« Dessiner une maquette d'un poster » : différence entre les versions
Aucun résumé des modifications |
|||
| (26 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{tutoriel UniTICE | {{tutoriel UniTICE | ||
|fait_partie_du_cours=Digital skills @ FPSE | |fait_partie_du_cours=Digital skills @ FPSE | ||
|fait_partie_du_module=Communiquer efficacement : principes et astuces en communication visuelle | |fait_partie_du_module=Communiquer efficacement : principes et astuces en communication visuelle | ||
|est_section_de=La mise en page d'un poster avec | |est_section_de=La mise en page d'un poster avec PowerPoint | ||
|pas_afficher_sous-page=Non | |pas_afficher_sous-page=Non | ||
|page_precedente= | |page_precedente=La mise en page d'un poster avec PowerPoint | ||
| | |page_parente=La mise en page d'un poster avec PowerPoint | ||
|page_suivante=Préparer la mise en page | |||
|editeur=Utilisateur:Kalli | |editeur=Utilisateur:Kalli | ||
|dernière_modif=2020/07/20 | |dernière_modif=2020/07/20 | ||
| | |pages_section= Dessiner une maquette d'un poster, Préparer la mise en page, Définir la hiérarchie visuelle | ||
|objectif=Appliquer les principes du design visuel pour rendre l'organisation et l'hiérarchie des informations visible, Réaliser la mise en page d'un poster en respectant les principes du design visuel | |||
|objectif=Appliquer les principes du design visuel pour rendre l'organisation et l'hiérarchie des informations visible, Réaliser la mise en page d'un poster | |activité=[[Dessiner une maquette d'un poster#Pratique |Pratique:Créer une maquette sur papier]] | ||
|activité= | |||
|difficulté=débutant | |difficulté=débutant | ||
|cat tutoriels=Education au numérique | |cat tutoriels=Education au numérique | ||
}} | }} | ||
== Introduction == | == Introduction == | ||
Réaliser | [[Fichier: maquetteDessin.svg|gauche|100px]] Réaliser une maquette s'agit de faire une esquisse qui communique par le biais d'objets génériques qui représentent les éléments textuels et graphiques. | ||
== Créer | La maquette est le 'story-board' de votre communication qui vous permettra de définir la structure visuelle avant de passer à la mise en page avec un logiciel. | ||
La maquette doit déjà viser à appliquer les principes du design visuel pour préparer à la mise en page d'une communication visuelle et donner un aperçu du le parcours de lecture et l'hiérarchie des informations. | |||
== Pratique == | |||
<div style="border:1px solid #79aaa0;background-color:#e3f2ef;padding:1.5em; margin-top: 1em; margin-bottom: 2em; width:80%"> | |||
[[fichier:activity.svg|50x50px]] | |||
'''Créer une maquette sur papier''' | |||
Dessinez un brouillon (ou plusieurs) du positionnement des gros grains et leurs composantes (titres, texte, images). A partir de votre plan de la structure des informations, faites une esquisse en grandes lignes pour indiquer comment vous allez positionner les éléments sur la page. | |||
* Donnez, à travers ce dessin, un aperçu de l'organisation des sections du poster : l’entête, le point focal, les blocs de textes, images, etc. | |||
* Organiser les éléments dans une structure qui est cohérente avec l'ordre que vous vouliez que les informations soient lues. | |||
** Si votre structure est linéaire, choisissez une organisation de gauche à droite ou du haut en bas. Autrement ajouter des indicateurs clairs (flèches, chiffres) pour communiquer l'ordre de lecture. | |||
* Organiser les groupements de contenus en panneaux. | |||
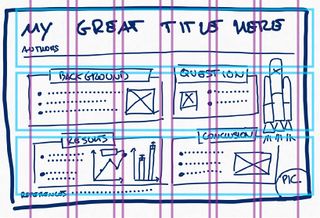
* Identifiez le nombre de colonnes et sections verticales qui pourrait être défini pour les aligner. Dans l'exemple ci-dessous, on peut imaginer une division en 6 colonnes horizontales et 3 sections verticales. | |||
[[Fichier:EsquissePoster.jpg|vignette|320x320px|Exemple d'esquisse d'une maquette de poster sur papier avec une superposition de la [[Préparer la mise en page|grille de mise en page]].<ref>Rossi, T. (2018). How to Design an Award-Winning Conference Poster, https://www.animateyour.science/post/how-to-design-an-award-winning-conference-poster</ref> |gauche]] | |||
;Rappel | |||
