« Beekee Live » : différence entre les versions
m (→Apprenants) |
m (→Présentation : ajout lien vers page interne apprentissage collaboratif) |
||
| (51 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 21 : | Ligne 21 : | ||
=Présentation= | =Présentation= | ||
Développé par des chercheurs en technologies éducatives de l’université de Genève, [https://live.beekee.ch/ Beekee Live] est une application web qui | Développé par des chercheurs en technologies éducatives de l’université de Genève, [https://live.beekee.ch/ Beekee Live] est une application web qui permet l’échange et le partage lors d’activités d’apprentissage. Cet outil permet donc de favoriser l'inscription de l'apprenant dans un rôle actif comme recommandé dans l'application de la [[Théorie cognitive de l'apprentissage multimédia|théorie cognitive de l'apprentissage multimédia]] proposée par Mayer en 2010. | ||
En s’appuyant sur une interface au design proche de celui d’un célèbre réseau social, Beekee réinvente l’activité de mise en commun dans l’environnement éducatif. | En s’appuyant sur une interface au design proche de celui d’un célèbre réseau social, Beekee réinvente l’activité de mise en commun dans l’environnement éducatif et permet donc, suivant le design pédagogique proposé, de s'inscrire dans différents niveaux de l'[[Apprentissage collaboratif|apprentissage collaboratif]](mise en commun, collaboration, coopération). | ||
En fonction de la structure donnée à l’espace par l’ajout de catégories, les apprenants ont la possibilité de mettre en commun leurs productions, de poster des questions, de partager des photos de leurs réalisations mais aussi de commenter les productions des autres participants. | En fonction de la structure donnée à l’espace par l’ajout de catégories, les apprenants ont la possibilité de mettre en commun leurs productions, de poster des questions, de partager des photos de leurs réalisations mais aussi de commenter les productions des autres participants. | ||
Il est également possible de partager des ressources comme, par exemple, des documents au format PDF ou des liens vers d’autres pages internet. | Beekee permet de proposer des activités collaborative avec l'intégration de Padlet, des quiz avec Quizlet, on peut inviter l'audience à réagir avec Kahoot ou Mentimeter et intégrer du conde HTML. Il est également possible de partager des ressources comme, par exemple, des documents au format PDF ou des liens vers d’autres pages internet. | ||
L’avantage de cet outil réside dans sa facilité d’accès puisqu’aucune création de compte n’est requise pour les participants. Seul l’enseignant doit posséder un compte gratuit afin de pouvoir créer et gérer ses différents espaces. | L’avantage de cet outil réside dans sa facilité d’accès puisqu’aucune création de compte n’est requise pour les participants. Seul l’enseignant doit posséder un compte gratuit afin de pouvoir créer et gérer ses différents espaces. | ||
[[Fichier:ScreenShot exemple efficience Beekee.png|none|1200px|thumb|Exemple d'un espace sur la plateforme Beekee]] | |||
=Accès= | =Accès= | ||
| Ligne 35 : | Ligne 37 : | ||
==Premiers pas== | ==Premiers pas== | ||
=== | ===Enseignants=== | ||
====Création d'un compte==== | ====Création d'un compte==== | ||
Une fois sur le site, l'accès enseignant est disponible en cliquant en haut à droite de la page comme indiqué dans l'image suivante. | Une fois sur le site, l'accès enseignant est disponible en cliquant en haut à droite de la page comme indiqué dans l'image suivante. | ||
| Ligne 72 : | Ligne 74 : | ||
Pour rejoindre un espace, il suffit simplement aux participants d'entrer le code de l'espace dans la fenêtre de saisie sur la page d'accueil du site. C'est ici que réside une des principales forces de cet outil. Il n'y a pas de temps perdu à créer un compte. Dans notre exemple, il suffit simplement d'entrer le code "W1AQRR" pour rejoindre l'espace. Par contre, on rendra les utilisateurs attentifs au respect de la casse (majuscules et minuscules) lorsqu'ils entrent le code. | Pour rejoindre un espace, il suffit simplement aux participants d'entrer le code de l'espace dans la fenêtre de saisie sur la page d'accueil du site. C'est ici que réside une des principales forces de cet outil. Il n'y a pas de temps perdu à créer un compte. Dans notre exemple, il suffit simplement d'entrer le code "W1AQRR" pour rejoindre l'espace. Par contre, on rendra les utilisateurs attentifs au respect de la casse (majuscules et minuscules) lorsqu'ils entrent le code. | ||
A l'étape suivante, le participant doit inscrire son nom afin de pouvoir identifier ses contributions. Si vous craignez d'être confronté à des participants cachés derrière des sobriquets fantaisistes, soyez rassurés, il vous est possible d'éviter cela en jouant avec les différents paramètres régissant l'accès à l'espace. | A l'étape suivante, le participant doit inscrire son nom afin de pouvoir identifier ses contributions. Si vous craignez d'être confronté à des participants cachés derrière des sobriquets fantaisistes, soyez rassurés, il vous est possible d'éviter cela en jouant avec les différents paramètres régissant l'accès à l'espace. Notez que le nom du participant est stocké en local (dans l'appareil de l'utilisateur) dans les "cookies". Si ceux-ci sont effacés, le participant devra à nouveau entrer son nom lors d'une future connexion. | ||
[[Fichier:Identification participants Beekee.png| | [[Fichier:Identification participants Beekee.png|none|800px|thumb| Identification du participant lors de sa première entrée sur l'espace]] | ||
