« Scratch 1.0 » : différence entre les versions
| (Une version intermédiaire par un autre utilisateur non affichée) | |||
| Ligne 1 : | Ligne 1 : | ||
== | == Introduction == | ||
Scratch est un outil de programmation pour la création et l'édition des jeux, histoires interactives, et des animations intégrant les multimédias (son, images, texte). Scratch a été développé en 2006 par l'équipe Lifelong Kindergarten Group du [http://www.media.mit.edu/ MIT Media Lab]. Son développement est soutenu par plusieurs fondations américaines. | [[Scratch]] est un outil de programmation pour la création et l'édition des jeux, histoires interactives, et des animations intégrant les multimédias (son, images, texte). Scratch a été développé en 2006 par l'équipe Lifelong Kindergarten Group du [http://www.media.mit.edu/ MIT Media Lab]. Son développement est soutenu par plusieurs fondations américaines. | ||
=== Note sur la version === | === Note sur la version === | ||
| Ligne 71 : | Ligne 71 : | ||
L'installation par défaut inclut plusieurs exemples de projets et une grande sélection de sons et d'objet graphiques que l'on peut importer dans la librairie d'un projet pour démarrer. | L'installation par défaut inclut plusieurs exemples de projets et une grande sélection de sons et d'objet graphiques que l'on peut importer dans la librairie d'un projet pour démarrer. | ||
== | == Exemples == | ||
* Une vidéo de Scratch utilisé en classe avec un tableau interactif [http://scratched.media.mit.edu/resources/scratch-%C3%A0-la-maternelle in preschool] | * Une vidéo de Scratch utilisé en classe avec un tableau interactif [http://scratched.media.mit.edu/resources/scratch-%C3%A0-la-maternelle in preschool] | ||
* Plein de projets et de ressources sont disponible depuis le site [http://scratched.media.mit.edu/stories ScratchEd] (vidéos, témoignages, propositions d'activités). | * Plein de projets et de ressources sont disponible depuis le site [http://scratched.media.mit.edu/stories ScratchEd] (vidéos, témoignages, propositions d'activités). | ||
Dernière version du 30 novembre 2020 à 13:34
Introduction
Scratch est un outil de programmation pour la création et l'édition des jeux, histoires interactives, et des animations intégrant les multimédias (son, images, texte). Scratch a été développé en 2006 par l'équipe Lifelong Kindergarten Group du MIT Media Lab. Son développement est soutenu par plusieurs fondations américaines.
Note sur la version
Cette page fait référence à la version 1.0 de Scratch (Logiciel Desktop). Pour d'autres versions voir la page général Scratch.
Description
Scratch est un langage de programmation orienté objet (object oriented programming language) rendu dans une interface graphique. Le logiciel est disponible en plusieurs langues, et permet aux non-programmeurs de créer des animation, jeux interactifs, et des visualisations sans devoir écrire en code. Scratch cible comme utilisateurs les enfants à partir de 10 ans, mais également les enseignants qui souhaitent intégrer les TIC dans leur programme d'études.
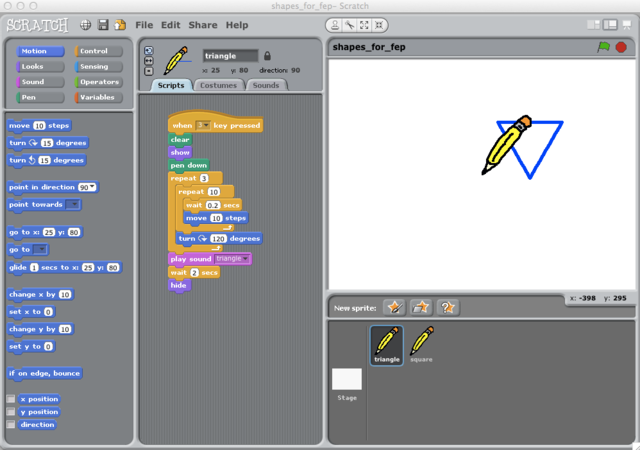
Interface et fonctions de Scratch

L'interface de Scratch est composée d'une scène (en haut à droite) sur laquelle on pose les différents objets (sprites) et d'où on peut démarrer et arrêter l'animation. Une sélection blocs de commandes (haut à gauche) permet de choisir les composants (à gauche) et de les glisser vers l'espace de travail réservé à la composition des scripts (au centre) ou la modification des objets. Ce champs offre des onglets qui permet d’accéder et de modifier à des fichiers et des médias qui peuvent êtres soit crées à l'intérieure de Scratch (images, enregistrements de sons), soit crées ailleurs et importés. Le champ en bas à droite est réservé aux objets. A ces objets peuvent être créés ou importés. Avec les scripts on définit leur propriétés, et leur actions (rôles). La scène aussi peut avoir des scripts propres à elle qui gèrent la mise en scène des différents objets.
