« Principes du design visuel » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| (73 versions intermédiaires par un autre utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{tutoriel UniTICE | |||
{{tutoriel | |||
|fait_partie_du_cours=Digital skills @ FPSE | |fait_partie_du_cours=Digital skills @ FPSE | ||
|fait_partie_du_module=Communiquer efficacement : principes et astuces en communication visuelle | |fait_partie_du_module=Communiquer efficacement : principes et astuces en communication visuelle | ||
| | |page_parente=Communiquer efficacement : principes et astuces en communication visuelle | ||
|est_section_de=Principes du design visuel | |||
|pas_afficher_sous-page=Non | |pas_afficher_sous-page=Non | ||
|page_precedente=Communiquer efficacement : principes et astuces en communication visuelle | |page_precedente=Communiquer efficacement : principes et astuces en communication visuelle | ||
| Ligne 9 : | Ligne 9 : | ||
|editeur=Utilisateur:Kalli | |editeur=Utilisateur:Kalli | ||
|dernière_modif=2021/03/01 | |dernière_modif=2021/03/01 | ||
| | |pages_section=Les principes CRAP, Principes Gestalt de la perception visuelle, Intégration de texte et d'images | ||
|objectif=Reconnaître les caractéristiques des principes du design visuel, Identifier la fonction des grands principes dans un design visuel, Repérer | |objectif=Reconnaître les caractéristiques des principes du design visuel, Identifier la fonction des grands principes dans un design visuel, Repérer une bonne intégration de texte et image | ||
|activité= | |||
|difficulté=débutant | |difficulté=débutant | ||
|cat tutoriels=Education au numérique | |cat tutoriels=Education au numérique | ||
}} | }} | ||
== Introduction == | |||
[[Fichier:Goldenratio.svg|gauche|sans_cadre|100px]] | |||
Dans cet atelier, nous utiliserons les mot "design visuel" pour signifier tout aspect visuel, texte, image, et graphique qui peuvent être combinés dans la réalisation d'une mise en page dans une communication imprimée ou affichée sur un écran. Une autre appellation est le "design graphique". Les principes présentés ici également applicables au design des aspects visuels des objets et environnements 3D et aux média non-statiques comme la vidéo ou l'animation. | |||
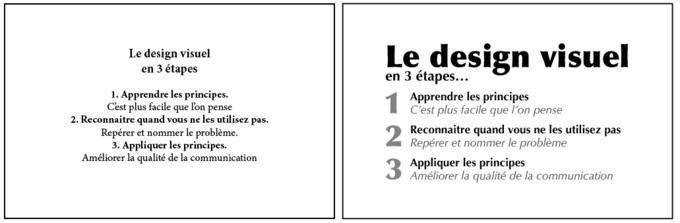
[[Fichier:Design123.png|vignette|alt=Apprendre, reconnaître et repérer et appliquer|centré|680x680px|Exemple d'une communication améliorée avec l'application de quelques principes de design visuel.]] | |||
Cette section présentera les grands principes de la communication visuelle à appliquer dans un processus de design d'un poster ou une communication académique imprimée et vous permettra de les appliquer dans sa réalisation dans les sections qui suivent. Trois catégorisations de principes sont présentées: | |||
<gallery style="text-align:center"> | |||
Fichier:CrapPrinc.svg|[[Les principes CRAP|'''Les principes CRAP''' ]] (contraste, répétition, alignement et proximité) | |||
Fichier:Gestalt.svg|Plus de [[Principes Gestalt de la perception visuelle|'''principes Gestalt de la perception visuelle''']] | |||
Fichier:Decoupe.svg | [[Intégration de texte et d'images | '''Intégration de texte et d'images''' ]] | |||
</gallery> | |||
===Pourquoi s'intéresser au design visuel d’une communication ?=== | ===Pourquoi s'intéresser au design visuel d’une communication ?=== | ||
Les aspects visuels d'une communication donnent la première impression, un bon design ne doit pas sacrifier la lisibilité et la communication efficace d'un message à la décoration. | Les aspects visuels d'une communication donnent la première impression, un bon design ne doit pas sacrifier la lisibilité et la communication efficace d'un message à la décoration. | ||
Un bon design visuel aide à la communication et la rétention d'un message. Il permet d'attirer l'attention du lecteur et l'engager dans la considération | Un bon design visuel aide à la communication et la rétention d'un message. Il permet d'attirer l'attention du lecteur et l'engager dans la considération du message à retenir et peut l'inciter à prendre des décisions en fonction des informations présentées. | ||
Un document, une affiche, une vidéo ont un but : de communiquer quelque chose à un autre. Cette intention communicative met le créateur ou créatrice de la communication dans une situation de résolution de problème, principalement, comment transmettre un message | Un document, une affiche, une vidéo ont un but : de communiquer quelque chose à un autre. Cette intention communicative met le créateur ou créatrice de la communication dans une situation de résolution de problème, principalement, comment transmettre un message sous les contraints du contexte et des médias à notre disposition. La résolution de ce problème nous met dans un processus de design pour arriver à une réalisation qui peut atteindre notre but. | ||
Une connaissance des principes de base de la communication visuelle permet de concevoir organiser l'information présentée avec texte et image pour réaliser un design attirant et efficace avec un message engagent et influent. | Une connaissance des principes de base de la communication visuelle permet de concevoir organiser l'information présentée avec texte et image pour réaliser un design attirant et efficace avec un message engagent et influent. | ||
== Les grands principes du design visuel == | == Les grands principes du design visuel == | ||
