Tutoriel SVG-editor
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.

Introduction
Ce petit tutoriel a pour but de compléter le mini-tutoriel SVG-editor du Tutoriel_SVG_statique, chapitre 10. SVG-editor est un logiciel de dessin SVG en ligne qui permet une édition simultanée du dessin par les outils de dessin ou par la modification du code.
Voir aussi
- L'article SVG (lire d'abord)
- Tutoriel SVG dynamique avec SMIL (suite)
- Tutoriel SVG/SMIL animations interactives (suite)
- Tutoriel SVG interactif et animé avec DOM (suite)
Prise en main

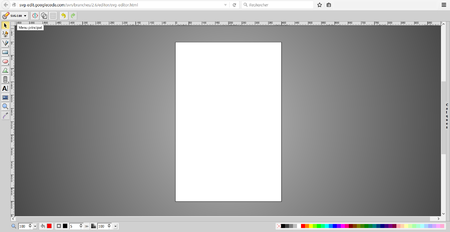
Tout d'abord, rendez-vous sur la page SVG-editor. Voici la page qui vous permettra de créer des images SVG statiques.
L'outil des paramètres généraux (SVG-Edit) en haut à gauche de la page vous permet de créer une nouvelle image (ouvrir une page blanche), d'ouvrir une image (.SVG), d'importer un objet SVG (inclure une image .gif, .png, .jpeg dans le dessin SVG en cours), d'enregistrer l'image (ouvre l'objet dans une nouvelle fenêtre afin qu'on puisse faire "clic droit> enregistrer sous"), de faire appel à une bibliothèque d'images (IAN Image Library), d'exporter son dessin SVG en .png, .jpeg, .bmp, .webp ou d'accéder aux propriétés du document et ainsi lui donner un titre (lors de l'enregistrement le dessin sera nommé par défaut Layer1.SVG sauf si un titre a été donné) ou changer les dimensions du canevas.
A chaque création d'objet, le logiciel lui donne un identifiant par ordre de création sous la forme <id=svg_nb>. Puisque cela a lieu à chaque création d'objet, nous ne le rappellerons pas ci-dessous.
Palette d'outils
Nous verrons dans cette rubrique les différents outils à notre disposition, leur emplacement, leur raccourci clavier et l'effet de leur manipulation sur le code SVG.
A gauche
Outil de sélection
L'outil de sélection est représenté par une flèche de curseur noire. Le raccourci clavier est V. Il permet de sélectionner les objets présents sur le canevas par groupe et ainsi d'appliquer des changements communs à tous en même temps. La répercussion sur le code SVG est nulle car il s'agit d'un outil de sélection et non de modification. Cependant, la modification faite aux objets sélectionnés se répercute dans le code de chacun d'eux.
Par le biais de cet outil, il est aussi possible de modifier la taille de l'objet en l'étirant ou en le réduisant par les bords du cadre rectangulaire qui apparaît lors de la saisie.
Crayon à main levée

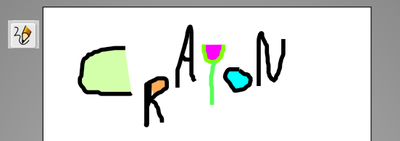
Le crayon à main levée est représenté par la pointe d'un crayon faisant un trait ondulé et permet à l'utilisateur de laisser libre cours à sa fibre d'artiste. Le logiciel adoucira ses traits mais ne les transforme pas en lignes. Le raccourci clavier est Q. La répercussion sur le code SVG est la création d'un <path d="x"> où x est un ensemble de coordonnées permettant de réaliser le dessin. A chaque relevé de crayon un nouveau <path> est créé. Cet outil est donc l'un des plus pratiques car il permet de créer un dessin vraiment trop complexe à réaliser en codant.
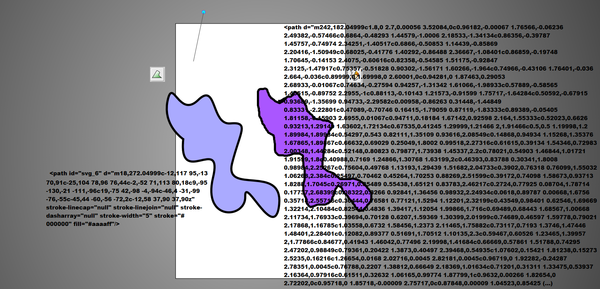
La couleur et la taille du trait du tracé peuvent être modifiés après le tracé par les outils du bas de l'écran. Le remplissage de la forme est assez approximatif (voir le R de l'illustration).
