MakeCode: Difference between revisions
m (→Introduction) |
mNo edit summary |
||
| (31 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
|is_part_of_module=Adafruit Wearables | |is_part_of_module=Adafruit Wearables | ||
|do_not_show_sub_page=No | |do_not_show_sub_page=No | ||
|page_previous=Adafruit Circuit Playground Express | |||
|page_next=Adafruit GEMMA | |||
|status=draft | |status=draft | ||
|last_modification=2019/08/28 | |last_modification=2019/08/28 | ||
| Line 9: | Line 11: | ||
|difficulty=beginner | |difficulty=beginner | ||
|see_also=Adafruit Circuit Playground Express, | |see_also=Adafruit Circuit Playground Express, | ||
MakeCode, | |||
Adafruit GEMMA, | Adafruit GEMMA, | ||
Adafruit NeoPixel, | Adafruit NeoPixel, | ||
Adafruit Sensors, | |||
|cat_syllabus=e-textile | |cat_syllabus=e-textile | ||
}} | }} | ||
| Line 17: | Line 21: | ||
{{quotation|Microsoft MakeCode brings computer science to life for all students with fun projects, immediate results, and both block and text editors for learners at different levels.}} ([https://www.microsoft.com/en-us/makecode Hands on computing education], retrieved August 22, 2019). | {{quotation|Microsoft MakeCode brings computer science to life for all students with fun projects, immediate results, and both block and text editors for learners at different levels.}} ([https://www.microsoft.com/en-us/makecode Hands on computing education], retrieved August 22, 2019). | ||
Makecode looks similar to [[Snap!]] and [[Scratch]], i.e. it is a visual programming language. It also allows saving and working with JavaScript code. | Makecode looks similar to [[Snap!]] and [[Scratch]], i.e. it is a [[visual programming language]]. It also allows saving and working with JavaScript code. More precisely, according to its technical [https://makecode.com/language home page] for programmers, {{quotation|MakeCode programs can be authored in Blocks, Static TypeScript or Static Python. Both Blocks and Static Python are converted to Static TypeScript before being compiled to lower-level languages. Blocks is implemented using Google Blockly. Static TypeScript is a subset of [https://www.typescriptlang.org/docs/home.html TypeScript], an extension to [[JavaScript]] that allows static typing but can be compiled to standard JavaScript.}} | ||
As of August 2019, several environments can be programmed with makecode: | As of August 2019, several environments can be programmed with makecode: | ||
* [https://minecraft.makecode.com/ Makecode Minecraft], the online [https://www.minecraft.net/ Minecraft] cube-based online worlds. | * [https://minecraft.makecode.com/ Makecode Minecraft], the online [https://www.minecraft.net/ Minecraft] cube-based online worlds. | ||
* [https://makecode.microbit.org/ Makecode Microbit], the [https://microbit.org/code/ educational board] from BBC. | * [https://makecode.microbit.org/ Makecode Microbit], the [https://microbit.org/code/ educational board] from BBC and also the [[Makerbit]] extension. | ||
* [https://makecode.adafruit.com/ Circuit Playground Express], to program the [[Adafruit Circuit Playground Express]]. Short examples are below, in the [[ | * [https://makecode.adafruit.com/ Circuit Playground Express], to program the [[Adafruit Circuit Playground Express]]. Short examples are below, in the [[Adafruit Circuit Playground Express]] and [[Adafruit GEMMA]] articles. | ||
* [https://makecode.mindstorms.com/ Makecode LEGO Mindstorms], the [https://education.lego.com/en-us LEGO educational robotics environment] | * [https://makecode.mindstorms.com/ Makecode LEGO Mindstorms], the [https://education.lego.com/en-us LEGO educational robotics environment] | ||
