« Univers Flash CS4 » : différence entre les versions
m using an external editor |
m using an external editor |
||
| Ligne 227 : | Ligne 227 : | ||
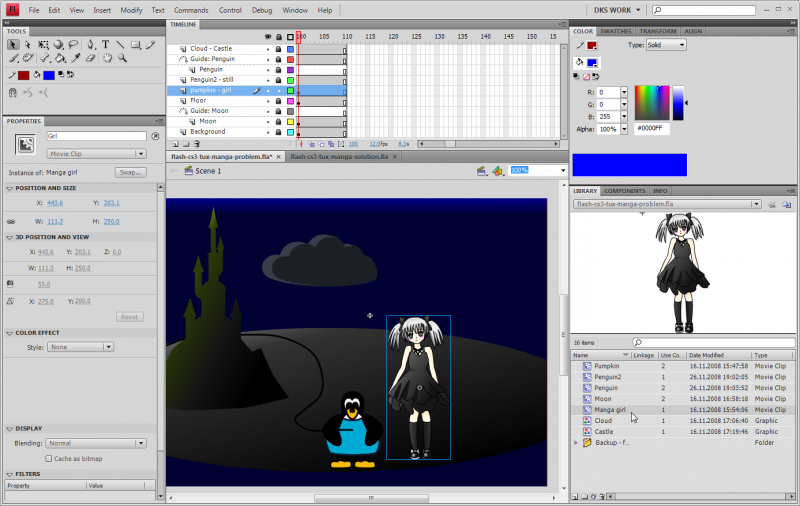
[[Image:Flash-cs3-library-panel.png|frame|none|The library panel with a few reusable graphics]] | [[Image:Flash-cs3-library-panel.png|frame|none|The library panel with a few reusable graphics]] | ||
Vous pouvez maintenant commencer à apprendre à dessiner avec Flash. Avancer au tutoriel [[Créer et modifier les calques et les images]] | Vous pouvez maintenant commencer à apprendre à dessiner avec Flash. Avancer au tutoriel | ||
[[Flash CS3 - Créer et modifier les calques et les images]] | |||
[[Category:Outils auteur]] | [[Category:Outils auteur]] | ||
Version du 28 septembre 2009 à 16:21
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Ceci fait partie des tutoriels Flash faits pour le cours STIC III 2009 et l'Atelier WebMaster 2009: Animation et interaction avec Flash.
Objectifs d'apprentissage
- Se familiariser avec les différents outils et utilisations de l'outil auteur Flash CS4
Prérequis
- aucun
Prochaines étapes
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS3 - Créer des dessins avec les outils de dessin
Voir aussi
Panorama des outils Flash et les scénarios d'utilisation de Flash
Les prises d'écran et les mots qui font référence aux outils et fonctions de l'environnement Flash CS4 sont en anglais, car c'est la version de Flash utilisé dans nos cours à TECFA. Nous avons opté pour la version Anglaise puisqu'il existe beaucoup plus de tutoriels et livres et qu'il est difficile de traduire certains termes dans un sens ou dans l'autre.
CS4 est la dernière version Flash sortie en novembre 2008. Flash CS4 comprend plusieurs nouvelles fonctions comme un support 3D ou un meilleur fondu (Tweening). La logique de l'interface est la même, même si la présentation et la façon de manipuler certaines choses a changé.
Outils et panneaux des logiciels Flash CS3 et CS4
Lancer l'environnement de travail Flash
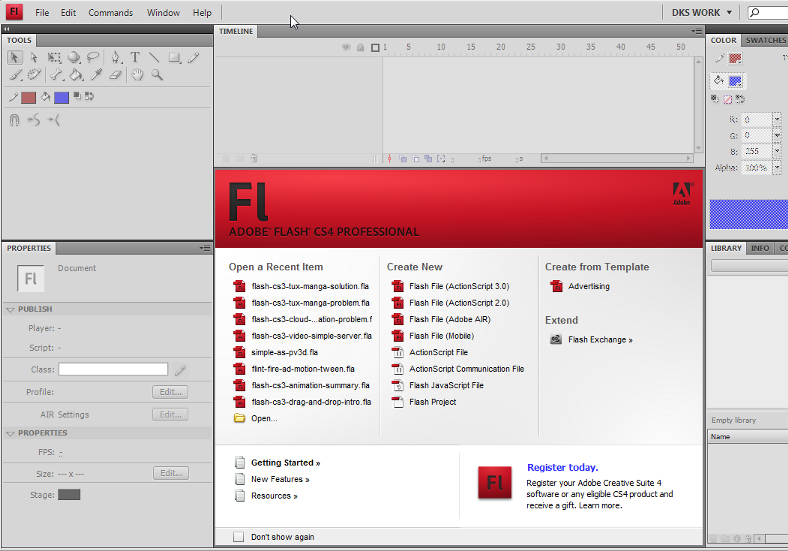
Le lancement du logiciel Flash nous mène à cet écran d'accueil qui nous offre plusieurs raccourcis.
Pour commencer à travailler avec un nouveau fichier Flash, utilisez soit le menu File, soit cliquez un des choix de l'ecran d'accueil. P. ex.
- Utilisez File->Open pour ouvrir un fichier *.fla sur lequel vous travaillez.
- Ouvrez un fichier "récent" par le menu File ou par le bouton
- Ouvrez un nouveau fichier Flash
- ...

