« STIC:STIC IV (2021)/Initiation électronique » : différence entre les versions
| (46 versions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 16 : | Ligne 16 : | ||
== Activités en classe (60')== | == Activités en classe (60')== | ||
=== Présentation ( | === Présentation (15') === | ||
Vos grands projets vont porter sur un des deux circuits électroniques: | Vos grands projets vont porter sur un des deux circuits électroniques: | ||
* [[Adafruit Circuit Playground Express]] : la programmation de ce circuit se fait via le langage de blocs [[:en:MakeCode]] dont l'éditeur en ligne est accessible sous [https://makecode.adafruit.com/ MakeCode editor]. | * [[Adafruit Circuit Playground Express]] : la programmation de ce circuit se fait via le langage de blocs [[:en:MakeCode]] dont l'éditeur en ligne est accessible sous [https://makecode.adafruit.com/ MakeCode editor]. | ||
* [https://www.arduino.cc/en/software Arduino IDE] permet de programmer les cartes Adafruit | |||
OU | OU | ||
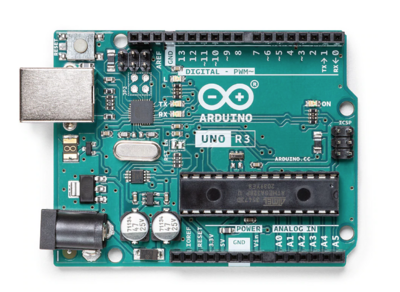
* Arduino Uno R3: la programmation de ce circuit se fait via le langage Arduino. Plusieurs applications permettent d'écrire du code Arduino. Arduino à | * [[Arduino|Arduino Uno R3]]: la programmation de ce circuit se fait via le langage Arduino. Plusieurs applications permettent d'écrire du code Arduino. | ||
** Arduino à sa propre environnement de programmation, [https://www.arduino.cc/en/software Arduino IDE] à télécharger ou une version cloud. | |||
** Autodesk offre un environnement de dessin de circuits et programmation de blocs dont l'éditeur en ligne est accessible sous [https://www.tinkercad.com/dashboard?type=circuits Tinkercad Circuits]. | |||
** [https://technologiescollege.github.io/Blockly-at-rduino/ Blockly@rduino] - un environnement blockcode: permet programmer en blockmode et télécharger le code (.ino) et un schéma du circuit | |||
** [https://fritzing.org/ Fritzing] (demo) pour la conception. | |||
* Électronique en éducation : moyen d'apprentissage et moyen d'enseignement | * Électronique en éducation : moyen d'apprentissage et moyen d'enseignement | ||
* [[Principes de base en électronique]] - démo circuits physiques, simulés et connectés | * [[Principes de base en électronique]] - démo circuits physiques, simulés et connectés | ||
| Ligne 30 : | Ligne 35 : | ||
* Tester | * Tester | ||
=== Activités Hands-on ( | === Activités Hands-on CPX (45') === | ||
Thématique : | Thématique : qualités humaines | ||
Objectif : exprimer votre | Objectif : exprimer votre qualité avec le CPX | ||
Pour l'organisation, on vous propose de travailler seul-e ou en groupe de 2 selon votre souhait | Pour l'organisation, on vous propose de travailler seul-e ou en groupe de 2 selon votre souhait | ||
==== Processus ==== | ==== Processus ==== | ||
{{Goblock|content=2. Choisissez un | {{Goblock|content=2. Choisissez une qualité ou un défaut humain|nowrap=true|bgcolor=LightYellow}} '''5'''' | ||
Consultez la | Consultez la fiche [https://vie-etudiante.uqam.ca/medias/fichiers/emploi-orientation/qualites_defauts.pdf Liste de qualités et de défauts] de l'UQAM et choisissez un à représenter | ||
{{Goblock|content=2. Choisissez un circuit |nowrap=true|bgcolor=LightYellow}} '''5'''' | {{Goblock|content=2. Choisissez un circuit |nowrap=true|bgcolor=LightYellow}} '''5'''' | ||
| Ligne 48 : | Ligne 53 : | ||
* [https://learn.adafruit.com/touch-tone-for-circuit-playground-express Touchtone] | * [https://learn.adafruit.com/touch-tone-for-circuit-playground-express Touchtone] | ||
* [https://makecode.adafruit.com/examples/egg-game Egg-game] | * [https://makecode.adafruit.com/examples/egg-game Egg-game] | ||
Consultez la page [[STIC:STIC IV (2019)/Exploration de projets CPX|exploration de projets CPX]] qui | Consultez la page [[STIC:STIC IV (2019)/Exploration de projets CPX|exploration de projets CPX]] qui présente plusieurs projets (peut être plus rapide) | ||
{{Goblock|content=3. Représenter | {{Goblock|content=3. Représenter la qualité ou le défaut humain électroniquement et postez-le ci-dessous|nowrap=true|bgcolor=LightYellow}} '''20'''' | ||
* Modifier le code pour que l'output corresponde à | * Modifier le code pour que l'output corresponde à la qualité ou défaut choisi en jouant avec le simulateur à gauche. À ce stade, vous pouvez revenir en arrière et choisir une qualité ou défaut qui correspond le mieux à ce que vous avez réalisé. | ||
* Une fois terminé, téléchargez le fichier *.uf2 et postez-le dans le Chat Zoom | * Une fois terminé, téléchargez le fichier ''*.uf2'' et postez-le dans le Chat Zoom | ||
{{Goblock|content=5. Présentation de quelques | {{Goblock|content=5. Présentation de quelques qualités ou défauts animés|nowrap=true|bgcolor=LightYellow}} '''10'''' | ||
