Flash CS3 desktop tutorial: Difference between revisions
(added flash as category (otherwise this doesn't appear on the "category" page) |
|||
| Line 207: | Line 207: | ||
[[Category: Multimedia]] | [[Category: Multimedia]] | ||
[[Category: Authoring tools]] | [[Category: Authoring tools]] | ||
[[Category: Flash]] | |||
Now you should be ready to start learning how to draw with Flash. Move on to the [[Flash drawing tutorial]]. | Now you should be ready to start learning how to draw with Flash. Move on to the [[Flash drawing tutorial]]. | ||
Revision as of 19:04, 30 October 2007
<pageby nominor="false" comments="false"/>
Definition
This is part I of some Flash tutorials.
Learning goals:
- Learn about various components of the Flash Desktop
- Learn how to configure/save the Desktop
Next steps:
The Flash Welcome Screen
When you launch Flash you will see a welcome screen. This screen offers a few shortcuts. It looks like this:
To start working on a Flash file, you now can use either the File Menu or you can click on an item in the welcome screen. E.g.
- Use File->Open to open a *.fla file you are working on
- Open a "recent" item either through the File Menu or the button
- Create a new Flash file
- ...
If you tick Don't show again you won't see the welcome screen anymore, but the same options are available through the File Menu. If you want it back: Edit->Preferences.
To start learning the Flash desktop, we suggest to click on Flash File (ActionScript 2.0). This version lets you use built-in behaviors (i.e. do some action script without programming). Flash File (Action Script 3.0) does not support this. You can change the settings later again in any case.
Now you really entered the Flash Desktop working environment. Read on...
Layout of the Flash Desktop
Definition: By Flash Desktop (Desktop in short) we mean the whole authoring environment that you can see when you work on some Flash animation.
The default desktop
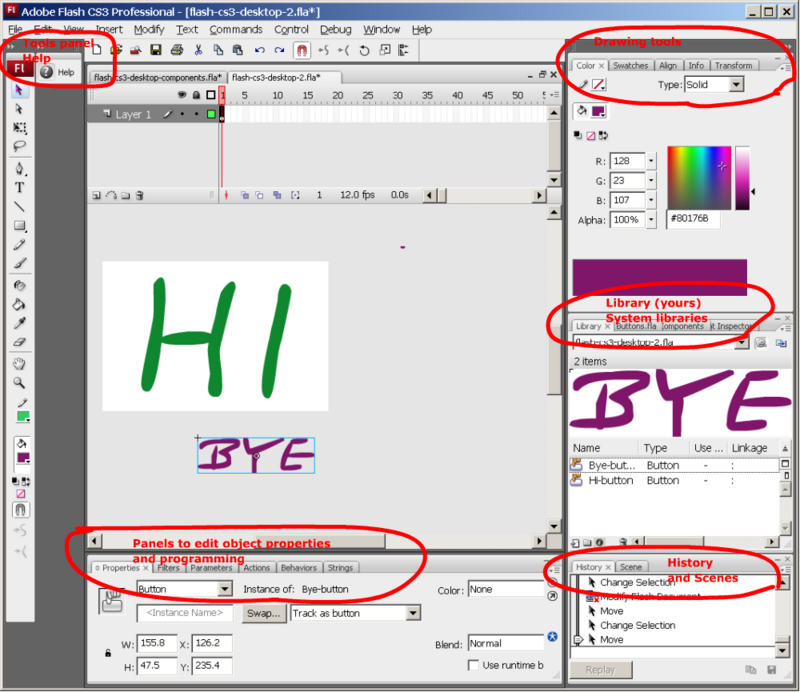
When you first open a the Flash Desktop you will not see all the tools you later will use. Your initial desktop configuration should look a bit like the screenshot below (I am not so sure about the right-hand side panel area). This annotated screenshot already conveys an idea of the kinds of tools you get, but we will introduce them later.
You can arrange the Flash Desktop in various ways (see below), but for the rest of this tutorial we will try to stay with a somewhat stable environment, i.e. leave the main tool panel to the left and the timeline on top.
Configuring the desktop layout
Before we explain some tools components I suggest that you learn how to arrange your Desktop.
Firstly, we'd like to show how to display some more panels (tools and libraries). Having tools at your fingertip is IMHO always a good idea if your screen is big enough. BTW, if you can afford to buy CS3 it maybe is also a good idea to invest in monitor that can display 1900x1200 pixels....
- Always display the tools panel (if hidden by mistake)
You most of the time will need the main drawing tool panel (leave it to the left). You then can add two other tools panels that include some of the most commonly used menu commands.
To display all the toolbars
- Window->Toolbar
- Check/tick all three, i.e. Main, Controller, Edit Bar.
- Adding and moving panels
Panels are tools and libraries that contain special editing functionalities. Some of these you can't find in any menu, therefore at some point you have to learn what kind of panels exist. Btw, if at some point you can't see panels you think you already put on the desktop, hit F4 or Window->Show Panels).
Now let's see how you can organize the workspace. CS3 lets you arrange panels in various ways:
- They can be floating (undocked, usually you would move them outside the Flash Desktop)
- They can be docked to the panel area to the right, to the bottom or even to the left.
- They can be docked in groups of panels (each one will show as a tab)
To dock a panel, simply grab it with the mouse (press the left-mouse button on a empty area in its top bar) and then drag it to a "place" that will "light up" in some light blue color.
- If you see a blue line (vertical or horizontal) and then release the mouse the panel will dock below or to the right of the line as a "lone" panel
- If the top bar of another panel turns blue, you can dock your panel next to the other panel, i.e. it will appear in a tab.
