Tour 3D: Difference between revisions
m (Created page with "{{under construction}} == Introduction == This piece is meant to be used for an introductory demo to 3D technologies, in particular with respect to 3D contents on the Web, 3D a...") |
m (Text replacement - "<pageby nominor="false" comments="false"/>" to "<!-- <pageby nominor="false" comments="false"/> -->") |
||
| (117 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{incomplete}} | ||
<!-- <pageby nominor="false" comments="false"/> --> | |||
== Introduction == | == Introduction == | ||
This piece is meant to be used | === The demo === | ||
'''Purpose''': This piece is meant to be used as an introductory demo of 3D technologies. We shall focus on '''3D and the Internet''', that is: 3D contents on the Web, 3D applications that use the Internet, and 3D models shared over the Internet. | |||
3D Computer graphics is done in many areas, e.g. in design, engineering, computer science, and the arts. Also, there exist many technical fields. This tour is definitely biased... | |||
Requirements for looking at most of the demos | |||
(1) You will need a web browser like Firefox 4, Opera 11, Chrome 10 (as of Spring 2011). Please, check your browser at [http://www.doesmybrowsersupportwebgl.com/ http://www.doesmybrowsersupportwebgl.com/]. If it says "nay" then upgrade if your have an older browser or IE 9. If you have Firefox 4, read on... | |||
Firefox 4 users may have to do the following. On my little Dell XT2 laptop, WebGL was enabled for Chrome 10 out of the box but not for Firefox 4: | |||
# Open Firefox 4. | |||
# In the address bar type '''about:config''' and hit enter. | |||
# Enter ''webgl'' in the ''filter'' pane (this will show webgl stuff only) | |||
# Look for '''webgl.force-enable''' | |||
# This option is set to false by default. | |||
# Simply double-click on it to enable it (setting the value to true). | |||
(2) You '''also''' may have to '''update''' both the driver for the graphics card (e.g. for [http://www.intel.com/p/en_US/support/detect/graphics Intel mobile]) and the the low-level graphics libraries (e.g. install DirectX 10 on Windows). As of March 2010, you also may have to '''try different browsers''' or '''force-enable WebGL''' (see previous point). Or more plainly spoken: Some WebGL implementations may work with some graphics cards and in other cases you will have to convince your browser. | |||
(3) For some demos, you need a decent graphics card with some 3D acceleration. For more complex and 3D scenes, you even should have a special-purpose 3D graphics card (low-mid end is fine), else be patient. | |||
=== Under the hood === | |||
We shall not try to explain how 3D graphics really works on a computer, but it is good to know a few things about hardware in order to understand why certain programs won't run well or won't run at all in given configurations. | |||
As of 2011, most recent computers do support 3D graphics in one way or another through a so-called [http://en.wikipedia.org/wiki/Graphics_processing_unit graphics processing unit] (GPU). They come in two basic variants: | |||
# A GPU is just '''chips''' on the motherboard, i.e. if will sit on the same card that includes the CPU, memory and all the other chips. This is typically the case for laptops and "normal" office computers | |||
# The GPU is an additional '''video card''' | |||
; Performance | |||
Graphics performance is '''hugely''' different in different configurations. Roughly one could distinguish several types of systems with respect to gaming and virtual environments performance. | |||
# '''High end gaming graphics cards''': Run current games and virtual worlds with good quality settings. (Example: a 500$ GeForce GTX 580 in March 2011) | |||
# '''High end CAD cards''': Run expensive high-end CAD software and large models. Can run games but no better than mid-range gaming cards. (Example: a 4000$ Quadro 6000) | |||
# '''Mid range gaming or CAD graphics cards''': Run most current games, but using lower quality settings. E.g. my older gaming laptop (a DELL XPS 1730) has 2 Nvidia 8700 GMT cards. Good $800-1000 CAD cards are also in this range with respect to gaming. | |||
# '''High-end embbeded chips''' are not too frequent. Example : the Nvidia GeForce 9400M chip used in Apple's MacBook Pro. As good as mid-range graphics cards. | |||
# '''Low-mid range gaming graphics cards'''. Can play most games with low settings. | |||
# '''Low-end graphic cards or embedded chips''': Can barely play 3D intensive games. Most PC's fall in this category since about 90% of PCs ship without any extra video (GPU) card and without a decent 3D graphics accelerator chip. | |||
# '''Barely any''' 3D graphics support. | |||
[[image:nvidia-geforce-gtx-580-video-card.jpg|thumb|400px|none|Nvidia Geforce GTX 580 GPU card]] | |||
For information about performance, see for example: | |||
* [http://www.videocardbenchmark.net/high_end_gpus.html PassMark - G3D Mark High End Videocards] | |||
* [http://www.videocardbenchmark.net/mid_range_gpus.html PassMark - G3D Mark Mid Range Videocards] | |||
It is interesting to see that a "decent" laptop chip like the Intel 4 Express series has benchmarking scores that are about 20 times lower than the very high end cards. Performance differences of the whole system are of course bigger... | |||
; Low-level graphics API support | |||
Programmers or 3D designers usually either use high-level programming languages or various 3D formats or both combined. 3D formats usually need special clients for rendering a model. Both programming libraries and 3D formats rely on a low-lever graphics substrate. | |||
Today, the dominant standards that specify low-level graphics languages are [http://en.wikipedia.org/wiki/OpenGL OpenGL] (Open) and [http://en.wikipedia.org/wiki/Microsoft_Direct3D Direct3D] (part of Microsoft's DirectX). Direct3D specifically targets gaming, whereas OpenGL is more popular in the professional graphics market (CAD, visualization, movies). OpenGL is available on all platforms (including Windows). Both OpenGL and Direct3D are implemented in the manufacturer made graphics card drivers. | |||
Modern GPUs are in fact highly specialized computers that are mainly made to deal with various aspects of 3D computer graphics. However, they also include various 2D functionality and support for video decoding. | |||
According to [http://en.wikipedia.org/wiki/Graphics_processing_unit Wikipedia] (March 2011), {{quotation|Modern GPUs use most of their transistors to do calculations related to 3D computer graphics. They were initially used to accelerate the memory-intensive work of texture mapping and rendering polygons, later adding units to accelerate geometric calculations such as the rotation and translation of vertices into different coordinate systems. Recent developments in GPUs include support for programmable shaders which can manipulate vertices and textures with many of the same operations supported by CPUs, oversampling and interpolation techniques to reduce aliasing, and very high-precision color spaces.}} | |||
; Abstraction Layers | |||
If we simplify a lot, we could distinguish four layers of abstraction. In this tour we are only interested at the application level, i.e. programs that use 3D. But one does have to know that applications must rely on lower level layers. In particular, it is important to understand that applications on "top" rely on the layers below. Since new applications target advanced functionality, device drivers and low-level graphics APIs such as Direct3D need to be '''updated'''. But sometimes they can't, e.g. certain cards can't be made to fully support OpenGL or Direct3D. A typical laptop computer, for example, can't be upgraded for playing 3D games. | |||
{| class="wikitable" | |||
|+ Abstraction layers of 3D computer graphics | |||
|- | |||
|colspan="3" align="center" | Applications (languages and formats) | |||
|- | |||
| APIs: OpenGL, WebGL, OpenGL ES || Direct3D, Direct3D Mobile || Other (GDI, QuickTime, Xlib, Cairo, ...) | |||
|- | |||
