Using web widgets: Difference between revisions
(using an external editor) |
m (using an external editor) |
||
| Line 20: | Line 20: | ||
</div> | </div> | ||
{{Incomplet}} | |||
== Introduction == | |||
{{quotation|A web widget is a portable chunk of code that can be installed and executed within any separate HTML-based web page by an end user without requiring additional compilation. They are derived from the idea of code reuse. Other terms used to describe web widgets include: gadget, badge, module, webjit, capsule, snippet, mini and flake. Web widgets usually but not always use DHTML, JavaScript, or Adobe Flash. Widgets often take the form of on-screen tools (clocks, event countdowns, auction-tickers, stock market tickers, flight arrival information, daily weather etc).}} ([http://en.wikipedia.org/wiki/Web_widget Wikipedia], Aug 2009). All these online services allow the insertion of widgets in one or another way. | |||
== Description and interest == | |||
A web widget est is a piece of software code that can be installed in simple [[HTML]] pages, [[Webtop|webtops]], [[social software]] platforms, [[personal learning environmentsl]], etc. Some widgets just run within these environments, but most will connect to Internet to retrieve and/or send data. Some widgets are so-called ''mashups'' of different services. An example are various web applications that use google maps. | |||
== Architecture and functions == | |||
Widgets usually rely on a server that provides the data for third parties, e.g. via | |||
[[RSS]] news feeds. The clients side (i.e. what runs in your web browser) of web widgets are most often programmed in [[HTML]] or [[XHTML]], [[CSS]] and [[JavaScript]], but one may also use other web technologies like [[Flash]]. Desktop widgets use a wider range of technologies. | |||
Some web widgets can be converted to desktop extensions (see for example the [http://widgets.yahoo.com/widgets/widget-converter Yahoo Widget Converter]). | |||
In other words, users have the option to use widgets in their hardware environment of choice: personal computer, mobile phone, PDA, etc. | |||
Most widgets on the market are not "tools", but simply deliver contents. In May 2007, [[Google desktop#Google_gadgets|Google gadgets]] included 6000, Widgetbox over 10000 and in Mai 2009 [[Yahoo widgets]] had over 4000. | |||
Installing a web widget can be very easy or may require minimal technical skills. | |||
* Installation of "internal" widgets in a [[Webtop]] or another [[web 2.0]] application is very easy (via drag&drop or and "add button") | |||
* Installation of "non-internal" widgets in a [[Webtop]],a blog or another web 2.0 application requires copy/paste of widget code | |||
* Installation in an [[HTML]] page requires knowledge of an HTML or a text editor. | |||
== Example uses == | |||
As we said, there are several methods for using a widget. | |||
=== Use of internal widgets === | |||
Some web services already include internal widgets that you may use, e.g. [[Webtop]]s par exemples. Installing a widget means either clicking on a "Add" button or a drag and drop operation from a list to a content area. Most [[social software]] also include that kind of functionality. | |||
=== Use of external widgets === | |||
Most web services allow to import external widgets. This is more difficult: | |||
* You need to copy a piece of so-called widget code (see below) | |||
* Figure where and how to insert it. | |||
Some wiget repositories present "add for" buttons that make widget insertion easy, e.g. for Facebook or Netvibes. | |||
; '''Widget repositories''' | |||
There exist dozens of these. Be careful and only use widgets from web sites that do look serious. Widgets can be '''very dangerous''', e.g. steal data from your web page. | |||
* http://www.widgipedia.com/ | |||
* http://www.labpixies.com/ | |||
* http://www.widgetbox.com/ | |||
* http://www.widgetvalley.com/ | |||
* http://www.widgbox.com/ (en français) | |||
; '''Getting widget code''' | |||
If you use a ''widget repository'', look for an option that say "get source code". | |||
You then will get a few a lines of JavaScript/HTML code that you can copy to your target site. | |||