Présentez à l'oral (3 mn par groupe + 1 mn question) | Présentez à l'oral (3 mn par groupe + 1 mn question) | ||
* le codage : démarche, inputs/output utilisés, complexité, éléments remarquables | * le codage : démarche, inputs/output utilisés, complexité, éléments remarquables | ||
* le rapport avec l' | * le rapport avec la qualité ou le défaut choisi | ||
'''Liens vers vos productions''' | |||
* ... | |||
* ... | |||
=== Activités Hands-on Arduino (50') === | |||
Thématique : qualités humaines | |||
Objectif : exprimer votre qualité avec la carte Arduino et des composants branchés | |||
Pour l'organisation, on vous propose de travailler seul-e ou en groupe de 2 selon votre souhait | |||
Survol des environnements de conception, simulation et programmation | |||
==== Circuits de base ==== | |||
* [https://create.arduino.cc/projecthub/kmsaifullah/virtual-arduino-simulation-ce1bd2 Simulation Arduino de base] | |||
* Exemples de base avec textiles sur la page {{lien|[[Principes de base en électronique]]}} | |||
Avec | |||
* [https://www.tinkercad.com/dashboard?type=circuits Tinkercad Circuits], [https://technologiescollege.github.io/Blockly-at-rduino/ Blockly@rduino] en simulation et Arduino + live | |||
* [https://arduino.blaisepascal.fr/category/composants/capteurs/ Catalogue de capteurs Arduino] | |||
==== Processus ==== | |||
{{Goblock|content=2. Choisissez une qualité ou un défaut humain|nowrap=true|bgcolor=LightYellow}} '''5'''' | |||
Consultez la fiche [https://vie-etudiante.uqam.ca/medias/fichiers/emploi-orientation/qualites_defauts.pdf Liste de qualités et de défauts] de l'UQAM et choisissez un à représenter | |||
{{Goblock|content=2. Choisissez un circuit |nowrap=true|bgcolor=LightYellow}} '''5'''' | |||
Consultez la [https://www.tinkercad.com/dashboard?type=circuits&collection=projects&id=hzydy4vSer9 collection STIC IV sur Tinkercad] présente plusieurs projets (peut être plus rapide) | |||
{{Goblock|content=3. Représenter la qualité ou défaut humain électroniquement et postez-le ci-dessous|nowrap=true|bgcolor=LightYellow}} '''20'''' | |||
* Modifier le code ou le capteur pour que l'output corresponde à la qualité ou défaut choisi en jouant avec le simulateur de gauche. À ce stade, vous pouvez revenir en arrière et choisir une qualité ou défaut qui correspond le mieux à ce que vous avez réalisé. | |||
* Une fois terminé, téléchargez le fichier ''*.ino'' et postez-le ci-dessous | |||
{{Goblock|content=5. Présentation de quelques qualités ou défauts animés|nowrap=true|bgcolor=LightYellow}} '''10'''' | |||
Présentez à l'oral (3 mn par groupe + 1 mn question) | |||
* le codage : démarche, inputs/output utilisés, complexité, éléments remarquables | |||
* le rapport avec la qualité ou le défaut choisi | |||
'''Liens vers vos productions''' | |||
* ... | |||
* ... | |||
== Activités à distance == | == Activités à distance == | ||
; Thématique | ; Thématique | ||
* | * Mise en abyme du processus ou du matériel | ||
; Consignes | ; Consignes | ||
* Réaliser | * Réaliser 1 objets sur la thématique proposée avec la carte électronique de votre choix | ||
** Input : données externes | ** Input : données externes représentant un aspect du processus ou du matériel (une pour deux thématiques). | ||
** Output : votre interprétation de ces données avec l'électronique | ** Output : votre interprétation/matérialisation de ces données avec l'électronique pour les mettre en abyme | ||
* Contraintes : | * Contraintes : | ||
** au moins un input (capteur ou action utilisateur) et un output | ** au moins un input (capteur ou action utilisateur) et un output | ||
| Ligne 76 : | Ligne 124 : | ||
** une boucle | ** une boucle | ||
; Conception et fabrication | ; Conception et fabrication | ||
* Vous n'aurez pas besoin de machines pour cette activité mais les créneaux pour la conception ou la fabrication sont ouverts également pour cette activité. Réservez vous [[STIC:STIC | * Vous n'aurez pas besoin de machines pour cette activité, mais les créneaux pour la conception ou la fabrication sont ouverts également pour cette activité. Réservez-vous [[STIC:STIC IV (2021)/Calendrier de RDV STIC IV|Calendrier de RDV]] (Lisez bien les conditions SVP). | ||
NOTE : vous pouvez utiliser des modèles faits par d'autres à condition de citer vos sources. | NOTE : vous pouvez utiliser des modèles faits par d'autres à condition de citer vos sources. | ||
| Ligne 84 : | Ligne 132 : | ||
; Support : | ; Support : | ||
* Pour les questions rapides ou demande d'avis non bloquants : utilisez la page ''discussion'' de cette page | * Pour les questions rapides ou demande d'avis non bloquants : utilisez la page ''discussion'' de cette page | ||
