« JSON » : différence entre les versions
| Ligne 90 : | Ligne 90 : | ||
{ | { | ||
"course" : "STIC I" | "course" : "STIC I" | ||
} | |||
</source> | |||
Si vous devez ajouter des guillemets dans votre texte, il faudra utiliser <code>\</code> pour éviter des erreurs de parsing : | |||
<source lang="JavaScript"> | |||
{ | |||
"message": "La plupart des exemples en informatique utilisent le message \"Hello World\" en premier" | |||
} | } | ||
</source> | </source> | ||
Version du 13 juin 2017 à 12:33
Introduction
JSON, acronyme de JavaScript Object Notation, est un format d’échange de données utilisé surtout dans le web, où ce format est en train de remplacer XML (qui reste néanmoins prépondérant, surtout dans les milieux pédagogiques). Par rapport à XML, JSON se caractérise par un format plus léger, qui ne prévoit pas des balises, mais exclusivement des associations clé-valeur similaire aux objets JavaScript (voir Tutoriel JavaScript de base). Voici de suite un exemple de contenu d'un fichier JSON :
{
"page" : "JSON sur EduTechWiki",
"url" : "http://edutechwiki.unige.ch/fr/JSON",
"info" : {
"createdAt" : "2017-02-23",
"createdBy" : "MAF",
"isPublic" : true,
"numberOfClick" : 100,
"responseTime" : 0.567
}
}
JSON est également une extension de fichier .json qui est définit par un MIME type application/json. Le contenu de ce fichier est considéré comme du texte.
Les avantages de JSON concernent :
- Pas d'entête nécessaire (à discuter si c'est vraiment un avantage...) ;
- La facilité de lecture pour les personnes (i.e. human-readable format) ;
- La facilité de parsing par les machines ;
- À égalité de contenu, les fichiers JSON sont plus léger en comportant moins de caractères qu'un document XML ;
- Le format est pensé principalement pour fonctionner avec JavaScript (surtout requêtes asynchrones de type AJAX), mais on peut utiliser JSON avec tout langage de programmation ;
- Si utilisé avec JavaScript, les contenus des fichiers .json est incorporé très facilement (voir automatiquement dans certains cas) en tant qu'objet, donc on peut par la suite accéder aux différents valeurs à travers la notation par point :
jsonFileContent.page--> "JSON sur EduTechWiki"jsonFileContent.info.numberOfClick--> 100
Par contre, comparé à XML, JSON ne propose pas la possibilité de définir des attributs, si ce n'est à travers des "sous-clés" dans un même objet, par exemple :
{
"link" : {
"label" : "Please visit EduTechWiki",
"href" : "http://edutechwiki.unige.ch/",
}
}
Cadres d'utilisation de JSON
JSON est utilisé de plusieurs manières. Voici de suite une liste non exhaustive dont certains points seront repris plus en détail par la suite :
- Échange de données de manière asynchrone à travers le Browser (voir également AJAX) ;
- Format de réponse des RESTful API (voir par exemple la page JSON générée par l'API de ce wiki qui liste les 10 premières appartenant à la catégorie JavaScript)
- Fichiers de configuration/préférence de logiciel (e.g. Visual studio code)
- ...
Anatomie d'un fichier JSON
Un fichier JSON respecte la notation clé-valeur d'un objet JavaScript avec deux différences fondamentales :
- On peut utiliser exclusivement des doubles guillemets
"..."et non pas '...' - Même les clés doivent utiliser les doubles guillemets
{
"myKey": "myValue"
}
Si vous avez plusieurs associations clés-valeurs, il faudra les séparer avec une virgule après la valeur :
{
"firstKey" : "firstValue",
"secondKey" : "secondValue",
"thirdKey" : "thirdValue"
}
Pour être précis, la dernière association clé-valeur ne doit pas avoir une virgule à la fin, mais souvent les choses marchent même si vous la mettez.
