« STIC:STIC II - exercice 10 (Yoshi) » : différence entre les versions
mAucun résumé des modifications |
|||
| (41 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{stic archive}} | ||
<categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | <categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | ||
== Introduction == | == Introduction == | ||
Cet exercice relie trois concepts importants: | Cet exercice relie trois concepts importants: | ||
# la notion de (méta)langage ; | |||
# le concept de grammaire ou patron ; et | |||
# la transformation de données dans d'autres formats. | |||
=== Connaissances/compétences envisagées === | === Connaissances/compétences envisagées === | ||
| Ligne 13 : | Ligne 16 : | ||
* Comprendre [[XML]] en tant que (méta)language ; | * Comprendre [[XML]] en tant que (méta)language ; | ||
* Savoir définir et implémenter une grammaire ou patron qui détermine une structure de données muti-dimensionnelle avec un fichier [[DTD]] | * Savoir définir et implémenter une grammaire ou patron qui détermine une structure de données muti-dimensionnelle avec un fichier [[DTD]] | ||
* Renforcer la notion de structure qui détermine la forme (et non pas le contraire) à travers la création d'une transformation [[XSLT]] qui permet d'afficher des données XML dans un autre format (e.g. [[HTML5]], [[SVG]], ...) | * Renforcer la notion de structure qui détermine la forme (et non pas le contraire) à travers la création d'une transformation [[Tutoriel XSLT débutant|XSLT]] qui permet d'afficher des données XML dans un autre format (e.g. [[HTML5]], [[SVG]], ...) | ||
* Savoir réfléchir sur l'utilité de déterminer une grammaire/structure commune de données dans le domaine pédagogique | * Savoir réfléchir sur l'utilité de déterminer une grammaire/structure commune de données dans le domaine pédagogique | ||
| Ligne 24 : | Ligne 27 : | ||
== Activité en salle de classe == | == Activité en salle de classe == | ||
=== Warm-up === | |||
# Téléchargez les fichiers depuis le ''repository'' GitHub : {{ Goblock | [https://github.com/MALTT-STIC/stic-2-xml-dtd-xslt MALTT-STIC/stic-2-xml-dtd-xslt]}} | |||
#* Bouton '''Clone or Download''' > '''Download ZIP''' | |||
# Dézippez le contenu sur votre ordinateur | |||
# Ouvrez Exchanger XML Editor | |||
# Cliquez sur <code>File > Open</code> et pointez vers le fichier '''warm-up/addressBook.dtd''' | |||
# Cliquez encore une fois sur <code>File > Open</code> et pointez vers le fichier '''warm-up/welcome.xml''' | |||
# Cliquez sur <code>View > Split vertically</code> | |||
# Placez votre curseur à l'intérieur des balises <code><nowiki><addressBook> </addressBook></nowiki></code> | |||
# Sélectionnez le tab "Helper" (voir capture d'écran) | |||
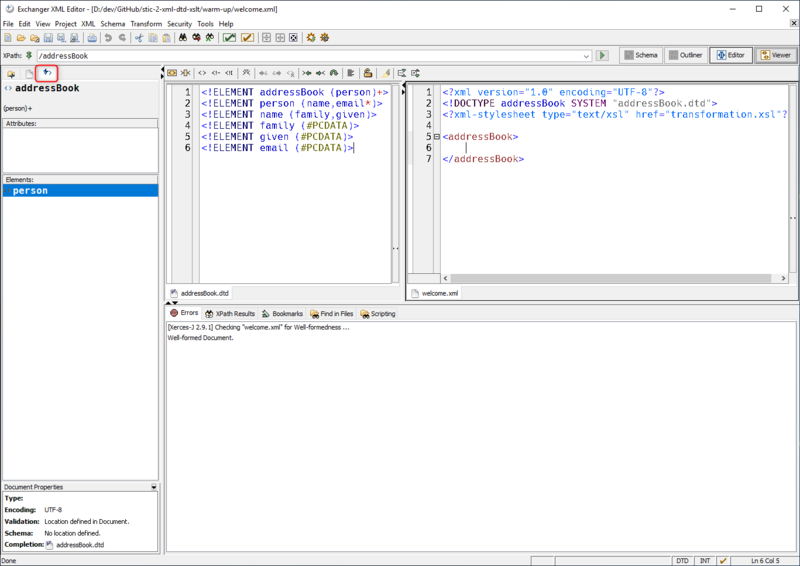
#: [[Fichier:Exchanger-warm-up-screen.png|800px|vignette|néant|Tab "Helper" de Exchanger XML Editor, avec un fichier DTD et un fichier XML ouverts]] | |||
# Contrôlez d'avoir plus au moins la même chose sur votre écran et cherchez de l'aide si ce n'est pas le cas | |||
# Commencez à remplir le document XML en suivant les guidelines de la DTD, par exemple : | |||
#* Mettre le <name> avant <email> à l'interieur de <person> | |||
#* Mettre le <family> avant <given> à l'intérieur de <name> | |||
# Aidez-vous des outils suivants : | |||
#* Bouton '''Validate''' (V en vert) pour valider par rapport aux guidelines de la DTD | |||
#* Bouton '''Check for well-formedeness''' (V en rouge) pour valider par rapport aux balises XML | |||
#* Commande <code>Edit > XML > Format</code> pour bien formater/indenter les balises XML | |||
# Quand vous avez inséré au moins un contact (i.e. une balise <person> avec les sous-balises), cherchez le fichier '''welcome.xml''' dans le gestionnaire des fichiers de votre ordinateur et ouvrez-le avec '''Firefox''' ou '''Microsoft Edge''' (pas Chrome) | |||
#* En alternative vous pouvez ouvrir directement Firefox et puis utilisez le menu <code>Open > File</code> et pointez vers le fichier '''welcome.xml''' | |||
=== Survol/Rappel des composantes de l'exercice === | === Survol/Rappel des composantes de l'exercice === | ||
| Ligne 242 : | Ligne 268 : | ||
==== Combiner les trois composantes ==== | ==== Combiner les trois composantes ==== | ||
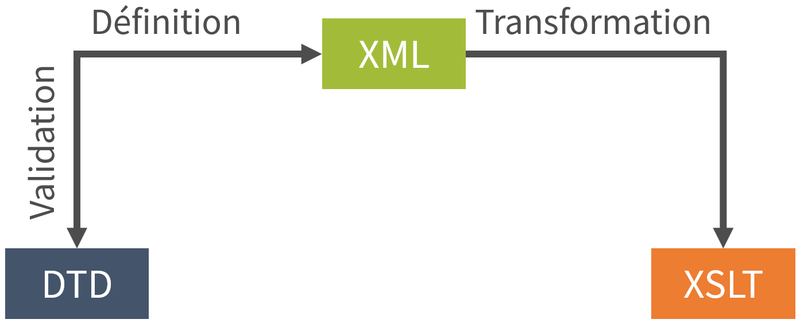
[[Fichier:DTD-XML-XSLT concept.png|800px|vignette|néant|Articulation des trois composantes]] | |||
Les trois composantes de l'exercice se combinent au niveau du fichier '''.xml''' qui contient : | Les trois composantes de l'exercice se combinent au niveau du fichier '''.xml''' qui contient : | ||
| Ligne 276 : | Ligne 304 : | ||
Références principales : | Références principales : | ||
* {{ Goblock | [[XML]] }} | |||
* {{ Goblock | [[Tutoriel DTD]] }} | * {{ Goblock | [[Tutoriel DTD]] }} | ||
* {{ Goblock | [[Exchanger XML Editor]]}} | * {{ Goblock | [[Exchanger XML Editor]]}} | ||
| Ligne 282 : | Ligne 311 : | ||
==== Activité conceptuelle ==== | ==== Activité conceptuelle ==== | ||
On commence rarement | On commence rarement par définir directement le formalisme d'une grammaire. On commence plutôt par essayer de modéliser des '''arborescences prototypiques''' pour avoir une idée des éléments dont on peut avoir besoin et de la manière de les combiner. | ||
# Imaginez un domaine à modéliser | # Imaginez un domaine à modéliser à travers un langage de marquage | ||
# Esquissez ses éléments sur papier ou en utilisant un logiciel de mind mapping | # Esquissez ses éléments '''sur papier''' ou en utilisant un '''logiciel de mind mapping''' | ||
# Essayez déjà de déterminer (indépendamment de la notation que vous utilisez) des éléments récursifs, optionnels ou alternatifs. Par exemple : | # Essayez déjà de déterminer (indépendamment de la notation que vous utilisez) des éléments récursifs, optionnels ou alternatifs. Par exemple : | ||
#* Une personne peut avoir plusieurs adresses emails | #* Une personne peut avoir plusieurs adresses emails | ||
| Ligne 308 : | Ligne 337 : | ||
<!ELEMENT child-1 (#PCDATA)> | <!ELEMENT child-1 (#PCDATA)> | ||
</source> | </source> | ||
# Répétez l'opération précédente pour des éventuels ''descendants'' de deuxième/troisième/.../''n''-ième niveau | |||
# Une fois définit tous les éléments, vous pouvez ajouter les notations pour mieux spécifier votre grammaire. Voici quelques possibilités (pour une liste plus exhaustive voir le [[Tutoriel DTD]] : | # Une fois définit tous les éléments, vous pouvez ajouter les notations pour mieux spécifier votre grammaire. Voici quelques possibilités (pour une liste plus exhaustive voir le [[Tutoriel DTD]] : | ||
#* <code>element</code> (sans notation supplémentaire) : l'élément est obligatoire et il ne peut être utilisé qu'une seule fois (par rapport à l'élément parent) | #* <code>element</code> (sans notation supplémentaire) : l'élément est obligatoire et il ne peut être utilisé qu'une seule fois (par rapport à l'élément parent) | ||
