« Flash CS4 - Composants videos » : différence entre les versions
m Remplacement de texte — « <pageby nominor="false" comments="false"/> » par « <!-- <pageby nominor="false" comments="false"/> --> » |
|||
| (59 versions intermédiaires par 10 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{Incomplet}} | ||
{{Tutoriels Flash|CS4 | {{Tutoriels Flash|CS3/CS4/CS5|débutant}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== Introduction == | == Introduction == | ||
| Ligne 15 : | Ligne 15 : | ||
'''Prérequis''' | '''Prérequis''' | ||
* [[Univers Flash CS4]] | * [[Univers Flash CS5]] ou [[Univers Flash CS4]] | ||
* [[Flash CS3 - Créer et modifier les calques et les images]] | * [[Flash CS3 - Créer et modifier les calques et les images]] | ||
* [[Flash CS4 - Composants]] | * [[Flash CS4 - Composants]] | ||
* [[Flash CS4 - Composant bouton]] | * [[Flash CS5 - Composant bouton]] ([[Flash CS4 - Composant bouton|CS4]]) | ||
'''Voir aussi''' | |||
* [[Flash - composant vidéo de YouTube]] | |||
'''Matériel (fichiers *.fla à manipuler)''' | '''Matériel (fichiers *.fla à manipuler)''' | ||
* | * [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/ component-video-intro/] (répertoire avec des exemples CS3) | ||
'''Qualité et niveau''' | '''Qualité et niveau''' | ||
Ce tutoriel aidera les | Ce tutoriel aidera les intéressés à démarrer. Le tutoriel n'est pas très complet, mais peut servir comme fiche pratique dans un atelier. | ||
'''Prochaines étapes''' | '''Prochaines étapes''' | ||
* [[Flash CS5 - Vidéos augmentées]] | |||
* Plus d'interactivité avec ActionScript | * Plus d'interactivité avec ActionScript | ||
| Ligne 37 : | Ligne 41 : | ||
</div> | </div> | ||
== Principe == | |||
Le moyen le plus simple et le plus efficace pour incorporer une vidéo dans Flash, est d'utiliser un composant. | |||
Il existe plusieurs composants pour la vidéo | Il existe plusieurs composants pour la vidéo | ||
| Ligne 46 : | Ligne 54 : | ||
Flash a ses propres format vidéos *.flv (Flash 8 et plus) ou *.f4v (Flash 9 et plus) et peut utiliser plusieurs codecs. CS3 utilise *.flv uniquement. | Flash a ses propres format vidéos *.flv (Flash 8 et plus) ou *.f4v (Flash 9 et plus) et peut utiliser plusieurs codecs. CS3 utilise *.flv uniquement. | ||
CS4 permet d'utiliser des formats MPEG-4 reposant sur le codage normalisé H.264. {{quotation|En outre, Flash Player 9 Update 3 améliore la fonctionnalité du composant FLVPlayback en ajoutant la prise en charge des formats vidéo haute définition . Ces formats sont MP4, M4A, MOV, MP4V, 3GP et 3G2}} | CS4 permet d'utiliser des formats MPEG-4 reposant sur le codage normalisé H.264. | ||
{{quotation|En outre, Flash Player 9 Update 3 améliore la fonctionnalité du composant FLVPlayback en ajoutant la prise en charge des formats vidéo haute définition . Ces formats sont MP4, M4A, MOV, MP4V, 3GP et 3G2}} | |||
'''2) Le composant FLVPlaybackCaptioning: ''' | '''2) Le composant FLVPlaybackCaptioning: ''' | ||
{{ | {{citation|Le composant FLVPlaybackCaptioning vous permet d'inclure la prise en charge du sous-titrage fermé pour votre vidéo. Le composant de sous-titrage prend en charge le format XML standard Timed Text W3C}}. | ||
'''3) Autres composants vidéo: ''' | '''3) Autres composants vidéo: ''' | ||
Il existe une douzaine de boutons pour contrôler des vidéos. Toutefois, un débutant n'en a pas besoin, puisqu'ils sont déjà intégrés dans le composant FLVPlayback .... | Il existe une douzaine de boutons pour contrôler des vidéos et il faudra écrire du code ActionScript pour les faire marcher. Toutefois, un débutant n'en a pas besoin, puisqu'ils sont déjà intégrés dans le composant FLVPlayback .... | ||
'''Exemples''' | |||
* [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/ exemples CS3] | |||