|colspan="3" align="center" | Device drivers | |||
|- | |||
|colspan="3" align="center" | Graphics hardware | |||
|} | |||
The most recent low-level API on the block is [[WebGL]]. It is implemented (mostly) in Chrome 10, Firefox 4 (FF4), Safari and Opera 11. Application formats and languages that can use WebGL are coming fast, e.g. [http://code.google.com/p/o3d/ 03d] and [http://www.x3dom.org/ X3DOM] | |||
---- | |||
== 3D and the Internet == | == 3D and the Internet == | ||
On the Internet, 3D is used in many ways. We roughly distinguish the following three use cases: | |||
# Multi-user virtual worlds and games that use the transport mechanisms of the Internet. You need a special program (also called client) to run these. The client then will directly communicate through the Internet. | |||
# 3D contents and environments that display through your web browser or a browser plugin. 3D plugins are available both for older and newer web browsers. Native 3D support (without plugin) only on recent browsers (Spring 2011). | |||
# The web is used for sharing 3D models and applications. I.e. many folks developing 3D models agree to share these in various "social" web repositories. | |||
Below we shortly will expand these three use cases and present a few demos. We shall demonstrate more examples of each kind later in this tour. | |||
=== Multi-user virtual worlds and games === | |||
Various virtual environments usually use special clients, i.e. software that you need to install) and that use various Internet [[Internet_tutorial#An_overview_of_the_Internet_architecture|transport and application layers]]. Typical examples are: | |||
(1) '''Virtual worlds like Second Life and 3D chat rooms''' | |||
* These environments allows hundreds or thousands of people to connect through an avatar. In many cases, you then also can modify the environment, e.g. build a virtual house. | |||
[[image:sistine-chapel-secondlife.jpg|frame|none|Vassar's Sistine Chapel in Second Life]] | |||
(2) '''Massive multiplayer games''' | |||
: Anyone playing World of Warcraft or similar ? | |||
[[image:world-of-warcraft-screenshot.jpg|frame|none|Posted by [http://www.gamespot.com/users/MichaelLuton/ MichaelLuton] on gamespot.com] ]] | |||
(3) Multi-user games (a few users) | |||
: E.g. first person shooter games or car racing | |||
(4) '''Virtual mapping tools like Google Earth''' | |||
: {{demo|software}} [http://www.google.com/earth/index.html Google Earth] (download). Make sure to tick '''3D Buildings''' in the Google Earth client ! | |||
: Google Earth allows contributors to include their models on Google Earth. Other Google Earth models can be found on [http://sketchup.google.com/3dwarehouse/ 3D warehouse]) | |||
=== 3D contents and environments on the web === | |||
Some 3D contents are available through the world-wide web, i.e. in your browser. [[Web 3D technology]] includes: | |||
# Browser plugins for 3D formats like [[X3D]] or general purpose formats like [[Flash 3D]] or Java 3D. There exist many vendor-specific formats and plugins. | |||
# Recent [[WebGL]] technology, i.e. a 3D low-level 3D graphics API which in turn is bound to high-level JavaScript functions and 3D formats (The latter is "work in progress" as of Spring 2011) | |||
: {{demo|WebGL}} [http://learningwebgl.com/lessons/lesson14/index.html rotating tea pot] made with JS/Canevas | |||
: {{demo|WebGL}} [http://www.3df33d.tv/3d-interactive interactive dolphin] made with X3D DOM. If you have an [[X3D]] plugin installed, you also can just examine the [http://doc.instantreality.org/tutorial/using-packagedshader-with-cgfx-support/flipper.x3d flipper.x3d] model. | |||
Typical examples include: | |||
* Interactive 3D models such as Google Body (demo later) | |||
* Educational visualizations of buildings or science models | |||
* Data visualizations | |||
* A few virtual worlds and games | |||
* Products for sale and promotional 3D scenes for cars, cloth, etc. | |||
* 3D modeling software that allows for real-time multi-user editing | |||
* Simple 3D chat rooms | |||
=== The web for sharing 3D models and applications === | |||
The Web is used to share and distribute 3D models and applications | |||
* Any file(s) can be shared over the web, but this applies in particular to various kinds of [[Computer-aided design and manufacturing]] models for which software repositories exist. | |||
Of particular interest are web sites where people share designs, e.g. | |||
* [http://www.shapeways.com/ Shapeways] and [http://www.sculpteo.com/ Sculpteo] (commercial sites where you can sell/buy printed designs) | |||
* {{demo|web site}} [http://www.thingiverse.com/ Thingiverse] the '''best''' place for sharing and finding designs that can be fabricated with various CNC tools like 3D printers). | |||
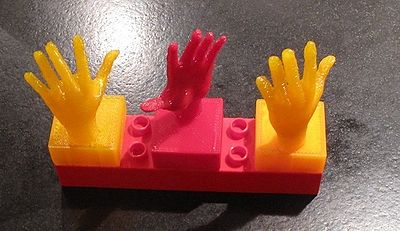
E.g. below is a picture of [http://www.thingiverse.com/thing:2608 a DUPLO block] I shared. The design is based on [http://www.thingiverse.com/thing:2106 a set of OpenSCAD routines] | |||
[[image:3-duplo-hands_display_medium.jpg|thumb|400px|none|Duplo blocks. Code is available at [http://www.thingiverse.com/thing:2608 thingiverse] ]] (Below, we will look at the model in more detail) | |||
As we mentioned before, there exist also repositories for models. Most are rather vendor specific and the best example is [http://sketchup.google.com/3dwarehouse/ 3D warehouse] | |||
---- | |||
== Introduction to some computer graphics principles == | |||
Creating 3D contents includes about four main stages: | |||
# Modeling of a 3D object | |||
# Adding animation and interactivity to the object | |||
# Layout and inserting into a larger scene | |||
# Rendering (displaying) | |||
We shall shortly introduce various aspects of these stages below | |||
=== Modeling principles === | |||
Most 3D models rely on a so-called wire-frame model, i.e. a mathematical model that describes the surface of a "geometry" with points, lines and surfaces. These are also called '''vertices''', '''edges''' and '''faces''' and they implement a kind of "boundary representation", i.e. define just the "outside" of an object. Of course, you then can make up scenes that are composed of many objects. E.g. a house would have many many "wall" objects. | |||
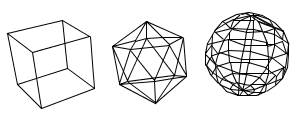
[[Image:Wire_frame.svg|frame|none|Sample rendering of a wireframe cube, icosahedron, and approximate sphere ([http://en.wikipedia.org/wiki/File:Wire_frame.svg Wikipedia]) ]] | |||
Wireframe models in Internet 3D usually are made of triangles that make up the outside of a closed polyhedron. A Polyhedron is a closed (watertight) geometric 3D object with flat faces and straight edges. | |||
However, more sophistic models also can be described with lines and surfaces that are not straight (though the final model used for rendering may later be made up of just '''lots''' of triangles. | |||
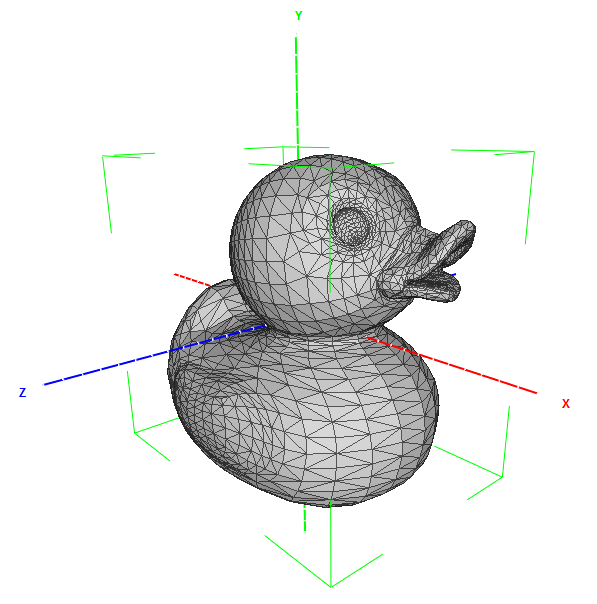
Let's have a look at a little duck. It's made of 2108 dots (vertices) and 4212 faces. Most of these can be found in its eyes and mouth. | |||
[[image:duck_coordinates01.png|frame|none|A 3D duck with a coordinate system]] | |||
Such wireframe models can be created through various strategies: | |||
* 3D Drawing/modeling programs allow to draw points, lines and surfaces that then can be connected through oriented triangles. Some programs allow for more complex descriptions, e.g. so-called NURBS curves. All of these programs also allow to transform surfaces in various ways, e.g. | |||
** constructive solid geometry (CSG) routines | |||
** manipulation of meshes (e.g. pull out a surface, subdivide and pull/push) | |||
* Constructive Solid Geometry (CSG) programs allow to create and object by adding building blocks and also by using a building block to substract volumes. | |||
* Mathematical synthesis with formulas | |||
* 3D scanning and 3D imagery | |||
* .... | |||
But remember: not all 3D models are wireframe models! | |||
Below we shall introduce some more details about typical ways of defining a 3D graphic. | |||
