« STIC:STIC I - exercice 2 (Yoshi) » : différence entre les versions
(Page créée avec « {{ En construction }} {{stic12}} <categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-co... ») |
mAucun résumé des modifications |
||
| (74 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{stic archive}} | ||
<categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | <categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | ||
==Introduction== | ==Introduction== | ||
Ce deuxième exercice du cours STIC I introduit les premiers concepts de programmation et | Ce deuxième exercice du cours STIC I introduit les premiers concepts de [[Introduction à la programmation|programmation]] et [[pensée computationnelle]], à travers la création d'une application interactive avec [[Scratch]], un logiciel développé par le MIT, et une activité guidée pour vos [[premiers pas avec JavaScript]]. | ||
===Connaissances/compétences envisagées=== | ===Connaissances/compétences envisagées=== | ||
| Ligne 10 : | Ligne 9 : | ||
À l'issue de cet exercice vous devez avoir acquis les connaissances/compétences suivantes : | À l'issue de cet exercice vous devez avoir acquis les connaissances/compétences suivantes : | ||
* Développer une perspective critique sur la pensée computationnelle et le rôle de l'informatique à l'école | * Développer une perspective critique sur la [[pensée computationnelle]] et le rôle de l'informatique à l'école | ||
* | * Exposition "souple" aux grands principes de la [[Introduction à la programmation|programmation]] (variables, structures de contrôles, boucles, ...) qui seront approfondis pendant le semestre | ||
* Comprendre les grands principes des applications interactives et savoir identifier des liens potentiels avec l'apprentissage | * Comprendre les grands principes des [[Interactivité avec JavaScript|applications interactives]] et savoir identifier des liens potentiels avec l'apprentissage | ||
* Utilisation de Scratch en tant qu'outil de développement, mais également de transfert de connaissance sur la programmation | * Utilisation de [[Scratch]] en tant qu'outil de développement/création/expression, mais également de transfert de connaissance sur la programmation | ||
* Introduction "souple" à [[JavaScript]] (en prévision des autres périodes) avec un tutoriel étape par étape ([[Premiers pas avec JavaScript]]) | |||
=== Prérequis === | === Prérequis === | ||
Lecture | Lecture conseillée avant le cours : | ||
* [[Introduction à la programmation]] | * [[Introduction à la programmation]] | ||
| Ligne 26 : | Ligne 26 : | ||
* 09:00 - 09:15 Présentation du domaine STIC (I et II) | * 09:00 - 09:15 Présentation du domaine STIC (I et II) | ||
* 09:15 - 10:30 | * 09:15 - 10:30 Activité Scratch | ||
* -- Pause -- | * -- Pause -- | ||
* 11:00 - 12:00 | * 11:00 - 12:00 Introduction à STIC I (Concepts, Objectifs, ...) | ||
* 12:00 - 12:30 Introduction à JavaScript en prévision de P2 | ** Inscription au cours sur Moodle pour évaluation et feedback | ||
** Journée de Support Libre | |||
** Illustration et analyse de quelques exemples d'application | |||
** Description du cours et du matériel pédagogique | |||
* 12:00 - 12:30 Introduction à JavaScript en prévision de P2 : {{Goblock | '''[[Premiers pas avec JavaScript]]''' }} | |||
** Activité d'auto-apprentissage | |||
** '''À entamer le plus tôt possible : possibilité d'en discuter lors de la Journée de Support Libre''' | |||
** Consignes pour l'exercice 2 | |||
=== Hands-on Scratch === | |||
; Activité individuelle (10-15 minutes) | |||
* [https://scratch.mit.edu/ Lien direct vers Scratch] | |||
* [https://scratch.mit.edu/projects/editor/?tip_bar=getStarted '''Essayez le tutoriel de base '''] | |||
; Activité de groupe | |||
Essayer du matériel pédagogique commercial, prévue pour 8 ans et plus, et qui permet de développer des applications avec [[Scratch 2.0]]. | |||
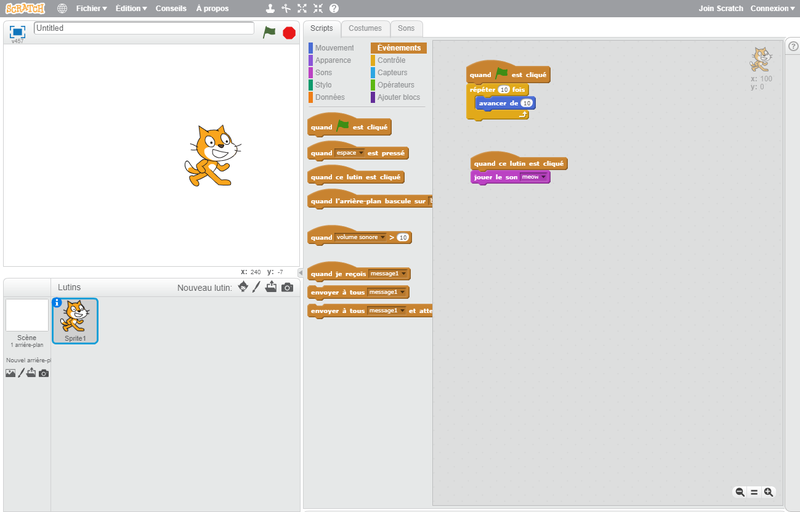
[[Fichier:Scratch 2 environment.png|800px|vignette|néant|Environnement de développement graphique de Scratch 2.0]] | |||