| Ligne 335 : | Ligne 365 : | ||
#* La notation peut être faite de manière distributive, par exemple <code>(element-1*, element-2*)</code> est équivalent à <code>(element-1, element-2)*</code> | #* La notation peut être faite de manière distributive, par exemple <code>(element-1*, element-2*)</code> est équivalent à <code>(element-1, element-2)*</code> | ||
Une fois satisfait de votre grammaire (même de manière provisoire), créez un fichier '''*.xml''' dans le même dossier de votre DTD et commencez à le remplir en respectant la grammaire. '''Vous pouvez partir de ce template qui doit être adapté selon votre cas spécifique''' (i.e. pointage au fichier '''*.dtd''' et element racine) : | |||
<source lang="xml"> | <source lang="xml"> | ||
<?xml version="1.0" encoding="UTF-8"?> | |||
<!DOCTYPE your-root-element SYSTEM "path-to-your-grammar.dtd"> | |||
<your-root-element> | |||
</your-root-element> | |||
</source> | </source> | ||
* | === Activité XSLT hands-on === | ||
Références principales : | |||
* {{ Goblock | [[Tutoriel XSLT débutant]] }} | |||
==== Fichiers à télécharger ==== | |||
Téléchargez les fichiers pour s'exercer depuis le ''repository'' GitHub : | |||
* {{ Goblock | [https://github.com/MALTT-STIC/stic-2-xml-dtd-xslt MALTT-STIC/stic-2-xml-dtd-xslt]}} | |||
==== Créer un projet dans Exchanger XML Editor ==== | |||
La manière la plus simple pour travailler sur les différentes fichiers dans Exchanger XML Editor consiste à créer un projet et ajouter un dossier virtuel. | |||
Dans Exchanger XML Editor : | |||
# Dans le menu principal <code>Project > New Project</code> | |||
# Donnez un nom au projet, par exemple '''Workshop ex10''' | |||
# Clic droit sur le projet qui vient de s'ajouter à la liste et choisissez <code>Add virtual folder...</code> | |||
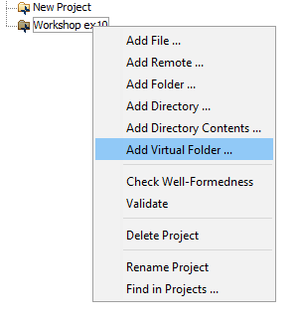
#: [[Fichier:Exchanger XML add virtual folder.png|vignette|néant|Ajouter un dossier virtuel]] | |||
# Pointez vers le dossier que vous avez de-zippé et ajoutez le | |||
# À ce moment vous avez accès à tous les fichiers directement à l'intérieur de l'interface | |||
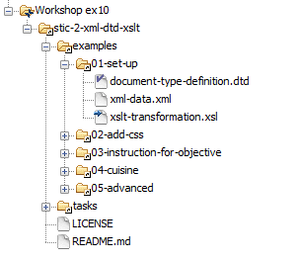
#: [[Fichier:Exchanger XML project structure.png|vignette|néant|Structure d'un projet avec un dossier virtuel]] | |||
==== Exemple XSLT de base ==== | |||
'''Voir <code>example/01-set-up</code> dans les fichiers GitHub''' | |||
Transformation du code <code>XML</code> suivant : | |||
<source lang="xml"> | <source lang="xml"> | ||
<?xml version="1.0"?> | <?xml version="1.0" encoding="UTF-8"?> | ||
<!DOCTYPE | |||
<!-- | |||
Link to the DTD so that the XML files "knows" the rules ! | |||
You must indicate the name of the root element for the DTD to apply to your document. | |||
In our case, the root element is the element "page" | |||
--> | |||
<!DOCTYPE page SYSTEM "document-type-definition.dtd"> | |||
<!-- | |||
Link to the XSLT file so that the XML "knows" how to be transformed in HTML | |||
--> | |||
<?xml-stylesheet type="text/xsl" href="xslt-transformation.xsl"?> | |||
<!-- | |||
Since the "page" element is our root, we must start from it. | |||
It will contain all the other children | |||
--> | |||
<page> | |||
<header>This is the content of the header element</header> | |||
<main>This is the content of the main element</main> | |||
<footer>This is the content of the footer element</footer> | |||
</page> | |||
</source> | |||
En utilisant le <code>XSLT</code> suivant : | |||
<source lang="xml" line highlight="8-11, 19, 28, 39, 43, 49, 53, 59, 63> | |||
<?xml version="1.0" encoding="UTF-8"?> | |||
<!-- Define the XSL transformation element --> | |||
<xsl:stylesheet version="1.0" | |||
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> | |||
<!-- Define the type of output as HTML --> | |||
<xsl:output method="html" | |||
doctype-system="about:legacy-compat" | |||
encoding="UTF-8" | |||
indent="yes" /> | |||
<!-- | |||
Start by defining the transformation of each element that can be found in the DTD. | |||
We start with the root element "page". | |||
Since this is the root element, we will use it to inject an HTML5 simple template | |||
--> | |||
<xsl:template match="page"> | |||
<html> | |||
<head> | |||
<title>Simple set-up of XML, DTD and XSLT</title> | |||
</head> | |||
<body> | |||
<!-- Since here we want our three children, we tell XSLT to apply other templates --> | |||
<xsl:apply-templates/> | |||
</body> | |||
</html> | |||
</xsl:template> | |||
<!-- | |||
Then we define a match for each child element | |||
--> | |||
<!-- Define the header transformation --> | |||
<xsl:template match="header"> | |||
<header> | |||
<!-- We want the content inside an h1 tag, so we inject the apply-template inside it --> | |||
<h1> | |||
<xsl:apply-templates/> | |||
</h1> | |||
</header> | |||
</xsl:template> | |||
<!-- Define the main transformation --> | |||
<xsl:template match="main"> | |||
<main> | |||
<!-- We want the content inside a generic div tag, to which we will give a class for later use, so we inject the apply-template inside it --> | |||
<div class="css-reference"> | |||
<xsl:apply-templates/> | |||
</div> | |||
</main> | |||
</xsl:template> | |||
<!-- Define the footer transformation --> | |||
<xsl:template match="footer"> | |||
<footer> | |||
<!-- We want the content inside a p tag, so we inject the apply-template inside it --> | |||
<p> | |||
<xsl:apply-templates/> | |||
</p> | |||
</footer> | |||
</xsl:template> | |||
</xsl:stylesheet> | |||
</source> | |||
* {{ Goblock | [https://maltt-stic.github.io/stic-2-xml-dtd-xslt/examples/01-set-up/xml-data.xml Voir le résultat dans le navigateur]}} | |||
Pour inspecter l'HTML utilisez les outils développeurs de Google Chrome : | |||
* <code>F12</code> | |||
* Cliquez sur le tab '''Elements''' | |||
==== Ajouter du CSS ==== | |||
'''Voir <code>examples/02-add-css</code> dans les fichiers GitHub''' | |||
Pour ajouter du <code>CSS</code>, il suffit d'inclure la référence à un fichier '''*.css''' dans le template du fichier '''*.xsl''' qui s'occupe de '''transformer la racine'''. | |||
<source lang="xml" line highlight="21"> | |||
<?xml version="1.0" encoding="UTF-8"?> | |||
<!-- Define the XSL transformation element --> | |||
<xsl:stylesheet version="1.0" | |||