==== Boundary representation ==== | |||
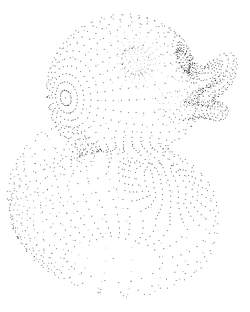
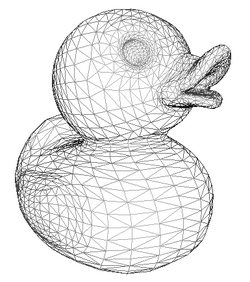
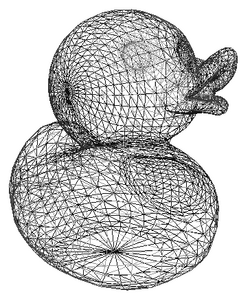
As we said before, most 3D models can be represented by points, lines and triangles made up from these points and lines. These models also can be called '''meshes'''. Such meshes then can be '''skinned''', e.g. by applying a texture or paint. They then can be exposed to light sources and other tricks to make them more natural. Have a look at the ducks below or explore the duck yourself by installing Meshlab (the duck sits in the example directory). | |||
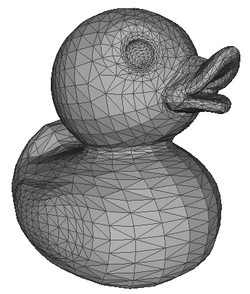
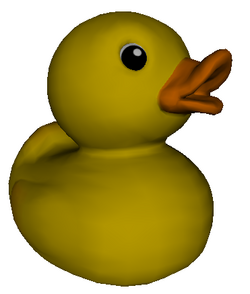
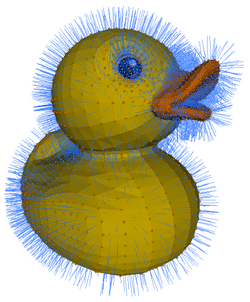
{| class="wikitable" | |||
|+ The Meshlab duck in various rendering modes (see live demo of Meshlab below) | |||
|- | |||
| [[image:duck_vertices.png|thumb|250px|Points (vertices)]] || [[image:duck_wireframe-front.png|thumb|250px|Visible parts of the wireframe]] || [[image:duck_wireframe.png|thumb|250px|Full wireframe view]] | |||
|- | |||
| [[image:duck_wireframe-surfaces.png|thumb|250px|Wireframe + solid surfaces (triangles)]] || [[image:duck_smooth.png|thumb|250px|Solid surface (smoothed)]] || [[image:duck_textured.png|thumb|250px|Textured with a jpg]] | |||
|- | |||
| [[image:duck_dimple-shading.png|thumb|250px|Phong shaded + some extra tricks]] || [[image:duck_some_phong-shading08.png|thumb|250px|Phong shaded]] || [[image:duck_face-normals-vertex-dots.png|thumb|250px|Showing the vertices and face normals]] | |||
|} | |||
{{Demo|Software}} of [http://meshlab.sourceforge.net/ Meshlab]. {{quotation|MeshLab is an open source, portable, and extensible system for the processing and editing of unstructured 3D triangular meshes. The system is aimed to help the processing of the typical not-so-small unstructured models arising in 3D scanning, providing a set of tools for editing, cleaning, healing, inspecting, rendering and converting this kind of meshes.}} In more simple terms, Meshlab is not a 3D drawing program, but it can be used to manipulate and render meshes in various ways. | |||
==== Particle engines ==== | |||
{{quotation|The term particle system refers to a computer graphics technique to simulate certain fuzzy phenomena, which are otherwise very hard to reproduce with conventional rendering techniques. Examples of such phenomena which are commonly replicated using particle systems include fire, explosions, smoke, moving water, sparks, falling leaves, clouds, fog, snow, dust, meteor tails, hair, fur, grass, or abstract visual effects like glowing trails, magic spells, etc.}} ([http://en.wikipedia.org/wiki/Particle_system Wikipedia] (March 2011) | |||
[[image:Pi-explosion.jpg|thumb|400px|none|Source: [http://en.wikipedia.org/wiki/File:Pi-explosion.jpg Wikipedia] ]] | |||
* {{demo|WebGL}} [https://cvs.khronos.org/svn/repos/registry/trunk/public/webgl/sdk/demos/google/particles/index.html Particles demo] at Khronos. | |||
==== NURBS modeling and similar ==== | |||
NURBS stands for ''Non-uniform rational B-spline''. | |||
{{quotation|Non-uniform rational basis spline (NURBS) is a mathematical model commonly used in computer graphics for generating and representing curves and surfaces which offers great flexibility and precision for handling both analytic and freeform shapes.}} ([http://en.wikipedia.org/wiki/Nonuniform_rational_B-spline NURBS / Wikipedia], March 2011). | |||
NURBS are a bit like Bezier curves. I.e. a shape can be defined through so-called control points. | |||
* {{demo|animation}} [http://en.wikipedia.org/wiki/File:Spline01.gif Animated Spline GIF] at Wikipedia | |||
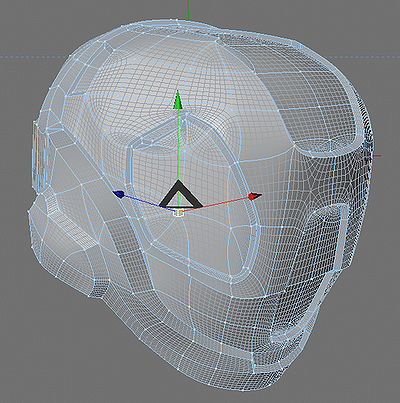
Below is a picture of a NURBS model. As you can see it uses rectangles and it has curved lines. | |||
[[image:helmet-nurbs-model-vrogy.jpg|thumbs|400px|none|NURBS model of a helmet by Vrogy]] | |||
==== Sculpt modeling ==== | |||
{{quotation|Digital sculpting, also known as Sculpt Modeling or 3d Sculpting, is the use of software that offers tools to push, pull, smooth, grab, pinch or otherwise manipulate a digital object as if it were made of a real-life substance such as clay.}} ([http://en.wikipedia.org/wiki/Digital_sculpting Wikipedia] (March 2011). More technically speaking, I'd call these are mesh distortion/transformation techniques that use some complex math behind. | |||
{{Demo|Sculptris software}} | |||
* Install [[Sculptris]] from [http://www.zbrushcentral.com/showthread.php?t=090617 Pixologic announcement] (link is at the end) | |||
: This software is amazingly easy to learn (although easy tech doesn't turn everyone into an artist ...) | |||
Alternatively to installing, there are many YouTube Videos you may have a look at, e.g. | |||
* [http://www.youtube.com/watch?v=0tSrs-SaaJI&feature=fvwrel How to model a reindeer or an elk in Sculptris 1.0 Tutorial] | |||
* [http://www.youtube.com/watch?v=IBIiSvxdarI&feature=fvwrel Sculptris demo] (not recommended technically speaking) | |||
A well-known commercial program that allows for some kind of sculpt modeling is [http://www.pixologic.com/home.php Z-Brush]. The open-source [http://www.blender.org/ Blender] program also allows to do some. Sculptris is a sculpt-modeling only program and its interface is about a twenty times easier to learn than Blender (1h as opposed to 2 long days). But then, Blender is a full 3D application suite and can do '''lots'''. | |||
==== Constructive solid geometry (CSG) ==== | |||
{{quotation|Constructive solid geometry (CSG) is a technique used in solid modeling. Constructive solid geometry allows a modeler to create a complex surface or object by using Boolean operators to combine objects. Often CSG presents a model or surface that appears visually complex, but is actually little more than cleverly combined or decombined objects.}} ([http://en.wikipedia.org/wiki/Constructive_solid_geometry wikipedia], March 2011) | |||
Most CAD programs implement this way of modeling. An other option is to used a program like [[OpenScad beginners tutorial| OpenScad]] where objects are defined with code (I find that easier, at least for simple models). | |||
Example code: | |||
<source lang="java"> | |||
difference() { | |||
// start objects | |||
cylinder (h = 4, r=1, center = true, $fn=100); | |||
// first object that will substracted | |||
# rotate ([90,0,0]) cylinder (h = 4, r=0.3, center = true, $fn=100); | |||
// second object that will be substracted | |||
# rotate ([0,90,0]) cylinder (h = 4, r=0.9, center = true, $fn=100); | |||
} | |||
</source> | |||
The result is the yellow object (the pink transparent objects are the ones that are used to subtract volume) | |||
[[image:openscad-debug-modifier.png|frame|none|Debug Modifier example]] | |||
=== Animation === | |||
Computer animation means generating animated images by using computer graphics. Technically speaking, animation just displays various "pictures" over time (about 24 frames/second). But from a modeler's point of view, most animations are now created through some sort of manipulable skeletons, i.e. keyframe animations of composite objects with either parametric/declarative or programming logic behind. | |||
Let's have a look at avatars, i.e. some kind of "puppets" that are used in various application areas such as video games and virtual worlds. One popular technology defines an avatar as: | |||
* skeleton that is composed of connected bones representing various body parts | |||
* a skin | |||
Sometimes avatar movement is obtained through studying or capturing living persons. | |||
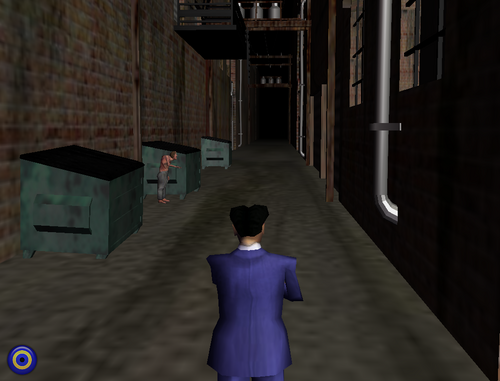
Below is a screenshot of a [[VRML]] scene with two avatars. The one in front represents the user. | |||
[[image:vrml-alley.png|thumb|500px|none| VRML alley, Author: unknown [http://www.ernys.de/02/world.php?url=http://www.freewebs.com/international3d/i3d/alley/alley.wrl&name=Alley live link] (through www.ernys.de)]] | |||
=== Interactivity and scenes === | |||
(to do, in the mean time see various demos of interactive worlds and games ....) | |||