=Utilisation= | |||
Cette section réfère au paramétrage de l'espace et à l'exploitation de celui-ci en fonction des rôles attribués. | |||
==Principe général== | |||
Accessible autant depuis un ordinateur, d'un smartphone ou d'une tablette, Beekee Live s'appuie sur trois axes pour encourager la participation active des apprenants: | |||
* Le flux | |||
* Les activités | |||
* Les ressources | |||
===Le flux=== | |||
Véritable "colonne vertébrale" de l'application, le flux est l'espace où les participants peuvent poster leurs contributions. celles-ci peuvent prendre la forme de textes, de photos ou de fichiers. Les utilisateurs familiers du réseau social au logo bleu trouverons facilement leurs marques dans cet affichage sous forme de timeline. Pour les autres, l'interface simple d'utilisation sera rapidement prise en main. L'effort requis, pour une participation basique, se limite à un clic dans l'espace de saisie, la saisie du texte au clavier, l'envoi en un clic et le post apparaît dans le flux. Dans le cas où la contribution est de nature visuelle (photo d'un flipchart, export d'un mindmap), l'image postée s'affiche directement dans le flux. Sous cette même forme, le partage de fichiers est également possible tant que celui-ci ne dépasse pas une taille de 20mo. | |||
Les échanges entre participants se poursuivent avec la possibilité de commenter les posts qui apparaissent dans le flux. Une contribution remarquable apparaît dans le flux? Elle est directement rétribuée par les "j'aime" de l'auditoire. | |||
===Les activités=== | |||
Il est possible de proposer diverses activités en les intégrant directement dans le flux. La version déployée lors de la création de cette page permet l'intégration de matériel créé avec les outils suivants: | |||
* Padlet | |||
* Quizlet | |||
* Kahoot | |||
* Mentimeter | |||
Il est aussi possible d'intégrer d'autres types de supports tels que des vidéos Youtube ou des contenus réalisés avec [[H5P]] en utilisant la balise HTML <code><iframe></code>. | |||
===Les ressources=== | |||
Dans la partie ressources, il est possibles de publier des textes avec une mise en page plus élaborée que celle des commentaires. Comme dans le flux, On peut aussi y poster des fichiers et des liens. La section ressources se différencie par la possibilité d'ajouter des titres afin de segmenter les contenus. Dans le même esprit, les contenus publiés dans la section ressources peuvent être déplacés verticalement. Un post peut être repositionné en haut du fil tout comme un autre peut être déplacé dans le bas de ce même fil. Alors que le flux est uniquement présenté selon une hiérarchie chronologique, la section ressources peut donc être agencée selon l'importance des posts. | |||
Suivant l'organisation de l'espace, cette section peut donc être réservée à l'enseignant afin qu'il y affiche par exemple des consignes à destination des participants. | |||
==Enseignants== | |||
===Paramètres=== | |||
Le paramétrage de l'espace est une étape clé. Le choix des paramètres influe sur la sécurité en terme d'accessibilité de l'espace mais aussi sur la liberté laissée en terme de contributions. | |||
[[Fichier:Parametres Espace Beekee.png|none|800px|thumb|Paramétrage de l'espace dans le rôle enseignant]] | |||
====Général==== | |||
Dans cette section, il est possible de changer le code d'accès à l'espace. Si nous reprenons notre exemple (introduction à Scala) et puisque le code a été diffusé dans cette page d'exemple, il a été changé en utilisant cette fonctionnalité. La même procédure peut être employée pour réutiliser l'espace avec un nouveau groupe de participants (autre classe, autre volée, ...). | |||
Comme indiqué précédemment, le nom donnée à l'espace peut être modifié dans cette section. | |||
Il est aussi possible de le supprimer. La suppression des espaces est encouragée lorsque ceux-ci ne sont plus utilisés, cela permet de réduire le stockage de données inutiles. | |||
====Permissions==== | |||
=====Gérer les participants===== | |||
Par défaut, les participants s'identifient librement en accédant à la plateforme à l'aide du code mentionnée plus haut. | |||
"Gérer les participants" permet de restreindre cet accès. Il est en effet possible de définir une liste de participants et leur assigner un mot de passe. Lors de la connexion, les participants choisissent alors leur nom dans une liste et doivent entrer un mot de passe lorsque cette option est activée. Par là, l'administrateur restreint les choix des identifiants et donc l'accès à des visiteurs indésirables. | |||
=====Ajout de catégories===== | |||
Comme son nom l'indique, cette option permet aux participants de créer des catégories. Les catégories sont utiles pour filtrer l'affichage des posts. | |||
=====Ajout de posts===== | |||
En décochant cette option, seul l'ajout de commentaires à des posts existants est possible pour les participants. | |||
=====Ajout de posts dans l'accueil===== | |||
(selon réponse auteurs) | |||
=====Ajout de ressources===== | |||
Donner la possibilité aux participants de poster dans la section "ressources" | |||
=====Activer les avatars des participants===== | |||
Avec cette option activée, une tête d'animal remplace la lettre utilisée par défaut pour accompagner le nom du participant. | |||
====Notifications==== | |||
