Construct 2
Présentation
Construct 2 est un outil auteur permettant de réaliser spécifiquement des jeux 2D. Il est possible de télécharger sa version d'essai qui permet déjà beaucoup de possibilités ou alors de se procurer la licence qui coûte $129.99. Cet outil auteur est accessible et ne requiert pas de compétences en programmation. N'importe quel autodidacte peut se lancer dans son utilisation et créer un jeu. D'ailleurs de grands développeurs indépendants l'ont utilisé pour créer ces jeux: The next penelope, Airscape-the fall of gravity et Cosmochoria.
Depuis décembre 2017, une nouvelle version est disponible Construct 3.
Installation
L’installation de Construct 2 se fait grâce à un exécutable téléchargeable sur le site de l’éditeur. Cependant l'outil auteur ne marche que sur Windows et non sur Mac ou Linux.
Utilisation

Créer un projet
Lorsque vous voulez commencer un projet de jeu, il suffit de lancer le programme et de cliquer sur "file" puis "new". C'est à ce moment que votre projet va se créer.
Espace de travail, le "Layout"
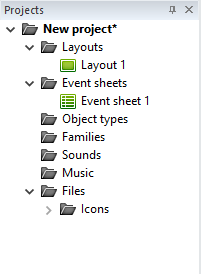
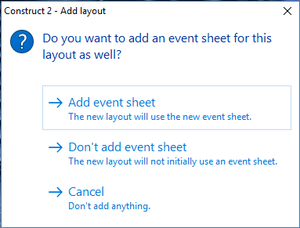
Lorsque vous créez un nouveau projet, le premier "Layout" et la feuille d'événement ("Event sheets") associée sont automatiquement créés. Si vous voulez créer un deuxième "layout", par exemple pour créer un second niveau, il vous suffit de faire un clic droit sur le dossier ouvert "layouts" dans votre arborescence "Projects" (image ci-dessous) et de choisir "add layout".

Créer un fond d'écran
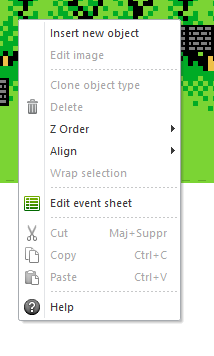
L'image que vous voyez au milieu de l'interface est votre "layout", c'est en quelque sorte le premier écran de votre jeu. Vous pouvez donc commencer à y ajouter un fond en faisant un clic gauche dessus puis en choisissant "insert new object". Sur l'écran qui apparaît, vous pouvez sélectionner divers objets : prenez pour le moment "tiled background". Le logiciel vous proposera ensuite de choisir une image sur votre ordinateur ou d'en créer une avec un petit dispositif de dessin (un peu comme paint).

Ajouter un sprite
Pour ajouter votre personnage principal. Répétez l'opération mais lorsque vous arrivez sur l'écran "insert new object", choisissez "sprite". Prenez une image de personnage sur votre ordinateur (que vous aurez téléchargé préalablement) et placez-le sur votre "layout".
Une fois le sprite ajouté, il est possible de le modifier, de rogner l'image ou même de créer des animations.

Ces animations peuvent être enregistrées, puis par la suite appelées dans des événements qui correspondront à certains mouvements (comme le déplacement d'un personnage).
Utilisation du "layer"
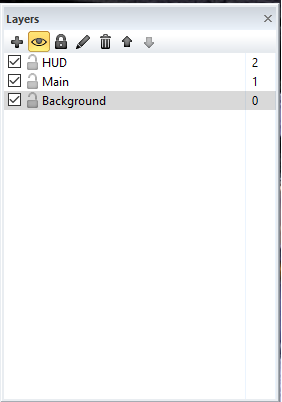
Les layers agissent comme différentes couches superposées sur le layout. Elles sont utiles pour définir le rôle des différents objets de notre page de jeu. Il est possible de définir plusieurs layers, ceux normalement utilisés dans le jeu vidéo sont : le fond d'écran (Background), l'écran de jeu principal (Main) et l'interface utilisateur ou HUD (head-up display). Attention à l'ordre des layers dans la liste qui définit leur position sur l'écran (en bas de la liste, la dernière couche, le fond d'écran, l'écran de jeu au milieu, et le HUD qui est superposé).

