« Flash CS4 - Texte » : différence entre les versions
Aller à la navigation
Aller à la recherche
| Ligne 113 : | Ligne 113 : | ||
* Vous pouvez "break apart" un texte. D'abord il va se décomposer en caractères de type texte statique | * Vous pouvez "break apart" un texte. D'abord il va se décomposer en caractères de type texte statique | ||
* Un caractère ''break apart'' devient une forme (''shape''). | * Un caractère ''break apart'' devient une forme (''shape''). | ||
== Curved text == | |||
En Flash, il n'est pas possible de définir facilement un texte qui suit un tracé. Il existe plusieurs solutions: | |||
* Casser le texte en caractères et aligner chaque caractère le long d'un tracé | |||
* Utiliser une bibliothèque ActionScript. | |||
* Faire ce dessin dans Illustrator, puis importer (copier/coller ou importer le fichier *.ai) | |||
== Remerciement et modification du copyright == | == Remerciement et modification du copyright == | ||
{{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une partie de cet article a été repris de [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/ Using Flash], Adobe, ''Using Flash'' et vous devez également citer cette source et répliquer le copyright. Cela concerne aussi les images répliquées ici.}} | {{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une partie de cet article a été repris de [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/ Using Flash], Adobe, ''Using Flash'' et vous devez également citer cette source et répliquer le copyright. Cela concerne aussi les images répliquées ici.}} | ||
Version du 23 mai 2011 à 13:28
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
<pageby nominor="false" comments="false"/>
Introduction
- Objectifs d'apprentissage
- Apprendre à utiliser du texte en Flash CS4 (ou CS3)
- Prérequis
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Arranger des dessins
- Flash CS4 - Transformer des dessins
- Matériaux
- Aucun, jouer simplement avec vos propres objets:)
- Voir aussi
Il existe trois types de texte dans Flash CS3/CS4
- blocs de texte contenant du texte statique (Static text fields). Ce texte ne pourra pas changer lors de l'exécution du programme.
- champs de texte dynamique qui affichent du texte pouvant être mis à jour par le programme (Dynamic text fields)
- champs de texte de saisie (Input text fields)
Flash CS5 ajoute un nouveau outil:
- Le Text Layout Framework (TLF) et qui permet le développement d'applications riches en texte (par exemple des éditeurs).
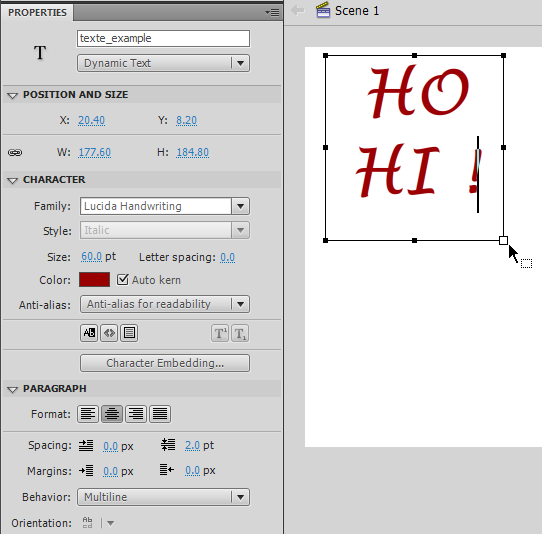
Orientation et remplissage:
- L'orientation du texte peut être horizontale ou verticale.
- On peut fixer la largeur pour un texte horizontal statique (ou hauteur pour un text vertical) ou laisser le texte "grandir" lorsqu'on tape.
- On créer un bloc de largeur et de hauteur fixes pour les textes dynamiques
Attributs de texte:
- police, taille, style, couleur et interligne
Types de champs de texte
Flash utilise les poignées suivantes pour signaler un type de texte:
- Texte horizontal statique extensible