* [http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/ exemples CS5] (cliquez sur les fichiers *.html) | |||
Finalement, il existe plusieurs autre possibilés pour intégrer facilement une vidéo. Pour inclure une vidéo YouTube, lisez [[Flash - composant vidéo de YouTube]]. | |||
== | == Méthode la plus simple pour utiliser une vidéo dans un format reconnu == | ||
'''Dans | '''Dans CS5 et CS6''' | ||
* Ouvrez le panneau '''Components''' | * Ouvrez le panneau '''Components''' | ||
* Faites glisser le composant FLVPlayback sur la scène. | * Faites glisser le composant FLVPlayback sur la scène. | ||
* Ouvrez | * Ouvrez l'onglet ''component parameters'' du panneau '''Properties''' | ||
* Choisissez un skin | ** Choisissez un skin | ||
.... | ** indiquez le nom du fichier ou l'URL pour un fichier vidéo de type flv, f4v, mp4, m4a, mov, mp4v, 3gp ou 3g2. | ||
Et c'est tout... | |||
Attention lors de la publication le logiciel créera un fichier .swf contenant des informations sur le lecteur FLVPlayback et le skin utilisé. Sans lui votre vidéo sera lu sans afficher le lecteur. | |||
== Importer une vidéo avec le menu == | |||
Importation d'une vidéo par la barre des outils de Flash. | |||
'''Dans CS6''' (similaire dans CS4 et CS5) | |||
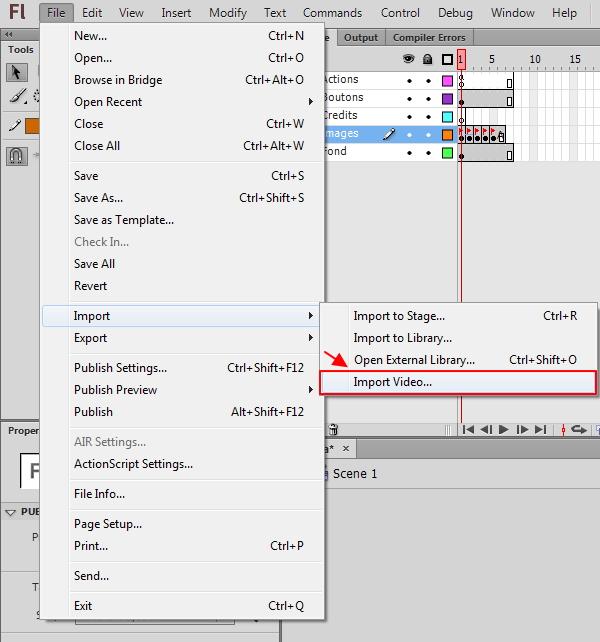
* Cliquer sur <File> dans la barre de menu en haut à gauche de votre écran | |||
* Sélectionnez l'option <Import Vidéo> | |||
<br /> | |||
[[Fichier:Flash01.JPG]] | |||
<br /> | |||
<br /> | |||
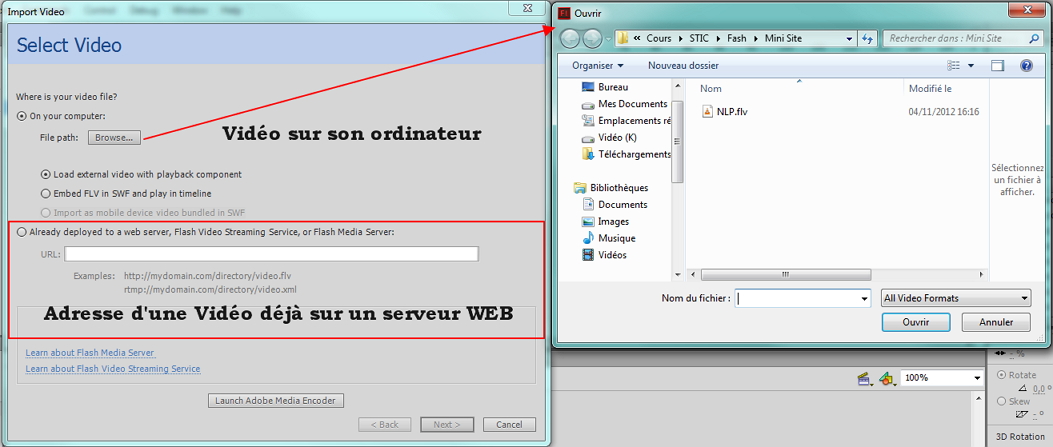
* Vous pouvez alors choisir de télécharger une vidéo qui se trouve sur votre ordinateur ou de faire un lien sur une vidéo déjà existante sur le Web. | |||
<br /> | |||
[[Fichier:Flash02.JPG]] | |||
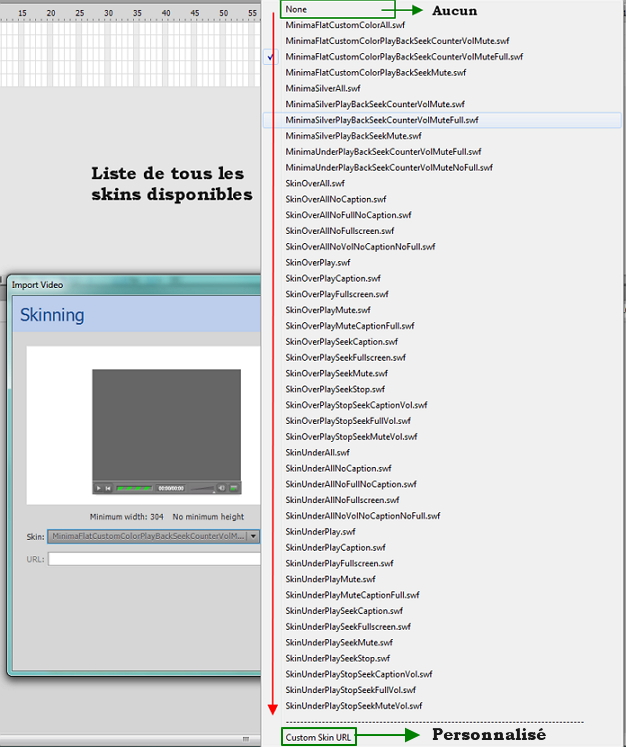
* Si vous choisissez de télécharger une vidéo sur votre ordinateur vous serez amenés à choisir un <skin>, autrement dit le design et les fonctionnalités de la fenêtre dans laquelle sera lu votre vidéo (voir écran au dessous à droite). | |||
Certains lecteurs sont très rudimentaires et limitent les options de lecture vidéo, d'autres en revanche sont très complets. Vous avez également la possibilité de modifier la couleur du lecteur. | |||
<br /> | |||
[[Fichier:Flash03.JPG]] | |||
* Attention lors de la publication le logiciel créera un fichier .swf contenant des informations sur le lecteur FLVPlayback et le skin utilisé. Sans lui votre vidéo sera lu sans afficher le lecteur. | |||
<br /> | |||
<br /> | |||
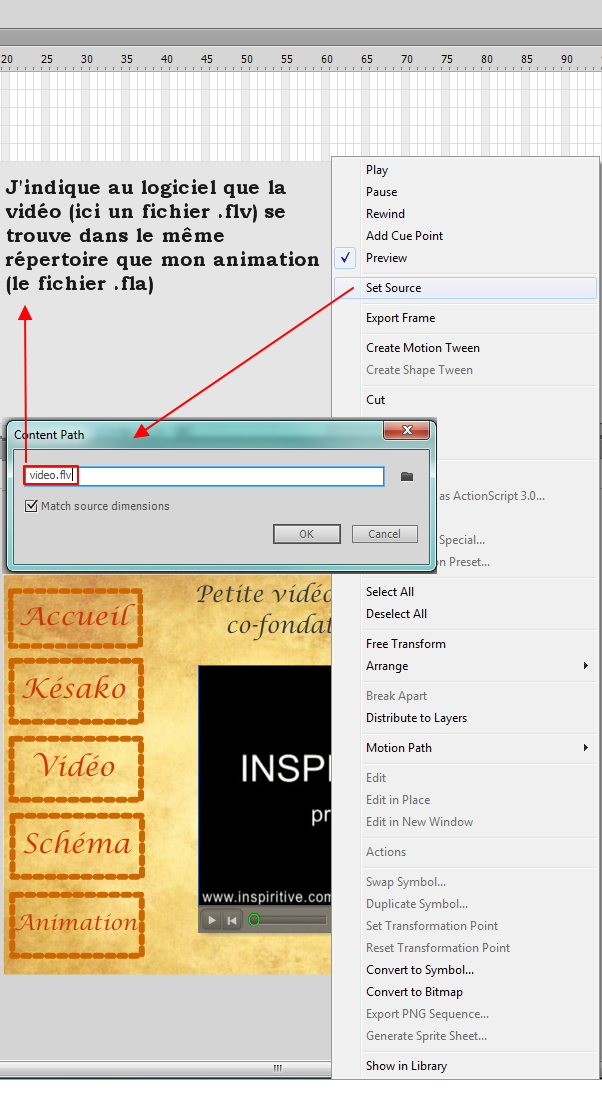
* Attention également au <chemin d'accès> de votre vidéo !!! Si vous spécifier ''télécharger une vidéo depuis votre ordinateur'' il faut penser que lorsque vous publierez votre animation sur le net les autres utilisateurs ne pourront pas voir une vidéo hébergé sur votre ordinateur (à moins que votre ordinateur ne soit un serveur) ! Une solution est mettre la vidéo à la racine du dossier ou se trouve l'animation et ensuite tout exporter vers le Web, en laissant donc le fichier .fla et le fichier vidéo (.flv par exemple) ensemble. | |||
<br /> | |||
[[Fichier:Flash04.JPG]] | |||
<br /> | |||
<br /> | |||
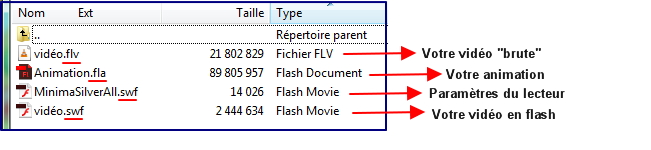
* Lorsque vous exportez votre animation incluant une vidéo provenant de votre ordinateur depuis un serveur FTP, vérifiez que vous avez les éléments suivants : | |||
# L'animation (.fla) | |||
# La vidéo (.flv ; .mp4 ; .mov ...) | |||
# Des informations sur le lecteur qui va servir à lire votre vidéo (.swf) | |||
<br /> | |||
[[Fichier:Flash05.JPG]] | |||
<br /> | |||
<br /> | |||
* Un oubli et votre vidéo ne fonctionnera pas ! | |||
== Vidéo dans un petit site avec un menu == | |||
Si vous insérez votre vidéo dans un petit site avec menu, lorsque vous changez de page, la vidéo continue de se jouer en arrière plan (vous entendez le son). | |||