=== Présentation du cours === | === Présentation du cours === | ||
| Ligne 35 : | Ligne 55 : | ||
==== Inscription au cours sur Moodle ==== | ==== Inscription au cours sur Moodle ==== | ||
'''Inscription obligatoire''' | {{Bloc important | | ||
* Lien à l'espace STIC I sur Moodle : http://tecfalms.unige.ch/moodle/course/view.php?id= | '''Inscription obligatoire !!''' | ||
}} | |||
* '''Lien à l'espace STIC I sur Moodle : http://tecfalms.unige.ch/moodle/course/view.php?id=330''' | |||
Espace utilisé pour les notes (avec grille d'évaluation disponible en cliquant sur le devoir) et feedback collectif dans le Forum. | |||
'''Ne pas utiliser le Forum pour de l'aide, utilisez le Wiki ! ''' | |||
==== Journée de Support Libre (avec partie STIC) ==== | |||
Participation facultative à la '''Journée de Support Libre''' (JSL) : | |||
* Tous les '''jeudi''' de la semaine en présence M2 | |||
** donc le jeudi après la semaine en présence pour M1 qui prévoit STIC au vendredi -> consolidation de la ''mémoire à moyen terme'' | |||
* Une partie de la journée, de '''10h à 12h''', est spécifiquement consacrée à STIC, avec la présence d'au moins un assistant/moniteur '''si il y a assez d'étudiants intéressés'''. | |||
{{Bloc important | Merci de confirmer votre participation à l'avance à travers le forum de l'espace Moodle ! }} | |||
* '''[http://tecfalms.unige.ch/moodle/course/view.php?id=291 Espace Moodle de la Journée de Support Libre]''' | |||
==== Illustration et analyse de petites applications interactives ==== | |||
{{Bloc important | | |||
; Anatomie des exercices STIC I | |||
# Identifier une problématique ('''la plus spécifique possible''') liée à l'apprentissage, selon vos connaissances et intérêts | |||
# Trouver une ('''simple''') solution algorithmique (i.e. automatisée) | |||
# Implementer la solution dans une ('''simple''') application interactive | |||
# Faire un rapport qui explique le dispositif | |||
#* D'un point de vue pédagogique (objectifs, scénarisation, guidage, ...) | |||
#* D'un point de vue technique (interactions prévues, input/output, ...) | |||
}} | |||
; Applications pour la lecture | |||
Deux applications avec le même type d'interaction possible, mais qui sous-tendent deux processus d'apprentissages différents : | |||
* | * {{Goblock | [https://maltt-stic.github.io/stic-1-app-examples/01-reverse/ esrever] }} : entraînement de la voie d'assemblage (construction des mots à travers le déchiffrage des lettres) | ||
** L'algorithme permet d'afficher les lettres qui composent un mot à l'inverse, de cette manière on ne peut pas utiliser la forme du mot. | |||
* | * {{Goblock | [https://maltt-stic.github.io/stic-1-app-examples/02-blink/ Mot clignotant] }} : entraînement de la voie d'adressage (reconnaissance des mots par leur "forme") | ||
** L'algorithme affiche le mot seulement pour 200ms, de cette manière on n'a pas le temps de construire le mot lettre par lettre. | |||
[ | Liens vers le ''repository'' avec les fichiers des exemple : [https://github.com/MALTT-STIC/stic-1-app-examples MALTT-STIC/stic-1-app-examples] | ||
; Application "Number sorting" | |||
Même application déclinée avec trois modalités interactives différentes : | |||
* | * {{Goblock | [http://tecfa.unige.ch/perso/mafritz/teaching/stic-1/apps/number-sorting-game/ Number sorting game] }} | ||
Activité - pour chacune des modalités interactives : | |||
* | # Identifiez toutes les "microinteractions" (que se passe-t-il quand vous cliquez/saisissez/glissez-posez) | ||
* | # Essayer de comparer les trois versions, par exemple : | ||
#* Identifier des publics cibles qui peuvent être plus ou moins à l'aise avec une modalité ou l'autre | |||
#* Évaluer des supports (ordinateur, tablettes, smartphones, ...) pour lesquels les versions sont plus ou moins adaptées | |||
#* Illustrer à quel point les versions permettent une marge d'erreur | |||
#* Autre... | |||
# Repérez et évaluez le guidage et les instructions | |||
==== Description du cours et du matériel pédagogique d'accompagnement ==== | |||
