« STIC:STIC III (2020)/Forces rouge, rose, vert, jaune ou bleu ! » : différence entre les versions
Aucun résumé des modifications |
mAucun résumé des modifications |
||
| Ligne 2 : | Ligne 2 : | ||
== Introduction == | == Introduction == | ||
''...Restant à développer car nous venons juste de changer d'idée de projet ! Pour retrouver notre projet précédent, c'est par ici :'' '''[[STIC:STIC III (2020)/Grand projet:idées|idées de projet]]''' | |||
== Problème == | == Problème == | ||
Le but de ce projet est de proposer une solution ludique à la constitution de groupes en classe, que cela soit en présence, à distance ou de manière comodale. En utilisant l'Arduino Uno et des CPX, la phase de constitution de groupes sera ainsi rapide, aléatoire et "fun" ! | |||
== Cahier des charges == | == Cahier des charges == | ||
''En cours d'édition'' | |||
== Solution == | |||
<u>1er prototype :</u> | |||
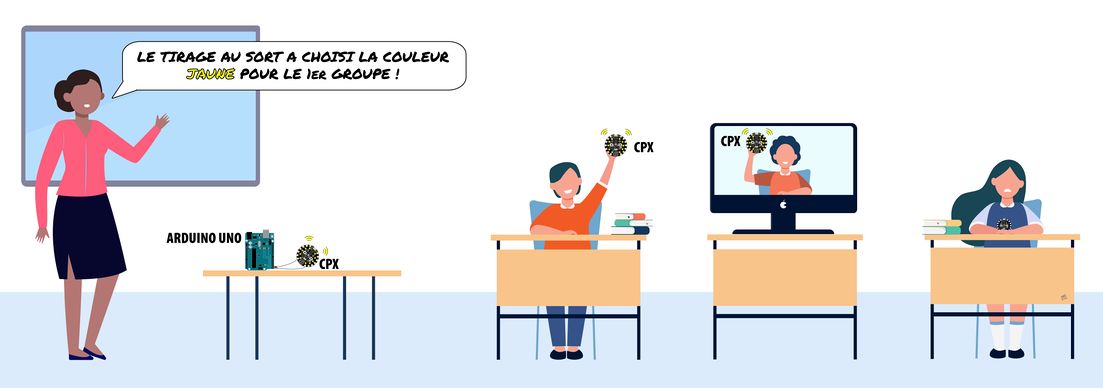
L'Arduino Uno lance une séquence de randomisation de couleur, en affiche une, puis les participant.e.s font de même sur leur CPX. Si les couleurs affichées "matchent", le groupe est constitué et on peut ainsi passer à la constitution aléatoire du groupe suivant. | |||
[[Fichier:2e Maquette projet STIC III Djamileh et Simon .jpg|néant|vignette|1103x1103px|2e Maquette du projet]] | |||
<u>Version 1.0 du code CPX :</u> <syntaxhighlight lang="javascript"> | |||
input.buttonA.onEvent(ButtonEvent.Click, function () { | |||
light.setPhotonPenHue(color2) | |||
durée = 30 | |||
tonalité = 200 | |||
for (let i = 0; i < Math.randomRange(20, 100); i++) { | |||
light.photonForward(1) | |||
music.playTone(tonalité, durée) | |||
pause(40) | |||
color2 += Math.randomRange(1, 3) | |||
light.setPhotonPenHue(color2) | |||
} | |||
light.photonFlip() | |||
}) | |||
input.buttonsAB.onEvent(ButtonEvent.Click, function () { | |||
control.reset() | |||
}) | |||
input.buttonB.onEvent(ButtonEvent.Click, function () { | |||
light.setPhotonPenHue(color2) | |||
durée = 30 | |||
tonalité = 300 | |||
for (let i = 0; i < Math.randomRange(20, 100); i++) { | |||
color2 += 3 | |||
light.photonForward(1) | |||
music.playTone(tonalité, durée) | |||
pause(50) | |||
} | |||
}) | |||
let tonalité = 0 | |||
let durée = 0 | |||
let color2 = 0 | |||
light.setBrightness(158) | |||
music.setVolume(167) | |||
forever(function () { | |||
}) | |||
</syntaxhighlight> | |||
== Test(s) de la solution == | == Test(s) de la solution == | ||
Documentation dans votre page projet avec un [[:en:Cognitive walkthrough|cognitive walkthrough]] ou similaire pour le testing + avec un test utilisateurs (3 personnes minimum) c'est à dire création d’un scénario (tâches à réaliser), passation et analyse des résultats. | |||
== Discussion == | == Discussion == | ||
Version du 9 mai 2021 à 23:26
Introduction
...Restant à développer car nous venons juste de changer d'idée de projet ! Pour retrouver notre projet précédent, c'est par ici : idées de projet
Problème
Le but de ce projet est de proposer une solution ludique à la constitution de groupes en classe, que cela soit en présence, à distance ou de manière comodale. En utilisant l'Arduino Uno et des CPX, la phase de constitution de groupes sera ainsi rapide, aléatoire et "fun" !
Cahier des charges
En cours d'édition
Solution
1er prototype :
L'Arduino Uno lance une séquence de randomisation de couleur, en affiche une, puis les participant.e.s font de même sur leur CPX. Si les couleurs affichées "matchent", le groupe est constitué et on peut ainsi passer à la constitution aléatoire du groupe suivant.
Version 1.0 du code CPX :
input.buttonA.onEvent(ButtonEvent.Click, function () {
light.setPhotonPenHue(color2)
durée = 30
tonalité = 200
for (let i = 0; i < Math.randomRange(20, 100); i++) {
light.photonForward(1)
music.playTone(tonalité, durée)
pause(40)
color2 += Math.randomRange(1, 3)
light.setPhotonPenHue(color2)
}
light.photonFlip()
})
input.buttonsAB.onEvent(ButtonEvent.Click, function () {
control.reset()
})
input.buttonB.onEvent(ButtonEvent.Click, function () {
light.setPhotonPenHue(color2)
durée = 30
tonalité = 300
for (let i = 0; i < Math.randomRange(20, 100); i++) {
color2 += 3
light.photonForward(1)
music.playTone(tonalité, durée)
pause(50)
}
})
let tonalité = 0
let durée = 0
let color2 = 0
light.setBrightness(158)
music.setVolume(167)
forever(function () {
})
Test(s) de la solution
Documentation dans votre page projet avec un cognitive walkthrough ou similaire pour le testing + avec un test utilisateurs (3 personnes minimum) c'est à dire création d’un scénario (tâches à réaliser), passation et analyse des résultats.
Discussion
Cette partie inclus deux sous parties :
- Discussion du design (et si c'était à refaire ou à améliorer),
- Discussion des résultats de vos tests utilisateurs
Licence, fichiers et documentation
 Cette œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d’Utilisation Commerciale 4.0 International.
Cette œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d’Utilisation Commerciale 4.0 International.
- Fichiers :
Insérer ici vos fichiers ou les liens vers vos fichiers
- Documentation :
Insérer ici une petite documentation pour l'utilisation de l'objet si nécessaire
Bibliographie
Insérer ici les références utilisées pour votre projet.