« Atelier de pensée computationnelle » : différence entre les versions
m (→Scénarisation) |
|||
| (15 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 5 : | Ligne 5 : | ||
=== Pourquoi cet atelier ? === | === Pourquoi cet atelier ? === | ||
Les organismes internationaux, tels l’OCDE et l’UNESCO, ont produit ces dernières années des référentiels de compétences essentiels au 21e siècle, qui devraient être enseignés dans les écoles, [https://www.oecd-ilibrary.org/content/paper/218525261154?site=fr les | Les organismes internationaux, tels l’OCDE et l’UNESCO, ont produit ces dernières années des référentiels de compétences essentiels au 21e siècle, qui devraient être enseignés dans les écoles, [https://www.oecd-ilibrary.org/content/paper/218525261154?site=fr les référentiels OCDE]. La majorité de ces référentiels s’accordent sur l’importance de maîtriser non seulement les Technologies de l’Information et de la Communication (TIC), mais aussi des compétences de créativité, de résolution de problèmes et de développement de produit de qualité. Il semble donc impératif que les écoliers d’aujourd’hui puissent se former à des techniques, mais surtout à une façon de penser. | ||
Dans cette idée, la [https://fr.wikipedia.org/wiki/Pensée_computationnelle pensée computationnelle] est un outil très puissant de résolution de problèmes complexes, qui est bénéfique dans pratiquement tous les domaines de la vie, particulièrement depuis l'avènement du numérique. C’est un processus de réflexion qui vise à conceptualiser les problèmes de manière à les traduire pour les rendre interprétables pour un système informatique. Notion relativement nouvelle, des cours de pensée computationnelle sont donnés à l’EPFL depuis 2013 pour fournir aux chercheurs une compétences considérée aujourd’hui comme indispensable. Un cours d’introduction au niveau secondaire semble donc pertinent pour former les écoliers aux défis à venir. | Dans cette idée, la [https://fr.wikipedia.org/wiki/Pensée_computationnelle pensée computationnelle] est un outil très puissant de résolution de problèmes complexes, qui est bénéfique dans pratiquement tous les domaines de la vie, particulièrement depuis l'avènement du numérique. C’est un processus de réflexion qui vise à conceptualiser les problèmes de manière à les traduire pour les rendre interprétables pour un système informatique. Notion relativement nouvelle, des cours de pensée computationnelle sont donnés à l’EPFL depuis 2013 pour fournir aux chercheurs une compétences considérée aujourd’hui comme indispensable. Un cours d’introduction au niveau secondaire semble donc pertinent pour former les écoliers aux défis à venir. | ||
| Ligne 19 : | Ligne 19 : | ||
=== Pourquoi le format hybride (blended learning)? === | === Pourquoi le format hybride (blended learning)? === | ||
De par la thématique et le contexte, le choix d’une formation hybride est justifié. Il permet notamment l’intégration des technologies à la fois au niveau du contenu mais aussi de la forme de la formation. Les étudiants développent ainsi des compétences extra-curriculaires indirectes supplémentaires allant dans la direction d’une ouverture à la numérisation. | De par la thématique et le contexte, le choix d’une formation hybride est justifié. Il permet notamment l’intégration des technologies à la fois au niveau du contenu mais aussi de la forme de la formation. Les étudiants développent ainsi des compétences extra-curriculaires indirectes supplémentaires allant dans la direction d’une ouverture à la numérisation. | ||
De plus, le format hybride qui allie présentiel et distanciel permet d’équilibrer les phases d’acquisition, de partage et de projet. Parmi les avantages souvent cités, donner aux apprenants la liberté de se former quand ils le souhaitent, et peuvent, est un facteur qui favorise l’engagement dans la formation (Henrie et al, 2015). Une fois en présentiel, les apprenants ont déjà fait l’acquisition de connaissances, et devraient en principe arriver en cours avec une vision globale du contenu à étudier | De plus, le format hybride qui allie présentiel et distanciel permet d’équilibrer les phases d’acquisition, de partage et de projet. Parmi les avantages souvent cités, donner aux apprenants la liberté de se former quand ils le souhaitent, et peuvent, est un facteur qui favorise l’engagement dans la formation (Henrie et al, 2015). Une fois en présentiel, les apprenants ont déjà fait l’acquisition de connaissances, et devraient en principe arriver en cours avec une vision globale du contenu à étudier. Les activités peuvent donc se concentrer sur la mise en pratique et les partages. | ||
Dans notre contexte, cela soutient également l’autonomisation des apprenants en leur laissant le temps et l’espace de fournir des travaux individuels, tout en bénéficiant à distance d’un accompagnement pédagogique. | Dans notre contexte, cela soutient également l’autonomisation des apprenants en leur laissant le temps et l’espace de fournir des travaux individuels, tout en bénéficiant à distance d’un accompagnement pédagogique. | ||
== Environnement spatio-temporel == | == Environnement spatio-temporel == | ||
Cette formation est conçue sur 3 semaines, dans un format hybride, sous forme de classe inversée. | Cette formation est conçue sur 3 semaines, dans un format hybride, sous forme de classe inversée. | ||
Le choix des 3 semaines s’explique par le contexte institutionnel dans lequel cet atelier s’inscrit. L’atelier aura lieu durant 3h, le mercredi après-midi, période de congé usuelle des collégiens/gymnasiens. Les phases à distance sont également conçues pour | Le choix des 3 semaines s’explique par le contexte institutionnel dans lequel cet atelier s’inscrit. L’atelier aura lieu durant 3h, le mercredi après-midi, période de congé usuelle des collégiens/gymnasiens. Les phases à distance sont également conçues pour nécessiter 2-3h de travail pour leur réalisation. Le rythme varie entre la première et la troisième session: un écart de 1 semaine entre la session “avant” à distance et le premier présentiel permet de laisser du temps aux étudiants de réaliser les activités tout en maintenant leur engagement pour la formation. Espacer davantage ces deux sessions alors qu’ils ont relativement peu de travail à fournir risquerait de faire faiblir leur intérêt et donc leur motivation. En revanche, la dernière session a lieu après 2 semaines de travail à distance, car il s’agit pour les étudiants de créer un dispositif comme projet individuel. Ils ont donc besoin d’un temps supplémentaire pour faire des recherches, expérimenter et créer. Ici, nous pouvons argumenter ce choix par le fait que le groupe est déjà créé, les étudiants plus autonomes, et qu’on vise des apprentissages de complexité supérieure, selon la taxonomie de Bloom (voir section [[#Objectifs d’apprentissage|Objectifs d’apprentissage]]). | ||
Pour permettre l’accès à la plateforme, il sera souhaitable de négocier l’ouverture des salles informatiques en dehors des cours avec l’école lorsque la formation est proposée à une institution. | Pour permettre l’accès à la plateforme, il sera souhaitable de négocier l’ouverture des salles informatiques en dehors des cours avec l’école lorsque la formation est proposée à une institution. | ||
== L’action de formation == | == L’action de formation == | ||
L’action de formation se présente sous 4 phases : un distanciel (avant), un présentiel (pendant), un deuxième distanciel (intersession) et un présentiel de finalisation | L’action de formation se présente sous 4 phases : un distanciel (avant), un présentiel (pendant), un deuxième distanciel (intersession) et un présentiel de finalisation lors duquel seront évalués les apprentissage et le cours officiellement clos. Le storyboard ci-dessous les présentent succinctement. Chaque phase est ensuite détaillée dans un tableau de scénarisation pédagogique qui intègre trois dimensions : apprentissage, médiation et accompagnement, que nous allons définir plus bas. | ||
=== Objectifs d’apprentissage === | === Objectifs d’apprentissage === | ||