; Introduction à STIC I | |||
''' | * voir {{ Goblock | '''[[STIC:STIC I (Yoshi)]]''' }} | ||
; Illustration du matériel pédagogique d'accompagnement | |||
Nous allons utiliser une sélection de ressources tirée de l'[[Initiation à la pensée computationnelle avec JavaScript]] : | |||
[[ | * {{Goblock | '''[[EduTech Wiki:Livres/STIC I - Support de cours|STIC I - Support de cours]]''' }} | ||
Vos commentaires/critiques sur le matériel sont les bienvenus et seront considérés dans la contribution wiki obligatoire. Le matériel nécessite également d'édition (fautes d'orthographe, ...) | |||
=== Introduction à JavaScript === | |||
'''Préparation pour la deuxième période''' : | |||
* Problème des néophytes avec programmation : difficulté avec la syntaxe | |||
* Importance de s'exposer à la syntaxe JavaScript avant P2 -> on commence à coder ! | |||
* Nous allons utiliser JavaScript pour les exercices 3, 4, 5 et 6 -> Investissement pour la période ;) | |||
==== Activité d'auto-apprentissage ==== | |||
Pendant la période à distance, vous devez '''suivre et adapter pour le rendu de l'exercice 2''' le tutoriel suivant : | |||
* | * {{Goblock | '''[[Premiers pas avec JavaScript]]''' }} | ||
Voir la partie sur la tâche/projet plus bas pour plus d'informations sur le rendu attendu. | |||
{{Bloc important | Lancez-vous tôt dans cette étape, par exemple avant la '''Journée de Support Libre''', ainsi que vous puissiez discuter de vos difficultés à ce moment avec un assistant ou vos collègues ! }} | |||
== | == Projet 2 / Tâche == | ||
Voici de suite la description détaillée de la tâche et le matériel de support à votre disposition pour compléter l'exercice pendant la période à distance. | |||
=== Lectures et matériel de support === | |||
Ces articles proposent les contenus utiles aux finalités pédagogiques du cours. Pour compléter l'exercice ou atteindre les objectifs spécifiques à votre dispositif (voir plus bas), d'autres ressources peuvent être nécessaires. | |||
* {{ Goblock | [[Introduction à la programmation]] }} : aspects théoriques | |||
* {{ Goblock | [[Premiers pas avec JavaScript]] }} : aspects pratiques, tutoriel étape par étape | |||
* {{ Goblock | [[Pensée computationnelle]] }} : aspects théoriques (lecture facultative) | |||
=== Dispositif === | === Dispositif === | ||
Suivez d'abord et adaptez dans un deuxième temps le tutoriel | |||
* {{Goblock | '''[[Premiers pas avec JavaScript]]''' }} | |||
pour créer une petite application interactive de type ''Flash card'' : | |||
* Créez un | * Creez une page HTML5 qui contient un mécanisme interactif permettant de switcher entre deux images à travers un bouton | ||
* | * Créez/adaptez deux versions d'une image dont le switch entre version peut représenter un intérêt pédagogique | ||
* | ** Vous pouvez garder l'effet ''flash card'' ou inventer quelque chose de différent avec le même mécanisme | ||
* Vous pouvez réutiliser le code de l'exemple de base, mais il faudra adapter le tout (images, consignes, ...) aux finalités de votre dispositif | |||
* Vous n'êtes pas obligés d'inclure le mécanisme du compteur (e.g. si cela n'a aucun sens dans votre application) | |||
==== Contraintes ==== | ==== Contraintes ==== | ||
* Contenu selon vos envies, mais en rapport avec une thématique MALTT | * Contenu selon vos envies, mais en rapport avec une thématique MALTT | ||
* | * Vos deux versions de l'image '''doivent être en format SVG''' et vous devez inclure le SVG en tant qu'élément externe | ||
** | ** Voir {{Goblock | [[Tutoriel SVG avec HTML5]] }} | ||
* | * Vous pouvez utiliser des images déjà créées ('''avec droit d'utilisation et en citant la source'''), '''mais vous devez apporter des modifications au moins à l'une des versions de l'image en SVG''', par exemple : | ||
** Ajouter des labels | |||
* | ** Changer la couleur | ||
** | ** Ajouter/masquer un élément | ||
* | ** ... | ||
* Les modifications doivent être illustrées dans le rapport | |||
===Critères d'évaluation === | ===Critères d'évaluation === | ||
| Ligne 171 : | Ligne 192 : | ||
* Application ne marche pas | * Application ne marche pas | ||
* | * Les images ne sont pas en format SVG ou ne sont pas incluses en tant que fichiers externes | ||
* | * Vous n'avez pas modifié vous-mêmes au moins l'une des images | ||
* | * Vous avez utilisé des images que vous n'avez pas le droit d'utiliser et/ou dont vous ne citez pas la source | ||
* | * Code HTML5 mal structurés | ||
;Bonus | ;Bonus | ||
* | * Vraie adaptation aux objectifs de votre dispositif | ||
* | * Images SVG de bonne qualité et utiles à montrer un phénomène ou sous-tendre un processus d'apprentissage | ||
* | * Adaptation du guidage et des consignes à votre public cible (e.g. âge, compétences techniques, ...) | ||
* | * Scénarisation pédagogique claire et cohérente (à qui comptez-vous faire utiliser le dispositif ? dans quel contexte ? etc.) | ||
=== Rapport === | === Rapport === | ||
Faites un rapport selon les guidelines | Faites un rapport selon les guidelines des rapports STIC : | ||
* voir [[STIC:Rapport STIC I et II]] | * voir {{Goblock | [[STIC:Rapport STIC I et II]] }} | ||
En particulier pour cet exercice, | En particulier pour cet exercice, essayez de : | ||
* | * Dans la partie '''Objectifs''' de votre rapport : | ||
** Identifiez et illustrez la problématique à laquelle vous allez contribuer avec votre dispositif | |||
** Essayez de préciser au maximum le public cible de votre dispositif | |||
** Définissez dans quel cadre les utilisateurs peuvent être intéressés à utilisez le dispositif (tous seuls, avec de l'aide d'une autre personne, dans le cadre d'un cours, en auto-apprentissage, ...) | |||
** Soyez raisonnables dans vos attentes : identifier un objectif simple et précis | ** Soyez raisonnables dans vos attentes : identifier un objectif simple et précis | ||
* Essayez de | ** Essayez de viser une compétence bien spécifique, plutôt que quelque chose de générique | ||
* ''' | * Dans la partie '''Design''' de votre rapport : | ||
* | ** Illustrez comment votre dispositif arrive à "résoudre" la problématique que vous avez définie dans les objectifs | ||
* | ** Décrivez l'activité à faire avec le dispositif (i.e. cliquer pour masquer/afficher de l'information) et en quoi cette activité sous-tende aux objectifs d'apprentissage | ||
** Essayez d'illustrer avec des mots les grandes lignes du fonctionnement de votre dispositif (i.e. imaginez qu'on lise votre rapport '''avant''' de voir le dispositif) | |||
* Dans la section '''Production''' | |||
** Illustrez vos changements à l'image ou aux images SVG | |||
'''Attention''' : vu que le dispositif est déjà disponible en grand partie, nous nous attendons à un effort dans la rédaction du rapport, surtout au niveau des objectifs et du design (i.e. scénarisation et guidage pédagogique) | |||
=== Contribution Wiki === | === Contribution Wiki === | ||
| Ligne 202 : | Ligne 231 : | ||
Contribution libre sur l'ensemble de ce wiki (ou wiki anglais) : | Contribution libre sur l'ensemble de ce wiki (ou wiki anglais) : | ||
* voir [[STIC: | * voir {{Goblock | [[STIC:Contribution Wiki]] }} | ||
Quelques suggestions en rapport avec l'exercice : | Quelques suggestions en rapport avec l'exercice : | ||
* Améliorer la page [[Enseignement de l'informatique à l'école]] (corrections, test des liens, etc.) | * Améliorer la page [[Enseignement de l'informatique à l'école]] (corrections, test des liens, etc.) | ||
* Éditer/commenter les ressources du matériel pédagogique d'accompagnement | |||
* Ajouter des ressources dans la catégorie [[:Catégorie:Education au numérique]] | * Ajouter des ressources dans la catégorie [[:Catégorie:Education au numérique]] | ||
* Améliorer/Implémenter/Ajouter ressources liés à [[Scratch]], surtout [[Scratch 2.0]] | * Améliorer/Implémenter/Ajouter ressources liés à [[Scratch]], surtout [[Scratch 2.0]] | ||
| Ligne 212 : | Ligne 242 : | ||
=== Délai === | === Délai === | ||
