Using web widgets: Difference between revisions
m (Text replacement - "<pageby nominor="false" comments="false"/>" to "<!-- <pageby nominor="false" comments="false"/> -->") |
|||
| (7 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{Incomplete}} | {{Incomplete}} | ||
{{web technology tutorial|Introductory}} | {{web technology tutorial|Introductory}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== Introduction == | == Introduction == | ||
| Line 51: | Line 51: | ||
* Installation of "internal" widgets in a [[Webtop]] or another [[web 2.0]] application is very easy (via drag&drop or and "add button") | * Installation of "internal" widgets in a [[Webtop]] or another [[web 2.0]] application is very easy (via drag&drop or and "add button") | ||
* Installation of "non-internal" | * Installation of "non-internal" widgets in a [[Webtop]],a blog or another web 2.0 application requires to copy/paste widget code or in some cases a simple URL. | ||
* Installation of | * Installation of widget code in an [[HTML]] page requires knowledge of an HTML or a text editor. | ||
Widget code is usually an HTML <nowiki><script src="http://some_repository.xxx/widget_id.js> ... </script></nowiki> fragment that will load JavaScript code from another server. | Widget code is usually an HTML <nowiki><script src="http://some_repository.xxx/widget_id.js> ... </script></nowiki> fragment that will load JavaScript code from another server. However, there is also a Netvibes "standard" called UWA, that allows to include widgets using a simple URL. | ||
Using web widgets raises some security questions. For example the JavaScript code of a web widgets will have full access to the DOM (all the data in your current web page) and your cookies. Modern browsers require that this JavaScript code only can access data from the same other server. I.e. if you trust your widget code provider, using a widget should be fairly safe. However, I suggest to be careful with widgets in portals that you control, e.g. learning management systems. If you do so, try to include these within an "iframe" tag (i.e. an HTML page within an HTML page). Read more about [http://en.wikipedia.org/wiki/Cross-site_scripting Cross-site scripting] on Wikipedia. Finally there are greater dangers: in particular desktop widgets and browser extensions can be '''very''' dangerous. Only install these from a trusted site ! | Using web widgets raises some security questions. For example the JavaScript code of a web widgets will have full access to the DOM (all the data in your current web page) and your cookies. Modern browsers require that this JavaScript code only can access data from the same other server. I.e. if you trust your widget code provider, using a widget should be fairly safe. However, I suggest to be careful with widgets in portals that you control, e.g. learning management systems. If you do so, try to include these within an "iframe" tag (i.e. an HTML page within an HTML page). Read more about [http://en.wikipedia.org/wiki/Cross-site_scripting Cross-site scripting] on Wikipedia. Finally there are greater dangers: in particular desktop widgets and browser extensions can be '''very''' dangerous. Only install these from a trusted site ! | ||