Cette option permet à l'administrateur de recevoir des notifications en fonction de l'activité sur l'espace. Dans une utilisation synchrone, il est envisageable de désactiver cette option. Cette option peut s'avérer utile dans une utilisation asynchrone. | |||
===Application=== | |||
Après avoir lu la section consacrée aux paramètres, il est plus facile de comprendre les possibilités d'organisation d'un espace. Dans les grandes lignes, on peut remarquer deux pôles. Le premier reflète un espace assez libre, sans restriction, qui peut convenir à un public plus adulte. Le second, plus restreint, peut être plus adapté pour un public moins discipliné. Au delà de cet aspect, on remarque que ces restrictions influent fortement sur la structure qui va être donnée à l'espace. Avec de nombreuses restrictions, l'administrateur peut compartimenter les contributions en les limitant aux seuls commentaires et faciliter l'organisation du flux. Le désavantage de cette méthode réside dans le fait que c'est à l'administrateur de rendre possible les contributions (créer des posts pour recevoir les commentaires, créer des catégories adaptées, ...). Inversement, dans une approche plus ouverte, l'administrateur devient modérateur. Il est donc plus facilement appelé à organiser les contributions (gestion des catégories, suppression de contenus peu pertinents, ...). | |||
==Apprenants== | |||
Pour l'apprenant, l'utilisation est aussi simple qu'intuitive. Un clic sur "dites quelque chose...", l'entrée du texte au clavier, la sélection d'une catégorie ou la création d'une nouvelle, un clic sur "envoyer" et le post apparaît dans le flux. | |||
=Exemples de scénarios pédagogiques= | |||
==Ice Breaker== | |||
'''Contexte ''' | |||
Une séquence synchrone est donnée par l’enseignant/e en visioconférence avec la plateforme [[Zoom: organiser et participer à une réunion en visioconférence|Zoom]] comme outil principal. Un espace Beekeelive est préalablement créé par l’enseignant. Les participants sont invités à rejoindre cet espace en scannant un QR code contenant l’URL de l’espace | |||
'''Utilisation''' | |||
Dans ce scénario, l’outil est utilisé pour réaliser une activité de socialisation. L’enseignant/e à préalablement créé une catégorie « objet fétiche ». Il est alors demandé aux participant de poster une photo d’un objet qui les intéresse ou d’une image qui les caractérise en expliquant rapidement pourquoi. Il leur est également demandé d’assigner la catégorie « présentation » à leurs publications. | |||
Avec un tour de table dans la séance de visioconférence, les participants sont invités à se présenter. Comme dernier point de leur présentation, les participants reviennent sur la photo postée dans le fil d’actualité. Une telle activité permet de diffuser de façon persistante du matériel facilement accessible à tous, mais aussi de s’assurer de la prise en main de l’outil par les participants. | |||
Dans le même esprit on peut demander aux participants de proposer puis de choisir un objet qui sera l’avatar du cours. Les participants postent des propositions sous forme de photos dans le fil et votent ensuite à l’aide du bouton « j’aime » pour choisir laquelle leur plait le plus. | |||
==Accompagnement d’une présentation== | |||
'''Contexte''' | |||
Ce scénario a été mis en place lors d’une présentation, effectuée en visioconférence et réalisée dans le cadre d’un cours portant sur l’efficience énergétique. La présentation portait sur une intervention visant à réduire l’empreinte carbone de son activité sur internet en désactivant la lecture automatique des vidéos dans le fil d’actualité Facebook. Cette intervention fictive était présentée aux autres participants du cours afin de bénéficier de leurs retours sur ce projet. | |||
'''Utilisation''' | |||
C’est sur la plateforme Beekeelive que les intervenants se sont appuyés pour proposer une activité introductive. Avant de commencer la présentation, les participants ont été amenés à remplir un formulaire Google pour renseigner différents aspects de leur utilisation des réseaux sociaux. Un fois le sondage complété, les intervenants ont invité les participants à rejoindre l’espace Beekee à l’aide d’un QR code contenant l’URL de l’espace. Dans cet espace, des captures d’écran présentant les résultats étaient postées dans le fil de l’espace créé pour cette occasion. | |||
A la fin de la présentation, les participants ont été de nouveau invités à se rendre sur Beekee afin de faire part des limites éventuelles de l’intervention fictive présentée, des possibilités d’améliorations éventuelles ou de leurs impressions générales. | |||
==Mise en commun : exemple du brainstorming== | |||
'''Contexte''' | |||
Dans le cadre d’un cours visant à créer un jeu vidéo pédagogique dans une approche par projets, les participants sont amenés à prendre part à un brainstorming pour élaborer une ébauche des premières lignes directrices de la phase de conception. La séquence d’enseignement est dispensée dans une temporalité synchrone, toujours en s’appuyant sur la visioconférence. Les différents participants sont répartis dans des groupes. Chacun des groupes œuvre sur un projet différent et doit présenter son travail au reste des groupes présents. | |||
'''Utilisation''' | |||
La session de brainstorming se déroule dans des sous-salles créées dans le programme de vision conférence. Lors de cette activité, les participants consignent leurs idées à l’aide d’un outil comme Padlet. Au terme de de l’activité, les participants publient des captures d’écran des Post-it dans le fil de l’espace Beekke en assignant une catégorie renvoyant au nom de leur projet ou de leur groupe. Lors de la suite en plénum, les participants s’appuient sur les publications hébergées sur l’espace Beekee pour mettre en commun les idées énoncées lors de la phase de brainstorming. | |||
