« Flash CS4 - Texte » : différence entre les versions
mAucun résumé des modifications |
m Remplacement de texte — « <pageby nominor="false" comments="false"/> » par « <!-- <pageby nominor="false" comments="false"/> --> » |
||
| (10 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{Incomplet}} | {{Incomplet}} | ||
{{Tutoriels Flash|CS3 et CS4|débutant}} | {{Tutoriels Flash|CS3 et CS4|débutant}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== Introduction == | == Introduction == | ||
| Ligne 7 : | Ligne 7 : | ||
<div class="tut_goals"> | <div class="tut_goals"> | ||
; Objectifs d'apprentissage: | ; Objectifs d'apprentissage: | ||
: Apprendre à utiliser du texte en Flash CS4 | : Apprendre à utiliser du texte en Flash CS5, CS4 ou CS3 | ||
; Prérequis: | ; Prérequis: | ||
* [[Flash CS4 - Créer des dessins avec les outils de dessin ]] | * [[Flash CS4 - Créer des dessins avec les outils de dessin ]] | ||
| Ligne 21 : | Ligne 21 : | ||
</div> | </div> | ||
Il existe trois types de texte dans Flash CS3/CS4 | Il existe trois types de texte dans Flash CS3/CS4/CS5 | ||
* blocs de texte contenant du texte statique ('''Static text''' fields). Ce texte ne pourra pas changer lors de l'exécution du programme. | * blocs de texte contenant du texte statique ('''Static text''' fields). Ce texte ne pourra pas changer lors de l'exécution du programme. | ||
* champs de texte dynamique qui affichent du texte pouvant être mis à jour par le programme ('''Dynamic text''' fields) | * champs de texte dynamique qui affichent du texte pouvant être mis à jour par le programme ('''Dynamic text''' fields) | ||
* champs de texte de saisie ('''Input text''' fields) | * champs de texte de saisie ('''Input text''' fields) | ||
Flash CS5 ajoute un nouveau outil: | Flash CS5 ajoute un nouveau outil et une importante modification: | ||
* [[Flash CS5 - Text Layout Framework|Le Text Layout Framework (TLF) ]] et qui permet le développement d'applications riches en texte (par exemple des éditeurs). | * [[Flash CS5 - Text Layout Framework|Le Text Layout Framework (TLF) ]] et qui permet le développement d'applications riches en texte (par exemple des éditeurs). | ||
* En plus, dans CS5, '''il faut imbriquer les fontes dans le *.swf'''. Si vous compiliez un fichier CS3 ou CS5 sans faire ce "embed", l'application va montrer une erreur. Voir ci-dessous ! | |||
Orientation et remplissage: | Orientation et remplissage: | ||
| Ligne 90 : | Ligne 91 : | ||
* Pour les textes dynamiques, il y a déjà 8 contrôles dans l'outil texte (utiliser au lieu de tirer le contrôle principal, puis déplacer) | * Pour les textes dynamiques, il y a déjà 8 contrôles dans l'outil texte (utiliser au lieu de tirer le contrôle principal, puis déplacer) | ||
== Exportation des fontes == | == Exportation des fontes (obligatoire dans CS5) == | ||