| Line 60: | Line 60: | ||
== Example uses == | == Example uses == | ||
As we said, there are several methods for using a widget. | As we said, there are several methods for using a widget, but usually you have to figure out where and how to get widget code, then copy/paste to your own site. | ||
=== Use of internal widgets === | === Use of internal widgets === | ||
| Line 68: | Line 68: | ||
Installing an "interal" widget means either clicking on a "Add" button or a drag and drop operation from a list to a content area. Most [[social software]] also include that kind of functionality. | Installing an "interal" widget means either clicking on a "Add" button or a drag and drop operation from a list to a content area. Most [[social software]] also include that kind of functionality. | ||
=== | === Widget repositories === | ||
Most web services allow to import external widgets. This is more difficult: | Most web services allow to import external widgets. This is more difficult: | ||
* You need to copy a small piece of so-called widget code (see below) | * You need to copy a small piece of so-called widget code (see below) | ||
* Figure out where and how to insert this piece of code | * Figure out where and how to insert this piece of code | ||
Some widget repositories present "add for" buttons that make widget insertion easy for well known web sites like Facebook or Netvibes. | |||
There exist dozens of widget repositories. Be careful and only use widgets from web sites that do look serious. Widgets can be '''very dangerous''', e.g. steal data from your web page. | |||
There exist dozens of | |||
; Well known widget sites | ; Well known widget sites | ||
| Line 84: | Line 82: | ||
* http://www.widgipedia.com/ | * http://www.widgipedia.com/ | ||
; A list of other widgets sites | ; A list of other widgets sites, some of these may include ads | ||
* http://www.widgetbox.com/ (login required/ad supported free version) | * http://www.widgetbox.com/ (login required/ad supported free version) | ||
| Line 90: | Line 88: | ||
* http://www.coolwidgetsgadgets.com/ | * http://www.coolwidgetsgadgets.com/ | ||
* http://www.widgetvalley.com/ | * http://www.widgetvalley.com/ | ||
* [http://maxutils.com/widgets/widgets.htm MaxUtils] | |||
* http://www.widgbox.com/ (en français) | * http://www.widgbox.com/ (en français) | ||
See also the [[list of web 2.0 applications]]. Some interesting applications, e.g. mind map drawing tools can be used as widgets. | See also the [[list of web 2.0 applications]]. Some interesting applications, e.g. mind map drawing tools can be used as widgets. | ||
=== Use of external widgets === | |||
; '''Getting widget code''' | ; '''Getting widget code''' | ||
If you use a ''widget repository'', look for an option that say "get source code". | If you use a ''widget repository'', look for an option that say "get source code". You then will get a few a lines of JavaScript/HTML code that you can copy to your target site. | ||
You then will get a few a lines of JavaScript/HTML code that you can copy to your target site. | |||