| Ligne 36 : | Ligne 36 : | ||
* Définir ce qu’est la pensée computationnelle | * Définir ce qu’est la pensée computationnelle | ||
* Utiliser les différents composants d’un CPX Adafruit | * Utiliser les différents composants d’un CPX Adafruit | ||
* Identifier les différents éléments du langage MakeCode | * Identifier les différents éléments du langage [[MakeCode]] | ||
* Constituer un code cohérent avec MakeCode | * Constituer un code cohérent avec MakeCode | ||
* Analyser et évaluer un code existant | * Analyser et évaluer un code existant | ||
| Ligne 48 : | Ligne 48 : | ||
=== Types de connaissances visées === | === Types de connaissances visées === | ||
Cet atelier se propose de travailler sur tous les types de connaissances : factuelles, conceptuelles, procédurales et | Cet atelier se propose de travailler sur tous les types de connaissances : factuelles, conceptuelles, procédurales et métacognitives. Comme précisé précédemment, les étudiants débutent en acquérant des connaissances factuelles, qui sont utilisées par la suite pour mettre en oeuvre un projet (connaissances procédurales et conceptuelles) ainsi qu'à optimiser leur proposition et évaluer des solutions en fournissant un feedback à d’autres étudiants (connaissances conceptuelles et métacognitives). | ||
La représentation visuelle ci-dessous propose un détail des compétences visées. | La représentation visuelle ci-dessous propose un détail des compétences visées. | ||
| Ligne 55 : | Ligne 55 : | ||
=== Scénarisation === | === Scénarisation === | ||
Le scénario doit faire sens à la fois pour l’ingénieur pédagogique qui en formule l’articulation, caractérise les parties et précise les méthodes, pour le formateur qui va pouvoir ensuite réaliser la séquence et l’accompagner, mais aussi pour l’apprenant qui doit y trouver un fil rouge logique et l’amenant à l’acquisition des compétences visées. “La scénarisation est avant tout un travail de conception de contenu, d’organisation des ressources, de planification de l’activité et des médiations pour induire et accompagner l’apprentissage, et d’orchestration” (Henri et al. 2007). | Le scénario doit faire sens à la fois pour l’ingénieur pédagogique qui en formule l’articulation, caractérise les parties et précise les méthodes, pour le formateur qui va pouvoir ensuite réaliser la séquence et l’accompagner, mais aussi pour l’apprenant qui doit y trouver un fil rouge logique et l’amenant à l’acquisition des compétences visées. “La scénarisation est avant tout un travail de conception de contenu, d’organisation des ressources, de planification de l’activité et des médiations pour induire et accompagner l’apprentissage, et d’orchestration” (Henri et al., 2007). | ||
Ainsi, dans la description d’une formation hybride trois dimensions sont centrales, à savoir l’articulation des éléments de formation en présentiel et à distance qui composent les scénarios, la mise en œuvre d’un accompagnement humain spécifique en lien avec ces moments de formation et l’utilisation de l’environnement technopédagogique accompagnant | Ainsi, dans la description d’une formation hybride, trois dimensions sont centrales, à savoir l’articulation des éléments de formation en présentiel et à distance qui composent les scénarios, la mise en œuvre d’un accompagnement humain spécifique en lien avec ces moments de formation et l’utilisation de l’environnement technopédagogique accompagnant (Charlier, Deschryver & Peraya, 2006). Ces éléments sont indissociables. | ||
C’est pourquoi, ce dispositif est élaboré en mettant en parallèle les scénarios d’apprentissage, médiatique et d'accompagnement qui interagissent en permanence. Nous les présentons dans des tableaux synthétiques, que nous détaillons plus bas. Inspirée de notre pratique de formateurs, une telle présentation a pour objectif de faciliter ensuite la lecture et la réalisation de la formation en offrant une vision englobant des différentes facettes d’un même dispositif. Elle aussi pensée dans un objectif de reproductibilité de la formation. | C’est pourquoi, ce dispositif est élaboré en mettant en parallèle les scénarios d’apprentissage, médiatique et d'accompagnement qui interagissent en permanence. Nous les présentons dans des tableaux synthétiques, que nous détaillons plus bas. Inspirée de notre pratique de formateurs, une telle présentation a pour objectif de faciliter ensuite la lecture et la réalisation de la formation en offrant une vision englobant des différentes facettes d’un même dispositif. Elle est aussi pensée dans un objectif de reproductibilité de la formation. | ||
[[File:Atelier de pensée computationnelle.png|center|1200px|Scénarisation du dispositif pédagogique]] | [[File:Atelier de pensée computationnelle.png|center|1200px|thumb|Scénarisation du dispositif pédagogique]] | ||
==== Session 1 ==== | ==== Session 1 ==== | ||
La session 1 a lieu à distance. Il s’agit du “avant” de la formation. Pourtant il est essentiel de prendre en compte que c’est à ce moment là que s’ouvre la formation et que la qualité des premiers contacts | La session 1 a lieu à distance. Il s’agit du “avant” de la formation. Pourtant il est essentiel de prendre en compte que c’est à ce moment-là que s’ouvre la formation et que la qualité des premiers contacts sera majeure pour la suite. Dans la phase à distance se jouent plusieurs enjeux : démarrer le cours, créer un premier contact entre les membres du groupe, mettre en œuvre les éléments favorisant l'engagement et faire acquérir aux étudiants les connaissances nécessaires pour la mise en pratique lors du présentiel. Ce mode en classe inversée stimule les étudiants et renforce l'engagement (Henrie et al., 2015). | ||
[[Fichier:Session1.png|center|1200px|Planification de la session 1]] | [[Fichier:Session1.png|center|thumb|1200px|Planification de la session 1]] | ||
La session est répartie en deux grandes phases : en premier lieu, un module e-learning d’intégration de connaissance, comprenant un texte sur la pensée computationnelle, une image interactive pour engager les apprenants dans leur apprentissage, une vidéo de découverte de l’outil, et se termine par un quiz formatif pour valider l’état des connaissances. La deuxième étape comprend un moment de mise en action, type classe | La session est répartie en deux grandes phases : en premier lieu, un module e-learning d’intégration de connaissance, comprenant un texte sur la pensée computationnelle, une image interactive pour engager les apprenants dans leur apprentissage, une vidéo de découverte de l’outil, et se termine par un quiz formatif pour valider l’état des connaissances. La deuxième étape comprend un moment de mise en action, type classe inversée, en sollicitant les étudiants à aller chercher par eux-mêmes des exemples d’applications qu’ils partageront avec le reste du groupe. Cet exercice démarre une phase d’autonomisation de l’apprenant, il lui laisse un espace de liberté pour communiquer ses intérêts et, d’autre part, permet de faire naître un sentiment d’appartenance à un groupe, autre facteur important d’engagement dans l’apprentissage (Henrie et al., 2015). | ||
De même, les différents médias sont centralisés dans un module e-learning en ligne. Les contenus à apprendre sont segmentés en plusieurs blocs, selon des principes mis en lumière | De même, les différents médias sont centralisés dans un module e-learning en ligne. Les contenus à apprendre sont segmentés en plusieurs blocs, selon des principes mis en lumière par Richard Mayer (2010) pour faciliter l’acquisition par les apprenants novices. | ||