* Ateliers de conception et de fabrication : si vous avez plusieurs questions ou si vous avez besoin de plus d'explications voire d'une conception suivie, inscrivez-vous aux ateliers de conception et de fabrication (cf. [[STIC:STIC | * Ateliers de conception et de fabrication : si vous avez plusieurs questions ou si vous avez besoin de plus d'explications voire d'une conception suivie, inscrivez-vous aux ateliers de conception et de fabrication (cf. [[STIC:STIC IV (2021)/Calendrier de RDV STIC IV|calendrier de RDV STIC IV]]). | ||
; Liens utiles | ; Liens utiles | ||
| Ligne 91 : | Ligne 139 : | ||
* [[MakeCode]] | * [[MakeCode]] | ||
* [https://learn.adafruit.com/makecode Introduction à Makecode] (EN) | * [https://learn.adafruit.com/makecode Introduction à Makecode] (EN) | ||
* [https://goois.net/chapter-5-advanced-microsoft-makecode-getting-started-with-adafruit-circuit-playground-express.html Manipuler le son avec CPX et Makecode] | |||
* Généralités [https://makecode.microbit.org/reference Langage de blocs] (explication des différents blocs) - en Français | * Généralités [https://makecode.microbit.org/reference Langage de blocs] (explication des différents blocs) - en Français | ||
* Page décrivant les [https://makecode.adafruit.com/reference/input Inputs] dans Makecode | * Page décrivant les [https://makecode.adafruit.com/reference/input Inputs] dans Makecode | ||
* [https://microblocks.fun/download MicroBlocks] : un environnement en langage de blocs source libre | * [https://microblocks.fun/download MicroBlocks] : un environnement en langage de blocs source libre | ||
* [https://fritzing.org/ Fritzing] : source libre, dessiner et coder multiples types de cartes électroniques, importer des composants avec des liens vers leurs spécifications/achat, etc. 10 euros pour soutenir le développement | |||
* [[Arduino]] | |||
Dans le wiki anglais essentiellement (pour le moment) sous [[:en:E-textile]] et plus particulièrement : | Dans le wiki anglais essentiellement (pour le moment) sous [[:en:E-textile]] et plus particulièrement : | ||
| Ligne 101 : | Ligne 152 : | ||
* [[:en:Adafruit NeoPixel]] | * [[:en:Adafruit NeoPixel]] | ||
* [[:en:Adafruit Sensors]] | * [[:en:Adafruit Sensors]] | ||
A la recherche d'inspiration? | |||
* [https://www.instructables.com Instructables.com] ([https://www.instructables.com/Fabric-bend-sensor/ Fabric ben sensor] n'est qu'un exemple) | |||
* [https://www.thingiverse.com/ Thingiverse] | |||
* [https://diy.org/ DIY.org] | |||
* [https://hackaday.io/?from=had&utm_source=hackaday&utm_medium=menu&utm_campaign=blog Hackaday] | |||
== Productions des étudiant-es == | == Productions des étudiant-es == | ||
| Ligne 107 : | Ligne 163 : | ||
=== Production de NOM === | === Production de NOM === | ||
Dans votre paragraphe, | |||
* insérer votre design et une photo de votre objet brodé, | |||
* expliquer la signification de votre objet, ses étapes de conception et les difficultés rencontrées. | |||
== Productions des étudiant-es == | |||
Déposez vos travaux en copiant-collant la section exemple ci-dessous : | |||
=== Production de NOM === | |||
Dans votre paragraphe, | |||
* insérer votre design et une photo de votre objet brodé, | |||
* expliquer la signification de votre objet, ses étapes de conception et les difficultés rencontrées. | |||
=== Production de Jérôme === | |||
[https://makecode.com/_8dJPWDFKV7u1 Challenge 6] sur MakeCode | |||
==== Signification ==== | |||
En électronique lorsque nous montons un circuit, il y a toujours l'attente que cela fonctionne, que la lumière s'allume ou que le courant passe. Dans ce jeu, je représente cette recherche/course de la lumière recherchée par l'utilisateur. | |||
==== Usage ==== | |||
Le jeu se lance automatiquement, en appuyant sur le bouton de gauche, il faut essayer de "capturer" le moment ou la led verte est allumée. Une fois toutes les lumières allumées en vert, le jeu est terminé. | |||
Le second bouton permet d'accélérer le jeu (Potentiellement cliquer plusieurs fois pour que ça fonctionne). | |||
==== Etapes de conception ==== | |||
'''Etape 1''' | |||
Input : Presser le bouton | |||
Output : allumer les leds et produire un son | |||
*Etablir un tableau des numéros de led | |||
*Allumer alternativement les led en rouge en ajoutant un temps d'attente (par exemple 700000 microsecondes pour un niveau facile). | |||
*Grâce à un nombre aléatoire entre 0 et 9 compris, déterminer une led qui s'allumera en vert. | |||
*Lorsqu'un bouton est appuyé lorsque la led verte est allumée, retirer cette led du tableau de led, laisser cette led allumée et redéfinir un nouveau nombre aléatoire (ne comprenant pas la led verte !). Le jeu va continuer sans se préoccuper de la led verte trouvée. | |||