=== Rendering === | |||
Can be either | |||
# Realtime, i.e. you can see it happen in 3D client on the screen. | |||
# Photorealistic (not real-time), i.e. an animation is created picture by picture and then later assembled into a movie. | |||
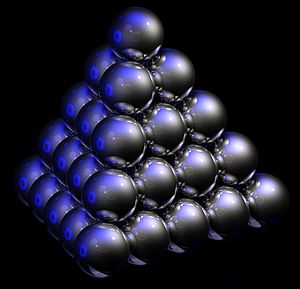
{{quotation|In this illustration of crystal structure, the virtual photo studio surrounding the reflective balls includes an umbrella light and studio camera}} ([http://en.wikipedia.org/wiki/File:Stacked_balls_with_%22camera_and_studio_light%22.jpg wikipedia]) | |||
[[image:Stacked_balls_with_camera_and_studio_light.jpg|thumb|none|300px| Stacked balls with "camera and studio light" [http://en.wikipedia.org/wiki/File:Stacked_balls_with_%22camera_and_studio_light%22.jpg wikipedia] ]] | |||
* Rendering will take into account light(s) and other parameters. | |||
* Various materials reflect lights and colors in a different way. | |||
---- | |||
== 3D graphics formats and tools overview == | |||
=== File formats for 3D models and scenes === | |||
Since graphics combines a large area of applications such as gaming, interactive environments, movies, computer-aided design and manufacturing, there exist many ('''dozens''') of [[3D file format]]s. | |||
In this tour, we primarily will meet the following ones: | |||
* [[X3D]] is a royalty-free open standards file format and run-time architecture to represent and communicate 3D scenes and objects using XML. It is an ISO ratified standard that provides a system for the storage, retrieval and playback of real time graphics content embedded in applications, all within an open architecture to support a wide array of domains and user scenarios. It's origin goes back to [[VRML]], invented in the mid-nineties and based on SGI's open inventor format. VRML was explicitly made for the Web by folks who probably read Gibson and Stevenson before (cyberpunk). | |||
* [[Collada]] - '''.dae''' was designed as format for ''COLLAborative Design Activity'' for establishing an interchange file format for interactive 3D applications. Its sponsors were people from the gaming industry. Also sometimes used as native display format in the same spirit as X3D, e.g. on Google Earth | |||
* Wavefront '''.obj''' {{quotation|is a geometry definition file format first developed by Wavefront Technologies for its Advanced Visualizer animation package. The file format is open and has been adopted by other 3D graphics application vendors. For the most part it is a universally accepted format.}} ([http://en.wikipedia.org/wiki/Obj Obj], Wikipedia). Almost any program can importa/export *.obj. But export is lossy in most cases. | |||
* '''.stl''' {{quotation|is a file format native to the stereolithography CAD software created by 3D Systems. This file format is supported by many other software packages; it is widely used for rapid prototyping and computer-aided manufacturing.}} ([http://en.wikipedia.org/wiki/STL_(file_format) STL (file format, Wikipedia)] | |||
* .skp is used as native proprietary format by Google Sketchup. The free version of Sketchup can export to Collada. | |||
High-end tool '''all''' have their proprietary format, since they allow to create very complex models (including animation, rendering, scenes, etc.) and that open standards cannot describe. For a short list, see [[3D file format]]s. | |||
=== Tools === | |||
We can distinguish among five big families of 3D modeling and composition software: | |||
(1) [[Computer-aided design and manufacturing]] (CAD/CAM) tools are usually used to design all sorts of manufacturable objects like cars or buildings. Some folks also use these programs to design objects for games and virtual worlds. | |||
(2) General purpose modeling tools are (usually) used to create components of games, virtual worlds, educational exhibits, etc. Most can do more than modeling, i.e. add visual effects, rendering, and compositing. | |||
:{{Demo|software}} [http://sketchup.google.com/intl/en/download/index.html Google sketchup] (download) | |||
(3) Virtual environments authoring tools. Some of these can do modeling, but the main purpose is to build interactive environments, e.g. these are authoring tools for games or tools to create Web 3D scenes (for example with [[X3D]]). Most often, 3D elements are made with a modeling tool and then imported. | |||
An example between such a tool and an application suite would be Vivati Studio. This was first a commercial tool, then was available for free and now it is lost. Still working (mostly) on win 7, but difficult to find. | |||
[[image:screenshot-vivaty-studio.jpg|thumb|600px|none|Screenshot of Vivaty Studio 1.0]] | |||
(4) Complete application suites. These can do most everything ... and are rather difficult to learn. | |||
Best open-source example is [http://blender.org Blender] of which we show a screenshot used in the [http://wiki.blender.org/index.php/Doc:Manual/Interface manual - Introduction]. | |||
[[image:Blender_Manual_-_Part1_-_Interface_-_Blender_Interface_Anatomy.jpg|frame|none|The Blender Interface]] | |||
(5) General purpose 3D libraries for computer languages, e.g. ActionScript, Java or C. | |||
In '''addition''' to these "big five", we can identify special purpose tools like: | |||
* Mesh manipulation and repair tools | |||
* Particle engines (usually libraries for programmers) | |||
* Sculpting tools | |||
* Animation tools (including libraries of scripting languages like ECMAScript) | |||
* Game editors and similar (including scripting languages) | |||
* CAM tools, i.e. translate a 3D model into a printable CNC format. | |||
* ... | |||
Some of these are integrated within a general purpose or CAD tools | |||
---- | |||
== 3D in the web browser == | |||
Today, we have 3 basic technologies | |||
* Use 3D with a plugin that must be installed. Often this requires administrator rights. | |||
* Use 3D with one the more popular 3D capable multi-media plugins that are usually available, i.e. Flash and Java | |||
* Use 3D through [http://www.khronos.org/webgl/ WebGL]. WebGL is included in most recent browsers (spring 2011), e.g. Firefox 4 or Chrome 10. WebGL is a low level 3D graphics API for which an increasing amount of high-level languages and formats are being implemented. | |||
Below we show a few examples | |||
=== VRML/X3D through a plugin === | |||
* Install [http://www.bitmanagement.com/en/download Bitmanagement Contact] (If I got it right, you also can install this without administrator rights) | |||
: (Note for my students: I can help you) | |||
* {{Demo|X3D examples}} at Bitmanagement: [http://www.bitmanagement.com/en/showcase/interactive-demos Interactive demos] and/or [http://www.ernys.de/ Ernys]. As of March 2011, native X3D clients are faster and '''much''' better than JS libraries that use the new browser built-in WebGL-based rendering engines (and that is normal of course). Most of these demos are actually in [[VRML]] format, an older version of [[X3D]]. | |||
[[image:vrml-cathedral.png|thumb|none|600px|Screenshot of the [http://migrate.bitmanagement.com/php-bin/ViewVrml.php?url=http://test.bitmanagement.de/demos/cathedral/cathedral.wrl&fullPage=yes Bitmanagement VRML cathedral] ]] | |||
=== WebGL and canevas === | |||
* {{demo|Set of WebGL demos}} [http://khronos.org/webgl/wiki/Demo_Repository Demo repository at Khronos]. These examples demo the canevas/JavaScript interface. Lot's of programming needed, a bit like Flash 3D. Load a scene, then look at the source of the page (hit ctrl-U in Firefox). | |||
* {{demo|Set of WebGL demos}} at google code. [http://code.google.com/p/webglsamples/ webglsamples] | |||
: E.g. [http://webglsamples.googlecode.com/hg/collectibles/index.html collectibles] | |||
=== WebGL and X3D DOM === | |||
This is more like a proposition, but a test implementation with JavaScript does exist and it works. Of course it doesn't implement all the features that are now being discussed. | |||
* {{demo|Set of X3DOM examples}} [http://www.x3dom.org/?page_id=5 List of examples] at x3dom.org | |||
