« STIC:STIC I - exercice 1 (Aegir) » : différence entre les versions
(Archivage de la page) |
|||
| (48 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{stic archive}} | ||
<categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | <categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | ||
| Ligne 45 : | Ligne 44 : | ||
* Un éditeur de texte (e.g [[Brackets]], [[Visual studio code]]) | * Un éditeur de texte (e.g [[Brackets]], [[Visual studio code]]) | ||
* Un logiciel de transfert SFTP configuré pour se connecter au serveur tecfaetu.unige.ch {{goblock|content=à vérifier|bgcolor=pink}} | * Un logiciel de transfert SFTP configuré pour se connecter au serveur tecfaetu.unige.ch {{goblock|content=à vérifier|bgcolor=pink}} | ||
* Un logiciel pour l'édition d'images vectorielles (e.g. [[Inkscape]] ou similaire) | |||
== Activités en salle de classe == | == Activités en salle de classe == | ||
Les activités en salle de classe prévoient de combiner deux aspects principaux : | |||
* Un aperçu de quelques langages de marquage (certains déjà vus pendant [[MINIT]]) | |||
* L'identité digitale | |||
On combinera les deux choses dans les rendus pour cet exercice avec la création de différents profils et pages personnelles avec différentes technologies. | |||
=== | === Programme === | ||
Le programme sera établi en fonction du déroulement des activités, mais les journées STIC I se terminent au plus tard à 17h en tout cas. | |||
=== | === Marquage Wiki (Mediawiki) === | ||
Il existe différents ''moteurs'' qui permettent à un [[wiki]] de fonctionner. Le plus célèbre est [[Mediawiki]], le logiciel sur lequel sont construites Wikipedia et ce wiki. Mediawiki utilise son propre langage de marquage, mais dans certains cas accepte également du [[HTML]]. En règle générale, il est mieux de se limiter à l'utilisation du langage de marquage du wiki. Voir : | |||
=== | * {{ Goblock | [[Guidelines:Edition de base]] }} | ||
* {{ Goblock | [[Guidelines:Règles d'édition]] }} | |||
==== Activité ==== | |||
En s'appuyant sur les pages disponibles dans l'[[Aide:Aide|Aide]] : | |||
# Ajoutez une section "Présentation" à votre page personnelle avec un bref texte sur vous (vous pouvez laisser la biographie écrite pendant l'inscription, mais il faudra structurer avec un titre ou des titres à différents niveaux pour créer des sous-sections) | |||
# Ensuite, ajoutez une section "Intérêts" et créez une liste à puces avec 4-5 de vos intérêts. Au moins deux de ces intérêts doivent pointer, avec un '''lien interne''', à des pages de ce wiki. Par exemple : [[Enregistrer un diaporama powerpoint]] | |||
# Trouvez le squelette pour reporter vos contributions EduTechWiki dans le cadre des cours STIC I et II et ajoutez-le à votre page personnelle. Voir [[STIC:Contribution Wiki]] | |||
L'agencement de votre page personnelle sur ce wiki représente une composante du rendu pour l'exercice 1. Vous pouvez donc réutiliser ce que vous faites dans cette activité, mais vous pouvez également effacer une fois terminé et puis proposer autre chose pour l'exercice (seule le squelette des contributions est obligatoire). | |||
=== Marquage SVG === | |||
[[SVG]], acronyme de ''Scalable Vector Graphics'', est un langage de marquage de type [[XML]] utilisé pour créer une [[image vectorielle]]. Les éléments graphiques du dessin vectoriel sont établi à travers un marquage similaire à [[HTML5]], c'est-à-dire que les balises déterminent quel élément graphique va s'afficher. Par exemple : | |||
<source lang="XML" line highlight="10"> | |||
<svg width="350" height="150" xmlns="http://www.w3.org/2000/svg"> | |||
<!-- Created with Method Draw - http://github.com/duopixel/Method-Draw/ --> | |||
<g> | |||
<title>background</title> | |||
<rect x="-1" y="-1" width="352" height="152" id="canvas_background" fill="#fff"/> | |||
</g> | |||
<g> | |||
<title>formes</title> | |||
<ellipse fill="#ffff00" stroke="#000000" stroke-width="null" cx="64.5" cy="75" id="svg_1" rx="44.5" ry="44.5"/> | |||
<rect fill="#bf0000" stroke="#000000" stroke-width="null" stroke-opacity="null" fill-opacity="null" x="131" y="31" width="88" height="88" id="svg_4"/> | |||
<path fill="#7f007f" stroke-width="null" stroke-opacity="null" fill-opacity="null" d="m241.2725,118l46.5,-86l46.5,86l-93,0z" id="svg_5" stroke="#000000"/> | |||
</g> | |||
</svg> | |||
</source> | |||
SVG est un standard W3C spécifiquement conçu pour être utilisé sur le web et s’intègre bien aux autres formats W3C, comme par exemple [[HTML5]], [[CSS]] ou [[JavaScript]]. | |||
Pour en savoir plus : | |||
* {{goblock|[[Tutoriel SVG statique]]}} | |||
* {{goblock|[[Tutoriel SVG avec HTML5]]}} | |||
* {{ Goblock | [[SVG avec JavaScript]] }} (avancé !) | |||
==== Activités ==== | |||
; Découverte : | |||
# Ouvrez l'éditeur SVG en ligne [https://editor.method.ac/ Method Draw SVG Editor] | |||
# Dessinez une simple forme de votre choix (e.g. circle ou rectangle) en choisissant une couleur de fond à travers les outils sur la colonne à gauche de l'interface | |||
# Affichez le code source à travers le menu <code>View > Source...</code> | |||
# Essayez d'identifier l'attribut qui détermine la couleur de fond et modifiez avec cette nouvelle couleur <code>#bf0000</code> (i.e. rouge). Cliquez sur '''Apply changes''' pour voir le résultat | |||
# Répétez l'opération avec un autre attribut, par exemple pour modifier la taille ou la position | |||
</ | ; Modification dessin existant : | ||
</ | |||
# Pointer vers le site [https://openclipart.org/ Openclipart.org] | |||
# Chercher un dessin sur un sujet qui vous intéresse | |||
# Téléchargez le dessin en format SVG (Download SVG, puis clique droit sur l'image et "Enregistrer sous...") | |||
# Ouvrez le dessin avec [[Inkscape]] ou un logiciel vectoriel de votre choix (e.g. Illustrator) | |||
# Appliquez des éléments superposés à l'image, par exemple des labels avec des flèches pour comprendre les parties du dessin | |||
# Enregistrer le nouveau dessin avec un nom différent du fichier original | |||
La modification d'un dessin SVG est l'une des activités demandées dans les exercices de la première période. Pour modifier une image existante, il faut parfois séparer les éléments pour pouvoir les modifier individuellement. Voir la documentation de [[Inkscape]] pour plus d'information. | |||
=== Marquage HTML5/CSS === | |||
Nous avons déjà vu [[HTML5]] et [[CSS]] en [[MINIT]], pour rappel voir [[Introduction à HTML5]] et [[Introduction à CSS]]. Ces notations peuvent être validées à travers des outils externes, comme par exemple le validateur du W3C : | |||
* {{ Goblock | [http://validator.w3.org/unicorn/ Validateur Unicorn] }} | |||
À utiliser pour valider le HTML5/CSS de votre page personnelle (voir tâches/projets pour la période). | |||
==== Activité ==== | |||
Utilisez le validateur pour tester la page que vous avez créée et téléversée sur le serveur tecfaetu.unige.ch pendant [[MINIT]]. Si vous n'avez pas cette page, essayez de valider [http://tecfaetu.unige.ch/minit/aegir/objectifs-aegir/ la page que nous avons créée avec les objectifs d'apprentissage de la volée]. | |||
=== (Méta-)Marquage XML === | |||
[[XML]] est un ''méta-langage'' qui permet de créer des langages de marquage. Par exemple, SVG est un langage basé sur les règles de XML. [[HTML]] a été un langage basé sur XML jusqu'à la version [[XHTML]], tandis que [[HTML5]] est une sorte de format ''hybride''. | |||