Dans CS5 il faut systématiquement exporter les fontes. | Dans CS5 il faut systématiquement exporter les fontes, c-a-d les intégrer (Angl. embed) dans le fichier *.swf | ||
Au moment de tester votre animation (Test movie = CTRL+Enter), vous pourriez être avertis du message suivant: ''"Fonts should be embedded for any text that may be edited at runtime, other than text with the "Use Device Fonts" setting. Use the Text > Font Embedding command to embed fonts."'' Toutefois ce message ne s'affiche pas forcément, s'il vous a par exemple déjà été présenté auparavant et que vous avez décidé de ne plus en être avertis. Dans ce cas, cette information se trouvera dans la fenêtre ''output'' se trouvant à côté de l'onglet ''timeline'' (voir image ci-dessous). | |||
* Cliquer dans le champs avec le texte (pour se faciliter la vie) | En effet, lorsque un fichier *.swf est publié sur Internet, il n'y a aucune garantie que les polices (fontes) utilisées soient disponibles sur les machines de ceux qui consultent ce fichier. En intégrant les caractères dans le fichier *.swf publié, la police sera disponible au fichier *.swf indépendamment de l'ordinateur qui lit ce fichier. Une fois qu'une police a été intégrée, nous pouvons l'utiliser n'importe où dans notre fichier *.swf publié. Pour plus de détails voir le site d'adobe [http://help.adobe.com/en_US/flash/cs/using/WSb03e830bd6f770ee21a3597d124daee0526-8000.html Embed fonts for consistent text appearance]. | ||
Cette procédure est à répéter pour chaque fonte utilisée. Dans ce cas, chaque jeu de fontes exportés aura un nom que vous pouvez changer si vous voulez. Le nom par défaut est "Font 1". | |||
Résumé de la procédure: | |||
(1) Cliquer dans le champs avec le texte (pour se faciliter la vie) | |||
(2) Dans la panneau "Properties" cliquer sur ''Embed...'' | |||
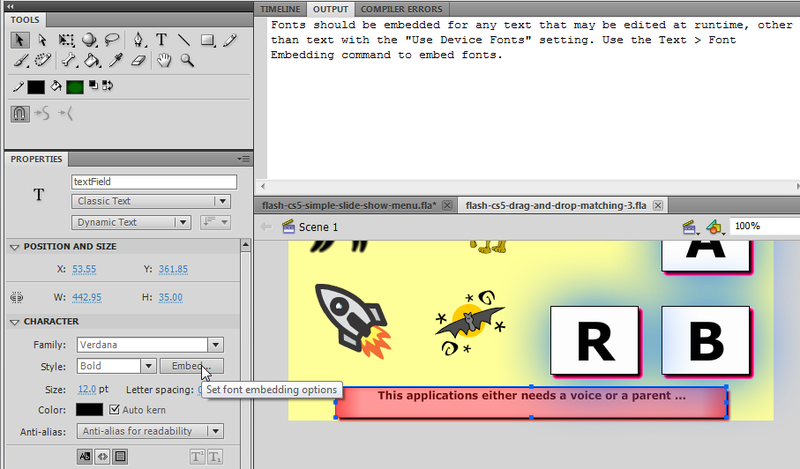
[[image:flash-cs5-font-embed.png|thumb|800px|none|Flash CS5 Font embed - Le bouton "Embed"]] | |||
(3) Sélectionner le nombre de caractères. On suggère ''Basic Latin'' si vous voulez minimiser la taille du fichier *.swf, sinon selectionnez simplement "All" (jeu UTF-8 complet) | |||
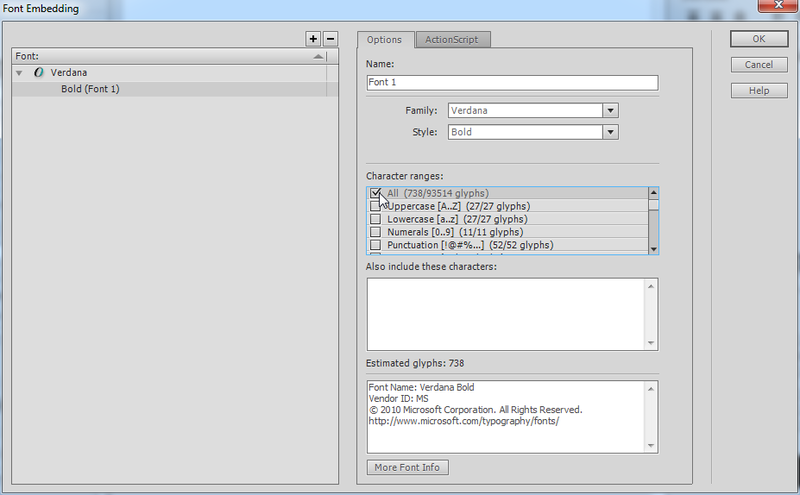
[[image:flash-cs5-font-embed2.png|thumb|800px|none|Flash CS5 Font embed - l'outil font embedding]] | |||
Sinon, vous pouvez aussi passer par | Sinon, vous pouvez aussi passer par | ||
* Menu: | * Menu: ''Text->Font Embedding ....'' | ||
Si vous exportez plusieurs fontes: | |||
* Cliquer sur le + du panneau pop-up qui va s'ouvrir pour ajouter une autre fonte | |||
== L'objet texte == | == L'objet texte == | ||
| Ligne 113 : | Ligne 126 : | ||
* Vous pouvez "break apart" un texte. D'abord il va se décomposer en caractères de type texte statique | * Vous pouvez "break apart" un texte. D'abord il va se décomposer en caractères de type texte statique | ||
