Screen capture tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 3: | Line 3: | ||
This is a short screen capture tutorial. It assumes that you have some basic understanding about imaging software and [[graphics file format]]s. | This is a short screen capture tutorial. It assumes that you have some basic understanding about imaging software and [[graphics file format]]s. | ||
Motivation to write this was twofold. I got intrigued by the fact that on Windows I was unable to capture correctly an Adobe CS3 application, I wanted to test free programs to capture user interactions (i.e. make [[screencast]]s), and finally think a bit harder on how to post-treat screenshots. Right now, this tutorial is probably not suitable for total beginners - [[User:Daniel K. Schneider|Daniel K. Schneider]] | Motivation to write this was twofold. I got intrigued by the fact that on Windows I was unable to capture correctly an Adobe CS3 application, I wanted to test free programs to capture user interactions (i.e. make [[screencast]]s), and finally think a bit harder on how to post-treat screenshots. Right now, this tutorial is probably not suitable for total beginners - [[User:Daniel K. Schneider|Daniel K. Schneider]] 19:36, 30 July 2007 (MEST). | ||
== Definition == | == Definition == | ||
{{quotation|A '''screenshot''', screen capture, or screen dump is an image taken by the computer to record the visible items displayed on the monitor or another visual output device. Usually this is a digital image taken by the host operating system or software running on the computer device, but it can also be a capture made by a camera or a device intercepting the video output of the computer.}} (Wikipedia, retrieved | {{quotation|A '''screenshot''', screen capture, or screen dump is an image taken by the computer to record the visible items displayed on the monitor or another visual output device. Usually this is a digital image taken by the host operating system or software running on the computer device, but it can also be a capture made by a camera or a device intercepting the video output of the computer.}} (Wikipedia, retrieved 19:36, 30 July 2007 (MEST)). | ||
One may make a distinction between: | One may make a distinction between: | ||
| Line 27: | Line 27: | ||
=== Preparing the application === | === Preparing the application === | ||
Since your screendumps may wind up in a wiki or presentation slides, i.e. in low resolution environments you have to minimize the area you want to capture: | Since your screendumps may wind up in a wiki or presentation slides, i.e. in low resolution environments, you have to minimize the area you want to capture: | ||
* You may just show parts of the application (e.g. remove the window bars after capture) | * You may just show parts of the application (e.g. remove the window bars after capture) | ||
* More importantly, you should diminish the window size as much as possible (If you have decent resolution (like 1900x1200) you probably should try to fit the application into a quarter of the screen (but no wider than 1000px as a rule of thumb). The reader should be able to see all the menus, commands contents you want him to see. E.g. here is an example of a screen dump of the reload editor. The foot print of this picture is low and you still can what I wanted to show (670 × 381 pixel, file size: 24 KB) | * More importantly, you should diminish the window size as much as possible (If you have a decent resolution (like 1900x1200) on your machine, you probably should try to fit the application into a quarter of the screen (but no wider than 1000px as a rule of thumb). The reader should be able to see all the menus, commands and contents you want him to see. E.g. here is an example of a screen dump of the [[reload editor]]. The foot print of this picture is low and you still can what I wanted to show (670 × 381 pixel, file size: 24 KB) | ||
[[image:Reloadworkspace-small.png|frame|none|The Reload editor workspace]] | [[image:Reloadworkspace-small.png|frame|none|The Reload editor workspace]] | ||
=== Capturing | === Capturing overview === | ||
There are several kinds of tools: | There are several kinds of tools: | ||
| Line 40: | Line 40: | ||
* Capturing tools embedded in image manipulation (or other) programs, e.g. The GIMP image manipulation program. | * Capturing tools embedded in image manipulation (or other) programs, e.g. The GIMP image manipulation program. | ||
There are about 4 different kinds of | There are about 4 different kinds of captures you can make: | ||
* Capture the whole screen | * Capture the whole screen | ||
* Capture a single application window | * Capture a single application window | ||
* Capture a rectangular area ( | * Capture a rectangular area (usually by dragging the mouse from a corner of the area) | ||
* Capture a fixed rectangular area (you define its size beforehand) | * Capture a fixed-sized rectangular area (you define its size beforehand) | ||
To capture a screen there are usually three methods: | To capture a screen there are usually three methods: | ||