* Respectez [[Les principes CRAP#Le principe de contraste|le principe de contraste]] pour rendre l'organisation et l'hiérarchie visible. Utilisez des gros traits pour les grains du premier niveau et plus fines pour les niveaux inférieurs. Indiquez le positionnement des images avec des formes vides ou grisées. | * Respectez [[Les principes CRAP#Le principe de contraste|le principe de contraste]] pour rendre l'organisation et l'hiérarchie visible. Utilisez des gros traits pour les grains du premier niveau et plus fines pour les niveaux inférieurs. Indiquez le positionnement des images avec des formes vides ou grisées. | ||
* Respectez [[Les principes CRAP#Le principe de r.C3.A9p.C3.A9tition|le principe de répétition]] en donnant les mêmes caractéristiques visibles aux informations du même niveau, p. ex. la même taille pour tous les titres des sections du niveau 1. | * Respectez [[Les principes CRAP#Le principe de r.C3.A9p.C3.A9tition|le principe de répétition]] en donnant les mêmes caractéristiques visibles aux informations du même niveau, p. ex. la même taille pour tous les titres des sections du niveau 1. | ||
* Respectez [[Les principes CRAP#Le principe de proximit.C3.A9|le principe de proximité]]. Laissez suffisamment d'espace vide entre les éléments pour que le groupement soit visible sans lire le texte. | * Respectez [[Les principes CRAP#Le principe de proximit.C3.A9|le principe de proximité]]. Laissez suffisamment d'espace vide entre les éléments pour que le groupement soit visible sans lire le texte. | ||
</div> | |||
== Ressources == | |||
* Design Practice Blog : [https://s-heal1215-dp.blogspot.com/2013/04/ougd404-design-principles-page-layout.html Plusieurs exemples de dessins de grilles de mise en page] | |||
== Références == | |||
<references /> | |||
Dernière version du 7 avril 2021 à 14:02
Introduction
Réaliser une maquette s'agit de faire une esquisse qui communique par le biais d'objets génériques qui représentent les éléments textuels et graphiques.
La maquette est le 'story-board' de votre communication qui vous permettra de définir la structure visuelle avant de passer à la mise en page avec un logiciel.
La maquette doit déjà viser à appliquer les principes du design visuel pour préparer à la mise en page d'une communication visuelle et donner un aperçu du le parcours de lecture et l'hiérarchie des informations.
Pratique
Créer une maquette sur papier
Dessinez un brouillon (ou plusieurs) du positionnement des gros grains et leurs composantes (titres, texte, images). A partir de votre plan de la structure des informations, faites une esquisse en grandes lignes pour indiquer comment vous allez positionner les éléments sur la page.
- Donnez, à travers ce dessin, un aperçu de l'organisation des sections du poster : l’entête, le point focal, les blocs de textes, images, etc.
- Organiser les éléments dans une structure qui est cohérente avec l'ordre que vous vouliez que les informations soient lues.
- Si votre structure est linéaire, choisissez une organisation de gauche à droite ou du haut en bas. Autrement ajouter des indicateurs clairs (flèches, chiffres) pour communiquer l'ordre de lecture.
- Organiser les groupements de contenus en panneaux.
- Identifiez le nombre de colonnes et sections verticales qui pourrait être défini pour les aligner. Dans l'exemple ci-dessous, on peut imaginer une division en 6 colonnes horizontales et 3 sections verticales.

- Rappel
- Respectez le principe de contraste pour rendre l'organisation et l'hiérarchie visible. Utilisez des gros traits pour les grains du premier niveau et plus fines pour les niveaux inférieurs. Indiquez le positionnement des images avec des formes vides ou grisées.
- Respectez le principe de répétition en donnant les mêmes caractéristiques visibles aux informations du même niveau, p. ex. la même taille pour tous les titres des sections du niveau 1.
- Respectez le principe de proximité. Laissez suffisamment d'espace vide entre les éléments pour que le groupement soit visible sans lire le texte.
Ressources
- Design Practice Blog : Plusieurs exemples de dessins de grilles de mise en page
Références
- ↑ Rossi, T. (2018). How to Design an Award-Winning Conference Poster, https://www.animateyour.science/post/how-to-design-an-award-winning-conference-poster