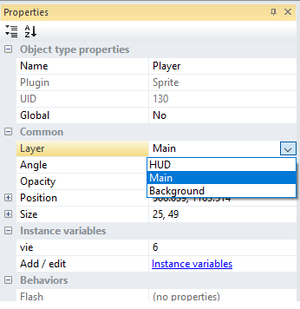
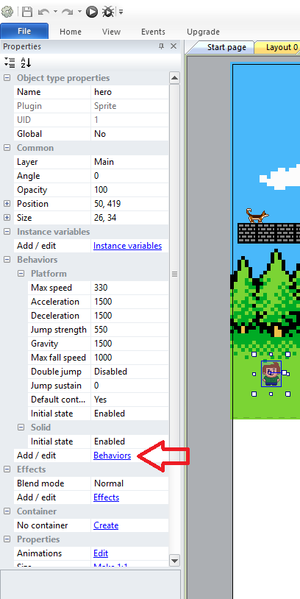
Chaque nouvel objet créé se verra assigné à un layer selon le layer sélectionné au moment de sa création. Il est cependant possible de modifier le layer d'un objet dans les propriétés de l'objet comme ci-dessous.

Ajouter un comportement aux objets
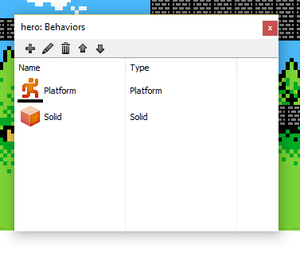
Maintenant, si vous désirez pouvoir contrôler ce personnage, il va falloir lui donner un comportement ("behavior"). Cliquez donc dessus et à gauche de l'interface, le logiciel vous proposera différentes propriétés. Cliquez sur "behaviors" (add/edit). Un écran apparaîtra, appuyez sur le symbole "+" et ensuite plusieurs comportements vous seront proposés. Sélectionnez "plateform" sous "movements". Ce comportement est la base pour créer un jeu de plateforme. Ajoutez aussi le comportement "solid" pour que le personnage ne traverse pas le sol et soit tangible.


Les comportements sont la base du personnage joueur (PJ), des personnages non-joueur (PNJ) et des ennemis. Il existe plein de comportements classiques de jeux vidéo, comme par exemple le fait qu'un personnage clignote lorsqu'il prend des dégats. De plus, les comportements peuvent ajouter de nouveaux événements dans la liste des événements et des actions, n'hésitez pas à les parcourir pour tester leurs possibilités.
Ajouter des événements
La dernière partie à connaître pour réaliser son jeu sans soucis est la page d'événements ("event sheet"). Pour créer une page événement directement associée à son "layout", il faut créer la feuille d'événement en même temps en choisissant l'option "add event sheet" (proposée à la création du "layout"), pour ajouter une page d'événement automatiquement associée à notre nouveau "layout".

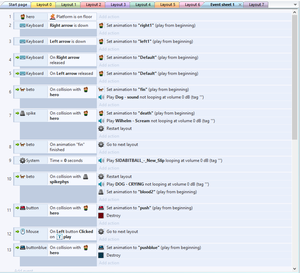
Par la suite, elle se situe en haut du "layout" et permet de créer (comme son nom l'indique) des événements. Par exemple, lorsqu'un objet (ou "sprite") entre en colision avec un autre objet, le "layout" se répète et le personnage se retrouve au début du niveau. Ces événements peuvent être utilisés pour mettre de la musique, ou encore des animations sur notre héros lorsqu'il avance à droite ou à gauche. Maintenant c'est à vous de décider comment utiliser tous ces outils. N'hésitez pas à chercher sur le site de l'éditeur des tutoriels si vous avez des questions.