Cette session sera évaluée par le suivi des éléments du module Rise par simple validation de complétion et par la participation aux forums de discussion. Ces derniers seront modérés par les formateurs qui pourront renforcer ou au contraire recadrer en cas de besoin. Cette session est | Cette session sera évaluée par le suivi des éléments du module Rise par simple validation de complétion et par la participation aux forums de discussion. Ces derniers seront modérés par les formateurs qui pourront renforcer ou au contraire recadrer certains comportements en cas de besoin. Cette session est une entrée en matière et seul le suivi est mesuré afin de monitorer l’implication de l’apprenant dans le processus. Ceci permettra de renforcer un accompagnement individuel par les formateurs, sous forme de relances, de tutorat ou de proposition d’aide, pour les apprenants peu impliqués et potentiellement sujet à un décrochage. | ||
{| class="wikitable" | {| class="wikitable" | ||
| Ligne 93 : | Ligne 93 : | ||
Cette session en présence symbolise la première rencontre formelle entre apprenants et équipe enseignante, bien que des échanges aient déjà eu lieu à distance. Il est donc important de s’assurer de la construction du groupe. Mettre en place un espace d’échange permet de limiter les besoins de régulation relationnelle et de concentrer les ressources du groupe sur des débats constructifs. | Cette session en présence symbolise la première rencontre formelle entre apprenants et équipe enseignante, bien que des échanges aient déjà eu lieu à distance. Il est donc important de s’assurer de la construction du groupe. Mettre en place un espace d’échange permet de limiter les besoins de régulation relationnelle et de concentrer les ressources du groupe sur des débats constructifs. | ||
[[Fichier:Session2.png| | [[Fichier:Session2.png|thumb|centré|1200px|Planification de la session 2]] | ||
Cette session comprend plusieurs moments d’évaluation | Cette session comprend plusieurs moments d’évaluation formative. Tout d’abord le quiz de réactivation est également un outil permettant à l’apprenant de se situer face à l’apprentissage réalisé à distance et pour le formateur de mesurer les connaissances des apprenants avant de débuter la mise en pratique. Cela aura pour impact chez le formateur une adaptation du niveau d’accompagnement requis pour la suite. | ||
Dans un second temps, les apprenants recevront des feedbacks par l’enseignant et par leurs pairs sur les réalisations simples qu’ils auront à effectuer. Les feedbacks permettront à l’apprenant de situer sa production et d’identifier des pistes pour poursuivre son processus d’apprentissage. | Dans un second temps, les apprenants recevront des feedbacks par l’enseignant et par leurs pairs sur les réalisations simples qu’ils auront à effectuer. Les feedbacks permettront à l’apprenant de situer sa production et d’identifier des pistes pour poursuivre son processus d’apprentissage. | ||
| Ligne 121 : | Ligne 121 : | ||
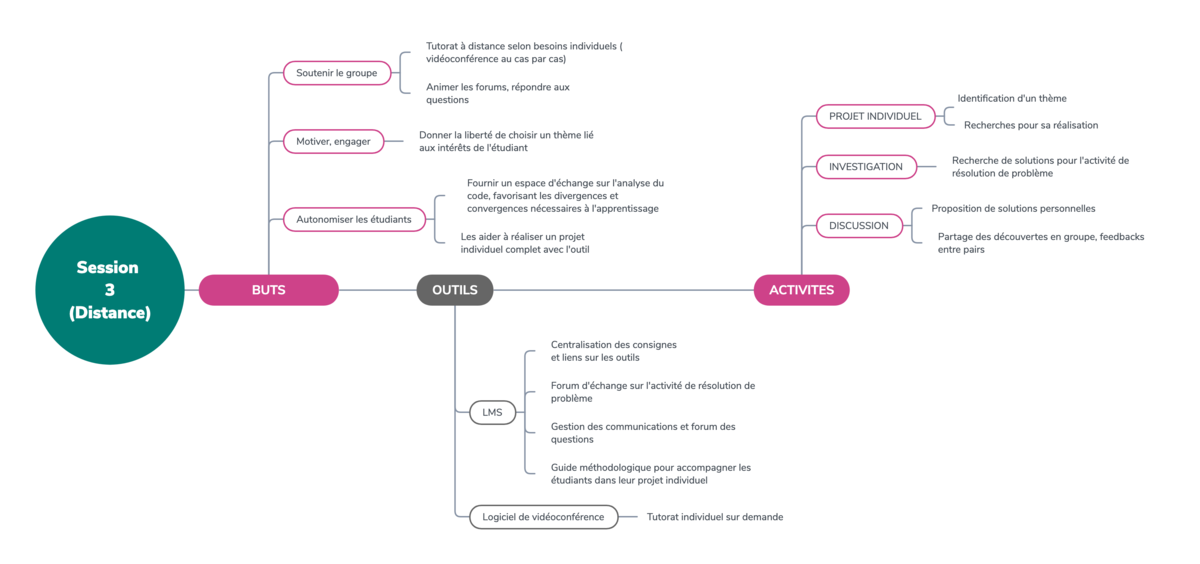
==== Session 3 ==== | ==== Session 3 ==== | ||
La session 3 à distance permet la mise en application des connaissances théoriques acquises dans la première session et de compétences pratiques découvertes dans la session en présentiel. Par cette mise en application, les apprenants consolident leurs savoirs avec un encadrement et un | La session 3 à distance permet la mise en application des connaissances théoriques acquises dans la première session et de compétences pratiques découvertes dans la session en présentiel. Par cette mise en application, les apprenants consolident leurs savoirs avec un encadrement et un feedback des enseignants et des pairs à distance. L’activité d’échange sur les forums permet de renforcer la sensation d’appartenance à une communauté de développeurs comme dans une pratique réelle. | ||
Enfin la réalisation du projet permet d’instancier la notion de pensée computationnelle par la création de code permettant l'interprétation d’un certain input en output concret. | Enfin, la réalisation du projet permet d’instancier la notion de pensée computationnelle par la création de code permettant l'interprétation d’un certain input en output concret. | ||
[[Fichier:Session3.png| | [[Fichier:Session3.png|thumb|centré|1200px|Planification de la session 3]] | ||
Cette session comprend plusieurs moments d’évaluation | Cette session comprend plusieurs moments d’évaluation formative. En premier lieu, les apprenants recevront des feedbacks par l’enseignant sur le projet individuel qu’ils auront à effectuer. Ces feedbacks ont pour but de valider l’atteinte des objectifs d’apprentissage et le niveau de maîtrise des outils. | ||
Dans un second lieu, par l’échange et le partage des solutions trouvées lors de l’exercice du debuggage, les apprenants sont évalués sur leur capacité à analyser du code et de proposer une solution fonctionnelle. La comparaison entre les réponses permettra à l’apprenant d’auto-évaluer son travail en terme d’efficacité mais aussi d’autonomie. | Dans un second lieu, par l’échange et le partage des solutions trouvées lors de l’exercice du debuggage, les apprenants sont évalués sur leur capacité à analyser du code et de proposer une solution fonctionnelle. La comparaison entre les réponses permettra à l’apprenant d’auto-évaluer son travail en terme d’efficacité mais aussi d’autonomie. | ||
| Ligne 142 : | Ligne 142 : | ||
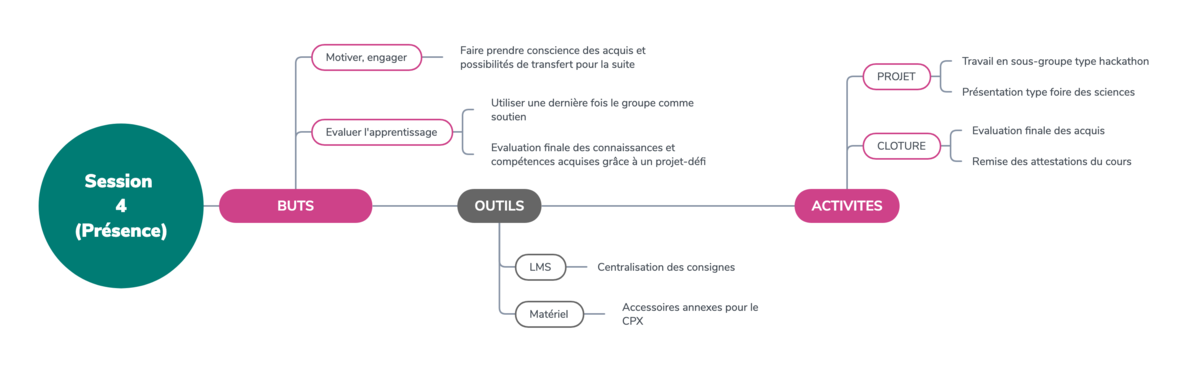
==== Session 4 ==== | ==== Session 4 ==== | ||
Cette session en présentiel est une session de clôture ou de finalisation de la formation. Elle a pour but une dernière mise en pratique des compétences développées | Cette session en présentiel est une session de clôture ou de finalisation de la formation. Elle a pour but une dernière mise en pratique dynamisante des compétences développées. C’est également l’occasion de revenir sur l’ensemble des thèmes abordés et leur mise en œuvre dans le projet. Le choix de structurer la session sous la forme d’un micro-défi de réalisation est motivé par l’aspect ludique de l’activité. Le retour sous la forme de foire au science permet un retour informel et englobant pour l’équipe avant de conclure la formation. | ||
[[Fichier:Session4.png| | [[Fichier:Session4.png|thumb|centré|1200px|Planification de la session 4]] | ||
Cette session qui clôt la formation propose une activité d’évaluation sous la forme d’une foire au projet. A nouveau le feedback par les pairs, par les enseignants et l’auto-évaluation par comparaison sont au centre de cette évaluation formative. La formation n’étant pas certifiante, l’ensemble des évaluations menées a pour but la progression de l’apprenant et l’ouverture de | Cette session qui clôt la formation propose une activité d’évaluation sous la forme d’une foire au projet. A nouveau le feedback par les pairs, par les enseignants et l’auto-évaluation par comparaison sont au centre de cette évaluation formative. La formation n’étant pas certifiante, l’ensemble des évaluations menées a pour but la progression de l’apprenant et l’ouverture de pistes pour la suite. L’atelier est pensé comme introduction à la pensée computationnelle et a principalement un rôle motivateur et initiatique dans le domaine. Ainsi, même une atteinte partielle des objectifs pourra être considérée comme un progrès et une réussite. | ||
Les apprenants reçoivent une attestation de participation à condition d’avoir pris part dans les activités et d’avoir manifesté un intérêt pour la formation. Afin de mesurer cela, le formateur se basera sur une appréciation globale de l’implication et sur l’évolution des productions effectuées. | Les apprenants reçoivent une attestation de participation à condition d’avoir pris part dans les activités et d’avoir manifesté un intérêt pour la formation. Afin de mesurer cela, le formateur se basera sur une appréciation globale de l’implication et sur l’évolution des productions effectuées. | ||
Au niveau de l’évaluation de la formation par les apprenants, ces derniers se verront envoyer une formulaire | Au niveau de l’évaluation de la formation par les apprenants, ces derniers se verront envoyer une formulaire par le biais du LMS qui permettra de monitorer le niveau de satisfaction, l’adéquation des méthodes et contenus proposés et permettre une amélioration continue de la formation. | ||
{| class="wikitable" | {| class="wikitable" | ||
| Ligne 169 : | Ligne 169 : | ||
==Exemples d’éléments de l’action de formation== | ==Exemples d’éléments de l’action de formation== | ||