La page travaux qui vous permet d'afficher vos rendus pour STIC I et II (et éventuellement d'autres cours si vous le souhaitez) est faite en XML, en suivant une grammaire donnée avec une DTD, et transformé en HTML5 avec un langage appelé [[Tutoriel XSLT débutant|XSLT]]. | |||
{{ Bloc important | La maîtrise de ces technologies dépasse le cadre de cet exercice, pour lequel il est suffisant de publier votre page travaux de manière qu'elle soit valide ! }} | |||
==== Installation de Exchanger XML Editor ==== | |||
L'installation de [[Exchanger XML Editor]] peut donner des soucis en particulier pour Mac. On verra ensemble comment installer ce logiciel. | |||
==== XML ==== | |||
XML est l'acronyme de '''eXtended Mark-up Language'''. Un language de marquage est un langage qui permet de structurer de l'information à travers des balises. Les balises servent deux objectifs principaux : | |||
# Donner une connotation plus précise au contenu, surtout dans la perspective du transfert de l'information à un autre agent (personne ou ordinateur) | |||
# Appliquer une structure qui facilite le ''parsing'' de l'information, c'est-à-dire : | |||
#* Faciliter la décomposition de l'information en unités ; | |||
#* Définir la relation entre unités (e.g. hiérarchique, séquentielle, ...) | |||
{{bloc important | XML est un '''méta-language''' car, contrairement par exemple à HTML ou SVG pour lesquels les balises sont pré-déterminées, on peut créer sa propre liste de balises et déterminer les relations entre elles. }} | |||
En d'autres termes, XML n'existe pas en tant que langage, mais existe exclusivement en tant que '''formalisme''' pour créer un language. | |||
Un document XML simple se compose de deux parties principales : | |||
# '''L'entête''' | |||
#: elle détermine qu'il s'agit d'un document XML et fourni généralement des informations supplémentaires, par exemple la version et l'encodage | |||
# '''L'arborescence des balises''' | |||
#: à partir d'un élément racine individuel, les balises peuvent s’emboîter sur plusieurs niveaux | |||
; Exemple abstrait : | |||
<source lang="XML" line=""> | |||
<?xml version="1.0" encoding="UTF-8"?> | |||
<root> | |||
<level-1> | |||
<level-2>Content</level-2> | |||
<level-2>Content</level-2> | |||
</level-1> | |||
<level-1> | |||
<level-2>Content</level-2> | |||
<level-2>Content</level-2> | |||
</level-1> | |||
</root> | |||
</source> | |||
;Exemple sémantique | |||
<source lang="XML" line=""> | |||
<?xml version="1.0" encoding="UTF-8"?> | |||
<countries> | |||
<country> | |||
<name>Switzerland</name> | |||
<abbr>CH</abbr> | |||
</country> | |||
<country> | |||
<name>Italy</name> | |||
<abbr>I</abbr> | |||
</country> | |||
</countries> | |||
</source> | </source> | ||
==== DTD ==== | |||
Vu qu'on peut créer un nombre infini de langages XML, si on veut partager un langage particulier avec d'autres ou garantir une cohérence si on applique le même langage à plusieurs fichiers, il est nécessaire de formaliser des règles de structuration d'un document XML. On utilise à ce propos une grammaire (ou patron). On peut penser à une grammaire de deux manières : | |||
* '''Restrictive''' : une suite de règles qu'il faut respecter | |||
*: Cette conception d'une grammaire est particulièrement utile dans l'utilisation de XML pour l'échange/stockage de données. | |||
* '''Générative''' : des patterns de coopération entre balises qui optimisent la structuration de l'information | |||
*: Cette conception d'une grammaire est plus difficile à concevoir, car elle présuppose une fonction du langage qui va au-delà d'un ordre pré-établi des données. La fonction d'une grammaire générative s'applique à la structuration de la pensée, à la puissance combinatoire pour créer des patterns différents, etc. | |||
Il existe différentes manières pour déterminer une grammaire XML. Nous utiliserons le format '''Document Type Definition''' (DTD). Une DTD définit la structure et les éléments admis dans un document XML qui applique cette grammaire. | |||
{{bloc important | En principe, la DTD définit deux choses : | |||
# '''Quels sont les balises et les attributs admis''' (fonction restrictive) | |||
# '''Comment ces balises peuvent s'organiser/s’emboîter pour produire un document XML intéressant à une finalité donnée''' (fonction générative) | |||
}} | |||
Un fichier DTD est une liste de définition des éléments et attributs qu'on peut trouver dans le document XML qui applique la grammaire donnée. | |||
; Exemple abstrait | |||
<source lang="DTD"> | |||
<!ELEMENT root (level-1+)> | |||
<!ELEMENT level-1 (level-2+)> | |||
<!ELEMENT level-2 (#PCDATA)> | |||
</source> | |||
; Exemple sémantique | |||
<source lang="DTD"> | |||
<!ELEMENT countries (country+)> | |||
<!ELEMENT country (name, abbr)> | |||
<!ELEMENT name (#PCDATA)> | |||
<!ELEMENT abbr (#PCDATA)> | |||
</source> | </source> | ||
=== Introduction à | Pour faciliter la compréhension, vous pouvez lire un document DTD en remplaçant les parenthèses avec "contient" et en spécifiant les différentes notations (on en verra plus), par exemple : | ||
* <code><!ELEMENT countries (country+)></code> se traduit par '''L'élément <code>countries</code> contient un élément ou plusieurs éléments <code>country</code>''' ; | |||
* <code><!ELEMENT country (name, abbr)></code> se traduit par '''L'élément <code>country</code> contient un élément <code>name</code> suivi par un élément <code>abbr</code> ;''' | |||
* <code><!ELEMENT name (#PCDATA)></code> se traduit par '''L'élément <code>name</code> contient du contenu''' ; | |||
* <code><!ELEMENT abbr (#PCDATA)></code> se traduit par '''L'élément <code>abbr</code> contient du contenu''' ; | |||
==== XSLT ==== | |||
XML n'a pas une grammaire spécifique et par conséquent il est impossible de déterminer à l'avance une apparence standard des éléments XML comme c'est le cas pour HTML. En HTML le browser sait comment traduire la balise <code><img ...></code> parce que tous les développeurs sont forcés d'utiliser celle-ci s'ils veulent inclure une image. En XML, au contraire, rien n'empêche au créateur du langage d'utiliser d'autres balises à cette finalité, par exemple : | |||
* <code><image>...</image></code> | |||
* <code><picture>...</picture></code> | |||
* <code><photo>...</photo></code> | |||
* ... | |||
Pour donner "une forme" à un document XML on utilise le '''eXtensible Stylesheet Language''' (XSL). Il s'agit d'un véritable [[Introduction à la programmation|langage de programmation]], avec des structures de contrôle, boucles, etc. Mais pour cet exercice nous nous limiterons à des transformations plus simples, générée à partir d'un mécanisme de ''match'' entre un élément et un modèle de transformation. | |||
On peut imaginer ce mécanisme comme une version plus avancée du ''chercher et remplacer'' des éditeurs de texte : chaque fois qu'il y a l'occurrence <code>X</code> remplace là par <code>Y</code>. | |||
Dans notre cas : | |||
* <code>X</code> est un pattern XML, notamment le nom d'une balise | |||
* <code>Y</code> sera une transformation en code HTML pour que notre document XML puisse s'afficher graphiquement dans un navigateur | |||
En termes formels selon le principe de la programmation <code>''F''(X) = Y</code> on aura donc : | |||
