« Tutoriel SVG statique » : différence entre les versions
m using an external editor |
|||
| (127 versions intermédiaires par 20 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{Incomplet}} | ||
<!-- <pageby nominor="false" comments="false"/> --> | |||
Ce texte nécessite pas mal de révisions stylistiques. Il faudrait aussi refaire certains graphiques SVG importés... - [[Utilisateur:Daniel K. Schneider|Daniel K. Schneider]] 29 octobre 2009 à 19:37 (CET) | |||
== Introduction == | == Introduction == | ||
Ce petit tutoriel a pour but d'introduire SVG 1.1 statique. | Ce petit tutoriel a pour but d'introduire SVG 1.1 statique. | ||
Voir aussi | |||
* L'article [[SVG]] (lire d'abord) | |||
* [[Tutoriel SVG avec HTML5]] (suite) | |||
* [[SVG avec XHMTL]] (option) | |||
* [[tutoriel SVG dynamique avec SMIL]] (suite) | |||
* [[Tutoriel SVG/SMIL animations interactives]] (suite) | |||
* [[Tutoriel SVG interactif et animé avec DOM]] (suite) | |||
=== | Chaque fichier SVG a la structure suivante: | ||
# Déclaration XML | |||
# Une racine SVG avec une déclaration de l'espace de nommage (namespace) | |||
# La [[DTD]] n'est pas obligatoire (juste utile pour pouvoir éditer avec certains éditeurs XML) | |||
<source lang="xml"> | |||
<svg xmlns="http://www.w3.org/2000/svg"> | |||
...... | |||
</svg> | |||
</source> | |||
Souvent un fichier SVG contient des liens internes. Dans ce cas, il faut aussi définir le namespace pour xlink. L'exemple ci-dessous définit aussi la taille du canevas SVG, ce qui est facultatif, mais vivement recommandé. | |||
<source lang="xml"> | |||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" | |||
width="600" height="300"> | |||
...... | |||
</svg> | |||
</source> | |||
Lorsque vous utilisez SVG dans HTML et XHTML, des règles similaires s'appliquent. Cf. les exemples ci-dessous. | |||
=== Exemples SVG de sensibilisation === | |||
L'exemple suivant montre un simple graphisme SVG servi par le serveur en tant que fichier SVG. En 2016, les navigateurs web les plus utilisés sont tous capables de l'afficher. | |||
<source lang="xml"> | <source lang="xml"> | ||
| Ligne 13 : | Ligne 44 : | ||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" | <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" | ||
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> | "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> | ||
<svg xmlns="http://www.w3.org/2000/svg"> | <svg xmlns="http://www.w3.org/2000/svg"> | ||
<!-- un petit rectangle avec des coins arrondis --> | |||
<rect x="50" y="50" rx="5" ry="5" width="300" height="100" | |||
style="fill:#CCCCFF;stroke:#000099"/> | |||
<!-- un texte au même endroit --> | |||
<text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:24;"> | |||
HELLO cher visiteur | |||
</text> | |||
</svg> | </svg> | ||
</source> | </source> | ||
| Ligne 28 : | Ligne 59 : | ||
Fichier: http://tecfa.unige.ch/guides/svg/ex/svg-intro/hello-svg.svg | Fichier: http://tecfa.unige.ch/guides/svg/ex/svg-intro/hello-svg.svg | ||
=== | === SVG dans HTML 5 === | ||
Cet exemple marche avec tous les navigateurs. | |||
<source lang=" | <source lang="XML"> | ||
< | <!DOCTYPE html> | ||
< | <html> | ||
<head> | |||
<title>HTML5 SVG demo</title> | |||
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> | |||
</head> | |||
< | <body> | ||
<h1>HTML5 SVG Demo</h1> | |||
A nice green circle: | |||
<svg id="circle" height="200" xmlns="http://www.w3.org/2000/svg"> | |||
<circle id="greencircle" cx="30" cy="30" r="30" fill="green" /> | |||
</svg> | |||
<hr> | |||
<address>Created by DKS. This is free code</address> | |||
</html> | |||
</source> | |||
Voir: [http://tecfa.unige.ch/guides/svg/ex/html5/circle.html circle.html]. | |||
Pour en savoir plus, lisez [[Tutoriel SVG avec HTML5]] | |||
== Survol des éléments graphiques et attributs == | |||
Chaque élément graphique est représenté par un élément XML. Ces éléments: | |||
* sont paramétrables avec des attributs XML | |||
* héritent des attributs de leurs parents (par exemple, la couleur de remplissage). | |||
Comme dans d’autres langages vectoriels (par ex. VRML), il existe des formes géométriques de base (rectangle, ellipse, cercle, lignes, poly-lignes et polygone). Ensuite, il existe des éléments pour produire des formes complexes. | |||
Voici la liste des éléments les plus importants: | Voici la liste des éléments les plus importants: | ||
# | # Le rectangle <rect> | ||
# Le cercle <circle> et l’ellipse <ellipse> | # Le cercle <circle> et l’ellipse <ellipse> | ||
# | # Les lignes <line> et poly-lignes <polyline> | ||
# | # Les polygones <polygon> | ||
# | # Les formes arbitraires <path> | ||
# | # Les images <image> | ||
# | # Le texte <text> | ||
La plupart des éléments se partagent un nombre commun d’attributs comme | La plupart des éléments se partagent un nombre commun d’attributs comme l’attribut "id" (identificateur) ou encore "style" (styles CSS2). La plupart des valeurs d’attributs sont assez intuitives (pour ceux qui connaissent un peu CSS). Par contre pour certains éléments comme le ''path'', il existe de véritables sous-grammaires pour définir un attribut. | ||
* Positionnement: Les objets SVG se positionnent dans un système de coordonnées qui commence en haut et à gauche (pratique | * Positionnement: Les objets SVG se positionnent dans un système de coordonnées qui commence en haut et à gauche (pratique standard en graphisme informatique). Il est possible de travailler avec des coordonnées locales. | ||
* Transformations: Chaque objet peut être translaté, orienté et changé de taille. Il hérite des transformations de l’objet parent. | * Transformations: Chaque objet peut être translaté, orienté et changé de taille. Il hérite des transformations de l’objet parent. | ||
* Style: SVG définit quelques dizaines d’attributs-propriétés applicables à certains éléments. En ce qui concerne les éléments graphiques, voilà les 2 plus importants: | * Style: SVG définit quelques dizaines d’attributs-propriétés applicables à certains éléments. En ce qui concerne les éléments graphiques, voilà les 2 plus importants: | ||
: <code> stroke</code> , définit comment le bord (trait) d’un objet est | : <code> stroke</code> , définit comment le bord (trait) d’un objet est rendu. | ||
: <code> fill</code> , définit comment le | : <code> fill</code> , définit comment le rendu du remplissage d’un objet. | ||
Attention, l'ordre dans lequel sont insérés les éléments dans les lignes de code est important lorsque l'on souhaite superposer des éléments. En effet, les éléments placés au début seront cachés par ceux introduits plus tard dans le code. | |||
SVG possède '''deux syntaxes différentes''' pour définir les propriétés d’un élément: | |||
* L’attribut ''style'' reprend la syntaxe et les styles de CSS2. On peut définir ces styles dans un fichier externe. Autrement dit, c'est la même logique que pour HTML. | |||
* Il existe aussi des attributs de présentation SVG, cela simplifie la génération de contenus SVG avec XSLT et rend le code un peu plus lisible. | |||
Exemple: Attributs de présentation SVG | |||
<source lang="xml"> | |||
<rect x="200" y="100" width="60" height="30" | |||
fill="red" stroke="blue" stroke-width="3" /> | |||
</source> | |||
ont le même effet qu’une déclaration de type CSS2 dans un attribut style: | |||
<source lang="xml"> | |||
<rect x="200" y="200" width="60" height="30" | |||
style="fill:red;stroke:blue;stroke-width:3" > | |||
</source> | |||
Voir le [http://www.w3.org/TR/SVG/propidx.html property index] de la spécification SVG pour en savoir plus. | |||
'''Styles "CSS" ou SVG ? ''' | |||
* Avantage du style CSS: vous pouvez transférer vos connaissances CSS/HTML | * Avantage du style CSS: vous pouvez transférer vos connaissances CSS/HTML | ||
* Avantage des | * Avantage des attributs "xml": plus faciles à générer avec XSLT, PhP etc. | ||
On a constaté que le CSS ne marche pas très bien pour le SVG natif de Firefox 1.5/2.0 | |||
Exemples: | Exemples: | ||
Méthode CSS | (1) Méthode CSS | ||
<source lang="xml"> | <source lang="xml"> | ||
<rect x="50" y="50" rx="5" ry="5" width="300" height="100" | <rect x="50" y="50" rx="5" ry="5" width="300" height="100" | ||
style="fill:#CCCCFF;stroke:#000099"/> | style="fill:#CCCCFF;stroke:#000099"/> | ||
<text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:24;"> | <text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:24;"> | ||
</source> | </source> | ||
: Fichier: http://tecfa.unige.ch/guides/svg/ex/svg-intro/hello-svg.svg | |||
(2) Méthode attributs XML | |||
<source lang="xml"> | <source lang="xml"> | ||
<rect x="50" y="50" rx="5" ry="5" width="300" height="100" | <rect x="50" y="50" rx="5" ry="5" width="300" height="100" | ||
| Ligne 138 : | Ligne 163 : | ||
<text x="55" y="90" stroke="#000099" fill="#000099" font-size="24"> | <text x="55" y="90" stroke="#000099" fill="#000099" font-size="24"> | ||
</source> | </source> | ||
: Fichier: http://tecfa.unige.ch/guides/svg/ex/svg-intro/hello-svg-attribs.svg | |||
== | == Formes SVG == | ||
===Rectangles <rect>=== | |||
Permet de définir des rectangles y compris des coins arrondis. Ci-dessous nous introduisons les attributs les plus importants: | |||
x et y indiquent la position du coin supérieur gauche, | {{XMLelement| x = "''coordonnée''" et y = "''coordonnée''"}} | ||
x et y indiquent la position du coin supérieur gauche du rectangle, l'échelle est dirigée vers la droite du canevas pour x et vers le bas du canevas pour y. | |||
Exemples: | Exemples: | ||
x="15" y="15mm" | x="15" y="15mm" | ||
Par défaut: x et y | Par défaut: x et y valent 0 (l'origine du repère), les unités par défaut sont héritées par l'élément parent ou sont des pixels. | ||
{{XMLelement|width | {{XMLelement|width = "<longeur>" et height = "<longeur>"}} | ||
définissent la taille du rectangle | définissent la taille du rectangle | ||
width = "100" | Exemples: | ||
width = "100" | |||
height = "100" | |||
{{XMLelement| rx = "''length''" et ry = "''length''" }} | |||
Les axes x et y de l’ellipse utilisée pour arrondir les bords du rectangle. Il ne faut pas utiliser de nombre négatif et les valeurs ne doivent pas dépasser la moitié des longueurs respectives. | |||
Exemples: | |||
rx = "5" | |||
ry = "5" | |||
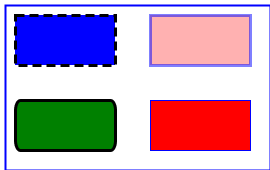
Rectangles avec style: | |||
<source lang="xml"> | |||
<?xml version="1.0" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" | |||
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> | |||
<svg width="270" height="170" xmlns="http://www.w3.org/2000/svg"> | |||
<title>Some rectangles with differents fills, strokes and opacities</title> | |||
<rect x="5" y="5" width="265" height="165" | |||
style="fill:none;stroke:blue;stroke-width:2" /> | |||
<rect x="15" y="15" width="100" height="50" | |||
fill="blue" stroke="black" stroke-width="3" stroke-dasharray="9 5"/> | |||
<rect x="15" y="100" width="100" height="50" | |||
fill="green" stroke="black" stroke-width="3" rx="5" ry="10"/> | |||
<rect x="150" y="15" width="100" height="50" | |||
fill="red" stroke="blue" stroke-opacity="0.5" fill-opacity="0.3" stroke-width="3"/> | |||
==== | <rect x="150" y="100" width="100" height="50" | ||
style="fill:red;stroke:blue;stroke-width:1"/> | |||
</svg> | |||
</source> | |||
[[image:rectangles1.svg|frame|none|http://tecfa.unige.ch/guides/svg/ex/svg-intro/shapes/rectangles1.svg]] | |||
===Le cercle <circle> et l’ellipse <ellipse>=== | ===Le cercle <circle> et l’ellipse <ellipse>=== | ||
{{XMLelement| cx = "''coordonnée''" et cy = "''coordonnée''" }} | |||
== | cx="10" cy="20" | ||
Définissent la position du centre du cercle ("c" = circle) | |||
{{XMLelement| r = "''longeur''"}} | |||
r="10" | |||
Définit le rayon (radius) du cercle | |||
{{XMLelement| rx = "''longueur''" et ry = "''longueur''" }} | |||
rx="10" ry="20" | |||
Définissent les rayons des axes x et y de l’ellipse ("r"=radius) | |||
Exemple: | |||
<source lang="xml"> | |||
<?xml version="1.0" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" | |||
"http://www.w3.org/TR/2001/PR-SVG-20010719/DTD/svg10.dtd"> | |||
<svg width="600" height="300" | |||
xmlns="http://www.w3.org/2000/svg"> | |||
<title>Circles and ellipses </title> | |||
<circle cx="90" cy="110" r="50" | |||
fill="red" stroke="blue" stroke-width="10" /> | |||
<ellipse cx="250" cy="100" rx="50" ry="10" fill="red" /> | |||
<ellipse cx="160" cy="250" transform="rotate(-30)" | |||
rx="150" ry="100" | |||
fill="none" stroke="blue" stroke-width="20" /> | |||
</svg> | |||
</source> | |||
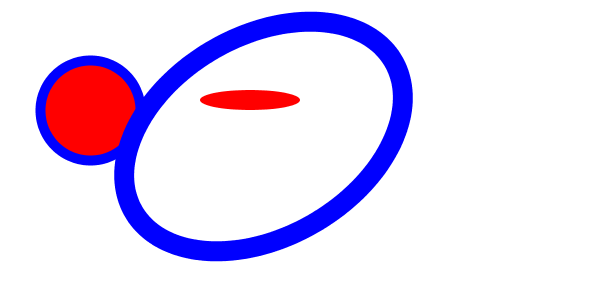
[[Image:ronds.svg|frame|none|http://tecfa.unige.ch/guides/svg/ex/svg-intro/shapes/ronds.svg]] | |||
=== Lignes <line> === | |||
{{XMLelement| x1 = "''coordonnée''" et y1 = "''coordonnée''" }} | |||
Point de départ | Point de départ | ||
x1="100" y1="300" | |||
{{XMLelement| x2 = "''coordonnée''" et y2 = "''coordonnée''" }} | |||
Point d’arrivée | |||
x2="300" y2="500" | |||
=== | === poly-lignes <polyline> === | ||
points = "10,100,10,120,20,20,........" | |||
points = "10,100,10,120,20,20,........" | |||
Séries de points x,y qui seront liés | Séries de points x,y qui seront liés | ||
Exemple lignes et polylines | |||
==== | <source lang="xml"> | ||
<?xml version="1.0" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" | |||
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> | |||
<svg width="600" height="300" | |||
xmlns="http://www.w3.org/2000/svg"> | |||
<title>Lines and polylines </title> | |||
<polyline fill="none" stroke="blue" stroke-width="10" | |||
points="50,200,100,200,100,120,150,120,150,200,200,200" /> | |||
<line x1="300" y1="200" x2="400" y2="100" | |||
stroke = "red" stroke-width="5" /> | |||
<line x1="300" y1="100" x2="400" y2="200" | |||
stroke = "red" stroke-width="5" /> | |||
</svg> | |||
</source> | |||
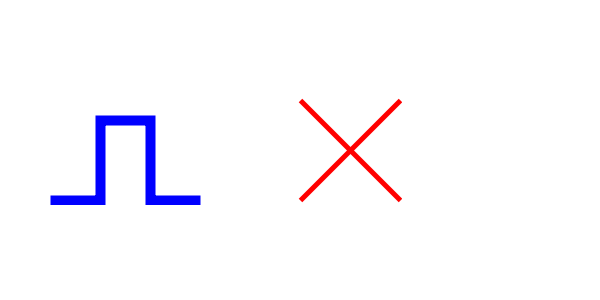
[[image:lignes.svg|frame|none|http://tecfa.unige.ch/guides/svg/ex/svg-intro/shapes/lignes.svg]] | |||
===Polygones=== | ===Polygones=== | ||
Un polygone est une forme fermée, sa bordure est une polyline "fermée" | |||
{{XMLelement|points = "''chemin de points''"}} | |||
points = "10,100,10,120,20,20,........" | |||
Séries de points x,y qui seront reliés (également du dernier au premier point) | |||
==== | Exemple: | ||
<source lang="xml"> | |||
<?xml version="1.0" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" | |||
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> | |||
<svg width="600" height="400" | |||
xmlns="http://www.w3.org/2000/svg"> | |||
<title>Polygones </title> | |||
<desc>The red star was stolen from the SVG spec</desc> | |||
<polygon fill="yellow" stroke="blue" stroke-width="10" | |||
points="50,250,100,200,100,120,150,120,150,200,200,250" /> | |||
<polygon fill="red" stroke="blue" stroke-width="10" | |||
points="350,75 379,161 469,161 397,215 | |||
423,301 350,250 277,301 303,215 | |||
231,161 321,161" /> | |||
</svg> | |||
</source> | |||
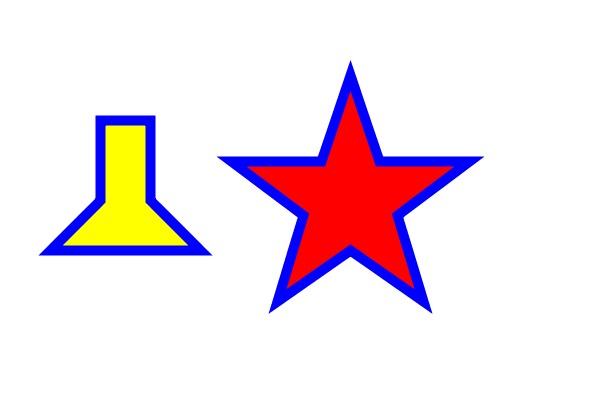
[[image:polygones.svg|frame|none|http://tecfa.unige.ch/guides/svg/ex/svg-intro/shapes/polygones.svg]] | |||
===Formes arbitraires avec <path>=== | ===Formes arbitraires avec <path>=== | ||
L’élément <path> permet de définir des formes arbitraires (shapes). Elles peuvent avoir un contour (stroke) et être utilisées comme "clipping path". | |||
{{XMLelement|d = "''path data''"}} | |||
: d="M 100 100 L 300 100 L 200 300 z" | |||
: d="M100,100 L300,100 200,300 z" (commande identique) | |||
"path data" est un constructeur assez complexe dont on présentera seulement un extrait ci-dessous. | |||
Note pour la syntaxe des "path data": On peut insérer des virgules et des fins de lignes quand on veut, on peut éliminer l’espace blanc entre une commande (lettre) et les chiffrent qui suivent. | |||
Commandes "path data" de base: | |||
{{XMLelement|d = M et m}} | |||