'''Etape 2''' | |||
Une fois toutes les leds allumées en vert, jouer une petite musique de votre cru. | |||
'''Etape 3''' | |||
En appuyant sur l'autre bouton, créer un mode de difficulté différent (changer le temps d'attente entre les lumières). | |||
=== Production de Tamara=== | |||
<syntaxhighlight> | |||
forever(function () { | |||
if (input.buttonsAB.isPressed()) { | |||
light.showAnimationFrame(light.sparkleAnimation) | |||
} | |||
}) | |||
</syntaxhighlight>[https://makecode.com/_dvPV6C0ekRXt Ma production] sur [https://makecode.microbit.org/ MakeCode] | |||
==== Signification ==== | |||
Selon la page [[Principes de base en électronique]], l<nowiki>''électricité est une forme d'</nowiki>énergie créée par un '''flux''' ou mouvement de '''charges électriques'''". Ces charges proviennent des atomes et dans chaque atome on retrouve: | |||
* un noyau central | |||
* des protons | |||
* des neutrons | |||
* des électrons qui gravitent autour du noyau | |||
Ce sont ces derniers "qui ont un rôle important dans l''''électricité''' car c'est ce mouvement d'électrons tournant autour de l'atome que les électrons forment une charge électrique". | |||
Pour cette production, j'ai choisi d'utiliser l'Adafruit. Le noyau central est représenté par la pression sur les deux boutons centraux (A et B) et les électrons par les LED qui s'illuminent en cercle, comme si elles gravitaient autour du noyau. | |||
==== Usage ==== | |||
Il suffit d'effectuer une pression sur les boutons A et B simultanément pour que les LED s'illuminent aléatoirement. Si la pression sur les bouton A et B s'arrête, les LED s'éteignent. | |||
==== Etapes de conception ==== | |||
'''Etape 1''' | |||
Tout d'abord j'ai dû trouver une idée. Cela m'a prit du temps, car honnêtement je ne voyais pas du tout comment faire une mise en abîme avec l'électronique… J'ai souhaité relire la page Principe de base en électronique cette thématique du noyau et des électrons m'a directement sauté aux yeux. | |||
'''Etape 2''' | |||
Une fois l'idée trouvée, je me suis rendue sur [https://makecode.microbit.org/ MakeCode], car nous l'avions déjà utilisé en cours et cela m'a semblé plutôt facile. De même, pour le grand projet, nous sommes aussi partis sur l'utilisation de cet éditeur de code. | |||
Sur l'éditeur, je savais que je voulais faire une boucle: les LED devaient rester allumées si les boutons A et B étaient pressés simultanément. J'ai donc inséré une boucle '''''Forever'''''. | |||
Après cela, j'ai voulu mettre une condition: si je fais ceci, il se passe cela. C'est là que j'ai décidé que si on appuyait simultanément sur les boutons A et B, une animation avait lieu. Le problème est que j'avais ajouté un "''else''" en disant que si les boutons A et B n'étaient pas pressés, les LED ne brillaient pas. Cela ne faisait pas du tout marcher mon code et après plusieurs essais, j'ai compris qu'il fallait que je mette simplement la condition "''if''" --> "''then''" en indiquant que si les boutons A et B sont pressés simultanément, alors une animation se produit. | |||
'''Etape 3''' | |||
Une fois mon code fonctionnel, j'ai branché mon Adafruit à l'ordinateur et appuyé sur le bouton reset. Cela, fait, j'ai téléchargé mon code et je l'ai inséré dans mon Adafruit. J'ai alors pu constaté que tout fonctionnait correctement. | |||
=== Production de Arthur === | |||
Code du programme utilisé en Javascript : | |||
<syntaxhighlight> | |||
function playMusic () { | |||
music.setVolume(200) | |||
music.setTempo(180) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(131, music.beat(BeatFraction.Half)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(196, music.beat(BeatFraction.Half)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(262, music.beat(BeatFraction.Half)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(131, music.beat(BeatFraction.Half)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(196, music.beat(BeatFraction.Half)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(262, music.beat(BeatFraction.Whole)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(131, music.beat(BeatFraction.Quarter)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(196, music.beat(BeatFraction.Half)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(262, music.beat(BeatFraction.Half)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(131, music.beat(BeatFraction.Half)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(196, music.beat(BeatFraction.Half)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(262, music.beat(BeatFraction.Whole)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(523, music.beat(BeatFraction.Whole)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(587, music.beat(BeatFraction.Double)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(659, music.beat(BeatFraction.Whole)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(659, music.beat(BeatFraction.Half)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(587, music.beat(BeatFraction.Half)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(523, music.beat(BeatFraction.Whole)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(587, music.beat(BeatFraction.Whole)) | |||