''XSLT''(XML) = HTML5 | |||
Il est important de bien comprendre que ceci n'est que l'une des transformations possibles qu'on peut faire avec XSLT. On pourrait très bien avoir des transformations en d'autres formats, par exemple : | |||
* <code>''XSLT''(XML) = SVG</code> | |||
* <code>''XSLT''(XML) = PDF</code> | |||
* ... | |||
Un fichier XSL se compose d'une liste de règles de transformation qui déterminent : | |||
* Quel élément XML est visée par la transformation (i.e. le ''match'') | |||
* Quel sera le output après la transformation | |||
{{bloc important | La transformation XSL se fait automatiquement de manière récursive, c'est-à-dire que le document XML est ''traversé'' à partir de la racine jusqu'aux niveaux les plus profonds (ceux qui contient du contenu et pas d'autres balises) }} | |||
; Exemple abstrait | |||
<source lang="XML" line=""> | |||
<?xml version="1.0" encoding="UTF-8"?> | |||
== | <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> | ||
<xsl:output method="html" | |||
doctype-system="about:legacy-compat" | |||
encoding="UTF-8" | |||
indent="yes" /> | |||
<xsl:template match="root"> | |||
<html> | |||
<head> | |||
<title>This is the title of the page</title> | |||
</head> | |||
<body> | |||
<xsl:apply-templates/> | |||
</body> | |||
</html> | |||
</xsl:template> | |||
<xsl:template match="level-1"> | |||
<p>This is the transformation of level 1</p> | |||
<ul> | |||
<xsl:apply-templates/> | |||
</ul> | |||
</xsl:template> | |||
<xsl:template match="level-2"> | |||
<li><xsl:apply-templates/></li> | |||
</xsl:template> | |||
</xsl:stylesheet> | |||
</source> | |||
; Exemple sémantique | |||
<source lang="XML" line=""> | |||
<?xml version="1.0" encoding="UTF-8"?> | |||
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> | |||
<xsl:output method="html" | |||
doctype-system="about:legacy-compat" | |||
encoding="UTF-8" | |||
indent="yes" /> | |||
<xsl:template match="countries"> | |||
<html> | |||
<head> | |||
<title>A list of countries and their abbreviations</title> | |||
</head> | |||
<body> | |||
<h1>A list of countries and their abbreviations<h1> | |||
<p>List:</p> | |||
<ul> | |||
<xsl:apply-templates/> | |||
</ul> | |||
</body> | |||
</html> | |||
</xsl:template> | |||
<xsl:template match="country"> | |||
<li> | |||
<xsl:apply-templates/> | |||
<li> | |||
</xsl:template> | |||
<xsl:template match="name"> | |||
<strong><xsl:apply-templates/></strong> abbreviated as | |||
</xsl:template> | |||
<xsl:template match="abbr"> | |||
<em><xsl:apply-templates/></em> | |||
</xsl:template> | |||
</xsl:stylesheet> | |||
</source> | |||
==== Combiner les trois composantes ==== | |||
[[Fichier:DTD-XML-XSLT concept.png|800px|vignette|néant|Articulation des trois composantes]] | |||
Les trois composantes de l'exercice se combinent au niveau du fichier '''.xml''' qui contient : | |||
# Une référence au fichier '''.dtd''' | |||
# Une référence au fichier '''.xsl''' | |||
# L'arborescence des données | |||
<source lang="XML" line="" highlight="3-4"> | |||
<?xml version="1.0" encoding="UTF-8"?> | |||
<!DOCTYPE root SYSTEM "document-type-definition.dtd"> | |||
<?xml-stylesheet type="text/xsl" href="xslt-transformation.xsl"?> | |||
<root> | |||
<level-1> | |||
<level-2>Content</level-2> | |||
<level-2>Content</level-2> | |||
</level-1> | |||
</root> | |||
</source> | |||
==== Activité ==== | |||
# Téléchargez les fichiers depuis le ''repository'' GitHub : {{Goblock | [https://github.com/MALTT-STIC/stic-2-xml-dtd-xslt MALTT-STIC/stic-2-xml-dtd-xslt]}} | |||
#* Bouton '''Clone or Download''' > '''Download ZIP''' | |||
# Dézippez le contenu sur votre ordinateur | |||
# Ouvrez Exchanger XML Editor | |||
# Cliquez sur <code>File > Open</code> et pointez vers le fichier '''warm-up/addressBook.dtd''' | |||
# Cliquez encore une fois sur <code>File > Open</code> et pointez vers le fichier '''warm-up/welcome.xml''' | |||
# Cliquez sur <code>View > Split vertically</code> | |||
# Placez votre curseur à l'intérieur des balises <code><nowiki><addressBook> </addressBook></nowiki></code> | |||
# Sélectionnez le tab "Helper" (voir capture d'écran) | |||
#: [[Fichier:Exchanger-warm-up-screen.png|800px|vignette|néant|Tab "Helper" de Exchanger XML Editor, avec un fichier DTD et un fichier XML ouverts]] | |||
# Vérifiez que vous avez plus au moins la même chose sur votre écran et demandez de l'aide si ce n'est pas le cas | |||
# Commencez à remplir le document XML en suivant les guidelines de la DTD, par exemple : | |||
#* Mettre le <name> avant <email> à l'interieur de <person> | |||
#* Mettre le <family> avant <given> à l'intérieur de <name> | |||
# Aidez-vous des outils suivants : | |||
#* Bouton '''Validate''' (V en vert) pour valider par rapport aux guidelines de la DTD | |||
#* Bouton '''Check for well-formedeness''' (V en rouge) pour valider par rapport aux balises XML | |||
#* Commande <code>Edit > XML > Format</code> pour bien formater/indenter les balises XML | |||
# Quand vous avez inséré au moins un contact (i.e. une balise <person> avec les sous-balises), cherchez le fichier '''welcome.xml''' dans le gestionnaire des fichiers de votre ordinateur et ouvrez-le avec '''Firefox''' ou '''Microsoft Edge''' (pas Chrome) | |||
#* En alternative vous pouvez ouvrir directement Firefox et puis utilisez le menu <code>Open > File</code> et pointez vers le fichier '''welcome.xml''' | |||
=== Discussion sur l'identité digitale === | === Discussion sur l'identité digitale === | ||
| Ligne 184 : | Ligne 434 : | ||
# Au moins un profil social à créer ou mettre à jour | # Au moins un profil social à créer ou mettre à jour | ||
Un [[STIC:Rapport STIC I et II|rapport]] à publier sur le serveur tecfaetu.unige.ch complète les rendus pour ce premier | Un [[STIC:Rapport STIC I et II|rapport]] à publier sur le serveur tecfaetu.unige.ch complète les rendus pour ce premier exercice. | ||
Les détails pour chaque rendu sont indiqués par la suite. | Les détails pour chaque rendu sont indiqués par la suite. | ||
| Ligne 193 : | Ligne 443 : | ||
* {{ Goblock | [[Introduction à HTML5]] }} et {{ Goblock | [[Introduction à CSS]] }} | * {{ Goblock | [[Introduction à HTML5]] }} et {{ Goblock | [[Introduction à CSS]] }} | ||
* {{ Goblock | [[Guidelines:Règles d'édition]] }} de ce Wiki | * {{ Goblock | [[Guidelines:Edition de base]] }} et {{ Goblock | [[Guidelines:Règles d'édition]] }} de ce Wiki | ||
* {{ Goblock | [[Vie privée et vie publique sur le Web]] }} | * {{ Goblock | [[Vie privée et vie publique sur le Web]] }} | ||
| Ligne 238 : | Ligne 488 : | ||
* Mauvais emplacement de la page personnelle et/ou nom du fichier principale incorrect ; | * Mauvais emplacement de la page personnelle et/ou nom du fichier principale incorrect ; | ||
* | * Grosses erreurs dans le code HTML5 / CSS (qui entravent la visualisation de la page) | ||
* Mauvais choix du contenu dans la balise <code>title</code> (e.g. "Ma page personnelle") | * Mauvais choix du contenu dans la balise <code>title</code> (e.g. "Ma page personnelle") | ||
| Ligne 296 : | Ligne 546 : | ||
* Vous pouvez aussi essayer de comprendre la logique de XSLT, mais ce sera le sujet d'un travail STIC II. | * Vous pouvez aussi essayer de comprendre la logique de XSLT, mais ce sera le sujet d'un travail STIC II. | ||
=== Créez | ==== Profil sur un réseau social ==== | ||
