Animate CC 2015 HTML5 Canvas - Boutons
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Introduction
Animate CC permet de produire plusieurs types d'applications: Flash, Flash pour desktop ou mobile (AIR), HTML5 avec Canvas ou WebGL. Ce tutorial concerne l'utilisation de Animate CC (ou de Flash CC 2014) pour créer des applications en HTML.
- Objectifs d'apprentissage
- Apprendre à créer des boutons en Flash Professional CC 2014 Canvas ou Animate CC 2015 HTML5 Canevas
- Quelques notions de JavaScript
- Prérequis
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Arranger des dessins
- Flash CS4 - Transformer des dessins
- Suite
- Matériaux
- buttons-intro
Les boutons sont des composants d'interface qui permettent d'ajouter une interactivité, comme par exemple l'affichage d'informations supplémentaires, le lancement d'un clip vidéo, des "sites web" faits avec Animate CC, etc.
Il existe trois types de boutons:
- Les boutons "Flash" discutés dans ce module
- Les Composants de type bouton qui font partie de la bibliothèque de composants intégrés fournissant divers composants de l'interface faciles à utiliser. Ce type de bouton ne marche pas avec l'option HTML5 / Canvas
- Tout objet peut servir de bouton. A vous de programmer son animation (si nécessaire).
Le résumé - Boutons Flash
(1) Dessinez quelque chose et transformez le dessin en bouton (ça peut également être une image que vous transformez en bouton). Pour ce faire, il faut tout sélectionner, clic droit, puis Convert to symbol (ou F8). Ensuite, dans la fenêtre des propriétés, sous type, sélectionnez Button;
(2) Pour utiliser un bouton:
- Il faut ajouter du code JavaScript, qui réagira aux gestes de l'utilisateur comme les clics de souris.
- Un mot d'avertissement
ActionScript 2.0, ActionScript 3.0 et JavaScript ne fonctionnent pas de la même façon!
- ActionScript 2.0: oubliez !
- ActionScript 3.0: Il faut assigner un "gestionnaire d'événement" au bouton, c'est-à-dire une fonction qui sera déclenchée lorsque quelqu'un appuie sur le bouton. Dans ce tutoriel, nous couvrirons les trois éléments de programmation nécessaires pour ce type de tâche.
- JavaScript / CreateJS est similaire à ActionScript 3.0, mais tous les détails sont différents.
- Astuce
Si vous n'avez aucune expérience en programmation, on vous conseille de télécharger les fichiers sources (liens ci-dessous) et de jouer avec eux, par exemple ajouter un bouton supplémentaire et adapter le code. Vous pouvez également vous referez au "code snippets" pour donner une fonction à vos boutons. En cliquant sur code snippets, vous aurez une liste de fonctions avec un code déjà écris.
Les boutons intégrés de Flash
Flash contenait une variété de boutons pré-construits jusqu'à la version CS6. Pour les utiliser, il fallait fixer le panneau Library-Buttons.fla panneau à côté de votre panneau library: MenuWindow-> Common libraries-> Library - Buttons.fla.
Si vous avez un ancien Flash, vous pouvez copier/coller ces boutons et les adapter à vos besoins (lire Flash CS4 - Boutons). Toutes les "common libraries" ont été enlevés dans Flash CC, mais on peut les récupérer de Flash CS6 :
- Dans Flash CC: File -> Import -> Open External library
- Ensuite indiquer l'emplacement du fichier *.fla qui contient les objets de la bibliothèque, par exemple:
- C:\Program Files (x86)\Adobe\Adobe Flash CS6\Common\Configuration\Libraries\Buttons.fla
- etc.
Boutons CS6
Architecture des boutons
Les boutons Flash (button symbols) contiennent tous quatre frames et un nombre variable de layers. Vous pouvez tout changer, à part le nombre et le nom des frames.
Les quatre frames obligatoires pour les button symbols sont:
- Up
- Le dessin qui apparaît lorsque le bouton est affiché sur la scène sans être "touché" par l'utilisateur
- Over
- Dessin lorsque l'utilisateur déplace la souris dessus. Par exemple un effet de "highlighting" (surbrillance).
- Down
- Dessin lorsque l'utilisateur clic dessus
- Hit
- Défini la zone sensible à la souris. Son contenu ne sera pas affiché. Permet par exemple de définir une zone sensible plus réduite.
Les différentes sortes de boutons ont des calques différents (habituellement entre trois et cinq selon la complexité des dessins). Ces couches contiennent juste des dessins pour trois états (up, down et over) du bouton. Le moteur de Flash va sélectionner le frame approprié en fonction de l'action de l'utilisateur (souris ailleurs, souris dessus, la souris appuyé, etc.)