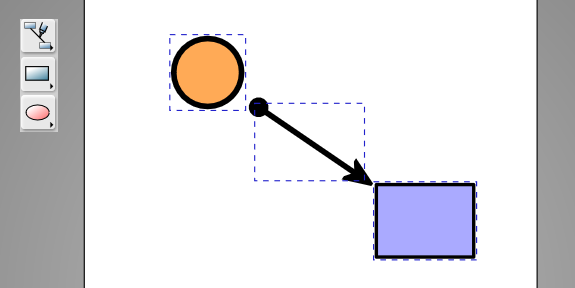
Tracer des lignes / Connecter deux objets
Cet outil est représenté par la point d'un feutre faisant un trait droit. Il permet au dessinateur de faire des lignes. Le raccourci clavier est L. Utiliser cet outil créera un objet <line> et définira les coordonnées de départ et d'arrivée de la ligne.
L'utilisateur peut sélectionner la fonction "connecter deux objets". La ligne ainsi créée suivra l'objet s'il en déplace un des deux mais uniquement depuis l'interface graphique du logiciel. Dans le code, cette ligne est annoncée comme suit : <polyline se:connector="svg_n1 svg_n2">, elle prend aussi en considération les coordonnées des points reliés : <points="coordonnées 1, coordonnées 2">.

Rectangle / Carré / Rectangle à main levée
Cet outil est représenté par un rectangle bleuté. Le raccourci clavier est R. Si l'utilisateur souhaite que son rectangle soit un carré, il peut sélectionner l'option "Carré", ce qui revient au même que de faire un rectangle et d'en changer les propriétés par la suite. L'option "Rectangle à main levée" permet au dessinateur de dessiner son rectangle en suivant un autre dessin par exemple et le logiciel transformera ses traits en rectangle. Dans tous les cas, la répercussion sur le code SVG est la création d'un objet <rect> suivi de ses propriétés.
Ellipse / Cercle / Ellipse à main levée
Cet outil est représenté par une ellipse rose. Le raccourci clavier est E. Il permet à l'utilisateur de dessiner des ellipses de la même manière que le rectangle ci-dessus. En effet, il peut sélectionner l'option "Cercle" qui égale à une modification des propriétés par la suite. L'option "Ellipse à main levée" permet au dessinateur de dessiner son ellipse en suivant un autre dessin par exemple et le logiciel transformera ses traits en une ellipse. La répercussion sur le code SVG est la création d'un objet <ellipse> accompagné de ses propriétés.
Dessiner un tracé

Cet outil est représenté par une forme verte ressemblant à un triangle avec une pointe dirigée vers la gauche et fermé par une vaguelette sur la droite. Le raccourci clavier est P. Il permet à l'utilisateur de dessiner un tracé moins flou que par le crayon à main levée et plus libre que les autres formes. L'utilisateur crée sa forme ligne après ligne en connectant deux points. S'il garde le bouton appuyé, il peut faire de son trait une courbe en déplaçant son curseur. Il est possible de déplacer les points après création mais seulement si on reste dans l'objet : si on clique à côté, l'objet se crée dans le code svg et n'est plus modifiable (sauf les modifications apportées par l'outil de sélection). Attention à ne pas supprimer la barre qui apparaît lorsqu'on utilise cet outil (voir en haut de l'image de comparaison) : cela fera bugger le logiciel et il ne sera pas possible de récupérer votre travail.
L'objet créé sera un <path d="x">, comme pour le dessin à main levée. Mais le chemin "x" créé sera plus court que celui du dessin à main levée et donc à préférer si on souhaite l'intégrer pour la création d'un parcours d'animation en SMIL. Ceci notamment afin d'alléger la lisibilité pour la personne qui lira le code et éviter les effets d'à-coups de l'objet animé.