La solution la plus simple est d'ajouter ce code dans le volet 'action' : | |||
instance_bouton.addEventListener(MouseEvent.CLICK, fl_ClickToStopAllSounds); | |||
function fl_ClickToStopAllSounds(event:MouseEvent):void | |||
{ | |||
SoundMixer.stopAll(); | |||
} | |||
Il faut ajouter ce code pour chaque bouton du menu de la page où se trouve la vidéo. Ce code coupe les sons et cela résout le problème. | |||
== Le Media Encoder == | |||
Si votre vidéo est dans un format pas compatible avec Flash ou si vous voulez l'éditer un peu et '''surtout''' la redimensionner, utilisez '''Adobe Media Encoder CS4/CS5/CS6''' (un programme externe livré avec Flash CS4/CS5): | |||
* Ouvrez '''Adobe Media Encoder CS4/CS5''' | |||
* Cliquez sur ''ajouter...'' | |||
* Choisissez la vidéo sur votre machine (ordinateur) | |||
* Cliquez sur ''Réglages...'' | |||
* Modifiez votre vidéo | |||
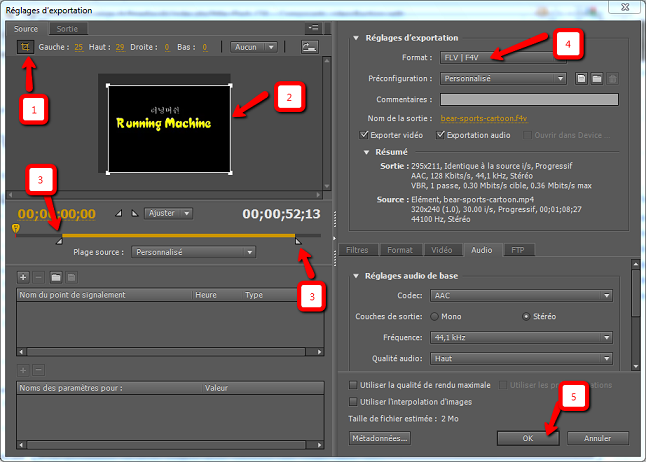
:*Vous pouvez rogner votre vidéo (points 1 et 2 dans l'image ci-dessous) | |||
:*Vous pouvez coupez votre vidéo en partant du début ou de la fin (points 3 et 4) | |||
:*Par défault, votre vidéo sera enregistrée en format *.f4v (le nouveau format vidéo Adobe, point 4) | |||
:*Lorsque vous avez fait toutes les modifications nécessaires, appuyez sur ok (point 5) | |||
[[Fichier:Adobe_media_encoder2.png]] | |||
*Cliquez sur ''Démarrer la file d'attente'' pour que votre vidéo en format .flv ou .f4v soit enregistrée | |||
*Votre nouvelle vidéo sera automatiquement enregistrée dans le même répertoire que votre vidéo d'origine sans que celle-ci soit remplacée. | |||
Vous avez maintenant une vidéo que vous pouvez utiliser dans le composant ''FLVPlayback'' de Flash. | |||
'''Dans CS4''': | '''Dans CS4''': | ||
Assez pareil, sauf: | |||
* Ouvrez le panneau '''Component Inspector''' à la place (donc pas les properties) | |||
'''Dans CS3''': | |||
Résumé de la procédure la plus simple pour inclure une vidéo dans CS3: | Résumé de la procédure la plus simple pour inclure une vidéo dans CS3: | ||
* Encodez votre vidéo avec l'encodeur vidéo en format *.flv. Ce programme s'appelle '''Adobe Flash CS3 Video Encoder''' et il est livré avec Flash CS3. | * Encodez votre vidéo avec l'encodeur vidéo en format *.flv. Ce programme s'appelle '''Adobe Flash CS3 Video Encoder''' et il est livré avec Flash CS3. | ||
* Ensuite importez comme ci-dessus. | * Ensuite importez comme ci-dessus. | ||
'''Avec ActionScript''' | |||
Il est possible d'intégrer une vidéo avec ActionScript uniquement. | |||
<source lang="actionscript"> | |||
import fl.video.*; | |||
//définir le FLVPlayer | |||
var my_Player = new FLVPlayback(); | |||
// définir la position du player | |||
my_Player.x = 0; my_Player.y = 0; | |||
//définir la taille du player | |||
my_Player.height = 400; my_Player.width = 550; | |||
//ajouter le player sur la scène | |||
addChild(my_Player); | |||
//lier la vidéo source | |||
my_Player.source = "nomdelavideo.flv"; | |||
</source> | |||
'''Méthodes alternative''' | '''Méthodes alternative''' | ||
Alternativement, vous pouvez utiliser dans CS3/CS4 '''File->Import->Import Video'''. Ensuite répondre aux questions. | Alternativement, vous pouvez utiliser dans CS3/CS4/CS5 '''File->Import->Import Video'''. Ensuite répondre aux questions. | ||
* Il faut indiquer l'emplacement du fichier | * Il faut indiquer l'emplacement du fichier | ||
* Il faut choisir "Load external video with playback component". | * Il faut choisir "Load external video with playback component". | ||
* Ensuite Flash vous | * Ensuite Flash vous laisse choisir le skin (vous pouvez tjrs changer plus tard) | ||
Le résultat est le même. | Le résultat est le même. | ||
| Ligne 85 : | Ligne 208 : | ||