music.rest(music.beat(BeatFraction.Half)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(523, music.beat(BeatFraction.Double)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(523, music.beat(BeatFraction.Whole)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(587, music.beat(BeatFraction.Half)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(659, music.beat(BeatFraction.Half)) | |||
light.showAnimationFrame(light.rainbowAnimation) | |||
music.playTone(659, music.beat(BeatFraction.Breve)) | |||
light.showAnimation(light.rainbowAnimation, 2000) | |||
music.stopAllSounds() | |||
} | |||
input.onGesture(Gesture.Shake, function () { | |||
for (let i = 0; i < 2; i++) { | |||
playMusic() | |||
} | |||
light.stopAllAnimations() | |||
light.clear() | |||
}) | |||
</syntaxhighlight> | |||
[https://makecode.com/_KK31TrCsmL0V Ma production] sur Makecode. | |||
Inspiré du projet de Liz Clark sur [https://learn.adafruit.com/make-a-snowglobe-with-circuit-playground-makecode/programming-with-makecode learn.adafruit] | |||
==== Signification ==== | |||
Plus qu'une mise en abime, c'est une métaphore que j'ai vu dans ce projet, en effet j'ai pensé à l'électricité d'un point de vue atomique, donc un atome avec un noyau et les électrons qui gravitent autour. Ces atomes forment une charge électrique et peut générer un flux, de l'énergie, celle qui circule dans le circuit CPX et le fait fonctionner ! cf. [[Principes de base en électronique]]. | |||
Cette boule a neige émettant de la lumière et du son, symbolisait et matérialisait un atome avec ses electrons qui gravitent autour. | |||
Cela peut-être utilisé en pédagogie pour expliquer aux enfants ces principes de bases en physique atomique afin qu'ils se représentent un atome. C'est ludique et joli ! | |||
==== Usage ==== | |||
Il suffit d'agiter la carte CPX, l'accéléromètre intégré reconnait cette stimulation ''input'' et en retour, les LED s'allument aux lumière de l'arc en ciel et le son via le haut-parleur joue la mélodie, les ''output'' ! | |||
==== Etapes de conception ==== | |||
'''Etape 1''' | |||
Télécharger le code depuis la plateforme learn.adafruit. | |||
'''Etape 2''' | |||
Sur Makecode, j'ai modifié certaines valeurs pour certaines fonctions, afin de manipuler le code et le faire selon mes préférences et tester la programmation par block. | |||
'''Etape 3''' | |||
Uploader le fichier UF2 sur le CPX via mon PC. | |||
'''Etape 4''' | |||
Tester le matériel ! Et ça fonctionne ! | |||
==== Difficultés rencontrée ==== | |||
* La plus grande difficulté était de trouver une idée à mettre en lien avec le thème et le CPX ! | |||
* Plus simple pour moi de modifier le code avec les block que d'utiliser javascript. | |||
* Au moment de uploader sur le CPX le fichier du code, cela ne fonctionnait pas du premier coup, j'ai dû reset à plusieurs reprises le circuit CPX. | |||
Dans votre paragraphe, | Dans votre paragraphe, | ||
* insérer votre design et une photo de votre objet brodé, | * insérer votre design et une photo de votre objet brodé, | ||
* expliquer la signification de votre objet, ses étapes de conception et les difficultés rencontrées. | * expliquer la signification de votre objet, ses étapes de conception et les difficultés rencontrées. | ||
Dernière version du 17 juin 2022 à 20:51
Introduction
Cette page fait partie du module I du cours STIC:STIC IV (2021). Cette page est consacrée à l'électronique et aux cartes électroniques.


- Dans cette page, vous trouverez
- Une présentation de la technologie et des exemples d'applications en éducation,
- Les consignes de l'activité hands-on réalisée en classe et celles de l'activité à distance,
- Les outils de support et les liens utiles pour vous épauler dans votre apprentissage,
- Un espace pour y déposer vos productions.
- Pour les questions rapides ou demande d'avis non bloquants : utilisez la page discussion de cette page
- Ateliers de conception et de fabrication : si vous avez plusieurs questions ou si vous avez besoin de plus d'explications, voire d'une conception suivie, inscrivez-vous aux ateliers de conception et de fabrication (cf. calendrier de RDV STIC IV).