The two screenshots below should illustrate the principle.
- Docking against a line example
The Swatches panel (shown in transparent color) is being dragged to the empty and therefore reduced right hand panel area. There is a faint blue vertical line. Note, that you also may encounter horizontal blue lines against which you can dock ...
- Docking together with an other panel example
The (transparent) Color panel is in the process of being docked together with the library panel. The top bar of the library panel is light blue, i.e. ready for docking (see also the next picture) ...
Now the color panel is firmly docked as a "tab" grouped together with the library panel
- To undock a panel
Drag it to some place that doesn't light blue.
Saving an environment
To make sure that you can find a configuration again you may save it under a given name. If you do different kind of work with Flash you can save several working environments.
- Window->Workspace->Save Current ...
If you are happy with what you did, save your configuration now ...
An example configuration
Here is an example configuration Daniel K. Schneider is using. I like to have most tools at my fingertips and I have a big enough monitor to allow for this. My real workspace is bigger than the one shown in the screen capture, which I made smaller in order to fit into this text.
Of course, you also may choose to work with less visible panels and only open them when you need them, like in the following example that you can enlarge if you wish. Finally, you may save different configurations for different kinds of work you do...
Built-in and online Help
There are two sorts of support:
- Built-in help
- Help from Adobe's website
Built-in Help is quite good, although contextual help could be better (like being a systematic option on the right-click menu).
For some stuff you can get context-dependent help, i.e. learn something about certain objects, an item, etc. It will open a more or less appropriate section in the help tree. Select an item first (e.g. in the Workspace or in a panel), then either get Help from the Menu / hit F1 / or click on the little help icon in the properties panel.
In addition, in the built-in help menu you can find links to external sites. It doesn't work for me, maybe because my default browser is Firefox.
Within the built-in help texts there are also links to Adobe's on-line resources, but they do not necessarily work as they should (e.g. the link www.adobe.com/go/learn_fl_tutorials doesn't lead to a text tutorial as advertised. Quite typical of Adobe on-line support I should say.
However there is good stuff on Adobe's website, e.g.
- the video tutorials are truly useful to beginners:
- Video tutorials at Adobe
- The overal Flash Help page
- Flash resources
- In particular, you can find HTML and PDF versions of the built-in help. You may find HTML more practical than the internal help window since the built-in window can not be detached from the Flash workspace and will hide your workspace area while your are reading. An good trick to help quickly open/close the built-in help is to dock it against the Main tool panel (as shown in the screen capture above). Finally, PDF versions of the on-line site can printed, consider printing in some cases.
Moving on
In this chapter we will summarize the functionalities of some Flash components. We will introduce more functionalities in other tutorials. This is just a short overview.
The Work area and the stage
The stage in the middle (white by default) is the area where you work on your Flash contents. It is part of the work area. The gray part of the work area (also called backstage) can contain graphic elements on which you are working and that you plan to integrate into the stage sometimes.
- Changing size of the stage
With Modify->Document menu you can make several modifications:
- You can redefine the size of the stage. Stage size is the size you final Flash application will have. Therefore you may think about the size before you start composing...
- You may change the background color (per default it is white and it will display as white in your animation).
- Your can give it a title, etc.
The Menu Bar
On top of the desktop is the menubar (on the Mac it will be on top of the screen of course). Flash lets do you things in three different ways:
- Interact through the menu
- Use shortcuts
- Interact through panels
Available operations in menus and panels are context dependent, i.e. they differ in function of what you are working on in the workspace and also in function of the Flash "Publish Setting" (e.g. ActionScript 2 vs. ActionScript 3).
Here is a short and incomplete summary of the menu groups' functionalities:
- File
- Opening and creating new files
- Definition of Publication Settings (you may change settings you initially defined)
- Edit
- Editing the scene
- Editing elements that are active
- View
- Define zoom level, grids, snapping (i.e. how the workspace displays)
- Note: Other important "view" items are in the Windows menu
- Insert
- Add new layers, frames, symbols etc. into the timeline
- Add a new scene
- Modify
- Modify elements on the workspace, e.g. convert a graphic to a symbol (make it a reusable object) or change the shape of a drawing
- Modify timeline elements
- Text
- Change text properties
- Spell checking
- Commands
- Run macros
- XML export / import
- Control
- Test animation in various ways (including just sub-elements)
- Debug
- Tools to find errors in your scripts
- Window
- Configure the workspace (add/remove panels)
- Help
- Built-in help and links to useful on-line resources
Toolbars and Panels
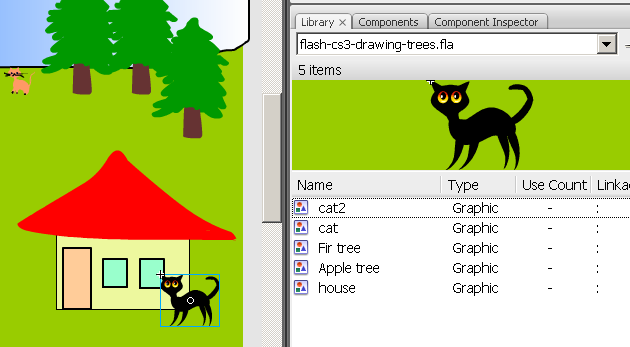
We will introduce panels as we need them in other tutorials. Here we only would like to introduce the library: It contains all the objects you use in a Flash document.
For example, in the flash drawing tutorial we used five different reusable objects, i.e so-called graphic symbols. Once you defined something as symbol (either a graphic, a button or a movie clip) you can reuse these as many times as you like in a flash document.
Now you should be ready to start learning how to draw with Flash. Move on to the Flash drawing tutorial.