[[image:flash-cs4-flvplayback-video.path.png|frame|none|Flash CS4 -Définition du chemin (nom) du fichier vidéo à inclure]] | [[image:flash-cs4-flvplayback-video.path.png|frame|none|Flash CS4 -Définition du chemin (nom) du fichier vidéo à inclure]] | ||
== Faire des sous-titres == | |||
Le '''sous-titre''' est un texte qui passe dynamiquement pendant la durée de vidéo. Il peut être quelques buts de celui: | |||
*Vous pouvez développer des vidéos pour les gens handicapés comme des sourds. | |||
*Les utilisateurs peuvent regarder des vidéos sans utiliser le volume. | |||
*Vous pouvez souligner/montrer des passages importants comme des paraphrase ou des commentaires. | |||
<br /> | |||
Pour faire marcher le sous-titre vous devez faire trois choses: | |||
*Utiliser un skin pour le component de playback qui inclue “Caption button”, p.ex. ''SkinUnderAllNoFullscreen.swf.'' | |||
*Utiliser le component “'''FLVPlayback Captioning'''” (Il est dedans de “playback component”) | |||
*Encoder des sous-titres dans un fichier XML (enfin il y a deux options). Après, ce fichier XML doit être registré avec le “captioning component”. | |||
Pour importer la vidéo, utiliser la même procédure qui se trouve dans [http://edutechwiki.unige.ch/en/Flash_video_component_tutorial#Using_the_FLVPlayback_component Using the FLVPlayback component] | |||
=== Standard Timed Text et XML === | |||
Si vous n’êtes pas habitués à utiliser [http://edutechwiki.unige.ch/en/XML XML], vous pouvez jeter un coup d’œil à l’article [[tutoriel DTD]]. Puis, on vous propose de travailler avec [http://edutechwiki.unige.ch/en/XML_editor un éditeur XML] pour assurer le format des fichiers. On propose d'utiliser [[Exchanger XML Editor]]. Il est gratuit. Si vous ne voulez pas apprendre à utiliser un éditeur XML, utilisez exactement le même modèle décrit en bas. Si vous oubliez un seul tag ou bien si vous faites une erreur de syntaxe comme oublier d’écrire “>”, votre animation ne fonctionnera pas. | |||
Flash ne supporte pas le spécification de full [http://edutechwiki.unige.ch/en/Timed_Text Timed Text] et la documentation d’Adobe n’est pas très élaboré. A cause de cette situation, pour les gens qui sont familier avec XML, on a écrit un petit DTD qui peut vous aider pour la modification. Lisez l’article[http://edutechwiki.unige.ch/en/Timed_Text Timed Text] et copiez/collez aussi le modèle de XML. | |||
Note: La norme Timed Text est défini avec [http://edutechwiki.unige.ch/en/XML_Schema XML Schema], mais une petite DTD suffit pour nos besoins. | |||
=== Résoudre le temps pour les sous-titres ==== | |||
Avant de commencer à écrire ce fichier XML, vous devez savoir que dans quel moment (et pour combien de temps) vous importerez quel sous-titre. Pour CS3 et CS4, vous avez besoin de jouer la vidéo (movie) avec une vidéo player externe. Dans CS4, Adobe Media player ne montre pas le temps et peut-être aussi les autres *.flv vidéo players. | |||
*Téléchargez [http://www.adobe.com/products/mediaplayer/ Adobe Media Player]. C’est gratuit. | |||
*En Ubuntu, le “Totem player” marche bien. | |||
Dans CS5/6, vous '''n’avez pas besoin un vidéo player externe''', vous pouvez voir le vidéo dans un outil d’auteur ou bien écrire les temps dans l’outil de “Média Encoder”. | |||
<br /> | |||
Dans CS3, si vous voulez une précision haute, vous pouvez importer le fichier *.flv dedans de “timeline” (regardez au-dessous) et puis jouez-le avec ''View->Bandwidth Profiler.'' Ecrivez les numéros de “frames” pour les sous-titres et après, divisez par “frame rate”. Conseil: | |||
*'.' pour arrêter et puis pour aller un “frame” plus, | |||
*',' pour aller un “frame” vers derrière, | |||
*'Enter' pour commencer de jouer encore une fois. | |||
=== Un petit exemple XML, pour le fichier de sous-titrage === | |||
On vous propose minimum d’écrire les donnés suivants. Pour chaque sous-titre écrire: | |||
