COAP:COAP-2170/week4: Difference between revisions
Jump to navigation
Jump to search
mNo edit summary |
mNo edit summary |
||
| Line 17: | Line 17: | ||
* Needs analysis and early design with [[focus group]], [[personas]] and [[scenarios of use|scenarios]] | * Needs analysis and early design with [[focus group]], [[personas]] and [[scenarios of use|scenarios]] | ||
** [http://www.youtube.com/watch?v=Jo2SG4JhohQ Conceptual Design in 2 Minutes] (Nokia) | |||
** Slides: [http://www.slideshare.net/perficientinc/using-personas?src=related_normal&rel=119829 Using Personas in User Experience Design], 2009, Charlotte Schwendeman and Kate Walton. | ** Slides: [http://www.slideshare.net/perficientinc/using-personas?src=related_normal&rel=119829 Using Personas in User Experience Design], 2009, Charlotte Schwendeman and Kate Walton. | ||
| Line 22: | Line 23: | ||
(2) '''Main activity''': Early prototyping with wireframes | (2) '''Main activity''': Early prototyping with wireframes | ||
: ( | : [http://www.youtube.com/watch?v=NWO2vlBHPvI&feature=related Creating Wireframes: Examples, Advice and Tips] (10 minutes, YouTube). Also demonstrates the MockingBird online tool. | ||
: [http://www.youtube.com/watch?v=70hfU7_95Gw&feature=related Balsamiq propaganda video] (YouTube) | |||
: [http://vimeo.com/16211751 Justinmind propaganda video] (3min, Vimeo). Demonstrates hi-fi protos. | |||
: Short overview of [[Web prototyping software]] | : Short overview of [[Web prototyping software]] | ||
: [[Web wireframe]] tools | : [[Web wireframe]] tools | ||
Revision as of 21:21, 3 April 2011
COAP 2170 Week 4 program
In week four we will focus on prototyping
Monday
(1) Introduction
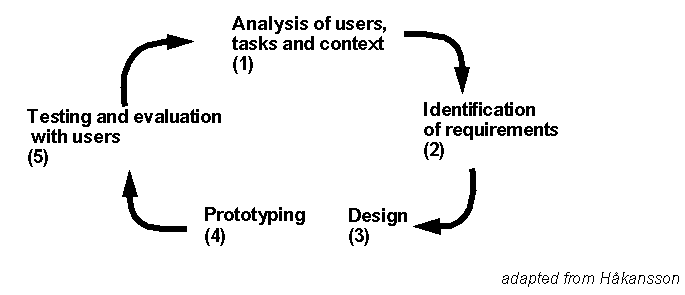
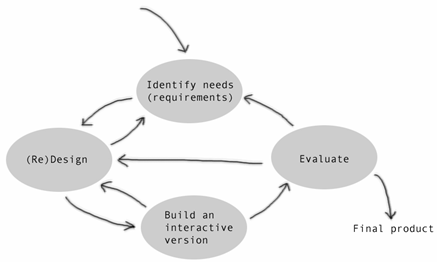
- The concept of user-centered design and in particular of participatory design
- Short overview of Design and usability methods and techniques, e.g. where do usability testing, card sorting and prototyping fit in ?
- Needs analysis and early design with focus group, personas and scenarios
- Conceptual Design in 2 Minutes (Nokia)
- Slides: Using Personas in User Experience Design, 2009, Charlotte Schwendeman and Kate Walton.
- Discussion of the card sorting activity (hw3)
(2) Main activity: Early prototyping with wireframes
- Creating Wireframes: Examples, Advice and Tips (10 minutes, YouTube). Also demonstrates the MockingBird online tool.
- Balsamiq propaganda video (YouTube)
- Justinmind propaganda video (3min, Vimeo). Demonstrates hi-fi protos.
- Short overview of Web prototyping software
- Web wireframe tools
- Paper prototyping with post-its. We shall design a few webster pages and then move on to personal projects on Wednesday.
- Test of Pencil project (see Wednesday). It may not work.
Administration:
- Mid-term exam type / topic (Week 5).
Wednesday
- Prototyping with wire framing software. We shall use Pencil project, "installed" on N:\Pencil. You need to install export templates (see below).
- People with their own PC:
- Install Pencil Project on your Personal Computer (Win/Linux only). Use the standalone version. The Firefox extension won't work with FF 4.
- In addition, you will have to download an export style sheet from here. Remember where you saved the *.zip file.
- To install a template, open Pencil, then use menu Tools -> Manage Export Template ... and select the zip file you downloaded. The templates will be installed in your Windows profile.
- Mac users can go for trial versions of JustinMind or Balsamiq or use an online tool (see web wireframe for lists of software).
Homework 4
Due: Wednesday week 5 before class
- Create a clickable wireframe for a web site project of your choice. If you wish, you can continue working for Webster, i.e. suggest an architecture for a new web site.
- The wireframe must include at least the home page and two other pages.
- Optional (if you aim for a high grade): Write a short report that outlines the purpose and the requirements of the web site. You may use the wireframe tool for this report, e.g. create for an example an "about page"