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> | |||
<!-- Define the type of output as HTML --> | |||
<xsl:output method="html" doctype-system="about:legacy-compat" encoding="UTF-8" indent="yes" /> | |||
<!-- | |||
Start by defining the transformation of each element that can be found in the DTD. | |||
We start with the root element "page". | |||
Since this is the root element, we will use it to inject an HTML5 simple template | |||
--> | |||
<xsl:template match="page"> | |||
<html> | |||
<head> | |||
<title>Simple set-up of XML, DTD and XSLT</title> | |||
<!-- WE ADD THE CSS REFERENCE HERE, AS IN A NORMAL HTML5 FILE --> | |||
<link rel="stylesheet" href="style.css"/> | |||
</head> | |||
<body> | |||
<!-- Since here we want our three children, we tell XSLT to apply other templates --> | |||
<xsl:apply-templates/> | |||
</body> | |||
</html> | |||
</xsl:template> | |||
<!-- | |||
Then we define a match for each child element | |||
--> | |||
<!-- Define the header transformation --> | |||
<xsl:template match="header"> | |||
<header> | |||
<!-- We want the content inside an h1 tag, so we inject the apply-template inside it --> | |||
<h1> | |||
<xsl:apply-templates/> | |||
</h1> | |||
</header> | |||
</xsl:template> | |||
< | <!-- Define the main transformation --> | ||
<xsl:template match="main"> | |||
<main> | |||
<!-- We want the content inside a generic div tag, to which we will give a class for later use, so we inject the apply-template inside it --> | |||
<div class="css-reference"> | |||
<xsl:apply-templates/> | |||
</div> | |||
</main> | |||
</xsl:template> | |||
</ | <!-- Define the footer transformation --> | ||
<xsl:template match="footer"> | |||
<footer> | |||
<!-- We want the content inside a p tag, so we inject the apply-template inside it --> | |||
<p> | |||
<xsl:apply-templates/> | |||
</p> | |||
</footer> | |||
</xsl:template> | |||
</xsl:stylesheet> | |||
</source> | </source> | ||
* {{ Goblock | [https://maltt-stic.github.io/stic-2-xml-dtd-xslt/examples/02-add-css/xml-data.xml Voir le résultat dans le navigateur] }} | |||
=== | Selon le même principe on peut ajouter : | ||
* d'autres fichiers CSS | |||
* des fichiers JavaScript | |||
* en général, tout ce qu'on peut avoir dans une page HTML5 | |||
==== Réutiliser un élément de deux manières différentes ==== | |||
Ce qu'il faut bien comprendre dans la transformation XSLT est qu''''on déclare un élément une seule fois, mais on peut le réutiliser à différents endroits'''. Dans l'exemple <code>examples/03-instruction-for-objective</code>, la DTD propose une simple manière pour définir des objectives et les instructions pour les atteindre. Ces instructions peuvent être soit sous forme de '''liste''' non ordonnée ou de '''séquence''' ordonnée : | |||
<source lang="DTD" line start="9"> | |||
<!-- The objective contains a title, a description and either a sequence or a list --> | |||
<!ELEMENT objective (title, description, (sequence | list))> | |||
</source> | |||
Dans les deux cas, une séquence ou une liste contiennent une instruction : | |||
<source lang="DTD" line start="18"> | |||
<!-- A sequence contains one or more instructions --> | |||
<!ELEMENT sequence (instruction+)> | |||
<!-- Also a list contains one more more instructions --> | |||
<!ELEMENT list (instruction+)> | |||
</source> | |||
Dans la transformation XSLT on peut traduire ce mécanisme de manière à ce que : | |||
* La séquence soit traduite en <code>ol</code> | |||
* La liste soit traduite en <code>ul</code> | |||
* L'instruction soit traduite en <code>li</code> | |||
Voici un extrait du code : | |||
<source lang="XML" line start="44"> | |||
<xsl:template match="sequence"> | |||
<!-- Since it is ordered, we transform in ol --> | |||
<ol> | |||
<xsl:apply-templates/> | |||
</ol> | |||
</xsl:template> | |||
<xsl:template match="list"> | |||
<!-- Since it is unordered, we transform in ul --> | |||
<ul> | |||
<xsl:apply-templates/> | |||
</ul> | |||
</xsl:template> | |||
<xsl:template match="instruction"> | |||
<!-- All instruction will be li, and will inherit a number or a bullet depending on where they are inserted --> | |||
<li> | |||
<xsl:apply-templates/> | |||
</li> | |||
</xsl:template> | |||
</source> | |||
De cette manière, l'instruction va être associée à un chiffre ou à un ''bullet'' selon qu'elle se trouve à l'intérieur d'un élément XML <code>list</code> ou <code>sequence</code>, car les deux sont traduites respectivement dans une liste ordonnée ou non-ordonnée en HTML5. | |||
* {{ Goblock | [https://github. | * {{Goblock | [https://maltt-stic.github.io/stic-2-xml-dtd-xslt/examples/03-instruction-for-objective/instr-obj.xml Voir le résultat]}} | ||
== Projet 10 / Tâche == | == Projet 10 / Tâche == | ||
=== Lectures et matériel de support === | |||
Ces articles proposent les contenus utiles aux finalités pédagogiques du cours. Pour compléter l'exercice ou atteindre les objectifs spécifiques à votre dispositif (voir plus bas), d'autres ressources peuvent être nécessaires. | |||
* {{ Goblock | [[XML]] }} | |||
* {{ Goblock | [[Tutoriel DTD]] }} | |||
* {{ Goblock | [[Tutoriel XSLT débutant]] }} | |||
=== Dispositif === | === Dispositif === | ||
| Ligne 393 : | Ligne 687 : | ||
** une simple base de données de type tableau, liste, etc. (e.g. catalogue de CD, programmes, ...) | ** une simple base de données de type tableau, liste, etc. (e.g. catalogue de CD, programmes, ...) | ||
* Vous pouvez soit définir une nouvelle DTD, soit adapter une DTD existante (que vous devez citer) | * Vous pouvez soit définir une nouvelle DTD, soit adapter une DTD existante (que vous devez citer) | ||
* Vos fichiers doivent passer toutes les | * Vos fichiers doivent passer toutes les validations, c'est-à-dire : | ||
*# Votre fichier '''.dtd''' doit être valide | *# Votre fichier '''.dtd''' doit être valide | ||
*#: Dans Exchanger XML editor choisir <code>Schema > Validate DTD</code> | *#: Dans Exchanger XML editor choisir <code>Schema > Validate DTD</code> | ||
| Ligne 404 : | Ligne 698 : | ||
* Vous devez associer à votre résultat HTML5 un fichier CSS externe | * Vous devez associer à votre résultat HTML5 un fichier CSS externe | ||
** Vous pouvez utiliser un framework CSS (e.g. [[Bootstrap]], ...) | ** Vous pouvez utiliser un framework CSS (e.g. [[Bootstrap]], ...) | ||
==== Conseils ==== | |||
* Ne soyez pas trop ambitieux dans le nombre d'éléments différents car chaque élément doit être déclaré dans la DTD et puis traduit dans le XSL ! | |||
* Privilégiez des templates récursifs plutôt que des longues listes d'élément séparés | |||