M | <code class="Syn-b"> M</code> et <code class="Syn-b"> m</code> sont des commandes "moveto". Il faut s’imaginer que le crayon se repositionne sans dessiner. <code class="Syn-b"> M</code> indique des coordonnées absolues, <code class="Syn-b"> m</code> des coordonnées relatives par rapport au point de départ. Un M ouvre toujours un "sous-chemin" (voir aussi la commande Z). | ||
M100 100 200 200 | M|m (x y)+ | ||
M100 100 200 200 | |||
{{XMLelement|d = L et l}} | |||
L et l dessinent des lignes du point courant vers le(s) point(s) indiqué(s). Cela ressemble donc à l’instruction polyline | L et l dessinent des lignes du point courant vers le(s) point(s) indiqué(s). Cela ressemble donc à l’instruction polyline | ||
L | l | L | l | ||
L 200,300 100,200 | |||
{{XMLelement|d = Z et z}} | |||
Z et z ferment le sous-chemin courant. Autrement dit, on dessine une ligne depuis le point courant vers le début du chemin (défini avec un M ou m) | Z et z ferment le sous-chemin courant. Autrement dit, on dessine une ligne depuis le point courant vers le début du chemin (défini avec un M ou m) | ||
Z|z | Z|z | ||
{{XMLelement|d = H et h, V et v}} | |||
dessinent des lignes verticales et horizontales. | dessinent des lignes verticales et horizontales. | ||
h100 | h100 | ||
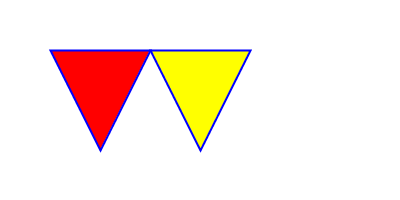
'''Exemple d'un chemin simple:''' | |||
Le code suivant dessine deux triangles rouge et jaune avec un bord bleu. | |||
=== | <source lang="xml"> | ||
<?xml version="1.0" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" | |||
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> | |||
<svg width="400" height="200" xmlns="http://www.w3.org/2000/svg"> | |||
<title>Example triangle - simple example of a 'path'</title> | |||
<path d="M 50 50 L 100 150 150 50 z" | |||
fill="red" stroke="blue" stroke-width="2" /> | |||
<polygon points="150 50 200 150 250 50" | |||
fill="yellow" stroke="blue" stroke-width="2" /> | |||
</svg> | |||
</source> | |||
[[image:path1.svg|frame|none|http://tecfa.unige.ch/guides/svg/ex/svg-intro/shapes/path1.svg]] | |||
* On pose le crayon (<code class="Code-1b"> M</code> <code class="Code-1b"> 50 100</code> ) , ensuite on tire un trait vers le coin du bas (<code class="Code-1b"> L 100 100</code> ) et vers le coin en haut à droite (<code class="Code-1b"> 150 100), </code> finalement on ferme (z). | |||
* Notez que le triangle jaune (pareil) a été fait avec '' <polygon>'' | |||
* | |||
{{XMLelement|d = C et c, S et s}} | |||
Permet de dessiner avec des courbes Bézier | Permet de dessiner avec des courbes Bézier | ||
{{XMLelement|d = Q et q, T et t}} | |||
Courbes Bézier quadratiques | Courbes Bézier quadratiques | ||
{{XMLelement|d = A et a}} | |||
: Syntaxe: A|A (rx ry x-axis-rotation large-arc-flag sweep-flag x y)+ | |||
Arc elliptiques (bouts d’ellipse ou de cercle lorsque rx=ry): | Arc elliptiques (bouts d’ellipse ou de cercle lorsque rx=ry): | ||
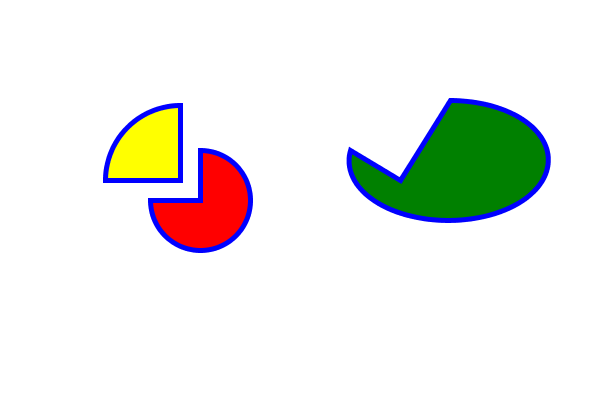
Exemple d'un gâteau: | |||
<source lang="XML"> | |||
<?xml version="1.0" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" | |||
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> | |||
<svg width="600" height="400" xmlns="http://www.w3.org/2000/svg"> | |||
< | <title>Simple cake with 'path'</title> | ||
<desc>Inspired from a SVG 1.0 specification example</desc> | |||
==== | <path d="M180,180 v-75 a75,75 0 0,0 -75,75 z" | ||
fill="yellow" stroke="blue" stroke-width="5" /> | |||
<path d="M200,200 h-50 a50,50 0 1,0 50,-50 z" | |||
fill="red" stroke="blue" stroke-width="5" /> | |||
<!-- some baking that has gone wrong :) --> | |||
<path d="M400,180 L350,150 a100,60 0 1,0 100,-50 z" | |||
fill="green" stroke="blue" stroke-width="5" /> | |||
</svg> | |||
</source> | |||
[[image:path2.svg|frame|none|http://tecfa.unige.ch/guides/svg/ex/svg-intro/shapes/path2.svg]] | |||
Pour faire la part jaune | |||
* on se positionne à 180, 180 (<code class="Code-1b"> M 180,180</code> ) | |||
* on dessine une ligne verticale vers y=-75 (<code class="Code-1b"> v-75</code> ). Cela devient le point de départ pour l’arc. | |||
* on dessine un arc (<code> a</code> ) avec radius x=75 et radius y=75 (<code class="Code-1b"> 75,75</code> ), sans rotation (0). Le 2ème <code>0</code> indique l’arc se trouve du côté "petit", le 3ème <code> 0 </code> indique une direction de dessin négative. Les <code class="Code-1b"> -75,75</code> indiquent l’arrivé de l’arc. | |||
* on ferme le tout (<code class="Code-1b"> z</code> ) | |||
<path d="M200,200 h-50 a50,50 0 1,0 50,-50 z" | <path d="M200,200 h-50 a50,50 0 1,0 50,-50 z" | ||
fill="red" stroke="blue" stroke-width="5" /> | fill="red" stroke="blue" stroke-width="5" /> | ||
La part rouge se fait selon la même logique: | |||
* on dessine l’arc dans le même sens (négatif), mais du côté "large" (<code class="Code-1b"> 1</code> ) de l’angle implicitement définit par le départ, les radius et l’arrivé. | |||
Ci-dessous encore le code pour la partie verte à droite | |||
<!-- some baking that has gone wrong :) --> | <!-- some baking that has gone wrong :) --> | ||
<path d="M400,180 L350,150 a100,60 0 1,0 100,-50 z" | <path d="M400,180 L350,150 a100,60 0 1,0 100,-50 z" | ||
fill="green" stroke="blue" stroke-width="5" /> | fill="green" stroke="blue" stroke-width="5" /> | ||
== Les unités de mesure == | |||
SVG utilise les unités de mesure définis dans CSS, enfin il faut bien tester avant d'utiliser des unités plus exotiques. On peut distinguer plusieurs types d'unités, comme par ex: | |||
* les pourcentages | |||
* les unités liés au viewport (% relatives) | |||
* les unités absolues (c.f. ci-dessus) | |||
* les unités reliés à une fonte (em, ex, etc.) | |||
* le temps (h,min,s,ms ainsi qu'une syntaxe spécifique pour les combiner) | |||
* les angles | |||
* .... | |||
Mesures absolues (marchent sans problème) | |||
{| class="wikitable" | |||
!unit | |||
!name | |||
!equivalence | |||
|- | |||
!<dfn>cm</dfn> | |||
|centimeters | |||
|1cm = 96px/2.54 | |||
|- | |||
!<dfn>mm</dfn> | |||
|millimeters | |||
|1mm = 1/10th of 1cm | |||
|- | |||
!<dfn>Q</dfn> | |||
|quarter-millimeters | |||
|1Q = 1/40th of 1cm | |||
|- | |||
!<dfn>in</dfn> | |||
|inches | |||
|1in = 2.54cm = 96px | |||
|- | |||
!<dfn>pc</dfn> | |||
|picas | |||
|1pc = 1/6th of 1in | |||
|- | |||
!<dfn>pt</dfn> | |||
|points | |||
|1pt = 1/72th of 1in | |||
|- | |||
!<dfn>px</dfn> | |||
|pixels | |||
|1px = 1/96th of 1in | |||
|} | |||
Voir (en Anglais): | |||
* [https://oreillymedia.github.io/Using_SVG/guide/units.html Using SVG with CSS3 and HTML5 — Supplementary Material], Units for measurement. | |||
* [https://www.w3.org/TR/css-values/#lengths CSS Values and Units Module Level 4], W3C Working Draft, 31 January 2019 | |||
== Filtres et dégradés == | |||
=== | === Dégradés === | ||
SVG Linear Gradient - <linearGradient> (http://www.w3schools.com/) | |||
L'élément de <linearGradient> est utilisé pour définir un gradient linéaire. | |||
L'élément <linearGradient> doit être imbriqué dans une balise <defs>. La balise <defs> est l'abréviation de définition et contient la définition des éléments spéciaux (comme les gradients). | |||
Dégradés linéaires peuvent être définis comme des gradients horizontaux, verticaux ou angulaire: | |||
* Gradients horizontaux sont créés lorsque Y1 et Y2 sont égaux et x1 et x2 diffèrent | |||
* Gradients verticaux sont créés lorsque X1 et X2 sont identiques et Y1 et Y2 diffèrent | |||
* Gradients angulaires sont créés lorsque x1 et x2 diffèrent et Y1 et Y2 diffèrent | |||
Exemple 1: Définir une ellipse avec un dégradé linéaire horizontal du jaune au rouge: | |||
<source lang="xml"> | |||
<?xml version="1.0" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" | |||
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> | |||
<svg width="10cm" height="10cm" version="1.1" | |||
xmlns="http://www.w3.org/2000/svg"> | |||
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%"> | |||
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1" /> | |||
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" /> | |||
</linearGradient> | |||
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" /> | |||
</svg> | |||
</source> | |||
[[Fichier:Elipse.JPG]] | |||
=== | ===Les filtres=== | ||
Il est possible d'ajouter différents filtres aux objets SVG, comme un flou gaussien (feGaussianBlur), un éclairage diffus(feDiffuseLighting), un effet tuile(feTile), etc. | |||
Il faut d'abord définir l'effet. Par exemple pour le flou gaussien: | |||
<source lang="xml"> | |||
<desc>définition du flou du point</desc> | |||
<defs> | |||
<filter id="MyFilter"> | |||
<feGaussianBlur stdDeviation="4" result="blur"/> | |||
</filter> | |||
</defs> | |||
</source> | |||
puis utiliser cette référence lors de la définition de l'objet: | |||
<source lang="xml"> | |||
<g id="cercle" height="67" width="67" filter="url(#MyFilter)" repeatCount="indefinite"> | |||
</source> | |||
"#myFilter" étant la référence à la définition du flou. | |||
== Le texte == | |||
* Le support texte en SVG 1.0 est assez médiocre, en SVG 1.1 et SVG 1.2 il y a un bon support. On a pu constater la même évolution dans Flash. | |||
* | * Le SVG ne sait pas gérer les blocs text, il va tout afficher sur une seule et même ligne. | ||
* | * Un texte est un objet graphique comme un autre: On peut appliquer les fonctions de transformation de système de coordonnées, de peinture, de rognage et de masquage ainsi qu’un style CSS. | ||
<text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:18;"> | |||
* Par défaut un text est affiché sur une ligne, mais on peut aussi le rendre au long du contour d’un élément ’path’. | |||
'''tspan''': | |||
Pour afficher un texte sur plusieurs lignes avec SVG 1.0 , on doit pré-calculer les retours à la ligne et employer un seul élément ’text’ avec un ou plusieurs éléments enfants ’tspan’ et les valeurs adéquates pour les attributs x, y, dx et dy. La balise 'tspan' permet de diviser le texte en plusieurs sous-unités. Il faut ensuite changer les coordonnées y et x afin de placer chaque sous-ensemble à l'endroit désiré (on ne modifiera que les coordonnées y si on veut que cela ressemble à un bloc texte. | |||
<source lang="xml"> | |||
<text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:18;"> | |||
Hello. Let's show: <tspan x="55" dy="20"> a blue rectangle that pops up and goes | |||
again</tspan> <tspan x="55" dy="40">and a yellow that slowly arrives and then stays!</ | |||
tspan> </text> | |||
</source> | |||
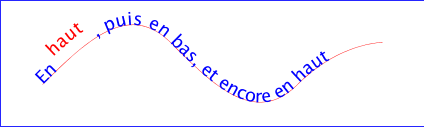
'''text, tspan et textPath''' | |||
<source lang="xml"> | |||
<?xml version="1.0" encoding="ISO-8859-1" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" | |||
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> | |||
<svg width="12cm" height="3.6cm" viewBox="0 0 1000 300" | |||
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> | |||
<title>Exemple toap02 de http://www.yoyodesign.org/doc/w3c/svg1/text.html, pris le 8 Mars 2005</title> | |||
<defs> | |||
<path id="MonTrace" | |||
d="M 100 200 | |||
C 200 100 300 0 400 100 | |||
C 500 200 600 300 700 200 | |||
C 800 100 900 100 900 100" /> | |||
</defs> | |||
<desc>Exemple toap02 - un 'tspan' dans un 'textPath'</desc> | |||
<use xlink:href="#MonTrace" fill="none" stroke="red" /> | |||
<text font-family="Verdana" font-size="42.5" fill="blue" > | |||
<textPath xlink:href="#MonTrace"> | |||
En | |||
<tspan dy="-30" fill="red" > | |||
haut | |||
</tspan> | |||
<tspan dy="30"> | |||
, | |||
</tspan> | |||
puis en bas, et encore en haut | |||
</textPath> | |||
</text> | |||
<!-- Montre le contour du canevas avec un élément 'rect' --> | |||
<rect x="1" y="1" width="998" height="298" | |||
fill="none" stroke="blue" stroke-width="2" /> | |||
</svg> | |||
</source> | |||
[[image:toap02.svg|frame|none|http://tecfa.unige.ch/guides/svg/ex/svg-w3c/toap02.svg]] | |||
Fichier: http://www.yoyodesign.org/doc/w3c/svg1/text.html (original) | |||
== Les liens == | |||
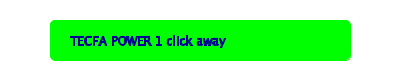
SVG permet de faire des liens vers d’autres ressources (URLs). La balise <a > </a> délimite la zone sensible. Dans l’exemple suivant, le rectangle vert et le texte. | |||
* le lien est indiqué avec un attribut XLink (xlink:href="....") | |||
* Attention: Il faut déclarer le namespace pour XLink ! | |||
Exemple - Liens vers d’autres ressources avec la balise a | |||
<source lang="xml"> | |||
<?xml version="1.0" encoding="ISO-8859-1" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN" | |||
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> | |||
<svg height="900" width="900" | |||
xmlns:xlink="http://www.w3.org/1999/xlink" | |||
xmlns="http://www.w3.org/2000/svg"> | |||
<desc>Un lien se crée simplement avec la balise a.</desc> | |||
fill=" | <a xlink:href="http://tecfa.unige.ch"> | ||
<rect style="fill:#00FF00;stroke:#00FF00" width="300" height="40" ry="5" rx="5" y="80" x="50"/> | |||
<text x="100" y="110" style="stroke:#000099;fill:#000099;fontsize:24;">TECFA POWER 1 click away</text> | |||
</a> | |||
</svg> | |||
</source> | |||
[[image:external-link.svg|frame|none|http://tecfa.unige.ch/guides/svg/ex/links/external-link.svg]] | |||
== | == Structuration: éléments de groupage et références == | ||
Chaque langage informatique de haut niveau doit permettre de regrouper des objets dans des blocs, de les nommer et de les réutiliser. SVG possède plusieurs constructions intéressantes. | |||
Il est aussi intéressant de noter que les objets SVG (comme les objets HTML) héritent le style de leurs parents ! Autrement dit: les styles sont "cascading". | |||
Voici la liste des éléments les plus importants. Notez qu’il faut se référer à la spécification pour connaître tous les attributs de ces éléments. Ici, nous ne montrons qu’un petit extrait ! | Voici la liste des éléments les plus importants. Notez qu’il faut se référer à la spécification pour connaître tous les attributs de ces éléments. Ici, nous ne montrons qu’un petit extrait ! | ||
# | # Le fragment d’un document SVG: <svg> | ||
# | # Groupage d’éléments avec <g> | ||
# | # Objets abstraits (chablons) <symbol> | ||
# | # Section de définition <defs> | ||
# | # Utilisation d’éléments <use> | ||
# | # Titre <title> et description <desc> | ||
===Le fragment d’un document SVG: <svg>=== | ===Le fragment d’un document SVG: <svg>=== | ||
* <code | * <code> <svg></code> est la racine d’un graphisme SVG | ||
* | * On peut imbriquer des éléments svg parmi d’autres et les positionner | ||
* Chaque <svg> crée un nouveau système de coordonnées. Ainsi on peut facilement réutiliser des fragments graphiques sans devoir modifier des coordonnées | * Chaque <svg> crée un nouveau système de coordonnées. Ainsi on peut facilement réutiliser des fragments graphiques sans devoir modifier des coordonnées | ||
* Voir aussi: Utilisation d’un viewport | * Voir aussi: Utilisation d’un viewport (ci-dessous) | ||
Exemple Hello SVG 2 | |||
=== | <source lang="xml"> | ||
<?xml version="1.0" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" | |||
"http://www.w3.org/TR/2001/PR-SVG-20010719/DTD/svg10.dtd"> | |||
<svg xmlns="http://www.w3.org/2000/svg"> | |||
<!-- un petit rectangle avec des coins arrondis --> | |||
<rect x="50" y="50" rx="5" ry="5" width="200" height="100" | |||
style="fill:#CCCCFF;stroke:#000099"/> | |||
<!-- un texte au meme endroit --> | |||
<text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:14;"> | |||
HELLO cher visiteur | |||
</text> | |||
<svg with="200" height="200" x="200" y="100"> | |||
<!-- un petit rectangle avec des coins arroundis --> | |||
<rect x="50" y="50" rx="5" ry="5" width="200" height="100" | |||
style="fill:#CCCCFF;stroke:#000099"/> | |||
<!-- un texte au meme endroit --> | |||
<text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:14;"> | |||
HELLO cher visiteur | |||
</text> | |||
</svg> | |||
</svg> | |||
</source> | |||
[[image:hello-svg2.svg|frame|none|http://tecfa.unige.ch/guides/svg/ex/svg-intro/hello-svg2.svg]] | |||
===Groupage d’éléments avec <g>=== | ===Groupage d’éléments avec <g>=== | ||
L’élément <g> sert à regrouper des éléments qui forment un ensemble: | |||
* Les enfants de <g> héritent les propriétés du groupe | |||
