Formulaire sémantique
Semantic forms Médiawiki
Semantic forms pour MediaWiki est une extension qui va permettre de créer des formulaires vous aidant à créer une page ayant une forme similaire à chaque fois. Pour qu'un formulaire marche, il va falloir utiliser:
- Un modèle qui va servir de forme pour la page qui sera créée
- Un formulaire qui va servir à l'utilisateur d'entrer des données qui seront remplacées dans le modèle.
Nous allons voir plus bas comment créer un modèle et un formulaire.
Installation
Dans un premier temps, vous pouvez installer le formulaire suivant https://www.mediawiki.org/wiki/Special:ExtensionDistributor/SemanticForms. Si vous êtes à l'aise avec l'anglais et l'installation de module suivez ces instruction https://www.mediawiki.org/wiki/Extension:Semantic_Forms/Download_and_installation sinon vous pouvez suivre les quelques instructions ci-dessous. La logique d'installation est la la même pour les autres extensions.
Installation :
1. Télécharger le dossier et décompressez-le
2. Insérer le dossier dans la partie extension (de votre dossier médiawiki), changez le nom du dossier en "SemanticForms"
3. Ajouter la ligne suivante dans votre fichier LocalSettings.php (en fin de fichier)
include_once "$IP/extensions/SemanticForms/SemanticForms.php";
4. Accéder au dossier maintenance ( cd maintenance) à travers la ligne de commande (vous pouvez utiliser putty) et lancer la commande suivante
php update.php
Modèle
Créer un modèle
Pour créer un nouveau modèle, il faut rechercher le page que l'on veut créer avec la barre de recherche du wiki. Le nom doit être de la forme suivante
"Modèle:Nom_du_modèle"
ou
"Template:Nom_du_modèle"
(template est le nom anglais pour modèle)
Lorsque vous arrivez sur la nouvelle page, vous pouvez la modifier et commencer à entrer votre code.
En créant et en utilisant un modèle, vous pourrez créer une forme fixe qui pourra être utilisée dans d'autres pages. Vous pouvez également insérer des champs qui pourront être demandés dans des formulaires (présentés ci-dessous).
Pour indiquer un champ, il suffit de noter le nom du champ entre {{{ }}}. Ce nom est à retenir car c'est celui qui sera utilisé dans le formulaire.
Exemple:
* {{{date}}}
donnera
- {{{date}}}
dans le modèle final.
Appeler un modèle dans une page sans paramètre
Lorsque un modèle est crée, il est possible de l'appeler sur une autre page. On peut par exemple penser à un modèle qui sert de signature et qui évite à l'utilisateur de réécrire sa signature sur chaque page.
Pour faire un appel à un modèle déjà crée, il faut utiliser la ligne de commande
{{Nom_du_modèle}}
MediaWiki cette partie par le contenu du modèle.
Par exemple, la formule suivante
{{vip v}}
affichera
qui est le contenu du modèle "vip v" sur ce wiki.
Appeler un modèle dans une page avec un ou plusieurs paramètres
Lorsque notre modèle contient des champs que l'utilisateur doit renseigner, il est possible de les remplir sans passer par un formulaire. En effet, le formulaire propose une forme de demande d'informations qui peut être modifiée et adaptée suivant les besoins mais ce n'est pas la seule méthode pour remplir les champs d'un modèle.
En réutilisant la formule d'appel dans une page, il est possible de rajouter à l'intérieur les paramètres que l'on veut assigner à notre modèle.
Exemple (fictif):
Le modèle suivant qui se nomme "Présentation" est une phrase qui demande un "nom" et un "âge".
Bonjour, je m'appelle {{{nom}}} et j'ai {{{âge}}} ans.
Imaginons que l'on souhaite afficher cette phrase sur plusieurs pages mais sans avoir ces paramètres entre accolades, nous allons donc renseigner par quoi "âge" et "nom" vont devoir être remplacés. Pour ce faire, il faut indiquer dans la formule le nom de chaque variable et la valeur assignée de la manière suivante:
{{Présentation|nom=Paul|âge=23}}
qui affichera dans la page où cette formule sera mise
Bonjour, je m'appelle Paul et j'ai 23 ans.
