COAP:COAP-2170/week4: Difference between revisions
Jump to navigation
Jump to search
m (→Wednesday) |
m (→Wednesday) |
||
| (29 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
== COAP 2170 Week 4 program == | == COAP 2170 Week 4 program == | ||
In week four we will focus on prototyping | In week four we will focus on user-centered prototyping. | ||
=== Monday === | === Monday === | ||
==== Introduction ==== | |||
* The concept of user-centered design and in particular of [[participatory design]] | * The concept of user-centered design and in particular of [[participatory design]] | ||
| Line 14: | Line 14: | ||
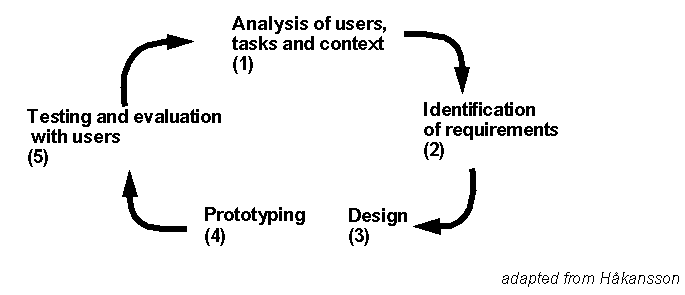
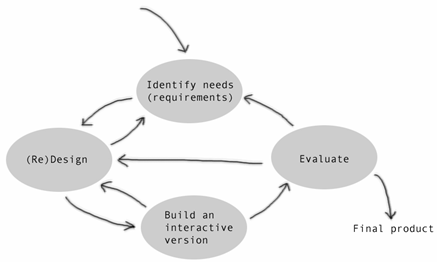
[[image:participatory-design2.png|frame|none|A participatory design cycle]] | [[image:participatory-design2.png|frame|none|A participatory design cycle]] | ||
* Short overview of [[Design and usability methods and techniques]], | * Short overview of [[Design and usability methods and techniques]], e.g. where do usability testing, card sorting and prototyping fit in ? | ||
* | * Needs analysis and early design with [[focus group]], [[personas]] and [[scenarios of use|scenarios]] (shortly) | ||
** [http://www.youtube.com/watch?v=Jo2SG4JhohQ Conceptual Design in 2 Minutes] (Nokia) | |||
** Slides: [http://www.slideshare.net/perficientinc/using-personas?src=related_normal&rel=119829 Using Personas in User Experience Design], 2009, Charlotte Schwendeman and Kate Walton. | |||
==== Main activity: Early prototyping with wireframes ==== | |||
: ( | : [http://www.youtube.com/watch?v=NWO2vlBHPvI&feature=related Creating Wireframes: Examples, Advice and Tips] (10 minutes, YouTube). Also demonstrates the MockingBird online tool. | ||
: [http://www.youtube.com/watch?v=70hfU7_95Gw&feature=related Balsamiq propaganda video] (YouTube) | |||
: [http://vimeo.com/16211751 Justinmind propaganda video] (3min, Vimeo). Demonstrates hi-fi protos. | |||
: Short overview of [[Web prototyping software]] | : Short overview of [[Web prototyping software]] | ||
: [[Web wireframe]] tools | : Consult [[Web wireframe]] tools for an inventory of tools and links | ||
* Paper prototyping with an online or off-line tool of your choice. Each student shall design a home page for a web site. | |||
==== Test of the Pencil project software ==== | |||
* | '''Installation as firefox extension''' | ||
* | * http://pencil.evolus.vn/en-US/Home.aspx. In class, we shall try the Firefox extension. | ||
** Get the XPI file from the downloads page and put it somewhere in a temporary location: http://pencil.evolus.vn/Downloads.html | |||
** You also can try the standalone version (default download) at home. | |||
* The Firefox version was last checked on Jan 2015 and it seems to work fine. Save the .xpi file, then drop it onto your browser. Finally you will have to enable the "classic" menu in FireFox, else you cannot launch the application. | |||
* Finally, you also should install [http://pencil.evolus.vn/en-US/Downloads/Templates.aspx export templates]. These allow to publishing a wireframe as a set of web pages. To install an export template, do not unzip. In Pencil, use menu-> tools -> Manage Export template and select the zip file. | |||
** [http://code.google.com/p/evoluspencil/downloads/detail?name=DefaultHTMLTemplate.zip&can=2&q=label%3ATemplate DefaultHTMLTemplate.zip] seems to work nicely (last item in the list) | |||
''' Prototyping with the Pencil wire framing software, a few tips:''' | |||
* '''Right-click on a shape''' in order to see what you can do with it (e.g. create a link to another page, change color, fill in some random text). | |||