Voici deux éléments | Voici deux éléments qui ont été en partie développés pour cette formation. Le module e-learning contient la structure, ainsi que la vidéo et l'image interactive. Manquent les textes et les questions du quiz. | ||
=== Module e-learning === | === Module e-learning === | ||
| Ligne 178 : | Ligne 178 : | ||
La vidéo a été conçue en suivant différents principes techno-pédagogiques afin de faciliter l'apprentissage. Ces principes sont détaillés dans le storyboard de la vidéo présenté ci-dessous. | La vidéo a été conçue en suivant différents principes techno-pédagogiques afin de faciliter l'apprentissage. Ces principes sont détaillés dans le storyboard de la vidéo présenté ci-dessous. | ||
Vidéo | [[Fichier:ADID_Vid%C3%A9o_Pens%C3%A9e_Computationnelle.webm.ogg|430x430px|thumb|centré|Vidéo d'introduction à la pensée computationnelle (cliquez [http://tecfaetu.unige.ch/etu-maltt/zelda/johrsim0/adid/video%20adid/Vidéo%20ADID%20-%20Pensée%20computationnelle.mp4 ici] pour une meilleure qualité de vidéo)]] | ||
=== Storyboard === | === Storyboard === | ||
Cliquez [https://tecfaetu.unige.ch/etu-maltt/zelda/dorsazd9/ADID/P3/story_board_anime.webm ici] pour voir une version animée du story board. | Cliquez [https://tecfaetu.unige.ch/etu-maltt/zelda/dorsazd9/ADID/P3/story_board_anime.webm ici] pour voir une version animée du story board. | ||
En nous basant sur les recommandations de Mayer (2010) en matière de design pédagogique appliqué à l’enseignement par les technologies, nous avons choisi de découper notre vidéo en trois parties : une première centrée sur la pensée computationnelle, une seconde sur l’utilisation de makecode, le programme utilisé pour programmer le CPX, et une dernière qui fait office de | En nous basant sur les recommandations de Mayer (2010) en matière de design pédagogique appliqué à l’enseignement par les technologies, nous avons choisi de découper notre vidéo en trois parties : une première centrée sur la pensée computationnelle, une seconde sur l’utilisation de makecode, le programme utilisé pour programmer le CPX, et une dernière qui fait office de démonstration. | ||
Afin de rendre cette segmentation plus saillante, nous avons choisi d’utiliser un mode de représentation par partie de vidéo : nous avons opté pour de l’animation pour la partie « pensée computationnelle », un screencast pour la partie explication et une vidéo pour la partie démonstration. | Afin de rendre cette segmentation plus saillante, nous avons choisi d’utiliser un mode de représentation par partie de vidéo : nous avons opté pour de l’animation pour la partie « pensée computationnelle », un screencast pour la partie explication et une vidéo pour la partie démonstration. | ||
==== Introduction - La partie « pensée computationnelle » ==== | |||
[[Fichier:Inout.png| | [[Fichier:Inout.png|thumb|centré|400 px|Introduction en animation à propos de la pensée computationnelle]] | ||
Nous avons décidé que la vidéo devrait commencer par une phrase type : « tu sais peut être déjà ce qu’est la pensée computationnelle sans même t’en rendre compte ! » afin d’attirer l’attention de l’apprenant. | Nous avons décidé que la vidéo devrait commencer par une phrase type : « tu sais peut-être déjà ce qu’est la pensée computationnelle sans même t’en rendre compte ! » afin d’attirer l’attention de l’apprenant. | ||
Dans cette première partie, nous avons choisi une animation très simple et très épurée pour respecter le principe de cohérence (Mayer, 2010) afin de réduire la charge cognitive extrinsèque de l’apprenant. Nous avons aussi supposé que pour représenter un élément intangible tel que la pensée computationnelle, il était préférable de se centrer sur des images très simples ainsi que du texte. De plus, le texte serait employé en tant qu’élément de signalement, afin d’attirer l’attention de l’apprenant sur les éléments importants | Dans cette première partie, nous avons choisi une animation très simple et très épurée pour respecter le principe de cohérence (Mayer, 2010) afin de réduire la charge cognitive extrinsèque de l’apprenant. Nous avons aussi supposé que pour représenter un élément intangible tel que la pensée computationnelle, il était préférable de se centrer sur des images très simples ainsi que du texte. De plus, le texte serait employé en tant qu’élément de signalement, afin d’attirer l’attention de l’apprenant sur les éléments importants abordés dans la vidéo (Mayer, 2010). | ||
==== Explications – comment utiliser MakeCode ? ==== | |||
[[Fichier:MakeCode.png| | [[Fichier:MakeCode.png|thumb | centré|400px|Screencast de l'utilisation de MakeCode]] | ||
Pour la partie montrant l’utilisation de MakeCode, nous avons opté pour du screencast. En effet, le screencast utilisé dans ce contexte (i.e. utilisation de l’ordinateur) peut être considéré comme équivalent au fait de filmer une action à la première personne, ce qui peut favoriser les apprentissages (Fiorella, van Gog, Hoogerheide & Mayer, 2017). Il peut même être meilleur dans ce contexte étant donné que le screencast a moins de risque de générer de la charge cognitive extrinsèque liée aux contraintes techniques (du type un reflet sur l’écran ou une vidéo qui n’est pas stable) d’un segment filmé. | Pour la partie montrant l’utilisation de MakeCode, nous avons opté pour du screencast. En effet, le screencast utilisé dans ce contexte (i.e. utilisation de l’ordinateur) peut être considéré comme équivalent au fait de filmer une action à la première personne, ce qui peut favoriser les apprentissages (Fiorella, van Gog, Hoogerheide & Mayer, 2017). Il peut même être meilleur dans ce contexte étant donné que le screencast a moins de risque de générer de la charge cognitive extrinsèque liée aux contraintes techniques (du type un reflet sur l’écran ou une vidéo qui n’est pas stable) d’un segment filmé. | ||
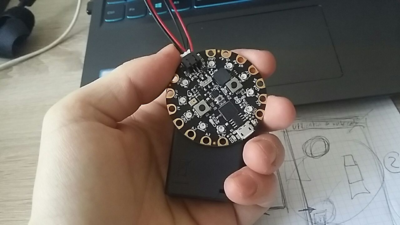
==== Démonstration – Voir le CPX fonctionner ==== | |||
[[Fichier:Cpx pic.png| | [[Fichier:Cpx pic.png|thumb|centré|400px|partie filmée montrant le résultat du codage]] | ||
Ici, le segment commence avec une transition de l’écran en screencast vers l’écran filmé via un fondu enchaîné, suivi d’un petit travelling arrière combiné à un léger panoramique vertical afin d’aboutir sur les mains du protagoniste. La distance de la caméra sur ce plan est conçue pour donner une impression de première personne. Cette manière de filmer ancre l’apprenant dans le réel et peut lui permettre de se projeter plus facilement dans ses travaux futurs, ce qui peut avoir un impact positif sur sa motivation à se lancer dans des réalisations. | Ici, le segment commence avec une transition de l’écran en screencast vers l’écran filmé via un fondu enchaîné, suivi d’un petit travelling arrière combiné à un léger panoramique vertical afin d’aboutir sur les mains du protagoniste. La distance de la caméra sur ce plan est conçue pour donner une impression de première personne. Cette manière de filmer ancre l’apprenant dans le réel et peut lui permettre de se projeter plus facilement dans ses travaux futurs, ce qui peut avoir un impact positif sur sa motivation à se lancer dans des réalisations. | ||
Dernière version du 31 janvier 2023 à 20:54
Cette page a été créée dans le cadre du cours Apprentissage DIgital et formation à Distance (ADID-1) par le groupe Ocarina. L’objectif est de proposer un dispositif de formation en format hybride. La page décrit le dispositif de formation proposé incluant les aspects contextuels, de contenu et de scénarisation. La granularité est à un niveau structurel et seuls quelques éléments de l’action de formation ont été développés pleinement (voir section Exemples d’éléments de l’action de formation).
Dispositif de formation
Cet Atelier de Pensée Computationnelle (APC) a pour vocation d’initier des étudiants de niveau secondaire II à la pensée computationnelle appliquée, par l’intermédiaire d’un instrument abordable et facile d’acquisition, le Circuit Playground Express (ou CPX) de Adafruit.