* [https://www.makewonder.com/robots/cue/explore/ Cue], an educational robot. | * [https://www.makewonder.com/robots/cue/explore/ Cue], an educational robot. | ||
| Line 31: | Line 35: | ||
* [[Adafruit Circuit Playground Express]] | * [[Adafruit Circuit Playground Express]] | ||
* [[Adafruit GEMMA]] | * [[Adafruit GEMMA]] | ||
* [[Makerbit]] | |||
== Adafruit MakeCode == | == Adafruit MakeCode == | ||
=== Supported boards === | |||
So far (Aug 2019), MakeCode works with | So far (Aug 2019), MakeCode works with | ||
| Line 43: | Line 48: | ||
All of these boards also work with CircuitPython and Arduino. Code can be directly downloaded into board via USB. It will be compiled into some kind of machine language. | All of these boards also work with CircuitPython and Arduino. Code can be directly downloaded into board via USB. It will be compiled into some kind of machine language. | ||
=== Online editors === | |||
* The online MakeCode editor for the Playground Express is https://makecode.adafruit.com/. The site includes some walk-through tutorials and some examples. The platform includes that familiar palette with programming elements, a workspace for the program, and a simulator to the left. | * The online MakeCode editor for the Playground Express is https://makecode.adafruit.com/. The site includes some walk-through tutorials and some examples. The platform includes that familiar palette with programming elements, a workspace for the program, and a simulator to the left. | ||
* The online editor for PyGamer and PyBadge is https://arcade.makecode.com/, i.e. the generic Microsoft Arcade programming environment. | * The online editor for PyGamer and PyBadge is https://arcade.makecode.com/, i.e. the generic Microsoft Arcade programming environment. | ||
=== Overview of Makecode environment === | |||
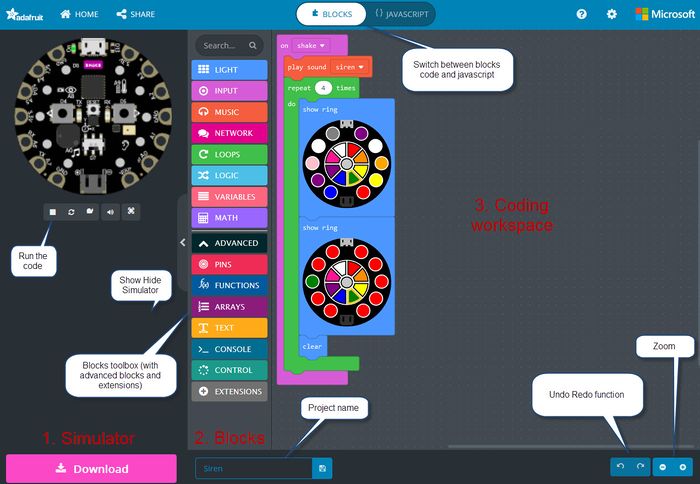
Makecode is an online environment composed of three parts (see image below) | |||
* The simulator which allow to test your code by clicking on "play". | |||
* The Blocks Toolbox which give you "blocks" for coding. | |||
** Basic blocks (input, light, loops ...) | |||
** Advanced blocks by clicking on <code>Advanced</code>. You will have 1)additionnal blocks such as pins, functions and so on and 2) Extensions which will give you access to special libraries such as servos,gamepad, mouse .... | |||
* The coding workspace where you drag and drop blocks from the toolbox. | |||
On the image below, you will find a quick presentation of the environment : | |||
[[image:Makecode-environment.jpg|thumb|700px|none|AdaFruit MakeCode environment for Circuit Playground Express]] | |||
== Circuit Playground Express Example == | == Circuit Playground Express Example == | ||
| Line 82: | Line 99: | ||
=== Downloading === | === Downloading === | ||
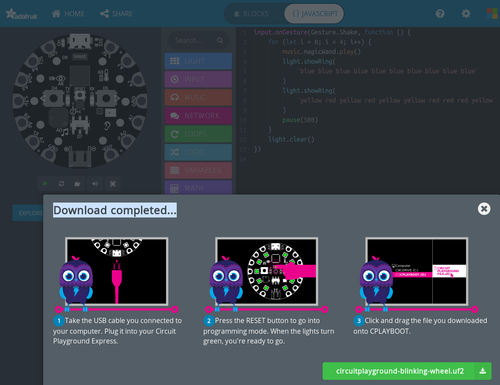
* Plug in the USB B cable | |||
* Press the reset button on the board. All the LEDs should become green | |||
* Save the the code in the <code>CPLAYBOOT</code> drive. (D:) on my machine. | |||
[[image:Adafruit-makecode-2.png|thumb|500px|none|AdaFruit MakeCode download for Circuit PlayGround Express]] | [[image:Adafruit-makecode-2.png|thumb|500px|none|AdaFruit MakeCode download for Circuit PlayGround Express]] | ||
Note that you can drag and drop a file from your computer directly in the online editor to edit it. | |||
=== Sharing === | |||
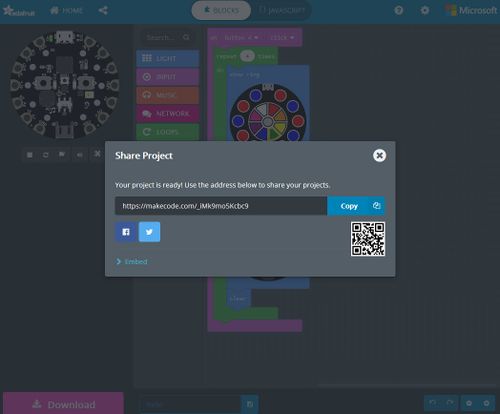
Share your code by clicking on '''share''' button. After confirming the title of the project, you will have a URL link to share. | |||
[[image:Makecode-sharing.jpg|thumb|500px|none|AdaFruit MakeCode sharing for Circuit PlayGround Express]] | |||
=== Driving external Neopixels === | |||
