Tutoriel couleur CSS
CSS est utilisé pour donner du style à une page web, comment donner du style sans mettre de couleur? Cet article portera sur les différentes manières de colorer un élément à l'aide de CSS.
Les méthodes de spécification
Il existe plusieurs façons de décrire des couleurs. Dans le monde CSS, la méthode la plus populaire consiste à utiliser soit des valeurs "RGB" soit des noms de couleurs.
Couleurs RGB
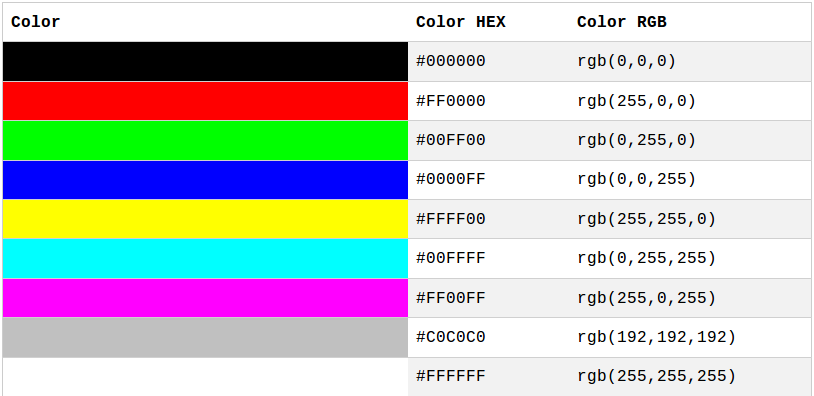
Les couleurs en css peuvent être définies par un code héxadécimal ou encore des pourcentages (entre 0 et 100%), une combinaison des couleurs primaires (rgb)
Il existe plusieurs millions de couleurs différentes, c'est pourquoi il est impossible de retenir la valeur css pour chaque couleur. Sur certains programmes de retouche photo ou de dessin (comme Photoshop et Illustrator), il est possible de sélectionner une couleur et d'obtenir le numéro hexadécimal ou bien la valeur rgb. Autrement, il est possible d'obtenir ces valeur directement depuis des sites internet:
Couleurs hexadécimales
Les couleurs hexadécimales sont supportées par tous les navigateurs. Une couleur hexadécimale est spécifiée par #RRGGBB, où les R G et B correspondent à la quantité de rouge, vert et bleu dans la couleur.

Les couleurs rgb sont supportées dans la plupart des navigateurs. Une valeur rgb est spécifiée ainsi: rgb(255,255,255), où les valeurs doivent être comprises entre 0 et 255 (ou bien une valeur entre 0% et 100%) et où les valeurs correspondent respectivement à la dose de rouge, vert et bleu.
Couleurs RGBA
Les couleurs rgba sont un sous ensemble des couleurs rgb. La valeur alpha correspond au taux d'opacité de la couleur.
Les noms
Certaines couleurs peuvent être nommées. Pour plus d'informations sur les noms des couleurs voir ici: (en) w3schools color name
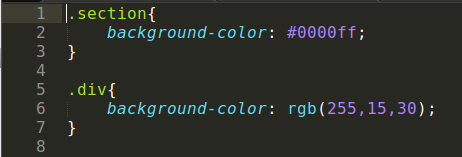
section{
background-color: #0000ff;
}
div{
background-color: rgb(255,15,30);
}
p{
background-color: rgba(230,76,85, 0.3);
}
.class{
background-color: lightgrey;
}