* In a [[webtop]]: Firstly you need to find an internal widget that allows to enter HTML code and finding it can be difficult since there is no naming convention. | * In a [[webtop]]: Firstly you need to find an internal widget that allows to enter HTML code and finding it can be difficult since there is no naming convention. | ||
* In your HTML page: Edit the page and insert the code wherever you like. If you want to position the widget, you should insert it within a "div" tag and learn about CSS positioning... | * In your HTML page: Edit the page and insert the code wherever you like. If you want to position the widget, you should insert it within a "div" tag and learn about CSS positioning... | ||
Below is an example of a calculator found on LabPixies (Attention: we inserted line breaks for readability, you always have to copy/paste code "as is"): | Widget code can take several forms. Because of security concerns, modern widget code is fairly simple: | ||
<source lang="xml" enclose="div"> | |||
<iframe height="255" width="240" scrolling="no" frameborder=0 marginwidth=0 marginheight=0 scrolling=auto src="http://maxutils.com/gadget/cal2011.html"></iframe> | |||
</source> | |||
Below is an older example of a calculator found on LabPixies (Attention: we inserted line breaks for readability, you always have to copy/paste code "as is"): | |||
<source lang="xml"> | <source lang="xml"> | ||
<script src="http://www.gmodules.com/ig/ifr | <script src="http://www.gmodules.com/ig/ifr | ||
| Line 113: | Line 118: | ||
; '''Example of widget import to the [http://netvibes.com/ Netvibes] desktop''' | ; '''Example of widget import to the [http://netvibes.com/ Netvibes] desktop''' | ||
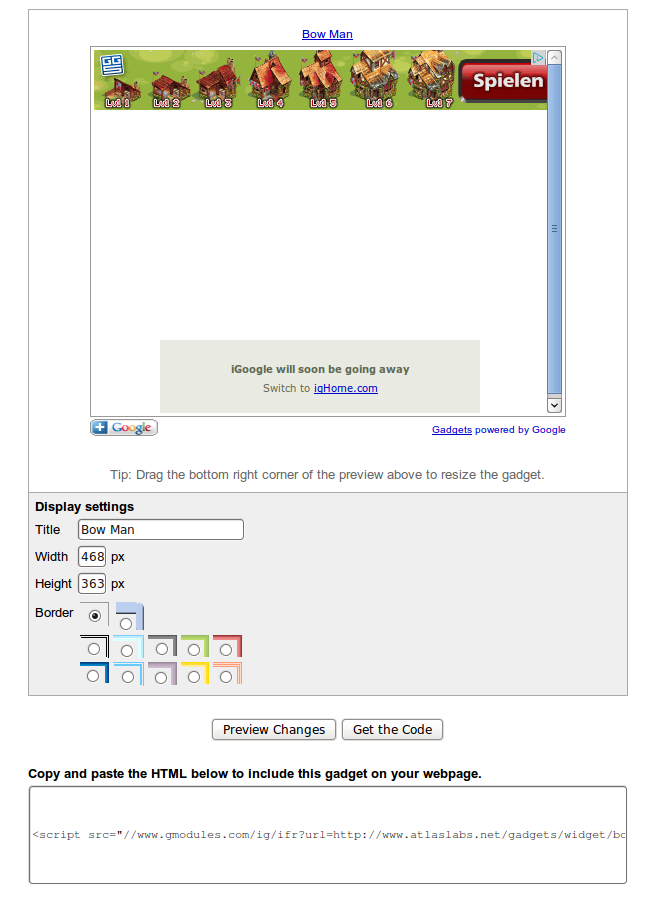
We will import | We will import an iGoogle game that is actually made and hosted by a third party. Notice that iGoogle will be discontinued in 2014 .... | ||
[[image: | http://www.google.com/ig/directory?synd=open | ||
<source lang="xml" | [[image:Add_Gadget_to_Your_Webpage_-_2014-01-21_18.17.12.png|frame|none|Bowman Game widget found on iGoogle]] | ||
<source lang="xml" enclose="div"> | |||
<script src= | <script src="//www.gmodules.com/ig/ifr?url=http://www.atlaslabs.net/gadgets/widget/bow/bow.xml&synd=open&w=468&h=363&title=Bow+Man&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script> | ||
"http://www. | |||
</script> | |||
</source> | </source> | ||
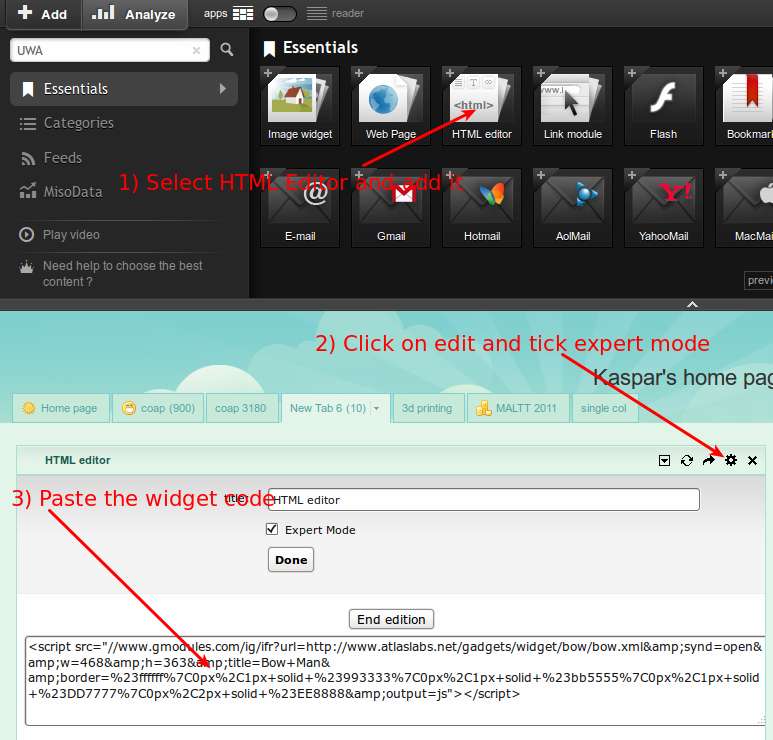
The Netvibes ( | The Netvibes (Jan 2014) screenshot shows on top the internal widget palette of Netvibes. In the essentials section, you will find the '''HTML widget''' we need. | ||
After adding the widget to a tab, make sure to tick '''Expert mode''' !! Then pase the widget code. | |||
[[image:netvibes-import-widget- | [[image:netvibes-import-widget-2014.png|frame|none|Importation of a widget in Netvibes (Jan 2014)]] | ||
=== Create your own widget === | === Create your own widget === | ||
Latest revision as of 18:02, 22 August 2016
Introduction
- Learning goals
- Understand what web widgets are
- Learn how to insert web widgets into a web page or an online service such as a webtop page.