; Simple HTML5 / X3D cube | |||
* {{demo|HTML5 X3dom code and example}}: http://x3dom.org/x3dom/example/x3dom_helloWorld.html | |||
<source lang="xml"> | |||
<!DOCTYPE html > | |||
<html > | |||
<head> | |||
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> | |||
<title>Hello World</title> | |||
<link rel="stylesheet" type="text/css" href="x3dom.css" /> | |||
<script type="text/javascript" src="x3dom.js"></script> | |||
</head> | |||
<body> | |||
<h1>HTML5 Hello World</h1> | |||
<p> | |||
With X3DOM-namespace and lower-case element/node names. Does not work with self closing tags (e.g viewpoint and material) right now. | |||
</p> | |||
<x3d xmlns="http://www.x3dom.org/x3dom" showStat="false" showLog="false" x="0px" y="0px" width="400px" height="400px" altImg="helloX3D-alt.png"> | |||
<scene> | |||
<viewpoint position='0 0 10' ></viewpoint> | |||
<shape> | |||
<appearance> | |||
<material diffuseColor='0.603 0.894 0.909' ></material> | |||
</appearance> | |||
<box DEF='box' ></box> | |||
</shape> | |||
</scene> | |||
</x3d> | |||
</body> | |||
</html> | |||
</source> | |||
Good to know: X3Ddom has its alter ego for 2D graphics in HTML5, i.e. built-in [[SVG]] | |||
* {{demo|SVG}} [http://tecfa.unige.ch/guides/svg/ex/smil-dom/pendula.svg pendula] (look at the source). | |||
=== Flash 3D === | |||
Flash 10 includes 3D ActionScript classes, i.e. programmers can make use of a 3D API. Several third party 3D libraries exist. They offer better functionality than Adobe's official libraries. Flash CS5 allows to animate 2D objects in 3D, but doesn't support true 3D models. Maybe Flash CS6 will ... | |||
* {{demo|Flash 3D}} [http://www.papervision3d.org/ Papervision 3D home page] | |||
See also: [[Flash 3D]] | |||
---- | |||
== 3D Printing == | |||
3D models also can be printed. Entry-level technology is cheap. A good example is the [[RapMan]] Printer. An assembly kit costs about £800. | |||
The process roughly includes: | |||
# Modeling with a general modeling tool or a CAD tool | |||
# Translation to a format like .STL and fixing it (e.g. making the model watertight). An example program for the latter is [[Netfabb Studio tutorial|Netfabb]]. | |||
# Translation of .STL into machine code (e.g. [[g-code]] and parametrization of the printable object (e.g. filling). A popular program for low-end 3D printing is [[Skeinforge for RapMan|Skeinforge]] | |||
# Printing | |||
{{demo|video}} [http://www.youtube.com/watch?v=E5Uvx__RuqI&feature=player_embedded BCC Video] (2010) | |||
[[image:rapman-tecfa.jpg|thumb|300px|none|Rapman V 3.1. assembled at TECFA (picture taken just after assembly)]] | |||
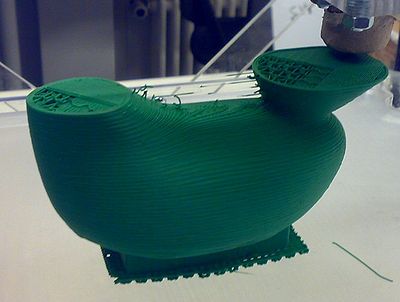
[[image:rapman-duck2.jpg|thumb|400px|none|Giant duplo-compatible duck in progress]] | |||
See the [[:Category:RapMan|Rapman]] series of articles in this wiki if you want to learn more about 3D printing for the masses .... | |||
---- | |||
== Application areas == | |||
Below we show a few examples of application areas, several of which may share the same technologies. | |||
=== Industrial design === | |||
* See [[Computer-aided design and manufacturing]] for some pointers on this subject area. | |||
=== Architecture and historical artifacts === | |||
* Sculptures | |||
: {{Demo|WebGL}} [http://3d-coform.eu/x3dom/index.html Tools and expertise for 3D collection formation] Shows various artifacts | |||
* Modeling old cities | |||
: {{Demo|YouTube video}} [http://www.youtube.com/watch?v=iDsSrMkW1uc&feature=player_embedded#at=25 Pompeii Rendering video]. This demos a proprietary 3D city rendering engine made by [http://www.procedural.com/ Procedural] | |||
=== Movies === | |||
* {{quotation|Computer-generated imagery (CGI) is the application of the field of computer graphics or, more specifically, 3D computer graphics to special effects in art, films, television programs, commercials, simulators and simulation generally, and printed media. The visual scenes may be either dynamic or static.}} ([http://en.wikipedia.org/wiki/Computer-generated_imagery Wikipedia]) | |||
* First movies that used 3D were Westworld (1973) and Futureworld (1976). | |||
* See [http://www.blender.org/features-gallery/movies/ the movie gallery at Blender] if you want to know how far open source technology can go (and lot's of work behind). | |||
=== Life and earth sciences === | |||
Several areas: | |||
* Medical imagery | |||
: CRT scans etc. | |||
* Anatomical models for training | |||
: {{Demo|WebGL}} [http://bodybrowser.googlelabs.com/ Google body browser]. Read this [http://www.online-tech-tips.com/google-softwaretips/how-to-access-and-use-google-body-browser/ how to] | |||
: {{Demo|YouTube video]}} [http://www.youtube.com/watch?v=KidJ-2H0nyY&feature=related Google Body Browser] (many others) | |||
: Alternatives: [http://www.nlm.nih.gov/research/visible/visible_human.html Visible human project], [http://www.3dindiana.com/ 3D Indiana] | |||
* Computer-assisted surgery | |||
* Biology | |||
: {{Demo|WebGL}} [http://www.ks.uiuc.edu/Research/vmd/vmd-1.9/images/x3dom/ myoglobin structure] | |||
: {{Demo|WebGL}} [http://www.3df33d.tv/node/918#3D-Display#970 Myoglobin Molecule] (Copy) | |||
* Astromony | |||
: {{Demo|WebGL}} [http://www.trf-egal.de/weka/x3dom/index.xhtml Solar System simulation with asteroids] (CPU/GPU intensive) | |||
=== Virtual worlds === | |||
Key items: | |||
* The first textural and 2D environments were created in the 1980's. | |||
: {{demo|YouTube video}} [http://www.youtube.com/watch?v=VVpulhO3jyc Lucasfilm's Habitat Promotional Video] | |||
* The first 3D virtual worlds on the Internet appeared in the mid-1990's | |||
* The first well-known commercial virtual world is [http://www.activeworlds.com/ Active Worlds] | |||
* Today's best known environment is [http://secondlife.com/ Second Life] | |||
=== Games === | |||
Games are built using so-called [http://en.wikipedia.org/wiki/Game_engine game engines] | |||
=== Data visualization === | |||
(later ...) | |||
---- | |||
== Links == | |||
* [http://design.osu.edu/carlson/history/ A Critical History of Computer Graphics and Animation] by Wayne Carlson | |||
* Explore everything I wrote about [[:category:3D|3D]] in this wiki. | |||
[[Category: 3D]] | [[Category: 3D]] | ||
Latest revision as of 17:40, 22 August 2016
Introduction
The demo
Purpose: This piece is meant to be used as an introductory demo of 3D technologies. We shall focus on 3D and the Internet, that is: 3D contents on the Web, 3D applications that use the Internet, and 3D models shared over the Internet.
3D Computer graphics is done in many areas, e.g. in design, engineering, computer science, and the arts. Also, there exist many technical fields. This tour is definitely biased...
Requirements for looking at most of the demos
(1) You will need a web browser like Firefox 4, Opera 11, Chrome 10 (as of Spring 2011). Please, check your browser at http://www.doesmybrowsersupportwebgl.com/. If it says "nay" then upgrade if your have an older browser or IE 9. If you have Firefox 4, read on...
Firefox 4 users may have to do the following. On my little Dell XT2 laptop, WebGL was enabled for Chrome 10 out of the box but not for Firefox 4:
- Open Firefox 4.
- In the address bar type about:config and hit enter.
- Enter webgl in the filter pane (this will show webgl stuff only)
- Look for webgl.force-enable
- This option is set to false by default.
- Simply double-click on it to enable it (setting the value to true).
(2) You also may have to update both the driver for the graphics card (e.g. for Intel mobile) and the the low-level graphics libraries (e.g. install DirectX 10 on Windows). As of March 2010, you also may have to try different browsers or force-enable WebGL (see previous point). Or more plainly spoken: Some WebGL implementations may work with some graphics cards and in other cases you will have to convince your browser.
(3) For some demos, you need a decent graphics card with some 3D acceleration. For more complex and 3D scenes, you even should have a special-purpose 3D graphics card (low-mid end is fine), else be patient.