Les débutants sont conseillés d'utiliser ces boutons "tel quel". Il n'est pas nécessaire de changer autre chose que l'étiquette....
- Différence entre les boutons livrés avec Flash et les vôtres (voir ci-dessous)
Il n'y a aucune différence entre les boutons intégrés et ceux que vous pouvez créer vous-même.
Dans la section suivante, nous allons d'abord voir comment utiliser un bouton pour lancer une fusée.
On déconseille d'utiliser la timeline principale (scénario) pour créer des animations interactives. L'exemple ci-dessous le fait, mais vous pouvez très bien faire la même chose à l'intérieur d'un clip. Dans ce cas:
- Créez un nouveau symbol de type movie-clip
- Ouvrez pour édition (double-clic)
- etc ...
Exemple lance-missiles

Le but c'est de faire une animation flash qui s'arrête d'abord au premier frame lors du chargement du fichier. L'utilisateur verra alors un bouton sur lequel il peut cliquer. L'animation devrait redémarrer au frame 2 une fois que l'utilisateur a cliqué.
- Créez un nouveau keyframe
- Faites un petit dessin
- F7 (insert empty keyframe)
- Plus tard vous pouvez ajouter une animation par exemple. (Voir Flash CS4 - Interpolation de mouvement). Pour l'instant, mettez juste un petit dessin.
- Ajoutez un bouton sur la scène
- Créez un nouveau layer et donnez-lui un nom, par exemple Button
- Ajoutez le bouton dans ce layer.
- Vous pouvez régler sa taille avec le Free Transform Tool (mais assurez-vous que vous n'êtes pas en train d'éditer le bouton (c.f. ci-dessus)
- Modifiez le champ de texte (double-cliquer deux fois) sur le texte, par exemple appeler l'étiquette "Go!".
- Nom d'occurrence du bouton
Vous devez donner un nom à ce bouton de lancement sur la scène, sinon JavaScript ne va pas le trouver. C'est comme dans la magie : vous nommez un objet - vous le contrôlez... Appelons cette instance:
my_button
Allez dans le panneau de propriétés et remplissez le champ (voir ci-dessus si vous avez oublié). Assurez-vous que le nom n'a pas de blancs ou de symboles spéciaux à l'intérieur (en fait, Flash va se plaindre si vous définissez un nom illégal).
- Ajout de code JavaScript
Afin d'utiliser ce bouton, nous allons devoir écrire du code, c'est à dire un petit script avec le langage JavaScript. Ce code doit être défini dans le même frame que le bouton, mais nous utilisons généralement un layer différent. Le layer qui inclut un script est généralement appelée "Actions".
Pour ouvrir l'éditeur JavaScript,
- Appuyez sur F9:
- Ensuite, à gauche, sélectionner le script que vous voulez éditer.
Normalement, pour nos exemples simples, le script se trouve dans le calque "Actions" dans la première image.
Donc, voici étape par étape la procédure pour ajouter le code:
- Ajouter le code pour stopper le scénario (timeline)
- Cliquez dans le premier frame
- Ajoutez un nouveau layer et appelez-le "Actions"
- Cliquez sur le frame 1 dans ce nouveau calque, puis appuyez sur F9 et insérez dans le panneau Actions-Frame:
this.stop ();
Ce code va simplement arrêter l'exécution du scénario principal. Flash n'affichera que le contenu de la première image (toutes les couches) et attendra...
- Ajout du code pour la navigation
Maintenant, nous allons ajouter un peu plus de code au-dessous la ligne this.stop (); Cliquez encore dans le frame 1 de la couche d'action appuyez sur F9 (si le panneau n'est plus visible)
Ajouter ces lignes en-dessous du "stop ();":
this.stop();
// Adds an event listener to a symbol. Very much like ActionScript
this.my_button.addEventListener("click", go_doit.bind(this));
function go_doit()
{
this.gotoAndPlay(2);
}
Nous ne pouvons pas vraiment expliquer tous les détails du "Event Driven programming" ici, mais le principe est le suivant : pour chaque objet qui doit réagir aux actions de l'utilisateur, vous devez définir ce qui se passera lorsque l'utilisateur fera quelque chose comme cliquer sur l'objet avec la souris.
- Tout d'abord, il faut définir une fonction (c-a-d. un petit programme) qui "fait quelque chose", par exemple déplacer la tête de lecture dans le scénario. Dans notre cas nous avons appelé la fonction go_doit.