- Prerequisites
- Creating websites with online services (or similar, i.e. be able to edit a page or web widget inclusion widget
- Moving on
- Level and target population
- Beginners
- Remarks
- This tutorial should help you "get going", you may read the Web widget and mashup article for some information and additional links
Introduction
“A widget is...a small application that runs on your desktop or in a web page. Widgets enrich your desktop or web pages with functionality, useful information and a lot of fun!” (Widgipedia, Aug 2009).
“A web widget is a portable chunk of code that can be installed and executed within any separate HTML-based web page by an end user without requiring additional compilation. They are derived from the idea of code reuse. Other terms used to describe web widgets include: gadget, badge, module, webjit, capsule, snippet, mini and flake. Web widgets usually but not always use DHTML, JavaScript, or Adobe Flash. Widgets often take the form of on-screen tools (clocks, event countdowns, auction-tickers, stock market tickers, flight arrival information, daily weather etc).” (Wikipedia, Aug 2009). All these online services allow the insertion of widgets in one or another way.
Description and interest
A web widget is a piece of software code that can be installed in simple HTML pages, webtops, social software platforms, personal learning environments, etc. Some widgets just run within these environments, but most will connect to Internet to retrieve and/or send data. Some widgets are so-called mashups of different services. As an example we should mention various web widgets/applications that use google maps, e.g. a widget creator can use the google maps service to create a widget that displays locations of pictures or events.
It is difficult to categorize web widgets since they can offer just about any kind of functionality that a rich Internet application can offer.
- Information (news feeds)
- Interfaces to other web services (Flickr, Facebook, etc.)
- Fun and games
- Personal Tools (e.g. calendar, to-do list, expenses manager, calorie calculator)
- Content publication (e.g. mini-blogs, note boxes, mind maps)
Architecture and functions
Widgets usually rely on a server that provides the data for third parties, e.g. via RSS news feeds. The clients side (i.e. what runs in your web browser) of web widgets are most often programmed in HTML or XHTML, CSS and JavaScript, but one may also use other web technologies like Flash. Desktop widgets use a wider range of technologies.
Some web widgets can be converted to desktop extensions, for example with the now dead Yahoo Widget Converter. In other words, users have the option to use widgets in their hardware environment of choice: personal computer, mobile phone, tablet, PDA, etc.
Most widgets on the market are not "tools", but simply deliver contents. In May 2007, Google gadgets included 6000 and Widgetbox over 10000. In Aug 2009, Google gadgets offered over 200'000 widgets ...
Installing a web widget can be very easy or may require minimal technical skills.
- Installation of "internal" widgets in a Webtop or another web 2.0 application is very easy (via drag&drop or and "add button")
- Installation of "non-internal" widgets in a Webtop,a blog or another web 2.0 application requires to copy/paste widget code or in some cases a simple URL.
- Installation of widget code in an HTML page requires knowledge of an HTML or a text editor.
Widget code is usually an HTML <script src="http://some_repository.xxx/widget_id.js> ... </script> fragment that will load JavaScript code from another server. However, there is also a Netvibes "standard" called UWA, that allows to include widgets using a simple URL.