* Read [https://learn.adafruit.com/neopixels-with-makecode/external-strips External Strips] (at Adafruit) | |||
== Technical substrate == | |||
Microsoft MakeCode is am open source framework for creating JavaScript/Blocks online editors. | |||
According to the [https://github.com/Microsoft/pxt Github project page], {{quotationbox|Microsoft MakeCode is based on the open source project Microsoft Programming Experience Toolkit (PXT). Microsoft MakeCode is the name in the user-facing editors, PXT is used in all the GitHub sources. PXT is a framework for creating special-purpose programming experiences for beginners, especially focused on computer science education. PXT's underlying programming language is a subset of TypeScript (leaving out JavaScript dynamic features). The main features of PXT are: | |||
* a Blockly-based code editor along with converter to the text format | |||
* a Monaco code editor that powers VS Code, editor's features are listed here. | |||
* extensibility support to define new blocks in TypeScript | |||
* an ARM Thumb machine code emitter | |||
* a command-line package manager}} | |||
== Links == | == Links == | ||
[[category: programming]] | === Online editors === | ||
* [https://makecode.adafruit.com/ MakeCode] (For Adafruit) | |||
=== Official at Microsoft and MakeCode === | |||
* [https://www.microsoft.com/en-us/makecode Official Makecode home page for learners] | |||
'''Additional information''' | |||
* [https://makecode.microbit.org/blocks Introduction to the (generic) blocks language at Microbit.org] | |||
* [https://makecode.com/docs Makecode.com] technical documentation | |||
* [https://makecode.com/about About] Technical overview | |||
=== At Adafruit === | |||
; Tutorials | |||
* [https://makecode.adafruit.com/docs Adafruit documentation for the Circuit Playground Express] | |||
* [https://makecode.adafruit.com/courses/maker/general/coding/environment Makecode environment] | |||
* [https://makecode.adafruit.com/courses/maker/general/coding Coding the Circuit Playground Express]: general course to learn code on Makecode. | |||
; Projects sample: | |||
* [https://makecode.adafruit.com/ MakeCode Online editor projects sample] | |||
* [https://makecode.adafruit.com/projects Adafruit projects sample] | |||
[[category: visual programming language]] | |||
[[category: fab lab]] | [[category: fab lab]] | ||
[[category: e-textile]] | [[category: e-textile]] | ||
[[category: makeCode]] | |||
Latest revision as of 11:21, 5 February 2020
Introduction
“Microsoft MakeCode brings computer science to life for all students with fun projects, immediate results, and both block and text editors for learners at different levels.” (Hands on computing education, retrieved August 22, 2019).
Makecode looks similar to Snap! and Scratch, i.e. it is a visual programming language. It also allows saving and working with JavaScript code. More precisely, according to its technical home page for programmers, “MakeCode programs can be authored in Blocks, Static TypeScript or Static Python. Both Blocks and Static Python are converted to Static TypeScript before being compiled to lower-level languages. Blocks is implemented using Google Blockly. Static TypeScript is a subset of TypeScript, an extension to JavaScript that allows static typing but can be compiled to standard JavaScript.”
As of August 2019, several environments can be programmed with makecode:
- Makecode Minecraft, the online Minecraft cube-based online worlds.
- Makecode Microbit, the educational board from BBC and also the Makerbit extension.
- Circuit Playground Express, to program the Adafruit Circuit Playground Express. Short examples are below, in the Adafruit Circuit Playground Express and Adafruit GEMMA articles.