Si vous sélectionnez l'option Don't show again (ne montrez plus), vous ne verrez plus l'ecran d'accueil, mais les options restent disponibles sous le menu File. Vous pouvez le récuperer sous Edit->Preferences.
Pour commencer à se familiariser avec l'espace de travail de Flash, nous recommandons que vous cliquez sur Flash File (ActionScript 3.0) car ceci est le standard Flash actuel.
L'ActionScript 2 vous permettra d'utiliser certains fonctions natives (i.e. créer des action scripts sans programmer). ActionScript 3 ne permet pas ça, mais il n'est pas conseillé de travailler dans une mode dépassée.
Vous êtes maintenant entrés dans l'environnement de travail Flash. Continuez...
Configuration de l'espace de travail Flash
Définition : Par espace de travail (desktop) nous font réference à l'environnement d'édition apparent lorsqu'on travail avec Flash
L'espace de travail par défaut
La première fois que vous ouvrez l'espace de travail Flash, vous ne verrez qu'une sélection limitée des outils vous utiliserez plus tard. L'espace de travail apparaitra initialement semblable à celui au dessous. Cette prise d'écran annotée donne une idée des outils disponibles. Nous les introduirons plus tard.
[image:flash-cs4-workspaces-menu.png|frame|none|Ecran de l'espace de travail par défaut]]
Vous pouvez arranger l'espace de travail de différentes manières (voir ci-dessous), mais pour le reste de ce tutoriel, nous essayerons de garder un environnement constant, i.e. garder le panneau d'outil principal (Main tool panel) en haut à gauche et la chronologie (timeline) en haut.
Configurer l'affichage du desktop
Avant d'introduire quelques outils et leur composants, nous vous conseillons d'apprendre à aménager votre desktop (espace de travail).
Premièrement, nous vous montrerons comment afficher quelques panneaux en plus (outils et librairies). Il est préférable d'avoir les outils et panneaux facilement à disposition si la taille de votre écran le permet.
- Toujours affichez le panneau d'outils (Tools panel) si pas visible.
La plupart du temps vous aurez besoin du panneau de dessin (drawing tool panel). Laissez-le à gauche. Vous pouvez ainsi ajouter deux autres panneaux qui comprennent les fonctions les plus utilisées.
Pour afficher tous les panneaux
- Window->Toolbar
- Sélectionnez les trois : Main, Controller, Edit Bar
- Ajouter et déplacer le panneaux
Les panneaux contiennent des outils et librairies que comprennent des fonctions d'édition. Quelques uns ne se trouvent pas dans un menu, alors il faut apprendre quels sont les panneaux disponibles. A noter : si les panneaux vous avez affiché disparaissent du desktop, tapez F4 ou Window->Show Panels pour les restaurer. F4 bascule entre plus d'espace pour dessiner et l'affichage de plus d'outils. Texte gras