Dans la page d'événements, l'outil à disposition est divisé en deux parties distinctes: les événements et les actions.
Evénements: un événement se comporte comme une condition en programmation (if, else if, else). Par exemple, si vous voulez que votre personnage prenne des dégats lorsqu'il touche un objet pointu, il faudra utiliser l'événement de collision entre votre personnage (ou sa "hitbox") et l'objet pointu comme condition. La réalisation de cette condition se passera dans les actions. Lorsqu'on sélectionne le groupe conditionnel créé dans la page d'événement à l'aide du clic droit, on a accès à plein de nouvelles options, comme ajouter une autre condition à la première ou ajouter un sous-événement.
Actions: les actions sont les choses qui se réalisent lorsque la condition à laquelle elles sont liées deviennent vrai. Dans l'exemple des dégats sur le personnage utilisé au dessus, les actions seront ce qu'il se passe lorsque l'événement de collision arrive. Ces actions pourraient être, par exemple, le décompte des points de vie du personnage, une animation feedback de prise de dégat (comme le clignotement du personnage) ou la mort du personnage.
Trucs et astuces
Voilà quelques astuces qui pourront peut-être vous faire gagner du temps et conduire votre petit projet à terme. En effet, d'une part la version gratuite de Construct 2 est bien utile pour des essais ou de petits projets, mais du fait de sa gratuité, elle reste limitée. La limite la plus problématique est celle des 100 événements. Vous trouverez ci-dessous quelques exemples qui vous permettront peut-être de finir votre petit projet. D'autre part, certains réflexes de programmation sont bons à prendre dès le début.
Faire une page générale d'événements
Ce premier conseil, qui vous aidera de façon générale en programmation, est de regrouper les comportements clés que vous allez utiliser sur plusieurs pages différentes. Par exemple, si vous songez à faire plusieurs niveaux de jeu, donc plusieurs "layouts" liés à des "event sheets", certains événements seront similaires (comme le déplacement de votre personnage, la gestion de la barre de vie, les animations, etc.) et il faut les regrouper sur une feuille d'événements qui sera générale à votre jeu. Une fois celle-ci créée, il suffit de l'inclure dans la page d'événements où vous voulez voir ces comportements apparaître, et ce en faisant un clic droit sur votre page d'événements, en cliquant ensuite sur "Include event sheet", en choisissant finalement votre page d'événements généraux. Cela diminuera de façon conséquente votre création d'événements par page et vous fera gagner du temps.
Utiliser plus "d'action"
Le second conseil est de bien comprendre la différence entre les événements et les actions dans Construct 2. De manière générale, les événements sont des conditions (if, else if, else) et les actions sont les choses qui se réalisent quand une condition est vraie. Dans la version gratuite de Construct 2, le nombre d'événements est limité, mais pas le nombre d'actions, ce qui pousse à lier des actions qui n'ont pas forcément de liens sémantiques, mais qui peuvent être liés au même événement. Par exemple, au lieu de créer un événement qui met fin à la musique d'un niveau, et un second événement qui fait débuter la musique du niveau suivant, on pourrait utiliser l'événement qui met fin au niveau pour faire ces deux actions supplémentaires (mettre fin à la musique du niveau en cours et débuter la musique du niveau suivant). Attention cependant au fait que ces actions se produiront à chaque fois que l'événement arrivera, ces actions seront donc liées temporellement dans le jeu.
Utiliser le lien parent/enfants
Le troisième conseil est d'éviter de créer plusieurs fois le même type d'objet. Si un objet rempli les conditions suivantes : 1) être utilisé plusieurs fois, 2) avoir à chaque fois les mêmes propriétés 3) être toujours lié aux mêmes événements, alors il faut absolument créer un objet type (parent), puis multiplier ses instances (enfants). Dans Construct 2, une fois qu'un objet est créé, il suffit de le glisser depuis la barre d'objets vers le "layout" en cours pour créer un "objet enfant" et multiplier ses instances. Attention cependant à la sélection de l'objet enfant (si on sélectionne depuis la barre d'objets, on sélectionne tous les enfants : il faut donc sélectionner manuellement l'objet enfant voulu pour le déplacer individuellement) et au changement de propriétés qui peuvent affecter tous les autres objets du même type.
Changer les touches de déplacement
Cette astuce permet de changer les touches pré-programmées liées aux comportements (behavior) choisi, par exemple pour un personnage. Le changement de touche ou de raccourci est quelque chose de commun dans l'ergonomie d'un jeu vidéo, que ce soit pour des questions d'adaptation au matériel (nous n'avons pas tous les mêmes normes de claviers, manettes etc.) ou pour des questions de préférences personnelles. Pour faire cela, une fois que le comportement a été ajouté à l'objet, il faut créer des nouvelles conditions en fonction du périphérique visé. Par exemple, pour adapter le déplacement d'un clavier "qwertz" à un clavier "azerty" il faudrait: 1) ajouter l'événement clavier, 2) choisir l'événement clavier associé au mouvement (par exemple, si la touche "A" est enfoncée) 3) créer une action de simulation du comportement voulu (par exemple, déplacement vers la droite). Vous pouvez également ajouter à ces simulations de mouvements, les animations adaptées pour retrouver le comportement voulu, en utilisant d'autres raccourcis claviers.
Pour aller plus loin
La variable vie
Cet aspect apparaît souvent comme central dans la mécanique principale de jeu et est utile pour matérialiser l'impact positif ou négatif des actions réalisées.
Sélectionnez l'objet dont vous voulez conditionner le gain ou la perte de "vie". Dans le menu "Proprieties", dans la partie gauche de l'écran, cliquez sur "Instance variable". Dans la boîte qui s'est ouverte, cliquez sur le symbole + pour ajouter une variable. Vous pouvez alors nommer votre variable (par exemple "vie"), lui définir un type (ici, "Number") et lui assigner une valeur initiale correspondant à sa valeur maximale.
Sur la feuille d'évènement, vous en ajoutez un nouveau. Dans la boîte qui s'ouvre, sélectionnez votre objet. Sélectionnez ensuite une condition (généralement une collision "On collision with another object"ou "Is overlapping another object"). Il vous reste maintenant à ajouter une action en cliquant sur "Add action". Sélectionnez votre objet dans la boîte qui s'est ouverte. Dans la partie "Instance variable", choisissez "Add to" ou "Substract from" (suivant que vous vouliez endommager ou soigner). Inscrivez -1, -10 ou -n suivant le dommage que vous voulez infliger lors de cet évènement. Procédez à l'inverse pour les soins.
Notez qu'à ce stade, si l'objet atteint une variable égale zéro de vie, il ne se passera encore rien de ce qui est certainement attendu. Pour terminer la logique de jeu, vous devez assigner un évènement lorsque la variable vie est égale ou inférieure à zéro. Ne mettez pas simplement égale à zéro car si votre bonhomme à, par exemple, "vie"=5 et que vous enlevez 10, alors la condition "vie"=0 est fausse car "vie"=-5.