Dimanche | {{Bloc important | Dimanche, 28 octobre à 21:00 }} | ||
=== Version alternative pour experts === | |||
Si vous connaissez déjà un peu de JavaScript, vous pouvez vous lancer dans un dispositif plus complexe en utilisant directement le SVG comme élément interactif : | |||
* Voir {{Goblock | [[SVG avec JavaScript]] }} | |||
== Ressources == | == Ressources == | ||
| Ligne 220 : | Ligne 256 : | ||
* [[Enseignement de l'informatique à l'école]] | * [[Enseignement de l'informatique à l'école]] | ||
** [http://www.rts.ch/play/radio/forum/audio/faut-il-obliger-les-enfants-a-suivre-des-cours-de-programmation-informatique-a-lecole?id=7638246 Débat RTS] | ** [http://www.rts.ch/play/radio/forum/audio/faut-il-obliger-les-enfants-a-suivre-des-cours-de-programmation-informatique-a-lecole?id=7638246 Débat RTS] | ||
* [[Pensée computationnelle]] | |||
=== Techniques === | === Techniques === | ||
| Ligne 232 : | Ligne 269 : | ||
* [[Scratch 1.0]] sur ce wiki (contenu pour l'ancienne version mais certains concepts sont encore valables) | * [[Scratch 1.0]] sur ce wiki (contenu pour l'ancienne version mais certains concepts sont encore valables) | ||
* [[:en:Scratch]] sur EduTechWiki en anglais (contenu principalement sur version 1.0) | * [[:en:Scratch]] sur EduTechWiki en anglais (contenu principalement sur version 1.0) | ||
* [https://scratch.mit.edu/search/projects?q=kaebee Exemples de ressources créées par K. Benetos] | |||
==== JavaScript ==== | ==== JavaScript ==== | ||
* [[JavaScript]] | * [[JavaScript]] | ||
* [[Premiers pas avec JavaScript]] | |||
* [[Tutoriel JavaScript de base]] | * [[Tutoriel JavaScript de base]] | ||
; Pour aller plus loin : | |||
* [http://eloquentjavascript.net/ Eloquent JavaScript] (Part 1: Language) | * [http://eloquentjavascript.net/ Eloquent JavaScript] (Part 1: Language) | ||
* [https://github.com/MALTT-STIC/stic-1-javascript-essentials Exercices et exemples à voir/compléter pour P2] | * [https://github.com/MALTT-STIC/stic-1-javascript-essentials Exercices (facultatifs) et exemples à voir/compléter pour P2] | ||
=== Liens === | === Liens === | ||
| Ligne 270 : | Ligne 312 : | ||
=== Discussion de cette page === | === Discussion de cette page === | ||
Utilisez la page discussion de '''cette page''' pour poser des questions. Pour insérer un nouveau titre, utilisez simplement | Utilisez la page discussion de '''cette page''' pour poser des questions. Pour insérer un nouveau titre, utilisez simplement un "nouveau sujet". | ||
'''Important''': Si vous cliquez sur l'étoile ("Ajouter cette page à votre liste de suivi"), le wiki vous enverra un mail après chaque modification de la page. | '''Important''': Si vous cliquez sur l'étoile ("Ajouter cette page à votre liste de suivi"), le wiki vous enverra un mail après chaque modification de la page. On vous conseille aussi de régler [[Spécial:Préférences#mw-prefsection-watchlist|vos préférences wiki]] pour tout ce qui est suivi. | ||
=== | === Journée de Support Libre === | ||
Le | Le jeudi de la semaine après la semaine des cours en présence M1 (i.e. celle où vous avez STIC le vendredi), une Journée de Support Libre et organisée pour vous aider, entre autre, à progresser avec vos exercice STIC. '''La présence d'au moins un assistant/moniteur spécifiquement pour STIC est garantie de 10h à 12h s'il y a assez d'étudiants qui ont manifesté leur présence.''' | ||
* voir [http://tecfalms.unige.ch/moodle/course/view.php?id=291 | * voir [http://tecfalms.unige.ch/moodle/course/view.php?id=291 Journée de Support Libre] pour plus d'informations et pour annoncer votre présence à la journée | ||
Dernière version du 12 septembre 2019 à 18:01
Cette page fait partie des archives des cours Cours STIC (STIC I, STIC II,STIC III,STIC IV)
Introduction
Ce deuxième exercice du cours STIC I introduit les premiers concepts de programmation et pensée computationnelle, à travers la création d'une application interactive avec Scratch, un logiciel développé par le MIT, et une activité guidée pour vos premiers pas avec JavaScript.