Créez ou adaptez un profil existant sur un réseau social en fonction de vos objectifs de communication (à décrire dans le rapport). | |||
'''Contraintes''' | |||
* Identifier '''au moins un réseau social''' parmi cette liste dans lequel créer (ou mettre à jour si vous avez déjà un compte) votre profil personnel | * Identifier '''au moins un réseau social''' parmi cette liste dans lequel créer (ou mettre à jour si vous avez déjà un compte) votre profil personnel | ||
| Ligne 305 : | Ligne 559 : | ||
* Remplissez/adapter le(s) profil(s) avec des informations pertinentes selon le type de réseau choisi | * Remplissez/adapter le(s) profil(s) avec des informations pertinentes selon le type de réseau choisi | ||
* Ajoutez le(s) lien(s) : | * Ajoutez le(s) lien(s) : | ||
** Dans votre page personnelle | ** Dans votre page personnelle MALTT/TECFA | ||
** Dans votre page utilisateur sur le wiki (seulement wiki français est suffisant) | ** Dans votre page utilisateur sur le wiki (seulement wiki français est suffisant) | ||
=== | === Critères d'évaluation === | ||
Dans ce premier exercice du cours, nous allons principalement évaluer les aspects formels/techniques des exercices, comme par exemple : | |||
* Emplacement correct et nommage sémantique des fichiers | |||
* Utilisation correcte du langage de marquage correspondant | |||
* Validation du code | |||
* ... | |||
Le ''simple'' respect des contraintes est suffisant pour obtenir une bonne note (5 ou plus). Pour plus de détails, se référer aux conseils, bonus et malus de chaque rendu (voir plus haut). | |||
=== Rapport === | |||
Un rapport avec des contraintes spécifiques est demandé pour chaque exercice. Pour les contraintes générales, lire la page : | |||
* {{ Goblock | [[STIC:Rapport STIC I et II]] }} | |||
De plus, dans le cas particulier de cet exercice: | |||
* Mettez les liens à toutes les productions | * Mettez les liens à toutes les productions | ||
| Ligne 328 : | Ligne 597 : | ||
Il ne faut donc pas vous concentrer trop sur le contenu pour cet exercice (mais il faudra déjà le faire pour l'ex 2!) | Il ne faut donc pas vous concentrer trop sur le contenu pour cet exercice (mais il faudra déjà le faire pour l'ex 2!) | ||
=== | === Contribution wiki === | ||
Contribution libre sur l'ensemble de ce wiki (ou wiki anglais) : | |||
{{ | * voir {{Goblock | [[STIC:Contribution Wiki]] }} | ||
Quelques suggestions en rapport avec l'exercice : | |||
* Corrections / amélioration des pages [[Introduction à HTML5]] et [[Introduction à CSS]] | |||
* Améliorer des pages dans les catégories [[:Catégorie:HTML5]] et [[:Catégorie:CSS]] | |||
* Améliorer des pages dans la catégorie [[:Catégorie:Identité, vie privée et protection de données]] | |||
* Améliorer la page [[Wiki]] ou les différents pages de support pour EduTechWiki (e.g. règles d'édition, etc.) | |||
=== Délai === | |||
Vous devez rendre '''tous''' les éléments de l'exercice à cette date : | |||
{{Bloc important | Dimanche 11 octobre 2020, 21:00 }} | |||
== Ressources == | == Ressources == | ||
=== | === Slides / support de présentation === | ||
* [https://mafritz.ch/slides/fr/intro-html5/ Slides ''Introduction à HTML5''] (même que [[MINIT]]) | |||
* [ | * [https://mafritz.ch/slides/fr/intro-css/ Slides ''Introduction à CSS''] (même que [[MINIT]]) | ||
* [ | |||
=== Pages / Tutoriels sur ce Wiki === | |||
* [[Introduction à HTML5]] et [[HTML5]] | |||
* [[ | * [[Introduction à CSS]] et [[Tutoriel CSS]] | ||
* [[ | * [[Flexbox]] pour disposition des éléments (intermédiaire) | ||
* [[ | * [[Bootstrap]] (avancé) | ||
* Les pages des catégories [[:Catégorie:HTML5]] et [[:Catégorie:CSS]] | |||
* [[SVG]] et les différents tutoriels cités dans l'introduction | |||
* [[Wiki]] | |||
* [[Guidelines:Edition de base]] | |||
* [[Guidelines:Règles d'édition]] | |||
=== Pages / Tutoriels externes === | |||
* [http://html5doctor.com/ HTML5 doctor] : site avec une liste des balises HTML5 organisées par fonction/rôle | |||
* [ | * [https://developer.mozilla.org/fr/docs/Web Technologies web pour les développeurs] sur le réseau Mozilla Network | ||
* [https://css-tricks.com/guides/ Guides du site ''CSS Tricks''] : guides sur des techniques CSS de niveau intermédiare/avancé | |||
* [ | |||
=== Outils === | === Outils === | ||
* [[Visual studio code]] | |||
* | |||
* [[Inkscape]] | * [[Inkscape]] | ||
* [ | * [[Codepen]] : environnement pour examples de code en HTML5/CSS/JavaScript | ||
* | * [http://validator.w3.org/unicorn/ Validateur Unicorn pour HTML5/CSS] | ||
=== Banques de média / Utilisation ressources externes === | |||
* [[Médias libres d'utilisation]] avec une banque de média assez fourni | |||
* [[ | * [[Licences Creative Commons et Copyleft]] pour l'explication de quelques licences | ||
* [[ | |||
== Aide == | == Aide == | ||
Dernière version du 14 septembre 2021 à 15:11
Cette page fait partie des archives des cours Cours STIC (STIC I, STIC II,STIC III,STIC IV)
Introduction
Ce premier exercice du cours STIC I représente une "entrée en matière souple" qui permet notamment de vous familiariser avec :
- Les objectifs et le reglèment du cours
- Voir
- Le format du cours : tous les exercices suivent le même format
- Création d'un dispositif
- Redaction d'un rapport, voir
- Contribution Wiki obligatoire (pour la période), voir
- Les différents environnements pédagogiques et de travail:
- Ce wiki pour la partie transmissive, l'énoncé de l'exercice et l'aide
- Le serveur
tecfaetu.unige.chpour publier vos exercices et mettre à jour votre page travaux - Le cours sur Moodle pour la publication des notes et des feedback
Sur le plan pédagogique, ce premier exercice permet de :
- Consolider les connaissances en HTML5, CSS et SVG
- Réfléchir sur comment organiser un petit site et comment le "styler"
- Utiliser un schéma XML et créer un contenu XML
- Réfléchir sur l'identité digitale et mettre en place un profil sur un réseau social
Cet exercice vise aussi à consolider les sujets abordés dans l'atelier d'initiation, voir :
Connaissances/compétences envisagées
À l'issue de cet exercice vous devez avoir acquis les connaissances/compétences suivantes :
- Créer du contenu web et le publier à un endroit précis sur le serveur
- Incorporer des éléments SVG dans HTML et dans EduTechWiki
- Utilisation de base du langage XML et savoir décrire les similarités/différences avec HTML5
- Comprendre les bases d'une grammaire DTD et savoir l'associer à un document XML
- Comprendre les bases du langage XSLT et savoir l'associer à un document XML pour créer du HTML5/CSS
Prérequis
Les outils et compétences nécessaires pour suivre le cours ont été illustrés lors de l'atelier MINIT. Pour ceux qui n'étaient pas présents, il faudra disposer pour ce cours des éléments suivants :
- Un éditeur de texte (e.g Brackets, Visual studio code)
- Un logiciel de transfert SFTP configuré pour se connecter au serveur tecfaetu.unige.ch à vérifier
- Un logiciel pour l'édition d'images vectorielles (e.g. Inkscape ou similaire)
Activités en salle de classe
Les activités en salle de classe prévoient de combiner deux aspects principaux :
- Un aperçu de quelques langages de marquage (certains déjà vus pendant MINIT)
- L'identité digitale
On combinera les deux choses dans les rendus pour cet exercice avec la création de différents profils et pages personnelles avec différentes technologies.
