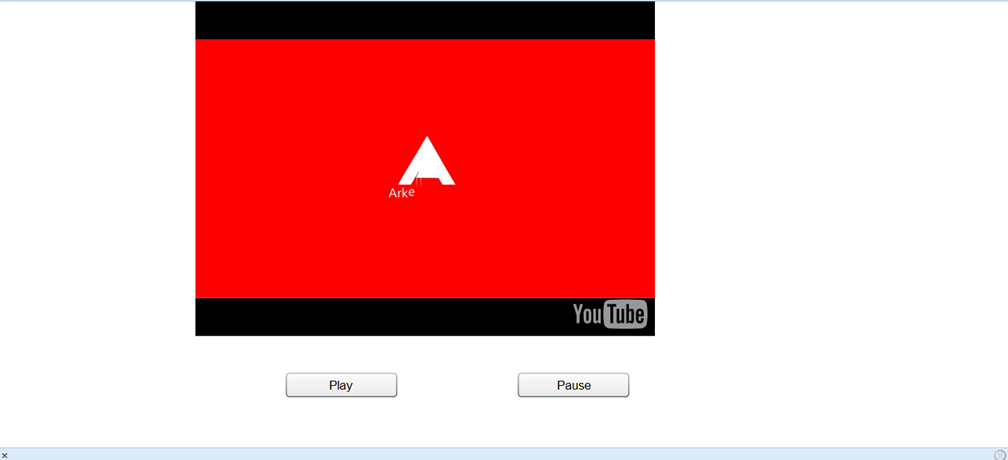
- 10. Voilà ce que vous devriez obtenir dans votre navigateur !
- Dernier conseil : n'oubliez pas de déposer votre fichier .swf sur un serveur de manière à voir ce que cela donne !
- Référence utilisée pour le code des boutons : http://www.republicofcode.com/tutorials/flash/as3youtube/
Imaginons que l'on souhaite créer un petit site avec Flash dans lequel on va insérer notre vidéo Youtube.
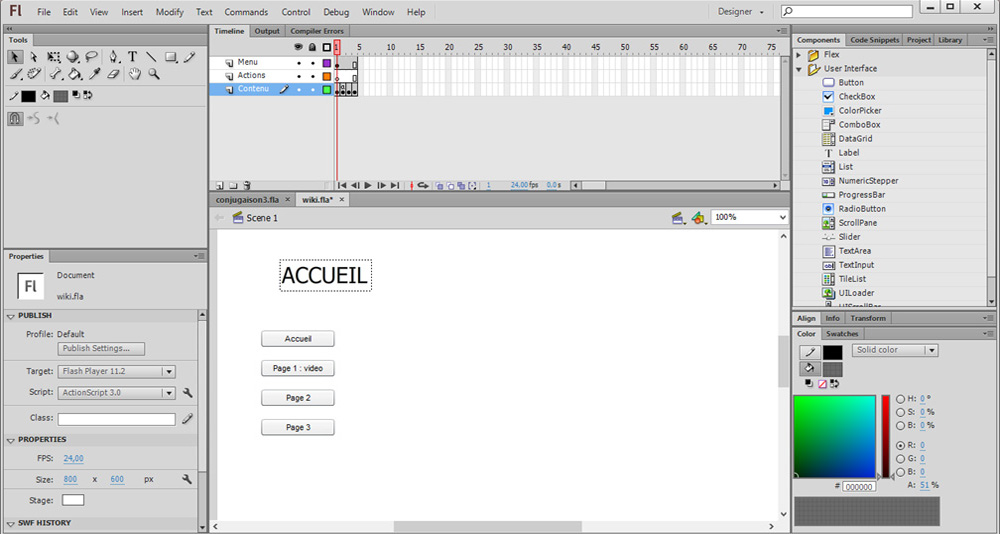
- 1. Il faut tout d'abord créer un layer "menu". Sur la scène, il nous faut ajouter des boutons de navigation qui permettront d'accéder à chaque page de notre site. Si l'on souhaite que notre menu s'affiche sur chacune de nos pages, il faut les mettre dans un calque étendu.