Blocs de commandes
La zone à gauche offre un menu de types de commandes. En cliquant sur un item dans le menu, un choix de blocs de commandes est affiché. Pour intégrer un bloc dans un script, il suffit de le glisser vers l'espace de travail.
- Mouvement : commandes pour déplacer, positionner, ou tourner un objet (sprite)
- Apparence : commandes pour changer les aspects graphiques liés à l'affichage d'un objet : changer un costume, appliquer un effet, changer la taille, le plan d'affichage, afficher des bulles de texte
- Sons : commandes pour ajouter du son, gérer le son, appliquer des filtres aux sons
- Stylo : commandes pour créer et effacer des traces dessinées sur la scène (n'importe quel objet auquel on applique ces commandes peut servir comme un stylo)
- Contrôle : commandes pour définir et orchestrer les interactions entre les objets et entre l'utilisateur et les objets
sur la scène au moment du déroulement de l'animation (comment les actions se lancent, s’arrêtent, sous quelle condition, etc.)
- Capteurs : pour définir les paramétrés d'interaction entre les objets et à intégrer dans les commandes de contrôle d'un script.
- Opérateurs : pour définir les conditions à respecter pour qu'une interaction soit prise en compte dans un script
- Variables : pour définir des variables et leurs valeurs à intégrer dans les commandes
Espace de travail
Niveau script
Cet espace se trouve au milieu de l'interface. Si la scène est choisi dans la librairie toute commande agira sur les objets sur la scène.
- <a name="script"/>Scripts liés à la scène
Pour accéder à l'espace de travail pour construire les scripts en ajoutant des commandes, propriétés et variables relatives à la mise en scène des objets.
- Arrière-plans
On peut dessiner un arrière-plan (couleurs,formes), importer une image à mettre en arrière-plan, ou prendre une photo directement avec la camera de l'ordinateur et l’insérer en arrière-plan
- Sons liés à la scène
On a l'option d'importer un fichier son (mpeg) ou d'enregistrer un nouveau son utilisant le micro de l'ordinateur et l’insérer de suite dans un <a href="#script">script</a> lié à la scène, p. ex. un bruit de fond, une bande-son. Tous les sons enregistrés devient disponibles à être importés ultérieurement.
Niveau objet
Cet espace se trouve au milieu de l'interface. Si un objet est choisi dans la librairie toute commande s'applique sur l'objet même.
- Scripts liés aux objets
Cet espace espace se trouve au milieu de l'interface. On y accède en cliquant l'onglet au dessus. C'est l'espace de travail pour construire les scripts en ajoutant des commandes, actions, propriétés et variables pour les objets mêmes. Leur mise en scène est fait dans l'espace scripts de la scène même.
- Costumes
Cet espace espace se trouve au milieu de l'interface. On y accède en cliquant l'onglet au dessus. Ici on peut donner aux objets dans la librairie des apparences différentes qui peuvent être après manipulées par les commandes insérées dans les <a href="#script">scripts</a.
- Sons liés aux objets
On a l'option d'importer un fichier son (mpeg) ou d'enregistrer un nouveau son utilisant le micro de l'ordinateur et l’insérer de suite dans un <a href="#script">script</a> lié à un objet, p. ex. des paroles, un feedback sonore. Tous les sons enregistrés devient disponibles à être importés ultérieurement.