Programme
Le programme sera établi en fonction du déroulement des activités, mais les journées STIC I se terminent au plus tard à 17h en tout cas.
Marquage Wiki (Mediawiki)
Il existe différents moteurs qui permettent à un wiki de fonctionner. Le plus célèbre est Mediawiki, le logiciel sur lequel sont construites Wikipedia et ce wiki. Mediawiki utilise son propre langage de marquage, mais dans certains cas accepte également du HTML. En règle générale, il est mieux de se limiter à l'utilisation du langage de marquage du wiki. Voir :
Activité
En s'appuyant sur les pages disponibles dans l'Aide :
- Ajoutez une section "Présentation" à votre page personnelle avec un bref texte sur vous (vous pouvez laisser la biographie écrite pendant l'inscription, mais il faudra structurer avec un titre ou des titres à différents niveaux pour créer des sous-sections)
- Ensuite, ajoutez une section "Intérêts" et créez une liste à puces avec 4-5 de vos intérêts. Au moins deux de ces intérêts doivent pointer, avec un lien interne, à des pages de ce wiki. Par exemple : Enregistrer un diaporama powerpoint
- Trouvez le squelette pour reporter vos contributions EduTechWiki dans le cadre des cours STIC I et II et ajoutez-le à votre page personnelle. Voir STIC:Contribution Wiki
L'agencement de votre page personnelle sur ce wiki représente une composante du rendu pour l'exercice 1. Vous pouvez donc réutiliser ce que vous faites dans cette activité, mais vous pouvez également effacer une fois terminé et puis proposer autre chose pour l'exercice (seule le squelette des contributions est obligatoire).
Marquage SVG
SVG, acronyme de Scalable Vector Graphics, est un langage de marquage de type XML utilisé pour créer une image vectorielle. Les éléments graphiques du dessin vectoriel sont établi à travers un marquage similaire à HTML5, c'est-à-dire que les balises déterminent quel élément graphique va s'afficher. Par exemple :
<svg width="350" height="150" xmlns="http://www.w3.org/2000/svg">
<!-- Created with Method Draw - http://github.com/duopixel/Method-Draw/ -->
<g>
<title>background</title>
<rect x="-1" y="-1" width="352" height="152" id="canvas_background" fill="#fff"/>
</g>
<g>
<title>formes</title>
<ellipse fill="#ffff00" stroke="#000000" stroke-width="null" cx="64.5" cy="75" id="svg_1" rx="44.5" ry="44.5"/>
<rect fill="#bf0000" stroke="#000000" stroke-width="null" stroke-opacity="null" fill-opacity="null" x="131" y="31" width="88" height="88" id="svg_4"/>
<path fill="#7f007f" stroke-width="null" stroke-opacity="null" fill-opacity="null" d="m241.2725,118l46.5,-86l46.5,86l-93,0z" id="svg_5" stroke="#000000"/>
</g>
</svg>
SVG est un standard W3C spécifiquement conçu pour être utilisé sur le web et s’intègre bien aux autres formats W3C, comme par exemple HTML5, CSS ou JavaScript.
Pour en savoir plus :
- (avancé !)
Activités
- Découverte
- Ouvrez l'éditeur SVG en ligne Method Draw SVG Editor
- Dessinez une simple forme de votre choix (e.g. circle ou rectangle) en choisissant une couleur de fond à travers les outils sur la colonne à gauche de l'interface
- Affichez le code source à travers le menu
View > Source... - Essayez d'identifier l'attribut qui détermine la couleur de fond et modifiez avec cette nouvelle couleur
#bf0000(i.e. rouge). Cliquez sur Apply changes pour voir le résultat - Répétez l'opération avec un autre attribut, par exemple pour modifier la taille ou la position
- Modification dessin existant
- Pointer vers le site Openclipart.org
- Chercher un dessin sur un sujet qui vous intéresse
- Téléchargez le dessin en format SVG (Download SVG, puis clique droit sur l'image et "Enregistrer sous...")
- Ouvrez le dessin avec Inkscape ou un logiciel vectoriel de votre choix (e.g. Illustrator)
- Appliquez des éléments superposés à l'image, par exemple des labels avec des flèches pour comprendre les parties du dessin
- Enregistrer le nouveau dessin avec un nom différent du fichier original
La modification d'un dessin SVG est l'une des activités demandées dans les exercices de la première période. Pour modifier une image existante, il faut parfois séparer les éléments pour pouvoir les modifier individuellement. Voir la documentation de Inkscape pour plus d'information.
Marquage HTML5/CSS
Nous avons déjà vu HTML5 et CSS en MINIT, pour rappel voir Introduction à HTML5 et Introduction à CSS. Ces notations peuvent être validées à travers des outils externes, comme par exemple le validateur du W3C :
À utiliser pour valider le HTML5/CSS de votre page personnelle (voir tâches/projets pour la période).
Activité
Utilisez le validateur pour tester la page que vous avez créée et téléversée sur le serveur tecfaetu.unige.ch pendant MINIT. Si vous n'avez pas cette page, essayez de valider la page que nous avons créée avec les objectifs d'apprentissage de la volée.
(Méta-)Marquage XML
XML est un méta-langage qui permet de créer des langages de marquage. Par exemple, SVG est un langage basé sur les règles de XML. HTML a été un langage basé sur XML jusqu'à la version XHTML, tandis que HTML5 est une sorte de format hybride.
La page travaux qui vous permet d'afficher vos rendus pour STIC I et II (et éventuellement d'autres cours si vous le souhaitez) est faite en XML, en suivant une grammaire donnée avec une DTD, et transformé en HTML5 avec un langage appelé XSLT.
Installation de Exchanger XML Editor
L'installation de Exchanger XML Editor peut donner des soucis en particulier pour Mac. On verra ensemble comment installer ce logiciel.
XML
XML est l'acronyme de eXtended Mark-up Language. Un language de marquage est un langage qui permet de structurer de l'information à travers des balises. Les balises servent deux objectifs principaux :
- Donner une connotation plus précise au contenu, surtout dans la perspective du transfert de l'information à un autre agent (personne ou ordinateur)
- Appliquer une structure qui facilite le parsing de l'information, c'est-à-dire :
- Faciliter la décomposition de l'information en unités ;
- Définir la relation entre unités (e.g. hiérarchique, séquentielle, ...)