Under the hood
We shall not try to explain how 3D graphics really works on a computer, but it is good to know a few things about hardware in order to understand why certain programs won't run well or won't run at all in given configurations.
As of 2011, most recent computers do support 3D graphics in one way or another through a so-called graphics processing unit (GPU). They come in two basic variants:
- A GPU is just chips on the motherboard, i.e. if will sit on the same card that includes the CPU, memory and all the other chips. This is typically the case for laptops and "normal" office computers
- The GPU is an additional video card
- Performance
Graphics performance is hugely different in different configurations. Roughly one could distinguish several types of systems with respect to gaming and virtual environments performance.
- High end gaming graphics cards: Run current games and virtual worlds with good quality settings. (Example: a 500$ GeForce GTX 580 in March 2011)
- High end CAD cards: Run expensive high-end CAD software and large models. Can run games but no better than mid-range gaming cards. (Example: a 4000$ Quadro 6000)
- Mid range gaming or CAD graphics cards: Run most current games, but using lower quality settings. E.g. my older gaming laptop (a DELL XPS 1730) has 2 Nvidia 8700 GMT cards. Good $800-1000 CAD cards are also in this range with respect to gaming.
- High-end embbeded chips are not too frequent. Example : the Nvidia GeForce 9400M chip used in Apple's MacBook Pro. As good as mid-range graphics cards.
- Low-mid range gaming graphics cards. Can play most games with low settings.
- Low-end graphic cards or embedded chips: Can barely play 3D intensive games. Most PC's fall in this category since about 90% of PCs ship without any extra video (GPU) card and without a decent 3D graphics accelerator chip.
- Barely any 3D graphics support.
For information about performance, see for example:
It is interesting to see that a "decent" laptop chip like the Intel 4 Express series has benchmarking scores that are about 20 times lower than the very high end cards. Performance differences of the whole system are of course bigger...
- Low-level graphics API support
Programmers or 3D designers usually either use high-level programming languages or various 3D formats or both combined. 3D formats usually need special clients for rendering a model. Both programming libraries and 3D formats rely on a low-lever graphics substrate.
Today, the dominant standards that specify low-level graphics languages are OpenGL (Open) and Direct3D (part of Microsoft's DirectX). Direct3D specifically targets gaming, whereas OpenGL is more popular in the professional graphics market (CAD, visualization, movies). OpenGL is available on all platforms (including Windows). Both OpenGL and Direct3D are implemented in the manufacturer made graphics card drivers.
Modern GPUs are in fact highly specialized computers that are mainly made to deal with various aspects of 3D computer graphics. However, they also include various 2D functionality and support for video decoding.
According to Wikipedia (March 2011), “Modern GPUs use most of their transistors to do calculations related to 3D computer graphics. They were initially used to accelerate the memory-intensive work of texture mapping and rendering polygons, later adding units to accelerate geometric calculations such as the rotation and translation of vertices into different coordinate systems. Recent developments in GPUs include support for programmable shaders which can manipulate vertices and textures with many of the same operations supported by CPUs, oversampling and interpolation techniques to reduce aliasing, and very high-precision color spaces.”
- Abstraction Layers
If we simplify a lot, we could distinguish four layers of abstraction. In this tour we are only interested at the application level, i.e. programs that use 3D. But one does have to know that applications must rely on lower level layers. In particular, it is important to understand that applications on "top" rely on the layers below. Since new applications target advanced functionality, device drivers and low-level graphics APIs such as Direct3D need to be updated. But sometimes they can't, e.g. certain cards can't be made to fully support OpenGL or Direct3D. A typical laptop computer, for example, can't be upgraded for playing 3D games.
| Applications (languages and formats) | ||
| APIs: OpenGL, WebGL, OpenGL ES | Direct3D, Direct3D Mobile | Other (GDI, QuickTime, Xlib, Cairo, ...) |
| Device drivers | ||
| Graphics hardware | ||
The most recent low-level API on the block is WebGL. It is implemented (mostly) in Chrome 10, Firefox 4 (FF4), Safari and Opera 11. Application formats and languages that can use WebGL are coming fast, e.g. 03d and X3DOM
3D and the Internet
On the Internet, 3D is used in many ways. We roughly distinguish the following three use cases:
- Multi-user virtual worlds and games that use the transport mechanisms of the Internet. You need a special program (also called client) to run these. The client then will directly communicate through the Internet.
- 3D contents and environments that display through your web browser or a browser plugin. 3D plugins are available both for older and newer web browsers. Native 3D support (without plugin) only on recent browsers (Spring 2011).
- The web is used for sharing 3D models and applications. I.e. many folks developing 3D models agree to share these in various "social" web repositories.
Below we shortly will expand these three use cases and present a few demos. We shall demonstrate more examples of each kind later in this tour.
Multi-user virtual worlds and games
Various virtual environments usually use special clients, i.e. software that you need to install) and that use various Internet transport and application layers. Typical examples are:
(1) Virtual worlds like Second Life and 3D chat rooms
- These environments allows hundreds or thousands of people to connect through an avatar. In many cases, you then also can modify the environment, e.g. build a virtual house.
(2) Massive multiplayer games
- Anyone playing World of Warcraft or similar ?

(3) Multi-user games (a few users)
- E.g. first person shooter games or car racing
(4) Virtual mapping tools like Google Earth
- DEMO (software) Google Earth (download). Make sure to tick 3D Buildings in the Google Earth client !
- Google Earth allows contributors to include their models on Google Earth. Other Google Earth models can be found on 3D warehouse)
3D contents and environments on the web
Some 3D contents are available through the world-wide web, i.e. in your browser. Web 3D technology includes:
- Browser plugins for 3D formats like X3D or general purpose formats like Flash 3D or Java 3D. There exist many vendor-specific formats and plugins.
- Recent WebGL technology, i.e. a 3D low-level 3D graphics API which in turn is bound to high-level JavaScript functions and 3D formats (The latter is "work in progress" as of Spring 2011)
- DEMO (WebGL) rotating tea pot made with JS/Canevas
- DEMO (WebGL) interactive dolphin made with X3D DOM. If you have an X3D plugin installed, you also can just examine the flipper.x3d model.
Typical examples include:
- Interactive 3D models such as Google Body (demo later)
- Educational visualizations of buildings or science models
- Data visualizations
- A few virtual worlds and games
- Products for sale and promotional 3D scenes for cars, cloth, etc.
- 3D modeling software that allows for real-time multi-user editing
- Simple 3D chat rooms
The web for sharing 3D models and applications
The Web is used to share and distribute 3D models and applications
- Any file(s) can be shared over the web, but this applies in particular to various kinds of Computer-aided design and manufacturing models for which software repositories exist.
Of particular interest are web sites where people share designs, e.g.
- Shapeways and Sculpteo (commercial sites where you can sell/buy printed designs)
- DEMO (web site) Thingiverse the best place for sharing and finding designs that can be fabricated with various CNC tools like 3D printers).
E.g. below is a picture of a DUPLO block I shared. The design is based on a set of OpenSCAD routines

(Below, we will look at the model in more detail)
As we mentioned before, there exist also repositories for models. Most are rather vendor specific and the best example is 3D warehouse
Introduction to some computer graphics principles
Creating 3D contents includes about four main stages:
- Modeling of a 3D object
- Adding animation and interactivity to the object
- Layout and inserting into a larger scene
- Rendering (displaying)
We shall shortly introduce various aspects of these stages below
Modeling principles
Most 3D models rely on a so-called wire-frame model, i.e. a mathematical model that describes the surface of a "geometry" with points, lines and surfaces. These are also called vertices, edges and faces and they implement a kind of "boundary representation", i.e. define just the "outside" of an object. Of course, you then can make up scenes that are composed of many objects. E.g. a house would have many many "wall" objects.

Wireframe models in Internet 3D usually are made of triangles that make up the outside of a closed polyhedron. A Polyhedron is a closed (watertight) geometric 3D object with flat faces and straight edges.
However, more sophistic models also can be described with lines and surfaces that are not straight (though the final model used for rendering may later be made up of just lots of triangles.
Let's have a look at a little duck. It's made of 2108 dots (vertices) and 4212 faces. Most of these can be found in its eyes and mouth.
Such wireframe models can be created through various strategies:
- 3D Drawing/modeling programs allow to draw points, lines and surfaces that then can be connected through oriented triangles. Some programs allow for more complex descriptions, e.g. so-called NURBS curves. All of these programs also allow to transform surfaces in various ways, e.g.
- constructive solid geometry (CSG) routines
- manipulation of meshes (e.g. pull out a surface, subdivide and pull/push)
- Constructive Solid Geometry (CSG) programs allow to create and object by adding building blocks and also by using a building block to substract volumes.
- Mathematical synthesis with formulas
- 3D scanning and 3D imagery
- ....