Bibliothèque d'images

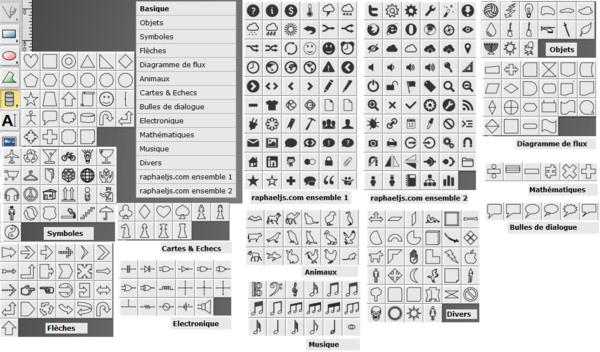
L'accès à la bibliothèque d'images se fait par l'icône d'un cylindre coupé en trois dans la barre de gauche ou par le menu déroulant qui s'affiche en cliquant sur SVG-Edit en haut à gauche de l'écran. Il n'y a pas de raccourci clavier. Les dessins sont classés par thématique. La représentation ci-dessus est une aide visuelle pour savoir où trouver le dessin de votre choix. L'impact sur le svg est la création d'un objet <g> composé d'un ou de plusieurs <path>.
Texte
L'outil Texte est symbolisé par la lettre A suivie d'une barre verticale. Le raccourci clavier est T. La spécificité de cet outil texte par rapport à d'autres outils de dessins est qu'il n'est pas possible de choisir la taille de la police. L'agrandissement se fait par l'étirement de la zone de texte. Il est possible par ce même biais de faire un "effet miroir" (en saisissant la barre du haut et en la tirant vers le bas ou la barre de gauche vers la droite, par exemple). Il n'y a que 5 polices d'écriture proposées : Serif, Sans-serif, Cursive, Fantasy et Monospace. Il est possible de mettre le texte en italique ou en gras. La répercussion sur le texte svg est la création d'un objet <text> avec une font-size de 24 et la font-family sélectionnée. La taille est modifiée par un transform="matrix(w, 0, 0, x, y, z)".
Outil image
L'Outil image permet d'importer une image depuis une URL à donner au logiciel dans le dessin en cours (et non d'ouvrir une image à modifier). Il est symbolisé par une image comme pour beaucoup d'autres logiciels et n'a pas de raccourci clavier. À ne pas confondre avec "Ouvrir une image" ou "Importer un objet SVG" disponibles dans le menu déroulant.
Loupe de zoom
La loupe permet de zoomer et dézoomer. Mais il est aussi possible de le faire avec la roulette de la souris ou le touchpad. Elle réapparaît aussi sur la barre du bas
Polygone
(par défaut : pentagone)
Etoile
Pipette
(sélection d'une couleur)
Panning
(déplacement de la page de travail et non du dessin ou d'un élément)
En haut
Toujours présent
Code SVG
voir plus bas
Mode fil de fer
Show/hide grid
(grillage)
Revenir en arrière / Annuler le retour en arrière
Apparition par sélection d'un élément
Cloner l'élément
Supprimer l'élément
Déplacer vers le haut (pas compris) / Déplacer vers le bas (pas compris)
Convertir en tracer
(devient un <path> dans le code)
Créer hyperlien
(l'élément est entouré par un hyperlien dans le code)
Propriétés de l'élément modifiables par l'utilisateur
- id
- angle de rotation (rotate(x, y, z))
- flou (filter="url(#id_blur)")
- aligner l'élément sur la page (verticalement et horizontalement) par une aide ou
- aligner l'élément sur la page par les coordonnées (x et y en général, cx et cy pour une ellipse)
Propriétés changeantes selon l'élément
- rectangle : largeur et hauteur, changer le rayon des angles
- ellipse : rayon <r>
- trait droit : coordonnées de départ et d'arrivée du trait <x1, x2, y1, y2,>
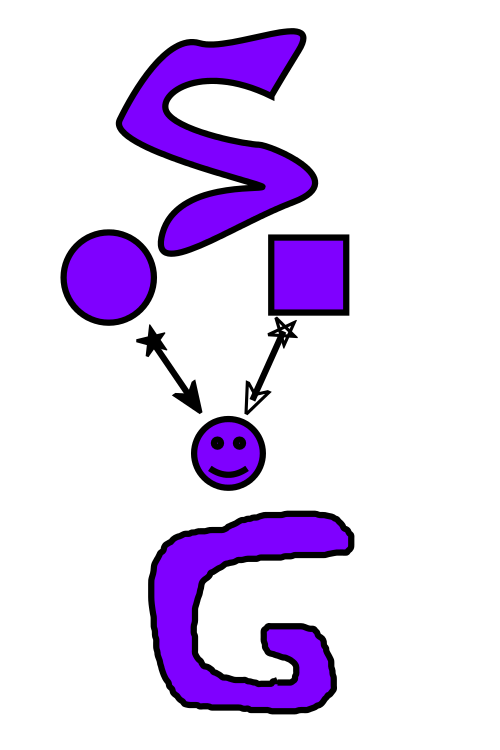
- trait droit ou trait irrégulier : dessin des deux bouts et du milieu ceci a pour effet de créer l'objet <defs> et les <marker> pour chaque extrémité sélectionnée ou le milieu sous la forme suivante :