*Une balise de <nowiki><p> </p>.</nowiki> Chaque "p" doit inclure: | |||
*Un attribut de ''begin'' qui définit quand le sous-titre doit être visible, | |||
*Un attribut de '''dur'' qui définit combien de temps il restera visible sur l’écran. | |||
Le temps est dans secondes, mais quand même vous pouvez utiliser les formats plus complexe comme | |||
02:30.5 | |||
Le sens est 2 minutes, 30 seconds et demie. | |||
Voilà c’est le fichier qu’on appelle “timed-text.xml” et qu’on a utilisé dans cet exemple: | |||
<source lang="actionscript"> | |||
<?xml version="1.0" encoding="UTF-8"?> | |||
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1" | |||
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling"> | |||
<head> | |||
<styling> | |||
</styling> | |||
</head> | |||
<body> | |||
<div xml:lang="en"> | |||
<p begin="1" dur="4">Daniel´s Office</p> | |||
<p begin="5" dur="5">My Palm Tree (from NYC)</p> | |||
<p begin="11" dur="7">My Bookshelf</p> | |||
<p begin="18" dur="5">My favorite Flash Drawing Book</p> | |||
<p begin="25" dur="5">My DELL XPS Laptop Flash machine</p> | |||
<p begin="30" dur="5">My Ubuntu Linux workstation</p> | |||
<p begin="33" dur="5">Working hard on Flash Tutorials using the Xemacs Editor</p> | |||
<p begin="42" dur="5">The outside (not my bike)</p> | |||
</div> | |||
</body> | |||
</tt> | |||
</source> | |||
Note: Les sous-titres peut chevaucher, p.ex. Flash va afficher un nouvel sous-titre dans une nouvelle ligne, si le précédant est encore ouvert. Vous pouvez voir de l’exemple dans la prochaine section. | |||
<br /> | |||
Pour maintenant, seulement prenez le prochaine “template” et ajoutez les balises "p", soyez attentif que vous avez fermé tous les balises. Bien sûr, n’oubliez pas de remplace votre sous-titre au lieu de "Let's start". | |||
<br /> | |||
<source lang="actionscript"> | |||
<?xml version="1.0" encoding="UTF-8"?> | |||
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1" | |||
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling"> | |||
<head><styling></styling></head> | |||
<body> | |||
<div xml:lang="en"> | |||
<p begin="1" dur="4">Let´s start</p> | |||
</div> | |||
</body> | |||
</tt> | |||
</source> | |||
=== Utilisation de composant de « FLVPlayback Captioning » === | |||
*Créez un nouvel “layer” et appelez-le "Sous-titre" ou bien quelque choses similaire à ça. Commencez par là. | |||
*Puis prenez le "FLVPlayback Captioning component" qui se trouve dans le place du travail ou dans le stage. | |||
*Au contraire de composant de playback, ce composant ne sera pas être visible par l’utilisateur; donc vous pouvez mettre où vous voulez. | |||
=== Personnalisation de composant === | |||
Cliquez sur le composant et modifiez les paramètres, aussi dans le “Parameters” ou “Component Inspector panel” (seulement CS3).Puis, modifiez “showCaptions” comme “true”, si vous voulez que tous les utilisateurs peuvent voir les sous-titres (probablement presque tous les utilisateurs ne connaissent pas comment l’activer ou désactiver; donc activez-le) précisez le fichier source du fichier “Timed Text XML”. Donc, maintenant créez le fichier xml, si vous n’avez pas déjà fait. Soyez attentif que vous avez écrit juste. | |||
[[image:flash-cs3-video-captions.png|thumb|600px|none|Composant du "FLVPlayback Captioning" et ses paramètres]] | |||
=== Les exemples === | |||
*[http://tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-simple-server-caption.html flash-cs3-video-simple-server-caption.html] | |||
*[tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-simple-server-caption.fla flash-cs3-video-simple-server-caption.fla] | |||
*Fichier XML: [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/timed-text.xml timed-text.xml] | |||