* Un caractère ''break apart'' devient une forme (''shape''). | * Un caractère ''break apart'' devient une forme (''shape''). | ||
== Curved text == | |||
En Flash, il n'est pas possible de définir facilement un texte qui suit un tracé. Il existe plusieurs solutions: | |||
* Casser le texte en caractères et aligner chaque caractère le long d'un tracé | |||
* Utiliser une bibliothèque ActionScript. | |||
* Faire ce dessin dans Illustrator, puis importer (copier/coller ou importer le fichier *.ai) | |||
== Remerciement et modification du copyright == | == Remerciement et modification du copyright == | ||
{{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une partie de cet article a été repris de [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/ Using Flash], Adobe, ''Using Flash'' et vous devez également citer cette source et répliquer le copyright. Cela concerne aussi les images répliquées ici.}} | {{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une partie de cet article a été repris de [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/ Using Flash], Adobe, ''Using Flash'' et vous devez également citer cette source et répliquer le copyright. Cela concerne aussi les images répliquées ici.}} | ||
Dernière version du 22 août 2016 à 19:09
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
- Objectifs d'apprentissage
- Apprendre à utiliser du texte en Flash CS5, CS4 ou CS3
- Prérequis
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Arranger des dessins
- Flash CS4 - Transformer des dessins
- Matériaux
- Aucun, jouer simplement avec vos propres objets:)
- Voir aussi
Il existe trois types de texte dans Flash CS3/CS4/CS5
- blocs de texte contenant du texte statique (Static text fields). Ce texte ne pourra pas changer lors de l'exécution du programme.
- champs de texte dynamique qui affichent du texte pouvant être mis à jour par le programme (Dynamic text fields)
- champs de texte de saisie (Input text fields)
Flash CS5 ajoute un nouveau outil et une importante modification:
- Le Text Layout Framework (TLF) et qui permet le développement d'applications riches en texte (par exemple des éditeurs).
- En plus, dans CS5, il faut imbriquer les fontes dans le *.swf. Si vous compiliez un fichier CS3 ou CS5 sans faire ce "embed", l'application va montrer une erreur. Voir ci-dessous !
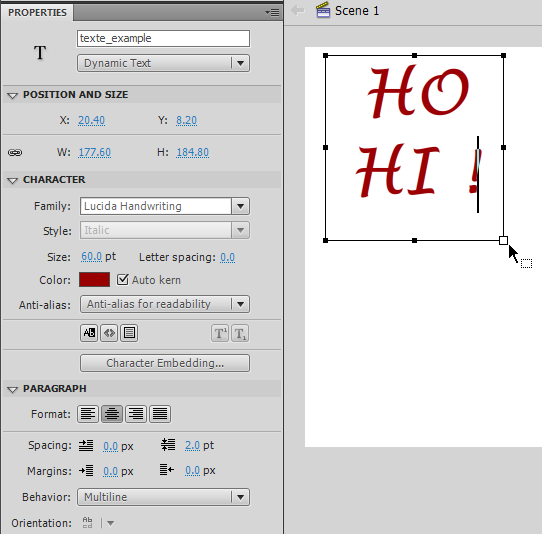
Orientation et remplissage:
- L'orientation du texte peut être horizontale ou verticale.
- On peut fixer la largeur pour un texte horizontal statique (ou hauteur pour un text vertical) ou laisser le texte "grandir" lorsqu'on tape.
- On créer un bloc de largeur et de hauteur fixes pour les textes dynamiques
Attributs de texte:
- police, taille, style, couleur et interligne
Types de champs de texte
Flash utilise les poignées suivantes pour signaler un type de texte:
- Texte horizontal statique extensible