Using web widgets raises some security questions. For example the JavaScript code of a web widgets will have full access to the DOM (all the data in your current web page) and your cookies. Modern browsers require that this JavaScript code only can access data from the same other server. I.e. if you trust your widget code provider, using a widget should be fairly safe. However, I suggest to be careful with widgets in portals that you control, e.g. learning management systems. If you do so, try to include these within an "iframe" tag (i.e. an HTML page within an HTML page). Read more about Cross-site scripting on Wikipedia. Finally there are greater dangers: in particular desktop widgets and browser extensions can be very dangerous. Only install these from a trusted site !
Example uses
As we said, there are several methods for using a widget, but usually you have to figure out where and how to get widget code, then copy/paste to your own site.
Use of internal widgets
Some web services already include internal widgets that you may use. for example Webtops like Netvibes include a large set. Web site creation services like Google's blogger or Google sites usually include a small set.
Installing an "interal" widget means either clicking on a "Add" button or a drag and drop operation from a list to a content area. Most social software also include that kind of functionality.
Widget repositories
Most web services allow to import external widgets. This is more difficult:
- You need to copy a small piece of so-called widget code (see below)
- Figure out where and how to insert this piece of code
Some widget repositories present "add for" buttons that make widget insertion easy for well known web sites like Facebook or Netvibes.
There exist dozens of widget repositories. Be careful and only use widgets from web sites that do look serious. Widgets can be very dangerous, e.g. steal data from your web page.
- Well known widget sites
- Google gadgets
- Top 10 Web Widgets (a list made on readwrite web)
- http://www.widgipedia.com/
- A list of other widgets sites, some of these may include ads
- http://www.widgetbox.com/ (login required/ad supported free version)
- http://www.labpixies.com/
- http://www.coolwidgetsgadgets.com/
- http://www.widgetvalley.com/
- MaxUtils
- http://www.widgbox.com/ (en français)
See also the list of web 2.0 applications. Some interesting applications, e.g. mind map drawing tools can be used as widgets.
Use of external widgets
- Getting widget code
If you use a widget repository, look for an option that say "get source code". You then will get a few a lines of JavaScript/HTML code that you can copy to your target site.
- In a webtop: Firstly you need to find an internal widget that allows to enter HTML code and finding it can be difficult since there is no naming convention.
- In your HTML page: Edit the page and insert the code wherever you like. If you want to position the widget, you should insert it within a "div" tag and learn about CSS positioning...
Widget code can take several forms. Because of security concerns, modern widget code is fairly simple:
<iframe height="255" width="240" scrolling="no" frameborder=0 marginwidth=0 marginheight=0 scrolling=auto src="http://maxutils.com/gadget/cal2011.html"></iframe>
Below is an older example of a calculator found on LabPixies (Attention: we inserted line breaks for readability, you always have to copy/paste code "as is"):
<script src="http://www.gmodules.com/ig/ifr
?url=http://www.labpixies.com/campaigns/calc/calc.xml
&up_calc_skin=3&up_skinId=70&synd=open&w=320&h=300
&title=Calculette&lang=fr&country=ALL
&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>
- Example of widget import to the Netvibes desktop
We will import an iGoogle game that is actually made and hosted by a third party. Notice that iGoogle will be discontinued in 2014 ....
http://www.google.com/ig/directory?synd=open
<script src="//www.gmodules.com/ig/ifr?url=http://www.atlaslabs.net/gadgets/widget/bow/bow.xml&synd=open&w=468&h=363&title=Bow+Man&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>
The Netvibes (Jan 2014) screenshot shows on top the internal widget palette of Netvibes. In the essentials section, you will find the HTML widget we need. After adding the widget to a tab, make sure to tick Expert mode !! Then pase the widget code.
Create your own widget
There exist several widget creation kits:
- Widgetbox allows widget creation from several content types (Flash, HTML/JS, Remote, Blog/Feed or Google gadgets.
- Grazr (dead service as of 2011)
Then you can of course program your own from scratch. To do so, you need to learn how to create rich internet application, e.g. with AJAX.
Links
- Web widget (Wikipedia)
- Web widget