Activités en classe (60')
Présentation (15')
Vos grands projets vont porter sur un des deux circuits électroniques:
- Adafruit Circuit Playground Express : la programmation de ce circuit se fait via le langage de blocs en:MakeCode dont l'éditeur en ligne est accessible sous MakeCode editor.
- Arduino IDE permet de programmer les cartes Adafruit
OU
- Arduino Uno R3: la programmation de ce circuit se fait via le langage Arduino. Plusieurs applications permettent d'écrire du code Arduino.
- Arduino à sa propre environnement de programmation, Arduino IDE à télécharger ou une version cloud.
- Autodesk offre un environnement de dessin de circuits et programmation de blocs dont l'éditeur en ligne est accessible sous Tinkercad Circuits.
- Blockly@rduino - un environnement blockcode: permet programmer en blockmode et télécharger le code (.ino) et un schéma du circuit
- Fritzing (demo) pour la conception.
- Électronique en éducation : moyen d'apprentissage et moyen d'enseignement
- Principes de base en électronique - démo circuits physiques, simulés et connectés
Workflow
- Dessiner le circuit - papier et crayon ou CircuitLab
- Coder le circuit avec MakeCode (ou autre editeur de code) + simuler
- Construire son objet
- Tester
Activités Hands-on CPX (45')
Thématique : qualités humaines
Objectif : exprimer votre qualité avec le CPX
Pour l'organisation, on vous propose de travailler seul-e ou en groupe de 2 selon votre souhait
Processus
2. Choisissez une qualité ou un défaut humain 5'
Consultez la fiche Liste de qualités et de défauts de l'UQAM et choisissez un à représenter
2. Choisissez un circuit 5'
Consultez la page exploration de projets CPX qui présente plusieurs projets (peut être plus rapide)
3. Représenter la qualité ou le défaut humain électroniquement et postez-le ci-dessous 20'
- Modifier le code pour que l'output corresponde à la qualité ou défaut choisi en jouant avec le simulateur à gauche. À ce stade, vous pouvez revenir en arrière et choisir une qualité ou défaut qui correspond le mieux à ce que vous avez réalisé.
- Une fois terminé, téléchargez le fichier *.uf2 et postez-le dans le Chat Zoom
5. Présentation de quelques qualités ou défauts animés 10'
Présentez à l'oral (3 mn par groupe + 1 mn question)
- le codage : démarche, inputs/output utilisés, complexité, éléments remarquables
- le rapport avec la qualité ou le défaut choisi
Liens vers vos productions
- ...
- ...
Activités Hands-on Arduino (50')
Thématique : qualités humaines
Objectif : exprimer votre qualité avec la carte Arduino et des composants branchés
Pour l'organisation, on vous propose de travailler seul-e ou en groupe de 2 selon votre souhait
Survol des environnements de conception, simulation et programmation
Circuits de base
- Simulation Arduino de base
- Exemples de base avec textiles sur la page Principes de base en électronique
Avec
- Tinkercad Circuits, Blockly@rduino en simulation et Arduino + live
- Catalogue de capteurs Arduino
Processus
2. Choisissez une qualité ou un défaut humain 5'
Consultez la fiche Liste de qualités et de défauts de l'UQAM et choisissez un à représenter
2. Choisissez un circuit 5'
Consultez la collection STIC IV sur Tinkercad présente plusieurs projets (peut être plus rapide)
3. Représenter la qualité ou défaut humain électroniquement et postez-le ci-dessous 20'
- Modifier le code ou le capteur pour que l'output corresponde à la qualité ou défaut choisi en jouant avec le simulateur de gauche. À ce stade, vous pouvez revenir en arrière et choisir une qualité ou défaut qui correspond le mieux à ce que vous avez réalisé.
- Une fois terminé, téléchargez le fichier *.ino et postez-le ci-dessous
5. Présentation de quelques qualités ou défauts animés 10'
Présentez à l'oral (3 mn par groupe + 1 mn question)
- le codage : démarche, inputs/output utilisés, complexité, éléments remarquables
- le rapport avec la qualité ou le défaut choisi
Liens vers vos productions
- ...
- ...
Activités à distance
- Thématique
- Mise en abyme du processus ou du matériel
- Consignes
- Réaliser 1 objets sur la thématique proposée avec la carte électronique de votre choix
- Input : données externes représentant un aspect du processus ou du matériel (une pour deux thématiques).
- Output : votre interprétation/matérialisation de ces données avec l'électronique pour les mettre en abyme
- Contraintes :
- au moins un input (capteur ou action utilisateur) et un output
- un effet son
- un effet lumière
- une boucle
- Conception et fabrication
- Vous n'aurez pas besoin de machines pour cette activité, mais les créneaux pour la conception ou la fabrication sont ouverts également pour cette activité. Réservez-vous Calendrier de RDV (Lisez bien les conditions SVP).