* Soyez plutôt flexibles dans votre DTD : ne mettez les élément obligatoire que s'ils sont vraiment fondamentales, si non c'est mieux de le mettre en option - cela réduit aussi le nombre d'erreurs de validation ! | |||
* '''XML/DTD/XSLT sont beaucoup plus stricts que HTML5, le moindre erreur de syntaxe peut tout compromettre''' | |||
* C'est un exercice qui nécessite de beaucoup de concentration, ne faîtes pas les choses à la hâte | |||
=== Critères d'évaluation === | === Critères d'évaluation === | ||
| Ligne 426 : | Ligne 728 : | ||
Faites un rapport selon les guidelines habituelles : | Faites un rapport selon les guidelines habituelles : | ||
* Voir [[STIC:Rapport STIC I et II]] | * Voir {{ Goblock | [[STIC:Rapport STIC I et II]] }} | ||
En particulier pour cet exercice : | En particulier pour cet exercice : | ||
| Ligne 445 : | Ligne 747 : | ||
Contribution pour la période selon les guidelines habituelles : | Contribution pour la période selon les guidelines habituelles : | ||
* [[STIC:Contribution Wiki]] | * Voir {{ Goblock | [[STIC:Contribution Wiki]] }} | ||
Quelques suggestions : | Quelques suggestions : | ||
| Ligne 460 : | Ligne 762 : | ||
* Voir aussi la catégorie [[:en:XML]] (possibilité de faire un bout de traduction par exemple) | * Voir aussi la catégorie [[:en:XML]] (possibilité de faire un bout de traduction par exemple) | ||
== | === Délai === | ||
== | |||
{{ Bloc important | Dimanche 17 mars, 21:00 }} | |||
== Environement de travail/test en local == | == Environement de travail/test en local == | ||
| Ligne 632 : | Ligne 816 : | ||
== Ressources == | == Ressources == | ||
=== Tour d'éditeurs XML === | |||
* On vous rappelle que c'est utile d'avoir [http://java.sun.com/ Java] si ce n'est pas déjà fait. Plusieurs programmes que nous allons utiliser en ont besoin. | |||
* Installez / utilisez un éditeur XML si c'est pas déjà fait. Voici quelques choix (signalez d'autres solutions intéressantes SVP): | |||
; Éditeur XML - Choix 1 | |||
*[[Exchanger_XML_Editor]] | |||
* [http://code.google.com/p/exchangerxml/ Exchanger XML Editor lite] (PC/Mac/Unix). Donwload chez Google code. Vérifiez que c'est au moins la version 3.3 (pas prendre chez [http://www.exchangerxml.com/ xchanger.com] (site abandonné). | |||
; Éditeur XML - Choix 2 | |||
* epcEdit (Linux, Windows). Lien original cassé, mais peut-être on peut retrouver ce logiciel ailleurs | |||
* Le plus convivial à utiliser (mais pas à installer) | |||
; XML Copy editor - Choix 3 PC | |||
* [[XML Copy Editor]] | |||
* Download: [http://sourceforge.net/projects/xml-copy-editor/ XML Copy editor] (Linux, windows) | |||
* Le plus facile à installer ! Assez facile à utiliser, mais moins puissant !. | |||
* Peut valider toutes sortes de schémas. | |||
; XML Mind editor - Choix 3 Mac | |||
* [http://www.xmlmind.com/xmleditor/download.shtml XmlMind] | |||
* A vérifier. Dans le passé cet éditeur a bien fonctioné | |||
; Editeur XML - autres choix | |||
* C.f. [[:en:XML editor|XML editor]] | |||
* Il est impératif que l'éditeur puisse valider des DTDs et des schémas | |||
* Il est important qu'il puisse assister à l'édition, valider et exécuter XSLT avec un débogage. | |||
=== Liens === | |||
;Transparents | ;Transparents | ||
Dernière version du 9 janvier 2020 à 11:38
Cette page fait partie des archives des cours Cours STIC (STIC I, STIC II,STIC III,STIC IV)
Introduction
Cet exercice relie trois concepts importants:
- la notion de (méta)langage ;
- le concept de grammaire ou patron ; et
- la transformation de données dans d'autres formats.
Connaissances/compétences envisagées
À l'issue de cet exercice vous devez avoir acquis les connaissances/compétences suivantes :
- Comprendre XML en tant que (méta)language ;
- Savoir définir et implémenter une grammaire ou patron qui détermine une structure de données muti-dimensionnelle avec un fichier DTD
- Renforcer la notion de structure qui détermine la forme (et non pas le contraire) à travers la création d'une transformation XSLT qui permet d'afficher des données XML dans un autre format (e.g. HTML5, SVG, ...)
- Savoir réfléchir sur l'utilité de déterminer une grammaire/structure commune de données dans le domaine pédagogique
Prérequis
Prérequis techniques :
- Notion de base de XML/DTD/XSLT (c.f. page travaux MALTT)
- Avoir installé le logiciel Exchanger XML Editor ou équivalent
Activité en salle de classe
Warm-up
- Téléchargez les fichiers depuis le repository GitHub :
- Bouton Clone or Download > Download ZIP
- Dézippez le contenu sur votre ordinateur
- Ouvrez Exchanger XML Editor
- Cliquez sur
File > Openet pointez vers le fichier warm-up/addressBook.dtd - Cliquez encore une fois sur
File > Openet pointez vers le fichier warm-up/welcome.xml - Cliquez sur
View > Split vertically - Placez votre curseur à l'intérieur des balises
<addressBook> </addressBook> - Sélectionnez le tab "Helper" (voir capture d'écran)
- Contrôlez d'avoir plus au moins la même chose sur votre écran et cherchez de l'aide si ce n'est pas le cas
- Commencez à remplir le document XML en suivant les guidelines de la DTD, par exemple :
- Mettre le <name> avant <email> à l'interieur de <person>
- Mettre le <family> avant <given> à l'intérieur de <name>
- Aidez-vous des outils suivants :
- Bouton Validate (V en vert) pour valider par rapport aux guidelines de la DTD
- Bouton Check for well-formedeness (V en rouge) pour valider par rapport aux balises XML
- Commande
Edit > XML > Formatpour bien formater/indenter les balises XML
- Quand vous avez inséré au moins un contact (i.e. une balise <person> avec les sous-balises), cherchez le fichier welcome.xml dans le gestionnaire des fichiers de votre ordinateur et ouvrez-le avec Firefox ou Microsoft Edge (pas Chrome)
- En alternative vous pouvez ouvrir directement Firefox et puis utilisez le menu
Open > Fileet pointez vers le fichier welcome.xml
- En alternative vous pouvez ouvrir directement Firefox et puis utilisez le menu
Survol/Rappel des composantes de l'exercice
XML
XML est l'acronyme de eXtended Mark-up Language. Un language de marquage est un langage qui permet de structurer de l'information à travers des balises. Les balises servent deux objectifs principaux :
- Donner une connotation plus précise au contenu, surtout dans la perspective du transfert de l'information à un autre agent (personne ou ordinateur)
- Appliquer une structure qui facilite le parsing de l'information, c'est-à-dire :
- Faciliter la décomposition de l'information en unités ;
- Définir la relation entre unités (e.g. hiérarchique, séquentielle, ...)