* You can copy/paste text and other assets into Pencil boxes. Copy some text (e.g. in a web page). Then go back to Pencil: Drag a box (e.g. a pane) on the work space, double click for editing, then paste. | |||
* You can drag a picture into Pencil or copy it from the Clipboard | |||
* Make an early decision whether you want to work with either "normal" boxes and text or use the "Sketchy GUI" palette (scroll down) | |||
* Use the align tools on top | |||
People with their own PC can also try other software. e.g. | |||
* You could install the stand-alone version of [http://pencil.evolus.vn/en-US/Home.aspx Pencil Project] on your Personal Computer (Win/Linux only), e.g. a good choice if the Firefox extension doesn't work with your computer. | |||
** In addition, you will have to download an export style sheet from [http://pencil.evolus.vn/en-US/Downloads/Templates.aspx here]. Remember where you saved the *.zip file. | |||
** To install a template, open Pencil, then use menu Tools -> Manage Export Template ... and select the zip file you downloaded. The templates will be installed in your Windows profile. | |||
* You also can go for trial versions of "big players" such as JustinMind or Balsamiq or use an online tool (see [[web wireframe]] for lists of software). | |||
=== Wednesday === | === Wednesday === | ||
* | We shall continue work started on Monday. | ||
'''Peer commenting''': | |||
* Each students must show her/his productions to two other people who will provide some intuitive user-feedback. A general (short) classroom discussion will follow. | |||
'''Administration''': | |||
* Mid-term exam type / topic (see also Week 5). | |||
* [[COAP:COAP-2170#Mandatory_reading_list|Reading list]] | |||
== Homework 4 == | |||
'''Due:''' Wednesday week 5 before class | |||
; Task | |||
* Create (if possible, a somewhat clickable) wireframe for a web site project of your choice. If you wish, you can continue working for Webster, i.e. suggest an architecture for a new web site. | |||
* The wireframe must include at least a prototype of the home page (landing page) and of two other pages. | |||
* Optional (if you aim for a high grade): Write a short report that outlines the purpose, the requirements and some design rationales of the web site. You may use the wireframe tool for this report, e.g. create for an example an "about the design page" that would include this kind of information. | |||
; Submission and tools | |||
* Either upload file(s) or provide a URL that is accessible to me. | |||
* You can use any sort of [[web wireframe]] tool you like (including online tools), but I must be able to look at the result without having to install software. Most of these tools can export to HTML. Anyhow, I suggest to use Pencil since it's powerful enough, free and easy. | |||
* This homework is '''individual'''. No groupwork allowed. | |||
; An excellent homework | |||
* Includes all elements that should appear in the pages | |||
* Includes a short definition of the objectives, requirements and design rationales | |||
* You also can have a look at the evaluation grid in the worldclassroom .... | |||
; Other requirements | |||
* | * You must present original work. However, you my use any assets made by other people (pictures, text, etc.) you like | ||
Latest revision as of 08:50, 4 February 2015
COAP 2170 Week 4 program
In week four we will focus on user-centered prototyping.
Monday
Introduction
- The concept of user-centered design and in particular of participatory design
- Short overview of Design and usability methods and techniques, e.g. where do usability testing, card sorting and prototyping fit in ?
