« Flash CS4 - Texte » : différence entre les versions
m (using an external editor) |
|||
| Ligne 7 : | Ligne 7 : | ||
<div class="tut_goals"> | <div class="tut_goals"> | ||
; Objectifs d'apprentissage: | ; Objectifs d'apprentissage: | ||
: Apprendre à utiliser du texte en Flash CS4 | : Apprendre à utiliser du texte en Flash CS5, CS4 ou CS3 | ||
; Prérequis: | ; Prérequis: | ||
* [[Flash CS4 - Créer des dessins avec les outils de dessin ]] | * [[Flash CS4 - Créer des dessins avec les outils de dessin ]] | ||
| Ligne 21 : | Ligne 21 : | ||
</div> | </div> | ||
Il existe trois types de texte dans Flash CS3/CS4 | Il existe trois types de texte dans Flash CS3/CS4/CS5 | ||
* blocs de texte contenant du texte statique ('''Static text''' fields). Ce texte ne pourra pas changer lors de l'exécution du programme. | * blocs de texte contenant du texte statique ('''Static text''' fields). Ce texte ne pourra pas changer lors de l'exécution du programme. | ||
* champs de texte dynamique qui affichent du texte pouvant être mis à jour par le programme ('''Dynamic text''' fields) | * champs de texte dynamique qui affichent du texte pouvant être mis à jour par le programme ('''Dynamic text''' fields) | ||
* champs de texte de saisie ('''Input text''' fields) | * champs de texte de saisie ('''Input text''' fields) | ||
Flash CS5 ajoute un nouveau outil: | Flash CS5 ajoute un nouveau outil et une importante modification: | ||
* [[Flash CS5 - Text Layout Framework|Le Text Layout Framework (TLF) ]] et qui permet le développement d'applications riches en texte (par exemple des éditeurs). | * [[Flash CS5 - Text Layout Framework|Le Text Layout Framework (TLF) ]] et qui permet le développement d'applications riches en texte (par exemple des éditeurs). | ||
* En plus, dans CS5, '''il faut imbriquer les fontes dans le *.swf'''. Si vous compiliez un fichier CS3 ou CS5 sans faire ce "embed", l'application va montrer une erreur. Voir ci-dessous ! | |||
Orientation et remplissage: | Orientation et remplissage: | ||
| Ligne 92 : | Ligne 93 : | ||
== Exportation des fontes == | == Exportation des fontes == | ||
Dans CS5 il faut systématiquement exporter les fontes. | Dans CS5 il faut systématiquement exporter les fontes, c-a-d les intégrer (Angl. embed) dans le fichier *.swf | ||
A répéter pour chaque fonte utilisée . | A répéter pour chaque fonte utilisée, chaque jeu de fontes exportés aura un nom que vous pouvez changer si vous voulez. Le défaut est "Font 1". | ||
Résumé de la procédure: | |||
[[image:flash-cs5-font-embed.png|thumb|800px|none|Flash CS5 Font embed]] | (1) Cliquer dans le champs avec le texte (pour se faciliter la vie) | ||
(2) Dans la panneau "Properties" cliquer sur ''Embed...'' | |||
[[image:flash-cs5-font-embed.png|thumb|800px|none|Flash CS5 Font embed - Le bouton "Embed"]] | |||
(3) Sélectionner le nombre de caractères. On suggère ''Basic Latin'' si la place occupé est importante, sinon selectionnez "All". | |||
[[image:flash-cs5-font-embed2.png|thumb|300px|none|Flash CS5 Font embed - l'outil font embedding]] | |||
Sinon, vous pouvez aussi passer par | Sinon, vous pouvez aussi passer par | ||
* Menu: | * Menu: ''Text->Font Embedding ....'' | ||
Si vous exportez plusieurs fontes: | |||
* Cliquer sur le + du panneau pop-up qui va s'ouvrir pour ajouter une fautre fonte | |||
== L'objet texte == | == L'objet texte == | ||
Version du 28 septembre 2011 à 17:43
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
<pageby nominor="false" comments="false"/>
Introduction
- Objectifs d'apprentissage
- Apprendre à utiliser du texte en Flash CS5, CS4 ou CS3
- Prérequis
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Arranger des dessins
- Flash CS4 - Transformer des dessins
- Matériaux
- Aucun, jouer simplement avec vos propres objets:)
- Voir aussi
Il existe trois types de texte dans Flash CS3/CS4/CS5
- blocs de texte contenant du texte statique (Static text fields). Ce texte ne pourra pas changer lors de l'exécution du programme.
- champs de texte dynamique qui affichent du texte pouvant être mis à jour par le programme (Dynamic text fields)
- champs de texte de saisie (Input text fields)
Flash CS5 ajoute un nouveau outil et une importante modification:
- Le Text Layout Framework (TLF) et qui permet le développement d'applications riches en texte (par exemple des éditeurs).
- En plus, dans CS5, il faut imbriquer les fontes dans le *.swf. Si vous compiliez un fichier CS3 ou CS5 sans faire ce "embed", l'application va montrer une erreur. Voir ci-dessous !
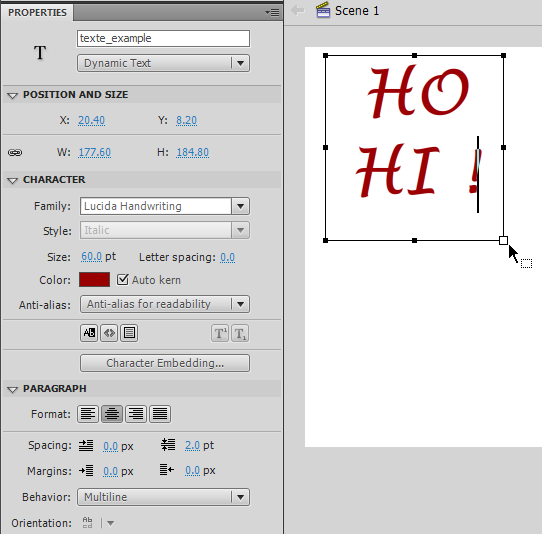
Orientation et remplissage:
- L'orientation du texte peut être horizontale ou verticale.
- On peut fixer la largeur pour un texte horizontal statique (ou hauteur pour un text vertical) ou laisser le texte "grandir" lorsqu'on tape.
- On créer un bloc de largeur et de hauteur fixes pour les textes dynamiques
Attributs de texte:
- police, taille, style, couleur et interligne
Types de champs de texte
Flash utilise les poignées suivantes pour signaler un type de texte:
- Texte horizontal statique extensible