- Texte horizontal statique à taille fixe

- Texte vertical statique extensible avec flux droite-gauche (right-left)

- Texte vertical statique avec flux gauche-droite à hauteur fixe

- Texte vertical statique avec flux gauche-droite à hauteur fixe et extensible

- Texte vertical statique avec flux gauche-droite à hauteur fixe

- Texte dynamique ou champs input extensible

- Texte dynamique ou champs à hauteur et largeur fixe

- Texte dynamique "scrollable"

Ajouter du texte sur la scène (stage)
Voici les étapes:
- Etape 2 - type de texte
- Dans le property inspector (ouvrir si nécessaire avec menu Window->Properties) il faut sélectionner le type de texte: dynamic text, input text ou static text.
- Ensuite plus bas dans la section paragraph: Choisir line, multi-line ou multi-line no wrap.
- Etape 3 - régler l'orientation
- Dans le property inspector, sélectionnez l'orientation si nécessaire.

- Etape 4 - entrer le texte
- Sur la scène, cliquez et taper pour un texte d'une seule ligne
- Sinon, pour créer un champs à hauteur et largeur fixe, il faut tirer la souris pour définit le rectangle
- Etape 5- modification des propriétés
- Utilisez le properties panel

Pour changer le type de texte:
- double clic sur un contrôle
Pour agrandir un champs:
- Tirer le contrôle
- Choisir l'outil selection (pas text!) et tirer un des coins
- Pour les textes dynamiques, il y a déjà 8 contrôles dans l'outil texte (utiliser au lieu de tirer le contrôle principal, puis déplacer)
Exportation des fontes (obligatoire dans CS5)
Dans CS5 il faut systématiquement exporter les fontes, c-a-d les intégrer (Angl. embed) dans le fichier *.swf
Au moment de tester votre animation (Test movie = CTRL+Enter), vous pourriez être avertis du message suivant: "Fonts should be embedded for any text that may be edited at runtime, other than text with the "Use Device Fonts" setting. Use the Text > Font Embedding command to embed fonts." Toutefois ce message ne s'affiche pas forcément, s'il vous a par exemple déjà été présenté auparavant et que vous avez décidé de ne plus en être avertis. Dans ce cas, cette information se trouvera dans la fenêtre output se trouvant à côté de l'onglet timeline (voir image ci-dessous).
En effet, lorsque un fichier *.swf est publié sur Internet, il n'y a aucune garantie que les polices (fontes) utilisées soient disponibles sur les machines de ceux qui consultent ce fichier. En intégrant les caractères dans le fichier *.swf publié, la police sera disponible au fichier *.swf indépendamment de l'ordinateur qui lit ce fichier. Une fois qu'une police a été intégrée, nous pouvons l'utiliser n'importe où dans notre fichier *.swf publié. Pour plus de détails voir le site d'adobe Embed fonts for consistent text appearance.
Cette procédure est à répéter pour chaque fonte utilisée. Dans ce cas, chaque jeu de fontes exportés aura un nom que vous pouvez changer si vous voulez. Le nom par défaut est "Font 1".
Résumé de la procédure:
(1) Cliquer dans le champs avec le texte (pour se faciliter la vie)
(2) Dans la panneau "Properties" cliquer sur Embed...

(3) Sélectionner le nombre de caractères. On suggère Basic Latin si vous voulez minimiser la taille du fichier *.swf, sinon selectionnez simplement "All" (jeu UTF-8 complet)

Sinon, vous pouvez aussi passer par
- Menu: Text->Font Embedding ....
Si vous exportez plusieurs fontes:
- Cliquer sur le + du panneau pop-up qui va s'ouvrir pour ajouter une autre fonte
L'objet texte
- L'outil text produit un objet composite qui est animable
- Casser
- Vous pouvez "break apart" un texte. D'abord il va se décomposer en caractères de type texte statique
- Un caractère break apart devient une forme (shape).
Curved text
En Flash, il n'est pas possible de définir facilement un texte qui suit un tracé. Il existe plusieurs solutions:
- Casser le texte en caractères et aligner chaque caractère le long d'un tracé
- Utiliser une bibliothèque ActionScript.
- Faire ce dessin dans Illustrator, puis importer (copier/coller ou importer le fichier *.ai)