But remember: not all 3D models are wireframe models!
Below we shall introduce some more details about typical ways of defining a 3D graphic.
Boundary representation
As we said before, most 3D models can be represented by points, lines and triangles made up from these points and lines. These models also can be called meshes. Such meshes then can be skinned, e.g. by applying a texture or paint. They then can be exposed to light sources and other tricks to make them more natural. Have a look at the ducks below or explore the duck yourself by installing Meshlab (the duck sits in the example directory).
DEMO (Software) of Meshlab. “MeshLab is an open source, portable, and extensible system for the processing and editing of unstructured 3D triangular meshes. The system is aimed to help the processing of the typical not-so-small unstructured models arising in 3D scanning, providing a set of tools for editing, cleaning, healing, inspecting, rendering and converting this kind of meshes.” In more simple terms, Meshlab is not a 3D drawing program, but it can be used to manipulate and render meshes in various ways.
Particle engines
“The term particle system refers to a computer graphics technique to simulate certain fuzzy phenomena, which are otherwise very hard to reproduce with conventional rendering techniques. Examples of such phenomena which are commonly replicated using particle systems include fire, explosions, smoke, moving water, sparks, falling leaves, clouds, fog, snow, dust, meteor tails, hair, fur, grass, or abstract visual effects like glowing trails, magic spells, etc.” (Wikipedia (March 2011)

- DEMO (WebGL) Particles demo at Khronos.
NURBS modeling and similar
NURBS stands for Non-uniform rational B-spline. “Non-uniform rational basis spline (NURBS) is a mathematical model commonly used in computer graphics for generating and representing curves and surfaces which offers great flexibility and precision for handling both analytic and freeform shapes.” (NURBS / Wikipedia, March 2011).
NURBS are a bit like Bezier curves. I.e. a shape can be defined through so-called control points.
- DEMO (animation) Animated Spline GIF at Wikipedia
Below is a picture of a NURBS model. As you can see it uses rectangles and it has curved lines.
Sculpt modeling
“Digital sculpting, also known as Sculpt Modeling or 3d Sculpting, is the use of software that offers tools to push, pull, smooth, grab, pinch or otherwise manipulate a digital object as if it were made of a real-life substance such as clay.” (Wikipedia (March 2011). More technically speaking, I'd call these are mesh distortion/transformation techniques that use some complex math behind.
DEMO (Sculptris software)
- Install Sculptris from Pixologic announcement (link is at the end)
- This software is amazingly easy to learn (although easy tech doesn't turn everyone into an artist ...)
Alternatively to installing, there are many YouTube Videos you may have a look at, e.g.
- How to model a reindeer or an elk in Sculptris 1.0 Tutorial
- Sculptris demo (not recommended technically speaking)
A well-known commercial program that allows for some kind of sculpt modeling is Z-Brush. The open-source Blender program also allows to do some. Sculptris is a sculpt-modeling only program and its interface is about a twenty times easier to learn than Blender (1h as opposed to 2 long days). But then, Blender is a full 3D application suite and can do lots.
Constructive solid geometry (CSG)
“Constructive solid geometry (CSG) is a technique used in solid modeling. Constructive solid geometry allows a modeler to create a complex surface or object by using Boolean operators to combine objects. Often CSG presents a model or surface that appears visually complex, but is actually little more than cleverly combined or decombined objects.” (wikipedia, March 2011)
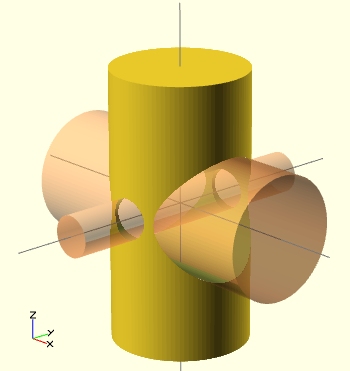
Most CAD programs implement this way of modeling. An other option is to used a program like OpenScad where objects are defined with code (I find that easier, at least for simple models).
Example code:
difference() {
// start objects
cylinder (h = 4, r=1, center = true, $fn=100);
// first object that will substracted
# rotate ([90,0,0]) cylinder (h = 4, r=0.3, center = true, $fn=100);
// second object that will be substracted
# rotate ([0,90,0]) cylinder (h = 4, r=0.9, center = true, $fn=100);
}
The result is the yellow object (the pink transparent objects are the ones that are used to subtract volume)
Animation
Computer animation means generating animated images by using computer graphics. Technically speaking, animation just displays various "pictures" over time (about 24 frames/second). But from a modeler's point of view, most animations are now created through some sort of manipulable skeletons, i.e. keyframe animations of composite objects with either parametric/declarative or programming logic behind.
Let's have a look at avatars, i.e. some kind of "puppets" that are used in various application areas such as video games and virtual worlds. One popular technology defines an avatar as:
- skeleton that is composed of connected bones representing various body parts
- a skin
Sometimes avatar movement is obtained through studying or capturing living persons.
Below is a screenshot of a VRML scene with two avatars. The one in front represents the user.

Interactivity and scenes
(to do, in the mean time see various demos of interactive worlds and games ....)
Rendering
Can be either
- Realtime, i.e. you can see it happen in 3D client on the screen.
- Photorealistic (not real-time), i.e. an animation is created picture by picture and then later assembled into a movie.
“In this illustration of crystal structure, the virtual photo studio surrounding the reflective balls includes an umbrella light and studio camera” (wikipedia)

- Rendering will take into account light(s) and other parameters.
- Various materials reflect lights and colors in a different way.
3D graphics formats and tools overview
File formats for 3D models and scenes
Since graphics combines a large area of applications such as gaming, interactive environments, movies, computer-aided design and manufacturing, there exist many (dozens) of 3D file formats.
In this tour, we primarily will meet the following ones:
- X3D is a royalty-free open standards file format and run-time architecture to represent and communicate 3D scenes and objects using XML. It is an ISO ratified standard that provides a system for the storage, retrieval and playback of real time graphics content embedded in applications, all within an open architecture to support a wide array of domains and user scenarios. It's origin goes back to VRML, invented in the mid-nineties and based on SGI's open inventor format. VRML was explicitly made for the Web by folks who probably read Gibson and Stevenson before (cyberpunk).
- Collada - .dae was designed as format for COLLAborative Design Activity for establishing an interchange file format for interactive 3D applications. Its sponsors were people from the gaming industry. Also sometimes used as native display format in the same spirit as X3D, e.g. on Google Earth
- Wavefront .obj “is a geometry definition file format first developed by Wavefront Technologies for its Advanced Visualizer animation package. The file format is open and has been adopted by other 3D graphics application vendors. For the most part it is a universally accepted format.” (Obj, Wikipedia). Almost any program can importa/export *.obj. But export is lossy in most cases.
- .stl “is a file format native to the stereolithography CAD software created by 3D Systems. This file format is supported by many other software packages; it is widely used for rapid prototyping and computer-aided manufacturing.” (STL (file format, Wikipedia)
- .skp is used as native proprietary format by Google Sketchup. The free version of Sketchup can export to Collada.
High-end tool all have their proprietary format, since they allow to create very complex models (including animation, rendering, scenes, etc.) and that open standards cannot describe. For a short list, see 3D file formats.
Tools
We can distinguish among five big families of 3D modeling and composition software:
(1) Computer-aided design and manufacturing (CAD/CAM) tools are usually used to design all sorts of manufacturable objects like cars or buildings. Some folks also use these programs to design objects for games and virtual worlds.
(2) General purpose modeling tools are (usually) used to create components of games, virtual worlds, educational exhibits, etc. Most can do more than modeling, i.e. add visual effects, rendering, and compositing.
- DEMO (software) Google sketchup (download)
(3) Virtual environments authoring tools. Some of these can do modeling, but the main purpose is to build interactive environments, e.g. these are authoring tools for games or tools to create Web 3D scenes (for example with X3D). Most often, 3D elements are made with a modeling tool and then imported.
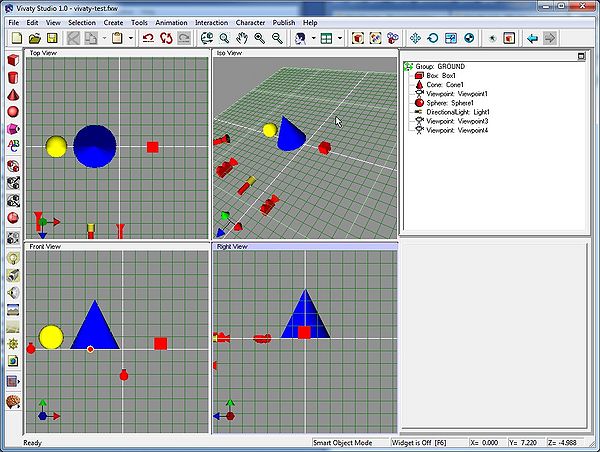
An example between such a tool and an application suite would be Vivati Studio. This was first a commercial tool, then was available for free and now it is lost. Still working (mostly) on win 7, but difficult to find.