Dans cette variante, il est proposé de recourir à l’outil Padlet pour bénéficier des avantages graphiques offerts par cette application. Dans une seconde variante, il est envisageable de ne s’appuyer que sur l’outil Beekee et de structurer l’espace avec une publication pour chaque idée. Dans ce sens, il est probable que l’interactivité soit favorisée lors de la mise en commun puisque les autres participants peuvent signaler une éventuelle affinité avec une idée proposée en cliquant sur le bouton j’aime ou en commentant les idées de façon individuelle. Néanmoins, il est possible que le fil soit relativement chargé si beaucoup d’idées ont été proposées. | |||
=Avantages et limites= | |||
==Avantages== | |||
*Suivant le scénario pédagogique retenu, cet outil permet de faciliter la mise en commun, la collaboration ou la coopération. Ceci est expliqué par le fait de rendre possible les interactions sociales entre les participants (réactions en commentaire, bouton j’aime). | |||
*L’outil est extrêmement simple à prendre en main autant pour les invités que pour l’administrateur. Cette facilité réside dans le design de l’outil emprunté à celui qui caractérise l’interface utilisateur de réseaux sociaux de renom (Facebook, Redit, …) | |||
*La connexion à l’outil est très facile, autant pour les invités que pour l’administrateur. La création de compte est rapide pour l’administrateur. Les invités peuvent se connecter, à l’aide d’un lien, sans créer de compte. | |||
*L’outil offre la possibilité de mettre rapidement et facilement des ressources à disposition. Cela limite la nécessité de recourir à d’autres plateformes (Google Drive, Moodle, …). | |||
*Il est possible d’intégrer des balises HTML/CSS dans les posts. En plus de permettre l’édition du style, il est possible d’intégrer des <code><iframe></code>. Ce dernier point permet par exemple d’intégrer des vidéos Youtube avec leurs miniatures en les proposant comme éléments imbriqués. | |||
*L’organisation de l’espace est rendue possible grâce à l’ajout de catégories. On peut donc filtrer les posts pour n’afficher que ceux correspondant, par exemple, à un exercice spécifique ou à une consigne donnée. | |||
*Sur le plan ergonomique, le design de l’outil est optimisé pour un affichage sur de multiples supports qui vont du téléphone portable à l’ordinateur en passant par la tablette (responsive design). Dans une séquence d’enseignement à distance synchrone, ce détail est important car cela permet, par exemple, le suivi de la « conférence » sur un outil comme zoom avec un ordinateur et la participation simultanée sur le fil d’actualité avec un smartphone. | |||
==Limites== | |||
*Il n’existe pas de fonctionnalités permettant de faire des votes ou des sondages. Il est toutefois possible de simuler une telle fonctionnalité avec un peu de créativité. On peut très bien faire un post avec une question et mettre des réponses possibles en commentaires. Les utilisateurs auront simplement à voter avec le bouton « j’aime ». On peut aussi, toujours avec les <code><iframe></code>, imbriquer un questionnaire de type Google Forms. Cette dernière option est cependant moins pratique qu’une fonctionnalité de sondage intégrée. | |||
*A l’heure actuelle, il n’existe pas d’applications pour téléphone portable. Une telle structure permettrait l’envoi de notifications afin d’éventuellement augmenter l’efficience lors d’une utilisation dans une séquence asynchrone. | |||
*Même si l’outil est persistant (maintien des contributions entre les sessions par sauvegarde), il peut être difficile de s’appuyer uniquement sur cet outil pour héberger les contenus et les contributions d’un cours. Le fonctionnement axé sur un système de Timeline peut rendre la recherche de contenus assez difficile. La seule fonctionnalité des catégories peut être limitées car soit on arrive à un nombre de catégories très important, soit le contenu de celles-ci est trop conséquent. | |||
=Bibliographie= | |||
Mayer, R. E. (2010). Applying the science of learning to medical education. ''MEDICAL EDUCATION, 44'', 543-549. | |||
[[Catégorie: Outils de communication synchrone]] | [[Catégorie: Outils de communication synchrone]] | ||
Dernière version du 21 mars 2021 à 21:03
| Enseigner en ligne | |
|---|---|
| Module: Enseigner à distance dans l'urgence | |
| Page d'entrée du module Enseigner à distance dans l'urgence |
|
| ⚐ à améliorer | ☸ débutant |
| ⚒ 2021/03/21 | ⚒⚒ 2020/03/29 |
| Objectifs | |
|
|
| Voir aussi | |
| Catégorie: Enseigner à distance dans l'urgence | |
Présentation
Développé par des chercheurs en technologies éducatives de l’université de Genève, Beekee Live est une application web qui permet l’échange et le partage lors d’activités d’apprentissage. Cet outil permet donc de favoriser l'inscription de l'apprenant dans un rôle actif comme recommandé dans l'application de la théorie cognitive de l'apprentissage multimédia proposée par Mayer en 2010.
En s’appuyant sur une interface au design proche de celui d’un célèbre réseau social, Beekee réinvente l’activité de mise en commun dans l’environnement éducatif et permet donc, suivant le design pédagogique proposé, de s'inscrire dans différents niveaux de l'apprentissage collaboratif(mise en commun, collaboration, coopération).