En d'autres termes, XML n'existe pas en tant que langage, mais existe exclusivement en tant que formalisme pour créer un language.
Un document XML simple se compose de deux parties principales :
- L'entête
- elle détermine qu'il s'agit d'un document XML et fourni généralement des informations supplémentaires, par exemple la version et l'encodage
- L'arborescence des balises
- à partir d'un élément racine individuel, les balises peuvent s’emboîter sur plusieurs niveaux
- Exemple abstrait
<?xml version="1.0" encoding="UTF-8"?>
<root>
<level-1>
<level-2>Content</level-2>
<level-2>Content</level-2>
</level-1>
<level-1>
<level-2>Content</level-2>
<level-2>Content</level-2>
</level-1>
</root>
- Exemple sémantique
<?xml version="1.0" encoding="UTF-8"?>
<countries>
<country>
<name>Switzerland</name>
<abbr>CH</abbr>
</country>
<country>
<name>Italy</name>
<abbr>I</abbr>
</country>
</countries>
DTD
Vu qu'on peut créer un nombre infini de langages XML, si on veut partager un langage particulier avec d'autres ou garantir une cohérence si on applique le même langage à plusieurs fichiers, il est nécessaire de formaliser des règles de structuration d'un document XML. On utilise à ce propos une grammaire (ou patron). On peut penser à une grammaire de deux manières :
- Restrictive : une suite de règles qu'il faut respecter
- Cette conception d'une grammaire est particulièrement utile dans l'utilisation de XML pour l'échange/stockage de données.
- Générative : des patterns de coopération entre balises qui optimisent la structuration de l'information
- Cette conception d'une grammaire est plus difficile à concevoir, car elle présuppose une fonction du langage qui va au-delà d'un ordre pré-établi des données. La fonction d'une grammaire générative s'applique à la structuration de la pensée, à la puissance combinatoire pour créer des patterns différents, etc.
Il existe différentes manières pour déterminer une grammaire XML. Nous utiliserons le format Document Type Definition (DTD). Une DTD définit la structure et les éléments admis dans un document XML qui applique cette grammaire.
- Quels sont les balises et les attributs admis (fonction restrictive)
- Comment ces balises peuvent s'organiser/s’emboîter pour produire un document XML intéressant à une finalité donnée (fonction générative)
Un fichier DTD est une liste de définition des éléments et attributs qu'on peut trouver dans le document XML qui applique la grammaire donnée.
- Exemple abstrait
<!ELEMENT root (level-1+)>
<!ELEMENT level-1 (level-2+)>
<!ELEMENT level-2 (#PCDATA)>
- Exemple sémantique
<!ELEMENT countries (country+)>
<!ELEMENT country (name, abbr)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT abbr (#PCDATA)>
Pour faciliter la compréhension, vous pouvez lire un document DTD en remplaçant les parenthèses avec "contient" et en spécifiant les différents notations (on en verra plus), par exemple :
<!ELEMENT countries (country+)>se traduit par L'élémentcountriescontient un élément ou plusieurs élémentcountry;<!ELEMENT country (name, abbr)>se traduit par L'élémentcountrycontient un élémentnamesuivi par un élémentabbr;<!ELEMENT name (#PCDATA)>se traduit par L'élémentnamecontient du contenu ;<!ELEMENT abbr (#PCDATA)>se traduit par L'élémentabbrcontient du contenu ;
XSLT
XML n'a pas une grammaire spécifique et par conséquent il est impossible de déterminer à l'avance une apparence standard des éléments XML comme c'est le cas pour HTML. En HTML le browser sait comment traduire la balise <img ...> parce que tous les développeurs sont forcés d'utiliser celle-ci s'ils veulent inclure une image. En XML, au contraire, rien n'empêche au créateur du langage d'utiliser d'autres balises à cette finalité, par exemple :
<image>...</image><picture>...</picture><photo>...</photo>- ...
Pour donner "une forme" à un document XML on utilise le eXtensible Stylesheet Language (XSL). Il s'agit d'un véritable langage de programmation, avec des structures de contrôle, boucles, etc. Mais pour cet exercice nous nous limiterons à des transformations plus simples, générée à partir d'un mécanisme de match entre un élément et un modèle de transformation.
On peut imaginer ce mécanisme comme une version plus avancée du Find and replace des éditeurs de texte : chaque fois qu'il y a l'occurrence X remplace là par Y. Dans notre cas :
Xest un pattern XML, notamment le nom d'une baliseYsera une transformation en code HTML pour que notre document XML puisse s'afficher graphiquement dans un navigateur
En termes formels selon le principe de la programmation F(X) = Y on aura donc :
XSLT(XML) = HTML5
Il est important de bien comprendre que ceci n'est que l'une des transformations possible qu'on peut faire avec XSLT. On pourrait très bien avoir des transformations en d'autres formats, par exemple :
XSLT(XML) = SVGXSLT(XML) = PDF- ...
Un fichier XSL se compose d'une liste de règles de transformation qui déterminent :
- Quel élément XML est visée par la transformation (i.e. le match)
- Quel sera le output après la transformation
- Exemple abstrait
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html"
doctype-system="about:legacy-compat"
encoding="UTF-8"
indent="yes" />
<xsl:template match="root">
<html>
<head>
<title>This is the title of the page</title>
</head>
<body>
<xsl:apply-templates/>
</body>
</html>
</xsl:template>
<xsl:template match="level-1">
<p>This is the transformation of level 1</p>
<ul>
<xsl:apply-templates/>
</ul>
</xsl:template>
<xsl:template match="level-2">
<li><xsl:apply-templates/></li>
</xsl:template>
</xsl:stylesheet>
- Exemple sémantique
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html"
doctype-system="about:legacy-compat"
encoding="UTF-8"
indent="yes" />
<xsl:template match="countries">
<html>
<head>
<title>A list of countries and their abbreviations</title>
</head>
<body>
<h1>A list of countries and their abbreviations<h1>
<p>List:</p>
<ul>
<xsl:apply-templates/>
</ul>
</body>
</html>
</xsl:template>
<xsl:template match="country">
<li>
<xsl:apply-templates/>
<li>
</xsl:template>
<xsl:template match="name">
<strong><xsl:apply-templates/></strong> abbreviated as
</xsl:template>
<xsl:template match="abbr">
<em><xsl:apply-templates/></em>
</xsl:template>
</xsl:stylesheet>
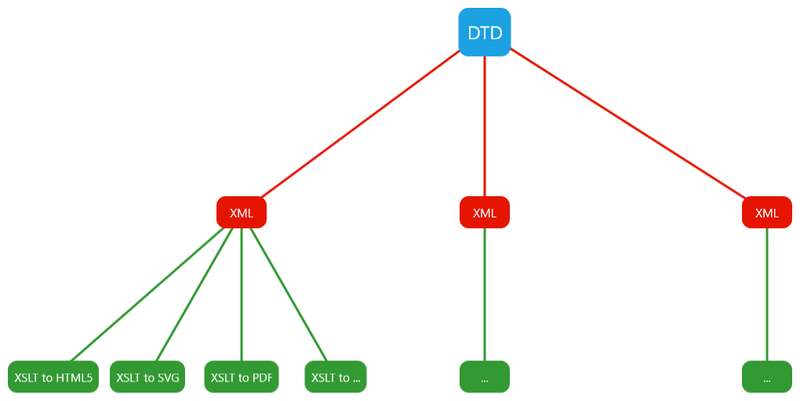
Combiner les trois composantes

Les trois composantes de l'exercice se combinent au niveau du fichier .xml qui contient :
- Une référence au fichier .dtd
- Une référence au fichier .xsl
- L'arborescence des données
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE root SYSTEM "document-type-definition.dtd">
<?xml-stylesheet type="text/xsl" href="xslt-transformation.xsl"?>
<root>
<level-1>
<level-2>Content</level-2>
<level-2>Content</level-2>
</level-1>
</root>
Synthèse
On peut synthétiser l'articulation des trois composantes de l'exercice de la manière suivante :
- La DTD formalise la grammaire de tous les documents XML possibles qui peuvent être générés à partir de cette grammaire
- Chaque document XML est l'une des instances appliquées de la grammaire, avec des données spécifiques au cas particulier
- Chaque document XML généré à partir de la DTD peut être transformé dans des formats différents selon le type de transformation appliqué à travers le XSLT

Créer une DTD
Références principales :
-
- Attention (petit bug): une fois introduit le doctype plus l'élément racine, il faut fermer/ouvrir le fichier XML !