Les types de valeurs acceptés sont les suivants :
- Des suites de caractères (i.e. String)
- Des valeurs booléen (true ou false)
- Des chiffres entiers ou décimal (i.e. Number)
- Valeur null
- Des objects (i.e des "sous-associations" clé-valeur)
- Des listes d'éléments (i.e. Array)
Suite de caractères
L'association avec une donnée de type String se fait tout simplement en utilisant les doubles guillemets autour du texte :
{
"course" : "STIC I"
}
Si vous devez ajouter des guillemets dans votre texte, il faudra utiliser \ pour éviter des erreurs de parsing :
{
"message": "La plupart des exemples en informatique utilisent le message \"Hello World\" en premier"
}
Valeurs booléen
Pour les valeurs de type vrai/faux, il ne faut par contre pas utiliser les guillemets :
{
"isPublic" : true,
"isOpen" : false
}
Chiffres
Pour les chiffres également il n'est pas nécessaire d'utiliser des guillemets, que ce soit pour un chiffre entier ou décimal :
{
"numberOfCredits" : 6,
"hoursPerDay" : 2.5
}
Valeur null
Vous pouvez associer à une clé une valeur null :
{
"valeurNulle" : null
}
Objets
On peut très facilement "emboîter" des objets, c'est-à-dire associer à un clé une autre suite d'associations clés-valeurs :
{
"course": {
"name": "STIC I",
"numberOfCredits": 6,
"info": {
"dayOfWeek": "Friday",
"place": "Uni-Pignon",
"room": "S01",
"timetable": {
"morning": {
"startAt": "09:00",
"stopAt": "12:30"
},
"afternoon": {
"startAt": "14:00",
"stopAt": "17:00"
}
}
}
}
}
Si on veut savoir à quelle heure se termine le cours le soir, on peut le récupérer en traversant l'objet avec la notation par points :
course.info.timetable.afternoon.stopAt --> 17:00
Listes (Array)
Enfin, on peut également utiliser des listes. Les listes peuvent se composer de tous les autres types de données illustrés plus haut.
- Liste "simple"
{
"coursesStic" : ["STIC I", "STIC II", "STIC III", "STIC IV"]
}
- Liste composite
{
"mixed" : [1, 2, 3, "A", "B", "C"]
}
- Liste d'objets
{
"courses" : [{
"name" : "STIC I",
"semester" : "A"
}, {
"name": "STIC II",
"semester" : "P"
}]
}
On peut récupérer les différents objets d'une liste par leur index dans l'array (à partir de 0) :
courses[0].name --> STIC I courses[1].semester --> P
Same-origin policy
Il y a des restrictions (générales, pas limitée à JSON) qui déterminent quel type de page est accessible de manière asynchrone en fonction de la page qui en fait demande. La règle de restriction, connues sour le nom de same-origin policy, détermine qu'on peut accéder des manières asynchrones seulement aux pages qui font partie du même domaine. La règle du même domaine est très stricte, car il faut respecter à la fois :
- Le même protocole (http ou https)
- Exactement le même host (donc tecfa.unige.ch n'est pas la même chose ni de unige.ch, ni de tecfalabs.unige.ch)
La règle same-origin policy peut être annulée seulement par le serveur qui reçoit la demande. Selon la policy de ce serveur, il peut accepter des requêtes de n'importe quel autre domaine ou d'une sélection spécifique de domaines. Le mécanisme qui ouvre les requêtes à des pages d'autres domaines est appelée Cross-Origin Resource Sharing ou CORS (voir par exemple https://www.html5rocks.com/en/tutorials/cors/).
JSONP
Une alternative est celle d'utiliser un format très similaire à JSON qui est appelé JSONP, acronyme de JSON with Padding. Ce type de format est une sorte de "violation consensuelle" de la same-origin policy. Le mécanisme, que nous n'allons pas expliquer dans le détail dans cette page, consiste tout simplement à ajouter (ou simuler) une fonction de callback qui "wrap" le contenu reçu de la page.
Utilisation de JSON pour des requêtes asynchrones dans le browser (AJAX)
L'une des applications les plus répandues de JSON est dans le cadre des requêtes asynchrones qui sont envoyées par une page web. Ce type de mécanisme, connu sous le nom de AJAX, a été introduit pour éviter d'avoir à recharger une page chaque fois qu'il y a un changement. C'est le mécanisme qui est à la base du Web 2.0, mais qui a ultérieurement évolué dans le temps. L'une de ces évolutions concerne justement le type de document généralement utilisé pour récupérer des nouvelles informations d'une autre page. AJAX est, à l'origine, l'acronyme de Asynchronous JavaScript and XML, mais le format d'échange n'est pas forcément XML. Au contraire, JSON est justement en train de s'imposer en tant que format d'échange d'informations structurées en réponse à une requête asynchrone.