Voyons comment on peut organiser le desktop. CS3 permet de ranger les panneaux de différentes manières :
- Ils peuvent être flottants (normalement hors du desktop Flash)
- Ils peuvent être fixés dans l'espace panneaux à droite, en bas ou à gauche du desktop
- Ils peuvent êtes fixés en groupe de panneaux (il y aura un onglet pour chaque panneau)
Pour fixer un panneau, prenez-le avec la souris (cliquez avec le bouton gauche de la souris sur une partie vide de sa barre) et glissez le vers un endroit qui "s'allumera" en bleu clair.
- Si lorsque vous voyez un trait bleu (vertical ou horizontal) vous lâchez le bouton de la souris, le panneau se fixera au dessous ou à droit du trait comme un panneau "libre".
- Si la barre supérieure d'un autre panneau devient bleu, vous pouvez fixer votre panneau à coté, i.e. il apparaitra comme un onglet.
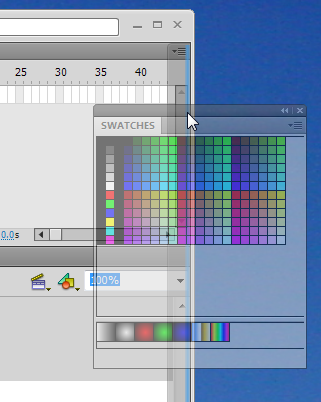
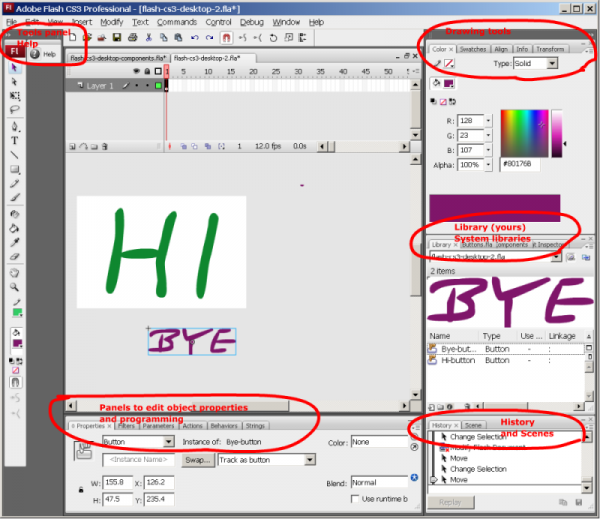
Les deux captures d'écran illustrent le principe.
- Exemple d'un panneau fixé contre un trait
Le panneau Swatches (en couleur transparente) est glissé vers l'espace de panneaux vide et donc réduit. Il y a un trait vertical faible en bleu. Vous pouvez également rencontrer de traits horizontaux contre lesquels vous pouvez fixer votre panneau.
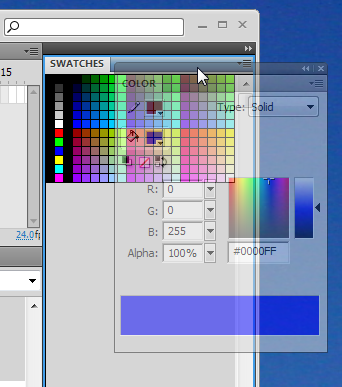
- Exemple fixant un panneau à un autre

Le panneau Color (transparent) est en train d'être fixé en groupe avec le panneau Library. La barre supérieure du panneau Library est en bleu clair, i.e. prêt à être fixé (voir aussi l'image suivante)...
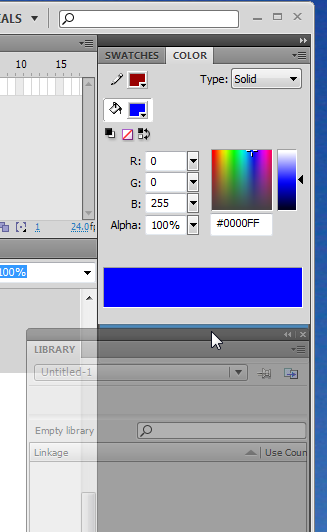
Maintenant le panneau Color est fixé comme un onglet formant un groupe avec le panneau Library. Maintenant, vous pourriez par exempl fixer d'autres panneaux au-dessous. La capture d'écran suivante montre les panneaux "swatches" et "color" en haut à droite et le nouveau panneau en traint d'être fixé dessous...

- Pour détacher un panneau
Glissez-le vers un espace qui ne s'allume pas en bleu clair. Ensuite, vous pouvez le glisser en dehors du "workspace", le fermer ou encore le fixer à nouveau nouveau.
Sauvegarder une configuration de l'environnement
Afin de pouvoir retrouver une configuration, sauvegardez-le sous un nom precis. Vous pouvez sauvegarder plusieurs environnements de travail pour les différents types de taches faites avec Flash.
- Window->Workspace->Save Current ...
Si vous êtes content avec votre configuration, sauvegardez-le.
Un exemple d'une configuration
Voici un exemple d'une configuration utilisé par Daniel K. Schneider qui met une grande partie des outils à portée.

Les outils sont arrangés selon le schéma suivant:
Drawing tools Time-line Color + Alignment + Transformation Object properties Drawing area Library + Components + Info
Note: La configuration par défaut de CS3 est différente. Puisque les écrans étaient plus petits, Adobe avait suggéré d'utiliser un panneau long et fin à gauche pour la boite à outils (tools).