- Deuxièmement, il faut associer cette fonction à l'événement "cliquer sur le bouton". La méthode
addEventListenervous permet de définir que la fonctiongo_doitsera appelée quand un utilisateur clique sur un bouton (appelé "my_button" dans notre cas). En d'autres termes, vous ajoutez ce qu'on appelle un "gestionnaire d'événements" au bouton.
- Réutilisation du code
Bien sûr, vous pouvez réutiliser ce code pour un problème similaire, à savoir, passer l'animation à un autre endroit de la timeline lorsque l'utilisateur appuie sur un bouton. Tout ce que vous avez à faire est la chose suivante:
- Mettez un bouton sur votre scène
- Donnez-lui un nom à l'instance sur la scène
- Puis changez le nombre dans le code
gotoAndPlay(2);. Par exemple, changez-le en 5 si vous le souhaitez sauter à l'image 5.
- Résultats
Évidemment, il manque encore la fusée. Il faudrait maintenant l'ajouter dans le frame 2 et ensuite ajouter un motion tween (une interpolation de mouvement).
- Vous pouvez regarder mon résultat publié: cc-html-rocket-launcher.html
- Vous pouvez télécharger le fichier *.fla et jouer avec cc-html-rocket-launcher.fla
- Répertoire:
Exercice - Ajouter un bouton start à une de vos animations
- Faites une copie du fichier.fla d'une de vos animations de mouvement
- Ouvrez-le dans Animate CC
- Déplacez votre animation. Elle doit commencer dans l'image 2. Faites glisser au moins la première image clé (keyframe). Cliquez dessus et glissez lorsque vous voyez le rectangle blanc attaché au curseur de la souris.
- Ajoutez un nouveau calque
- Insérez quelques graphiques / textes sur l'image 1 (sinon votre animation flash sera vide)
- Puis, ajoutez dans un nouveau calque un bouton qui permettra à un utilisateur de sauter à l'image 2 quand il clique sur le bouton,
- Ajoutez le code JavaScript (n'oubliez pas d'ajouter également un "this.stop();")
Vous pouvez construire des petits sites "web" avec des boutons de navigation avec la même technologie. Le principe est simple:
- Mettez des contenus dans des frames différents (vous pouvez utiliser de multiples couches si vous avez envie).
- On commencera par ajouter une instruction
this.stop();dans le frame 1. - On va ensuite créer des boutons, c.a.d. un bouton pour chaque frame X.
- Ensuite on va écrire le code pour chaque bouton qui transportera l'utilisateur vers le frame "X".
Voici les étapes
- Étape 1 - créer des "pages"
- Création d'un layer "Pages"
- Ajoutez des frames et remplissez chaque frame avec du texte, images, vidéos, etc. Pour ajouter un frame vide à la timeline: appuyez sur F7.
- Imaginez déjà où vous voulez placer les boutons de navigation
- Étape 1b - variante avec des animations
- Vous pouvez également ajouter des animations si vous le souhaitez. Dans ce cas créez un objet movie clip et mettez l'animation dans le clip. Autrement dit, n'utilisez pas le scénario principal (timeline) pour faire des animations. Donc: Créez d'abord un clip (Menu Insert->New Symbol, dessiner quelque chose et ajouter une animation. Ensuite revenir à la timeline principale. Voir Flash CC 2014 Canvas - Symboles et clips pour plus de détails.
- Étape 2 - Création du menu (c.a.d. des boutons)
- Créez un nouveau calque et nommez le "Menu" par exemple
- Insérez dans l'image no 1 du layer "Menu" une série de boutons qui mèneront à chacune des "pages". Attention: Chaque bouton doit être l'instance d'un symbole différent.
- Pour que les boutons soient visibles partout, il faut élargir ce frame jusqu'à la dernière image de vos "pages" (appuyez sur F5).
Pour chaque bouton que vous réutilisez depuis cet exemple:
- Il faut créer un symbole différent pour chaque bouton, vous pouvez dupliquer dans la bibliothèque
- Pour changer l'étiquette: Double-cliquez sur le bouton, puis déverrouillez le calque de texte, changez-le.
- Donnez un nom d'instance dans le panneau des paramètres, par exemple sunrise_btn pour un des boutons.
- Une fois que vous avez terminé, utilisez l'outil d'alignement pour les distribuer et les aligner correctement.