*Répertoire : [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/ http://tecfa.unige.ch/guides/flash/ex/component-video-intro/] | |||
== Utilisation avancée == | == Utilisation avancée == | ||
Dernière version du 22 août 2016 à 18:52
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Objectifs d'apprentissage
- Utiliser des clips vidéo avec Flash
- Encoder des vidéos (créer des vidéos *.flv)
- Augmenter des vidéos
Prérequis
- Univers Flash CS5 ou Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Composants
- Flash CS5 - Composant bouton (CS4)
Voir aussi
Matériel (fichiers *.fla à manipuler)
- component-video-intro/ (répertoire avec des exemples CS3)
Qualité et niveau
Ce tutoriel aidera les intéressés à démarrer. Le tutoriel n'est pas très complet, mais peut servir comme fiche pratique dans un atelier.
Prochaines étapes
- Flash CS5 - Vidéos augmentées
- Plus d'interactivité avec ActionScript
Autres versions
Principe
Le moyen le plus simple et le plus efficace pour incorporer une vidéo dans Flash, est d'utiliser un composant.
Il existe plusieurs composants pour la vidéo
1) Le composant FLVPlayback:
Le composant FLVPlayback vous permet d'inclure aisément un lecteur vidéo à votre application Flash et qui sait lire des fichiers vidéo progressivement téléchargés via HTTP ou d'une autre source.
Flash a ses propres format vidéos *.flv (Flash 8 et plus) ou *.f4v (Flash 9 et plus) et peut utiliser plusieurs codecs. CS3 utilise *.flv uniquement.
CS4 permet d'utiliser des formats MPEG-4 reposant sur le codage normalisé H.264.
“En outre, Flash Player 9 Update 3 améliore la fonctionnalité du composant FLVPlayback en ajoutant la prise en charge des formats vidéo haute définition . Ces formats sont MP4, M4A, MOV, MP4V, 3GP et 3G2”
2) Le composant FLVPlaybackCaptioning:
«Le composant FLVPlaybackCaptioning vous permet d'inclure la prise en charge du sous-titrage fermé pour votre vidéo. Le composant de sous-titrage prend en charge le format XML standard Timed Text W3C».
3) Autres composants vidéo:
Il existe une douzaine de boutons pour contrôler des vidéos et il faudra écrire du code ActionScript pour les faire marcher. Toutefois, un débutant n'en a pas besoin, puisqu'ils sont déjà intégrés dans le composant FLVPlayback ....
Exemples
- exemples CS3
- exemples CS5 (cliquez sur les fichiers *.html)
Finalement, il existe plusieurs autre possibilés pour intégrer facilement une vidéo. Pour inclure une vidéo YouTube, lisez Flash - composant vidéo de YouTube.
Méthode la plus simple pour utiliser une vidéo dans un format reconnu
Dans CS5 et CS6
- Ouvrez le panneau Components
- Faites glisser le composant FLVPlayback sur la scène.
- Ouvrez l'onglet component parameters du panneau Properties
- Choisissez un skin
- indiquez le nom du fichier ou l'URL pour un fichier vidéo de type flv, f4v, mp4, m4a, mov, mp4v, 3gp ou 3g2.
Et c'est tout...
Attention lors de la publication le logiciel créera un fichier .swf contenant des informations sur le lecteur FLVPlayback et le skin utilisé. Sans lui votre vidéo sera lu sans afficher le lecteur.
Importation d'une vidéo par la barre des outils de Flash.
Dans CS6 (similaire dans CS4 et CS5)
- Cliquer sur <File> dans la barre de menu en haut à gauche de votre écran
- Sélectionnez l'option <Import Vidéo>
- Vous pouvez alors choisir de télécharger une vidéo qui se trouve sur votre ordinateur ou de faire un lien sur une vidéo déjà existante sur le Web.
- Si vous choisissez de télécharger une vidéo sur votre ordinateur vous serez amenés à choisir un <skin>, autrement dit le design et les fonctionnalités de la fenêtre dans laquelle sera lu votre vidéo (voir écran au dessous à droite).
Certains lecteurs sont très rudimentaires et limitent les options de lecture vidéo, d'autres en revanche sont très complets. Vous avez également la possibilité de modifier la couleur du lecteur.