- Needs analysis and early design with focus group, personas and scenarios (shortly)
- Conceptual Design in 2 Minutes (Nokia)
- Slides: Using Personas in User Experience Design, 2009, Charlotte Schwendeman and Kate Walton.
Main activity: Early prototyping with wireframes
- Creating Wireframes: Examples, Advice and Tips (10 minutes, YouTube). Also demonstrates the MockingBird online tool.
- Balsamiq propaganda video (YouTube)
- Justinmind propaganda video (3min, Vimeo). Demonstrates hi-fi protos.
- Short overview of Web prototyping software
- Consult Web wireframe tools for an inventory of tools and links
- Paper prototyping with an online or off-line tool of your choice. Each student shall design a home page for a web site.
Test of the Pencil project software
Installation as firefox extension
- http://pencil.evolus.vn/en-US/Home.aspx. In class, we shall try the Firefox extension.
- Get the XPI file from the downloads page and put it somewhere in a temporary location: http://pencil.evolus.vn/Downloads.html
- You also can try the standalone version (default download) at home.
- The Firefox version was last checked on Jan 2015 and it seems to work fine. Save the .xpi file, then drop it onto your browser. Finally you will have to enable the "classic" menu in FireFox, else you cannot launch the application.
- Finally, you also should install export templates. These allow to publishing a wireframe as a set of web pages. To install an export template, do not unzip. In Pencil, use menu-> tools -> Manage Export template and select the zip file.
- DefaultHTMLTemplate.zip seems to work nicely (last item in the list)
Prototyping with the Pencil wire framing software, a few tips:
- Right-click on a shape in order to see what you can do with it (e.g. create a link to another page, change color, fill in some random text).
- You can copy/paste text and other assets into Pencil boxes. Copy some text (e.g. in a web page). Then go back to Pencil: Drag a box (e.g. a pane) on the work space, double click for editing, then paste.
- You can drag a picture into Pencil or copy it from the Clipboard
- Make an early decision whether you want to work with either "normal" boxes and text or use the "Sketchy GUI" palette (scroll down)
- Use the align tools on top
People with their own PC can also try other software. e.g.
- You could install the stand-alone version of Pencil Project on your Personal Computer (Win/Linux only), e.g. a good choice if the Firefox extension doesn't work with your computer.
- In addition, you will have to download an export style sheet from here. Remember where you saved the *.zip file.
- To install a template, open Pencil, then use menu Tools -> Manage Export Template ... and select the zip file you downloaded. The templates will be installed in your Windows profile.
- You also can go for trial versions of "big players" such as JustinMind or Balsamiq or use an online tool (see web wireframe for lists of software).
Wednesday
We shall continue work started on Monday.
Peer commenting:
- Each students must show her/his productions to two other people who will provide some intuitive user-feedback. A general (short) classroom discussion will follow.
Administration:
- Mid-term exam type / topic (see also Week 5).
- Reading list
Homework 4
Due: Wednesday week 5 before class
- Task
- Create (if possible, a somewhat clickable) wireframe for a web site project of your choice. If you wish, you can continue working for Webster, i.e. suggest an architecture for a new web site.
- The wireframe must include at least a prototype of the home page (landing page) and of two other pages.
- Optional (if you aim for a high grade): Write a short report that outlines the purpose, the requirements and some design rationales of the web site. You may use the wireframe tool for this report, e.g. create for an example an "about the design page" that would include this kind of information.
- Submission and tools
- Either upload file(s) or provide a URL that is accessible to me.
- You can use any sort of web wireframe tool you like (including online tools), but I must be able to look at the result without having to install software. Most of these tools can export to HTML. Anyhow, I suggest to use Pencil since it's powerful enough, free and easy.
- This homework is individual. No groupwork allowed.
- An excellent homework
- Includes all elements that should appear in the pages
- Includes a short definition of the objectives, requirements and design rationales
- You also can have a look at the evaluation grid in the worldclassroom ....
- Other requirements
- You must present original work. However, you my use any assets made by other people (pictures, text, etc.) you like