Ensuite, nous créons un layer "actions" qui va contenir un script permettant la navigation entre les différentes pages, ce script s'étend également sur toute la longueur. Puis, nous créons un layer "contenu" composé de 4 frames, 1 frame correspondant à chaque page.
Pour plus de détails voir Flash CS4 - Boutons
- 2. Nous avons inclus notre vidéo youtube (cf point 1.1) dans le frame 2.
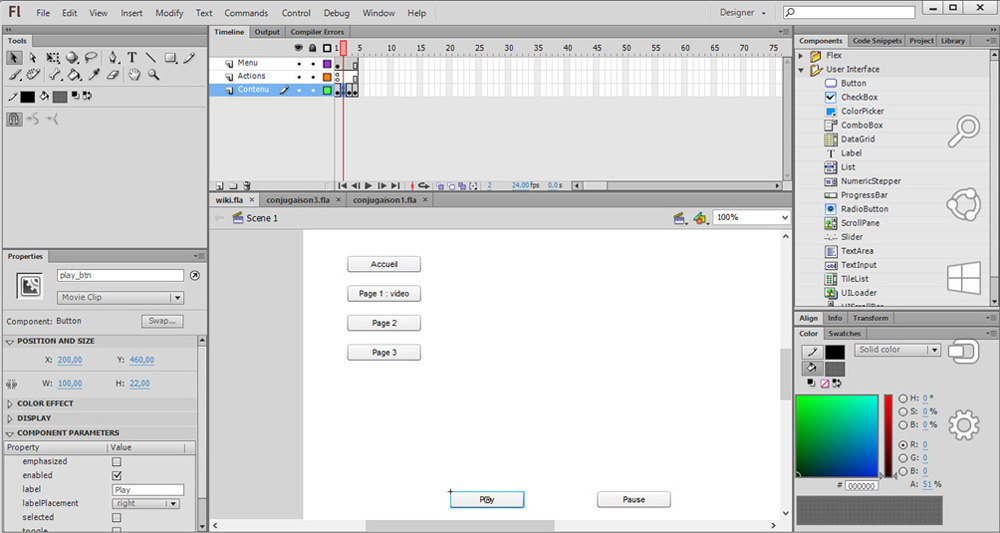
Nous avons adapté la position du player, ainsi que celle des boutons "play" et "pause" pour que le player ne recouvre pas les boutons et le menu.
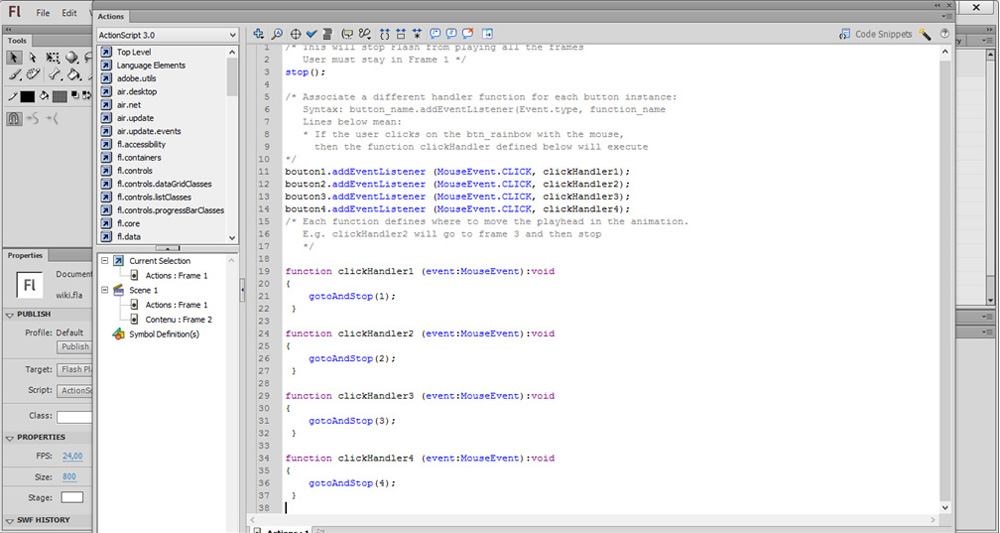
- 3. Dans l'Action script du menu, nous avons ajouté du code pour la navigation entre les pages