En fonction de la structure donnée à l’espace par l’ajout de catégories, les apprenants ont la possibilité de mettre en commun leurs productions, de poster des questions, de partager des photos de leurs réalisations mais aussi de commenter les productions des autres participants.
Beekee permet de proposer des activités collaborative avec l'intégration de Padlet, des quiz avec Quizlet, on peut inviter l'audience à réagir avec Kahoot ou Mentimeter et intégrer du conde HTML. Il est également possible de partager des ressources comme, par exemple, des documents au format PDF ou des liens vers d’autres pages internet.
L’avantage de cet outil réside dans sa facilité d’accès puisqu’aucune création de compte n’est requise pour les participants. Seul l’enseignant doit posséder un compte gratuit afin de pouvoir créer et gérer ses différents espaces.
Accès
Comme indiqué, il existe deux types d'utilisations de la plateforme. La première, destinée aux enseignants, nécessite la création d'un compte et permet la création et l'administration d'espaces. La seconde, réservée aux participants, ne nécessite pas d'enregistrement préalable.
Premiers pas
Enseignants
Création d'un compte
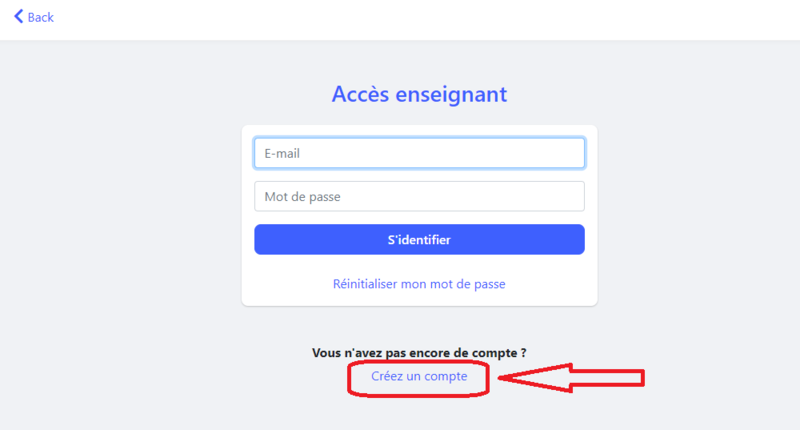
Une fois sur le site, l'accès enseignant est disponible en cliquant en haut à droite de la page comme indiqué dans l'image suivante.
Passez à l'étape suivante en sélectionnant "créez un compte".
Pour créer un compte, il suffira d'entrer votre mail, votre nom ou un pseudonyme, de choisir un mot de passe d'au moins 5 caractères et de le confirmer. Il sera également nécessaire d'accepter les termes de la politique de confidentialité et souscrire éventuellement à la newsletter. Pour rappel, Beekee Live est hébergé sur des serveurs en Suisse et est donc soumis à la Loi fédérale sur la protection des données.
Vous accédez finalement à l'interface permettant la création et la gestion de vos espaces.
Création d'un espace
Une fois les précédentes étapes réalisées, vous pouvez créer votre premier espace. A cet instant, il est nécessaire d'avoir déjà une idée de la structure que vous allez adopter.
Que voulez-vous faire? Par exemple :
- Vous avez plusieurs classes et voulez créer un espace pour chacune d'elles ?
- Vous enseignez plusieurs matières différentes et voulez créer un espace par matières ?
Avant de statuer, prenez le temps de lire la partie de cette page traitant des catégories. La compréhension de cette fonctionnalité permet de faire des choix judicieux dans l'organisation de vos espaces.
Une fois ce chois arrêté, créez votre premier espace en cliquant sur le bouton "créer un espace". Une fenêtre apparaît vous demandant de renseigner le nom de votre espace. Par la suite, il vous sera possible de le modifier.
L'espace s'affiche maintenant dans l'interface. Vous remarquez que le nom choisi pour l'espace est accompagné d'un code. Dans notre exemple le nom de l'espace est "Introduction à SCALA" le code est "W1AQRR". Ce code est transmis aux participants afin qu'ils puissent rejoindre l'espace créé.
Apprenants
Pour rejoindre un espace, il suffit simplement aux participants d'entrer le code de l'espace dans la fenêtre de saisie sur la page d'accueil du site. C'est ici que réside une des principales forces de cet outil. Il n'y a pas de temps perdu à créer un compte. Dans notre exemple, il suffit simplement d'entrer le code "W1AQRR" pour rejoindre l'espace. Par contre, on rendra les utilisateurs attentifs au respect de la casse (majuscules et minuscules) lorsqu'ils entrent le code.
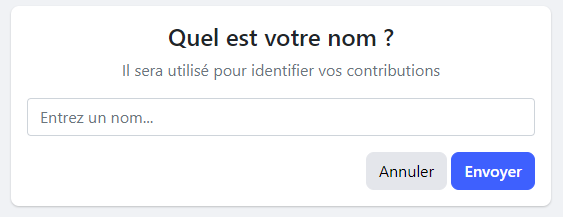
A l'étape suivante, le participant doit inscrire son nom afin de pouvoir identifier ses contributions. Si vous craignez d'être confronté à des participants cachés derrière des sobriquets fantaisistes, soyez rassurés, il vous est possible d'éviter cela en jouant avec les différents paramètres régissant l'accès à l'espace. Notez que le nom du participant est stocké en local (dans l'appareil de l'utilisateur) dans les "cookies". Si ceux-ci sont effacés, le participant devra à nouveau entrer son nom lors d'une future connexion.