Connaissances/compétences envisagées
À l'issue de cet exercice vous devez avoir acquis les connaissances/compétences suivantes :
- Développer une perspective critique sur la pensée computationnelle et le rôle de l'informatique à l'école
- Exposition "souple" aux grands principes de la programmation (variables, structures de contrôles, boucles, ...) qui seront approfondis pendant le semestre
- Comprendre les grands principes des applications interactives et savoir identifier des liens potentiels avec l'apprentissage
- Utilisation de Scratch en tant qu'outil de développement/création/expression, mais également de transfert de connaissance sur la programmation
- Introduction "souple" à JavaScript (en prévision des autres périodes) avec un tutoriel étape par étape (Premiers pas avec JavaScript)
Prérequis
Lecture conseillée avant le cours :
Activité en salle de classe
Programme
- 09:00 - 09:15 Présentation du domaine STIC (I et II)
- 09:15 - 10:30 Activité Scratch
- -- Pause --
- 11:00 - 12:00 Introduction à STIC I (Concepts, Objectifs, ...)
- Inscription au cours sur Moodle pour évaluation et feedback
- Journée de Support Libre
- Illustration et analyse de quelques exemples d'application
- Description du cours et du matériel pédagogique
- 12:00 - 12:30 Introduction à JavaScript en prévision de P2 :
- Activité d'auto-apprentissage
- À entamer le plus tôt possible : possibilité d'en discuter lors de la Journée de Support Libre
- Consignes pour l'exercice 2
Hands-on Scratch
- Activité individuelle (10-15 minutes)
- Activité de groupe
Essayer du matériel pédagogique commercial, prévue pour 8 ans et plus, et qui permet de développer des applications avec Scratch 2.0.
Présentation du cours
Inscription au cours sur Moodle
Inscription obligatoire !!
- Lien à l'espace STIC I sur Moodle : http://tecfalms.unige.ch/moodle/course/view.php?id=330
Espace utilisé pour les notes (avec grille d'évaluation disponible en cliquant sur le devoir) et feedback collectif dans le Forum.
Ne pas utiliser le Forum pour de l'aide, utilisez le Wiki !
Journée de Support Libre (avec partie STIC)
Participation facultative à la Journée de Support Libre (JSL) :
- Tous les jeudi de la semaine en présence M2
- donc le jeudi après la semaine en présence pour M1 qui prévoit STIC au vendredi -> consolidation de la mémoire à moyen terme
- Une partie de la journée, de 10h à 12h, est spécifiquement consacrée à STIC, avec la présence d'au moins un assistant/moniteur si il y a assez d'étudiants intéressés.
Illustration et analyse de petites applications interactives
- Anatomie des exercices STIC I
- Identifier une problématique (la plus spécifique possible) liée à l'apprentissage, selon vos connaissances et intérêts
- Trouver une (simple) solution algorithmique (i.e. automatisée)
- Implementer la solution dans une (simple) application interactive
- Faire un rapport qui explique le dispositif
- D'un point de vue pédagogique (objectifs, scénarisation, guidage, ...)
- D'un point de vue technique (interactions prévues, input/output, ...)
- Applications pour la lecture
Deux applications avec le même type d'interaction possible, mais qui sous-tendent deux processus d'apprentissages différents :
- : entraînement de la voie d'assemblage (construction des mots à travers le déchiffrage des lettres)
- L'algorithme permet d'afficher les lettres qui composent un mot à l'inverse, de cette manière on ne peut pas utiliser la forme du mot.
- : entraînement de la voie d'adressage (reconnaissance des mots par leur "forme")
- L'algorithme affiche le mot seulement pour 200ms, de cette manière on n'a pas le temps de construire le mot lettre par lettre.
Liens vers le repository avec les fichiers des exemple : MALTT-STIC/stic-1-app-examples
- Application "Number sorting"
Même application déclinée avec trois modalités interactives différentes :
Activité - pour chacune des modalités interactives :
- Identifiez toutes les "microinteractions" (que se passe-t-il quand vous cliquez/saisissez/glissez-posez)
- Essayer de comparer les trois versions, par exemple :
- Identifier des publics cibles qui peuvent être plus ou moins à l'aise avec une modalité ou l'autre
- Évaluer des supports (ordinateur, tablettes, smartphones, ...) pour lesquels les versions sont plus ou moins adaptées
- Illustrer à quel point les versions permettent une marge d'erreur
- Autre...