Pour plus de détails voir Flash CS4 - Boutons
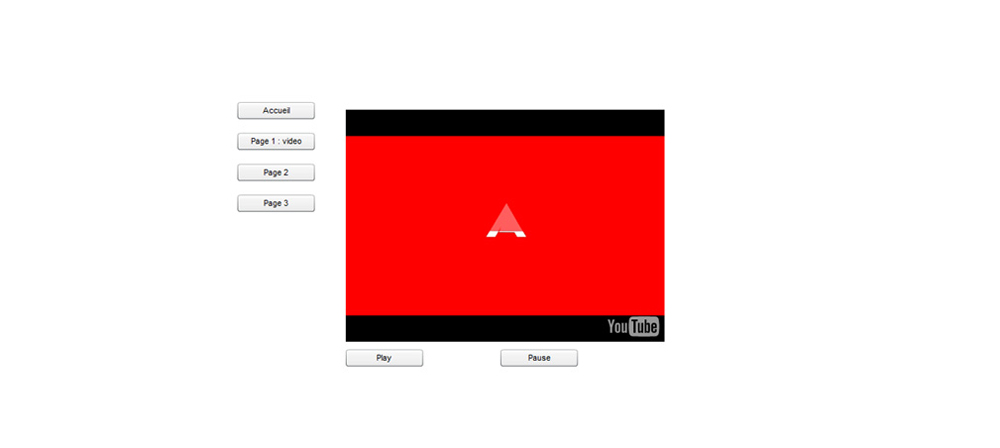
- 4. Ensuite, pour vérifier que tout fonctionne correctement, nous avons placé le fichier .swf sur un serveur et nous avons regardé le résultat dans un navigateur. Voilà ce que nous obtenons lorsque l'on clique sur le bouton "page 1:vidéo" :
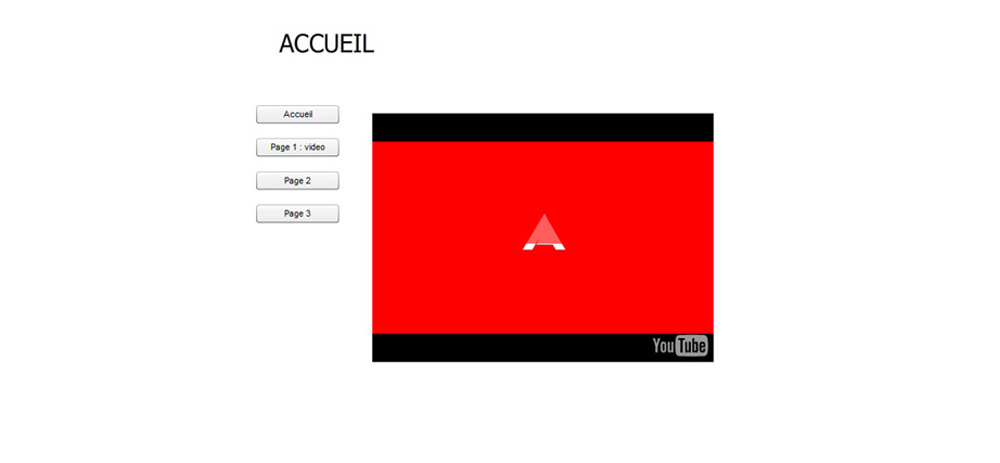
- 5. Lorsque nous lançons la vidéo, puis que nous la mettons sur pause pour aller sur une autre page, par exemple "accueil", un problème survient : la video reste en arrière-plan, comme vous pouvez le constater :
- 6. Voici une solution possible pour résoudre le problème.