<defs> <marker id="se_marker_mid_svg_9" markerUnits="strokeWidth" orient="auto" viewBox="0 0 100 100" markerWidth="5" markerHeight="5" refX="50" refY="50"> <path id="svg_8" d="m100,50l-100,40l30,-40l-30,-40l100,40z" fill="none" stroke="#000000" stroke-width="10"/> </marker> <marker refY="50" refX="50" markerHeight="5" markerWidth="5" viewBox="0 0 100 100" se_type="triangle_o" orient="auto" markerUnits="strokeWidth" id="se_marker_end_svg_9"> <path stroke-width="10" stroke="#000000" fill="none" d="m10,80l40,-60l30,60z"/> </marker> <marker refY="50" refX="50" markerHeight="5" markerWidth="5" viewBox="0 0 100 100" se_type="star" orient="auto" markerUnits="strokeWidth" id="se_marker_start_svg_9"> <path stroke-width="10" stroke="#000000" fill="#000000" d="m10,30l80,0l-70,60l30,-80l30,80z"/> </marker> </defs>
et de transformer un <line> droit en objet complexe <polyline>
<polyline marker-mid="url(#se_marker_mid_svg_9)" se:connector="svg_2 svg_1" id="svg_9" points="212.4,91.2572 333.4,70.0997 454.4,48.9422" stroke="#000000" stroke-width="5" fill="none" transform="rotate(8.59007, 333.4, 70.0997)" marker-end="url(#se_marker_end_svg_9)" marker-start="url(#se_marker_start_svg_9)"/>
puisqu'il connecte les deux <marker>
- gras, italique, police pour du texte
- nombre de côtés pour un polygone
- nombre de pointes et leur grosseur ainsi que leur inclinaison pour une étoile
A droite
A droite du dessin, le seul outil disponibles est l'outil "calques". Il permet de créer ou supprimer un calque, de modifier son nom. Rappelons-nous qu'en SVG l'ordre des calques est important car si l'opacité de l'objet du premier calque <g> est supérieure à celle du second, le second calque sera caché par cet objet. Renommer un calque aura pour effet de lui ajouter un titre <title> dans le code et non de renommer l'identifiant.
En bas
Loupe de zoom et dézoom
Plus poussée que dans le menu de la barre de gauche. Elle permet de saisir la valeur du zoom (en %) et propose aussi de choisir entre 1000%, 400%, 200%, 100%, 50% et 25% dans un menu déroulant. Dans ce même menu, il est proposé d'ajuster le zoom au canevas (la "feuille blanche" de l'écran), à la sélection (le ou les objets sélectionné(s)), au contenu du calque (tous les objets du calque) ou au contenu de tous les calques.
Paramètres de couleur
- couleur de remplissage
- couleur du contour
- opacité (en %)
- palette de couleurs
Contour
- Largeur du contour
- Montrer/cacher plus d'outils de contours
- style
- raccord
- terminaison
Modification du code SVG
Si votre dessin implique des formes régulières ou avec des tailles précises, il est conseillé de passer par l'outil de modification de code SVG qui se trouve à côté des paramètres généraux. Il est certes possible de grillager le fond pour avoir une échelle de dimension (show/hide grid), mais définir soi-même les tailles reste la solution la plus sûre pour plus d'homogénéité. En cas de répétition d'une forme similaire, il peut être plus aisé de passer par le code SVG que par l'interface utilisateur (copier/coller).
Par défaut, le premier objet dessiné se retrouvera en tête du calque. L'ordre d'apparition des objets dans le code détermine leur ordre dans le plan. Ainsi, le premier objet dessiné se trouvera en arrière-plan et le dernier objet dessiné se retrouvera en premier plan. Il est possible de changer cela en copiant/collant le code relatif à l'objet et en l'insérant à la place désirée.