* On peut documenter un groupe avec <title> et <desc> (pour aider par exemple les engins de recherche à indexer) ; | |||
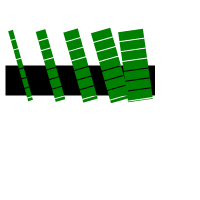
'''Exemple - Un simple groupe de bambous''' | |||
==== | <source lang="xml"> | ||
<?xml version="1.0" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" | |||
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> | |||
<svg width="200" height="200" | |||
xmlns="http://www.w3.org/2000/svg"> | |||
<g stroke="green" stroke-dasharray="9 1" > | |||
<title content="structured text">Mon plus beau dessin | |||
</title> | |||
<line x1="5" y1="80" x2="155" y2="80" stroke-width="30" | |||
stroke="black" stroke-dasharray="none" /> | |||
<line x1="10" y1="30" x2="30" y2="100" stroke-width="5" /> | |||
<line x1="40" y1="30" x2="60" y2="100" stroke-width="10" /> | |||
<line x1="70" y1="30" x2="90" y2="100" stroke-width="15" /> | |||
<line x1="100" y1="30" x2="120" y2="100" stroke-width="20" /> | |||
<line x1="130" y1="30" x2="140" y2="100" stroke-width="25" /> | |||
</g> | |||
</svg> | |||
</source> | |||
[[image:group1.svg|frame|none|http://tecfa.unige.ch/guides/svg/ex/svg-intro/grouping/group1.svg]] | |||
* Notez comme la couleur verte et le "dashing" <code class="Code-1b"> stroke-dasharray="9 1</code> " définis s'appliquent à tous les éléments du groupe. | |||
* La ligne noire par contre utilise des "overrides", par exemple stroke="<code class="Code-1b"> black</code> " | |||
===Objets abstraits (chablons) <symbol>=== | ===Objets abstraits (chablons) <symbol>=== | ||
| Ligne 727 : | Ligne 758 : | ||
<symbol id="bleublancrouge"> | <symbol id="bleublancrouge"> | ||
<rect x="0" fill="blue" width="10" height="10"/> | <rect x="0" fill="blue" width="10" height="10"/> | ||
<rect x="10" fill="white" width="10" height="10"/> | <rect x="10" fill="white" width="10" height="10"/> | ||
<rect x="20" fill="red" width="10" height="10"/> | <rect x="20" fill="red" width="10" height="10"/> | ||
<rect x="0" fill="none" width="30" height="10" stroke="black"/> | <rect x="0" fill="none" width="30" height="10" stroke="black"/> | ||
</symbol> | </symbol> | ||
Voir | Voir l'utilisation de l'élément <use> ci-dessous | ||
===Section de définition < | ===Section de définition <defs>=== | ||
* <defs> ressemble un peu à <symbol>, mais est plus simple | * <defs> ressemble un peu à <symbol>, mais est plus simple | ||
| Ligne 749 : | Ligne 773 : | ||
<defs> | <defs> | ||
<rect id="redsquare" fill="red" width="10" height="10"/> | <rect id="redsquare" fill="red" width="10" height="10"/> | ||
<rect id="yellowsquare" fill="yellow" width="10" height="10"/> | <rect id="yellowsquare" fill="yellow" width="10" height="10"/> | ||
</defs> | </defs> | ||
Voir | Voir l'utilisation de l'élément <use> ci-dessous | ||
=== (Ré)utilisation d’éléments avec <use>=== | |||
=== | |||
* <use> permet de réutiliser les objets suivants: <svg>, <symbol>, <g>, éléments graphics et <use> | * <use> permet de réutiliser les objets suivants: <svg>, <symbol>, <g>, éléments graphics et <use> | ||
* <use> se comporte légèrement différemment selon le type d’objet | * <use> se comporte légèrement différemment selon le type d’objet défini (voir la spécification !): | ||
* Il s’agit donc d’un instrument de base pour éviter de répéter du code. | * Il s’agit donc d’un instrument de base pour éviter de répéter du code. | ||
Objets réutilisables: | |||
* Chaque élément qu'on désire réutiliser doit avoir un identificateur XML | |||
<source lang="xml"> | |||
<rect id="redsquare" fill="red" width="10" height="10"/> | |||
</source> | |||
'''xlink''' est défini par le standard XLink (pas SVG). En conséquence, il ne faut pas oublier de définir son namespace (normalement on le fait déjà à la racine du SVG) | |||
<source lang="xml"> | |||
<svg width="10cm" height="3.5cm" viewBox="0 0 100 30" | |||
xmlns="http://www.w3.org/2000/svg" | |||
xmlns:xlink="http://www.w3.org/1999/xlink"> | |||
</source> | |||
Attributs importants: | |||
* x et y permettent de repositionner l'objet | |||
* with, height permettent de redimensionner l’objet | |||
* xlink:href permet de référencer et instancier l’objet (avec son attribut "id" ) | |||
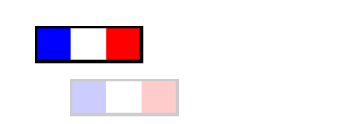
'''Exemple - Réutilisation d’un rectangle''' | |||
<source lang="xml"> | |||
<?xml version="1.0" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" | |||
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> | |||
<svg width="10cm" height="3.5cm" viewBox="0 0 100 30" | |||
xmlns="http://www.w3.org/2000/svg" | |||
xmlns:xlink="http://www.w3.org/1999/xlink"> | |||
<desc>Réutilisation d'un rectangle</desc> | |||
<rect id="MyRect" width="60" height="10"/> | |||
<use x="20" y="10" fill="yellow" xlink:href="#MyRect" /> | |||
<use x="20" y="20" fill="red" xlink:href="#MyRect" /> | |||
</svg> | |||
</source> | |||
[[image:use1.svg|frame|none|http://tecfa.unige.ch/guides/svg/ex/svg-intro/grouping/use1.svg]] | |||
'''Exemple - Utilisation d’un objet <symbol>''' | |||
<source lang="xml"> | |||
<?xml version="1.0" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" | |||
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> | |||
==== | <svg width="10cm" height="3.5cm" viewBox="0 0 100 30" | ||
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> | |||
<desc>Utilisation d'un dessin bleu blanc rouge</desc> | |||
<symbol id="bleublancrouge"> | |||
<rect x="0" fill="blue" width="10" height="10"/> | |||
<rect x="10" fill="white" width="10" height="10"/> | |||
<rect x="20" fill="red" width="10" height="10"/> | |||
<rect x="0" fill="none" width="30" height="10" stroke="black"/> | |||
</symbol> | |||
<use x="10" y="5" xlink:href="#bleublancrouge" /> | |||
<use x="20" y="20" xlink:href="#bleublancrouge" opacity="0.2"/> | |||
</svg> | |||
</source> | |||
< | |||
< | |||
[[image:use2.svg|frame|none|http://tecfa.unige.ch/guides/svg/ex/svg-intro/grouping/use2.svg]] | |||
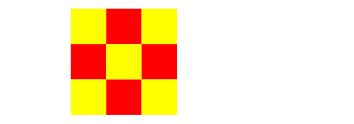
Exemple - Utilisation de defs | |||
[[image:use3.svg|frame|none|http://tecfa.unige.ch/guides/svg/ex/svg-intro/grouping/use3.svg]] | |||
Les couleurs de l’Espagne sont plus gaies que celle de la France :) | |||
===Titre <title> et description <desc>=== | ===Titre <title> et description <desc>=== | ||
<title> et <desc> permettent de documenter le code. Ces éléments ne sont pas affichés tel quels, par contre un client peut décider de les afficher comme " | <title> et <desc> permettent de documenter le code. Ces éléments ne sont pas affichés tel quels, par contre un client peut décider de les afficher comme "infobulle" par exemple | ||
2 raisons pour bien documenter: | |||
* Comprendre mieux le code ! | * Comprendre mieux le code ! | ||
| Ligne 896 : | Ligne 866 : | ||
* Aider les engins de recherche à indexer votre SVG (SVG c’est du texte !) | * Aider les engins de recherche à indexer votre SVG (SVG c’est du texte !) | ||
Eléments qui peuvent avoir <title> et <desc> | |||
* Les conteneurs ( ’svg’, ’g’, ’defs’ ’symbol’, ’clipPath’, ’mask’, ’pattern’, ’marker’, ’a’ et ’switch’) | * Les conteneurs ( ’svg’, ’g’, ’defs’ ’symbol’, ’clipPath’, ’mask’, ’pattern’, ’marker’, ’a’ et ’switch’) | ||
* les éléments graphiques (’path’, ’text’, ’rect’, ’circle’, ’ellipse’, ’line’, ’polyline’, ’polygon’, ’image’ et ’use’) | * les éléments graphiques (’path’, ’text’, ’rect’, ’circle’, ’ellipse’, ’line’, ’polyline’, ’polygon’, ’image’ et ’use’) | ||
== Images <image>== | |||
* Formats bitmap supportés: png et jpeg | * Formats bitmap supportés: png et jpeg | ||
* <image> permet également d’insérer un fichier svg (avec un nouveau viewport) | * <image> permet également d’insérer un fichier svg (avec un nouveau viewport) | ||
Attributs importants: | |||
{{XMLelement|x = "''coordinate''" et y = "''coordinate''"}} | |||
définit l’emplacement (comme pour <rect>, <svg>, <g>, etc.) | définit l’emplacement (comme pour <rect>, <svg>, <g>, etc.) | ||
{{XMLelement|width = "''longueur''" et height = "''longueur''"}} | |||
définit la hauteur et la largeur de l’image (comme pour <rect>, <svg>, <g>, etc.) | |||
définit hauteur et largeur de l’image (comme pour <rect>, <svg>, <g>, etc.) | |||
Des valeurs positives indiquent la taille à afficher | Des valeurs positives indiquent la taille à afficher | ||
(Note: une valeur de 0 empêche l’affichage, les valeurs | (Note: une valeur de 0 empêche l’affichage, les valeurs négatives sont interdites) | ||
{{XMLelement|xlink:href = "''uri''"}} | |||
définit l’URI où se trouve l’image | définit l’URI où se trouve l’image | ||
'''Adaptation de la taille de l’image''' | |||
* Voir preserveAspectRatio et viewBox dans Système de coordonnées, transformations et unités (ci-dessous) | |||
* Une image est affichée par défaut selon les dimensions que vous donnez ! | |||
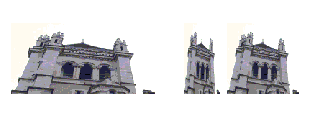
'''Inclusion d’une image à plusieurs sauces''' | |||
</ | <source lang="xml"> | ||
<?xml version="1.0" encoding="ISO-8859-1" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" | |||
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> | |||
<svg width="500" height="200" | |||
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> | |||
<desc>Inclusion d'une image externe. Normalement un client doit | |||
implémenter l'importation de png, jpeg, et svg. | |||
</desc> | |||
==== | <image x="10" y="50" width="200" height="100" xlink:href="cathedrale_ge.jpg"> | ||
<title>Eglise large</title> | |||
</image> | |||
<image x="250" y="50" width="50" height="100" xlink:href="cathedrale_ge.jpg"> | |||
<title>Eglise longue</title> | |||
</image> | |||
<image x="310" y="50" width="100" height="100" xlink:href="cathedrale_ge.jpg" | |||
preserveAspectRatio="xMinYMin meet"> | |||
<title>Eglise juste</title> | |||
</image> | |||
</svg> | |||
</source> | |||
[[image:images1.png|frame|none|http://tecfa.unige.ch/guides/svg/ex/svg-intro/images/images1.svg]] | |||
== Système de coordonnées, transformations et unités == | |||
===Le canevas, les viewports et les unités=== | ===Le canevas, les viewports et les unités=== | ||
====Le canevas SVG==== | ====Le canevas SVG==== | ||
* Le canevas SVG est un espace infini ou s’affiche le contenu SVG | * Le canevas SVG est un espace infini ou s’affiche le contenu SVG | ||
====Le viewport SVG==== | ====Le viewport SVG==== | ||
| Ligne 993 : | Ligne 941 : | ||
* Le "viewport" SVG est le rectangle visible pour l’utilisateur | * Le "viewport" SVG est le rectangle visible pour l’utilisateur | ||
* Le viewport possède un système de coordonnés qui commence en haut à gauche du rectangle ('' viewport coordinate system'' , aussi appelé '' viewport space'' ) | * Le viewport possède un système de coordonnés qui commence en haut à gauche du rectangle ('' viewport coordinate system'' , aussi appelé '' viewport space'' ) | ||
* On peut définir un viewport | * On peut définir un viewport avec un élément qui en définit un, par exemple avec l’élément <svg> | ||
* | * Les dessins se font par rapport au système de coordonnées d’utilisateur (''user coordinate system'' ou ''user space'') qui au départ, lorsque le client "affiche l'image" est identique au viewpoint coordinate system | ||
* Certains clients permettent à l’utilisateur de bouger et "zoom" le "user space" (Alt-drag pour bouger dans le plugin Adobe) | * Certains clients permettent à l’utilisateur de bouger et "zoom" le "user space" (Alt-drag pour bouger dans le plugin Adobe) | ||
* Tout dessin qui dépasse est tronqué (clipped) | * Tout dessin qui dépasse le viewport est tronqué (clipped) | ||
====Longueurs==== | |||
* Les longueurs sont indiquées soit par un nombre, soit par les unités absolues ou relatives habituelles: | |||
* Les | |||
** em, ex (largeur d’un "m" et hauteur d’un "x" de la fonte courante) | ** em, ex (largeur d’un "m" et hauteur d’un "x" de la fonte courante) | ||
** px (pixels, unités définies par le device) | ** px (pixels, unités définies par le device) | ||
| Ligne 1 008 : | Ligne 954 : | ||
** cm, mm, in | ** cm, mm, in | ||
** pourcentages (par rapport au viewport) | ** pourcentages (par rapport au viewport) | ||
* La | * La signification de nombres sans unités s’établit par rapport aux unités utilisés pour définir le viewport (pixels par défaut) | ||
* Note: On | * Note: On a la possibilité d’ignorer les subtilités du système des longueurs, mais suivant la tâche il faut les maîtriser et relire la spécification. | ||
===Création de viewports=== | ===Création de viewports=== | ||
====Eléments qui créent un nouveau viewport==== | ====Eléments qui créent un nouveau viewport==== | ||
| Ligne 1 021 : | Ligne 963 : | ||
* <svg>, <symbol> (instantié par <use>), <image> | * <svg>, <symbol> (instantié par <use>), <image> | ||
* et <foreignObject> (par ex une image X3D dans l’avenir) | * et <foreignObject> (par ex une image X3D dans l’avenir) | ||
====L’attribut viewBox==== | ====L’attribut viewBox==== | ||
| Ligne 1 043 : | Ligne 983 : | ||
* C’est très utile lorsqu’on a par exemple des dessins en mètres et qui doivent quand-même s’afficher à l’écran. | * C’est très utile lorsqu’on a par exemple des dessins en mètres et qui doivent quand-même s’afficher à l’écran. | ||
* On peut aussi créer des distorsions (lorsque largeur et hauteur du viewBox n’ont pas les mêmes proportions que ceux du viewPort). | * On peut aussi créer des distorsions (lorsque largeur et hauteur du viewBox n’ont pas les mêmes proportions que ceux du viewPort). | ||
====Redimensions d’un dessin de bureau avec ViewPort==== | ====Redimensions d’un dessin de bureau avec ViewPort==== | ||
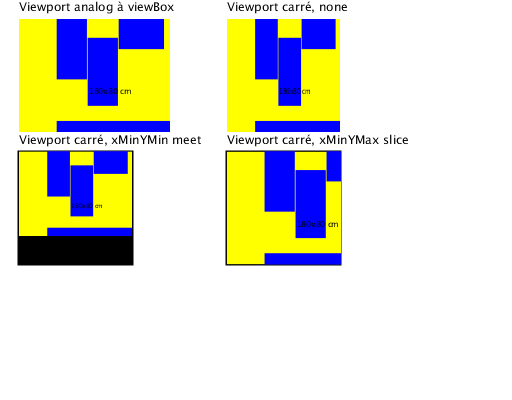
'''Attention''': Les images *.png générés par le wiki sont fausses. Il faut voir le svg (clic dessus 2 fois ...) | |||
[[image:viewports1.svg|frame|none|http://tecfa.unige.ch/guides/svg/ex/svg-intro/viewports/viewports1.svg]] | |||
L’attribut preserveAspectRatio: | |||
Cet attribut est disponible lorsque lorsqu’un nouveau viewPort est créé et permet d’indiquer comment il faut préserver les ratios (x,y) dans le dessin. | |||
preserveAspectRatio="<align> [<meetOrSlice>]" | |||
Le paramètre "align": | |||
Il existe pleins de différentes sortes de align. Ce paramètre indique ce qui doit se passer lorsque les rapports entre longueur et hauteur du viewBox ne correspondent pas au viewBox, autrement dit: comment "étirer" le graphisme. | |||
* none - Tire le graphisme aux 2 bords | |||
* xMinYMin - alignement sur x-min et y-min (coin du haut à gauche) | |||
* xMinYMid - alignement sur x-min et centrage-y | |||
* xMinYMax - alignement sur x-min et y-max (coin en bas à gauche) | |||
* ... ainsi que les autres 6 combinaisons entre x* et Y*. | |||
Le paramètre "meetOrSlice": | |||
* meet (défaut) - garder l'"aspect ratio", toute la viewBox est visible et elle est adaptée au dessin, le graphisme sera toujours visible mais n’utilise peut-être pas tout le viewPort. | |||
* slice - garder l'"aspect ratio", la viewBox utilise tout le viewPort et risque de dépasser dans un sens (selon "align"), autrement dit il y aura des graphismes coupés. | |||
Attention: respectez minuscules ou majuscules !! | Attention: respectez minuscules ou majuscules !! | ||
Exemple: Adaptations d’un bureau à des ViewPort | |||
[[image:viewports2.svg|frame|none|http://tecfa.unige.ch/guides/svg/ex/svg-intro/viewports/viewports2.svg]] | |||
* Cet exemple montre quelques variations de "preserveAspectRatio par rapport à des viewBox qui ne possèdent pas les mêmes ratios que les viewPorts | * Cet exemple montre quelques variations de "preserveAspectRatio par rapport à des viewBox qui ne possèdent pas les mêmes ratios que les viewPorts | ||
* Dans la spécification on trouve plus de détails et d’exemples ! | * Dans la spécification on trouve plus de détails et d’exemples ! | ||
* Faites attention à correctement écrire les paramètres, votre client risque de ne pas se plaindre pour ce genre d’erreurs ! | * Faites attention à correctement écrire les paramètres, votre client risque de ne pas se plaindre pour ce genre d’erreurs ! | ||
===Transformations avec l’attribut "transform"=== | ===Transformations avec l’attribut "transform"=== | ||