Les principes du design visuel sont des règles heuristiques ou bonnes pratiques à respecter lors de la conception et la création des images et des documents communicationnels. Ces principes ont leur origine dans les traditions des métiers liés à l'art et le graphisme, la typographie et sont évoqués dans les théories de la psychologie [https://fr.wikipedia.org/wiki/Psychologie_de_la_forme | Gestalt] et la [http://www.surlimage.info/ecrits/semiologie.html#signe sémiologie de l'image]. | Les principes du design visuel sont des règles heuristiques ou bonnes pratiques à respecter lors de la conception et la création des images et des documents communicationnels. Ces principes ont leur origine dans les traditions des métiers liés à l'art et le graphisme, la typographie et sont évoqués dans les théories de la psychologie [https://fr.wikipedia.org/wiki/Psychologie_de_la_forme | Gestalt] et la [http://www.surlimage.info/ecrits/semiologie.html#signe sémiologie de l'image]. | ||
Kimball (2013)<ref>Kimball, M. a. (2013). Visual Design Principles: An Empirical Study of Design Lore. Journal of Technical Writing and Communication, 43(1), 3–41. | Kimball (2013)<ref>Kimball, M. a. (2013). Visual Design Principles: An Empirical Study of Design Lore. Journal of Technical Writing and Communication, 43(1), 3–41.</ref> a recensé la fréquence relative et cumulative de 36 principes mentionnés au moins 2 fois dans 47 œuvres sur le sujet de principes de design visuel. Ici nous présentons deux catégorisations d'une sélection de principes (CRAP et Gestalt) souvent cités par la littérature sur la communication visuelle. | ||
== Références== | ===Pourquoi utiliser les principes du design visuel=== | ||
Les principes du design visuel ne sont pas que pour concevoir des affiches publicitaires. Les principes sont basés sur les modèles des effets des stimuli visuels sur la perception. Les principes décrivent notamment comment le regard et l'attention sont attirés et guidé. L'application de ces principes dans la conception d'une communication visuelle peut aider à définir un point focal central pour communiquer votre message et de mieux organiser les informations textuelles et graphiques de manière qu'elles soient des appuis efficaces à la communication de votre message. | |||
==Références== | |||
<references /> | <references /> | ||
Dernière version du 11 mars 2022 à 12:18
Introduction
Dans cet atelier, nous utiliserons les mot "design visuel" pour signifier tout aspect visuel, texte, image, et graphique qui peuvent être combinés dans la réalisation d'une mise en page dans une communication imprimée ou affichée sur un écran. Une autre appellation est le "design graphique". Les principes présentés ici également applicables au design des aspects visuels des objets et environnements 3D et aux média non-statiques comme la vidéo ou l'animation.
Cette section présentera les grands principes de la communication visuelle à appliquer dans un processus de design d'un poster ou une communication académique imprimée et vous permettra de les appliquer dans sa réalisation dans les sections qui suivent. Trois catégorisations de principes sont présentées:
Les principes CRAP (contraste, répétition, alignement et proximité)
Pourquoi s'intéresser au design visuel d’une communication ?
Les aspects visuels d'une communication donnent la première impression, un bon design ne doit pas sacrifier la lisibilité et la communication efficace d'un message à la décoration.
Un bon design visuel aide à la communication et la rétention d'un message. Il permet d'attirer l'attention du lecteur et l'engager dans la considération du message à retenir et peut l'inciter à prendre des décisions en fonction des informations présentées.
Un document, une affiche, une vidéo ont un but : de communiquer quelque chose à un autre. Cette intention communicative met le créateur ou créatrice de la communication dans une situation de résolution de problème, principalement, comment transmettre un message sous les contraints du contexte et des médias à notre disposition. La résolution de ce problème nous met dans un processus de design pour arriver à une réalisation qui peut atteindre notre but.
Une connaissance des principes de base de la communication visuelle permet de concevoir organiser l'information présentée avec texte et image pour réaliser un design attirant et efficace avec un message engagent et influent.
Les grands principes du design visuel
Les principes du design visuel sont des règles heuristiques ou bonnes pratiques à respecter lors de la conception et la création des images et des documents communicationnels. Ces principes ont leur origine dans les traditions des métiers liés à l'art et le graphisme, la typographie et sont évoqués dans les théories de la psychologie | Gestalt et la sémiologie de l'image.
Kimball (2013)[1] a recensé la fréquence relative et cumulative de 36 principes mentionnés au moins 2 fois dans 47 œuvres sur le sujet de principes de design visuel. Ici nous présentons deux catégorisations d'une sélection de principes (CRAP et Gestalt) souvent cités par la littérature sur la communication visuelle.
Pourquoi utiliser les principes du design visuel
Les principes du design visuel ne sont pas que pour concevoir des affiches publicitaires. Les principes sont basés sur les modèles des effets des stimuli visuels sur la perception. Les principes décrivent notamment comment le regard et l'attention sont attirés et guidé. L'application de ces principes dans la conception d'une communication visuelle peut aider à définir un point focal central pour communiquer votre message et de mieux organiser les informations textuelles et graphiques de manière qu'elles soient des appuis efficaces à la communication de votre message.
Références
- ↑ Kimball, M. a. (2013). Visual Design Principles: An Empirical Study of Design Lore. Journal of Technical Writing and Communication, 43(1), 3–41.