L'avantage de JSON par rapport à XML concerne principalement la facilité de parsing, c'est-à-dire la possibilité d'incorporer les données récupérées à travers la requêtes asynchrone directement dans le code de la page qui en a fait demande en utilisant JavaScript.
JSON.parse() et JSON.stringify()
Au niveau pratique, cette incorporation peut se faire, en vanilla JavaScript, à travers la fonction
JSON.parse(contenu JSON); //--> from JSON text to JavaScript object
Cette fonction permet de parser une suite de caractères en format JSON et de le transformer dans un objet JavaScript. Par exemple :
var contentJSON = '{ "name" : "STIC I", "credits" : 6 }'; //Le JSON est reçu en tant que suite de caractères
var contentJavaScript = JSON.parse(contentJSON);
console.log(contentJavaScript.name); //--> STIC I
Il est également très simple de faire le mécanisme inverse, c'est-à-dire passer d'un objet JavaScript à un format textuel JSON, à travers la fonction
JSON.stringify(objet JavaScript); //--> from JavaScript object to JSON text
Par exemple :
var course = {
name: "STIC I",
credits: 6
}
console.log(JSON.stringify(course)); //--> {"name":"STIC I","credits":6}
L'intérêt de ces deux fonctions est bien entendu d'échanger des données de manière asynchrone, et cela peut se faire de différentes manières :
- Avec du vanilla JavaScript à travers l'objet
XMLHttpRequest - De manière facilité à travers l'une des bibliothèques JavaScript, comme par exemple jQuery
XMLHttpRequest()
Le fonctionnement de XMLHttpRequest est plutôt complexe, c'est pourquoi il existe des bibliothèques qui essaient de rendre le mécanisme des requêtes asynchrones plus aisé. De manière schématique, une requête AJAX avec vanilla JavaScript nécessite de :
- Une fonction qui détermine quoi faire une fois que la réponse est obtenue
- La déclaration de la requête à faire, notamment si on veut :
- GET : juste récupérer des informations
- POST : envoyer des informations (e.g. à travers un formulaire)
- Autres possibilités : DELETE, PUT, PATCH, etc. (voir RESTful API pour plus d'info)
- L'envoie de la requête
Voici un exemple qui demande de l'information à l'API de ce Wiki pour chercher le contenu de la page JavaScript. Vous pouvez voir le contenu de cette page sous cette adresse : http://edutechwiki.unige.ch/fmediawiki/api.php?action=parse&page=JavaScript&format=json (veuillez noter comme on demande du JSON à travers l'attribut format=json à la fin de l'URL).
//Créer une instance de l'objet var XMLHttpRequest;
var asynchRequest = new XMLHttpRequest();
//Créer la fonction qui détermine quoi faire une fois la réponse obtenue
asynchRequest.onreadystatechange = function () {
//Contrôler que tout a bien marché
if (asynchRequest.readyState == 4 && asynchRequest.status == 200) {
var response = JSON.parse(asynchRequest.responseText);
console.log(response.parse.title); //--> Afficher le titre de la page
console.log(response.parse.images); //--> Afficher les images contenues dans cette page
}
};
//Déclarer les détails de la requête
var eduTechWikiPage = "http://edutechwiki.unige.ch/fmediawiki/api.php?action=parse&page=JavaScript&format=json";
asynchRequest.open("GET", eduTechWikiPage, true);
//Envoyer la requête
asynchRequest.send();
//Message pour montrer la requête asynchrone
console.log("Ce message va s'afficher en premier même s'il apparaît en dernier dans le code source");
Le résultat à la console de cette requête sera similaire à ça :
Ce message va s'afficher en premier même s'il apparaît en dernier dans le code source JavaScript ["JavaScript_exemple_alert.png", "JavaScript_trois_niveau_js.png", "JavaScript_as_a_controller.png"]
La partie importante de ce code réside principalement dans la fonction qui est associée à asynchRequest.onreadystatechange. Cette fonction est un gestionnaire d'événement de l'événement onreadystatechange qui détermine l'état de la requête. Cet état peut avoir les valeurs suivantes :
- 0 --> non initialisée
- 1 --> en cours de chargement
- 2 --> chargée
- 3 --> en cours d'interaction
- 4 --> terminée
Dans le code, on veut afficher le message seulement si la requête est terminée, c'est-à-dire qu'elle a atteint le state 4.