* transform permet de définir des translations, scalings, rotations, transformations selon une matrice, skewX et skewY | * transform permet de définir des translations, scalings, rotations, transformations selon une matrice, skewX et skewY | ||
====Translations avec le paramètre "translate"==== | ====Translations avec le paramètre "translate"==== | ||
| Ligne 1 157 : | Ligne 1 030 : | ||
* L’attribut "transform" disponible pour tous les éléments conteneurs ou graphiques (voir [svg-intro-html.html#46752 Eléments graphiques de base] et [svg-intro-html.html#51310 Structuration: éléments de groupage et références]) le permet aussi. | * L’attribut "transform" disponible pour tous les éléments conteneurs ou graphiques (voir [svg-intro-html.html#46752 Eléments graphiques de base] et [svg-intro-html.html#51310 Structuration: éléments de groupage et références]) le permet aussi. | ||
translate(<tx> [<ty>]) | translate(<tx> [<ty>]) | ||
Exemple: | Exemple: | ||
<g transform="translate(50,50)"> | <g transform="translate(50,50)"> | ||
====Redimensionnement (scaling) avec le paramètre "scale"==== | ====Redimensionnement (scaling) avec le paramètre "scale"==== | ||
scale (<sx> [<sy>]) | scale (<sx> [<sy>]) | ||
lorsque sy n’est pas indiqué on | lorsque sy n’est pas indiqué on suppose que sy=sx | ||
Exemples: | Exemples: | ||
<g transform="scale(2)"> <rect .... /> <g> | <g transform="scale(2)"> <rect .... /> <g> | ||
<g transform="scale(2,3)"> <rect .... /> <g> | |||
<g transform="scale(2,3)"> <rect .... /> <g> | |||
====Rotations avec le paramètre "rotate"==== | ====Rotations avec le paramètre "rotate"==== | ||
rotate(<rotate-angle> [<cx> <cy>]) | rotate(<rotate-angle> [<cx> <cy>]) | ||
* L’angle de rotation en degrés | |||
* cx et cy définissent le point de rotation (par défaut il s’agit de l’origine du système de coordonnées local, PAS le centre de l’objet !) | |||
====Ordre des opérations==== | ====Ordre des opérations==== | ||
L’ordre des opérations est séquentiel (donc il faut lire de droite à gauche dans ces exemples) ! A chaque transformation on obtient un nouveau système de coordonnées ! Les 2 fragments suivants font la même chose: | |||
<g transform="translate(-10,-20) scale(2) rotate(45 translate(5,10)"> | <g transform="translate(-10,-20) scale(2) rotate(45 translate(5,10)"> | ||
<!-- graphics elements go here --> | <!-- graphics elements go here --> | ||
</g> | </g> | ||
<g transform="translate(-10,-20)"> | |||
<g transform="scale(2)"> | |||
<g transform="rotate(45)"> | |||
<g transform="translate(5,10)"> | |||
<!-- graphics elements go here --> | |||
</g> </g> </g> </g> | |||
====Simples transformations==== | |||
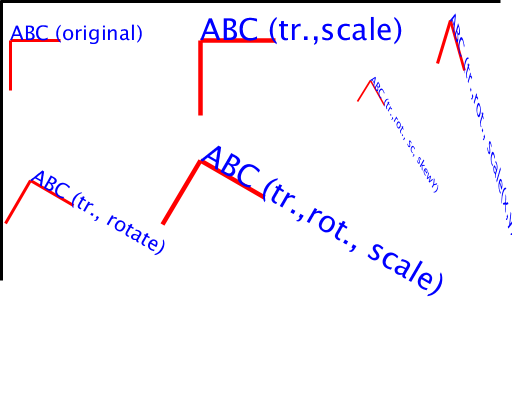
[[image:transforms1.svg|frame|none|http://tecfa.unige.ch/guides/svg/ex/svg-intro/transforms/transforms1.svg]] | |||
* Il n’est pas toujours facile de s’imager ce que donne une série de transformations (remember VRML ? ) | |||
* Les matrix transform permettent des opérations encore plus générales (et plus difficiles à comprendre, voir la spéc.). | |||
== Créer des images SVG statiques avec SVG-Edit == | |||
===Introduction=== | |||
Si vous êtes débutant, il existe également un autre moyen de créer du SVG statique de manière assez simple. En vous rendant sur [https://svg-edit.github.io/svgedit/releases/svg-edit-2.8.1/svg-editor.html SVG-edit],vous pourrez créer/dessiner des formes, ajouter du texte, etc. A partir de vos créations, SVG-edit crée automatiquement un code SVG que vous pouvez réutiliser dans vos différents projets. Ci-dessous, vous trouverez l'explication des différentes étapes vous permettant d'insérer des images SVG statiques dans une page html. | |||
===De quelle manière utilise t-on SVG-editor ?=== | |||
====Etape 1 : se rendre sur la page d'édition==== | |||
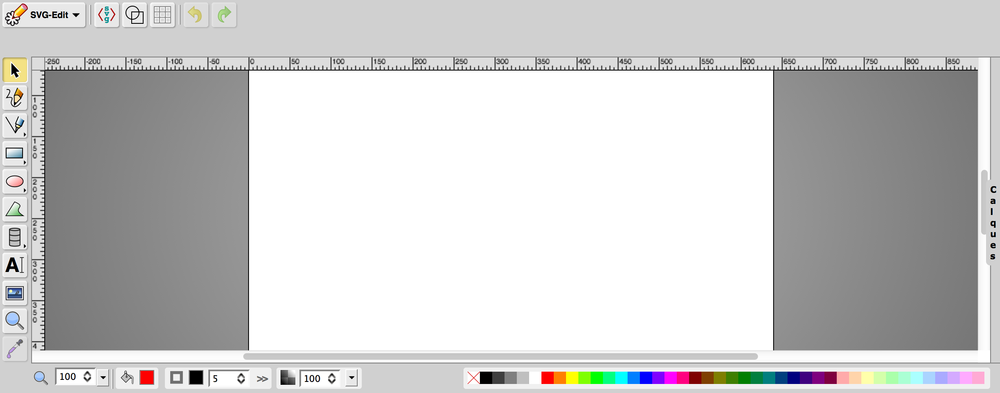
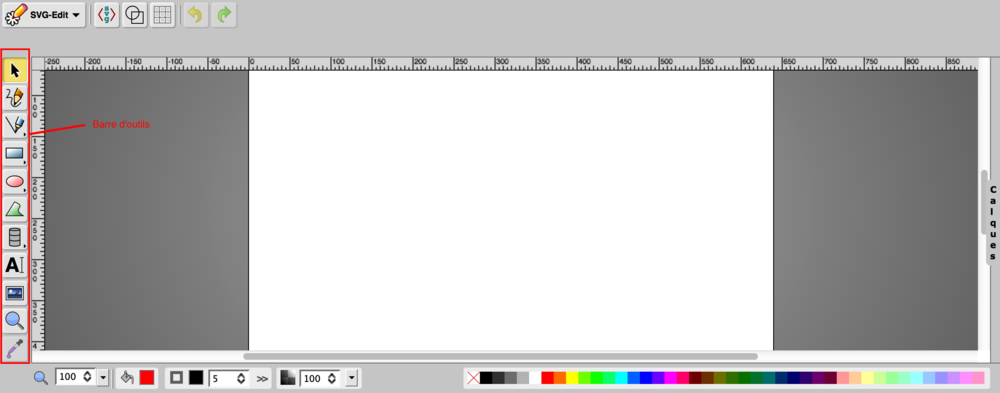
Tout d'abord, rendez-vous sur la page [https://svg-edit.github.io/svgedit/releases/svg-edit-2.8.1/svg-editor.html SVG-edit]. Voici la page qui vous permettra de créer des images SVG. | |||
[[Fichier:page_accueil_svgeditor.png|thumb|center|1000px]] | |||
====Etape 2 : Dessiner le drapeau de la Suisse==== | |||
Imaginons que vous voulez créer le drapeau de la Suisse pour ensuite le réutiliser dans une page html. Pour cela, utilisez la barre d'outils se trouvant sur la gauche de votre écran | |||
[[Fichier:etape2_svgeditor.png|thumb|center|1000px]] | |||
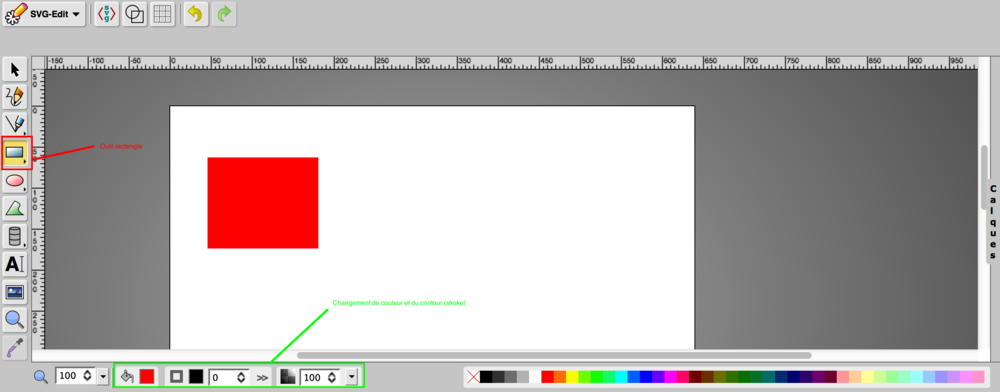
Pour créer le drapeau Suisse, sélectionnez dans la barre d'outils, l'outil rectangle qui vous permettra de dessiner, comme son nom l'indique, un rectangle. Ensuite, vous avez également la possibilité de changer la couleur de la forme que vous venez de créer | |||
[[Fichier:etape3_svgeditor.png|thumb|center|1000px]] | |||
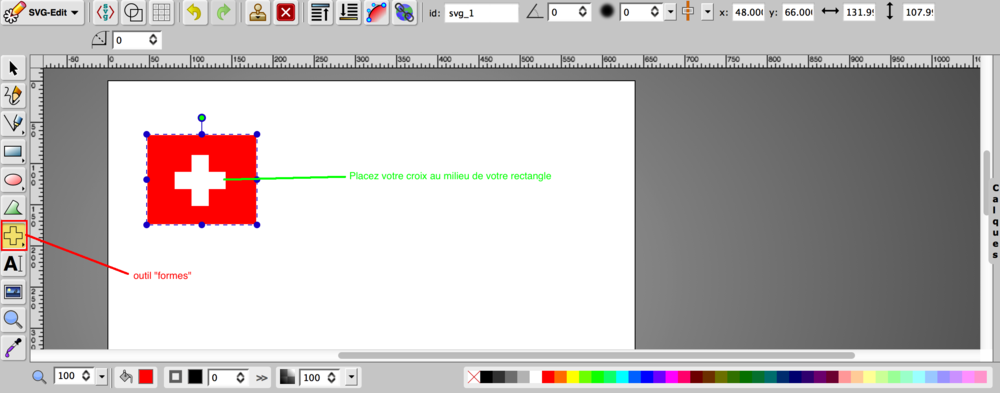
Pour finir, choisissez l'outil forme qui vous permettra de choisir la forme de la croix qui se trouve sur le drapeau Suisse et placez la forme au centre de votre rectangle | |||
[[Fichier:etape4_svgeditor.png|thumb|center|1000px]] | |||
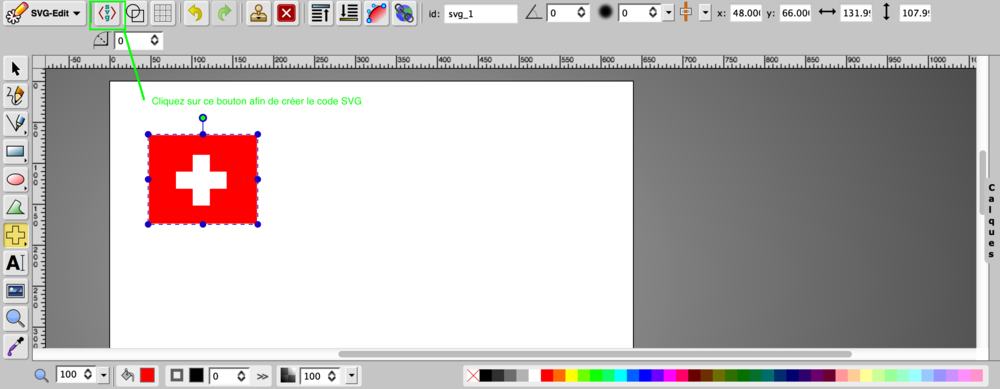
====Etape 3 : Création du code SVG ==== | |||
Après avoir obtenu la forme désirée, SVG-editor vous donne la possibilité de récupérer le code SVG afin de le réutiliser. Pour cela, il vous suffit de cliquer sur le bouton <svg>. | |||
[[Fichier:etape5_svgeditor.png|thumb|center|1000px]] | |||
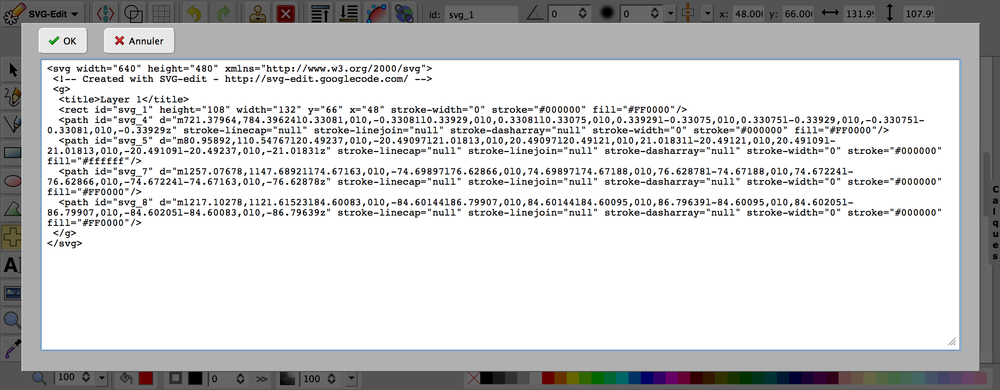
En cliquant sur ce bouton, vous aurez votre code SVG qui vous sera présenté de cette manière: | |||
[[Fichier:etape6_svgeditor.png|thumb|center|1000px]] | |||
====Etape 4 : Réutilisation du code SVG dans une page html ==== | |||
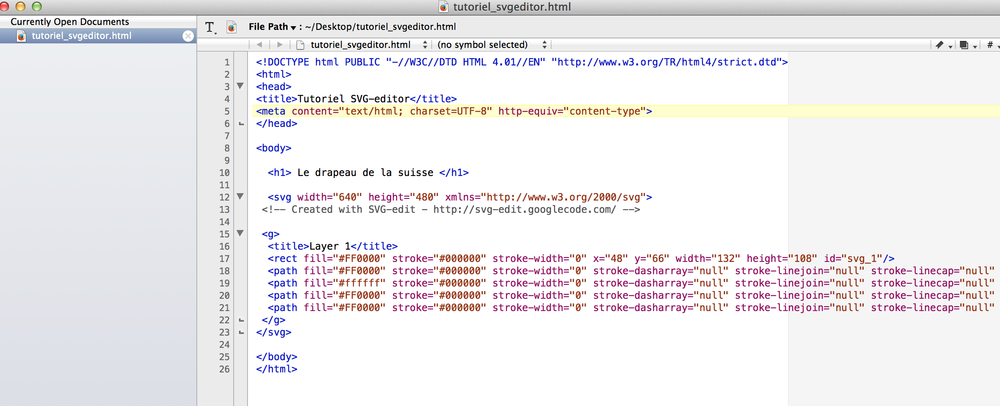
Maintenant, il ne vous reste plus qu'à copier le code créé par SVG-edit dans votre éditeur html afin d'insérer votre image dans votre page html. Dans cet exemple, mon éditeur html s'appelle TextWrangler. En recopiant le code SVG créé par SVG-edit, nous arrivons à ce résultat: | |||
[[Fichier:etape7_svgeditor.png|thumbnail|center|1000px]] | |||
====Etape 5 : Lancez un navigateur pour voir le résultat ==== | |||
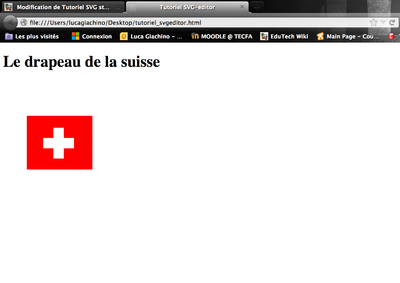
Lorsque vous lancez votre fichier html avec un navigateur tel que Firefox, vous obtenez ce résultat: | |||
[[Fichier:etape8_svgeditor.png|thumb|center|400px]] | |||
Pour de plus amples explications, voir la page [[Tutoriel SVG-editor]]. | |||
== | ==Inkscape== | ||
Il est possible également de créer des images svg à l'aide du logiciel [https://inkscape.org/fr/ Inkscape] (Mac et PC). Ce logiciel gratuit contient les mêmes fonctionnalités que SVG-Edit. Vous pouvez dessiner en utilisant la barre d'outils qui se trouve à gauche. Il contient des fonctionnalités supplémentaires comme des filtres, des outils comme "union", "différence", etc. | |||
L'une des fonctionnalités les plus intéressantes est la vectorisation d'images. Grâce à cet outil, il est possible de transformer une image .jpeg ou .png en image vectorielle .svg. | |||
Pour cela, il faut vous pouvez suivre les points suivants: | |||
* | *Ouvrir l'image sur Inkscape | ||
* | *'''Adapter la taille du document à la taille de l'image:'''Fichier->Propriétés du documents->Redimensionner la page au contenu... -> ajuster la page au dessin ou à la selection. | ||
* | *'''Nettoyer le document''': Fichier->Nettoyer le document | ||
*'''Enregistrer en SVG''': Fichier -> Enregistrer sous... -> Il faut choisir le format SVG simple. | |||
* '' | |||
Cette rubrique devant encore être complétée, vous pouvez consulter [http://edutechwiki.unige.ch/en/Using_Inkscape_for_web_animation la page en anglais sur Inkscape] pour avoir plus d'informations sur comment optimiser le SVG que vous venez de créer. | |||
== Suite == | |||
Il existe deux types de SVG dynamique | |||
* | (1) Animation avec des balises "SMIL" | ||
* Marche uniquement avec des navigateurs récents (2011) ou encore avec des très anciens avec le plugin Adobe | |||
* Voir [[Tutoriel SVG dynamique avec SMIL]] | |||
(2) Animation avec DOM et JavaScript | |||
* plus puissant (on peut tout faire), mais plus difficile | |||
* marche avec presque tous les navigateurs actuels et vieux de quelques années (sauf IE) | |||
* Voir [[Tutoriel SVG dynamique avec DOM]] | |||
Génération de SVG | |||
* [http://tecfa.unige.ch/guides/tie/html/svg-xslt/svg-xslt.html http://tecfa.unige.ch/guides/tie/html/svg-xslt/svg-xslt] | |||
* http://tecfa.unige.ch/guides/tie/html/visu-gen/visu-gen.html | |||
[[Category: SVG]] | |||
[[Catégorie:Ressources STIC]] | |||
Dernière version du 26 août 2024 à 13:00
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Ce texte nécessite pas mal de révisions stylistiques. Il faudrait aussi refaire certains graphiques SVG importés... - Daniel K. Schneider 29 octobre 2009 à 19:37 (CET)
Introduction
Ce petit tutoriel a pour but d'introduire SVG 1.1 statique.
Voir aussi
- L'article SVG (lire d'abord)
- Tutoriel SVG avec HTML5 (suite)
- SVG avec XHMTL (option)
- tutoriel SVG dynamique avec SMIL (suite)
- Tutoriel SVG/SMIL animations interactives (suite)
- Tutoriel SVG interactif et animé avec DOM (suite)
Chaque fichier SVG a la structure suivante:
- Déclaration XML
- Une racine SVG avec une déclaration de l'espace de nommage (namespace)
- La DTD n'est pas obligatoire (juste utile pour pouvoir éditer avec certains éditeurs XML)
<svg xmlns="http://www.w3.org/2000/svg">
......
</svg>
Souvent un fichier SVG contient des liens internes. Dans ce cas, il faut aussi définir le namespace pour xlink. L'exemple ci-dessous définit aussi la taille du canevas SVG, ce qui est facultatif, mais vivement recommandé.
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
width="600" height="300">
......
</svg>
Lorsque vous utilisez SVG dans HTML et XHTML, des règles similaires s'appliquent. Cf. les exemples ci-dessous.
Exemples SVG de sensibilisation
L'exemple suivant montre un simple graphisme SVG servi par le serveur en tant que fichier SVG. En 2016, les navigateurs web les plus utilisés sont tous capables de l'afficher.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg xmlns="http://www.w3.org/2000/svg">
<!-- un petit rectangle avec des coins arrondis -->
<rect x="50" y="50" rx="5" ry="5" width="300" height="100"
style="fill:#CCCCFF;stroke:#000099"/>
<!-- un texte au même endroit -->
<text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:24;">
HELLO cher visiteur
</text>
</svg>
Fichier: http://tecfa.unige.ch/guides/svg/ex/svg-intro/hello-svg.svg
SVG dans HTML 5
Cet exemple marche avec tous les navigateurs.
<!DOCTYPE html>
<html>
<head>
<title>HTML5 SVG demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
<h1>HTML5 SVG Demo</h1>
A nice green circle:
<svg id="circle" height="200" xmlns="http://www.w3.org/2000/svg">
<circle id="greencircle" cx="30" cy="30" r="30" fill="green" />
</svg>
<hr>
<address>Created by DKS. This is free code</address>
</html>
Voir: circle.html.
Pour en savoir plus, lisez Tutoriel SVG avec HTML5
Survol des éléments graphiques et attributs
Chaque élément graphique est représenté par un élément XML. Ces éléments:
- sont paramétrables avec des attributs XML
- héritent des attributs de leurs parents (par exemple, la couleur de remplissage).
Comme dans d’autres langages vectoriels (par ex. VRML), il existe des formes géométriques de base (rectangle, ellipse, cercle, lignes, poly-lignes et polygone). Ensuite, il existe des éléments pour produire des formes complexes.
Voici la liste des éléments les plus importants:
- Le rectangle <rect>
- Le cercle <circle> et l’ellipse <ellipse>
- Les lignes <line> et poly-lignes <polyline>
- Les polygones <polygon>
- Les formes arbitraires <path>
- Les images <image>
- Le texte <text>
La plupart des éléments se partagent un nombre commun d’attributs comme l’attribut "id" (identificateur) ou encore "style" (styles CSS2). La plupart des valeurs d’attributs sont assez intuitives (pour ceux qui connaissent un peu CSS). Par contre pour certains éléments comme le path, il existe de véritables sous-grammaires pour définir un attribut.
- Positionnement: Les objets SVG se positionnent dans un système de coordonnées qui commence en haut et à gauche (pratique standard en graphisme informatique). Il est possible de travailler avec des coordonnées locales.
- Transformations: Chaque objet peut être translaté, orienté et changé de taille. Il hérite des transformations de l’objet parent.
- Style: SVG définit quelques dizaines d’attributs-propriétés applicables à certains éléments. En ce qui concerne les éléments graphiques, voilà les 2 plus importants:
stroke, définit comment le bord (trait) d’un objet est rendu.fill, définit comment le rendu du remplissage d’un objet.
Attention, l'ordre dans lequel sont insérés les éléments dans les lignes de code est important lorsque l'on souhaite superposer des éléments. En effet, les éléments placés au début seront cachés par ceux introduits plus tard dans le code.
SVG possède deux syntaxes différentes pour définir les propriétés d’un élément:
- L’attribut style reprend la syntaxe et les styles de CSS2. On peut définir ces styles dans un fichier externe. Autrement dit, c'est la même logique que pour HTML.
- Il existe aussi des attributs de présentation SVG, cela simplifie la génération de contenus SVG avec XSLT et rend le code un peu plus lisible.
Exemple: Attributs de présentation SVG
<rect x="200" y="100" width="60" height="30"
fill="red" stroke="blue" stroke-width="3" />
ont le même effet qu’une déclaration de type CSS2 dans un attribut style:
<rect x="200" y="200" width="60" height="30"
style="fill:red;stroke:blue;stroke-width:3" >
Voir le property index de la spécification SVG pour en savoir plus.
Styles "CSS" ou SVG ?
- Avantage du style CSS: vous pouvez transférer vos connaissances CSS/HTML
- Avantage des attributs "xml": plus faciles à générer avec XSLT, PhP etc.
On a constaté que le CSS ne marche pas très bien pour le SVG natif de Firefox 1.5/2.0
Exemples:
(1) Méthode CSS
<rect x="50" y="50" rx="5" ry="5" width="300" height="100"
style="fill:#CCCCFF;stroke:#000099"/>
<text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:24;">
(2) Méthode attributs XML
<rect x="50" y="50" rx="5" ry="5" width="300" height="100"
fill="#CCCCFF" stroke="#000099"/>
<text x="55" y="90" stroke="#000099" fill="#000099" font-size="24">
Formes SVG
Rectangles <rect>
Permet de définir des rectangles y compris des coins arrondis. Ci-dessous nous introduisons les attributs les plus importants:
x = "coordonnée" et y = "coordonnée"
x et y indiquent la position du coin supérieur gauche du rectangle, l'échelle est dirigée vers la droite du canevas pour x et vers le bas du canevas pour y.
Exemples:
x="15" y="15mm"
Par défaut: x et y valent 0 (l'origine du repère), les unités par défaut sont héritées par l'élément parent ou sont des pixels.
width = "<longeur>" et height = "<longeur>"
définissent la taille du rectangle
Exemples:
width = "100" height = "100"
rx = "length" et ry = "length"
Les axes x et y de l’ellipse utilisée pour arrondir les bords du rectangle. Il ne faut pas utiliser de nombre négatif et les valeurs ne doivent pas dépasser la moitié des longueurs respectives.
Exemples:
rx = "5" ry = "5"
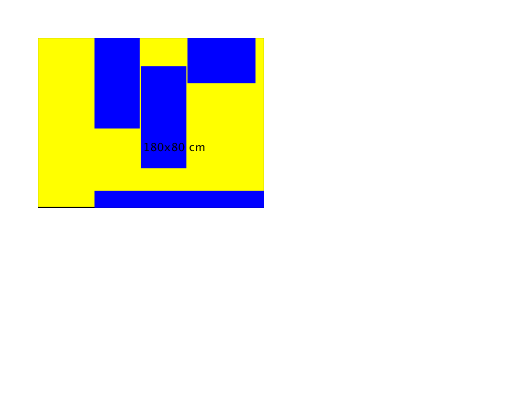
Rectangles avec style:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="270" height="170" xmlns="http://www.w3.org/2000/svg">
<title>Some rectangles with differents fills, strokes and opacities</title>
<rect x="5" y="5" width="265" height="165"
style="fill:none;stroke:blue;stroke-width:2" />
<rect x="15" y="15" width="100" height="50"
fill="blue" stroke="black" stroke-width="3" stroke-dasharray="9 5"/>
<rect x="15" y="100" width="100" height="50"
fill="green" stroke="black" stroke-width="3" rx="5" ry="10"/>
<rect x="150" y="15" width="100" height="50"
fill="red" stroke="blue" stroke-opacity="0.5" fill-opacity="0.3" stroke-width="3"/>
<rect x="150" y="100" width="100" height="50"
style="fill:red;stroke:blue;stroke-width:1"/>
</svg>

Le cercle <circle> et l’ellipse <ellipse>
cx = "coordonnée" et cy = "coordonnée"
cx="10" cy="20"
Définissent la position du centre du cercle ("c" = circle)
r = "longeur"
r="10"
Définit le rayon (radius) du cercle
rx = "longueur" et ry = "longueur"
rx="10" ry="20"
Définissent les rayons des axes x et y de l’ellipse ("r"=radius)
Exemple:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/PR-SVG-20010719/DTD/svg10.dtd">
<svg width="600" height="300"
xmlns="http://www.w3.org/2000/svg">
<title>Circles and ellipses </title>
<circle cx="90" cy="110" r="50"
fill="red" stroke="blue" stroke-width="10" />
<ellipse cx="250" cy="100" rx="50" ry="10" fill="red" />
<ellipse cx="160" cy="250" transform="rotate(-30)"
rx="150" ry="100"
fill="none" stroke="blue" stroke-width="20" />
</svg>

Lignes <line>
x1 = "coordonnée" et y1 = "coordonnée"
Point de départ
x1="100" y1="300"
x2 = "coordonnée" et y2 = "coordonnée"
Point d’arrivée
x2="300" y2="500"
poly-lignes <polyline>
points = "10,100,10,120,20,20,........"
Séries de points x,y qui seront liés
Exemple lignes et polylines
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="600" height="300"
xmlns="http://www.w3.org/2000/svg">
<title>Lines and polylines </title>
<polyline fill="none" stroke="blue" stroke-width="10"
points="50,200,100,200,100,120,150,120,150,200,200,200" />
<line x1="300" y1="200" x2="400" y2="100"
stroke = "red" stroke-width="5" />
<line x1="300" y1="100" x2="400" y2="200"
stroke = "red" stroke-width="5" />
</svg>

Polygones
Un polygone est une forme fermée, sa bordure est une polyline "fermée"
points = "chemin de points"
points = "10,100,10,120,20,20,........"
Séries de points x,y qui seront reliés (également du dernier au premier point)
Exemple:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="600" height="400"
xmlns="http://www.w3.org/2000/svg">
<title>Polygones </title>
<desc>The red star was stolen from the SVG spec</desc>
<polygon fill="yellow" stroke="blue" stroke-width="10"
points="50,250,100,200,100,120,150,120,150,200,200,250" />
<polygon fill="red" stroke="blue" stroke-width="10"
points="350,75 379,161 469,161 397,215
423,301 350,250 277,301 303,215
231,161 321,161" />
</svg>

Formes arbitraires avec <path>
L’élément <path> permet de définir des formes arbitraires (shapes). Elles peuvent avoir un contour (stroke) et être utilisées comme "clipping path".
d = "path data"
- d="M 100 100 L 300 100 L 200 300 z"
- d="M100,100 L300,100 200,300 z" (commande identique)
"path data" est un constructeur assez complexe dont on présentera seulement un extrait ci-dessous.
Note pour la syntaxe des "path data": On peut insérer des virgules et des fins de lignes quand on veut, on peut éliminer l’espace blanc entre une commande (lettre) et les chiffrent qui suivent.
Commandes "path data" de base:
d = M et m
M et m sont des commandes "moveto". Il faut s’imaginer que le crayon se repositionne sans dessiner. M indique des coordonnées absolues, m des coordonnées relatives par rapport au point de départ. Un M ouvre toujours un "sous-chemin" (voir aussi la commande Z).
M|m (x y)+ M100 100 200 200
d = L et l
L et l dessinent des lignes du point courant vers le(s) point(s) indiqué(s). Cela ressemble donc à l’instruction polyline
L | l L 200,300 100,200
d = Z et z
Z et z ferment le sous-chemin courant. Autrement dit, on dessine une ligne depuis le point courant vers le début du chemin (défini avec un M ou m)
Z|z
d = H et h, V et v
dessinent des lignes verticales et horizontales.
h100
Exemple d'un chemin simple:
Le code suivant dessine deux triangles rouge et jaune avec un bord bleu.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="400" height="200" xmlns="http://www.w3.org/2000/svg">
<title>Example triangle - simple example of a 'path'</title>
<path d="M 50 50 L 100 150 150 50 z"
fill="red" stroke="blue" stroke-width="2" />
<polygon points="150 50 200 150 250 50"
fill="yellow" stroke="blue" stroke-width="2" />
</svg>