* Capture through a specialized | * Capture through a specialized capture application (friendly interface plus some image manipulation/saving features) | ||
* Capture through the Operating system (Print Screen method). Not as friendly since you have to know either secret key presses or | * Capture through the Operating system (Print Screen method). Not as friendly since you have to know either some "secret key presses" or commands, but it may safe your life when other capturing applications fail ... | ||
* Some application do have built-in capturing functionality, e.g. to capture web pages there is the Firefox Pearl Crescent extension. | * Some application do have built-in capturing functionality, e.g. to capture web pages there is the Firefox Pearl Crescent extension, others allow for instance saving in PDF format. | ||
=== Capturing with a screen capture tool === | |||
These tools are quite self-explaining :) | |||
You just have to find out how to tell it what you want to capture (whole desktop, window, area, etc.) and then how to save the result. | |||
Also, each of these tools (usually per default) will disappear when you launch the capture. Some allow you to define hotkeys for various operations, but usually you don't need these. | |||
=== Capturing with the Print Screen method === | === Capturing with the Print Screen method === | ||
"Print Screen" means to make a copy of the desktop or a section through the OS. | "Print Screen" means to make a copy of the desktop or a section through the Operating system (OS). | ||
; On Windows XP | ; On Windows XP | ||
| Line 59: | Line 67: | ||
You can either capture the whole desktop or the active window: | You can either capture the whole desktop or the active window: | ||
* To capture the whole desktop, hit the Print Screen key (sometimes labeled "Prnt Scrn") which you usually can find somewhere in the top right of your keyboard. On some other keyboards, you may have to hit shift-prnt scrn". | * To capture the whole desktop, hit the '''Print Screen key'' (sometimes labeled "Prnt Scrn") which you usually can find somewhere in the top right of your keyboard. On some other keyboards, you may have to hit shift-prnt scrn". | ||
* To capture just the active window, press ALT+Print Screen. | * To capture just the active window, press '''ALT+Print Screen'''. | ||
These operations will put the screenshot into the clipboard. Therefore after pressing the key you won't see anything, | These operations will put the screenshot into the clipboard. Therefore after pressing the key you won't see anything, but you then can simply paste the acquired bitmap into an imaging program with either one of the two following methods: | ||
* ''Acquire from Paste'' | * ''Acquire from Paste'' method (application dependant) | ||
** In Gimp: "File->Acquire->Paste as New | ** In Gimp: "File->Acquire->Paste as New | ||
* ''Paste into an open document'', e.g. ctrl-v ( | * ''Paste into an open document'', e.g. hit ctrl-v. In some applications (e.g. a wordprocessor), the important image may resized, it may be translated to an internal format or alternatively be refered to as a file). | ||
The ''print screen method'' seems to produce best results, since it seems to have less problems capturing some tricky multi-paned windows like the Adobe CS3 desktops for which | The ''print screen method'' seems to produce best results, since it seems to have less problems capturing some tricky multi-paned windows like the Adobe CS3 desktops for which none of my screen capture tools didn't work (some tabs did not show). | ||
Screenshots of games and media players may still fail, resulting in a blank rectangle. According to [http://en.wikipedia.org/wiki/Screen_capture Wikipedia], the reason for this is that the graphics are bypassing the normal screen and going to a high-speed graphics processor. Workaround: Open Display Properties -> Parameters -> Advanced, Click the Troubleshoot Tab, and Move the Hardware Acceleration Slider to "None" (Don't forget to put it back). | Screenshots of games and media players may still fail, resulting in a blank rectangle. According to [http://en.wikipedia.org/wiki/Screen_capture Wikipedia], the reason for this is that the graphics are bypassing the normal screen and going to a high-speed graphics processor. Workaround: Open Display Properties -> Parameters -> Advanced, Click the Troubleshoot Tab, and Move the Hardware Acceleration Slider to "None" (Don't forget to put it back). | ||
| Line 97: | Line 105: | ||
(Disclaimer: I am not much of an image expert). | (Disclaimer: I am not much of an image expert). | ||
Frequently, screen capturing programs save per default in the lossless | Frequently, screen capturing programs save per default in the lossless PNG format. PNG is efficient for graphics, but heavy if the caputred area includes bitmaps. You may set PNG to a maximal compression rate (9), but the difference gained may not be very important. A PNG image can be 5-10 times as big as a JPEG image. | ||
; Screendumps that include bitmaps (include things like desktop background) | ; Screendumps that include bitmaps (include things like desktop background) | ||