- Texte horizontal statique à taille fixe

- Texte vertical statique extensible avec flux droite-gauche (right-left)

- Texte vertical statique avec flux gauche-droite à hauteur fixe

- Texte vertical statique avec flux gauche-droite à hauteur fixe et extensible

- Texte vertical statique avec flux gauche-droite à hauteur fixe

- Texte dynamique ou champs input extensible

- Texte dynamique ou champs à hauteur et largeur fixe

- Texte dynamique "scrollable"

Ajouter du texte sur la scène (stage)
Voici les étapes:
- Etape 2 - type de texte
- Dans le property inspector (ouvrir si nécessaire avec menu Window->Properties) il faut sélectionner le type de texte: dynamic text, input text ou static text.
- Ensuite plus bas dans la section paragraph: Choisir line, multi-line ou multi-line no wrap.
- Etape 3 - régler l'orientation
- Dans le property inspector, sélectionnez l'orientation si nécessaire.

- Etape 4 - entrer le texte
- Sur la scène, cliquez et taper pour un texte d'une seule ligne
- Sinon, pour créer un champs à hauteur et largeur fixe, il faut tirer la souris pour définit le rectangle
- Etape 5- modification des propriétés
- Utilisez le properties panel
Pour changer le type de texte:
- double clic sur un contrôle
Pour agrandir un champs:
- Tirer le contrôle
- Choisir l'outil selection (pas text!) et tirer un des coins
- Pour les textes dynamiques, il y a déjà 8 contrôles dans l'outil texte (utiliser au lieu de tirer le contrôle principal, puis déplacer)
Exportation des fontes
Dans CS5 il faut systématiquement exporter les fontes, c-a-d les intégrer (Angl. embed) dans le fichier *.swf
A répéter pour chaque fonte utilisée, chaque jeu de fontes exportés aura un nom que vous pouvez changer si vous voulez. Le défaut est "Font 1".
Résumé de la procédure:
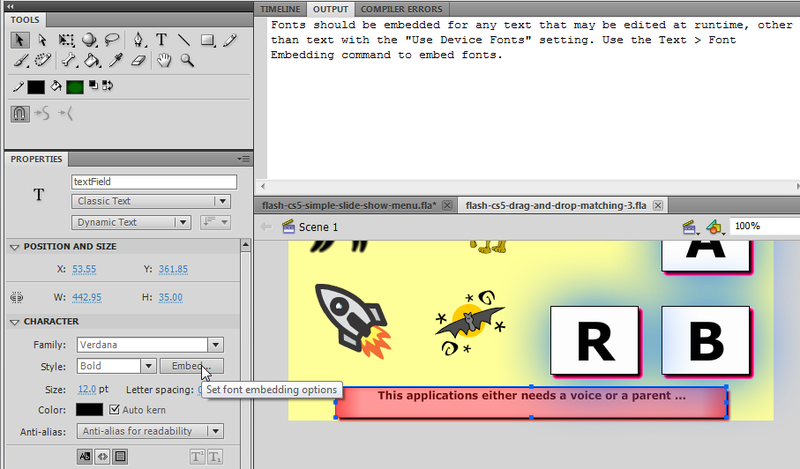
(1) Cliquer dans le champs avec le texte (pour se faciliter la vie)
(2) Dans la panneau "Properties" cliquer sur Embed...
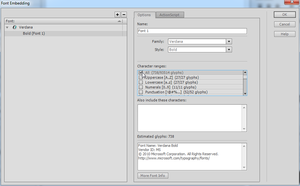
(3) Sélectionner le nombre de caractères. On suggère Basic Latin si la place occupé est importante, sinon selectionnez "All".
Sinon, vous pouvez aussi passer par
- Menu: Text->Font Embedding ....
Si vous exportez plusieurs fontes:
- Cliquer sur le + du panneau pop-up qui va s'ouvrir pour ajouter une fautre fonte
L'objet texte
- L'outil text produit un objet composite qui est animable
- Casser
- Vous pouvez "break apart" un texte. D'abord il va se décomposer en caractères de type texte statique
- Un caractère break apart devient une forme (shape).
Curved text
En Flash, il n'est pas possible de définir facilement un texte qui suit un tracé. Il existe plusieurs solutions:
- Casser le texte en caractères et aligner chaque caractère le long d'un tracé
- Utiliser une bibliothèque ActionScript.
- Faire ce dessin dans Illustrator, puis importer (copier/coller ou importer le fichier *.ai)