- On pose le crayon (
M50 100) , ensuite on tire un trait vers le coin du bas (L 100 100) et vers le coin en haut à droite (150 100),finalement on ferme (z). - Notez que le triangle jaune (pareil) a été fait avec <polygon>
d = C et c, S et s
Permet de dessiner avec des courbes Bézier
d = Q et q, T et t
Courbes Bézier quadratiques
d = A et a
- Syntaxe: A|A (rx ry x-axis-rotation large-arc-flag sweep-flag x y)+
Arc elliptiques (bouts d’ellipse ou de cercle lorsque rx=ry):
Exemple d'un gâteau:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="600" height="400" xmlns="http://www.w3.org/2000/svg">
<title>Simple cake with 'path'</title>
<desc>Inspired from a SVG 1.0 specification example</desc>
<path d="M180,180 v-75 a75,75 0 0,0 -75,75 z"
fill="yellow" stroke="blue" stroke-width="5" />
<path d="M200,200 h-50 a50,50 0 1,0 50,-50 z"
fill="red" stroke="blue" stroke-width="5" />
<!-- some baking that has gone wrong :) -->
<path d="M400,180 L350,150 a100,60 0 1,0 100,-50 z"
fill="green" stroke="blue" stroke-width="5" />
</svg>

Pour faire la part jaune
- on se positionne à 180, 180 (
M 180,180) - on dessine une ligne verticale vers y=-75 (
v-75). Cela devient le point de départ pour l’arc. - on dessine un arc (
a) avec radius x=75 et radius y=75 (75,75), sans rotation (0). Le 2ème0indique l’arc se trouve du côté "petit", le 3ème0indique une direction de dessin négative. Les-75,75indiquent l’arrivé de l’arc. - on ferme le tout (
z)
<path d="M200,200 h-50 a50,50 0 1,0 50,-50 z"
fill="red" stroke="blue" stroke-width="5" />
La part rouge se fait selon la même logique:
- on dessine l’arc dans le même sens (négatif), mais du côté "large" (
1) de l’angle implicitement définit par le départ, les radius et l’arrivé.
Ci-dessous encore le code pour la partie verte à droite
<!-- some baking that has gone wrong :) -->
<path d="M400,180 L350,150 a100,60 0 1,0 100,-50 z"
fill="green" stroke="blue" stroke-width="5" />
Les unités de mesure
SVG utilise les unités de mesure définis dans CSS, enfin il faut bien tester avant d'utiliser des unités plus exotiques. On peut distinguer plusieurs types d'unités, comme par ex:
- les pourcentages
- les unités liés au viewport (% relatives)
- les unités absolues (c.f. ci-dessus)
- les unités reliés à une fonte (em, ex, etc.)
- le temps (h,min,s,ms ainsi qu'une syntaxe spécifique pour les combiner)
- les angles
- ....
Mesures absolues (marchent sans problème)
| unit | name | equivalence |
|---|---|---|
| cm | centimeters | 1cm = 96px/2.54 |
| mm | millimeters | 1mm = 1/10th of 1cm |
| Q | quarter-millimeters | 1Q = 1/40th of 1cm |
| in | inches | 1in = 2.54cm = 96px |
| pc | picas | 1pc = 1/6th of 1in |
| pt | points | 1pt = 1/72th of 1in |
| px | pixels | 1px = 1/96th of 1in |
Voir (en Anglais):
- Using SVG with CSS3 and HTML5 — Supplementary Material, Units for measurement.
- CSS Values and Units Module Level 4, W3C Working Draft, 31 January 2019
Filtres et dégradés
Dégradés
SVG Linear Gradient - <linearGradient> (http://www.w3schools.com/)
L'élément de <linearGradient> est utilisé pour définir un gradient linéaire.
L'élément <linearGradient> doit être imbriqué dans une balise <defs>. La balise <defs> est l'abréviation de définition et contient la définition des éléments spéciaux (comme les gradients).
Dégradés linéaires peuvent être définis comme des gradients horizontaux, verticaux ou angulaire:
- Gradients horizontaux sont créés lorsque Y1 et Y2 sont égaux et x1 et x2 diffèrent
- Gradients verticaux sont créés lorsque X1 et X2 sont identiques et Y1 et Y2 diffèrent
- Gradients angulaires sont créés lorsque x1 et x2 diffèrent et Y1 et Y2 diffèrent
Exemple 1: Définir une ellipse avec un dégradé linéaire horizontal du jaune au rouge:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="10cm" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
</linearGradient>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" />
</svg>
Les filtres
Il est possible d'ajouter différents filtres aux objets SVG, comme un flou gaussien (feGaussianBlur), un éclairage diffus(feDiffuseLighting), un effet tuile(feTile), etc.
Il faut d'abord définir l'effet. Par exemple pour le flou gaussien:
<desc>définition du flou du point</desc>
<defs>
<filter id="MyFilter">
<feGaussianBlur stdDeviation="4" result="blur"/>
</filter>
</defs>
puis utiliser cette référence lors de la définition de l'objet:
<g id="cercle" height="67" width="67" filter="url(#MyFilter)" repeatCount="indefinite">
"#myFilter" étant la référence à la définition du flou.
Le texte
- Le support texte en SVG 1.0 est assez médiocre, en SVG 1.1 et SVG 1.2 il y a un bon support. On a pu constater la même évolution dans Flash.
- Le SVG ne sait pas gérer les blocs text, il va tout afficher sur une seule et même ligne.
- Un texte est un objet graphique comme un autre: On peut appliquer les fonctions de transformation de système de coordonnées, de peinture, de rognage et de masquage ainsi qu’un style CSS.
<text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:18;">
- Par défaut un text est affiché sur une ligne, mais on peut aussi le rendre au long du contour d’un élément ’path’.
tspan:
Pour afficher un texte sur plusieurs lignes avec SVG 1.0 , on doit pré-calculer les retours à la ligne et employer un seul élément ’text’ avec un ou plusieurs éléments enfants ’tspan’ et les valeurs adéquates pour les attributs x, y, dx et dy. La balise 'tspan' permet de diviser le texte en plusieurs sous-unités. Il faut ensuite changer les coordonnées y et x afin de placer chaque sous-ensemble à l'endroit désiré (on ne modifiera que les coordonnées y si on veut que cela ressemble à un bloc texte.
<text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:18;">
Hello. Let's show: <tspan x="55" dy="20"> a blue rectangle that pops up and goes
again</tspan> <tspan x="55" dy="40">and a yellow that slowly arrives and then stays!</
tspan> </text>
text, tspan et textPath
<?xml version="1.0" encoding="ISO-8859-1" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="12cm" height="3.6cm" viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>Exemple toap02 de http://www.yoyodesign.org/doc/w3c/svg1/text.html, pris le 8 Mars 2005</title>
<defs>
<path id="MonTrace"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" />
</defs>
<desc>Exemple toap02 - un 'tspan' dans un 'textPath'</desc>
<use xlink:href="#MonTrace" fill="none" stroke="red" />
<text font-family="Verdana" font-size="42.5" fill="blue" >
<textPath xlink:href="#MonTrace">
En
<tspan dy="-30" fill="red" >
haut
</tspan>
<tspan dy="30">
,
</tspan>
puis en bas, et encore en haut
</textPath>
</text>
<!-- Montre le contour du canevas avec un élément 'rect' -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg>

Fichier: http://www.yoyodesign.org/doc/w3c/svg1/text.html (original)
Les liens
SVG permet de faire des liens vers d’autres ressources (URLs). La balise <a > </a> délimite la zone sensible. Dans l’exemple suivant, le rectangle vert et le texte.
- le lien est indiqué avec un attribut XLink (xlink:href="....")
- Attention: Il faut déclarer le namespace pour XLink !
Exemple - Liens vers d’autres ressources avec la balise a
<?xml version="1.0" encoding="ISO-8859-1" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg height="900" width="900"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns="http://www.w3.org/2000/svg">
<desc>Un lien se crée simplement avec la balise a.</desc>
<a xlink:href="http://tecfa.unige.ch">
<rect style="fill:#00FF00;stroke:#00FF00" width="300" height="40" ry="5" rx="5" y="80" x="50"/>
<text x="100" y="110" style="stroke:#000099;fill:#000099;fontsize:24;">TECFA POWER 1 click away</text>
</a>
</svg>

Structuration: éléments de groupage et références
Chaque langage informatique de haut niveau doit permettre de regrouper des objets dans des blocs, de les nommer et de les réutiliser. SVG possède plusieurs constructions intéressantes. Il est aussi intéressant de noter que les objets SVG (comme les objets HTML) héritent le style de leurs parents ! Autrement dit: les styles sont "cascading".
Voici la liste des éléments les plus importants. Notez qu’il faut se référer à la spécification pour connaître tous les attributs de ces éléments. Ici, nous ne montrons qu’un petit extrait !
- Le fragment d’un document SVG: <svg>
- Groupage d’éléments avec <g>
- Objets abstraits (chablons) <symbol>
- Section de définition <defs>
- Utilisation d’éléments <use>
- Titre <title> et description <desc>
Le fragment d’un document SVG: <svg>
<svg>est la racine d’un graphisme SVG- On peut imbriquer des éléments svg parmi d’autres et les positionner
- Chaque <svg> crée un nouveau système de coordonnées. Ainsi on peut facilement réutiliser des fragments graphiques sans devoir modifier des coordonnées
- Voir aussi: Utilisation d’un viewport (ci-dessous)
Exemple Hello SVG 2
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/PR-SVG-20010719/DTD/svg10.dtd">
<svg xmlns="http://www.w3.org/2000/svg">
<!-- un petit rectangle avec des coins arrondis -->
<rect x="50" y="50" rx="5" ry="5" width="200" height="100"
style="fill:#CCCCFF;stroke:#000099"/>
<!-- un texte au meme endroit -->
<text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:14;">
HELLO cher visiteur
</text>
<svg with="200" height="200" x="200" y="100">
<!-- un petit rectangle avec des coins arroundis -->
<rect x="50" y="50" rx="5" ry="5" width="200" height="100"
style="fill:#CCCCFF;stroke:#000099"/>
<!-- un texte au meme endroit -->
<text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:14;">
HELLO cher visiteur
</text>
</svg>
</svg>

Groupage d’éléments avec <g>
L’élément <g> sert à regrouper des éléments qui forment un ensemble:
- Les enfants de <g> héritent les propriétés du groupe
- On peut documenter un groupe avec <title> et <desc> (pour aider par exemple les engins de recherche à indexer) ;
Exemple - Un simple groupe de bambous
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg">
<g stroke="green" stroke-dasharray="9 1" >
<title content="structured text">Mon plus beau dessin
</title>
<line x1="5" y1="80" x2="155" y2="80" stroke-width="30"
stroke="black" stroke-dasharray="none" />
<line x1="10" y1="30" x2="30" y2="100" stroke-width="5" />
<line x1="40" y1="30" x2="60" y2="100" stroke-width="10" />
<line x1="70" y1="30" x2="90" y2="100" stroke-width="15" />
<line x1="100" y1="30" x2="120" y2="100" stroke-width="20" />
<line x1="130" y1="30" x2="140" y2="100" stroke-width="25" />
</g>
</svg>

- Notez comme la couleur verte et le "dashing"
stroke-dasharray="9 1" définis s'appliquent à tous les éléments du groupe. - La ligne noire par contre utilise des "overrides", par exemple stroke="
black"
Objets abstraits (chablons) <symbol>
- <symbol> permet de définir un objet graphique réutilisable avec <use>
- <symbol> ressemble à <g>, sauf que l’objet lui-même n’est pas dessiné
- <symbol> possède les attributs viewBox et preserveAspectRatio en plus
<symbol id="bleublancrouge"> <rect x="0" fill="blue" width="10" height="10"/> <rect x="10" fill="white" width="10" height="10"/> <rect x="20" fill="red" width="10" height="10"/> <rect x="0" fill="none" width="30" height="10" stroke="black"/> </symbol>
Voir l'utilisation de l'élément <use> ci-dessous
Section de définition <defs>
- <defs> ressemble un peu à <symbol>, mais est plus simple
- Tout élément à l’intérieur de <defs> est défini mais pas dessiné.
- On peut utiliser arbitrairement chaque élément qui possède une identité
<defs> <rect id="redsquare" fill="red" width="10" height="10"/> <rect id="yellowsquare" fill="yellow" width="10" height="10"/> </defs>
Voir l'utilisation de l'élément <use> ci-dessous
(Ré)utilisation d’éléments avec <use>
- <use> permet de réutiliser les objets suivants: <svg>, <symbol>, <g>, éléments graphics et <use>
- <use> se comporte légèrement différemment selon le type d’objet défini (voir la spécification !):
- Il s’agit donc d’un instrument de base pour éviter de répéter du code.
Objets réutilisables:
- Chaque élément qu'on désire réutiliser doit avoir un identificateur XML
<rect id="redsquare" fill="red" width="10" height="10"/>
xlink est défini par le standard XLink (pas SVG). En conséquence, il ne faut pas oublier de définir son namespace (normalement on le fait déjà à la racine du SVG)
<svg width="10cm" height="3.5cm" viewBox="0 0 100 30"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
Attributs importants:
- x et y permettent de repositionner l'objet
- with, height permettent de redimensionner l’objet
- xlink:href permet de référencer et instancier l’objet (avec son attribut "id" )
Exemple - Réutilisation d’un rectangle
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="10cm" height="3.5cm" viewBox="0 0 100 30"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>Réutilisation d'un rectangle</desc>
<rect id="MyRect" width="60" height="10"/>
<use x="20" y="10" fill="yellow" xlink:href="#MyRect" />
<use x="20" y="20" fill="red" xlink:href="#MyRect" />
</svg>