Activité conceptuelle
On commence rarement par définir directement le formalisme d'une grammaire. On commence plutôt par essayer de modéliser des arborescences prototypiques pour avoir une idée des éléments dont on peut avoir besoin et de la manière de les combiner.
- Imaginez un domaine à modéliser à travers un langage de marquage
- Esquissez ses éléments sur papier ou en utilisant un logiciel de mind mapping
- Essayez déjà de déterminer (indépendamment de la notation que vous utilisez) des éléments récursifs, optionnels ou alternatifs. Par exemple :
- Une personne peut avoir plusieurs adresses emails
- Une personne peut avoir un deuxième nom ou pas
- Une personne peut avoir un numéro de portable ou un numéro fixe
Activité pratique
Essayez de formuler votre grammaire dans un fichier .dtd en procédant de la manière suivante :
- Définissez votre élément racine et identifiez tous les éléments/tags différents qui peuvent se trouver au premier niveau d’emboîtement (les children)
<!ELEMENT votre-racine (child-1, child-2, ...)>
- Répétez cette opérations pour chaque child de premier niveau.
- Si l'élément peut contenir d'autres sous-éléments, il faudra les lister à l'intérieur des parenthèses, par exemple :
<!ELEMENT child-1 (sub-element-1, sub-element-2, ...)>
- Si l'élément ne contient pas des sous-éléments mais directement la valeur souhaitée, il faudra l'indiquer en utilisant #PCDATA ou #CDATA à l'intérieur des paranthèses, par exemple :
<!ELEMENT child-1 (#PCDATA)>
- Si l'élément peut contenir d'autres sous-éléments, il faudra les lister à l'intérieur des parenthèses, par exemple :
- Répétez l'opération précédente pour des éventuels descendants de deuxième/troisième/.../n-ième niveau
- Une fois définit tous les éléments, vous pouvez ajouter les notations pour mieux spécifier votre grammaire. Voici quelques possibilités (pour une liste plus exhaustive voir le Tutoriel DTD :
element(sans notation supplémentaire) : l'élément est obligatoire et il ne peut être utilisé qu'une seule fois (par rapport à l'élément parent)<!ELEMENT parent (element)>
element?: l'élément est optionnel. S'il est utilisé, il ne peut être utilisé qu'une seule fois (par rapport à l'élément parent)<!ELEMENT parent (element?)>
element+: l'élément est obligatoire, il en faut au moins un, mais on peut en avoir aussi plusieurs<!ELEMENT parent (element+)>
element*: l'élément est optionnel, si on l'ajoute on peut en avoir un ou plusieurs<!ELEMENT parent (element*)>
element-1 | element-2: il faut choisir entre element-1 et element-2<!ELEMENT parent (element-1 | element-2)>
element-1, element-2: element-1 doit être suivi par element-2<!ELEMENT parent (element-1, element-2)>
- La notation peut être faite de manière distributive, par exemple
(element-1*, element-2*)est équivalent à(element-1, element-2)*
Une fois satisfait de votre grammaire (même de manière provisoire), créez un fichier *.xml dans le même dossier de votre DTD et commencez à le remplir en respectant la grammaire. Vous pouvez partir de ce template qui doit être adapté selon votre cas spécifique (i.e. pointage au fichier *.dtd et element racine) :
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE your-root-element SYSTEM "path-to-your-grammar.dtd">
<your-root-element>
</your-root-element>
Activité XSLT hands-on
Références principales :
Fichiers à télécharger
Téléchargez les fichiers pour s'exercer depuis le repository GitHub :
Créer un projet dans Exchanger XML Editor
La manière la plus simple pour travailler sur les différentes fichiers dans Exchanger XML Editor consiste à créer un projet et ajouter un dossier virtuel.
Dans Exchanger XML Editor :
- Dans le menu principal
Project > New Project - Donnez un nom au projet, par exemple Workshop ex10
- Clic droit sur le projet qui vient de s'ajouter à la liste et choisissez
Add virtual folder... - Pointez vers le dossier que vous avez de-zippé et ajoutez le
- À ce moment vous avez accès à tous les fichiers directement à l'intérieur de l'interface
Exemple XSLT de base
Voir example/01-set-up dans les fichiers GitHub
Transformation du code XML suivant :
<?xml version="1.0" encoding="UTF-8"?>
<!--
Link to the DTD so that the XML files "knows" the rules !
You must indicate the name of the root element for the DTD to apply to your document.
In our case, the root element is the element "page"
-->
<!DOCTYPE page SYSTEM "document-type-definition.dtd">
<!--
Link to the XSLT file so that the XML "knows" how to be transformed in HTML
-->
<?xml-stylesheet type="text/xsl" href="xslt-transformation.xsl"?>
<!--
Since the "page" element is our root, we must start from it.
It will contain all the other children
-->
<page>
<header>This is the content of the header element</header>
<main>This is the content of the main element</main>
<footer>This is the content of the footer element</footer>
</page>
En utilisant le XSLT suivant :
<?xml version="1.0" encoding="UTF-8"?>
<!-- Define the XSL transformation element -->
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<!-- Define the type of output as HTML -->
<xsl:output method="html"
doctype-system="about:legacy-compat"
encoding="UTF-8"
indent="yes" />
<!--
Start by defining the transformation of each element that can be found in the DTD.
We start with the root element "page".
Since this is the root element, we will use it to inject an HTML5 simple template
-->
<xsl:template match="page">
<html>
<head>
<title>Simple set-up of XML, DTD and XSLT</title>
</head>
<body>
<!-- Since here we want our three children, we tell XSLT to apply other templates -->
<xsl:apply-templates/>
</body>
</html>
</xsl:template>
<!--
Then we define a match for each child element
-->
<!-- Define the header transformation -->
<xsl:template match="header">
<header>
<!-- We want the content inside an h1 tag, so we inject the apply-template inside it -->
<h1>
<xsl:apply-templates/>
</h1>
</header>
</xsl:template>
<!-- Define the main transformation -->
<xsl:template match="main">
<main>
<!-- We want the content inside a generic div tag, to which we will give a class for later use, so we inject the apply-template inside it -->
<div class="css-reference">
<xsl:apply-templates/>
</div>
</main>
</xsl:template>
<!-- Define the footer transformation -->
<xsl:template match="footer">
<footer>
<!-- We want the content inside a p tag, so we inject the apply-template inside it -->
<p>
<xsl:apply-templates/>
</p>
</footer>
</xsl:template>
</xsl:stylesheet>
Pour inspecter l'HTML utilisez les outils développeurs de Google Chrome :
F12- Cliquez sur le tab Elements
Ajouter du CSS
Voir examples/02-add-css dans les fichiers GitHub
Pour ajouter du CSS, il suffit d'inclure la référence à un fichier *.css dans le template du fichier *.xsl qui s'occupe de transformer la racine.