If you save screendumps that contain bitmaps, you should save in *.jpg. A lossful compression quality of 70 should be ok. | If you save screendumps that contain bitmaps, you should save in JPEG format (*.jpg). A lossful compression quality of 70 should be ok. | ||
Here is a 700px-wide thumbnail of [[User:Daniel K. Schneider|Daniel K. Schneider]]'s desktop I made when I started writing this article. Click on it to get a bigger version: | Here is a 700px-wide thumbnail of [[User:Daniel K. Schneider|Daniel K. Schneider]]'s desktop I made when I started writing this article. Click on it to get a bigger version: | ||
| Line 110: | Line 118: | ||
Here are the sizes of some bitmap files I made for my desktop and that should be self-explaining: | Here are the sizes of some bitmap files I made for my desktop and that should be self-explaining: | ||
The original 3500x1200 pixels | The original capture of my two monitors (3500x1200 pixels) | ||
1621618 desktop-dks.png | 1621618 desktop-dks.png | ||
596814 desktop-dks.jpg | 596814 desktop-dks.jpg | ||
| Line 122: | Line 130: | ||
[[image:screenshot-emacs.png|thumb|200px|right|PNG Screendump of a text application ]] | [[image:screenshot-emacs.png|thumb|200px|right|PNG Screendump of a text application ]] | ||
If an applications only contains text PNG | If an applications only contains text, PNG produces much better results than JPEG, even if compressed at quality of 70%. E.g. here is comparison from taking a picture of a text editor I use to write my EduTech Wiki articles: | ||
170233 screenshot-emacs.jpg | 170233 screenshot-emacs.jpg | ||
45217 screenshot-emacs.png | 45217 screenshot-emacs.png | ||
For applications that contain text plus a little bit of | For applications that contain text plus a little bit of bitmaps, PNG is also better. E.g. here is comparison for a screendump I used in the [[Flash CS3 desktop tutorial]]. | ||
here is comparison for a screendump I used in the [[Flash CS3 desktop tutorial]]. | |||
110734 flash-cs3-desktop.jpg | 110734 flash-cs3-desktop.jpg | ||
| Line 136: | Line 143: | ||
* Make your application as small as possible on the screen before you capture it. | * Make your application as small as possible on the screen before you capture it. | ||
* Try out several image reduction ratios. Your imaging tool may have a preview mode, so you don't need to | * Try out several image reduction ratios. Your imaging tool may have a preview mode, so you don't need to save various versions. In this case, set the view to a 100% in order to get an idea of what the end user will have to look at. | ||
* Try out several image formats if you are not sure whether to choose from | * Try out several image formats if you are not sure whether to choose from PNG or JPG. Btw don't use GIF, PNG is better. | ||
* If you want to teach functionalities of an application, try not to include bitmaps if file size is an issue. | * If you want to teach functionalities of an application, try not to include large bitmaps if file size is an issue. | ||
=== Screendumps for MediaWikis === | === Screendumps for MediaWikis === | ||
| Line 158: | Line 165: | ||
(just a short summary for now ...) | (just a short summary for now ...) | ||
; | ; Annotations with overlay text and graphics | ||
There are two basic layout techniques: | There are two basic layout techniques: | ||
* Overlay text inside. This eats less space, but can be confusing and mask details. | * Overlay text inside. This eats less space, but can be confusing and mask details. | ||
* Write text outside the caputured area (to do so, increase the canevas size) and draw lines/arrows between these annotations and the area. | * Write text outside the caputured area (to do so, increase the canevas size) and draw lines/arrows between these annotations and the concerned area. | ||
There are probably two technical solutions | There are probably two technical solutions: | ||
* Overlay text with an imaging program (such as GIMP). This can't be reedited, so make sure to keep at least the original screendump. | * Overlay text with an imaging program (such as GIMP). This can't be reedited, so make sure to keep at least the original screendump and think hard about font size and color. | ||
* | * Make your annotations with a drawing program or Adobe Acrobat and then reexport to some bitmap format if needed. In this case, make sure to safekeep the vector graphics format for re-editing. | ||
; Interactive text | ; Interactive text | ||
| Line 199: | Line 206: | ||
; Specific to applications | ; Specific to applications | ||
* [http://pearlcrescent.com/products/pagesaver/ Pearl Crescent Page Saver], extension for Firefox that saves in | * [http://pearlcrescent.com/products/pagesaver/ Pearl Crescent Page Saver], extension for Firefox that saves in JPEG and PNG. (Basic Version is free) | ||
* Printing to PDF is also a trick to capture web pages (but PDF format is not always practical) | * Printing to PDF is also a trick to capture web pages (but PDF format is not always practical) | ||
| Line 218: | Line 225: | ||