En d'autres termes, XML n'existe pas en tant que langage, mais existe exclusivement en tant que formalisme pour créer un language.
Un document XML simple se compose de deux parties principales :
- L'entête
- elle détermine qu'il s'agit d'un document XML et fourni généralement des informations supplémentaires, par exemple la version et l'encodage
- L'arborescence des balises
- à partir d'un élément racine individuel, les balises peuvent s’emboîter sur plusieurs niveaux
- Exemple abstrait
<?xml version="1.0" encoding="UTF-8"?>
<root>
<level-1>
<level-2>Content</level-2>
<level-2>Content</level-2>
</level-1>
<level-1>
<level-2>Content</level-2>
<level-2>Content</level-2>
</level-1>
</root>
- Exemple sémantique
<?xml version="1.0" encoding="UTF-8"?>
<countries>
<country>
<name>Switzerland</name>
<abbr>CH</abbr>
</country>
<country>
<name>Italy</name>
<abbr>I</abbr>
</country>
</countries>
DTD
Vu qu'on peut créer un nombre infini de langages XML, si on veut partager un langage particulier avec d'autres ou garantir une cohérence si on applique le même langage à plusieurs fichiers, il est nécessaire de formaliser des règles de structuration d'un document XML. On utilise à ce propos une grammaire (ou patron). On peut penser à une grammaire de deux manières :
- Restrictive : une suite de règles qu'il faut respecter
- Cette conception d'une grammaire est particulièrement utile dans l'utilisation de XML pour l'échange/stockage de données.
- Générative : des patterns de coopération entre balises qui optimisent la structuration de l'information
- Cette conception d'une grammaire est plus difficile à concevoir, car elle présuppose une fonction du langage qui va au-delà d'un ordre pré-établi des données. La fonction d'une grammaire générative s'applique à la structuration de la pensée, à la puissance combinatoire pour créer des patterns différents, etc.
Il existe différentes manières pour déterminer une grammaire XML. Nous utiliserons le format Document Type Definition (DTD). Une DTD définit la structure et les éléments admis dans un document XML qui applique cette grammaire.
- Quels sont les balises et les attributs admis (fonction restrictive)
- Comment ces balises peuvent s'organiser/s’emboîter pour produire un document XML intéressant à une finalité donnée (fonction générative)
Un fichier DTD est une liste de définition des éléments et attributs qu'on peut trouver dans le document XML qui applique la grammaire donnée.
- Exemple abstrait
<!ELEMENT root (level-1+)>
<!ELEMENT level-1 (level-2+)>
<!ELEMENT level-2 (#PCDATA)>
- Exemple sémantique
<!ELEMENT countries (country+)>
<!ELEMENT country (name, abbr)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT abbr (#PCDATA)>
Pour faciliter la compréhension, vous pouvez lire un document DTD en remplaçant les parenthèses avec "contient" et en spécifiant les différentes notations (on en verra plus), par exemple :
<!ELEMENT countries (country+)>se traduit par L'élémentcountriescontient un élément ou plusieurs élémentscountry;<!ELEMENT country (name, abbr)>se traduit par L'élémentcountrycontient un élémentnamesuivi par un élémentabbr;<!ELEMENT name (#PCDATA)>se traduit par L'élémentnamecontient du contenu ;<!ELEMENT abbr (#PCDATA)>se traduit par L'élémentabbrcontient du contenu ;
XSLT
XML n'a pas une grammaire spécifique et par conséquent il est impossible de déterminer à l'avance une apparence standard des éléments XML comme c'est le cas pour HTML. En HTML le browser sait comment traduire la balise <img ...> parce que tous les développeurs sont forcés d'utiliser celle-ci s'ils veulent inclure une image. En XML, au contraire, rien n'empêche au créateur du langage d'utiliser d'autres balises à cette finalité, par exemple :
<image>...</image><picture>...</picture><photo>...</photo>- ...
Pour donner "une forme" à un document XML on utilise le eXtensible Stylesheet Language (XSL). Il s'agit d'un véritable langage de programmation, avec des structures de contrôle, boucles, etc. Mais pour cet exercice nous nous limiterons à des transformations plus simples, générée à partir d'un mécanisme de match entre un élément et un modèle de transformation.
On peut imaginer ce mécanisme comme une version plus avancée du chercher et remplacer des éditeurs de texte : chaque fois qu'il y a l'occurrence X remplace là par Y.
Dans notre cas :
Xest un pattern XML, notamment le nom d'une baliseYsera une transformation en code HTML pour que notre document XML puisse s'afficher graphiquement dans un navigateur
En termes formels selon le principe de la programmation F(X) = Y on aura donc :
XSLT(XML) = HTML5
Il est important de bien comprendre que ceci n'est que l'une des transformations possibles qu'on peut faire avec XSLT. On pourrait très bien avoir des transformations en d'autres formats, par exemple :
XSLT(XML) = SVGXSLT(XML) = PDF- ...
Un fichier XSL se compose d'une liste de règles de transformation qui déterminent :
- Quel élément XML est visée par la transformation (i.e. le match)
- Quel sera le output après la transformation
- Exemple abstrait
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html"
doctype-system="about:legacy-compat"
encoding="UTF-8"
indent="yes" />
<xsl:template match="root">
<html>
<head>
<title>This is the title of the page</title>
</head>
<body>
<xsl:apply-templates/>
</body>
</html>
</xsl:template>
<xsl:template match="level-1">
<p>This is the transformation of level 1</p>
<ul>
<xsl:apply-templates/>
</ul>
</xsl:template>
<xsl:template match="level-2">
<li><xsl:apply-templates/></li>
</xsl:template>
</xsl:stylesheet>
- Exemple sémantique
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html"
doctype-system="about:legacy-compat"
encoding="UTF-8"
indent="yes" />
<xsl:template match="countries">
<html>
<head>
<title>A list of countries and their abbreviations</title>
</head>
<body>
<h1>A list of countries and their abbreviations<h1>
<p>List:</p>
<ul>
<xsl:apply-templates/>
</ul>
</body>
</html>
</xsl:template>
<xsl:template match="country">
<li>
<xsl:apply-templates/>
<li>
</xsl:template>
<xsl:template match="name">
<strong><xsl:apply-templates/></strong> abbreviated as
</xsl:template>
<xsl:template match="abbr">
<em><xsl:apply-templates/></em>
</xsl:template>
</xsl:stylesheet>
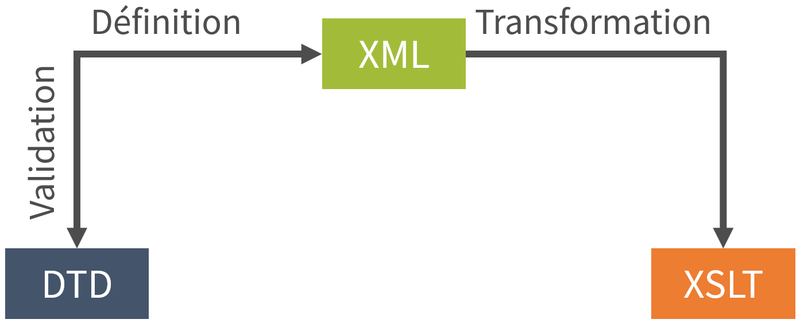
Combiner les trois composantes
Les trois composantes de l'exercice se combinent au niveau du fichier .xml qui contient :
- Une référence au fichier .dtd
- Une référence au fichier .xsl
- L'arborescence des données