Dans le code AS du layer "actions", faites les modifications suivantes :
// .... code ajouté / modifié
Security.allowDomain("www.youtube.com"); //www.youtube.com
var player:Object;
var loader:Loader;
function clickHandler1 (event:MouseEvent):void
{
gotoAndStop(1);
if (loader.stage) removeChild(loader);
}
function clickHandler2 (event:MouseEvent):void
{
gotoAndStop(2);
}
function clickHandler3 (event:MouseEvent):void
{
gotoAndStop(3);
if (loader.stage) removeChild(loader);
}
function clickHandler4 (event:MouseEvent):void
{
gotoAndStop(4);
if (loader.stage) removeChild(loader);
}
On détruit le loader qui contient toute la video dès que l'utilisateur bouge tout en testant s'il fait partie de la scène (stage).
Une autre solution est d'utiliser la méthode player.destroy() qui est la fonction prévue pour détruire le player après utilisation (cf Destructeur du player).
- 7. Dans l'AS correspondant à la vidéo (frame 2 du layer "contenu"), il faut enlever les lignes que l'on a bougées ci-dessus, c'est-à-dire :
Security.allowDomain("www.youtube.com"); //www.youtube.com
var player:Object;
var loader:Load
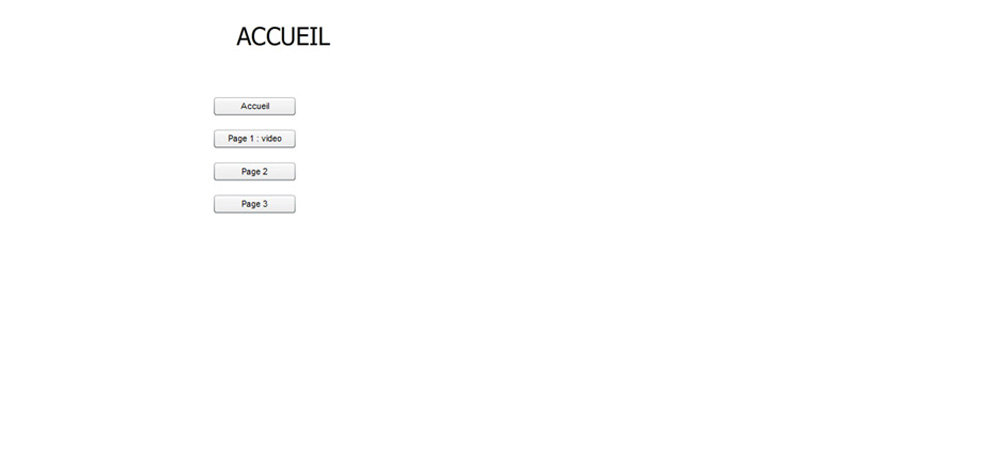
- 8. Finalement, pour vérifier que tout fonctionne correctement, replacer le fichier .swf sur un serveur et regardez le résultat dans un navigateur. Voilà ce que vous devez obtenir en lançant la vidéo, la mettant sur pause et en allant dans l'accueil :
La vidéo n'apparaît plus en arrière-plan !
- Veuillez noter que cette solution est un hack, et qu'il existe des solutions au problème un peu plus élaborées.
Keepvid
Il serait également possible de télécharger une vidéo de youtube en utilisant le site keepvid ou encore une extension de navigateur (il en existe pleins). Dans Keepvid, il suffit uniquement de mettre le lien de la vidéo dans l'onglet de recherche et d'appuyer sur télécharger. Ensuite toute une liste s'affichera permettant de télécharger la vidéo en différent format. Mais faites attention aux droits d'auteurs. Normalement, on n'a pas le droit de réutiliser une vidéo YouTube...
Une fois que vous télécharger le format désiré, vous pourrez inclure la vidéo comme indiqué sur cette page.