Pourquoi cet atelier ?
Les organismes internationaux, tels l’OCDE et l’UNESCO, ont produit ces dernières années des référentiels de compétences essentiels au 21e siècle, qui devraient être enseignés dans les écoles, les référentiels OCDE. La majorité de ces référentiels s’accordent sur l’importance de maîtriser non seulement les Technologies de l’Information et de la Communication (TIC), mais aussi des compétences de créativité, de résolution de problèmes et de développement de produit de qualité. Il semble donc impératif que les écoliers d’aujourd’hui puissent se former à des techniques, mais surtout à une façon de penser.
Dans cette idée, la pensée computationnelle est un outil très puissant de résolution de problèmes complexes, qui est bénéfique dans pratiquement tous les domaines de la vie, particulièrement depuis l'avènement du numérique. C’est un processus de réflexion qui vise à conceptualiser les problèmes de manière à les traduire pour les rendre interprétables pour un système informatique. Notion relativement nouvelle, des cours de pensée computationnelle sont donnés à l’EPFL depuis 2013 pour fournir aux chercheurs une compétences considérée aujourd’hui comme indispensable. Un cours d’introduction au niveau secondaire semble donc pertinent pour former les écoliers aux défis à venir.
Public et contexte institutionnel
Cet atelier est destiné aux étudiants de secondaire II (collégiens / gymnasiens) dans le cadre de cours à option libres. Il ne fait donc pas partie du cursus obligatoire et peut être librement choisi par les étudiants. Il est toutefois dépendant de la politique de l’institution dans laquelle a lieu la formation en ce qui concerne les horaires, la nécessité d’un encadrement approprié par du personnel qualifié, le respect des règles éthiques de l’institution et la gestion des données des participants. Le profil des apprenants est simple: motivés par le sujet et ayant entre 15 et 20 ans. S’adressant en principe à des étudiants débutants en codage, il peut tout à fait être ouvert à des personnes s’intéressant à l’application concrète de codage par CPX. Les groupes seront limités à un nombre de participants entre 9 et 18, afin d’avoir suffisamment d’étudiants pour former des groupes et pouvoir gérer les rendus et le tutorat à distance.
La sélection des candidats se fera suite à un bref questionnaire évaluant l’intensité du contact avec les nouvelles technologies, la perception positive ou non de ces dernières et le sentiment d’efficacité personnelle en informatique comme motivation à suivre cette formation. Considérant que les prérequis sont des connaissances basiques en TIC (utilisation régulière d’un ordinateur, savoir se connecter à une plateforme à l’aide d’un identifiant et d’un mot de passe, visionner des contenus en ligne comme des documents et vidéos, être capable de poster des éléments sur un forum), une utilisation basique, la motivation et l’intérêt de découvrir le thème suffisent pour suivre le cours.
Enfin, au niveau logistique, l’accès à un ordinateur et à un réseau internet sont des contraintes inhérentes à la forme d’enseignement choisie, formation en blended learning, et au thème.
Pourquoi le format hybride (blended learning)?
De par la thématique et le contexte, le choix d’une formation hybride est justifié. Il permet notamment l’intégration des technologies à la fois au niveau du contenu mais aussi de la forme de la formation. Les étudiants développent ainsi des compétences extra-curriculaires indirectes supplémentaires allant dans la direction d’une ouverture à la numérisation. De plus, le format hybride qui allie présentiel et distanciel permet d’équilibrer les phases d’acquisition, de partage et de projet. Parmi les avantages souvent cités, donner aux apprenants la liberté de se former quand ils le souhaitent, et peuvent, est un facteur qui favorise l’engagement dans la formation (Henrie et al, 2015). Une fois en présentiel, les apprenants ont déjà fait l’acquisition de connaissances, et devraient en principe arriver en cours avec une vision globale du contenu à étudier. Les activités peuvent donc se concentrer sur la mise en pratique et les partages. Dans notre contexte, cela soutient également l’autonomisation des apprenants en leur laissant le temps et l’espace de fournir des travaux individuels, tout en bénéficiant à distance d’un accompagnement pédagogique.
Environnement spatio-temporel
Cette formation est conçue sur 3 semaines, dans un format hybride, sous forme de classe inversée. Le choix des 3 semaines s’explique par le contexte institutionnel dans lequel cet atelier s’inscrit. L’atelier aura lieu durant 3h, le mercredi après-midi, période de congé usuelle des collégiens/gymnasiens. Les phases à distance sont également conçues pour nécessiter 2-3h de travail pour leur réalisation. Le rythme varie entre la première et la troisième session: un écart de 1 semaine entre la session “avant” à distance et le premier présentiel permet de laisser du temps aux étudiants de réaliser les activités tout en maintenant leur engagement pour la formation. Espacer davantage ces deux sessions alors qu’ils ont relativement peu de travail à fournir risquerait de faire faiblir leur intérêt et donc leur motivation. En revanche, la dernière session a lieu après 2 semaines de travail à distance, car il s’agit pour les étudiants de créer un dispositif comme projet individuel. Ils ont donc besoin d’un temps supplémentaire pour faire des recherches, expérimenter et créer. Ici, nous pouvons argumenter ce choix par le fait que le groupe est déjà créé, les étudiants plus autonomes, et qu’on vise des apprentissages de complexité supérieure, selon la taxonomie de Bloom (voir section Objectifs d’apprentissage).
Pour permettre l’accès à la plateforme, il sera souhaitable de négocier l’ouverture des salles informatiques en dehors des cours avec l’école lorsque la formation est proposée à une institution.
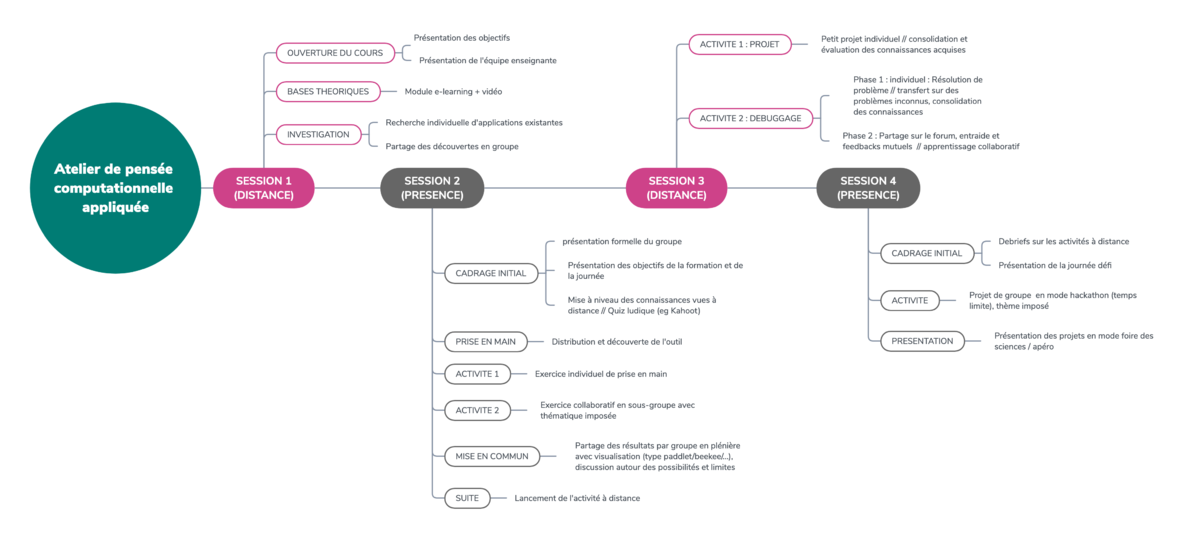
L’action de formation
L’action de formation se présente sous 4 phases : un distanciel (avant), un présentiel (pendant), un deuxième distanciel (intersession) et un présentiel de finalisation lors duquel seront évalués les apprentissage et le cours officiellement clos. Le storyboard ci-dessous les présentent succinctement. Chaque phase est ensuite détaillée dans un tableau de scénarisation pédagogique qui intègre trois dimensions : apprentissage, médiation et accompagnement, que nous allons définir plus bas.