- Attention lors de la publication le logiciel créera un fichier .swf contenant des informations sur le lecteur FLVPlayback et le skin utilisé. Sans lui votre vidéo sera lu sans afficher le lecteur.
- Attention également au <chemin d'accès> de votre vidéo !!! Si vous spécifier télécharger une vidéo depuis votre ordinateur il faut penser que lorsque vous publierez votre animation sur le net les autres utilisateurs ne pourront pas voir une vidéo hébergé sur votre ordinateur (à moins que votre ordinateur ne soit un serveur) ! Une solution est mettre la vidéo à la racine du dossier ou se trouve l'animation et ensuite tout exporter vers le Web, en laissant donc le fichier .fla et le fichier vidéo (.flv par exemple) ensemble.
- Lorsque vous exportez votre animation incluant une vidéo provenant de votre ordinateur depuis un serveur FTP, vérifiez que vous avez les éléments suivants :
- L'animation (.fla)
- La vidéo (.flv ; .mp4 ; .mov ...)
- Des informations sur le lecteur qui va servir à lire votre vidéo (.swf)
- Un oubli et votre vidéo ne fonctionnera pas !
Si vous insérez votre vidéo dans un petit site avec menu, lorsque vous changez de page, la vidéo continue de se jouer en arrière plan (vous entendez le son).
La solution la plus simple est d'ajouter ce code dans le volet 'action' :
instance_bouton.addEventListener(MouseEvent.CLICK, fl_ClickToStopAllSounds);
function fl_ClickToStopAllSounds(event:MouseEvent):void
{
SoundMixer.stopAll();
}
Il faut ajouter ce code pour chaque bouton du menu de la page où se trouve la vidéo. Ce code coupe les sons et cela résout le problème.
Le Media Encoder
Si votre vidéo est dans un format pas compatible avec Flash ou si vous voulez l'éditer un peu et surtout la redimensionner, utilisez Adobe Media Encoder CS4/CS5/CS6 (un programme externe livré avec Flash CS4/CS5):
- Ouvrez Adobe Media Encoder CS4/CS5
- Cliquez sur ajouter...
- Choisissez la vidéo sur votre machine (ordinateur)
- Cliquez sur Réglages...
- Modifiez votre vidéo
- Vous pouvez rogner votre vidéo (points 1 et 2 dans l'image ci-dessous)
- Vous pouvez coupez votre vidéo en partant du début ou de la fin (points 3 et 4)
- Par défault, votre vidéo sera enregistrée en format *.f4v (le nouveau format vidéo Adobe, point 4)
- Lorsque vous avez fait toutes les modifications nécessaires, appuyez sur ok (point 5)
- Cliquez sur Démarrer la file d'attente pour que votre vidéo en format .flv ou .f4v soit enregistrée
- Votre nouvelle vidéo sera automatiquement enregistrée dans le même répertoire que votre vidéo d'origine sans que celle-ci soit remplacée.
Vous avez maintenant une vidéo que vous pouvez utiliser dans le composant FLVPlayback de Flash.
Dans CS4:
Assez pareil, sauf:
- Ouvrez le panneau Component Inspector à la place (donc pas les properties)
Dans CS3:
Résumé de la procédure la plus simple pour inclure une vidéo dans CS3:
- Encodez votre vidéo avec l'encodeur vidéo en format *.flv. Ce programme s'appelle Adobe Flash CS3 Video Encoder et il est livré avec Flash CS3.
- Ensuite importez comme ci-dessus.
Avec ActionScript
Il est possible d'intégrer une vidéo avec ActionScript uniquement.
import fl.video.*;
//définir le FLVPlayer
var my_Player = new FLVPlayback();
// définir la position du player
my_Player.x = 0; my_Player.y = 0;
//définir la taille du player
my_Player.height = 400; my_Player.width = 550;
//ajouter le player sur la scène
addChild(my_Player);
//lier la vidéo source
my_Player.source = "nomdelavideo.flv";
Méthodes alternative
Alternativement, vous pouvez utiliser dans CS3/CS4/CS5 File->Import->Import Video. Ensuite répondre aux questions.
- Il faut indiquer l'emplacement du fichier
- Il faut choisir "Load external video with playback component".
- Ensuite Flash vous laisse choisir le skin (vous pouvez tjrs changer plus tard)
Le résultat est le même.
Ajustements
Dans les deux cas (commencer par le composant ou par le import), il est impératif d'ouvrir le Component Inspector et d'indiquer où se trouvera la vidéo une fois que vous mettez le fichier *.swf sur le web !

Faire des sous-titres
Le sous-titre est un texte qui passe dynamiquement pendant la durée de vidéo. Il peut être quelques buts de celui:
- Vous pouvez développer des vidéos pour les gens handicapés comme des sourds.
- Les utilisateurs peuvent regarder des vidéos sans utiliser le volume.
- Vous pouvez souligner/montrer des passages importants comme des paraphrase ou des commentaires.
Pour faire marcher le sous-titre vous devez faire trois choses:
- Utiliser un skin pour le component de playback qui inclue “Caption button”, p.ex. SkinUnderAllNoFullscreen.swf.
- Utiliser le component “FLVPlayback Captioning” (Il est dedans de “playback component”)
- Encoder des sous-titres dans un fichier XML (enfin il y a deux options). Après, ce fichier XML doit être registré avec le “captioning component”.