* [[webtop]]: Firstly you need to find an internal widget that allows to enter HTML code and finding it can be difficult since there is no naming convention. In [[Pageflakes]] look for the "Anything Flake". In [[Netvibes]], use the "HTML" ak "UWA Module" widget. You then have to edit this "internal widget" and paste the code, sometimes directly or sometimes after pressing a "code" or "embed" button in the editing interface. | |||
Below is an example of a calculator found on LabPixies (Attention: we inserted line breaks for readability, you always have to copy/paste code "as is"): | |||
<source lang="xml"> | |||
<script src="http://www.gmodules.com/ig/ifr | |||
?url=http://www.labpixies.com/campaigns/calc/calc.xml | |||
&up_calc_skin=3&up_skinId=70&synd=open&w=320&h=300 | |||
&title=Calculette&lang=fr&country=ALL | |||
&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script> | |||
</source> | |||
; '''Exemple of import to "Netvibes"''' | |||
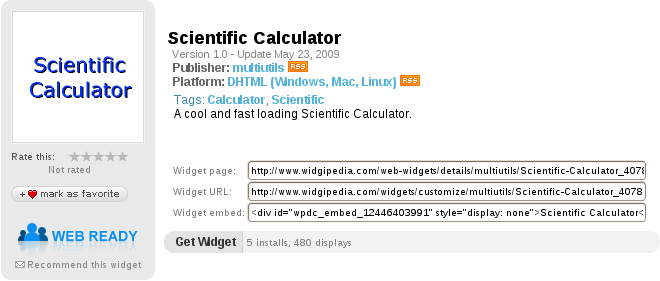
(1) A [http://www.widgipedia.com/web-widgets/details/multiutils/Scientific-Calculator_4078.html calculator found on Widgipedia]. | |||
[[image:widgipedia-calculator.png|frame|none|Widget Scientific Calculator sur Widgipedia]] | |||
Get the the code via "Wiget embed": | |||
<source lang="xml"> | |||
<div id="wpdc_embed_12446382684" style="display: none">Scientific Calculator</div> | |||
<head></head> | |||
<script src= | |||
"http://www.widgipedia.com/embed/multiutils/Scientific-Calculator_4078w-12446382684t-1244638268600i-0p.js"> | |||
</script> | |||
</source> | |||
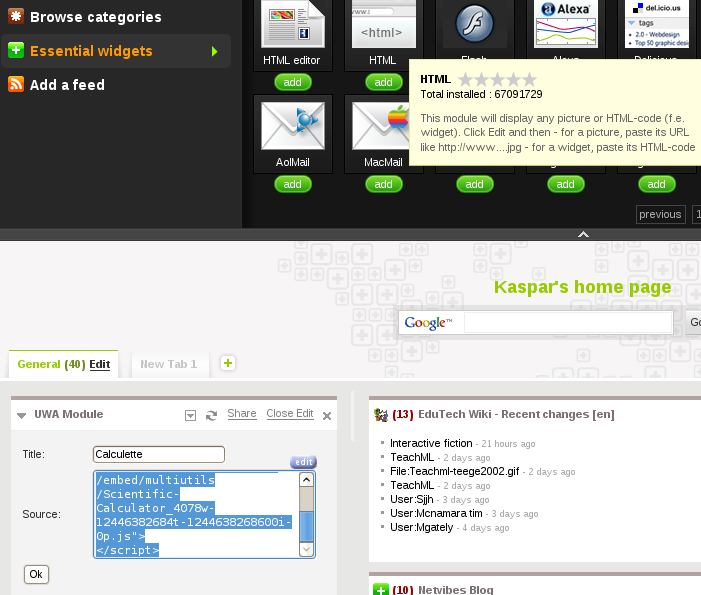
The Netvibes (June 2009) screenshot shows on top the internal widget palette of Netvibes, in particular the "HTML" widget (also called UWA module). Below you can see the pasted code. | |||
[[image:netvibes-import-widget-2009.png|frame|none|Importation d'un widget dans Netvibes (Juin 2009)]] | |||
=== Create your own widget === | |||
Ceci est pour ceux qui ont un peu de connaissances en HTML/XML/JS/PHP/etc. Les Web Widgets utilisent souvent (mais pas toujours) les langages de programmation Adobe Flash ou JavaScript. Le code source d'un widget en soi est souvent court et connecte à une application de serveur. | |||
There exist several widget creation kits: | |||
*[http://www.widgetbox.com/create/create_widget.jsp Widgetbox] allows widget creation from several content types (Flash, HTML/JS, Remote, Blog/Feed or Google gadgets. | |||
*[http://grazr.com/config Grazr] allows created widgets from RSS feeds for various platforms, e.g. Google, Pageflakes, Facebook, Twitter, Netvibes, Windows Live or also as more general widget code (see above). | |||
== Links == | |||
* [http://en.wikipedia.org/wiki/Web_widget Web widget] (Wikipedia) | |||
* [[Web widget]] | |||
[[fr: web widget]] | |||
[[Category: web technology tutorials]] | [[Category: web technology tutorials]] | ||
Revision as of 15:51, 25 August 2009
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
Introduction
- Learning goals
- Understand what web widgets are
- Learn how to insert web widgets into a web page or an online service
- Prerequisites
- Creating websites with online services (or similar, i.e. be able to edit a page or web widget inclusion widget
- Moving on
- Level and target population
- Beginners
- Remarks
- This tutorial should help you "get going", you may read the Web widget and mashup article for some information and additional links
Introduction
“A web widget is a portable chunk of code that can be installed and executed within any separate HTML-based web page by an end user without requiring additional compilation. They are derived from the idea of code reuse. Other terms used to describe web widgets include: gadget, badge, module, webjit, capsule, snippet, mini and flake. Web widgets usually but not always use DHTML, JavaScript, or Adobe Flash. Widgets often take the form of on-screen tools (clocks, event countdowns, auction-tickers, stock market tickers, flight arrival information, daily weather etc).” (Wikipedia, Aug 2009). All these online services allow the insertion of widgets in one or another way.