(4) Complete application suites. These can do most everything ... and are rather difficult to learn.
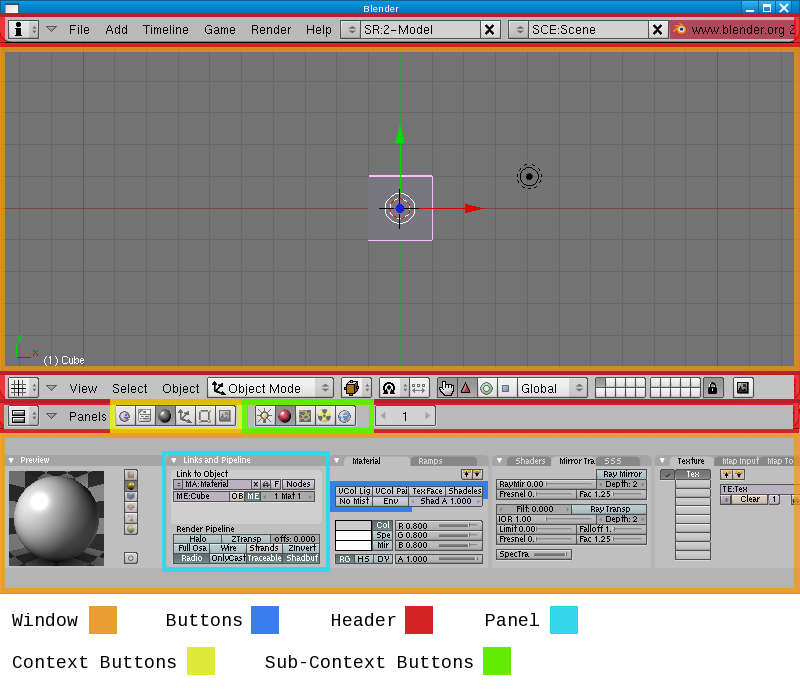
Best open-source example is Blender of which we show a screenshot used in the manual - Introduction.
(5) General purpose 3D libraries for computer languages, e.g. ActionScript, Java or C.
In addition to these "big five", we can identify special purpose tools like:
- Mesh manipulation and repair tools
- Particle engines (usually libraries for programmers)
- Sculpting tools
- Animation tools (including libraries of scripting languages like ECMAScript)
- Game editors and similar (including scripting languages)
- CAM tools, i.e. translate a 3D model into a printable CNC format.
- ...
Some of these are integrated within a general purpose or CAD tools
3D in the web browser
Today, we have 3 basic technologies
- Use 3D with a plugin that must be installed. Often this requires administrator rights.
- Use 3D with one the more popular 3D capable multi-media plugins that are usually available, i.e. Flash and Java
- Use 3D through WebGL. WebGL is included in most recent browsers (spring 2011), e.g. Firefox 4 or Chrome 10. WebGL is a low level 3D graphics API for which an increasing amount of high-level languages and formats are being implemented.
Below we show a few examples
VRML/X3D through a plugin
- Install Bitmanagement Contact (If I got it right, you also can install this without administrator rights)
- (Note for my students: I can help you)
- DEMO (X3D examples) at Bitmanagement: Interactive demos and/or Ernys. As of March 2011, native X3D clients are faster and much better than JS libraries that use the new browser built-in WebGL-based rendering engines (and that is normal of course). Most of these demos are actually in VRML format, an older version of X3D.

WebGL and canevas
- DEMO (Set of WebGL demos) Demo repository at Khronos. These examples demo the canevas/JavaScript interface. Lot's of programming needed, a bit like Flash 3D. Load a scene, then look at the source of the page (hit ctrl-U in Firefox).
- DEMO (Set of WebGL demos) at google code. webglsamples
- E.g. collectibles
WebGL and X3D DOM
This is more like a proposition, but a test implementation with JavaScript does exist and it works. Of course it doesn't implement all the features that are now being discussed.
- DEMO (Set of X3DOM examples) List of examples at x3dom.org
- Simple HTML5 / X3D cube
- DEMO (HTML5 X3dom code and example): http://x3dom.org/x3dom/example/x3dom_helloWorld.html
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Hello World</title>
<link rel="stylesheet" type="text/css" href="x3dom.css" />
<script type="text/javascript" src="x3dom.js"></script>
</head>
<body>
<h1>HTML5 Hello World</h1>
<p>
With X3DOM-namespace and lower-case element/node names. Does not work with self closing tags (e.g viewpoint and material) right now.
</p>
<x3d xmlns="http://www.x3dom.org/x3dom" showStat="false" showLog="false" x="0px" y="0px" width="400px" height="400px" altImg="helloX3D-alt.png">
<scene>
<viewpoint position='0 0 10' ></viewpoint>
<shape>
<appearance>
<material diffuseColor='0.603 0.894 0.909' ></material>
</appearance>
<box DEF='box' ></box>
</shape>
</scene>
</x3d>
</body>
</html>
Good to know: X3Ddom has its alter ego for 2D graphics in HTML5, i.e. built-in SVG
- DEMO (SVG) pendula (look at the source).
Flash 3D
Flash 10 includes 3D ActionScript classes, i.e. programmers can make use of a 3D API. Several third party 3D libraries exist. They offer better functionality than Adobe's official libraries. Flash CS5 allows to animate 2D objects in 3D, but doesn't support true 3D models. Maybe Flash CS6 will ...
- DEMO (Flash 3D) Papervision 3D home page
See also: Flash 3D
3D Printing
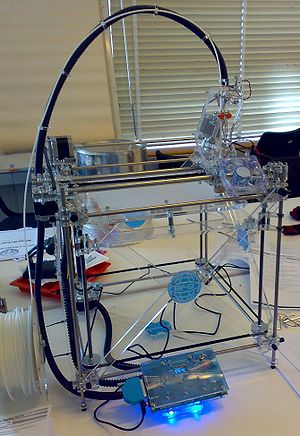
3D models also can be printed. Entry-level technology is cheap. A good example is the RapMan Printer. An assembly kit costs about £800.
The process roughly includes:
- Modeling with a general modeling tool or a CAD tool
- Translation to a format like .STL and fixing it (e.g. making the model watertight). An example program for the latter is Netfabb.
- Translation of .STL into machine code (e.g. g-code and parametrization of the printable object (e.g. filling). A popular program for low-end 3D printing is Skeinforge
- Printing
DEMO (video) BCC Video (2010)
See the Rapman series of articles in this wiki if you want to learn more about 3D printing for the masses ....
Application areas
Below we show a few examples of application areas, several of which may share the same technologies.
Industrial design
- See Computer-aided design and manufacturing for some pointers on this subject area.
Architecture and historical artifacts
- Sculptures
- DEMO (WebGL) Tools and expertise for 3D collection formation Shows various artifacts
- Modeling old cities
- DEMO (YouTube video) Pompeii Rendering video. This demos a proprietary 3D city rendering engine made by Procedural
Movies
- “Computer-generated imagery (CGI) is the application of the field of computer graphics or, more specifically, 3D computer graphics to special effects in art, films, television programs, commercials, simulators and simulation generally, and printed media. The visual scenes may be either dynamic or static.” (Wikipedia)
- First movies that used 3D were Westworld (1973) and Futureworld (1976).
- See the movie gallery at Blender if you want to know how far open source technology can go (and lot's of work behind).
Life and earth sciences
Several areas:
- Medical imagery
- CRT scans etc.
- Anatomical models for training
- DEMO (WebGL) Google body browser. Read this how to
- DEMO (YouTube video]) Google Body Browser (many others)
- Alternatives: Visible human project, 3D Indiana
- Computer-assisted surgery
- Biology
- DEMO (WebGL) myoglobin structure
- DEMO (WebGL) Myoglobin Molecule (Copy)
- Astromony
- DEMO (WebGL) Solar System simulation with asteroids (CPU/GPU intensive)
Virtual worlds
Key items:
- The first textural and 2D environments were created in the 1980's.
- DEMO (YouTube video) Lucasfilm's Habitat Promotional Video
- The first 3D virtual worlds on the Internet appeared in the mid-1990's
- The first well-known commercial virtual world is Active Worlds
- Today's best known environment is Second Life
Games
Games are built using so-called game engines
Data visualization
(later ...)
Links
- A Critical History of Computer Graphics and Animation by Wayne Carlson
- Explore everything I wrote about 3D in this wiki.