Pour importer la vidéo, utiliser la même procédure qui se trouve dans Using the FLVPlayback component
Standard Timed Text et XML
Si vous n’êtes pas habitués à utiliser XML, vous pouvez jeter un coup d’œil à l’article tutoriel DTD. Puis, on vous propose de travailler avec un éditeur XML pour assurer le format des fichiers. On propose d'utiliser Exchanger XML Editor. Il est gratuit. Si vous ne voulez pas apprendre à utiliser un éditeur XML, utilisez exactement le même modèle décrit en bas. Si vous oubliez un seul tag ou bien si vous faites une erreur de syntaxe comme oublier d’écrire “>”, votre animation ne fonctionnera pas.
Flash ne supporte pas le spécification de full Timed Text et la documentation d’Adobe n’est pas très élaboré. A cause de cette situation, pour les gens qui sont familier avec XML, on a écrit un petit DTD qui peut vous aider pour la modification. Lisez l’articleTimed Text et copiez/collez aussi le modèle de XML.
Note: La norme Timed Text est défini avec XML Schema, mais une petite DTD suffit pour nos besoins.
Résoudre le temps pour les sous-titres =
Avant de commencer à écrire ce fichier XML, vous devez savoir que dans quel moment (et pour combien de temps) vous importerez quel sous-titre. Pour CS3 et CS4, vous avez besoin de jouer la vidéo (movie) avec une vidéo player externe. Dans CS4, Adobe Media player ne montre pas le temps et peut-être aussi les autres *.flv vidéo players.
- Téléchargez Adobe Media Player. C’est gratuit.
- En Ubuntu, le “Totem player” marche bien.
Dans CS5/6, vous n’avez pas besoin un vidéo player externe, vous pouvez voir le vidéo dans un outil d’auteur ou bien écrire les temps dans l’outil de “Média Encoder”.
Dans CS3, si vous voulez une précision haute, vous pouvez importer le fichier *.flv dedans de “timeline” (regardez au-dessous) et puis jouez-le avec View->Bandwidth Profiler. Ecrivez les numéros de “frames” pour les sous-titres et après, divisez par “frame rate”. Conseil:
- '.' pour arrêter et puis pour aller un “frame” plus,
- ',' pour aller un “frame” vers derrière,
- 'Enter' pour commencer de jouer encore une fois.
Un petit exemple XML, pour le fichier de sous-titrage
On vous propose minimum d’écrire les donnés suivants. Pour chaque sous-titre écrire:
- Une balise de <p> </p>. Chaque "p" doit inclure:
- Un attribut de begin qui définit quand le sous-titre doit être visible,
- Un attribut de 'dur qui définit combien de temps il restera visible sur l’écran.
Le temps est dans secondes, mais quand même vous pouvez utiliser les formats plus complexe comme
02:30.5
Le sens est 2 minutes, 30 seconds et demie.
Voilà c’est le fichier qu’on appelle “timed-text.xml” et qu’on a utilisé dans cet exemple:
<?xml version="1.0" encoding="UTF-8"?>
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1"
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head>
<styling>
</styling>
</head>
<body>
<div xml:lang="en">
<p begin="1" dur="4">Daniel´s Office</p>
<p begin="5" dur="5">My Palm Tree (from NYC)</p>
<p begin="11" dur="7">My Bookshelf</p>
<p begin="18" dur="5">My favorite Flash Drawing Book</p>
<p begin="25" dur="5">My DELL XPS Laptop Flash machine</p>
<p begin="30" dur="5">My Ubuntu Linux workstation</p>
<p begin="33" dur="5">Working hard on Flash Tutorials using the Xemacs Editor</p>
<p begin="42" dur="5">The outside (not my bike)</p>
</div>
</body>
</tt>
Note: Les sous-titres peut chevaucher, p.ex. Flash va afficher un nouvel sous-titre dans une nouvelle ligne, si le précédant est encore ouvert. Vous pouvez voir de l’exemple dans la prochaine section.
Pour maintenant, seulement prenez le prochaine “template” et ajoutez les balises "p", soyez attentif que vous avez fermé tous les balises. Bien sûr, n’oubliez pas de remplace votre sous-titre au lieu de "Let's start".
<?xml version="1.0" encoding="UTF-8"?>
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1"
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head><styling></styling></head>
<body>
<div xml:lang="en">
<p begin="1" dur="4">Let´s start</p>
</div>
</body>
</tt>
Utilisation de composant de « FLVPlayback Captioning »
- Créez un nouvel “layer” et appelez-le "Sous-titre" ou bien quelque choses similaire à ça. Commencez par là.
- Puis prenez le "FLVPlayback Captioning component" qui se trouve dans le place du travail ou dans le stage.
- Au contraire de composant de playback, ce composant ne sera pas être visible par l’utilisateur; donc vous pouvez mettre où vous voulez.
Personnalisation de composant
Cliquez sur le composant et modifiez les paramètres, aussi dans le “Parameters” ou “Component Inspector panel” (seulement CS3).Puis, modifiez “showCaptions” comme “true”, si vous voulez que tous les utilisateurs peuvent voir les sous-titres (probablement presque tous les utilisateurs ne connaissent pas comment l’activer ou désactiver; donc activez-le) précisez le fichier source du fichier “Timed Text XML”. Donc, maintenant créez le fichier xml, si vous n’avez pas déjà fait. Soyez attentif que vous avez écrit juste.

Les exemples
- flash-cs3-video-simple-server-caption.html
- [tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-simple-server-caption.fla flash-cs3-video-simple-server-caption.fla]
- Fichier XML: timed-text.xml
- Répertoire : http://tecfa.unige.ch/guides/flash/ex/component-video-intro/
Utilisation avancée
Voir Flash video component tutorial (EduTechWiki Anglais), sourtout:
- Making use of captions
- Importing a video to the timeline
- Using cue points for navigation and to trigger animations