- Makecode LEGO Mindstorms, the LEGO educational robotics environment
- Cue, an educational robot.
- Makecode Arcade, to program a set of gaming consoles from various brands, e.g. BrainPad Arcade (quote a "Coding Mini Computer for learning and making, robots, games and electronics"), Adafruit PyBadge (credit card size board that runs CircuitPython, MakeCode Arcade or Arduino), Meowbit (a card-sized graphical retro game computer with allows you coding with Makecode arcade and Python).
- Makecode Chibichibi, an environment for circuit stickers and other tools for paper circuits, which blends circuit building and programming with arts and crafts.
See also:
Adafruit MakeCode
Supported boards
So far (Aug 2019), MakeCode works with
- the Adafruit Circuit Playground Express board of the Adafruit FLORA system.
- the Adafruit PyGamer board, based on a ATSAMD51J19A micro-controller chip, with 512KB of flash and 192KB of RAM, and 8 MB of QSPI flash for file storage
- the Adafruit PyBadge a credit-card sized board, also based on a ATSAMD51J19 (in Beta, as of Aug 2019).
All of these boards also work with CircuitPython and Arduino. Code can be directly downloaded into board via USB. It will be compiled into some kind of machine language.
Online editors
- The online MakeCode editor for the Playground Express is https://makecode.adafruit.com/. The site includes some walk-through tutorials and some examples. The platform includes that familiar palette with programming elements, a workspace for the program, and a simulator to the left.
- The online editor for PyGamer and PyBadge is https://arcade.makecode.com/, i.e. the generic Microsoft Arcade programming environment.
Overview of Makecode environment
Makecode is an online environment composed of three parts (see image below)
- The simulator which allow to test your code by clicking on "play".
- The Blocks Toolbox which give you "blocks" for coding.
- Basic blocks (input, light, loops ...)
- Advanced blocks by clicking on
Advanced. You will have 1)additionnal blocks such as pins, functions and so on and 2) Extensions which will give you access to special libraries such as servos,gamepad, mouse ....
- The coding workspace where you drag and drop blocks from the toolbox.
On the image below, you will find a quick presentation of the environment :
Circuit Playground Express Example
The following simple example shows that a simple application can be done in short time, even by beginners.
Notice: Make sure to save more complex code and maybe create versions. I did loose the blocks code for an example at some point by playing around with the "explorer" functionality.
Block code
The following code will activate on shaking the board and repeat four times a sound and a blinking (from blue to red/yellow) since one ring is shown one after the other.
The corresponding JavaScript code is
input.onGesture(Gesture.Shake, function () {
for (let i = 0; i < 4; i++) {
music.magicWand.play()
light.showRing(
`blue blue blue blue blue blue blue blue blue blue`
)
light.showRing(
`yellow red yellow red yellow yellow red red red yellow`
)
pause(500)
}
light.clear()
})
Downloading
- Plug in the USB B cable
- Press the reset button on the board. All the LEDs should become green
- Save the the code in the
CPLAYBOOTdrive. (D:) on my machine.
Note that you can drag and drop a file from your computer directly in the online editor to edit it.
Sharing
Share your code by clicking on share button. After confirming the title of the project, you will have a URL link to share.
Driving external Neopixels
- Read External Strips (at Adafruit)
Technical substrate
Microsoft MakeCode is am open source framework for creating JavaScript/Blocks online editors.
According to the Github project page,
Microsoft MakeCode is based on the open source project Microsoft Programming Experience Toolkit (PXT). Microsoft MakeCode is the name in the user-facing editors, PXT is used in all the GitHub sources. PXT is a framework for creating special-purpose programming experiences for beginners, especially focused on computer science education. PXT's underlying programming language is a subset of TypeScript (leaving out JavaScript dynamic features). The main features of PXT are:
- a Blockly-based code editor along with converter to the text format
- a Monaco code editor that powers VS Code, editor's features are listed here.
- extensibility support to define new blocks in TypeScript
- an ARM Thumb machine code emitter
- a command-line package manager
Links
Online editors
- MakeCode (For Adafruit)
Official at Microsoft and MakeCode
Additional information
- Introduction to the (generic) blocks language at Microbit.org
- Makecode.com technical documentation
- About Technical overview
At Adafruit
- Tutorials
- Adafruit documentation for the Circuit Playground Express
- Makecode environment
- Coding the Circuit Playground Express: general course to learn code on Makecode.
- Projects sample