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE root SYSTEM "document-type-definition.dtd">
<?xml-stylesheet type="text/xsl" href="xslt-transformation.xsl"?>
<root>
<level-1>
<level-2>Content</level-2>
<level-2>Content</level-2>
</level-1>
</root>
Activité
- Téléchargez les fichiers depuis le repository GitHub :
- Bouton Clone or Download > Download ZIP
- Dézippez le contenu sur votre ordinateur
- Ouvrez Exchanger XML Editor
- Cliquez sur
File > Openet pointez vers le fichier warm-up/addressBook.dtd - Cliquez encore une fois sur
File > Openet pointez vers le fichier warm-up/welcome.xml - Cliquez sur
View > Split vertically - Placez votre curseur à l'intérieur des balises
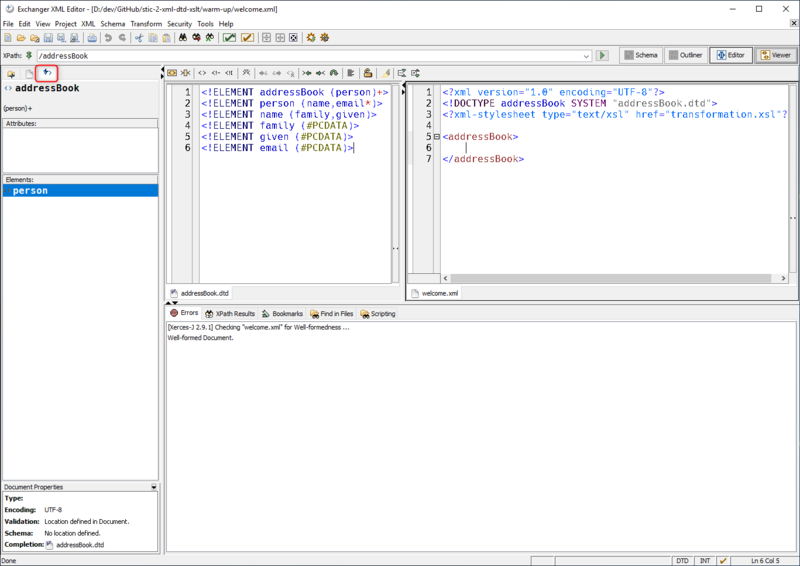
<addressBook> </addressBook> - Sélectionnez le tab "Helper" (voir capture d'écran)
- Vérifiez que vous avez plus au moins la même chose sur votre écran et demandez de l'aide si ce n'est pas le cas
- Commencez à remplir le document XML en suivant les guidelines de la DTD, par exemple :
- Mettre le <name> avant <email> à l'interieur de <person>
- Mettre le <family> avant <given> à l'intérieur de <name>
- Aidez-vous des outils suivants :
- Bouton Validate (V en vert) pour valider par rapport aux guidelines de la DTD
- Bouton Check for well-formedeness (V en rouge) pour valider par rapport aux balises XML
- Commande
Edit > XML > Formatpour bien formater/indenter les balises XML
- Quand vous avez inséré au moins un contact (i.e. une balise <person> avec les sous-balises), cherchez le fichier welcome.xml dans le gestionnaire des fichiers de votre ordinateur et ouvrez-le avec Firefox ou Microsoft Edge (pas Chrome)
- En alternative vous pouvez ouvrir directement Firefox et puis utilisez le menu
Open > Fileet pointez vers le fichier welcome.xml
- En alternative vous pouvez ouvrir directement Firefox et puis utilisez le menu
Discussion sur l'identité digitale
- Illustration de quelques comptes des réseaux sociaux
- Mettre en place un profil
- Avantages et désavantages des profils publics
- Stratégies pour masquer sa propre identité ou de séparer vie privée/vie public ou professionnelle
- Guidelines (e.g. adapter des images pour le profil, l'image de fond, lire Image Size et suivre les liens en bas de page.
- Utilisation de login commun et privacy
- Exemple de Google: https://myactivity.google.com/myactivity et https://myaccount.google.com/
Projet 1 / Tâches
Le premier exercice de STIC prévoit différents rendus en relation avec l'identité digitale :
- Une page personnelle MALTT/TECFA en HTML5/CSS à publier sur le serveur tecfaetu.unige.ch
- Une page personnelle sur ce Wiki
- Une page travaux / portfolio à publier sur le serveur tecfaetu.unige.ch
- Au moins un profil social à créer ou mettre à jour
Un rapport à publier sur le serveur tecfaetu.unige.ch complète les rendus pour ce premier exercice.
Les détails pour chaque rendu sont indiqués par la suite.
Lectures et matériel de support
Ces articles proposent les contenus utiles aux finalités pédagogiques du cours. Pour compléter l'exercice ou atteindre les objectifs spécifiques à votre dispositif (voir plus bas), d'autres ressources peuvent être nécessaires.
- et
- et de ce Wiki
Dispositifs
Consignes pour les différents dispositifs à rendre pour l'exercice.
Page personnelle MALTT/TECFA
Cette page personnelle représente votre identité au sein du MALTT/TECFA et elle sera liée à vos productions pendant le Master. Pour cette raison, elle doit être publiée à un endroit précis sur le serveur tecfaetu.unige.ch :
/web/perso/maltt/votre-login-court/
Le fichier (principal) de votre page personnelle doit s'appeler index.html ou welcome.html. De cette manière, la page sera accessible depuis le web à une adresse similaire à :
https://tecfaetu.unige.ch/perso/maltt/votre-login-court/
Par exemple:
https://tecfaetu.unige.ch/perso/maltt/baehlem0/
Contraintes
- Aucune au niveau des contenus, à part faire attention à ce que le résultat corresponde aux objectifs ;
- Vous pouvez créer une seule page ou un mini-site de quelques pages, comme vous préférez (mais soyez raisonnables !) ;
- Vous devez inclure au moins un lien à un profil sur un réseau social externe (voir sous-tâche correspondante plus bas dans cette page) ;
- Emplacement de la page comme indiqué
Conseils
- Vous pouvez relier d'autres pages (home page wiki, home page externe, etc.), même s'il est obligatoire de faire tous les liens seulement dans le rapport, mais pas dans votre home page ;
- Concentrez-vous davantage sur le contenu que sur la forme ;
- Vous pouvez utiliser des feuilles de style externe à condition que vous compreniez la technologie ;
- Commencez par publier une page essentielle le plus tôt possible, puis adapter selon le temps à votre disposition ;
Bonus
- Utilisation de balises sémantiques pour structurer la page (e.g. header, footer, ...)
- Incorporation d'un fichier CSS externe
- HTML5 et CSS validés
Malus
- Mauvais emplacement de la page personnelle et/ou nom du fichier principale incorrect ;
- Grosses erreurs dans le code HTML5 / CSS (qui entravent la visualisation de la page)
- Mauvais choix du contenu dans la balise
title(e.g. "Ma page personnelle")
Page utilisateur EduTechWiki
La page personnelle EduTechWiki est liée à toutes vos contributions sur ce wiki. En général, les utilisateurs consultent le profil des auteurs pour évaluer la fiabilité des informations.
Contraintes
- Respectez les règles d'édition du wiki
- Utilisez des titres pour structurer le contenu
- Ajoutez au moins un dessin/logo/image en SVG (pas forcément une image de vous) avec legende et positionnement cohérent avec le contenu. Soyez attentifs à respecter les droits d'utilisation / modification si vous utilisez une ressource externe (à citer dans le rapport)
- Ajoutez au moins un lien à un profil de réseau social (voir sous-tâche correspondante plus bas dans cette page)
Conseils
- Essayez d'utiliser le code plutôt que l'éditeur sémantique
Bonus
- Utilisation de liens internes à d'autres pages (e.g. pages qui vous intéressent, etc.) dans l'esprit Wiki
- Création de sections en utilisant des titres saillants
Malus
- Choix du nom du fichier / des fichiers que vous téléversés non saillant et/ou sans perspective multi-utilisateur (e.g. évitez "Ma photo" ou "Mon logo")
Page travaux
Votre page travaux regroupe vos livrables pendant le Master MALTT. Elle représente l'outil de rendu obligatoire pour les exercices STIC, mais nous vous encourageons à l'utiliser également pour publier les rendus dans les autres cours.