L'état de la requête détermine exclusivement quel point est atteint par le processus, mais ne garantie pas qu'on a obtenu une réponse satisfaisante. On pourrait très bien obtenir un état de type 4 même avec une page qui n'existe pas. C'est pour cette raison qu'on s'intéresse également au status de la réponse. Ces status peuvent avoir différents numéros à trois chiffres (voir la liste complète sur Wikipedia). La première chiffre détermine le type de réponse obtenues :
- 2xx --> Réponse OK
- 3xx --> Redirection d'une autre page
- 4xx --> Erreur au niveau client (e.g. 404 --> Page not found)
- 5xx --> Erreur au niveau serveur (i.e., le site ne marche pas)
Dans le code, on veut afficher le message seulement si notre requête a reçu une réponse satisfaisante, plus précisément un status 200 (OK).
- Pour plus d'informations vois Premiers pas avec AJAX sur MDN
jQuery
jQuery met à disposition des méthodes pour faciliter les requêtes asynchrones (de manière générale, ce n'est pas limité à JSON). Pour bénéficier de ces méthodes il faut bien entendu d'abord inclure la bibliothèque (voir les instructions sur la page jQuery).
Voici un exemple qui utilise la même requête illustrée avec du vanilla JavaScript et qui utilise la méthode $.ajax() :
$.ajax({
url: 'http://edutechwiki.unige.ch/fmediawiki/api.php',
data: {
action: 'parse',
page: 'JavaScript',
format: 'json'
},
dataType: 'jsonp',
success: function (response) {
console.log(response.parse.title);
console.log(response.parse.images);
}
});
Ce type de syntaxe permet de déterminer, entre autre, les arguments à passer à la requête à travers la propriété data. Ensuite on peut déterminer le format de la réponse à travers dataType. Veuillez noter que dans cette exemple on a utilisé le format jsonp et non pas json pour contourner la restriction du same origin policy (voir plus haut). Enfin, à travers la propriété success on peut déterminer la fonction qui s'occupe de prendre en charge le contenu de la réponse.
Il existe également un raccourci qui utilise directement la méthode $.getJSON(). Voici le même exemple que plus haut. Veuillez noter que dans ce cas, pour contourner la same-origin policy, on ajoute un paramètre ..&callback=? à la fin de l'URL pour "simuler" le format JSONP.
var eduTechWikiPage = "http://edutechwiki.unige.ch/fmediawiki/api.php?action=parse&page=JavaScript&format=json&callback=?";
var jqxhr = $.getJSON(eduTechWikiPage, function (data) {
console.log(data.parse.title);
});
Outils
Éditeurs de texte
La plupart des éditeurs de code (e.g. Brackets, Visual studio code, etc.) supportent automatiquement la syntaxe de JSON.
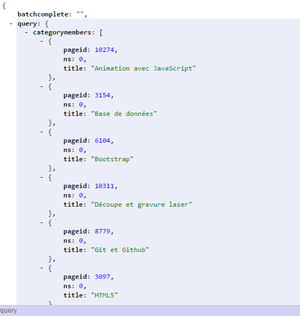
Ce qui peut être utile dans le cadre du développement est une extension du navigateur qui facilite la visualisation de la structure d'un document JSON. Voici deux captures d'écran de la page JSON http://edutechwiki.unige.ch/fmediawiki/api.php?action=query&list=categorymembers&cmtitle=Category:Ressources%20STIC&cmlimit=500&format=json qui montre le maximum (500) des pages appartenant à la catégorie Ressources STIC :
Convertisseurs online
Il existe également des nombreux convertisseurs online qui permettent de transformer un document JSON en différents formats (et vice-versa), e.g. :
- CSV
- XML
Un simple recherche dans le web fourni énormément de résultats sur ces convertisseurs. En alternative, il est possible de convertir les formats à travers un langage de programmation (e.g. Node.js, PHP, Python, etc.).