; Online | ; Online | ||
* [http://snipshot.com/ Snipshot] (There may be more [[list of web 2.0 applications|web 2.0 applications]]) which are really practical when you are on the road somewhere or in a badly installed PC room ... | * [http://snipshot.com/ Snipshot] (There may be more [[list of web 2.0 applications|web 2.0 applications]]) which are really practical when you are on the road somewhere or in a badly installed PC room ... | ||
=== Free drawing programs === | |||
* [http://www.openoffice.org/ Open Office] Presentation. (Note: [[User:Daniel K. Schneider|Daniel K. Schneider]] doesn't like Open Office at all, but likes the drawing program that is included very much). If you feel that the ergonomics of OO is even worse then MS Word's, you still can just use this component. | |||
* [http://www.inkscape.org/ Inkscape]. An [[SVG]]-based program. Here is a micro "how to": | |||
** To import: ''File->Import'' | |||
** Then ''File->Document Properties'', ''Fit page to selection'' | |||
** Then ''File->Document Properties'' (add some margins if needed). | |||
** Then annotate and safe. | |||
** Then create a PNG or PDF: ''File->Export Bitmap'') or PDF (''File->Save As''). | |||
== Links == | == Links == | ||
Revision as of 18:36, 30 July 2007
<pageby nominor="false" comments="false"/> This is a short screen capture tutorial. It assumes that you have some basic understanding about imaging software and graphics file formats.
Motivation to write this was twofold. I got intrigued by the fact that on Windows I was unable to capture correctly an Adobe CS3 application, I wanted to test free programs to capture user interactions (i.e. make screencasts), and finally think a bit harder on how to post-treat screenshots. Right now, this tutorial is probably not suitable for total beginners - Daniel K. Schneider 19:36, 30 July 2007 (MEST).
Definition
“A screenshot, screen capture, or screen dump is an image taken by the computer to record the visible items displayed on the monitor or another visual output device. Usually this is a digital image taken by the host operating system or software running on the computer device, but it can also be a capture made by a camera or a device intercepting the video output of the computer.” (Wikipedia, retrieved 19:36, 30 July 2007 (MEST)).
One may make a distinction between:
- Screenshots
- Outputting the entire screen or a part of it in a common bitmap image format such as BMP, PNG, or JPEG.
- Screen dump
- The display system dumps what it is using internally upon request. Output may be rendered in a different format, e.g. PNG instead of X or Display Postscript.
- Video captures
- See screencast for details. Capture the screen over an extended period of time to form a video file.
Grabbing static pictures of applications
Grabbing static screenshots involves usually 2-3 steps:
- Prepare the state of the application you want to capture
- Either grab the whole desktop, a window or some random rectangle
- Crop the image if needed (i.e. select/save a part)
- Reduce the image size and save in other formats if needed.
Preparing the application
Since your screendumps may wind up in a wiki or presentation slides, i.e. in low resolution environments, you have to minimize the area you want to capture:
- You may just show parts of the application (e.g. remove the window bars after capture)
- More importantly, you should diminish the window size as much as possible (If you have a decent resolution (like 1900x1200) on your machine, you probably should try to fit the application into a quarter of the screen (but no wider than 1000px as a rule of thumb). The reader should be able to see all the menus, commands and contents you want him to see. E.g. here is an example of a screen dump of the reload editor. The foot print of this picture is low and you still can what I wanted to show (670 × 381 pixel, file size: 24 KB)
Capturing overview
There are several kinds of tools:
- Small and usually free screen capturing utilities (see the software section), e.g.
- MwSnap and ScreenHunter for Windows, Gnome screenshot and ksnapshot on Linux, and SnapNDrag for Mac OS X.
- Capturing tools embedded in image manipulation (or other) programs, e.g. The GIMP image manipulation program.
There are about 4 different kinds of captures you can make:
- Capture the whole screen
- Capture a single application window
- Capture a rectangular area (usually by dragging the mouse from a corner of the area)
- Capture a fixed-sized rectangular area (you define its size beforehand)
To capture a screen there are usually three methods:
- Capture through a specialized capture application (friendly interface plus some image manipulation/saving features)
- Capture through the Operating system (Print Screen method). Not as friendly since you have to know either some "secret key presses" or commands, but it may safe your life when other capturing applications fail ...
- Some application do have built-in capturing functionality, e.g. to capture web pages there is the Firefox Pearl Crescent extension, others allow for instance saving in PDF format.