Utilisation
Cette section réfère au paramétrage de l'espace et à l'exploitation de celui-ci en fonction des rôles attribués.
Principe général
Accessible autant depuis un ordinateur, d'un smartphone ou d'une tablette, Beekee Live s'appuie sur trois axes pour encourager la participation active des apprenants:
- Le flux
- Les activités
- Les ressources
Le flux
Véritable "colonne vertébrale" de l'application, le flux est l'espace où les participants peuvent poster leurs contributions. celles-ci peuvent prendre la forme de textes, de photos ou de fichiers. Les utilisateurs familiers du réseau social au logo bleu trouverons facilement leurs marques dans cet affichage sous forme de timeline. Pour les autres, l'interface simple d'utilisation sera rapidement prise en main. L'effort requis, pour une participation basique, se limite à un clic dans l'espace de saisie, la saisie du texte au clavier, l'envoi en un clic et le post apparaît dans le flux. Dans le cas où la contribution est de nature visuelle (photo d'un flipchart, export d'un mindmap), l'image postée s'affiche directement dans le flux. Sous cette même forme, le partage de fichiers est également possible tant que celui-ci ne dépasse pas une taille de 20mo.
Les échanges entre participants se poursuivent avec la possibilité de commenter les posts qui apparaissent dans le flux. Une contribution remarquable apparaît dans le flux? Elle est directement rétribuée par les "j'aime" de l'auditoire.
Les activités
Il est possible de proposer diverses activités en les intégrant directement dans le flux. La version déployée lors de la création de cette page permet l'intégration de matériel créé avec les outils suivants:
- Padlet
- Quizlet
- Kahoot
- Mentimeter
Il est aussi possible d'intégrer d'autres types de supports tels que des vidéos Youtube ou des contenus réalisés avec H5P en utilisant la balise HTML <iframe>.
Les ressources
Dans la partie ressources, il est possibles de publier des textes avec une mise en page plus élaborée que celle des commentaires. Comme dans le flux, On peut aussi y poster des fichiers et des liens. La section ressources se différencie par la possibilité d'ajouter des titres afin de segmenter les contenus. Dans le même esprit, les contenus publiés dans la section ressources peuvent être déplacés verticalement. Un post peut être repositionné en haut du fil tout comme un autre peut être déplacé dans le bas de ce même fil. Alors que le flux est uniquement présenté selon une hiérarchie chronologique, la section ressources peut donc être agencée selon l'importance des posts.
Suivant l'organisation de l'espace, cette section peut donc être réservée à l'enseignant afin qu'il y affiche par exemple des consignes à destination des participants.
Enseignants
Paramètres
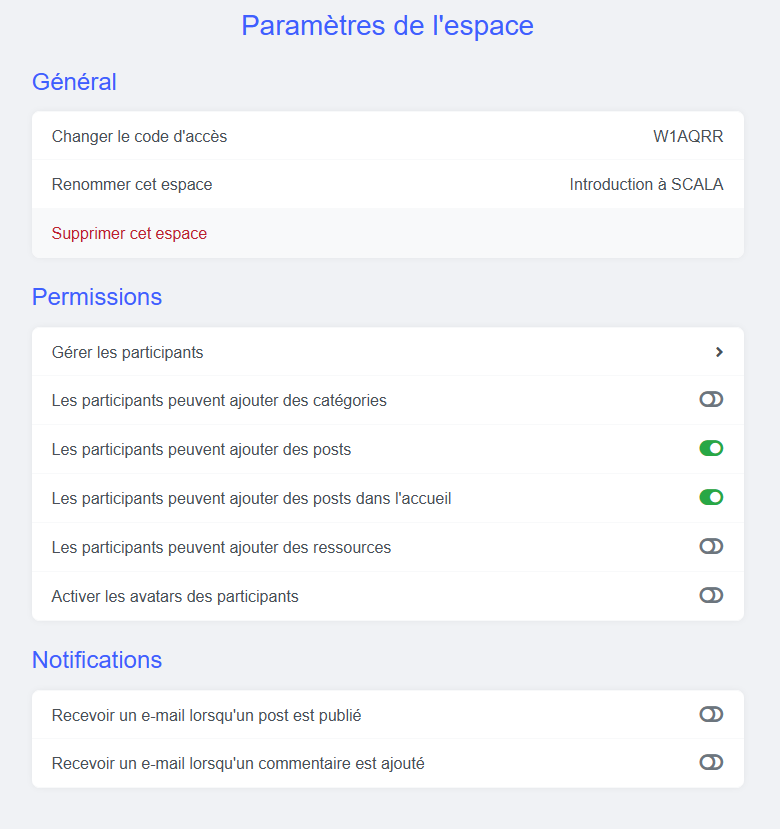
Le paramétrage de l'espace est une étape clé. Le choix des paramètres influe sur la sécurité en terme d'accessibilité de l'espace mais aussi sur la liberté laissée en terme de contributions.