Description and interest
A web widget est is a piece of software code that can be installed in simple HTML pages, webtops, social software platforms, personal learning environmentsl, etc. Some widgets just run within these environments, but most will connect to Internet to retrieve and/or send data. Some widgets are so-called mashups of different services. An example are various web applications that use google maps.
Architecture and functions
Widgets usually rely on a server that provides the data for third parties, e.g. via RSS news feeds. The clients side (i.e. what runs in your web browser) of web widgets are most often programmed in HTML or XHTML, CSS and JavaScript, but one may also use other web technologies like Flash. Desktop widgets use a wider range of technologies.
Some web widgets can be converted to desktop extensions (see for example the Yahoo Widget Converter). In other words, users have the option to use widgets in their hardware environment of choice: personal computer, mobile phone, PDA, etc.
Most widgets on the market are not "tools", but simply deliver contents. In May 2007, Google gadgets included 6000, Widgetbox over 10000 and in Mai 2009 Yahoo widgets had over 4000.
Installing a web widget can be very easy or may require minimal technical skills.
- Installation of "internal" widgets in a Webtop or another web 2.0 application is very easy (via drag&drop or and "add button")
- Installation of "non-internal" widgets in a Webtop,a blog or another web 2.0 application requires copy/paste of widget code
- Installation in an HTML page requires knowledge of an HTML or a text editor.
Example uses
As we said, there are several methods for using a widget.
Use of internal widgets
Some web services already include internal widgets that you may use, e.g. Webtops par exemples. Installing a widget means either clicking on a "Add" button or a drag and drop operation from a list to a content area. Most social software also include that kind of functionality.
Use of external widgets
Most web services allow to import external widgets. This is more difficult:
- You need to copy a piece of so-called widget code (see below)
- Figure where and how to insert it.
Some wiget repositories present "add for" buttons that make widget insertion easy, e.g. for Facebook or Netvibes.
- Widget repositories
There exist dozens of these. Be careful and only use widgets from web sites that do look serious. Widgets can be very dangerous, e.g. steal data from your web page.
- http://www.widgipedia.com/
- http://www.labpixies.com/
- http://www.widgetbox.com/
- http://www.widgetvalley.com/
- http://www.widgbox.com/ (en français)
- Getting widget code
If you use a widget repository, look for an option that say "get source code". You then will get a few a lines of JavaScript/HTML code that you can copy to your target site.
- webtop: Firstly you need to find an internal widget that allows to enter HTML code and finding it can be difficult since there is no naming convention. In Pageflakes look for the "Anything Flake". In Netvibes, use the "HTML" ak "UWA Module" widget. You then have to edit this "internal widget" and paste the code, sometimes directly or sometimes after pressing a "code" or "embed" button in the editing interface.
Below is an example of a calculator found on LabPixies (Attention: we inserted line breaks for readability, you always have to copy/paste code "as is"):
<script src="http://www.gmodules.com/ig/ifr
?url=http://www.labpixies.com/campaigns/calc/calc.xml
&up_calc_skin=3&up_skinId=70&synd=open&w=320&h=300
&title=Calculette&lang=fr&country=ALL
&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>
- Exemple of import to "Netvibes"
(1) A calculator found on Widgipedia.
Get the the code via "Wiget embed":
<div id="wpdc_embed_12446382684" style="display: none">Scientific Calculator</div>
<head></head>
<script src=
"http://www.widgipedia.com/embed/multiutils/Scientific-Calculator_4078w-12446382684t-1244638268600i-0p.js">
</script>
The Netvibes (June 2009) screenshot shows on top the internal widget palette of Netvibes, in particular the "HTML" widget (also called UWA module). Below you can see the pasted code.
Create your own widget
Ceci est pour ceux qui ont un peu de connaissances en HTML/XML/JS/PHP/etc. Les Web Widgets utilisent souvent (mais pas toujours) les langages de programmation Adobe Flash ou JavaScript. Le code source d'un widget en soi est souvent court et connecte à une application de serveur.
There exist several widget creation kits:
- Widgetbox allows widget creation from several content types (Flash, HTML/JS, Remote, Blog/Feed or Google gadgets.
- Grazr allows created widgets from RSS feeds for various platforms, e.g. Google, Pageflakes, Facebook, Twitter, Netvibes, Windows Live or also as more general widget code (see above).
Links
- Web widget (Wikipedia)
- Web widget