- Repérez et évaluez le guidage et les instructions
Description du cours et du matériel pédagogique d'accompagnement
- Introduction à STIC I
- voir
- Illustration du matériel pédagogique d'accompagnement
Nous allons utiliser une sélection de ressources tirée de l'Initiation à la pensée computationnelle avec JavaScript :
Vos commentaires/critiques sur le matériel sont les bienvenus et seront considérés dans la contribution wiki obligatoire. Le matériel nécessite également d'édition (fautes d'orthographe, ...)
Introduction à JavaScript
Préparation pour la deuxième période :
- Problème des néophytes avec programmation : difficulté avec la syntaxe
- Importance de s'exposer à la syntaxe JavaScript avant P2 -> on commence à coder !
- Nous allons utiliser JavaScript pour les exercices 3, 4, 5 et 6 -> Investissement pour la période ;)
Activité d'auto-apprentissage
Pendant la période à distance, vous devez suivre et adapter pour le rendu de l'exercice 2 le tutoriel suivant :
Voir la partie sur la tâche/projet plus bas pour plus d'informations sur le rendu attendu.
Projet 2 / Tâche
Voici de suite la description détaillée de la tâche et le matériel de support à votre disposition pour compléter l'exercice pendant la période à distance.
Lectures et matériel de support
Ces articles proposent les contenus utiles aux finalités pédagogiques du cours. Pour compléter l'exercice ou atteindre les objectifs spécifiques à votre dispositif (voir plus bas), d'autres ressources peuvent être nécessaires.
- : aspects théoriques
- : aspects pratiques, tutoriel étape par étape
- : aspects théoriques (lecture facultative)
Dispositif
Suivez d'abord et adaptez dans un deuxième temps le tutoriel
pour créer une petite application interactive de type Flash card :
- Creez une page HTML5 qui contient un mécanisme interactif permettant de switcher entre deux images à travers un bouton
- Créez/adaptez deux versions d'une image dont le switch entre version peut représenter un intérêt pédagogique
- Vous pouvez garder l'effet flash card ou inventer quelque chose de différent avec le même mécanisme
- Vous pouvez réutiliser le code de l'exemple de base, mais il faudra adapter le tout (images, consignes, ...) aux finalités de votre dispositif
- Vous n'êtes pas obligés d'inclure le mécanisme du compteur (e.g. si cela n'a aucun sens dans votre application)
Contraintes
- Contenu selon vos envies, mais en rapport avec une thématique MALTT
- Vos deux versions de l'image doivent être en format SVG et vous devez inclure le SVG en tant qu'élément externe
- Voir
- Vous pouvez utiliser des images déjà créées (avec droit d'utilisation et en citant la source), mais vous devez apporter des modifications au moins à l'une des versions de l'image en SVG, par exemple :
- Ajouter des labels
- Changer la couleur
- Ajouter/masquer un élément
- ...
- Les modifications doivent être illustrées dans le rapport
Critères d'évaluation
Selon la Grille d'évaluation : cliquer sur le devoir dans l'espace Moodle du cours pour voir les critères.
- Malus
- Application ne marche pas
- Les images ne sont pas en format SVG ou ne sont pas incluses en tant que fichiers externes
- Vous n'avez pas modifié vous-mêmes au moins l'une des images
- Vous avez utilisé des images que vous n'avez pas le droit d'utiliser et/ou dont vous ne citez pas la source
- Code HTML5 mal structurés
- Bonus
- Vraie adaptation aux objectifs de votre dispositif
- Images SVG de bonne qualité et utiles à montrer un phénomène ou sous-tendre un processus d'apprentissage
- Adaptation du guidage et des consignes à votre public cible (e.g. âge, compétences techniques, ...)
- Scénarisation pédagogique claire et cohérente (à qui comptez-vous faire utiliser le dispositif ? dans quel contexte ? etc.)
Rapport
Faites un rapport selon les guidelines des rapports STIC :
- voir
En particulier pour cet exercice, essayez de :
- Dans la partie Objectifs de votre rapport :
- Identifiez et illustrez la problématique à laquelle vous allez contribuer avec votre dispositif
- Essayez de préciser au maximum le public cible de votre dispositif
- Définissez dans quel cadre les utilisateurs peuvent être intéressés à utilisez le dispositif (tous seuls, avec de l'aide d'une autre personne, dans le cadre d'un cours, en auto-apprentissage, ...)