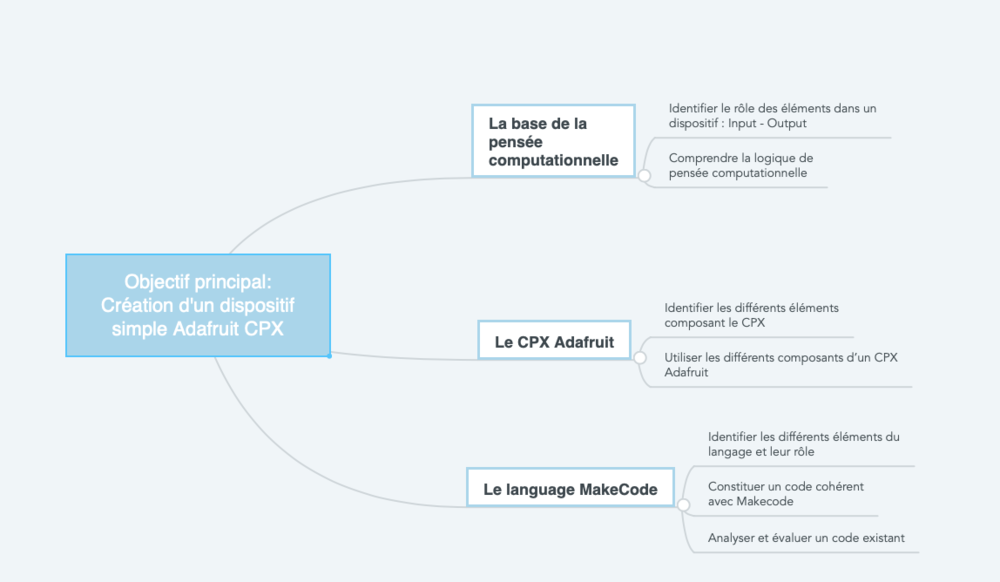
Objectifs d’apprentissage
A la fin de la formation, les étudiants seront capables de :
- Définir ce qu’est la pensée computationnelle
- Utiliser les différents composants d’un CPX Adafruit
- Identifier les différents éléments du langage MakeCode
- Constituer un code cohérent avec MakeCode
- Analyser et évaluer un code existant
- Créer un dispositif original complet avec un CPX Adafruit et les notions fondamentales de pensée computationnelle
Au regard de la taxonomie de Bloom (1956), il s’agit principalement d’objectifs de type cognitifs, dont les niveaux de complexité augmentent au fur et à mesure de la progression de l’atelier. Par exemple, lors de la première phase à distance, les objectifs se situent sur les niveaux de base, tels que mémoriser la terminologie, comprendre les fonctionnalités de l’outil ou encore la notion de pensée computationnelle. Dès le premier présentiel, les apprenants sont encouragés à mettre en application et à discuter de leurs découvertes, jusqu’aux niveaux d’évaluation et de création des dernières sessions.
En termes affectif, il est également important de mentionner un objectif principal du cours, lié à une transformation de l’étudiant, qu’on peut nommer : surmonter les freins vis-à-vis de la pensée computationnelle, grâce à une mise en pratique simple et ludique. En effet, de nombreux apprenants ressentent des peurs qui entravent leur apprentissage dans ce domaine, et cet atelier vise à les aider à dépasser ces craintes en vue de leur autonomisation (empowerment).
Types de connaissances visées
Cet atelier se propose de travailler sur tous les types de connaissances : factuelles, conceptuelles, procédurales et métacognitives. Comme précisé précédemment, les étudiants débutent en acquérant des connaissances factuelles, qui sont utilisées par la suite pour mettre en oeuvre un projet (connaissances procédurales et conceptuelles) ainsi qu'à optimiser leur proposition et évaluer des solutions en fournissant un feedback à d’autres étudiants (connaissances conceptuelles et métacognitives).
La représentation visuelle ci-dessous propose un détail des compétences visées.
Scénarisation
Le scénario doit faire sens à la fois pour l’ingénieur pédagogique qui en formule l’articulation, caractérise les parties et précise les méthodes, pour le formateur qui va pouvoir ensuite réaliser la séquence et l’accompagner, mais aussi pour l’apprenant qui doit y trouver un fil rouge logique et l’amenant à l’acquisition des compétences visées. “La scénarisation est avant tout un travail de conception de contenu, d’organisation des ressources, de planification de l’activité et des médiations pour induire et accompagner l’apprentissage, et d’orchestration” (Henri et al., 2007).
Ainsi, dans la description d’une formation hybride, trois dimensions sont centrales, à savoir l’articulation des éléments de formation en présentiel et à distance qui composent les scénarios, la mise en œuvre d’un accompagnement humain spécifique en lien avec ces moments de formation et l’utilisation de l’environnement technopédagogique accompagnant (Charlier, Deschryver & Peraya, 2006). Ces éléments sont indissociables.
C’est pourquoi, ce dispositif est élaboré en mettant en parallèle les scénarios d’apprentissage, médiatique et d'accompagnement qui interagissent en permanence. Nous les présentons dans des tableaux synthétiques, que nous détaillons plus bas. Inspirée de notre pratique de formateurs, une telle présentation a pour objectif de faciliter ensuite la lecture et la réalisation de la formation en offrant une vision englobant des différentes facettes d’un même dispositif. Elle est aussi pensée dans un objectif de reproductibilité de la formation.
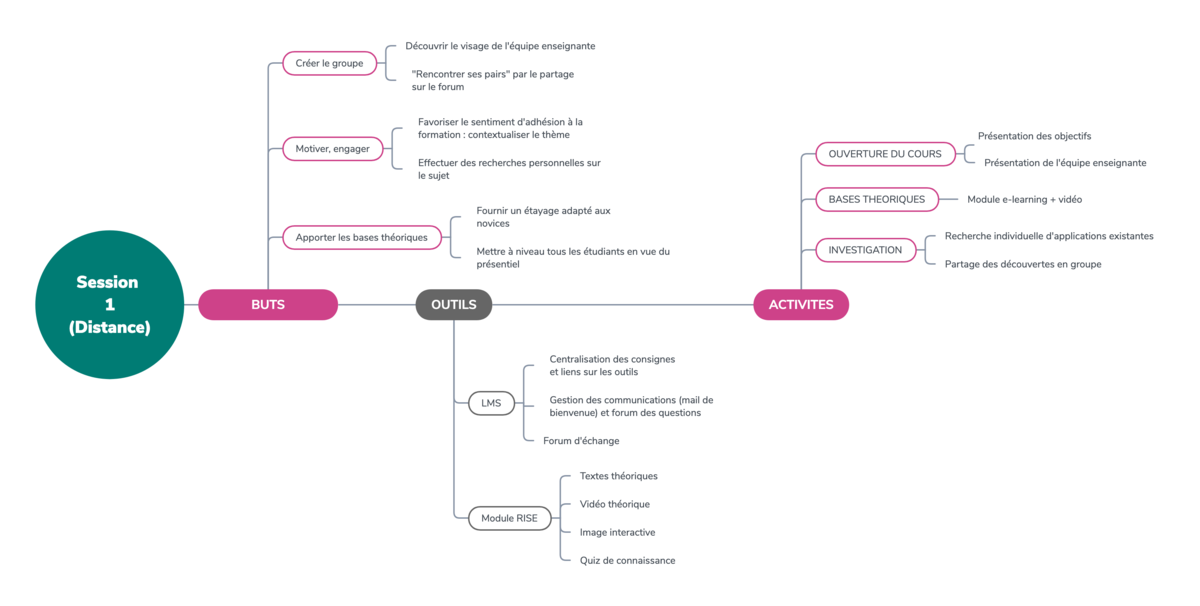
Session 1
La session 1 a lieu à distance. Il s’agit du “avant” de la formation. Pourtant il est essentiel de prendre en compte que c’est à ce moment-là que s’ouvre la formation et que la qualité des premiers contacts sera majeure pour la suite. Dans la phase à distance se jouent plusieurs enjeux : démarrer le cours, créer un premier contact entre les membres du groupe, mettre en œuvre les éléments favorisant l'engagement et faire acquérir aux étudiants les connaissances nécessaires pour la mise en pratique lors du présentiel. Ce mode en classe inversée stimule les étudiants et renforce l'engagement (Henrie et al., 2015).
La session est répartie en deux grandes phases : en premier lieu, un module e-learning d’intégration de connaissance, comprenant un texte sur la pensée computationnelle, une image interactive pour engager les apprenants dans leur apprentissage, une vidéo de découverte de l’outil, et se termine par un quiz formatif pour valider l’état des connaissances. La deuxième étape comprend un moment de mise en action, type classe inversée, en sollicitant les étudiants à aller chercher par eux-mêmes des exemples d’applications qu’ils partageront avec le reste du groupe. Cet exercice démarre une phase d’autonomisation de l’apprenant, il lui laisse un espace de liberté pour communiquer ses intérêts et, d’autre part, permet de faire naître un sentiment d’appartenance à un groupe, autre facteur important d’engagement dans l’apprentissage (Henrie et al., 2015). De même, les différents médias sont centralisés dans un module e-learning en ligne. Les contenus à apprendre sont segmentés en plusieurs blocs, selon des principes mis en lumière par Richard Mayer (2010) pour faciliter l’acquisition par les apprenants novices.