Aide intégré et en ligne
Il y a deux types de support :
- Aide intégré
- Aide en ligne sur le site d'Adobe
L'aide intégré est bonne mais l'aide contextuelle peut être amélioré (p. ex. option systématique sous le menu de clic à droite) Il y a une aide contextuelle pour quelques objets qui peut être accèdée en sélectionnant un objet (p. ex. dans l'espace de travail ou dans un panneau) puis soit Aide du Menu / appuyez F1 / ou cliquez sur l'icone Aide (Help) dans le panneau properties.
Dans l'aide intégrée, il y a également des liens vers site externes et vers les ressources en ligne d'Adobe mais ils ne mênent pas toujours à l'endroit attendu.
Il y quand même des ressources utiles sur le site d'Adobe, p. ex :
- les tutoriels vidéo sont particulièrement utiles pour les novices
- Video tutorials chez Adobe
- La page principale de l'Aide Flash
- Ressources Flash
- En particulier, vous trouverez des versions HTML et PDF de l'aide intégrée. La version HTML peut s'avérer plus pratique que l'aide intégrée qui apparait dans une fenêtre qui ne peut pas être détachée et qui couvre l'espace de travail. Une option qui maintien l'aide à portée sans cacher l'espace de travail, est de le fixer contre le panneau d'outils (voir la capture d'écran au dessus). Finalement, si nécessaire, les versions PDF peuvent aussi être imprimées .
- Consulter Flash and AS3 links - documentation
En avant
Cette section présente un sommaire des fonctionnalités de quelques composants de Flash. Des fonctionnalités additionnelles seront présentées dans d'autres tutoriels.
L'espace de travail et la scène
La scène (stage) au centre (blanc par défaut) est l'espace dans lequel les contenus sont manipulés. Elle fait partie de l'espace de travail. La partie grise de l'espace de travail (l'arrière scène ou backstage) peut contenir des éléments graphique sur lesquels vous travaillez et qui seront à un moment introduits sur la scène i.e. rendus visible à l'utilisateur. Dans les movies déployés, cet espace contient les objets animés qui "apparaitront" sur scène.
- Choisir la taille de la scène et autres paramètres
Sous le menu Modify->Documentvous pouvez modifier :
- la taille de la scène. La taille de la scène est la taille finale de votre programme Flash. Il est important de reflêchir à la taille avant de commencer à faire des modifications.
- la couleur de l'arrière-plan (blanc par défaut, il sera blanc dans votre animation).
- le titre et la description de votre projet
En haut du desktop se trouve la barre de menus (sur Mac elle est en haut de l'écran). Flash permet de choisir les opérations des menus de trois façons :
- à travers le menu
- en utilisant des raccourcis de clavier
- à travers les panneaux
Les opérations disponibles dans les menus et les panneaux sont dépendantes du contexte, i.e elles changent de fonction selon l'objet sélectionné dans l'espace de travail et en fonction du Publish Setting (configuration de publication) de Flash (e.g. ActionScript 2 vs. ActionScript 3).
Voici un sommaire bref des groupes de menus et leur fonctionnalités.
- File (Fichier)
- Ouvir et créer de nouveaux fichiers
- Définition de la configuration de publication (Publish Setting)(on peut changer la configuration choisie au départ)
- Edit (Édition)
- Édition de la scène
- Édition des éléments actifs
- View (Affichage)
- Définir le zoom, les grilles, (i.e. affichage de l'espace de travail)
- A noter : Autres options d'affichage importantes se trouvent sous le menu Fenêtres (Windows)
- Insert (Insérer)
- Ajouter des calques, cadres, symboles, etc. dans le scénario (Timeline)
- Ajouter une nouvelle scène
- Modify (Modifier)
- Modifier des éléments dans l'espace de travail, p.ex. convertir une graphique à une symbole (le rendre réutilisable) ou changer la forme d'un dessin
- Modifier des éléments du scénario
- Text (Texte)
- Changer les propriétés du texte
- Vérifier l'orthographe
- Commands (Commandes)
- Lancer des macros
- Exporter / importer XML
- Control (Contrôle)
- Tester l'animation en entier ou en parties
- Debug
- Outils qui permettent de déboguer vos scriptes
- Window (Fenêtre)
- Configurer l'espace de travail(ajouter/cacher les panneaux)
- Help (Aide)
- Aide intégrée avec des liens vers les ressources externes en ligne
Les barres d'outils et les panneaux
Les panneaux seront introduits au besoin dans les autres tutoriels.
La Bibliothèque (Library) contient tous les objets utilisés dans un document Flash. Par exemple, dans le tutoriel Dessiner en Flash cinq différents objets réutilisables ont été utilisés - les symboles graphiques (graphic symbols). Une fois qu'un objet soit défini comme un symbole (soit graphique, bouton ou movie clip) il est possible de le réutiliser autant qu'il faut dans un document Flash.

Vous pouvez maintenant commencer à apprendre à dessiner avec Flash. Avancer au tutoriel Flash CS3 - Créer et modifier les calques et les images