<?xml version="1.0" encoding="UTF-8"?>
<!-- Define the XSL transformation element -->
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<!-- Define the type of output as HTML -->
<xsl:output method="html" doctype-system="about:legacy-compat" encoding="UTF-8" indent="yes" />
<!--
Start by defining the transformation of each element that can be found in the DTD.
We start with the root element "page".
Since this is the root element, we will use it to inject an HTML5 simple template
-->
<xsl:template match="page">
<html>
<head>
<title>Simple set-up of XML, DTD and XSLT</title>
<!-- WE ADD THE CSS REFERENCE HERE, AS IN A NORMAL HTML5 FILE -->
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<!-- Since here we want our three children, we tell XSLT to apply other templates -->
<xsl:apply-templates/>
</body>
</html>
</xsl:template>
<!--
Then we define a match for each child element
-->
<!-- Define the header transformation -->
<xsl:template match="header">
<header>
<!-- We want the content inside an h1 tag, so we inject the apply-template inside it -->
<h1>
<xsl:apply-templates/>
</h1>
</header>
</xsl:template>
<!-- Define the main transformation -->
<xsl:template match="main">
<main>
<!-- We want the content inside a generic div tag, to which we will give a class for later use, so we inject the apply-template inside it -->
<div class="css-reference">
<xsl:apply-templates/>
</div>
</main>
</xsl:template>
<!-- Define the footer transformation -->
<xsl:template match="footer">
<footer>
<!-- We want the content inside a p tag, so we inject the apply-template inside it -->
<p>
<xsl:apply-templates/>
</p>
</footer>
</xsl:template>
</xsl:stylesheet>
Selon le même principe on peut ajouter :
- d'autres fichiers CSS
- des fichiers JavaScript
- en général, tout ce qu'on peut avoir dans une page HTML5
Réutiliser un élément de deux manières différentes
Ce qu'il faut bien comprendre dans la transformation XSLT est qu'on déclare un élément une seule fois, mais on peut le réutiliser à différents endroits. Dans l'exemple examples/03-instruction-for-objective, la DTD propose une simple manière pour définir des objectives et les instructions pour les atteindre. Ces instructions peuvent être soit sous forme de liste non ordonnée ou de séquence ordonnée :
<!-- The objective contains a title, a description and either a sequence or a list -->
<!ELEMENT objective (title, description, (sequence | list))>
Dans les deux cas, une séquence ou une liste contiennent une instruction :
<!-- A sequence contains one or more instructions -->
<!ELEMENT sequence (instruction+)>
<!-- Also a list contains one more more instructions -->
<!ELEMENT list (instruction+)>
Dans la transformation XSLT on peut traduire ce mécanisme de manière à ce que :
- La séquence soit traduite en
ol - La liste soit traduite en
ul - L'instruction soit traduite en
li
Voici un extrait du code :
<xsl:template match="sequence">
<!-- Since it is ordered, we transform in ol -->
<ol>
<xsl:apply-templates/>
</ol>
</xsl:template>
<xsl:template match="list">
<!-- Since it is unordered, we transform in ul -->
<ul>
<xsl:apply-templates/>
</ul>
</xsl:template>
<xsl:template match="instruction">
<!-- All instruction will be li, and will inherit a number or a bullet depending on where they are inserted -->
<li>
<xsl:apply-templates/>
</li>
</xsl:template>
De cette manière, l'instruction va être associée à un chiffre ou à un bullet selon qu'elle se trouve à l'intérieur d'un élément XML list ou sequence, car les deux sont traduites respectivement dans une liste ordonnée ou non-ordonnée en HTML5.
Projet 10 / Tâche
Lectures et matériel de support
Ces articles proposent les contenus utiles aux finalités pédagogiques du cours. Pour compléter l'exercice ou atteindre les objectifs spécifiques à votre dispositif (voir plus bas), d'autres ressources peuvent être nécessaires.
Dispositif
Le dispositif se compose de trois tâches :
- Imaginez et documentez une grammaire DTD qui puisse aider un auteur à rédiger des documents XML avec des données intéressantes pour un public cible
- Proposez un exemple concrèt de l'application de votre grammaire dans un document XML que vous devez implémenter en respectant votre DTD
- Créez des règles XSLT qui transforment vos données XML dans une page HTML5 stylisée avec un fichier CSS
Votre dispositif doit donc se composer au moins des fichiers suivants :
- Un fichier *.dtd
- Un fichier *.xml
- Un fichier *.xsl
- Un fichier *.css
Contraintes
- Contenu selon vos envies et possibilités, mais en rapport avec les thématiques MALTT
- La DTD doit aider un auteur à rédiger un type de texte pour un public cible (apprenant, enseignant, concepteur, etc.)
- Ne faites pas :
- une spécification pour un fichier d'échange de données (genre SVG, DocX, etc.)
- une application administrative (e.g. gestion des étudiants dans une classe, etc.)
- une simple base de données de type tableau, liste, etc. (e.g. catalogue de CD, programmes, ...)
- Vous pouvez soit définir une nouvelle DTD, soit adapter une DTD existante (que vous devez citer)
- Vos fichiers doivent passer toutes les validations, c'est-à-dire :
- Votre fichier .dtd doit être valide
- Dans Exchanger XML editor choisir
Schema > Validate DTD
- Dans Exchanger XML editor choisir
- Votre fichier .xml doit être doublement valide
- Dans Exchanger XML editor utilisez :
- Le bouton de validation vert (Validate) pour contrôler le respect de la DTD
- Le bouton de validation rouge (Check for well-formadness) pour contrôler que votre XML est bien formaté (e.g.ouverture-clôture des balises)
- Dans Exchanger XML editor utilisez :
- La transformation en HTML5 avec votre fichier .xsl doit s'afficher correctement dans le navigateur
- Pas besoin de valider le HTML5 avec le validateur Unicorn
- Votre fichier .dtd doit être valide
- Vous devez associer à votre résultat HTML5 un fichier CSS externe
- Vous pouvez utiliser un framework CSS (e.g. Bootstrap, ...)
Conseils
- Ne soyez pas trop ambitieux dans le nombre d'éléments différents car chaque élément doit être déclaré dans la DTD et puis traduit dans le XSL !
- Privilégiez des templates récursifs plutôt que des longues listes d'élément séparés
- Soyez plutôt flexibles dans votre DTD : ne mettez les élément obligatoire que s'ils sont vraiment fondamentales, si non c'est mieux de le mettre en option - cela réduit aussi le nombre d'erreurs de validation !
- XML/DTD/XSLT sont beaucoup plus stricts que HTML5, le moindre erreur de syntaxe peut tout compromettre
- C'est un exercice qui nécessite de beaucoup de concentration, ne faîtes pas les choses à la hâte
Critères d'évaluation
Par rapport à la grille d'évaluation utilisée habituellement dans les cours STIC, pour cet exercice veuillez noter que :
- La documentation interne sera évalué sur la base de la DTD :
- Choix de noms de balises sémantique par rapport au contenu
- Utilisation d'une syntaxe cohérente en utilisant que des lettres minuscules sans caractères spéciaux ;
- Utilisez un
-si vos noms de balises sont composés par plusieurs mots (par exemple fist-name, personne-de-contact, ...) - Règles d'emboîtement
- Flexibilité (e.g. éléments obligatoires/facultatifs)
- La scénarisation pédagogique et les objectifs seront évalués en fonction du type de grammaire créée, par exemple :
- Vous pouvez viser que l'utilisation de la DTD soit l'objectif/scénario pédagogique (e.g. fournir à des étudiants une DTD pour créer des histoires). Dans ce cas il faudra tenir compte du niveau technique des utilisateurs (connaissance XML, etc.)
- Vous pouvez viser que le résultat HTML5 soit l'objectif/le scénario pédagogique (e.g. bien afficher les composantes principales d'une histoire pour que les étudiants puissent s'en souvenir)
- Définissez bien quel est l'objectif primaire de la DTD (utilisation vs. résultat) dans vos rapports !
- L'expérience utilisateur se réfère exclusivement au résultat HTML5 (i.e. si votre grammaire est difficile à utiliser mais votre page HTML5 est excellente d'un point de vue ergonomique, vous aurez 0.6 sur le critère)
Rapport
Faites un rapport selon les guidelines habituelles :
- Voir
En particulier pour cet exercice :
- Dans la section Liens insérez un link :
- Vers le fichier *.dtd
- Vers le fichier *.xml (vous pouvez l'appeler index.xml ou welcome.xml pour l'afficher avec l'URL du dossier, mais ne le mettez pas dans le même dossier du rapport !)
- Vers le fichier *.xsl
- Dans la section Objectifs :
- Identifiez clairement qui est l'auteur-type qui pourrait bénéficier de votre DTD
- Identifiez clairement qui est le destinateur-type qui pourrait bénéficier du résultat finale de la transformation (i.e. de la page web)
- Dans la section Design :
- Documentez brièvement votre DTD (la documentation principale vous pouvez la faire soit en commentaire dans le fichier même ou à travers une autre page HTML ou fichier pdf)
- Illustrez les choix de transformation XSL, comment avez-vous pensé la mise en page et pourquoi ?
Contribution Wiki
Contribution pour la période selon les guidelines habituelles :
- Voir
Quelques suggestions :
- Compléter/améliorer XML
- Compléter/améliorer Tutoriel XSLT débutant
- Implémenter Tutoriel XSLT intermédiaire
- Compléter/améliorer Tutoriel pour générer du SVG avec du XSLT
- Compléter/améliorer Tutoriel DTD
- XML dans l'éducation
- Documenter un éditeur XML, ou améliorer Exchanger_XML_Editor
- Faire un article en rapport avec un autre exercice, par exemple eXe
- Décrire un vocabulaire XML qui vous intéresse (regardez ce que publie W3C, , OASIS, ...)
- Voir aussi la catégorie en:XML (possibilité de faire un bout de traduction par exemple)
Délai
Environement de travail/test en local
Le développement de cet exercice peut soulever quelques difficultés dans l'environnement de travail en local, car les browser ne gèrent pas tous la transformation automatique XML+XSLT en HTML de la même manière lorsqu'on ouvre le fichier (e.g. C://user/documents/etc/welcome.xml) et on utilise pas un serveur web. Voici quelques solutions :
Solution simple
- Pour Windows
Normalement il n'y a pas de problème si vous utilisez
- Microsoft Edge ou Microsoft Explorer.
- Firefox
- Pour Mac
- Utilisez Firefox
Chrome a un bug (voulu, et ne marchera pas avec un fichier en local)
Utiliser le serveur/live preview de Brackets
Une alternative un peu brouillon est de :
- Utilisez Exchanger pour coder/valider le XML et la DTD
- Ouvrir le dossier de votre projet comme un projet Brackets
- Ajouter une page qui ne sert à rien, style
page.html - L'ouvrir en live preview (symbole du tonnerre)
- Le browser qui s'ouvre pointe vers quelque chose de similaire à
http://127.0.0.1:55152/page.html - Remplacez dans l'URL page.html par le nom de votre fichier XML, normalement
welcome.xml - Laissez Brackets en arrière plan et modifier le XML/XLST avec Exchanger. Attention : il faudra mettre à jour la page du browser (F5 ou bouton update) pour voir les changements
- À la limite vous pouvez utiliser Brackets pour le CSS, c'est mieux que Exchanger pour ça, mais faites attention que avoir ouvert les mêmes fichiers avec deux logiciels différents requièrent une certaine attention pour éviter d'écraser des changements d'une parte ou de l'autre
Lancer un serveur en local avec Node.js
Si vous avez installé Node.js, vous pouvez installer un module globalement qui vous sert de server web. Depuis la ligne de commande :
npm install -g live-server
Puis pointer au dossier de votre projets, e.g. :
cd /ma/grammaire/xml/
Lancez le serveur avec :
live-server .
Pointer vers le nom de votre fichier .xml pour voir le résultat.
Normalement ce type de serveur met à jour le navigatuer après les changements, mais j'ai testé et cela n'a pas l'air de le faire avec XML+XSLT. Il faudra mettre à jour manuellement.
Ressources
Tour d'éditeurs XML
- On vous rappelle que c'est utile d'avoir Java si ce n'est pas déjà fait. Plusieurs programmes que nous allons utiliser en ont besoin.
- Installez / utilisez un éditeur XML si c'est pas déjà fait. Voici quelques choix (signalez d'autres solutions intéressantes SVP):
- Éditeur XML - Choix 1
- Exchanger_XML_Editor
- Exchanger XML Editor lite (PC/Mac/Unix). Donwload chez Google code. Vérifiez que c'est au moins la version 3.3 (pas prendre chez xchanger.com (site abandonné).
- Éditeur XML - Choix 2
- epcEdit (Linux, Windows). Lien original cassé, mais peut-être on peut retrouver ce logiciel ailleurs
- Le plus convivial à utiliser (mais pas à installer)
- XML Copy editor - Choix 3 PC
- XML Copy Editor
- Download: XML Copy editor (Linux, windows)
- Le plus facile à installer ! Assez facile à utiliser, mais moins puissant !.
- Peut valider toutes sortes de schémas.
- XML Mind editor - Choix 3 Mac
- XmlMind
- A vérifier. Dans le passé cet éditeur a bien fonctioné
- Editeur XML - autres choix
- C.f. XML editor
- Il est impératif que l'éditeur puisse valider des DTDs et des schémas
- Il est important qu'il puisse assister à l'édition, valider et exécuter XSLT avec un débogage.
Liens
- Transparents
- TECFA's XML page
- Introduction à XML et DOM - PDF file , (transparents)
- Introduction technique à XML - PDF file , (transparents)
- Introduction technique à XSLT - PDF file , (transparents)
- Manuels électroniques (PDF et dPUB sur XML)
- [docs protégés]
- Exemples de DTD
- http://tecfa.unige.ch/guides/xml/examples/dtd-examples/
- http://tecfa.unige.ch/guides/xml/examples/xsl-simple/
- Informations sur les DTD
- Structurez vos données avec XML (Open Classroom)
- Pages wiki fr
- XML (survol conceptuel)
- Tutoriel DTD (important, comprend les éléments pour réussir l'exercice)
- Encodage de caractères
- Tutoriel XSLT débutant
- XML Schema
- Exchanger XML Editor
- Pages wiki en anglais
- en:Editing XML tutorial (tutoriel pour utiliser un schéma XML)
- en:DTD tutorial
- XML (en, mini-tutoriel + liens)
- XML editor (on conseille Exchanger light, si vous n'arrivez pas à l'installer, essayez d'autres comme epcedit)
- XSLT (en, liens)
- XSLT Tutorial (en, mini-tutoriel)
- Character encoding (en, liens encodage)
- Cours COAP
- La catégorie XML
- en:Exchanger XML Editor