Général
Dans cette section, il est possible de changer le code d'accès à l'espace. Si nous reprenons notre exemple (introduction à Scala) et puisque le code a été diffusé dans cette page d'exemple, il a été changé en utilisant cette fonctionnalité. La même procédure peut être employée pour réutiliser l'espace avec un nouveau groupe de participants (autre classe, autre volée, ...).
Comme indiqué précédemment, le nom donnée à l'espace peut être modifié dans cette section.
Il est aussi possible de le supprimer. La suppression des espaces est encouragée lorsque ceux-ci ne sont plus utilisés, cela permet de réduire le stockage de données inutiles.
Permissions
Gérer les participants
Par défaut, les participants s'identifient librement en accédant à la plateforme à l'aide du code mentionnée plus haut. "Gérer les participants" permet de restreindre cet accès. Il est en effet possible de définir une liste de participants et leur assigner un mot de passe. Lors de la connexion, les participants choisissent alors leur nom dans une liste et doivent entrer un mot de passe lorsque cette option est activée. Par là, l'administrateur restreint les choix des identifiants et donc l'accès à des visiteurs indésirables.
Ajout de catégories
Comme son nom l'indique, cette option permet aux participants de créer des catégories. Les catégories sont utiles pour filtrer l'affichage des posts.
Ajout de posts
En décochant cette option, seul l'ajout de commentaires à des posts existants est possible pour les participants.
Ajout de posts dans l'accueil
(selon réponse auteurs)
Ajout de ressources
Donner la possibilité aux participants de poster dans la section "ressources"
Activer les avatars des participants
Avec cette option activée, une tête d'animal remplace la lettre utilisée par défaut pour accompagner le nom du participant.
Notifications
Cette option permet à l'administrateur de recevoir des notifications en fonction de l'activité sur l'espace. Dans une utilisation synchrone, il est envisageable de désactiver cette option. Cette option peut s'avérer utile dans une utilisation asynchrone.
Application
Après avoir lu la section consacrée aux paramètres, il est plus facile de comprendre les possibilités d'organisation d'un espace. Dans les grandes lignes, on peut remarquer deux pôles. Le premier reflète un espace assez libre, sans restriction, qui peut convenir à un public plus adulte. Le second, plus restreint, peut être plus adapté pour un public moins discipliné. Au delà de cet aspect, on remarque que ces restrictions influent fortement sur la structure qui va être donnée à l'espace. Avec de nombreuses restrictions, l'administrateur peut compartimenter les contributions en les limitant aux seuls commentaires et faciliter l'organisation du flux. Le désavantage de cette méthode réside dans le fait que c'est à l'administrateur de rendre possible les contributions (créer des posts pour recevoir les commentaires, créer des catégories adaptées, ...). Inversement, dans une approche plus ouverte, l'administrateur devient modérateur. Il est donc plus facilement appelé à organiser les contributions (gestion des catégories, suppression de contenus peu pertinents, ...).
Apprenants
Pour l'apprenant, l'utilisation est aussi simple qu'intuitive. Un clic sur "dites quelque chose...", l'entrée du texte au clavier, la sélection d'une catégorie ou la création d'une nouvelle, un clic sur "envoyer" et le post apparaît dans le flux.
Exemples de scénarios pédagogiques
Ice Breaker
Contexte
Une séquence synchrone est donnée par l’enseignant/e en visioconférence avec la plateforme Zoom comme outil principal. Un espace Beekeelive est préalablement créé par l’enseignant. Les participants sont invités à rejoindre cet espace en scannant un QR code contenant l’URL de l’espace
Utilisation
Dans ce scénario, l’outil est utilisé pour réaliser une activité de socialisation. L’enseignant/e à préalablement créé une catégorie « objet fétiche ». Il est alors demandé aux participant de poster une photo d’un objet qui les intéresse ou d’une image qui les caractérise en expliquant rapidement pourquoi. Il leur est également demandé d’assigner la catégorie « présentation » à leurs publications. Avec un tour de table dans la séance de visioconférence, les participants sont invités à se présenter. Comme dernier point de leur présentation, les participants reviennent sur la photo postée dans le fil d’actualité. Une telle activité permet de diffuser de façon persistante du matériel facilement accessible à tous, mais aussi de s’assurer de la prise en main de l’outil par les participants. Dans le même esprit on peut demander aux participants de proposer puis de choisir un objet qui sera l’avatar du cours. Les participants postent des propositions sous forme de photos dans le fil et votent ensuite à l’aide du bouton « j’aime » pour choisir laquelle leur plait le plus.
Accompagnement d’une présentation
Contexte
Ce scénario a été mis en place lors d’une présentation, effectuée en visioconférence et réalisée dans le cadre d’un cours portant sur l’efficience énergétique. La présentation portait sur une intervention visant à réduire l’empreinte carbone de son activité sur internet en désactivant la lecture automatique des vidéos dans le fil d’actualité Facebook. Cette intervention fictive était présentée aux autres participants du cours afin de bénéficier de leurs retours sur ce projet.