Cette session sera évaluée par le suivi des éléments du module Rise par simple validation de complétion et par la participation aux forums de discussion. Ces derniers seront modérés par les formateurs qui pourront renforcer ou au contraire recadrer certains comportements en cas de besoin. Cette session est une entrée en matière et seul le suivi est mesuré afin de monitorer l’implication de l’apprenant dans le processus. Ceci permettra de renforcer un accompagnement individuel par les formateurs, sous forme de relances, de tutorat ou de proposition d’aide, pour les apprenants peu impliqués et potentiellement sujet à un décrochage.
| ID | Séquence | Timing | Objectifs | Rôle du formateur | Rôle de l'étudiant | Rôle du groupe | Méthode | Support |
|---|---|---|---|---|---|---|---|---|
| 1 | Prise de contact | 5’ | informer, motiver, créer un lien | Pitch le programme en vidéo | Prend connaissance des objectifs de l’atelier | - | Acquisition | Mail avec un lien vidéo depuis LMS |
| 2 | Bases théoriques | 5’ | Acquérir la terminologie | Donne du contenu dans un module e-learning | Lit, regarde et interagit, prend des notes | - | Acquisition | Module e-learning (RISE) |
| 3 | Démonstration | 5’ | Découvrir l'outil | Présente la théorie et l’outil | Regarde, prend des notes | - | Acquisition | Vidéo (inclue dans le module) |
| 4 | Evaluation formative | 5’ | Evaluer les connaissances | Prépare des questions | Répond aux questions | - | Acquisition | Quiz (inclu dans le module) |
| 5 | Recherche | 1h | Découvrir les utilisations possibles de l’outil | Tutorat à distance si besoin | Effectue des recherches, prépare un document à communiquer | - | Enquête | Sources multiples |
| 6 | Mise en commun | 1h | Démarrer la création du groupe, motiver et faire prendre connaissance des applications possibles | Lit les productions, modère le forum au besoin, tutorat si besoin | Poste ses découvertes sur le forum, lit les partages des autres étudiants | Partage | Discussion | Forum (LMS) |
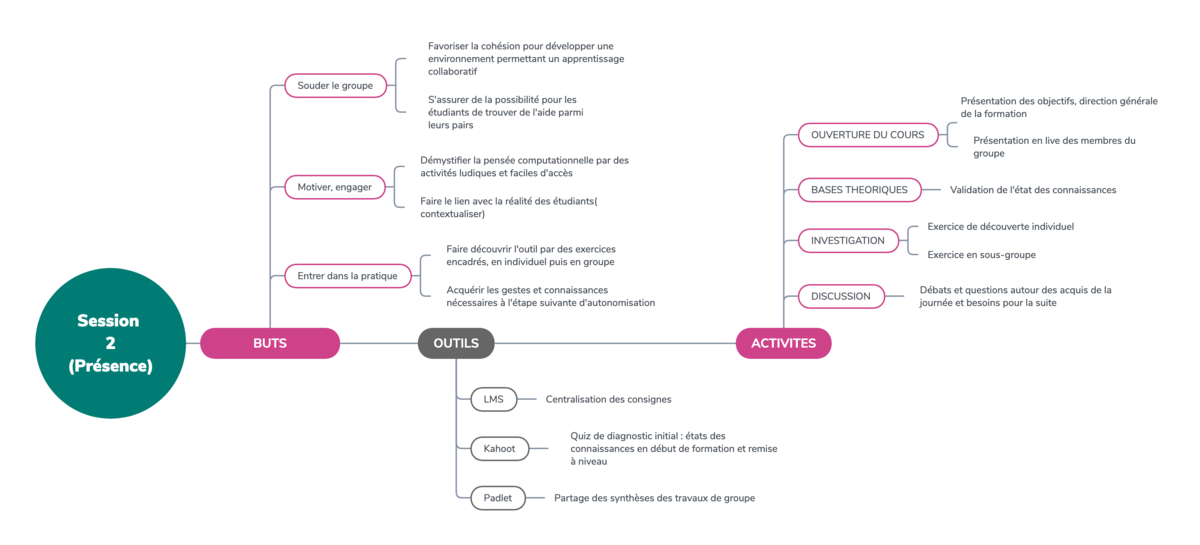
Session 2
Cette session en présence symbolise la première rencontre formelle entre apprenants et équipe enseignante, bien que des échanges aient déjà eu lieu à distance. Il est donc important de s’assurer de la construction du groupe. Mettre en place un espace d’échange permet de limiter les besoins de régulation relationnelle et de concentrer les ressources du groupe sur des débats constructifs.
Cette session comprend plusieurs moments d’évaluation formative. Tout d’abord le quiz de réactivation est également un outil permettant à l’apprenant de se situer face à l’apprentissage réalisé à distance et pour le formateur de mesurer les connaissances des apprenants avant de débuter la mise en pratique. Cela aura pour impact chez le formateur une adaptation du niveau d’accompagnement requis pour la suite.
Dans un second temps, les apprenants recevront des feedbacks par l’enseignant et par leurs pairs sur les réalisations simples qu’ils auront à effectuer. Les feedbacks permettront à l’apprenant de situer sa production et d’identifier des pistes pour poursuivre son processus d’apprentissage.
| ID | Séquence | Timing | Objectifs | Rôle du formateur | Rôle de l'étudiant | Rôle du groupe | Méthode | Support |
|---|---|---|---|---|---|---|---|---|
| 1 | Présentation / ice breaker | 15’ | Créer le lien, faire connaissance | Anime le tour de table | Se présente, écoute les autres | - | Acquisition | - |
| 2 | Quiz de réactivation | 15’ | Mettre à niveau les participants, créer du lien par une activité ludique | Lance les questions, anime les réponses | Répond aux questions | Echange | Acquisition | Application de quiz (type Kahoot) |
| 3 | Distribution du matériel | 15’ | Découvrir l’objet (après l’avoir vu en vidéo) | Distribue les CPX, répond aux questions | Prend connaissance du matériel, pose des questions | - | Pratique | - |
| 4 | Exercice 1 : travail individuel | 20’ | Mettre en pratique les connaissances sur un premier exercice simple | Donne les consignes, tutorat | Réalise l’exercice | - | Pratique | Consignes en ligne/papier |
| Pause | 15' | - | - | - | - | - | ||
| 5 | Exercice 2 : travail en sous-groupe (3-4) | 45' | Créer conflit socio-cognitif, faire progresser les connaissances | Donne les consignes, tutorat | Ecoute, propose et évalue les idées | Débat | Collaboration / Pratique | Consignes en ligne/papier |
| 6 | Mise en commun : plénière | 20' | Analyser les solutions et organiser les acquis | Anime la discussion autour des possibilités et limites de l’outil | Critique constructivement les productions | - | Discussion | Flipchart/Padlet |
| 7 | Clôture de la session | 10' | Expliquer les activités de la période à distance | Expliciter ce qui est attendu, répondre aux questions | Prend connaissances, pose des question | - | - | LMS (présentation du document d’accompagnement à distance) |
Session 3
La session 3 à distance permet la mise en application des connaissances théoriques acquises dans la première session et de compétences pratiques découvertes dans la session en présentiel. Par cette mise en application, les apprenants consolident leurs savoirs avec un encadrement et un feedback des enseignants et des pairs à distance. L’activité d’échange sur les forums permet de renforcer la sensation d’appartenance à une communauté de développeurs comme dans une pratique réelle. Enfin, la réalisation du projet permet d’instancier la notion de pensée computationnelle par la création de code permettant l'interprétation d’un certain input en output concret.
Cette session comprend plusieurs moments d’évaluation formative. En premier lieu, les apprenants recevront des feedbacks par l’enseignant sur le projet individuel qu’ils auront à effectuer. Ces feedbacks ont pour but de valider l’atteinte des objectifs d’apprentissage et le niveau de maîtrise des outils.
Dans un second lieu, par l’échange et le partage des solutions trouvées lors de l’exercice du debuggage, les apprenants sont évalués sur leur capacité à analyser du code et de proposer une solution fonctionnelle. La comparaison entre les réponses permettra à l’apprenant d’auto-évaluer son travail en terme d’efficacité mais aussi d’autonomie.
| ID | Séquence | Timing | Objectifs | Rôle du formateur | Rôle de l'étudiant | Rôle du groupe | Méthode | Support |
|---|---|---|---|---|---|---|---|---|
| 1 | Projet encadré individuel | 1h | Valider le savoir-faire | Propose une thématique, évalue le résultat (feedback) | Fait des recherches et conçoit une solution originale | - | Enquête, production | LMS |
| 2 | Débuggage : résolution de problème | 1h | Analyser et évaluer un code dysfonctionnel, proposer une solution | Propose un code, tutorat | Evalue, propose une solution | - | Enquête, production | LMS |
| 3 | Partage des solutions et feedbacks entre pairs | 1h | Analyser les solutions du groupe, apprendre en groupe | Modère le forum, évalue les solutions | Argumente, justifie | Débat, partage | Discussion | Forum (LMS) |
Session 4
Cette session en présentiel est une session de clôture ou de finalisation de la formation. Elle a pour but une dernière mise en pratique dynamisante des compétences développées. C’est également l’occasion de revenir sur l’ensemble des thèmes abordés et leur mise en œuvre dans le projet. Le choix de structurer la session sous la forme d’un micro-défi de réalisation est motivé par l’aspect ludique de l’activité. Le retour sous la forme de foire au science permet un retour informel et englobant pour l’équipe avant de conclure la formation.
Cette session qui clôt la formation propose une activité d’évaluation sous la forme d’une foire au projet. A nouveau le feedback par les pairs, par les enseignants et l’auto-évaluation par comparaison sont au centre de cette évaluation formative. La formation n’étant pas certifiante, l’ensemble des évaluations menées a pour but la progression de l’apprenant et l’ouverture de pistes pour la suite. L’atelier est pensé comme introduction à la pensée computationnelle et a principalement un rôle motivateur et initiatique dans le domaine. Ainsi, même une atteinte partielle des objectifs pourra être considérée comme un progrès et une réussite.
Les apprenants reçoivent une attestation de participation à condition d’avoir pris part dans les activités et d’avoir manifesté un intérêt pour la formation. Afin de mesurer cela, le formateur se basera sur une appréciation globale de l’implication et sur l’évolution des productions effectuées.
Au niveau de l’évaluation de la formation par les apprenants, ces derniers se verront envoyer une formulaire par le biais du LMS qui permettra de monitorer le niveau de satisfaction, l’adéquation des méthodes et contenus proposés et permettre une amélioration continue de la formation.
| ID | Séquence | Timing | Objectifs | Rôle du formateur | Rôle de l'étudiant | Rôle du groupe | Méthode | Support |
|---|---|---|---|---|---|---|---|---|
| 1 | Accueil et retour sur la période à distance | 5’ | Lancement de la session et récapitulatif | Accueille et résume les moment principaux du travail à distance | Partage son expérience | - | Partage en plénière | - |
| 2 | Lancement du projet | 15’ | Présentation des objectifs et consignes de l’activité suivante | Présente les instructions et explicite les attentes et le déroulé de l’activité | Écoute et pose des questions | Formation des groupes | - | Consignes en ligne (LMS) / Papier |
| 3 | Projet de groupe - Réalisation du mini-projet | 110', pause inclue | Mise en pratique des connaissances acquises, création d’un projet, choix d'une stratégie d’implémentation, négociation avec les pairs. planification des étapes de réalisation | Assure le suivi des groupes et répond aux questions | Réalisation du projet en groupe | Répartition des rôles, entraide et collaboration | Collaboration / pratique / production | Outil adafruit CPX et Makecode, LMS pour le rendu du code |
| 4 | Foire aux projets | 30' | Partage et échange sur les différents mini-projet réalisés | Donne un feedback sur les différents projet et évalue l’atteinte des objectifs | Compare avec les autres réalisations et échange sur les résultats obtenus | Répond aux questions sur le projet de groupe | Discussion / présentation informelle | Réalisation physique du projet |
| 5 | Clôture | 20' | Clôture de la formation et bilan | Bilan de la formation et récoltes des éléments retenus | Répond aux questions du bilan | - | - | Padlet |
Exemples d’éléments de l’action de formation
Voici deux éléments qui ont été en partie développés pour cette formation. Le module e-learning contient la structure, ainsi que la vidéo et l'image interactive. Manquent les textes et les questions du quiz.
Module e-learning
L'ébauche du module e-learning, incluant la vidéo est disponible ici: Atelier de pensée computationnelle
Vidéo
La vidéo a été conçue en suivant différents principes techno-pédagogiques afin de faciliter l'apprentissage. Ces principes sont détaillés dans le storyboard de la vidéo présenté ci-dessous.
Storyboard
Cliquez ici pour voir une version animée du story board.
En nous basant sur les recommandations de Mayer (2010) en matière de design pédagogique appliqué à l’enseignement par les technologies, nous avons choisi de découper notre vidéo en trois parties : une première centrée sur la pensée computationnelle, une seconde sur l’utilisation de makecode, le programme utilisé pour programmer le CPX, et une dernière qui fait office de démonstration.
Afin de rendre cette segmentation plus saillante, nous avons choisi d’utiliser un mode de représentation par partie de vidéo : nous avons opté pour de l’animation pour la partie « pensée computationnelle », un screencast pour la partie explication et une vidéo pour la partie démonstration.
Introduction - La partie « pensée computationnelle »
Nous avons décidé que la vidéo devrait commencer par une phrase type : « tu sais peut-être déjà ce qu’est la pensée computationnelle sans même t’en rendre compte ! » afin d’attirer l’attention de l’apprenant.
Dans cette première partie, nous avons choisi une animation très simple et très épurée pour respecter le principe de cohérence (Mayer, 2010) afin de réduire la charge cognitive extrinsèque de l’apprenant. Nous avons aussi supposé que pour représenter un élément intangible tel que la pensée computationnelle, il était préférable de se centrer sur des images très simples ainsi que du texte. De plus, le texte serait employé en tant qu’élément de signalement, afin d’attirer l’attention de l’apprenant sur les éléments importants abordés dans la vidéo (Mayer, 2010).
Explications – comment utiliser MakeCode ?
Pour la partie montrant l’utilisation de MakeCode, nous avons opté pour du screencast. En effet, le screencast utilisé dans ce contexte (i.e. utilisation de l’ordinateur) peut être considéré comme équivalent au fait de filmer une action à la première personne, ce qui peut favoriser les apprentissages (Fiorella, van Gog, Hoogerheide & Mayer, 2017). Il peut même être meilleur dans ce contexte étant donné que le screencast a moins de risque de générer de la charge cognitive extrinsèque liée aux contraintes techniques (du type un reflet sur l’écran ou une vidéo qui n’est pas stable) d’un segment filmé.
Démonstration – Voir le CPX fonctionner
Ici, le segment commence avec une transition de l’écran en screencast vers l’écran filmé via un fondu enchaîné, suivi d’un petit travelling arrière combiné à un léger panoramique vertical afin d’aboutir sur les mains du protagoniste. La distance de la caméra sur ce plan est conçue pour donner une impression de première personne. Cette manière de filmer ancre l’apprenant dans le réel et peut lui permettre de se projeter plus facilement dans ses travaux futurs, ce qui peut avoir un impact positif sur sa motivation à se lancer dans des réalisations.
Bibliographie
Cao Z, Yu, S, & Huang, j. (2019). A qualitative inquiry into undergraduates’ learning from giving and receiving peer feedback in L2 writing: Insights from a case study. Studies in Educational Evaluation, 63,p. 102-112.
Charlier, B., Deschryver, N., & Peraya, D. (2006). Apprendre en présence et à distance : Une définition des dispositifs hybrides. Distances et Savoirs, 4(4), 469-496.
Fiorella, L., van Gog, T., Hoogerheide, V., & Mayer, R. E. (2017). It’s all a matter of perspective: Viewing first-person video modeling examples promotes learning of an assembly task. Journal of Educational Psychology, 109(5), 653.
Henrie, C., Bodily, R., Manwaring, K. & Graham, C. (2015). Exploring Intensive Longitudinal Measures of Student Engagement in Blended Learning. International Review of Research in Open and Distributed Learning, 16(3), 131–155. https://doi.org/10.19173/irrodl.v16i3.2015
Henri, F., Compte, C. & Charlie, B. (2007), La scénarisation pédagogique dans tous ses débats… . Revue internationale des technologies en pédagogie universitaire, 4(2), (14-24)
Jorczak, R. L. (2011). An information processing perspective on divergence and convergence in collaborative learning. Computer-Supported Collaborative Learning, 6, p. 207-221. doi : 10.1007/s11412-010-9104-6.
Mayer, R. (2010), "Learning with technology", in Dumont, H., D. Istance and F. Benavides (eds.), The Nature of Learning: Using Research to Inspire Practice, OECD Publishing, Paris, https://doi.org/10.1787/9789264086487-10-en
Viau, R. (2009). La motivation en contexte scolaire. Bruxelles : De Boeck
21st century skills and competences for new millennium learners in oecd countries