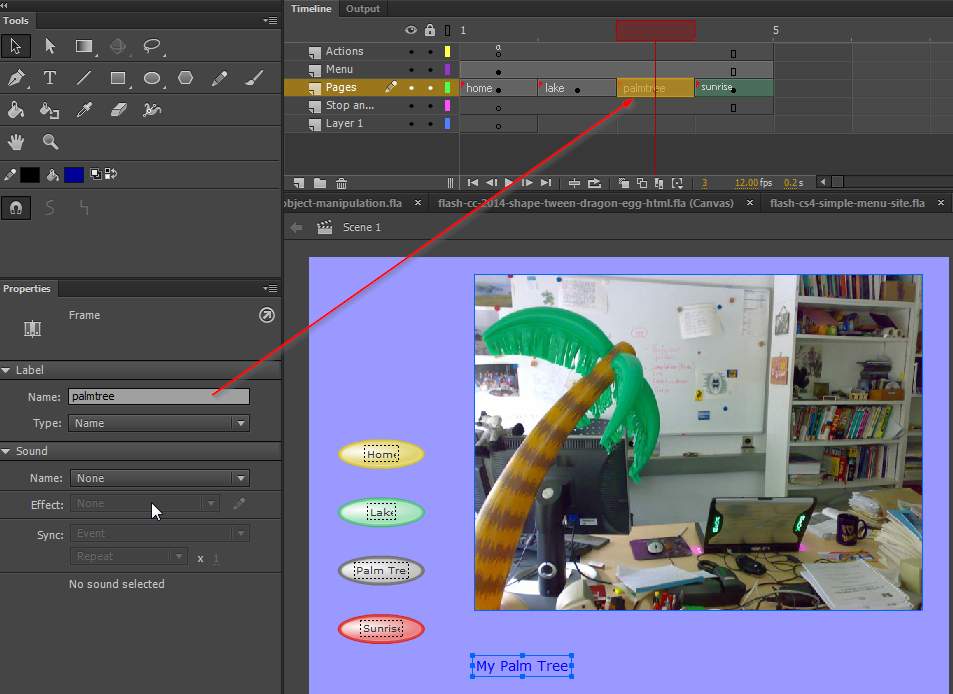
- Étape 4 - Nom de vos frames (fr. images)
Ici nous allons utiliser des named frames (images nommées). Si vous donnez des noms aux frames vous pouvez ensuite les déplacer sans changer le code.
Pour nommer un frame:
- Cliquez sur chaque frame qui marque le début d'une "page" dans votre site flash et insérez un nom dans le panneau properties

- Étape 5 - Vérification du boulot
- Chaque button instance doit porter un nom différent
- Chaque frame cible (où l'utilisateur doit pouvoir atterrir) doit avoir un nom différent
- Étape 6 - Créer le script
- Créez un nouveau calque et nommez le "scripts" par exemple
- Editer le frame 1 de cette couche ("scripts): F9
- Rappel: Il faut étendre cette couche si nécessaire (par exemple aller dans le frame 8 et F5), sinon vous ne verrez pas vos boutons....
- Insérez du code action script pour chaque bouton comme ci-dessous.
Nous utilisons essentiellement une action:
this.GotoAndStop ("your_frame_name");pour passer à un frame et s'arrêter
Le script devrait alors ressembler à quelque chose comme ça. Je pense que j'ai fait aussi simple que possible pour les non-programmeurs. Le code inséré entre / * .... * / est un commentaire juste, à savoir une information que Flash ignorera mais qui est utile pour vous en tant que développeur.
/* This will stop Flash from playing all the frames
User must stay in Frame 1 */
this.stop();
this.home_btn.addEventListener("click", clickHandler1.bind(this));
this.lake_btn.addEventListener("click", clickHandler2.bind(this));
this.palmtree_btn.addEventListener("click", clickHandler3.bind(this));
this.sunrise_btn.addEventListener("click", clickHandler4.bind(this));
/* Each function defines where to move the playhead in the animation.
E.g. clickHandler2 will go to frame 3 and then stop
*/
function clickHandler1(e) {
this.gotoAndStop("home");
}
function clickHandler2(e) {
this.gotoAndStop("lake");
}
function clickHandler3(e) {
this.gotoAndStop("palmtree");
}
function clickHandler4(e) {
this.gotoAndStop("sunrise");
}
- Si cela ne fonctionne pas
- Il existe peut-être des erreurs de syntaxe et Flash vous le dira dans le panneau de sortie qui apparaît. Regardez les numéros de ligne et n'ignorez pas ces messages
- Vous avez mal orthographié un bouton ou un nom de frame dans le script. ActionScript est sensible à la casse!
- Résultats
- http://tecfa.unige.ch/guides/flash/cc-html5/buttons-intro/cc-html-simple-menu-site.html
- http://tecfa.unige.ch/guides/flash/cc-html5/buttons-intro/cc-html-simple-menu-site.fla
Créer vos propres boutons
C'est simple. Créez un nouveau symbol de type "button" et remplissez les 4 frames. Vous pouvez regarder l'exemple de la fusée discuté ci-dessus.