Utilisation
C’est sur la plateforme Beekeelive que les intervenants se sont appuyés pour proposer une activité introductive. Avant de commencer la présentation, les participants ont été amenés à remplir un formulaire Google pour renseigner différents aspects de leur utilisation des réseaux sociaux. Un fois le sondage complété, les intervenants ont invité les participants à rejoindre l’espace Beekee à l’aide d’un QR code contenant l’URL de l’espace. Dans cet espace, des captures d’écran présentant les résultats étaient postées dans le fil de l’espace créé pour cette occasion. A la fin de la présentation, les participants ont été de nouveau invités à se rendre sur Beekee afin de faire part des limites éventuelles de l’intervention fictive présentée, des possibilités d’améliorations éventuelles ou de leurs impressions générales.
Mise en commun : exemple du brainstorming
Contexte
Dans le cadre d’un cours visant à créer un jeu vidéo pédagogique dans une approche par projets, les participants sont amenés à prendre part à un brainstorming pour élaborer une ébauche des premières lignes directrices de la phase de conception. La séquence d’enseignement est dispensée dans une temporalité synchrone, toujours en s’appuyant sur la visioconférence. Les différents participants sont répartis dans des groupes. Chacun des groupes œuvre sur un projet différent et doit présenter son travail au reste des groupes présents.
Utilisation
La session de brainstorming se déroule dans des sous-salles créées dans le programme de vision conférence. Lors de cette activité, les participants consignent leurs idées à l’aide d’un outil comme Padlet. Au terme de de l’activité, les participants publient des captures d’écran des Post-it dans le fil de l’espace Beekke en assignant une catégorie renvoyant au nom de leur projet ou de leur groupe. Lors de la suite en plénum, les participants s’appuient sur les publications hébergées sur l’espace Beekee pour mettre en commun les idées énoncées lors de la phase de brainstorming. Dans cette variante, il est proposé de recourir à l’outil Padlet pour bénéficier des avantages graphiques offerts par cette application. Dans une seconde variante, il est envisageable de ne s’appuyer que sur l’outil Beekee et de structurer l’espace avec une publication pour chaque idée. Dans ce sens, il est probable que l’interactivité soit favorisée lors de la mise en commun puisque les autres participants peuvent signaler une éventuelle affinité avec une idée proposée en cliquant sur le bouton j’aime ou en commentant les idées de façon individuelle. Néanmoins, il est possible que le fil soit relativement chargé si beaucoup d’idées ont été proposées.
Avantages et limites
Avantages
- Suivant le scénario pédagogique retenu, cet outil permet de faciliter la mise en commun, la collaboration ou la coopération. Ceci est expliqué par le fait de rendre possible les interactions sociales entre les participants (réactions en commentaire, bouton j’aime).
- L’outil est extrêmement simple à prendre en main autant pour les invités que pour l’administrateur. Cette facilité réside dans le design de l’outil emprunté à celui qui caractérise l’interface utilisateur de réseaux sociaux de renom (Facebook, Redit, …)
- La connexion à l’outil est très facile, autant pour les invités que pour l’administrateur. La création de compte est rapide pour l’administrateur. Les invités peuvent se connecter, à l’aide d’un lien, sans créer de compte.
- L’outil offre la possibilité de mettre rapidement et facilement des ressources à disposition. Cela limite la nécessité de recourir à d’autres plateformes (Google Drive, Moodle, …).
- Il est possible d’intégrer des balises HTML/CSS dans les posts. En plus de permettre l’édition du style, il est possible d’intégrer des
<iframe>. Ce dernier point permet par exemple d’intégrer des vidéos Youtube avec leurs miniatures en les proposant comme éléments imbriqués. - L’organisation de l’espace est rendue possible grâce à l’ajout de catégories. On peut donc filtrer les posts pour n’afficher que ceux correspondant, par exemple, à un exercice spécifique ou à une consigne donnée.
- Sur le plan ergonomique, le design de l’outil est optimisé pour un affichage sur de multiples supports qui vont du téléphone portable à l’ordinateur en passant par la tablette (responsive design). Dans une séquence d’enseignement à distance synchrone, ce détail est important car cela permet, par exemple, le suivi de la « conférence » sur un outil comme zoom avec un ordinateur et la participation simultanée sur le fil d’actualité avec un smartphone.
Limites
- Il n’existe pas de fonctionnalités permettant de faire des votes ou des sondages. Il est toutefois possible de simuler une telle fonctionnalité avec un peu de créativité. On peut très bien faire un post avec une question et mettre des réponses possibles en commentaires. Les utilisateurs auront simplement à voter avec le bouton « j’aime ». On peut aussi, toujours avec les
<iframe>, imbriquer un questionnaire de type Google Forms. Cette dernière option est cependant moins pratique qu’une fonctionnalité de sondage intégrée. - A l’heure actuelle, il n’existe pas d’applications pour téléphone portable. Une telle structure permettrait l’envoi de notifications afin d’éventuellement augmenter l’efficience lors d’une utilisation dans une séquence asynchrone.
- Même si l’outil est persistant (maintien des contributions entre les sessions par sauvegarde), il peut être difficile de s’appuyer uniquement sur cet outil pour héberger les contenus et les contributions d’un cours. Le fonctionnement axé sur un système de Timeline peut rendre la recherche de contenus assez difficile. La seule fonctionnalité des catégories peut être limitées car soit on arrive à un nombre de catégories très important, soit le contenu de celles-ci est trop conséquent.
Bibliographie
Mayer, R. E. (2010). Applying the science of learning to medical education. MEDICAL EDUCATION, 44, 543-549.