- Texte horizontal statique à taille fixe

- Texte vertical statique extensible avec flux droite-gauche (right-left)

- Texte vertical statique avec flux gauche-droite à hauteur fixe

- Texte vertical statique avec flux gauche-droite à hauteur fixe et extensible

- Texte vertical statique avec flux gauche-droite à hauteur fixe

- Texte dynamique ou champs input extensible

- Texte dynamique ou champs à hauteur et largeur fixe

- Texte dynamique "scrollable"

Ajouter du texte sur la scène (stage)
Voici les étapes:
- Etape 2 - type de texte
- Dans le property inspector (ouvrir si nécessaire avec menu Window->Properties) il faut sélectionner le type de texte: dynamic text, input text ou static text.
- Ensuite plus bas dans la section paragraph: Choisir line, multi-line ou multi-line no wrap.
- Etape 3 - régler l'orientation
- Dans le property inspector, sélectionnez l'orientation si nécessaire.

- Etape 4 - entrer le texte
- Sur la scène, cliquez et taper pour un texte d'une seule ligne
- Sinon, pour créer un champs à hauteur et largeur fixe, il faut tirer la souris pour définit le rectangle
- Etape 5- modification des propriétés
- Utilisez le properties panel
Pour changer le type de texte:
- double clic sur un contrôle
Pour agrandir un champs:
- Tirer le contrôle
- Choisir l'outil selection (pas text!) et tirer un des coins
- Pour les textes dynamiques, il y a déjà 8 contrôles dans l'outil texte (utiliser au lieu de tirer le contrôle principal, puis déplacer)
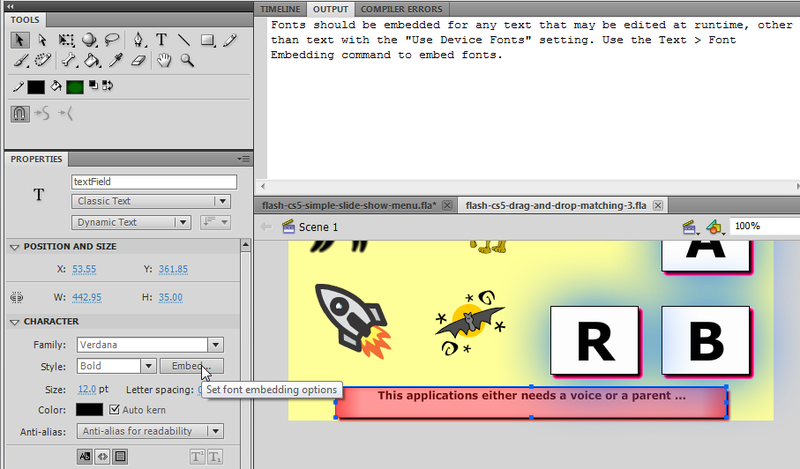
Exportation des fontes
Dans CS5 il faut systématiquement exporter les fontes.
A répéter pour chaque fonte utilisée ....
- Cliquer dans le champs avec le texte (pour se faciliter la vie)
- Dans la panneau "Properties" cliquer sur 'Embed...
- Ensuite cliquer sur le + du panneau pop-up qui va s'ouvrir
- Sélectionner le nombre de caractères (on suggère Basic Latin)
Sinon, vous pouvez aussi passer par
- Menu: 'Text->Font Embedding ....
L'objet texte
- L'outil text produit un objet composite qui est animable
- Casser
- Vous pouvez "break apart" un texte. D'abord il va se décomposer en caractères de type texte statique
- Un caractère break apart devient une forme (shape).
Curved text
En Flash, il n'est pas possible de définir facilement un texte qui suit un tracé. Il existe plusieurs solutions:
- Casser le texte en caractères et aligner chaque caractère le long d'un tracé
- Utiliser une bibliothèque ActionScript.
- Faire ce dessin dans Illustrator, puis importer (copier/coller ou importer le fichier *.ai)