Capturing with a screen capture tool
These tools are quite self-explaining :)
You just have to find out how to tell it what you want to capture (whole desktop, window, area, etc.) and then how to save the result.
Also, each of these tools (usually per default) will disappear when you launch the capture. Some allow you to define hotkeys for various operations, but usually you don't need these.
Capturing with the Print Screen method
"Print Screen" means to make a copy of the desktop or a section through the Operating system (OS).
- On Windows XP
You can either capture the whole desktop or the active window:
- To capture the whole desktop, hit the 'Print Screen key (sometimes labeled "Prnt Scrn") which you usually can find somewhere in the top right of your keyboard. On some other keyboards, you may have to hit shift-prnt scrn".
- To capture just the active window, press ALT+Print Screen.
These operations will put the screenshot into the clipboard. Therefore after pressing the key you won't see anything, but you then can simply paste the acquired bitmap into an imaging program with either one of the two following methods:
- Acquire from Paste method (application dependant)
- In Gimp: "File->Acquire->Paste as New
- Paste into an open document, e.g. hit ctrl-v. In some applications (e.g. a wordprocessor), the important image may resized, it may be translated to an internal format or alternatively be refered to as a file).
The print screen method seems to produce best results, since it seems to have less problems capturing some tricky multi-paned windows like the Adobe CS3 desktops for which none of my screen capture tools didn't work (some tabs did not show).
Screenshots of games and media players may still fail, resulting in a blank rectangle. According to Wikipedia, the reason for this is that the graphics are bypassing the normal screen and going to a high-speed graphics processor. Workaround: Open Display Properties -> Parameters -> Advanced, Click the Troubleshoot Tab, and Move the Hardware Acceleration Slider to "None" (Don't forget to put it back).
- On Gnome, e.g. Ubuntu Linux
You can either capture the whole desktop or an active window
- Hit the Print Screen key to capture the whole screen (also works on double monitor twin-view setup).
- Alternatively, hit ALT-Print Screen to capture the active window.
This tool will produce *.png image and a preview/popup menu will allow to save it somewhere. Btw this applications is also available under Applications->Accessories->Take Screenshot.
Finally, each X-based Unix system (Linux, Solaris) has a command line tool called xwd (read the man page).
- On Mac OS X
- Pressing Command-Shift-3 takes a screenshot of the entire screen
- Pressing Command-Shift-4 takes a screenshot of a chosen area. You must hold the mouse button and drag it over the area you want to capture.
These images are saved to the desktop, but if you hold down the control key with the rest of the keyboard shortcut, the pictures are copied to the clipboard instead. (Wikipedia, not tested).
Post treatment
Reducing image size and bitmap formats
(Disclaimer: I am not much of an image expert).
Frequently, screen capturing programs save per default in the lossless PNG format. PNG is efficient for graphics, but heavy if the caputred area includes bitmaps. You may set PNG to a maximal compression rate (9), but the difference gained may not be very important. A PNG image can be 5-10 times as big as a JPEG image.
- Screendumps that include bitmaps (include things like desktop background)
If you save screendumps that contain bitmaps, you should save in JPEG format (*.jpg). A lossful compression quality of 70 should be ok.
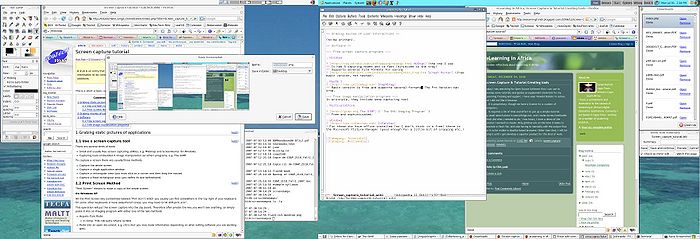
Here is a 700px-wide thumbnail of Daniel K. Schneider's desktop I made when I started writing this article. Click on it to get a bigger version:

- From left to right: GIMP, Firefox, the capture popup, a terminal, Xemacs (Wiki mode) and Firefox again ....
- I use Ubuntu as my desktop OS and as you can see I got some nice screen real-estate (3500px wide, which is essential for writing wiki articles at my age).
Here are the sizes of some bitmap files I made for my desktop and that should be self-explaining:
The original capture of my two monitors (3500x1200 pixels)
1621618 desktop-dks.png 596814 desktop-dks.jpg 1600991 desktop-dks-max-compression.png
Reduced versions (you can inspect the 1760x600 jpg version I used above). As you can see the quality of this imported 181K file is just barely good enough for reading text.