Exemple - Utilisation d’un objet <symbol>
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="10cm" height="3.5cm" viewBox="0 0 100 30"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>Utilisation d'un dessin bleu blanc rouge</desc>
<symbol id="bleublancrouge">
<rect x="0" fill="blue" width="10" height="10"/>
<rect x="10" fill="white" width="10" height="10"/>
<rect x="20" fill="red" width="10" height="10"/>
<rect x="0" fill="none" width="30" height="10" stroke="black"/>
</symbol>
<use x="10" y="5" xlink:href="#bleublancrouge" />
<use x="20" y="20" xlink:href="#bleublancrouge" opacity="0.2"/>
</svg>

Exemple - Utilisation de defs

Les couleurs de l’Espagne sont plus gaies que celle de la France :)
Titre <title> et description <desc>
<title> et <desc> permettent de documenter le code. Ces éléments ne sont pas affichés tel quels, par contre un client peut décider de les afficher comme "infobulle" par exemple
2 raisons pour bien documenter:
- Comprendre mieux le code !
- Aider l’utilisateur (à explorer ...)
- Aider les engins de recherche à indexer votre SVG (SVG c’est du texte !)
Eléments qui peuvent avoir <title> et <desc>
- Les conteneurs ( ’svg’, ’g’, ’defs’ ’symbol’, ’clipPath’, ’mask’, ’pattern’, ’marker’, ’a’ et ’switch’)
- les éléments graphiques (’path’, ’text’, ’rect’, ’circle’, ’ellipse’, ’line’, ’polyline’, ’polygon’, ’image’ et ’use’)
Images <image>
- Formats bitmap supportés: png et jpeg
- <image> permet également d’insérer un fichier svg (avec un nouveau viewport)
Attributs importants:
x = "coordinate" et y = "coordinate"
définit l’emplacement (comme pour <rect>, <svg>, <g>, etc.)
width = "longueur" et height = "longueur"
définit la hauteur et la largeur de l’image (comme pour <rect>, <svg>, <g>, etc.)
Des valeurs positives indiquent la taille à afficher
(Note: une valeur de 0 empêche l’affichage, les valeurs négatives sont interdites)
xlink:href = "uri"
définit l’URI où se trouve l’image
Adaptation de la taille de l’image
- Voir preserveAspectRatio et viewBox dans Système de coordonnées, transformations et unités (ci-dessous)
- Une image est affichée par défaut selon les dimensions que vous donnez !
Inclusion d’une image à plusieurs sauces
<?xml version="1.0" encoding="ISO-8859-1" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="500" height="200"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>Inclusion d'une image externe. Normalement un client doit
implémenter l'importation de png, jpeg, et svg.
</desc>
<image x="10" y="50" width="200" height="100" xlink:href="cathedrale_ge.jpg">
<title>Eglise large</title>
</image>
<image x="250" y="50" width="50" height="100" xlink:href="cathedrale_ge.jpg">
<title>Eglise longue</title>
</image>
<image x="310" y="50" width="100" height="100" xlink:href="cathedrale_ge.jpg"
preserveAspectRatio="xMinYMin meet">
<title>Eglise juste</title>
</image>
</svg>

Système de coordonnées, transformations et unités
Le canevas, les viewports et les unités
Le canevas SVG
- Le canevas SVG est un espace infini ou s’affiche le contenu SVG
Le viewport SVG
- Le "viewport" SVG est le rectangle visible pour l’utilisateur
- Le viewport possède un système de coordonnés qui commence en haut à gauche du rectangle ( viewport coordinate system , aussi appelé viewport space )
- On peut définir un viewport avec un élément qui en définit un, par exemple avec l’élément <svg>
- Les dessins se font par rapport au système de coordonnées d’utilisateur (user coordinate system ou user space) qui au départ, lorsque le client "affiche l'image" est identique au viewpoint coordinate system
- Certains clients permettent à l’utilisateur de bouger et "zoom" le "user space" (Alt-drag pour bouger dans le plugin Adobe)
- Tout dessin qui dépasse le viewport est tronqué (clipped)
Longueurs
- Les longueurs sont indiquées soit par un nombre, soit par les unités absolues ou relatives habituelles:
- em, ex (largeur d’un "m" et hauteur d’un "x" de la fonte courante)
- px (pixels, unités définies par le device)
- pt, pc (points, et ??). Normalement le client indique à combien de pixels correspond pt ou pc, pareils pour les cm, mm et in.
- cm, mm, in
- pourcentages (par rapport au viewport)
- La signification de nombres sans unités s’établit par rapport aux unités utilisés pour définir le viewport (pixels par défaut)
- Note: On a la possibilité d’ignorer les subtilités du système des longueurs, mais suivant la tâche il faut les maîtriser et relire la spécification.
Création de viewports
Eléments qui créent un nouveau viewport
- <svg>, <symbol> (instantié par <use>), <image>
- et <foreignObject> (par ex une image X3D dans l’avenir)
L’attribut viewBox
(explications à revoir un jour, c’est pas clair du tout .... désolé)
- Tous les éléments qui créent un nouveau viewport + <marker>, <pattern> et <view> permettent d’adapter les dimensions d’un graphisme à celles d’un conténeur
viewBox = "<min-x> <min-y> <width> <height>"
Attention: Ne pas utiliser autre chose que des simples nombres ! donc 1500 et pas 15mm ou 150px !!
Exemples:
<svg width="300px" height="200px" viewBox="0 0 1500 1000">
<svg width="300px" height="200px" viewBox="0,0,1500,1000">
- viewBox permet de greffer un système de coordonnés sur les dimensions réelles d’un viewport.
- C’est très utile lorsqu’on a par exemple des dessins en mètres et qui doivent quand-même s’afficher à l’écran.
- On peut aussi créer des distorsions (lorsque largeur et hauteur du viewBox n’ont pas les mêmes proportions que ceux du viewPort).
Redimensions d’un dessin de bureau avec ViewPort
Attention: Les images *.png générés par le wiki sont fausses. Il faut voir le svg (clic dessus 2 fois ...)

L’attribut preserveAspectRatio:
Cet attribut est disponible lorsque lorsqu’un nouveau viewPort est créé et permet d’indiquer comment il faut préserver les ratios (x,y) dans le dessin.
preserveAspectRatio="<align> [<meetOrSlice>]"
Le paramètre "align":
Il existe pleins de différentes sortes de align. Ce paramètre indique ce qui doit se passer lorsque les rapports entre longueur et hauteur du viewBox ne correspondent pas au viewBox, autrement dit: comment "étirer" le graphisme.
- none - Tire le graphisme aux 2 bords
- xMinYMin - alignement sur x-min et y-min (coin du haut à gauche)
- xMinYMid - alignement sur x-min et centrage-y
- xMinYMax - alignement sur x-min et y-max (coin en bas à gauche)
- ... ainsi que les autres 6 combinaisons entre x* et Y*.
Le paramètre "meetOrSlice":
- meet (défaut) - garder l'"aspect ratio", toute la viewBox est visible et elle est adaptée au dessin, le graphisme sera toujours visible mais n’utilise peut-être pas tout le viewPort.
- slice - garder l'"aspect ratio", la viewBox utilise tout le viewPort et risque de dépasser dans un sens (selon "align"), autrement dit il y aura des graphismes coupés.
Attention: respectez minuscules ou majuscules !!
Exemple: Adaptations d’un bureau à des ViewPort

- Cet exemple montre quelques variations de "preserveAspectRatio par rapport à des viewBox qui ne possèdent pas les mêmes ratios que les viewPorts
- Dans la spécification on trouve plus de détails et d’exemples !
- Faites attention à correctement écrire les paramètres, votre client risque de ne pas se plaindre pour ce genre d’erreurs !
Transformations avec l’attribut "transform"
- transform permet de définir des translations, scalings, rotations, transformations selon une matrice, skewX et skewY
Translations avec le paramètre "translate"
- On a déjà vu qu’il est possible de définir un nouveau système de coordonnées avec des nouveaux viewPorts et viewBox
- L’attribut "transform" disponible pour tous les éléments conteneurs ou graphiques (voir [svg-intro-html.html#46752 Eléments graphiques de base] et [svg-intro-html.html#51310 Structuration: éléments de groupage et références]) le permet aussi.
translate(<tx> [<ty>])
Exemple:
<g transform="translate(50,50)">
Redimensionnement (scaling) avec le paramètre "scale"
scale (<sx> [<sy>])
lorsque sy n’est pas indiqué on suppose que sy=sx
Exemples:
<g transform="scale(2)"> <rect .... /> <g> <g transform="scale(2,3)"> <rect .... /> <g>
Rotations avec le paramètre "rotate"
rotate(<rotate-angle> [<cx> <cy>])
- L’angle de rotation en degrés
- cx et cy définissent le point de rotation (par défaut il s’agit de l’origine du système de coordonnées local, PAS le centre de l’objet !)
Ordre des opérations
L’ordre des opérations est séquentiel (donc il faut lire de droite à gauche dans ces exemples) ! A chaque transformation on obtient un nouveau système de coordonnées ! Les 2 fragments suivants font la même chose:
<g transform="translate(-10,-20) scale(2) rotate(45 translate(5,10)"> <!-- graphics elements go here --> </g>
<g transform="translate(-10,-20)">
<g transform="scale(2)">
<g transform="rotate(45)">
<g transform="translate(5,10)">
<!-- graphics elements go here -->
</g> </g> </g> </g>
Simples transformations

- Il n’est pas toujours facile de s’imager ce que donne une série de transformations (remember VRML ? )
- Les matrix transform permettent des opérations encore plus générales (et plus difficiles à comprendre, voir la spéc.).
Créer des images SVG statiques avec SVG-Edit
Introduction
Si vous êtes débutant, il existe également un autre moyen de créer du SVG statique de manière assez simple. En vous rendant sur SVG-edit,vous pourrez créer/dessiner des formes, ajouter du texte, etc. A partir de vos créations, SVG-edit crée automatiquement un code SVG que vous pouvez réutiliser dans vos différents projets. Ci-dessous, vous trouverez l'explication des différentes étapes vous permettant d'insérer des images SVG statiques dans une page html.
De quelle manière utilise t-on SVG-editor ?
Etape 1 : se rendre sur la page d'édition
Tout d'abord, rendez-vous sur la page SVG-edit. Voici la page qui vous permettra de créer des images SVG.

Etape 2 : Dessiner le drapeau de la Suisse
Imaginons que vous voulez créer le drapeau de la Suisse pour ensuite le réutiliser dans une page html. Pour cela, utilisez la barre d'outils se trouvant sur la gauche de votre écran

Pour créer le drapeau Suisse, sélectionnez dans la barre d'outils, l'outil rectangle qui vous permettra de dessiner, comme son nom l'indique, un rectangle. Ensuite, vous avez également la possibilité de changer la couleur de la forme que vous venez de créer

Pour finir, choisissez l'outil forme qui vous permettra de choisir la forme de la croix qui se trouve sur le drapeau Suisse et placez la forme au centre de votre rectangle

Etape 3 : Création du code SVG
Après avoir obtenu la forme désirée, SVG-editor vous donne la possibilité de récupérer le code SVG afin de le réutiliser. Pour cela, il vous suffit de cliquer sur le bouton <svg>.

En cliquant sur ce bouton, vous aurez votre code SVG qui vous sera présenté de cette manière:

Etape 4 : Réutilisation du code SVG dans une page html
Maintenant, il ne vous reste plus qu'à copier le code créé par SVG-edit dans votre éditeur html afin d'insérer votre image dans votre page html. Dans cet exemple, mon éditeur html s'appelle TextWrangler. En recopiant le code SVG créé par SVG-edit, nous arrivons à ce résultat:

Lorsque vous lancez votre fichier html avec un navigateur tel que Firefox, vous obtenez ce résultat:

Pour de plus amples explications, voir la page Tutoriel SVG-editor.
Inkscape
Il est possible également de créer des images svg à l'aide du logiciel Inkscape (Mac et PC). Ce logiciel gratuit contient les mêmes fonctionnalités que SVG-Edit. Vous pouvez dessiner en utilisant la barre d'outils qui se trouve à gauche. Il contient des fonctionnalités supplémentaires comme des filtres, des outils comme "union", "différence", etc.
L'une des fonctionnalités les plus intéressantes est la vectorisation d'images. Grâce à cet outil, il est possible de transformer une image .jpeg ou .png en image vectorielle .svg.
Pour cela, il faut vous pouvez suivre les points suivants:
- Ouvrir l'image sur Inkscape
- Adapter la taille du document à la taille de l'image:Fichier->Propriétés du documents->Redimensionner la page au contenu... -> ajuster la page au dessin ou à la selection.
- Nettoyer le document: Fichier->Nettoyer le document
- Enregistrer en SVG: Fichier -> Enregistrer sous... -> Il faut choisir le format SVG simple.
Cette rubrique devant encore être complétée, vous pouvez consulter la page en anglais sur Inkscape pour avoir plus d'informations sur comment optimiser le SVG que vous venez de créer.
Suite
Il existe deux types de SVG dynamique
(1) Animation avec des balises "SMIL"
- Marche uniquement avec des navigateurs récents (2011) ou encore avec des très anciens avec le plugin Adobe
- Voir Tutoriel SVG dynamique avec SMIL
(2) Animation avec DOM et JavaScript
- plus puissant (on peut tout faire), mais plus difficile
- marche avec presque tous les navigateurs actuels et vieux de quelques années (sauf IE)
- Voir Tutoriel SVG dynamique avec DOM
Génération de SVG