- Soyez raisonnables dans vos attentes : identifier un objectif simple et précis
- Essayez de viser une compétence bien spécifique, plutôt que quelque chose de générique
- Dans la partie Design de votre rapport :
- Illustrez comment votre dispositif arrive à "résoudre" la problématique que vous avez définie dans les objectifs
- Décrivez l'activité à faire avec le dispositif (i.e. cliquer pour masquer/afficher de l'information) et en quoi cette activité sous-tende aux objectifs d'apprentissage
- Essayez d'illustrer avec des mots les grandes lignes du fonctionnement de votre dispositif (i.e. imaginez qu'on lise votre rapport avant de voir le dispositif)
- Dans la section Production
- Illustrez vos changements à l'image ou aux images SVG
Attention : vu que le dispositif est déjà disponible en grand partie, nous nous attendons à un effort dans la rédaction du rapport, surtout au niveau des objectifs et du design (i.e. scénarisation et guidage pédagogique)
Contribution Wiki
Contribution libre sur l'ensemble de ce wiki (ou wiki anglais) :
- voir
Quelques suggestions en rapport avec l'exercice :
- Améliorer la page Enseignement de l'informatique à l'école (corrections, test des liens, etc.)
- Éditer/commenter les ressources du matériel pédagogique d'accompagnement
- Ajouter des ressources dans la catégorie Catégorie:Education au numérique
- Améliorer/Implémenter/Ajouter ressources liés à Scratch, surtout Scratch 2.0
Délai
Version alternative pour experts
Si vous connaissez déjà un peu de JavaScript, vous pouvez vous lancer dans un dispositif plus complexe en utilisant directement le SVG comme élément interactif :
- Voir
Ressources
Théoriques
Techniques
Scratch
- Site officiel de Scratch
- Guide version Scratch 2.0 en français (PDF)
- Tutoriels Scratch 2.0 sur le site officiel
- Scratch sur ce wiki (contenu très maigre)
- Scratch 2.0 sur ce wiki (contenu très maigre)
- Scratch 1.0 sur ce wiki (contenu pour l'ancienne version mais certains concepts sont encore valables)
- en:Scratch sur EduTechWiki en anglais (contenu principalement sur version 1.0)
- Exemples de ressources créées par K. Benetos
JavaScript
- Pour aller plus loin
- Eloquent JavaScript (Part 1: Language)
- Exercices (facultatifs) et exemples à voir/compléter pour P2
Liens
Enseignement du CT à l'école
- CS for All Consortium
- Code.org
- Exploring CT by Google
- CT for Educators by Google
- BBC guide to CT
- CT with Scratch
Bibliographie
Computational Thinking
- Aho, A. V. (2012). Computation and computational thinking. Computer Journal, 55, 833–835.
- Denning, P. J. (2016). Remaining Trouble Spots With Computational Thinking. Cacm, 60, 33–39.
- Wing, J. M. (2006). Computational thinking. Communications of the ACM, 49, 33–35.
Scratch
- Resnick, M., Maloney, J., Monroy-Hernández, A., Rusk, N., Eastmond, E., Brennan, K., … Kafai, Y. (2009). Scratch: Programming for All. Communications of the ACM, 52, 60–67.
JavaScript
- Haverbeke, M. (2015). Eloquent JavaScript. A modern Introduction to Programming. Second Edition. San Francisco, CA: no starch press.
- Morgan, N. (2014). JavaScript for Kids. San Francisco, CA: No Starch Press.
Aide
Discussion de cette page
Utilisez la page discussion de cette page pour poser des questions. Pour insérer un nouveau titre, utilisez simplement un "nouveau sujet".
Important: Si vous cliquez sur l'étoile ("Ajouter cette page à votre liste de suivi"), le wiki vous enverra un mail après chaque modification de la page. On vous conseille aussi de régler vos préférences wiki pour tout ce qui est suivi.
Journée de Support Libre
Le jeudi de la semaine après la semaine des cours en présence M1 (i.e. celle où vous avez STIC le vendredi), une Journée de Support Libre et organisée pour vous aider, entre autre, à progresser avec vos exercice STIC. La présence d'au moins un assistant/moniteur spécifiquement pour STIC est garantie de 10h à 12h s'il y a assez d'étudiants qui ont manifesté leur présence.
- voir Journée de Support Libre pour plus d'informations et pour annoncer votre présence à la journée