181255 desktop-dks-1760x600.jpg 625596 desktop-dks-1760x600.png 304380 desktop-dks-1000x341.png
- Screendumps that include text, graphics and a little bitmap.
If an applications only contains text, PNG produces much better results than JPEG, even if compressed at quality of 70%. E.g. here is comparison from taking a picture of a text editor I use to write my EduTech Wiki articles:
170233 screenshot-emacs.jpg 45217 screenshot-emacs.png
For applications that contain text plus a little bit of bitmaps, PNG is also better. E.g. here is comparison for a screendump I used in the Flash CS3 desktop tutorial.
110734 flash-cs3-desktop.jpg 74826 flash-cs3-desktop.png
- Summary
- Make your application as small as possible on the screen before you capture it.
- Try out several image reduction ratios. Your imaging tool may have a preview mode, so you don't need to save various versions. In this case, set the view to a 100% in order to get an idea of what the end user will have to look at.
- Try out several image formats if you are not sure whether to choose from PNG or JPG. Btw don't use GIF, PNG is better.
- If you want to teach functionalities of an application, try not to include large bitmaps if file size is an issue.
Screendumps for MediaWikis
You should learn image syntax, e.g. read the Wikipedia Extended image syntax article.
Images that are not essential for the understanding of a text, should be served as thumbnails. E.g.
- To display a thumbnail with a line break (text does not float around):
[[image:desktop-dks-1760x600.jpg|thumb|700px|none|~~~'s Linux Desktop]]
- To display a thumbnail on the right with text floating around
[[image:screenshot-emacs.png|thumb|200px|right|PNG Screendump of an text application ]]
Annotations
(just a short summary for now ...)
- Annotations with overlay text and graphics
There are two basic layout techniques:
- Overlay text inside. This eats less space, but can be confusing and mask details.
- Write text outside the caputured area (to do so, increase the canevas size) and draw lines/arrows between these annotations and the concerned area.
There are probably two technical solutions:
- Overlay text with an imaging program (such as GIMP). This can't be reedited, so make sure to keep at least the original screendump and think hard about font size and color.
- Make your annotations with a drawing program or Adobe Acrobat and then reexport to some bitmap format if needed. In this case, make sure to safekeep the vector graphics format for re-editing.
- Interactive text
Make an interactive program, i.e. the user can click on certain areas and then the application will show extra information. To make this understandable (affordable), you may have to draw boxes on top of the screenshot. There are several technologies, e.g.
- HTML image maps
- Flash
- SVG
- SMIL
- Presentation software
- Educational multimedia authoring environments, such as Authorware
- etc.
Educational use
See multimedia presentation, textbook etc. This tutorial will remain mostly technical.
Software
Free screenshot capture programs
- Windows
- MwSnap (the one I use
- It has 5 capturing modes and is fast (minimizes to the tray)
- Supports several file formats for saving
- Screen Hunter (free basic version, not tested).
- MacOS X
- SnapNDrag
- Basic version is free and supports several formats. The Pro Version can crop.
- Specific to applications
- Pearl Crescent Page Saver, extension for Firefox that saves in JPEG and PNG. (Basic Version is free)
- Printing to PDF is also a trick to capture web pages (but PDF format is not always practical)
Free image manipulation programs
In principle, they include some capturing tool
- Multi-platform
- The GIMP (The GNU Imaging Program)
- Free and sophisticated.
- Windows
- IrfanView
- For those who have MS Office installed (so I don't think it's free) there is the Microsoft Picture Manager (good enough for a little bit of cropping etc.)
- Picasa (made by Google).
- Online
- Snipshot (There may be more web 2.0 applications) which are really practical when you are on the road somewhere or in a badly installed PC room ...
Free drawing programs
- Open Office Presentation. (Note: Daniel K. Schneider doesn't like Open Office at all, but likes the drawing program that is included very much). If you feel that the ergonomics of OO is even worse then MS Word's, you still can just use this component.
- Inkscape. An SVG-based program. Here is a micro "how to":
- To import: File->Import
- Then File->Document Properties, Fit page to selection
- Then File->Document Properties (add some margins if needed).
- Then annotate and safe.
- Then create a PNG or PDF: File->Export Bitmap) or PDF (File->Save As).
Links
Overviews Screenshots
- Screenshot (Wikipedia)
- Video Capture and
Screen shot tutorials
Capture screens from DVDs
- How to make a Screen Capture - Tutorial. By Elisabeth. How to get a screen cap from a DVD using Cyberlink PowerDVD for the capping and IrfanView to convert the files.