Création / Edition
Copiez les 6 fichiers "travaux.dtd", "travaux.xsl", "ENLEVERwelcome.xml", "travauxdoc.txt", "travaux.css" et "example.xml" depuis http://tecfa.unige.ch/tecfa/teaching/staf14/files/workpage/
- Faites attention de sauver la cible sous/save as sans ouvrir le fichier dans le navigateur ! Vous pourriez perdre de l'information ou encore vous retrouver avec du simple HTML !
- Renommez le fichier ENLEVERwelcome.xml en welcome.xml
- Lancez un éditeur XML et ouvrez ce fichier "welcome.xml"
- Remplissez les balises xml d'une façon logique qui puissent décrire votre page Travaux MALTT / STIC et n'oubliez pas de sauver de temps en temps! Vous allez trouver quelques explications dans le fichier travauxdoc.txt.
- Si vous travaillez en local (par exemple, chez vous), une fois terminé, il faut transférer tous les fichiers avec SFTP (grâce à Cyberduck par exemple) dans votre espace Travaux.
- machine: tecfaetu.unige.ch
- répertoire: /web/etu-maltt/aegir/votre-login-court
- Exemple autre volée: http://tecfaetu.unige.ch/etu-maltt/pixel/ardiri6/
- Vérifiez les changements que vous avez faits de temps en temps avec votre browser préféré soit en local soit à l'URL suivant: http://tecfaetu.unige.ch/etu-maltt/aegir/votre_login/
- Félicitations!!! Vous avez votre première page en XML! Et si vous ne la trouvez pas très jolie, c'est à vous de changer sa mise en forme en apprenant XSLT (fichier travaux.xsl)
Notez bien:
- La page XML doit être valide. Le fait qu'un contenu s'affiche ne veut rien dire...
- Il faut respecter la sémantique des balises. Ne pas mettre n'importe quel contenu dans n'importe quel élément. Relisez le petit schéma.
- En aucun cas il faut changer la DTD
Modification du style
- Personnalisez votre page (selon vos capacités techniques): ajoutez éventuellement un menu, changez les marges, les fontes, etc.
- Pour changer superficiellement la présentation, il faut transformer le CSS qui va styler le HTML généré par XSLT.
Pour ajouter des liens, il suffit d'intervenir dans le template "student" qui se trouve dans le fichier "travaux.xsl".
- Pour comprendre comment le HTML est produit, regardez soit le code source de la page dans IE explorer, soit en utilisant un outil de transformation XSLT dans votre éditeur, etc. Un outil rudimentaire est ici: http://tecfa.unige.ch/guides/tools/
- Vous pouvez aussi essayer de comprendre la logique de XSLT, mais ce sera le sujet d'un travail STIC II.
Profil sur un réseau social
Créez ou adaptez un profil existant sur un réseau social en fonction de vos objectifs de communication (à décrire dans le rapport).
Contraintes
- Identifier au moins un réseau social parmi cette liste dans lequel créer (ou mettre à jour si vous avez déjà un compte) votre profil personnel
- LinkedIn : réseau professionnel/travail
- Twitter : flow d'informations/intérêt ; bonne choix si vous voulez garder un certain anonymat (profil plutôt minimaliste)
- Researchgate : intéressant surtout si vous envisagez une carrière académique/recherche
- GitHub : collaboration sur des projets, souvent open-source ; bon choix si vous voulez garder un certain anonymat (profli plutôt minimaliste)
- Remplissez/adapter le(s) profil(s) avec des informations pertinentes selon le type de réseau choisi
- Ajoutez le(s) lien(s) :
- Dans votre page personnelle MALTT/TECFA
- Dans votre page utilisateur sur le wiki (seulement wiki français est suffisant)
Critères d'évaluation
Dans ce premier exercice du cours, nous allons principalement évaluer les aspects formels/techniques des exercices, comme par exemple :
- Emplacement correct et nommage sémantique des fichiers
- Utilisation correcte du langage de marquage correspondant
- Validation du code
- ...
Le simple respect des contraintes est suffisant pour obtenir une bonne note (5 ou plus). Pour plus de détails, se référer aux conseils, bonus et malus de chaque rendu (voir plus haut).
Rapport
Un rapport avec des contraintes spécifiques est demandé pour chaque exercice. Pour les contraintes générales, lire la page :
De plus, dans le cas particulier de cet exercice:
- Mettez les liens à toutes les productions
- Homepage TECFA
- Homepage Wiki
- Page travaux
- Profil(s) réseaux sociaux
- Discutez dans le rapport les deux homepage et le choix ainsi que configuration de votre profil (si vous en avez plusieurs, vous pouvez en discuter juste un)
NB: vu qu'il s'agit de votre premier rapport, nous évaluerons principalement des aspects "formels" tels que :
- Le bon chemin et nom du fichier
- La présence des éléments requis (prénom, nom, n° de l'exercice, date, balise
title, etc.) - La structure du document (utilisation des titres de bon niveau h1, h2, ... pour les sections demandées)
- La lisibilité (taille de la police, mise en page, ...)
Il ne faut donc pas vous concentrer trop sur le contenu pour cet exercice (mais il faudra déjà le faire pour l'ex 2!)
Contribution wiki
Contribution libre sur l'ensemble de ce wiki (ou wiki anglais) :
- voir
Quelques suggestions en rapport avec l'exercice :
- Corrections / amélioration des pages Introduction à HTML5 et Introduction à CSS
- Améliorer des pages dans les catégories Catégorie:HTML5 et Catégorie:CSS
- Améliorer des pages dans la catégorie Catégorie:Identité, vie privée et protection de données
- Améliorer la page Wiki ou les différents pages de support pour EduTechWiki (e.g. règles d'édition, etc.)
Délai
Vous devez rendre tous les éléments de l'exercice à cette date :
Ressources
Slides / support de présentation
- Slides Introduction à HTML5 (même que MINIT)
- Slides Introduction à CSS (même que MINIT)
Pages / Tutoriels sur ce Wiki
- Introduction à HTML5 et HTML5
- Introduction à CSS et Tutoriel CSS
- Flexbox pour disposition des éléments (intermédiaire)
- Bootstrap (avancé)
- Les pages des catégories Catégorie:HTML5 et Catégorie:CSS
- SVG et les différents tutoriels cités dans l'introduction
- Wiki
- Guidelines:Edition de base
- Guidelines:Règles d'édition
Pages / Tutoriels externes
- HTML5 doctor : site avec une liste des balises HTML5 organisées par fonction/rôle
- Technologies web pour les développeurs sur le réseau Mozilla Network
- Guides du site CSS Tricks : guides sur des techniques CSS de niveau intermédiare/avancé
Outils
- Visual studio code
- Inkscape
- Codepen : environnement pour examples de code en HTML5/CSS/JavaScript
- Validateur Unicorn pour HTML5/CSS
Banques de média / Utilisation ressources externes
- Médias libres d'utilisation avec une banque de média assez fourni
- Licences Creative Commons et Copyleft pour l'explication de quelques licences
Aide
Discussion de cette page
Utilisez la page discussion de cette page pour poser des questions. Pour insérer un nouveau titre, utilisez simplement le "+".
Important: Si vous cliquez sur l'étoile ("Ajouter cette page à votre liste de suivi") situé en haut de la page à droite, le wiki vous enverra un mail après chaque modification de la page.