Insérer une "barre de vie"
Cette option permet d'afficher un objet qui symbolisera le "niveau de vie" ou la santé de votre personnage. A ce stade, la mécanique de jeu est déjà bien avancée et la conception en est au stade des indicateurs visuels pour transmettre des informations aux joueurs. Il faut, de préférence dans un calque séparé regroupant les éléments de l'affichage tête haute, créer un "tiled background" ayant l'aspect de votre barre de vie et le placer à l'endroit désiré. Un long rectangle de couleur verte fera l'affaire. Nommez-le (barrevie dans notre exemple). Soyez attentif au fait que la largeur (width) en pixels de ce rectangle est importante puisque c'est elle qui sera soustraite, au cours du jeu, en fonction des évènements. Pour plus d'ergonomie, vous pouvez déjà cacher derrière votre rectangle un deuxième rectangle rouge de même dimension. Vous comprendrez rapidement pourquoi.
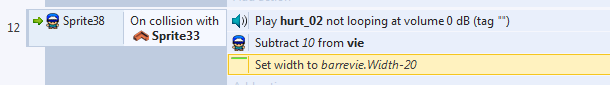
Dans la feuille d'évènement, ajoutez une action (add action) à la condition qui endommage votre objet (généralement une collision ou un recouvrement). Sélectionnez votre barre de vie. Dans le menu qui s'est ouvert, sous taille et positions (Size & Position), sélectionnez l'action pour définir la largeur (set width). Cette action ouvre deux boîtes. Sélectionnez votre objet dans celle intitulée "Objects with expressions" puis "width" dans la boîte qui s'est ouverte. Le nom de votre objet suivi de .width apparaît dans la seconde boîte. Il vous suffit de soustraire une valeur en pixels à cette expression (-1, -10 ou -n).
Avec cette méthode, il est à noter qu'une soustraction d'un nombre de pixels supérieur à la taille initiale de la barre la fera "grandir" dans l'autre sens. Le cas décrit ici est assez rare puisqu'une barre de vie arrivant à sa fin est souvent synonyme d'un changement de calque(layer). Pour éviter cela, il y a lieu de créer un évènement sur l'objet système (feuille d'évènement, Add event, sélectionnez System) afin de comparer deux valeurs (Compare two values). Sélectionnez votre objet dans celle intitulée "Objects with expressions" puis à nouveau "width". Faites en sorte que la comparaison détermine si cette valeur est inférieure ou égale à zéro. Si cette condition est vraie, ajoutez une action pour définir la valeur "width" à zéro. Cette manipulation est également utilisée pour limiter la croissance, à la valeur maximale, de la barre de vie si une mécanique de jeu prévoit de pouvoir soigner son personnage.
Lien
- Site de l’éditeur Scirra
- Tutoriel de conception d'un jeu de plateforme par l'éditeur
- Le site Opengameart pour du matériel graphique et audio