NOTE : vous pouvez utiliser des modèles faits par d'autres à condition de citer vos sources.
Support et liens utiles
- Support
- Pour les questions rapides ou demande d'avis non bloquants : utilisez la page discussion de cette page
- Ateliers de conception et de fabrication : si vous avez plusieurs questions ou si vous avez besoin de plus d'explications voire d'une conception suivie, inscrivez-vous aux ateliers de conception et de fabrication (cf. calendrier de RDV STIC IV).
- Liens utiles
Dans le wiki français, nous avons encore peu de tutoriels (domaine nouveau)
- MakeCode
- Introduction à Makecode (EN)
- Manipuler le son avec CPX et Makecode
- Généralités Langage de blocs (explication des différents blocs) - en Français
- Page décrivant les Inputs dans Makecode
- MicroBlocks : un environnement en langage de blocs source libre
- Fritzing : source libre, dessiner et coder multiples types de cartes électroniques, importer des composants avec des liens vers leurs spécifications/achat, etc. 10 euros pour soutenir le développement
- Arduino
Dans le wiki anglais essentiellement (pour le moment) sous en:E-textile et plus particulièrement :
- en:MakeCode
- en:Adafruit Wearables
- en:Adafruit Circuit Playground Express
- en:Adafruit NeoPixel
- en:Adafruit Sensors
A la recherche d'inspiration?
- Instructables.com (Fabric ben sensor n'est qu'un exemple)
- Thingiverse
- DIY.org
- Hackaday
Productions des étudiant-es
Déposez vos travaux en copiant-collant la section exemple ci-dessous :
Production de NOM
Dans votre paragraphe,
- insérer votre design et une photo de votre objet brodé,
- expliquer la signification de votre objet, ses étapes de conception et les difficultés rencontrées.
Productions des étudiant-es
Déposez vos travaux en copiant-collant la section exemple ci-dessous :
Production de NOM
Dans votre paragraphe,
- insérer votre design et une photo de votre objet brodé,
- expliquer la signification de votre objet, ses étapes de conception et les difficultés rencontrées.
Production de Jérôme
Challenge 6 sur MakeCode
Signification
En électronique lorsque nous montons un circuit, il y a toujours l'attente que cela fonctionne, que la lumière s'allume ou que le courant passe. Dans ce jeu, je représente cette recherche/course de la lumière recherchée par l'utilisateur.
Usage
Le jeu se lance automatiquement, en appuyant sur le bouton de gauche, il faut essayer de "capturer" le moment ou la led verte est allumée. Une fois toutes les lumières allumées en vert, le jeu est terminé.
Le second bouton permet d'accélérer le jeu (Potentiellement cliquer plusieurs fois pour que ça fonctionne).
Etapes de conception
Etape 1
Input : Presser le bouton
Output : allumer les leds et produire un son
- Etablir un tableau des numéros de led
- Allumer alternativement les led en rouge en ajoutant un temps d'attente (par exemple 700000 microsecondes pour un niveau facile).
- Grâce à un nombre aléatoire entre 0 et 9 compris, déterminer une led qui s'allumera en vert.
- Lorsqu'un bouton est appuyé lorsque la led verte est allumée, retirer cette led du tableau de led, laisser cette led allumée et redéfinir un nouveau nombre aléatoire (ne comprenant pas la led verte !). Le jeu va continuer sans se préoccuper de la led verte trouvée.
Etape 2
Une fois toutes les leds allumées en vert, jouer une petite musique de votre cru.
Etape 3
En appuyant sur l'autre bouton, créer un mode de difficulté différent (changer le temps d'attente entre les lumières).
Production de Tamara
forever(function () {
if (input.buttonsAB.isPressed()) {
light.showAnimationFrame(light.sparkleAnimation)
}
})Signification
Selon la page Principes de base en électronique, l''électricité est une forme d'énergie créée par un flux ou mouvement de charges électriques". Ces charges proviennent des atomes et dans chaque atome on retrouve:
- un noyau central
- des protons
- des neutrons
- des électrons qui gravitent autour du noyau
Ce sont ces derniers "qui ont un rôle important dans l'électricité car c'est ce mouvement d'électrons tournant autour de l'atome que les électrons forment une charge électrique".
Pour cette production, j'ai choisi d'utiliser l'Adafruit. Le noyau central est représenté par la pression sur les deux boutons centraux (A et B) et les électrons par les LED qui s'illuminent en cercle, comme si elles gravitaient autour du noyau.
Usage
Il suffit d'effectuer une pression sur les boutons A et B simultanément pour que les LED s'illuminent aléatoirement. Si la pression sur les bouton A et B s'arrête, les LED s'éteignent.
Etapes de conception
Etape 1
Tout d'abord j'ai dû trouver une idée. Cela m'a prit du temps, car honnêtement je ne voyais pas du tout comment faire une mise en abîme avec l'électronique… J'ai souhaité relire la page Principe de base en électronique cette thématique du noyau et des électrons m'a directement sauté aux yeux.