Afficher l'onglet "modifier avec formulaire"
Afficher l'onglet sur une simple page
Pour afficher l'onglet "Modifier avec formulaire", il suffit de rajouter la ligne:
{{#default_form:Nom_du_formulaire}}
Il faut remplacer "Nom_du_formulaire" par le nom du formulaire que vous voulez utiliser avec la page en question.
Afficher l'onglet sur toutes les pages d'une catégorie
Pour que toutes les pages d'une même catégorie soient modifiables avec le même formulaire, il faut rajouter la ligne suivante dans la page de la catégorie:
{{#default_form:Nom_du_formulaire}}
Lorsque vous enregistrez la page de catégorie, vous devriez voir un message du genre "Cette catégorie utilise le formulaire « Nom_du_formulaire »"
Création d'un formulaire
Pour créer un nouveau formulaire, il faut rechercher la page que l'on veut créer avec la barre de recherche du wiki. Le nom doit être de la forme suivante :
"Formulaire:Nom_du_formulaire"
ou
"Form:Nom_du_formulaire"
(Form est le nom anglais pour fomulaire)
Lorsque vous arrivez sur la nouvelle page, vous pouvez la modifier et commencer à entrer votre code.
Exemple
Voici un exemple complet pour demander des informations générales:
{{{info|add title=Créer/Modifier les informations générales |edit title=Créer/Modifier les informations générales}}}
{{{for template|InfosGénérales}}}
{| class="formtable"
! Date d'entrée dans l'UAT:
| {{{field|dateentree|input type=datepicker}}}
|-
! Date de naissance:
| {{{field|datenaissance|input type=datepicker}}}
|-
! Syndrome:
| {{{field|syndrome|input type=free text}}}
|}
{{{end template}}}
Plus précisément
* {{{info|add title=Créer/Modifier le formulaire |edit title=Créer/Modifier le formulaire}}}
Permet de définir le titre de la page formulaire.
{{{for template|Nom_du_modèle}}}
Permet de faire appel au modèle (template) créé auparavant.
{| class="formtable"
Permet d'ouvrir un tableau.
! la_demande:
| {{{field|nom_définit_dans_le_modèle|input type=mettre_le_type_d'input}}}
|-
On définit ce qui va directement apparaitre dans le formulaire (la_demande:). puis on va rechercher le nom préalablement définit dans le modèle sélectionné. Enfin on définit le type d'input.
Les différents types d'input
- datepicker = permet de générer un petit calendrier permettant à l'utilisateur de choisir la date
- textearea = définit une zone de texte
- radiobutton = permet de créer des boutons
Définir le champs d'écriture de l'utilisateur
- cols = permet de définir la largeur du champs
- rows = permet de définir la hauteur du champs
- autogrow = avec cette commande le champs s'élargit à mesure que l'utilisateur écrit
Un exemple:
! Commentaires:
| {{{field|commentaires|input type=textarea|cols=70|rows=1|autogrow}}}
|-
Résultats
Une fois les modifications enregistrées, visuellement, sur la page du formulaire, cela donnera :
InfosGénérales
Date d'entrée dans l'UAT: dateentree
Date de naissance: datenaissance
Syndrome: syndrome
{{{end template}}}
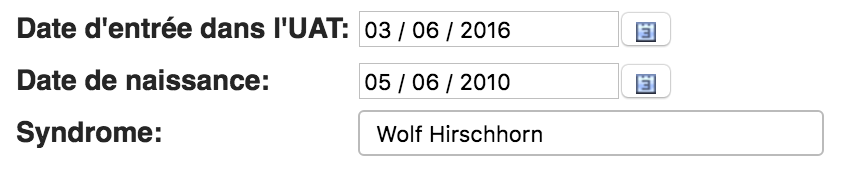
Sur la page "modifier avec formulaire", cela donnera: