InkStitch - broder des animations image par image
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Cet article va détailler comment créer des animations image par image simples avec Ink/Stitch.
Introduction
On peut s'inspirer de deux techniques:
(1) Le dessin animé qui utilise une technique image par image.
(2) L'animation en volume: Selon le Larousse, la stop motion est une "Technique d’enregistrement utilisée dans le cinéma d’animation, qui consiste à mettre en mouvement une série d’images fixes par le déplacement imperceptible, à chaque prise de vues, des objets ou des personnages présents dans la scène. (On dit aussi animation en volume ou animation image par image.)" Selon Wikipedia, "L'animation en volume (également désignée par le terme anglais stop motion) est une technique d'animation utilisée avec des objets réels, dotés de volume. Alors que les objets sont immobiles en eux-mêmes, cette technique permet de créer l'illusion qu'ils sont dotés d'un mouvement naturel. Différents types d'objets sont utilisés à cette fin : des figurines articulées, des maquettes articulées, du papier plié, de la pâte à modeler, etc". Sur le plan pratique, on peut par exemple ajouter une aiguille, ou encore tordre ou défaire un objet brodé.
L'animation image par image
Le principe de l'animation image par image est assez simple.
- On affiche une séquence d'images légèrement modifiées
- Pour obtenir un effet animation, on affiche entre 2 et 24 images par seconde. a partir de 12 images/seconde on obtient une animation relativement fluide.
Il faut distinguer entre l'image que l'on prend en photo et les images qui composent le film. Dans la suite on utilisera le mot Anglais "frame" pour les composants d'un film. Par exemple, dans une animation qui dure une 1 seconde et qui ne comprend qu'une seule modification on peut afficher sur l'écran la première image pendant 8 frames (1/2 seconde) et la 2è image pendant 8 frames dans un film qui dure une seconde et qui a un frame rate de 16). Enfin, en résumé, plus il y a des frames par seconde, plus le résultat est fluide. On conseille d'utiliser au moins 12 images / seconde.
C'est la base des dessins animés traditionnels. Cette technique est aussi utilisée dans l'animation multimédia, notamment pour créer des mouvements répétitifs (voir aussi: Flash CS4 - Animation image par image).
Exemple animation image par image
Pour simplifier le projet on brodera l'ensemble des images en une seule fois, avec un cadre large qui contient 15 images, ce qui nous fait un film très court.
On propose un scénario très simple:
- Un cœur qui se crée (fait, mais il faudrait intercaler des frames, par exemple avec une technique de stop motion)
- Une flèche qui arrive (pas encore fait)
- Un peu de sang qui coule (fait, mais il faudrait intercaler des frames)
On utilisera d'autres éléments que la broderie
Procédure:
Etape 1: Définir la taille du cadre
- Dans InkScape définir la taille du document selon votre cadre
Fichier->Propriétés du document- Pour notre Brother PR1050X: Largeur = 360mm, Hauteur = 200mm (bien définir l'unité en mm !)
Etape 2: Diviser l'espace en petits carrés
- Dessiner un carré de 6x6cm (adaptez à vos besoin), ensuite le transformer en chemin (chemin->Objet en chemin)
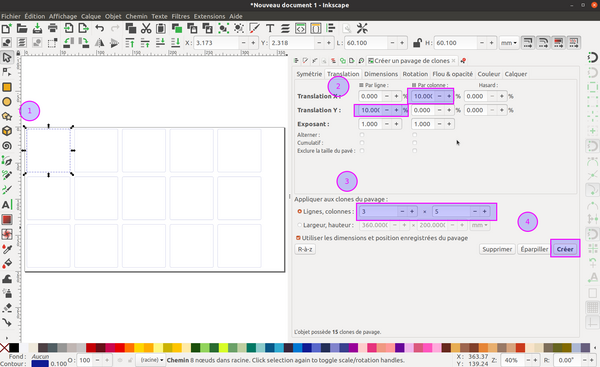
- Créer un pavé qui remplit le cadre (Edition -> cloner -> Créer un pavage de clones): On conseille de mettre un peu d'espacement entre les carrés. Utilisez l'onglet "Translation" et adaptez.
- N'oubliez pas de supprimer la copie superposé sur l'original (sinon vous allez broder deux lignes)
Etape 3: Créer la première image
- Pour obtenir une animation il faut commencer par un dessin, qu'on modifie progressivement. On peu ajouter ou enlever un élément, déformer le dessin ou encore bouger le dessin. Pour comment on suggère de ne faire qu'une chose à la fois.
- On commence par importer un coeur (Fichier->Importer).
- Verrouiller les dimensions dans la barre du haut et L = 20
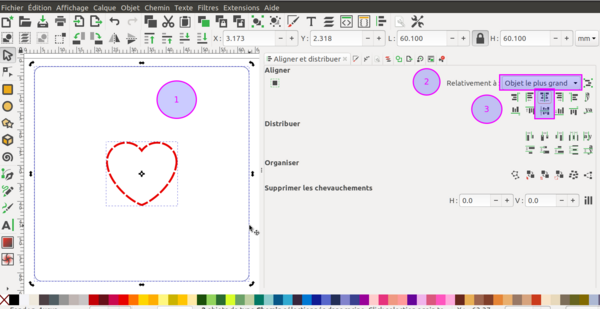
- Centrer par rapport au cadre (Objet->Aligner et distribuer): Sélection le cœur et le cadre, choisir "objet le plus grand", cliquer aligner horizontalement et verticalement.
- Enlever le fond et mettre un contour en rouge, largeur environ 0.4mm (double épaisseur d'un fil de broderie)
- Mettre le contour en pointillé et paramétrer avec un point droit répété ou point triple (!)
Etape 4: Créer les images suivantes
- Dupliquer le coeur de l'image 1
- Le bouger latéralement vers le frame 2 et le centrer
- Ensuite, apporter une modification, par exemple dupliquer de nouveau une ligne et la dilater (CTRL-D)
- Et ainsi de suite.....
Comme on va devoir photographier toutes ces images, il n'est grave s'il faut intercaler des images supplémentaires pour obtenir un meilleur effet d'animation. On pourra les broder dans un nouveau fichier.
Voici le résultat brodé de notre test:
Etape 4: Optimisation
Il faudrait optimiser les objets de broderie, surtout pour faciliter le brodage avec une familiale.
On suggère de mettre les cadres dans un groupe et de trier l'ordre de brodage (extensions->Ink/Stitch/Edition/Réemplier les objets) et éventuellement ajouter une coupe de fil. Ensuite faire pareil pour les contenus.
Etape 5: Simulation
- Il est possible d'exporter carré par carré en PNG pour tester une petite simulation
- Sélectionner un carré, puis
Exporter au format PNG. CocherSélectiondans "Zone à exporter". Attention: Veillez à donner un nom de fichier progressif, par exg img1, img2, img3. - En principe on ne peut pas importer des images en *png, mais cela a marché. Voir le logiciel utilisé ci-dessous.
Pour aller plus loin
Pour améliorer cette animation, il existe plusieurs pistes:
- Ajouter des images faites durant la broderie selon le principe de la stop motion. Par exemple, on peut broder 1/4, puis 1/2 puis 3/4 du processus pour broder une ligne. Il suffit d'arrêter la machine, sortir le cadre et prendre une photo.
- Ajouter d'autres images qui s'intercalent entre ce qu'on peut appeler des "key frames"
- Ajouter d'autres objets, par exemple une aiguille qui entre peu à peu, avec ou sans fil
- Défaire des points
Créer un film avec qStopMotion
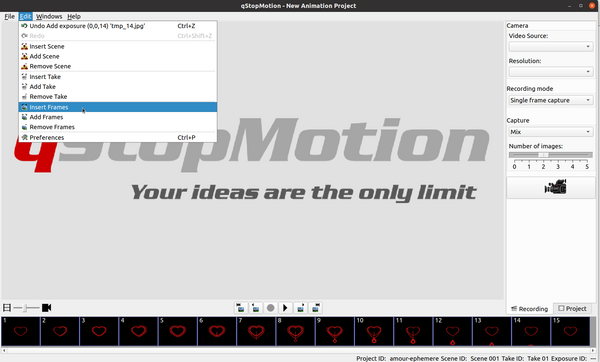
qStopMotion est un petit logiciel qui permet de créer des films de type Stop Motion, y compris des animations images par image à partir d'images. Ce logiciel se plante souvent (à la fois sous Ubuntu et sous windows, mais on y arrive ...)
- Pour ajouter un ensemble d'images utilisez "Add Frames" dans le menu "Edit". Insert frames ne semble pas bien marcher.
Une fois importé les images, vous pouvez vérifier la séquence, puis exporter
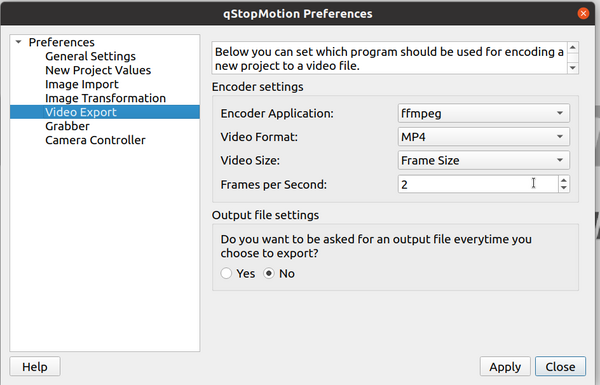
Paramètres d'exportation
Il faut régler 2-3 choses dans les préférences:
- Frame rate. On a fini par choisir 4 frames. C'est trop peu, mais on voulais faire durer nos 15 images !
- Fichier de sortie de la vidéo
- Méthode d'encodage
- Taille
Téléchargement
Vous trouverez l'exemple ici: http://tecfa.unige.ch/guides/embroid/inkstitch/stop-animation/amour-ephemere/ Ce dossier comprend aussi le fichier *.SVG de conception, ainsi qu'un *.PES.
Liens
Concepts
- Persistence of vision (Wikipedia). Explique quelques principes physiologiques et psychologiques
- Stop Motion (wikipedia)
Tutos
Logiciels
- qStopMotion Recommandé pour faire un animation à partir d'images
- Variante de Stopmotion (ci-dessous) qui tourne également sous Windows.
- Lien téléchargement windows et linux
- Installer sous Ubuntu: sudo apt install qstopmotion
- Linux Stopmotion
- Pour installer sous Ubuntu: sudo apt install stopmotion
- LinuxStopmotion for Grandpa
- GIMP-GAP
- Sous Ubuntu: sudo apt install gimp-gap