Librairie d'objets
- Dessiner un nouvel objet
- Choisir un objet existant
- Obtenir un objet surprise (aléatoire selon ce qui existe déjà)
La scène
En haut à gauche on trouve la scène principale sur laquelle on place les objets en composant des scripts pour contrôler les actions et les faire interagir (apparaitre, disparaitre, bouger, etc.). Au dessus de la scène se trouvent les contrôles qui permettent de lancer et d'arrêter l'animation et donc la tester.
Usages
Étudiants
En utilisant Scratch, les étudiants peuvent construire des projets et apprendre les concepts de base de la programmation. Vu que ces projets peuvent eux mêmes être basés sur une thématique sous exploration dans un contexte scolaire, l'utilisation de Scratch peut répondre à plusieurs objectifs d'apprentissage dans une approche de pédagogie par projet.
Enseignants
Grâce à facilité du logiciel et de l'accessibilité de son interface beaucoup d'enseignant utilisent Scratch pour construire leur propres visualisations et animations interactives pour présenter à leurs étudiants des concepts complexes.
Les chercheurs en sciences de l'éducation
Scratch est fondé sur une approche d'apprentissage par design (learning by design), ancré dans une pédagogie constructioniste. Des références et des ressources pour les enseignants et les chercheurs sont mises à disposition sur leur site.
Teléchargement et installation
Scratch est libre à télécharger et peut être installé sur Mac, Windows et Ubuntu (Linux). Le choix de langue se fait depuis l'interface du logiciel.
- Commencer avec Scratch - installation et guide de mise en route (choix de langue depuis le menu à droite de la page).
Les projets créés en Scratch peuvent être enregistrés dans un format natif à Scratch (.sb file extension), visionnés et modifiés ou exporté en format Flash (.swf) et intégrés dans une page web.
L'installation par défaut inclut plusieurs exemples de projets et une grande sélection de sons et d'objet graphiques que l'on peut importer dans la librairie d'un projet pour démarrer.
Exemples
- Une vidéo de Scratch utilisé en classe avec un tableau interactif in preschool
- Plein de projets et de ressources sont disponible depuis le site ScratchEd (vidéos, témoignages, propositions d'activités).
Tutoriels
- Cartes Scratch - un moyen rapide d'apprendre les instructions de programmation de Scratch
- Tutoriels - Collection de tutoriels et projets pour apprendre à programmer avec Scratch (anglais et français)
- Reference Guide
Tutoriel d'introduction pour les FEP
Dessiner des formes et créer une interaction
- Vu globale de l' interface
- Ouvrez un nouveau fichier
- Créer ou importer un objet (sprite) - un crayon
- fichiers existants
- nouveau (ou modifier un objet existant)
- Costumes - changer l'apparence des objets (taille, couleur)
- nommer l'objet
- Créer un script qui dessine un triangle
- tester avec les contrôles
- faire apparaître (montrer) et cacher l'objet
- manipuler le mouvement - bouger le stylo et tracer un triangle
- avancer
- tourner
- tester avec les contrôles
- Gérer le temps
- Répéter les actions
- Changer l'apparence des objets
- stylo - changer la couleur du trait
- capteurs - ajouter un champs texte à saisir
- opérateurs - créer une condition
- ajouter du son
- Dupliquer et modifier les objets et scripts
- gérer l'action depuis la scène
- ajouter des actions à la scène
- tester et déboguer
- gérer l'action depuis la scène
Projet terminé à télécharger.
Communauté
Scratch a une large communauté de développeurs, enseignant et étudiants qui partagent leur projets, ressources et idées.
Communauté d'étudiants
Depuis l'interface de Scratch, les étudiants peuvent directement partager leur projets via le site Scratch website et les poster sur une des pages de galleries ou projects pages. Les projets partagés peuvent être téléchargés et modifiés par les membres de la communauté.
Communauté d'enseignants
ScratchEd est une communauté en ligne active où les enseignants peuvent partager leurs expériences, ainsi que leurs leçons, et les ressources, projets ou tutoriels qu'ils ont créé et souhaitent mettre à la disposition de la communauté.
Links
- History of Scratch fait avec Scratch (e anglais)