Etape 2
Une fois l'idée trouvée, je me suis rendue sur MakeCode, car nous l'avions déjà utilisé en cours et cela m'a semblé plutôt facile. De même, pour le grand projet, nous sommes aussi partis sur l'utilisation de cet éditeur de code.
Sur l'éditeur, je savais que je voulais faire une boucle: les LED devaient rester allumées si les boutons A et B étaient pressés simultanément. J'ai donc inséré une boucle Forever.
Après cela, j'ai voulu mettre une condition: si je fais ceci, il se passe cela. C'est là que j'ai décidé que si on appuyait simultanément sur les boutons A et B, une animation avait lieu. Le problème est que j'avais ajouté un "else" en disant que si les boutons A et B n'étaient pas pressés, les LED ne brillaient pas. Cela ne faisait pas du tout marcher mon code et après plusieurs essais, j'ai compris qu'il fallait que je mette simplement la condition "if" --> "then" en indiquant que si les boutons A et B sont pressés simultanément, alors une animation se produit.
Etape 3
Une fois mon code fonctionnel, j'ai branché mon Adafruit à l'ordinateur et appuyé sur le bouton reset. Cela, fait, j'ai téléchargé mon code et je l'ai inséré dans mon Adafruit. J'ai alors pu constaté que tout fonctionnait correctement.
Production de Arthur
Code du programme utilisé en Javascript :
function playMusic () {
music.setVolume(200)
music.setTempo(180)
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(131, music.beat(BeatFraction.Half))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(196, music.beat(BeatFraction.Half))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(262, music.beat(BeatFraction.Half))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(131, music.beat(BeatFraction.Half))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(196, music.beat(BeatFraction.Half))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(262, music.beat(BeatFraction.Whole))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(131, music.beat(BeatFraction.Quarter))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(196, music.beat(BeatFraction.Half))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(262, music.beat(BeatFraction.Half))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(131, music.beat(BeatFraction.Half))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(196, music.beat(BeatFraction.Half))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(262, music.beat(BeatFraction.Whole))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(523, music.beat(BeatFraction.Whole))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(587, music.beat(BeatFraction.Double))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(659, music.beat(BeatFraction.Whole))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(659, music.beat(BeatFraction.Half))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(587, music.beat(BeatFraction.Half))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(523, music.beat(BeatFraction.Whole))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(587, music.beat(BeatFraction.Whole))
music.rest(music.beat(BeatFraction.Half))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(523, music.beat(BeatFraction.Double))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(523, music.beat(BeatFraction.Whole))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(587, music.beat(BeatFraction.Half))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(659, music.beat(BeatFraction.Half))
light.showAnimationFrame(light.rainbowAnimation)
music.playTone(659, music.beat(BeatFraction.Breve))
light.showAnimation(light.rainbowAnimation, 2000)
music.stopAllSounds()
}
input.onGesture(Gesture.Shake, function () {
for (let i = 0; i < 2; i++) {
playMusic()
}
light.stopAllAnimations()
light.clear()
})Ma production sur Makecode.
Inspiré du projet de Liz Clark sur learn.adafruit
Signification
Plus qu'une mise en abime, c'est une métaphore que j'ai vu dans ce projet, en effet j'ai pensé à l'électricité d'un point de vue atomique, donc un atome avec un noyau et les électrons qui gravitent autour. Ces atomes forment une charge électrique et peut générer un flux, de l'énergie, celle qui circule dans le circuit CPX et le fait fonctionner ! cf. Principes de base en électronique.
Cette boule a neige émettant de la lumière et du son, symbolisait et matérialisait un atome avec ses electrons qui gravitent autour.
Cela peut-être utilisé en pédagogie pour expliquer aux enfants ces principes de bases en physique atomique afin qu'ils se représentent un atome. C'est ludique et joli !
Usage
Il suffit d'agiter la carte CPX, l'accéléromètre intégré reconnait cette stimulation input et en retour, les LED s'allument aux lumière de l'arc en ciel et le son via le haut-parleur joue la mélodie, les output !
Etapes de conception
Etape 1
Télécharger le code depuis la plateforme learn.adafruit.
Etape 2
Sur Makecode, j'ai modifié certaines valeurs pour certaines fonctions, afin de manipuler le code et le faire selon mes préférences et tester la programmation par block.
Etape 3
Uploader le fichier UF2 sur le CPX via mon PC.
Etape 4
Tester le matériel ! Et ça fonctionne !
Difficultés rencontrée
- La plus grande difficulté était de trouver une idée à mettre en lien avec le thème et le CPX !
- Plus simple pour moi de modifier le code avec les block que d'utiliser javascript.
- Au moment de uploader sur le CPX le fichier du code, cela ne fonctionnait pas du premier coup, j'ai dû reset à plusieurs reprises le circuit CPX.
Dans votre paragraphe,
- insérer votre design et une photo de votre objet brodé,
- expliquer la signification de votre objet, ses étapes de conception et les difficultés rencontrées.